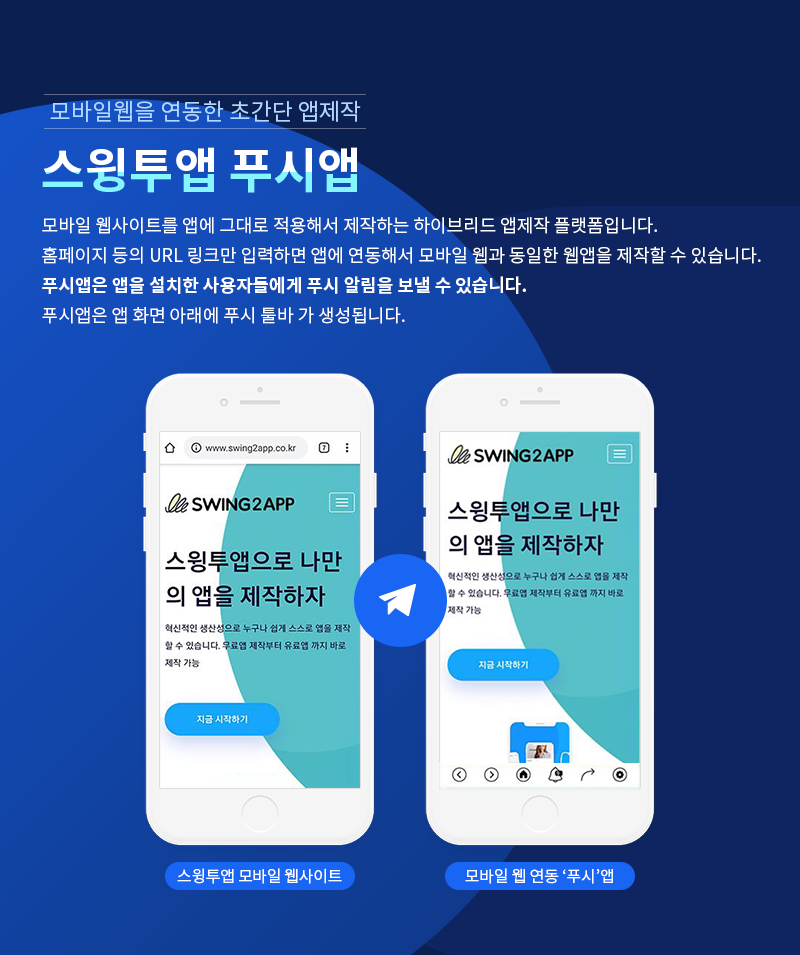
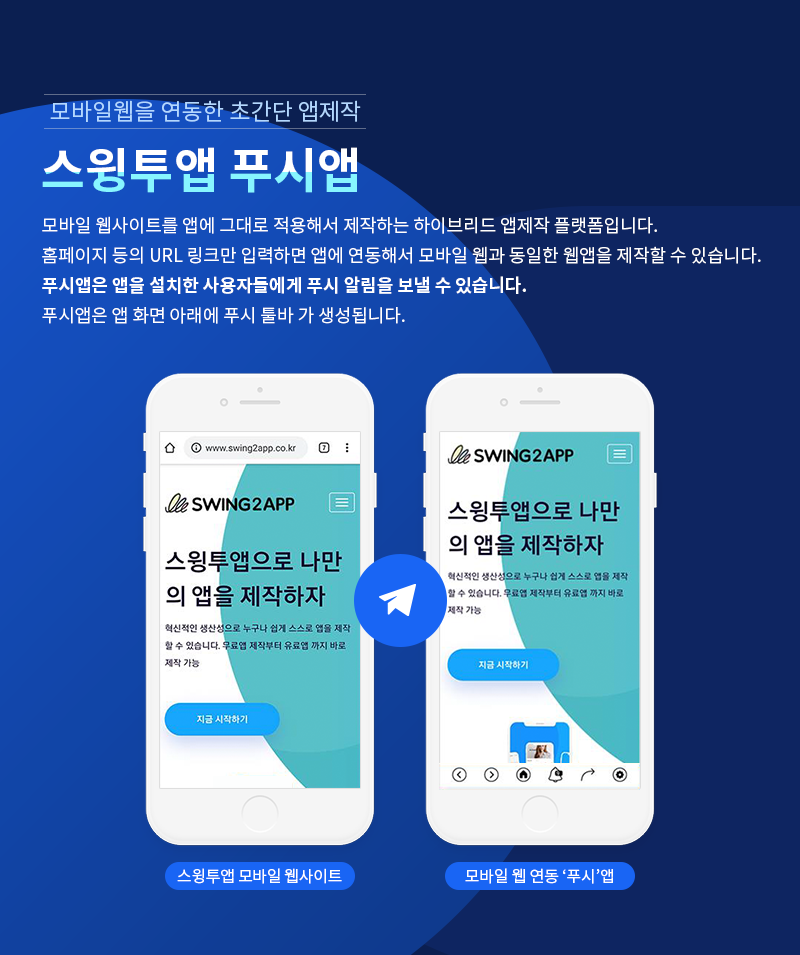
푸시앱은 홈페이지 등의 모바일웹사이트 URL 링크를 걸어서 제작한 웹앱 제작 플랫폼이구요.
웹사이트가 앱에 그대로 연동되기 때문에 웹과 동일한 앱을 제작할 수 있습니다.
웹뷰앱과는 다르게 푸시앱은 앱을 설치한 사용자들에게푸시 알림을 보낼 수 있습니다.
푸시앱 제작 및 상품 구매, 스토어 출시 과정 가이드
• 1단계 : 푸시전용 앱 제작 완료
*앱 제작 방법은 아래 제작 매뉴얼로 확인해주세요.
• 2단계: 제작한 앱 확인하기
*안드로이드폰으로 앱 다운받아 테스트할 수 있습니다.
*아이폰은 앱 다운 불가하기 때문에 앱스토어 출시 후 확인 가능합니다.
• 3단계: 이용권 및 티켓 구매
*이용권을 구매해야 유료앱 버전으로 전환되며, 스토어 등록이 가능합니다.
• 4단계: 스토어 업로드 신청 (앱스토어, 플레이스토어 업로드 신청)
*스토어 앱 등록은 스윙투앱에서 대행하여 진행해드립니다.
*제공해드리는 스토어 업로드 신청서에 스토어별 기본 정보를 작성하여 신청합니다.
• 5단계: 스토어 심사 후 출시 완료
*플레이스토어, 앱스토어 심사일: 7일 소요
*심사 거절 시 거절사유 및 조치사항 안내드리며, 추가 비용 없이 재심사 제출해드립니다.
