
앱 아이콘 이미지 제작 방법 가이드
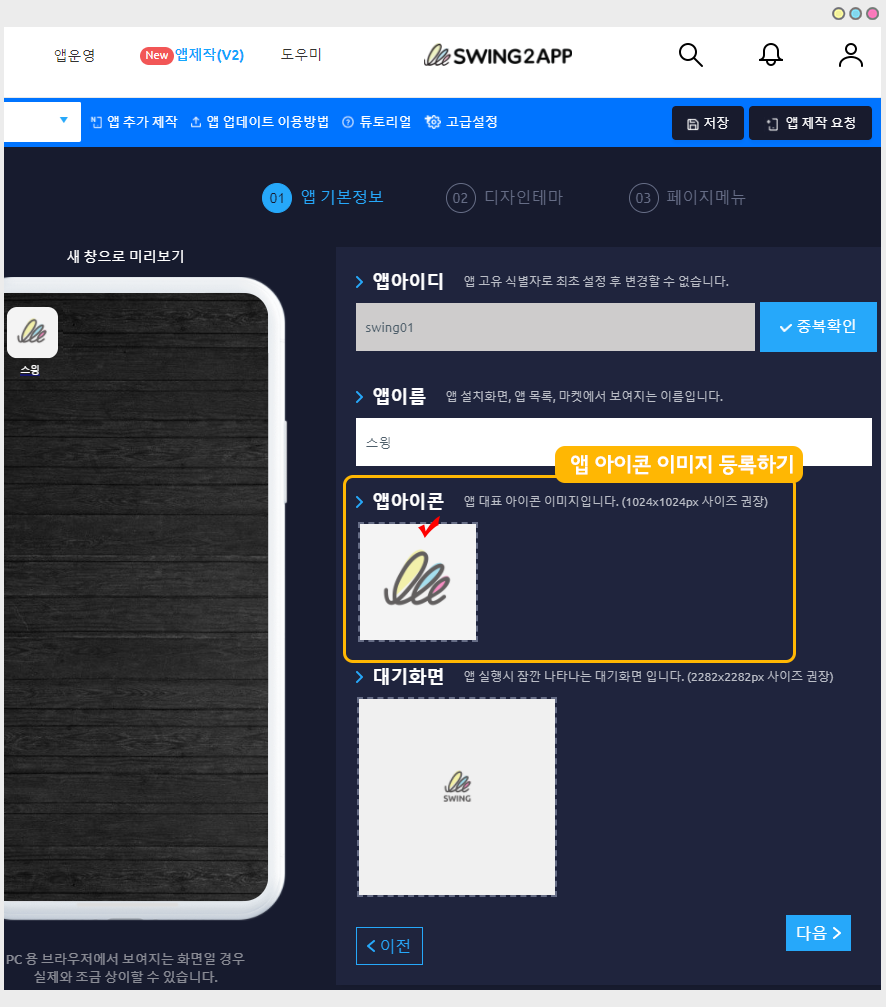
이번 매뉴얼에서는 스윙 앱제작 페이지- 앱 기본정보에서 앱 아이콘 이미지를 제작하여 등록하는 방법을 안내해드리겠습니다.
1. 앱 아이콘이란?
앱을 대표하는 이미지이며, 스마트폰 바탕화면에 표시되는 대표 아이콘 이미지를 말합니다.

브랜드마다 브랜드가 가진 특정 로고가 있잖아요.
앱 아이콘이 그러한 로고와 동일하다고 생각하면 됩니다.~!
앱을 대표하는 특정 로고를 아이콘으로 등록하는 것이죠!
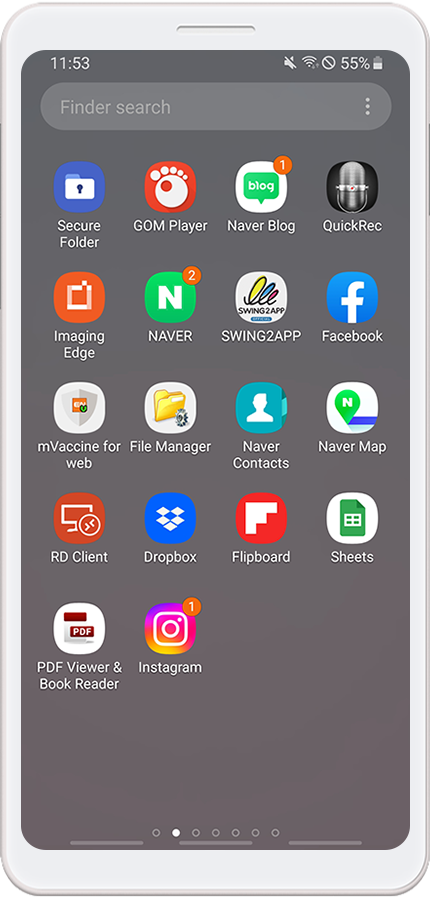
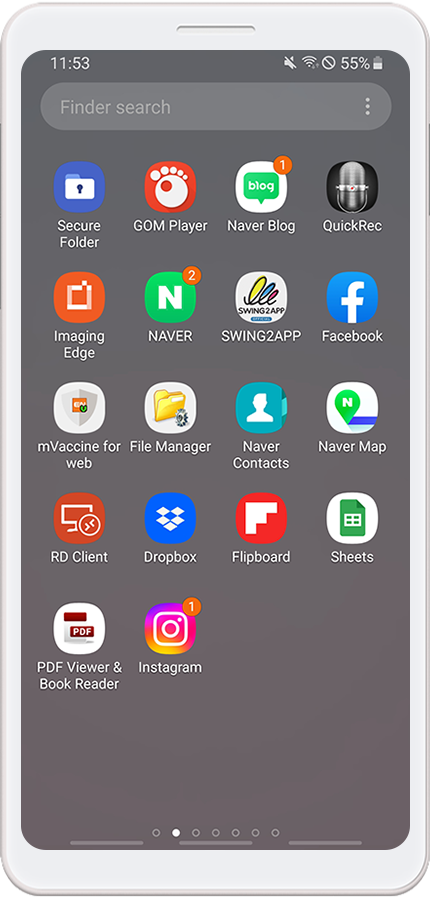
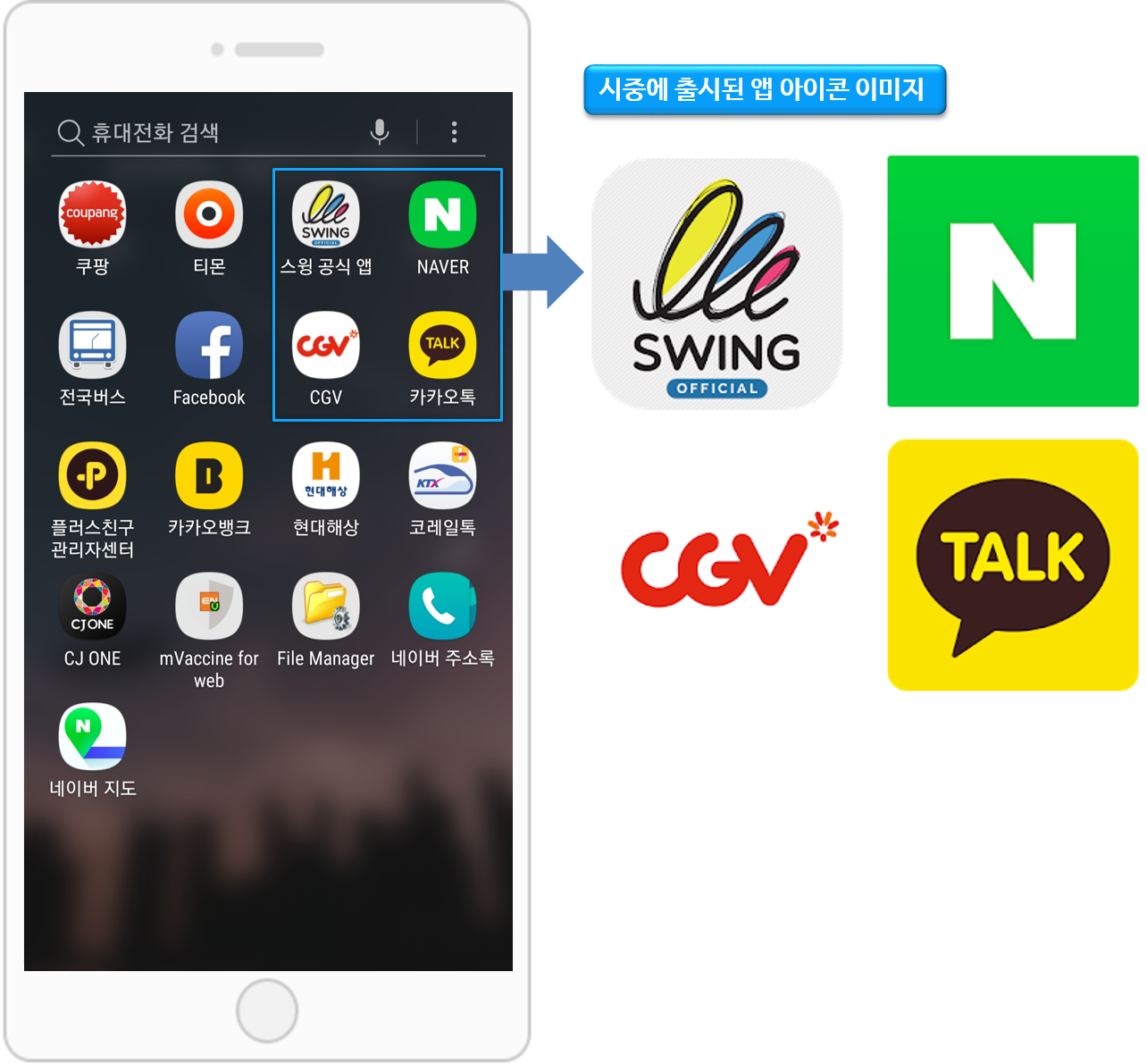
이렇게 핸드폰에서 보이는 이미지들이 모두 앱 아이콘입니다.
이렇게 사용자분들도 자신만의 앱 아이콘 이미지를 만들어 주면 됩니다~!
2. 앱 아이콘 제작 가이드
앱 아이콘은 핸드폰에서는 조그맣게 보이지만 실제로는 굉장히 높은 해상도로 작업을 해주셔야 해요.
앱 아이콘 권장 사이즈는 가로*세로 1024px*1024px 사이즈이구요.
해당 사이즈로 제작을 해서 앱제작페이지에 등록해주셔야 합니다.
뭘 이렇게 큰 이미지를 넣어야 하는지.. 핸드폰에서는 100px도 안되어 보이던데…라고 생각할 수 있어요.
그러나 컴퓨터 웹에서의 이미지 화질과 핸드폰 모바일에서의 이미지 화질 차이가 어마 어마해요.
* 핸드폰 사진은 해상도가 엄청 클 뿐만 아니라 그만큼 사진 용량도 어마어마하게 높죠.
최신폰으로 갈 수록 용량은 더 높아져요. 화질이 그만큼 좋으니까요^^
따라서 앱 아이콘은 OS권장 사이즈대로 1024px*1024px 반드시 해당 사이즈대로 작업해주시기 바랍니다~!
**아이콘 제작 중요사항!!
1