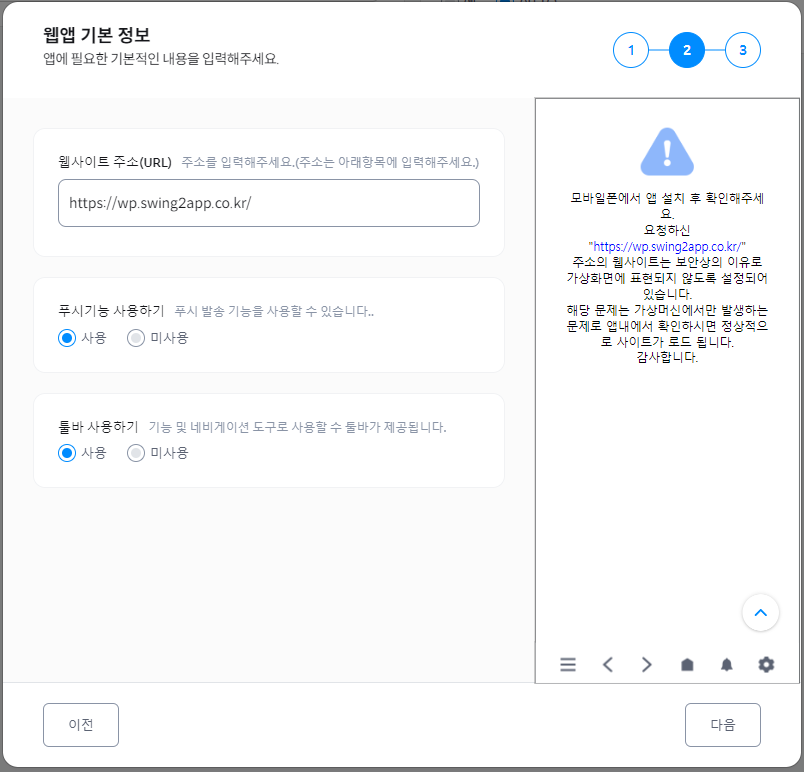
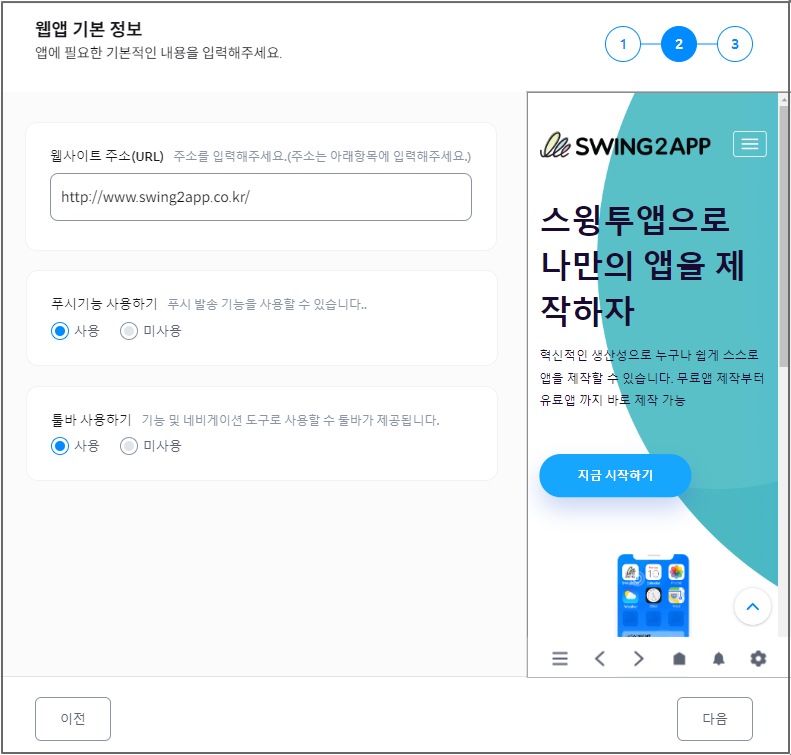
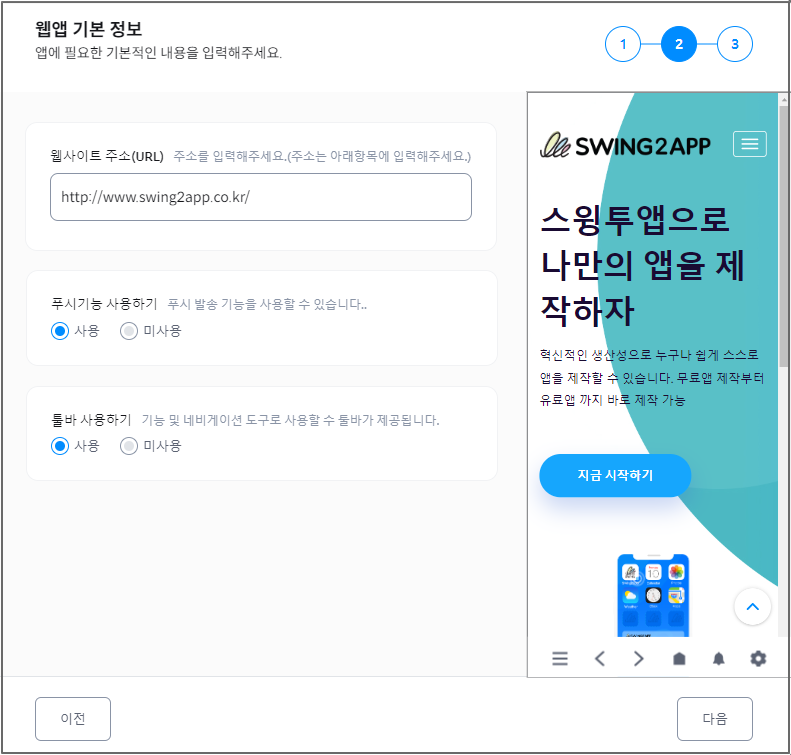
![]() STEP1 기본정보
STEP1 기본정보
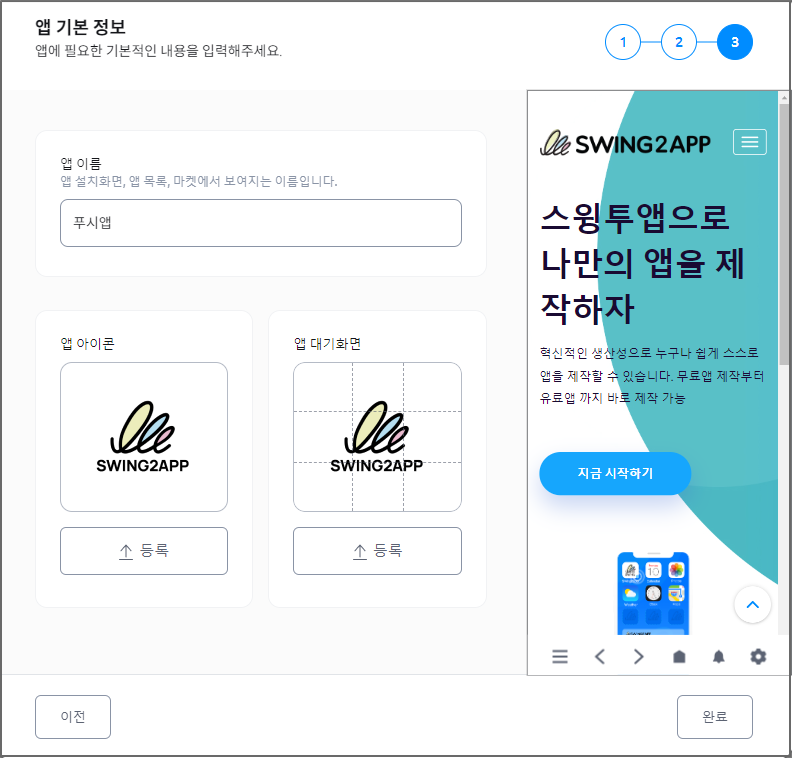
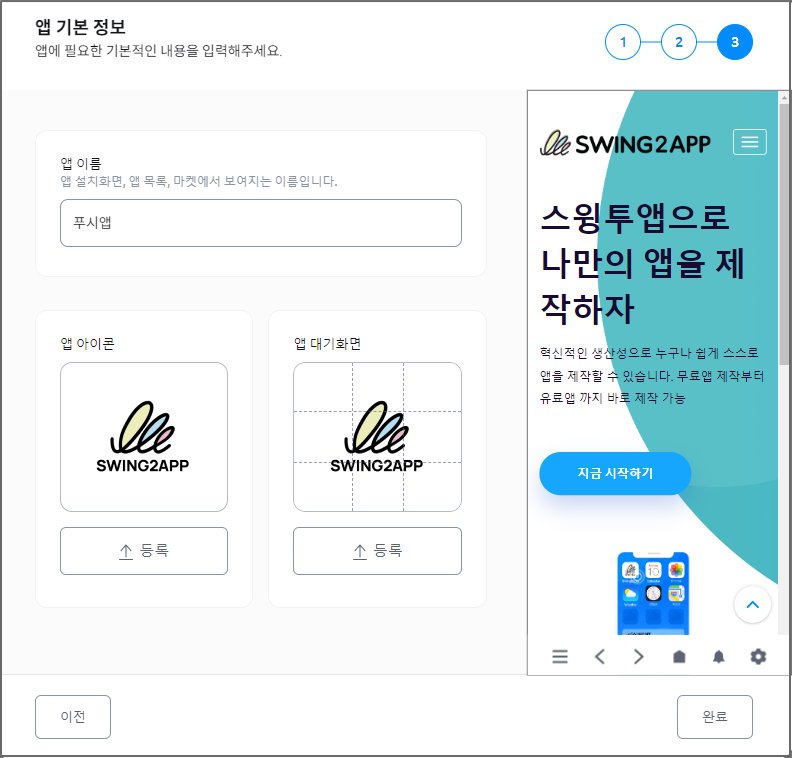
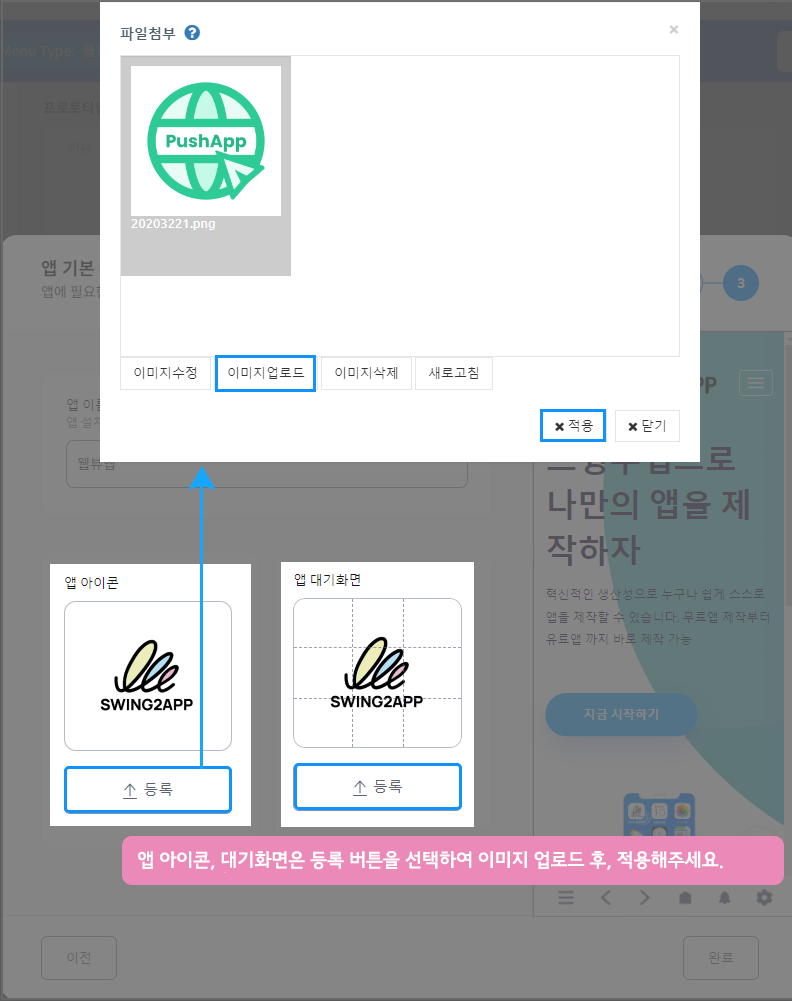
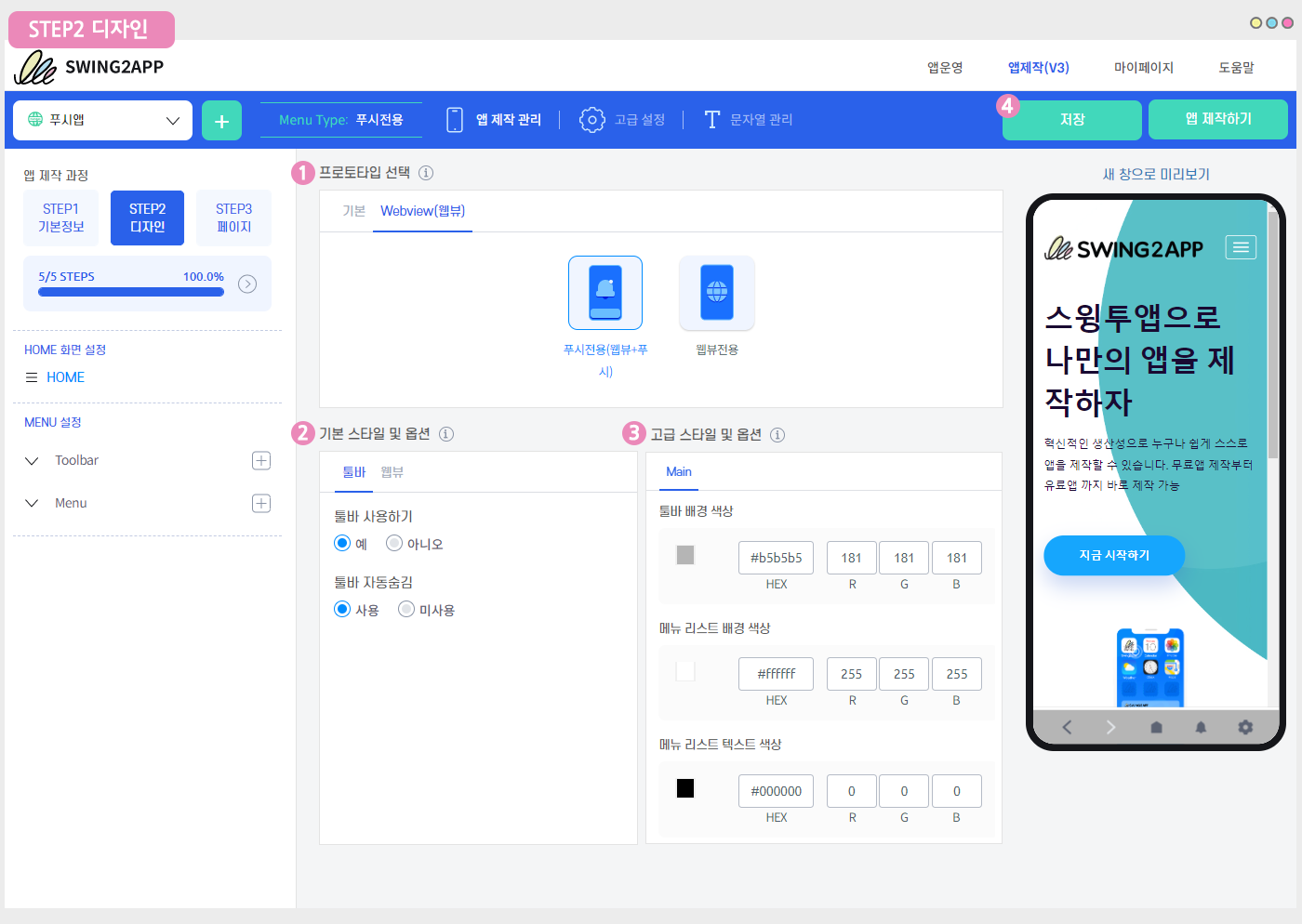
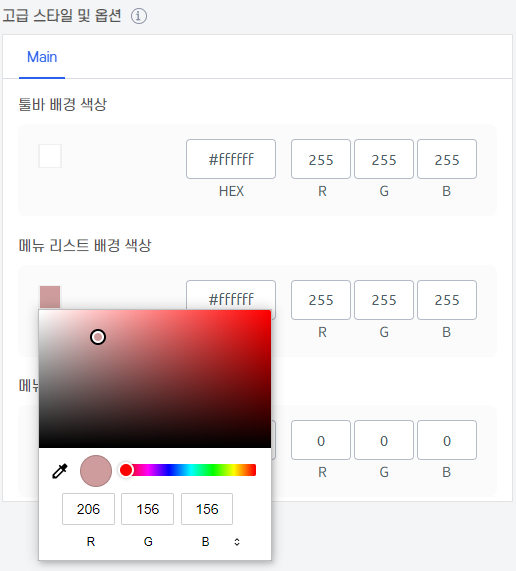
![]() STEP2 디자인
STEP2 디자인
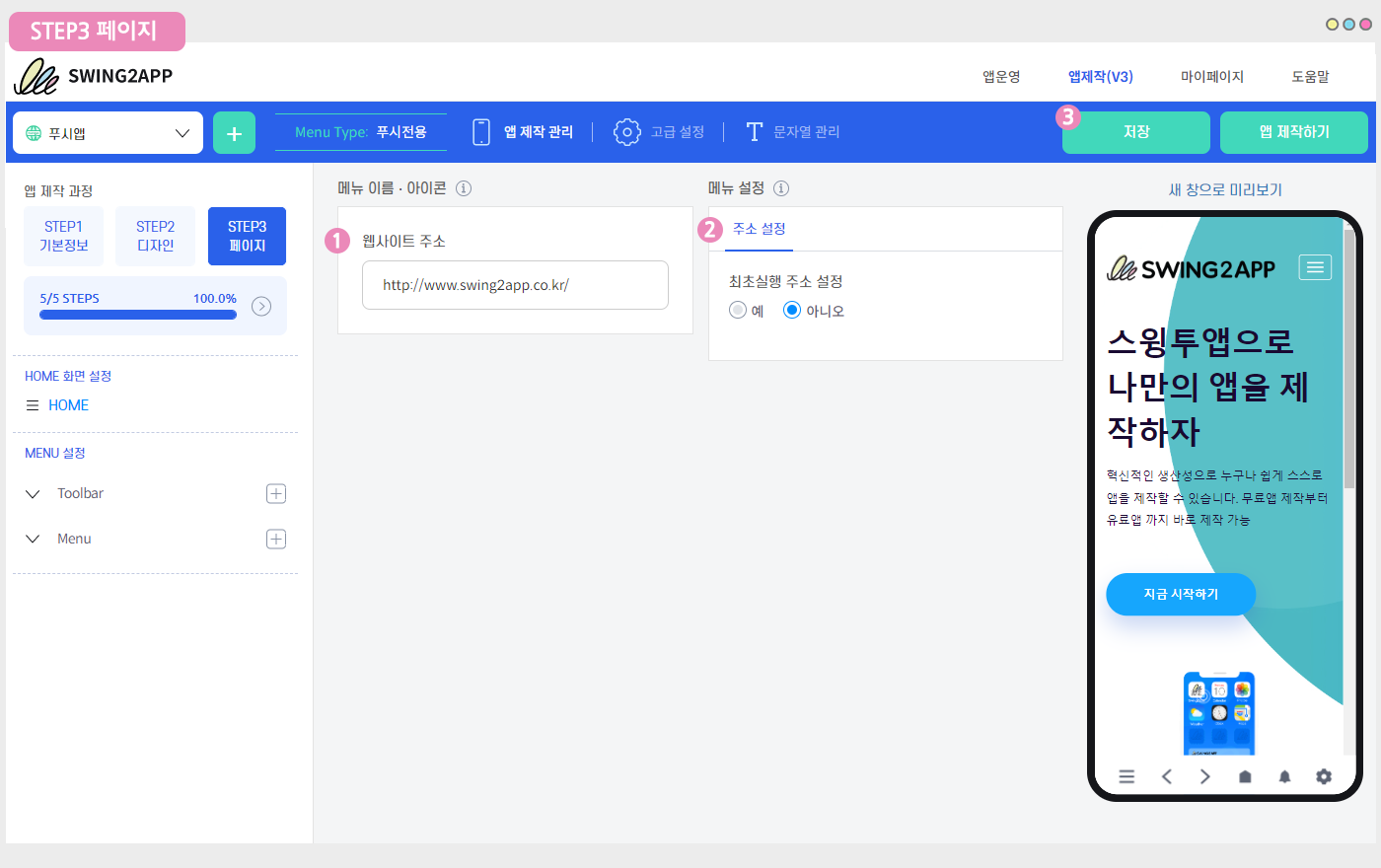
![]() STEP3 페이지
STEP3 페이지
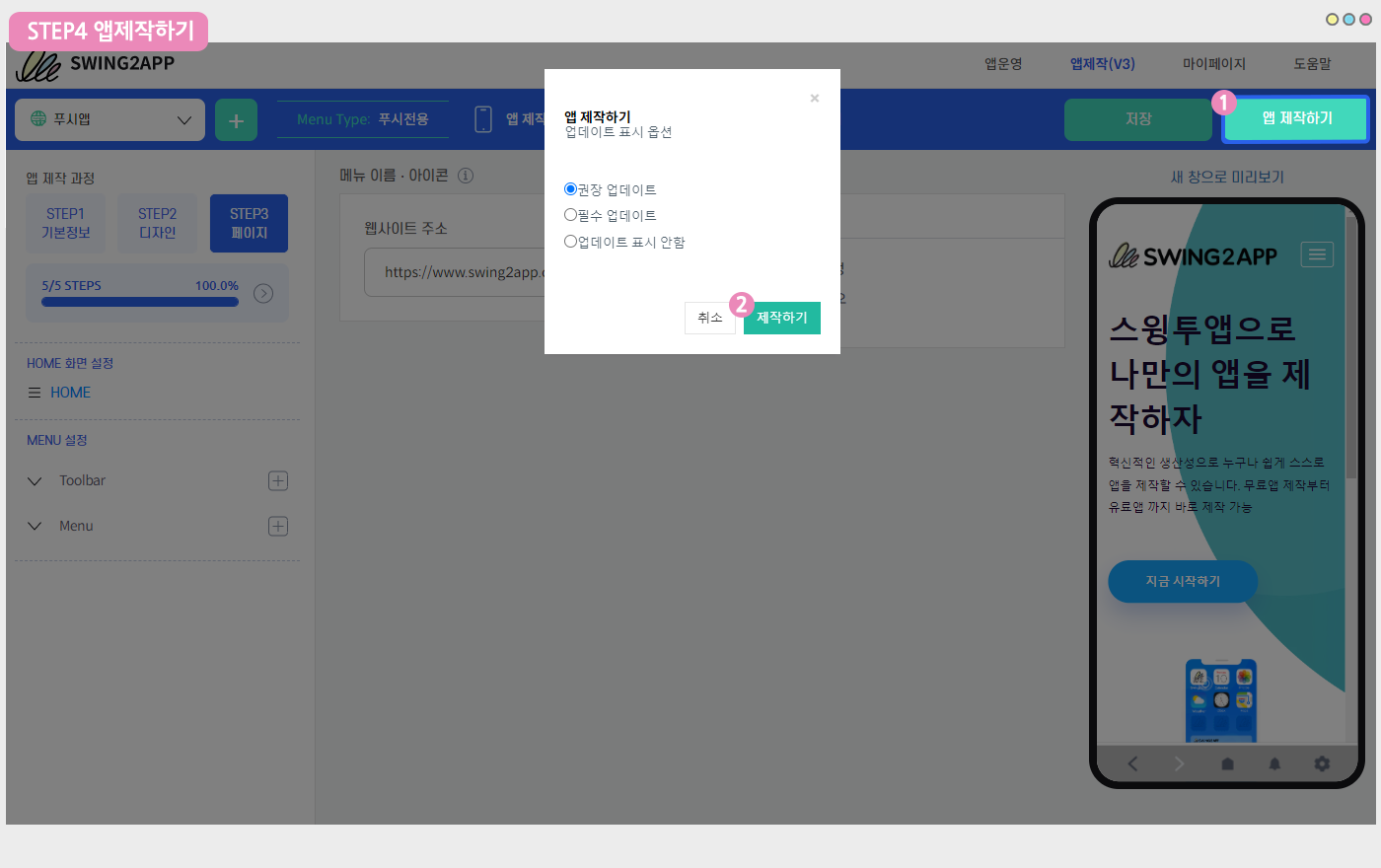
![]() STEP4 앱제작하기
STEP4 앱제작하기
![]()
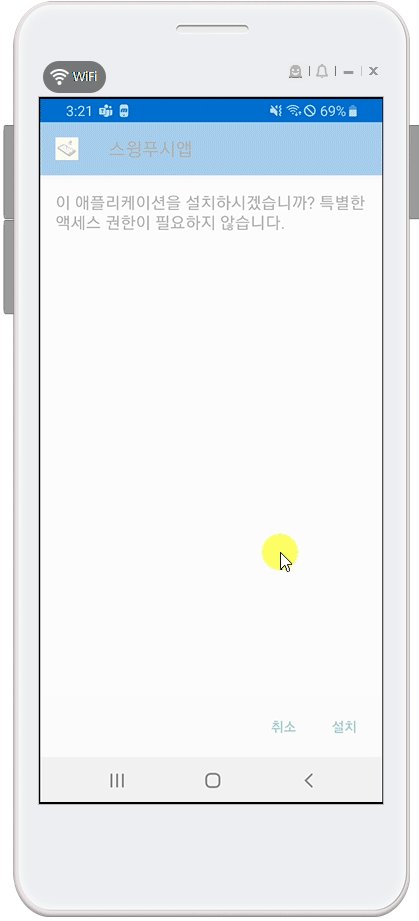
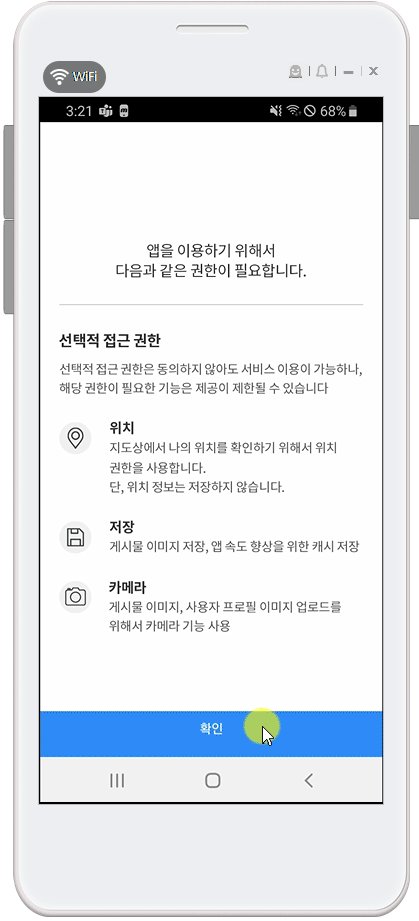
![]() 푸시앱 제작 안내사항
푸시앱 제작 안내사항

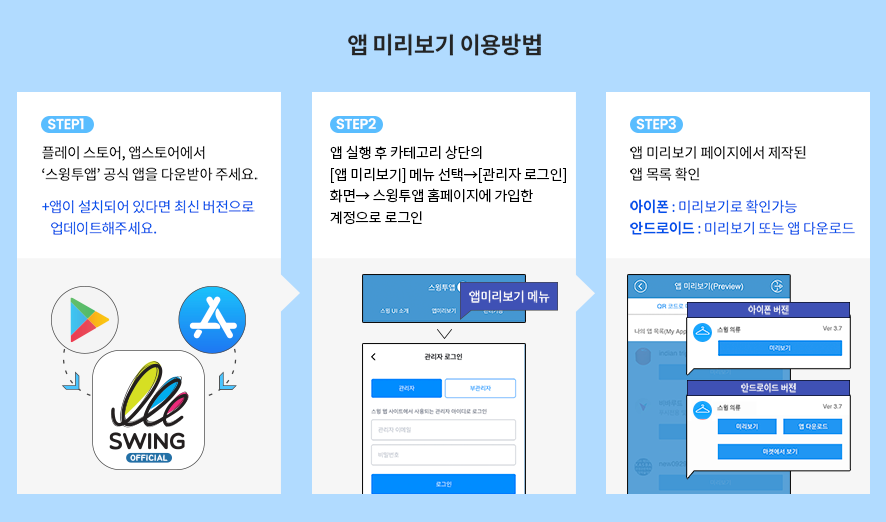
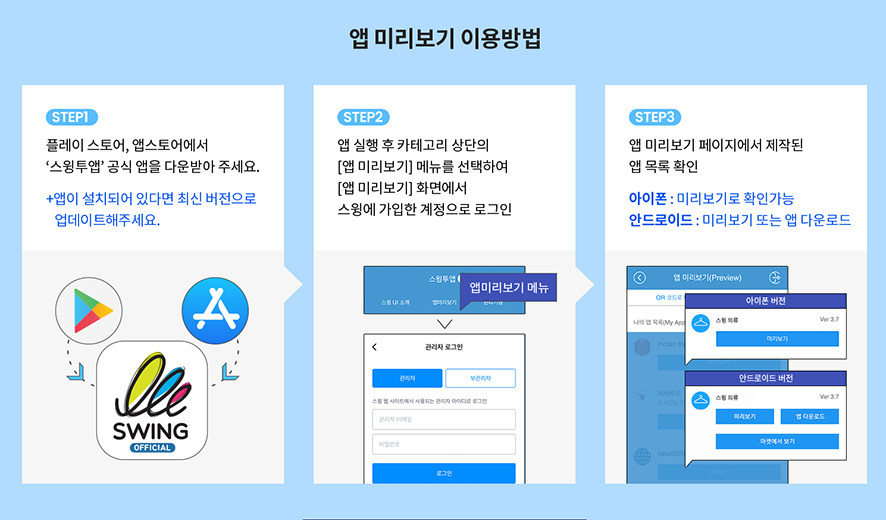
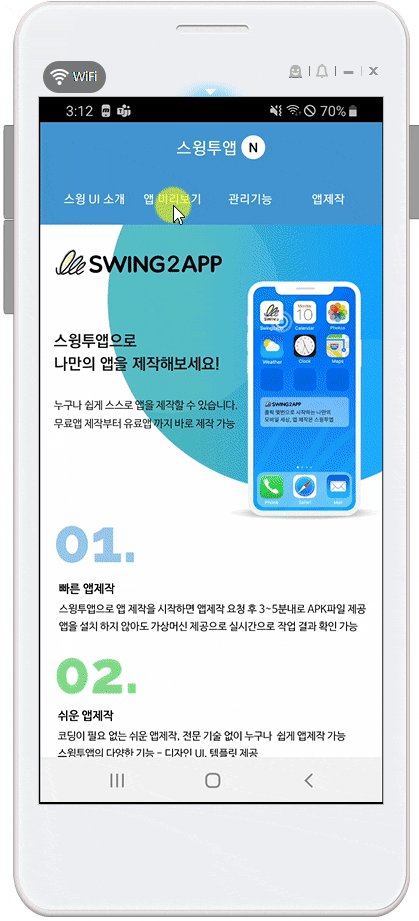
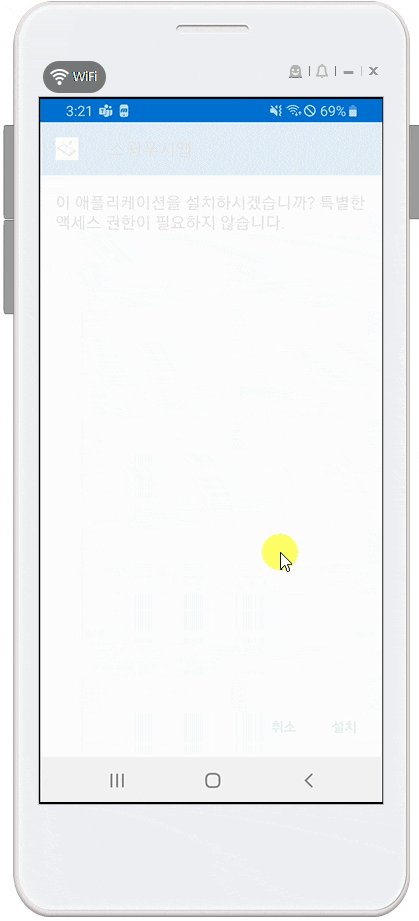
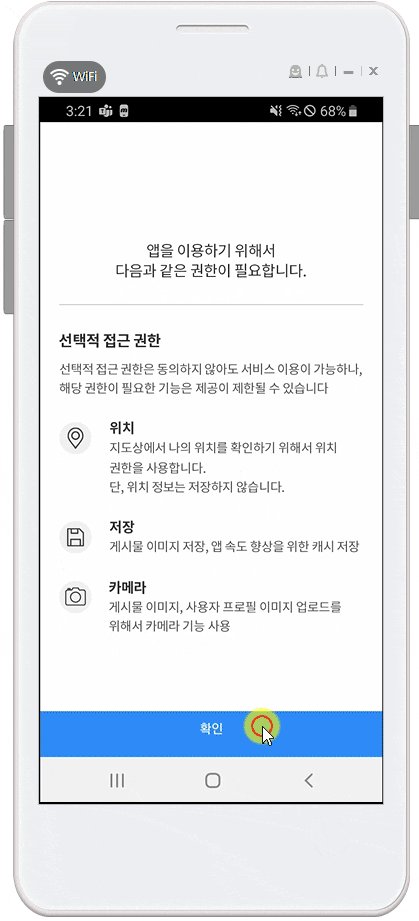
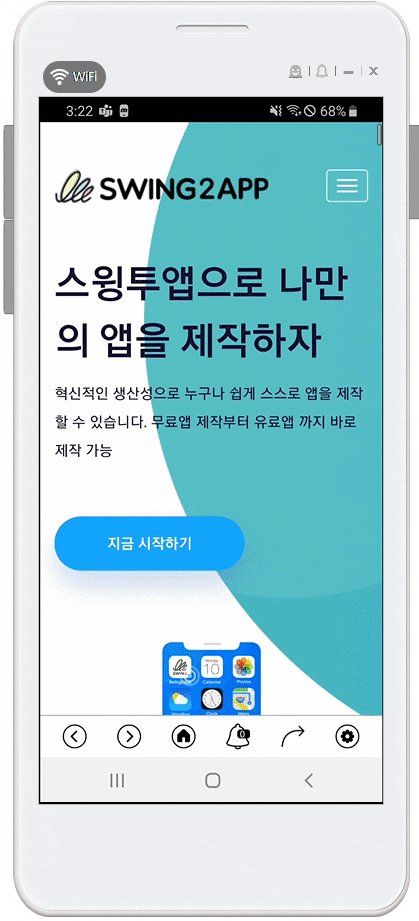
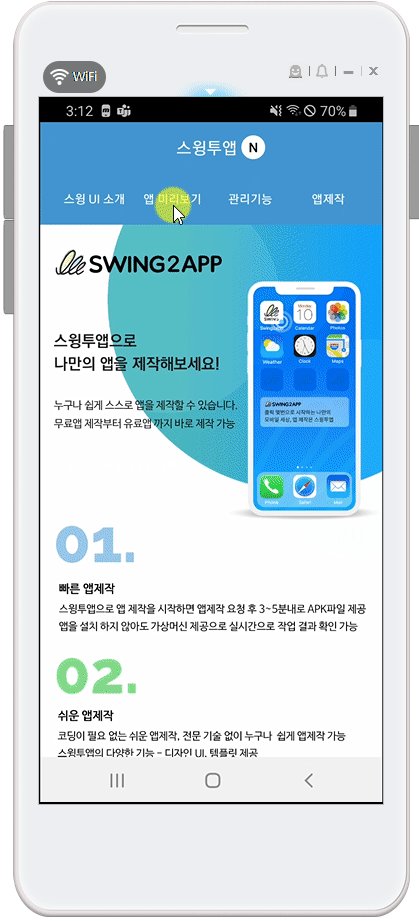
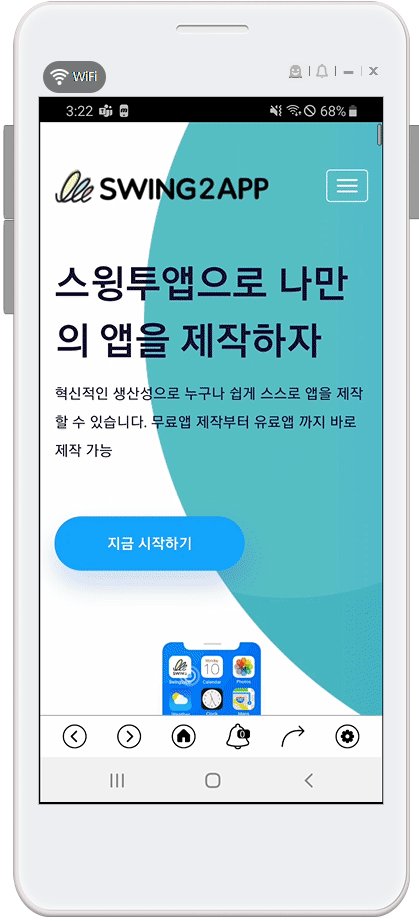
![]() STEP5 핸드폰에 앱 다운받아 확인하기
STEP5 핸드폰에 앱 다운받아 확인하기
![]() STEP6 이용권 및 티켓 구매
STEP6 이용권 및 티켓 구매
푸시앱을 플레이스토어 or 앱스토어에 출시한다면 스윙투앱 유료앱 이용권 및 업로드티켓을 구매해주셔야 합니다.(무료앱은 스토어 출시 불가)
푸시앱에서 구매할 수 있는 상품의 종류는 2가지입니다.
2가지 중에서 원하는 상품으로 구매하시면 됩니다.
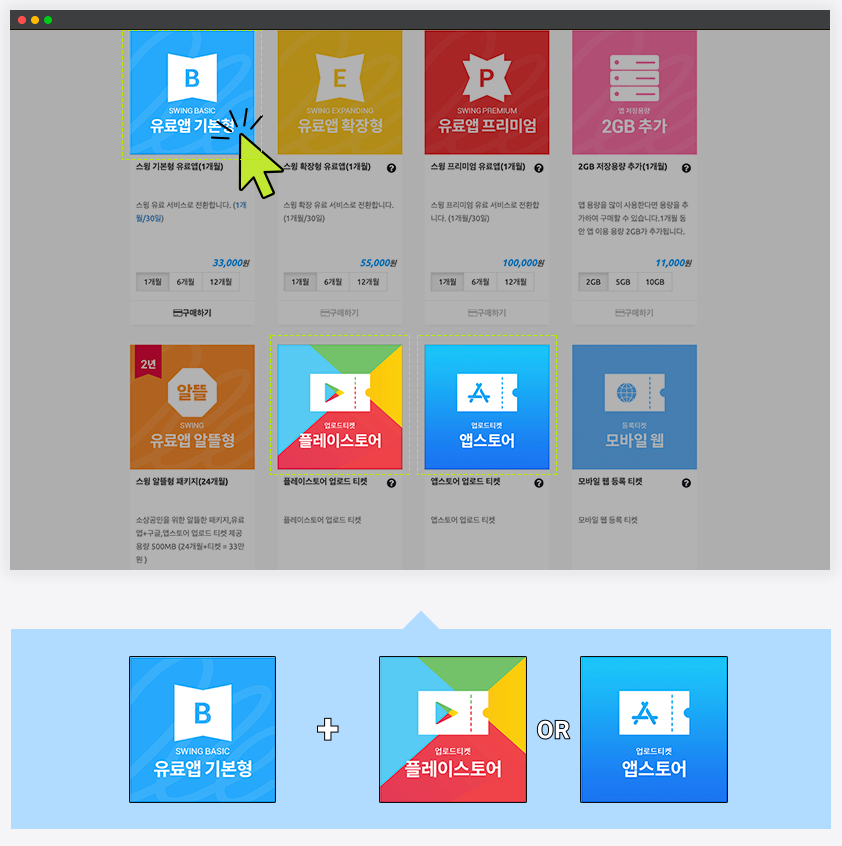
1. 단기이용: 스윙투앱 기본 이용권 (1개월 이용권 매달 구매 or 원하는 기간별 이용권 구매)

▶ 구매 상품 안내
앱운영 →결제 →스윙 이용권, 티켓 구매 페이지로 이동해주세요. http://www.swing2app.co.kr/view/shop_list
스윙 기본형 이용권(1개월) 33,000원 +플레이스토어 업로드티켓 10,000원 +앱스토어 업로드 티켓 20,000원
-스윙 기본형 이용권(1개월)상품은 30일 이용기간이 적용되며, 계속 스토어 앱 운영을 하실 경우 1개월마다 구매해주셔야 합니다.
–
추천 TIP
원하는 기간만큼 이용시 추천드립니다. (3개월만 이용, 6개월만 이용, 1년만 이용 등)
6개월, 12개월 장기 이용권을 구매하시면 월 이용권으로 구매하시는 것 보다 더 저렴하게 이용 가능합니다.
-스윙 기본형 이용권(12개월)290,000원 월 구매보다 26% 할인된 금액
-스윙 기본형 이용권(6개월)160,000원 월 구매보다 19% 할인된 금액
or
2. 무제한 이용: 푸시전용 무제한 유료앱 (한 번 결제시 추가 결제 없으며, 무제한 이용)
구매 상품 안내
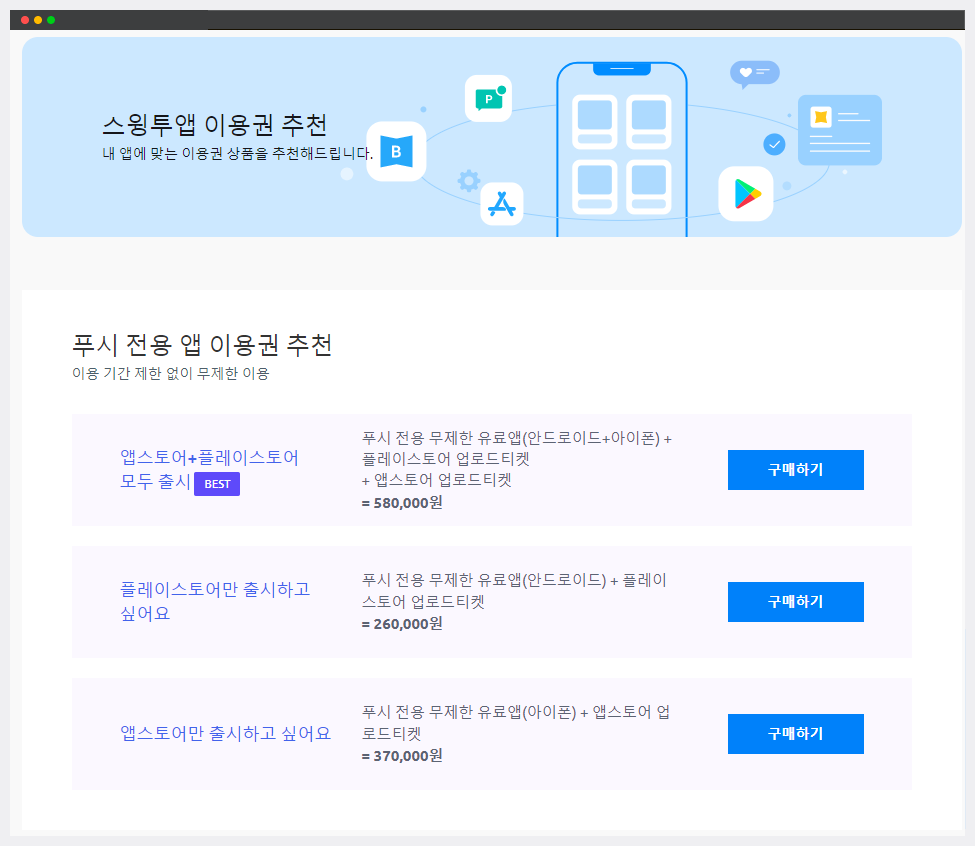
앱운영 →결제/이용권 구매 → 스윙투앱 이용권 추천 페이지로 이동해주세요
푸시앱으로 이용기간 제한 없이 계속 이용하길 원하시면, ‘푸시전용 무제한 유료앱’ 상품을 구매할 수 있습니다.
한번 구매시 재구매 없이! 이용기간 제한 없이! 무제한!으로 이용 가능합니다.
상품은 총 3가지이며 출시하고자 하는 플랫폼에 따라 상품 구매가 가능해요!
(1)앱스토어, 플레이스토어 모두 출시할 예정이라면 → 푸시전용 무제한 유료앱(아이폰+안드로이드) 550,000원
(2)플레이스토어만 출시한다면 → 푸시전용 무제한 유료앱(안드로이드) 250,000원
(3)앱스토어만 출시한다면 → 푸시전용 무제한 유료앱(아이폰) 350,000원
2)추천
앱을 장기간 운영할 예정이며, 이용기간 제한 없이 운영하신다면 ‘푸시전용 무제한 유료앱’ 상품을 구매하시기를 권장드립니다.
플레이스토어, 앱스토어 출시 여부에 따라 각각의 플랫폼별 상품 구매가 가능하오니 합리적으로 이용할 수 있습니다.
업로드티켓도 동일하게 각각 구매해주시면 됩니다. (플레이스토어 업로드티켓 10,000원 +앱스토어 업로드 티켓 20,000원)
푸시전용 무제한 유료앱 상품은 일반 이용권과는 다른 이용 주의사항이 있습니다.
반드시 주의사항 및 이용방법을 확인해주시기 바랍니다.
3)업로드 티켓 이슈 및 상품 상세 설명을 확인해주세요.
이용권 및 티켓을 구매하기 전에 상품 상세 내용을 반드시 확인해주세요!
[구매하기] 버튼을 누르면 이용권에서 제공되는 서비스, 이용 안내를 상세히 확인할 수 있어요.
따라서 구매 전에는 반드시 상품을 확인해주세요.
내용을 봐도 잘 모르겠다면 문의게시판으로 문의 남겨주세요. 상세히 안내 도와드리겠습니다. ^^
4) 애플, 구글 개발자 계정을 등록해주세요. (스토어 등록 전)
*스윙투앱에 결제해야 하는 비용 외에 애플과 구글에 등록하는 개발자 계정이 있으며, 사용자분께서 직접 만들어서 결제 해주셔야 합니다.
(1)애플 개발자 계정 등록비(1년 129,000원)
(2)구글 개발자 등록비(25달러, 평생이용)
-구글은 반드시 사용자 계정의 구글 개발자 계정이 있어야 등록 가능
-애플은 개발자 계정 선택 사항: 사용자 애플 개발자 계정 등록 or 스윙투앱 계정 대리등록 중 선택
![]()
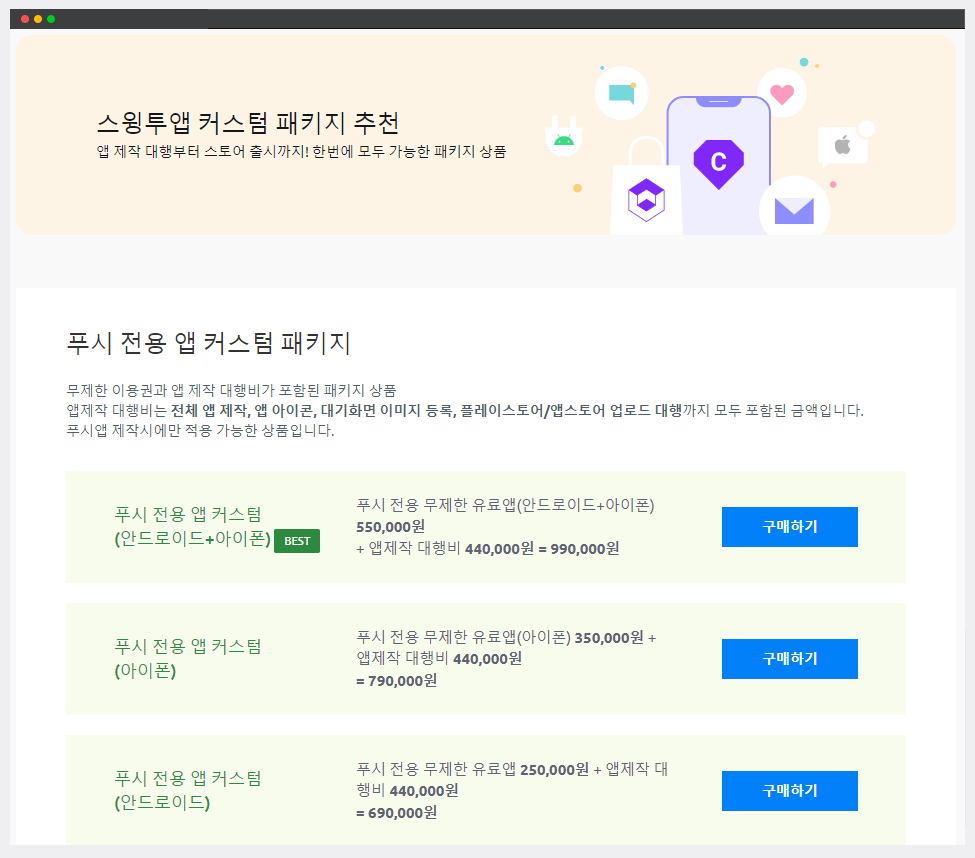
3. 커스텀 패키지 이용 *앱제작 대행 가능
푸시앱을 직접 제작하는 것이 어렵다면, 스윙투앱으로 앱제작을 대행을 맡길 수 있습니다.
[푸시 전용 앱 커스텀 패키지]
무제한 이용권과 앱 제작 대행비가 포함된 패키지 상품이구요.
앱제작 대행비(44만원) = 전체 앱 제작, 앱 아이콘, 대기화면 이미지 등록, 플레이스토어/앱스토어 업로드 대행까지 모두 포함된 금액입니다.
푸시앱 제작 후, 커스텀 패키지 추천 페이지로 이동하셔서 [구매하기] 버튼 눌러서 상세 내용 확인 가능합니다.
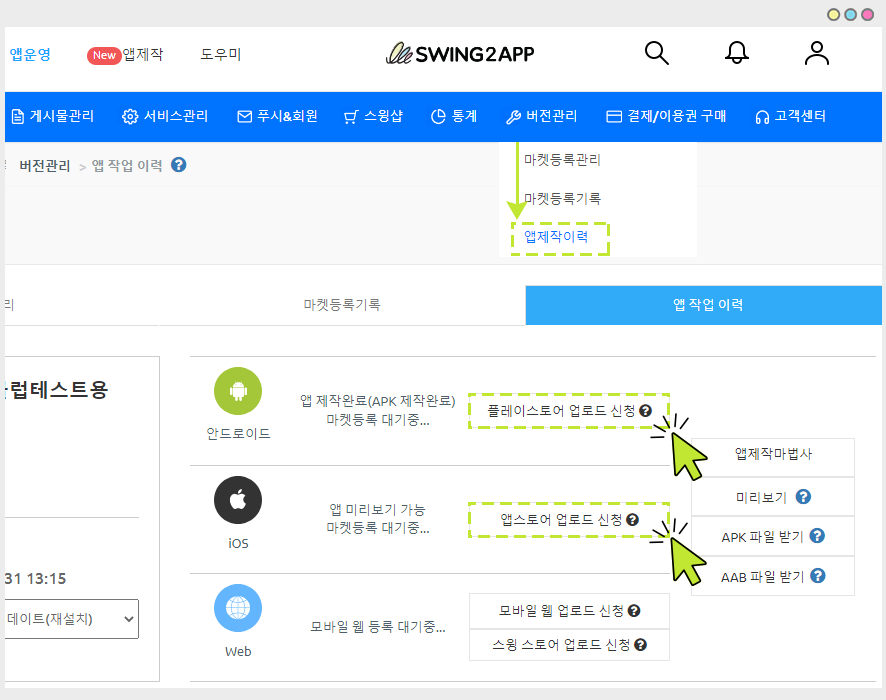
![]() STEP7 스토어 업로드 신청
STEP7 스토어 업로드 신청
위에서 이용권과 티켓을 모두 구매했다면! 업로드 신청을 해야 스윙투앱으로 업로드 신청서가 접수됩니다.

*앱운영 → 버전관리→앱제작이력메뉴로 이동한 뒤, 마켓등록란에 있는 [플레이스토어 업로드 신청] or [앱스토어 업로드 신청] 버튼을 선택합니다.
신청서 팝업이 뜨며, 신청 양식에 따라 내용을 기재한 뒤 업로드 신청을 해주셔야 스윙투앱으로 업로드 신청건이 전달됩니다.
*결제한 뒤 꼭 업로드 신청을 해주세요
이용권 등 모든 상품 구매 후 플레이스토어, 앱스토어 업로드 신청 해주시면 저희가 대행하여 고객님 앱을 스토어에 올려드립니다.
각 스토어별 정책, 앱스토어와 플레이스토어에 자주 거절되는 심사 사례 내용을 반드시 확인해주셔야 합니다.
![]() STEP8 스토어 출시 완료 (심사 후 출시)
STEP8 스토어 출시 완료 (심사 후 출시)

신청이 완료되면, 스윙투앱의 플레이스토어 업로드 담당자 / 앱스토어 업로드 담당자가 사용자분의 앱을 스토어에 올려드리는 업로드 진행을 시작합니다.
1.업로드 신청서 접수 및 스토어 심사 진행
*앱스토어,플레이스토어 심사 기간: 7일
각 스토어별로 심사 시간이 길기 때문에 업로드 신청 후에는 심사 기간을 기다려주셔야 합니다.
![]() 주의사항
주의사항
1)업로드 진행을 시작하면 각 스토어별 정책 및 중요 공지 안내 메일 보내드립니다.
2)정상 출시 후 출시 완료 메일, 카카오톨 알림톡(사용자 번호가 등록되어 있을 경우)이 발송됩니다.
3)심사가 거절될 경우 거절 사유 및 조치사항 안내드리며, 재심사는 업로드 티켓 비용 추가 없이 해드립니다.
4)심사 거절에 대한 조치사항을 요청드렸으나 일주일 내로 조치사항 회신을 주지 않으실 경우, 업로드건은 등록 보류 처리됩니다.
5)심사 기간에도 이용권 이용기간 차감은 계속되며, 스토어에 출시가 되지 않아도(등록보류 상태)에도 이용기간 차감은 계속 됩니다.
기간이 정해진 유료앱 이용권(기본형 이용권 1개월 등)을 구매했을 경우만 해당, 무제한 상품 이용시 해당 없음
2.앱 출시
스토어 출시가 완료되면 플레이스토어, 앱스토어에서 출시된 앱을 확인할 수 있습니다.
1)출시 완료 메일, 카카오톨 알림톡(사용자 번호가 등록되어 있을 경우)이 발송해드립니다.
2)앱스토어는 앱 출시 후에 바로 앱이름 검색시 노출이 되구요.
3)플레이스토어는 앱이 출시되어도 이름 검색 노출이 바로 되지 않습니다.
*구글은 앱 출시를 하여도 무분별한 출시를 막기 위해 해당 앱이 얼마나 활발하게 운영되는지를 확인 후 노출로 전환시킵니다.
따라서 앱 설치 많이 해주시고, 리뷰, 평점 등 관리해주셔야 시간이 지나면 앱 이름 검색이 노출이 됩니다.
스토어 정책 내용을 꼭 확인해주셔야 이후 앱 출시 이용시 문제가 없습니다.
꼭꼭~! 확인해주세요.☞ [스토어 이용약관 확인하기]
![]() STEP9 주의사항 및 푸시앱 제작 Q&A
STEP9 주의사항 및 푸시앱 제작 Q&A









.png?type=w966)

.png?type=w966)


.png?type=w966)

.png?type=w966)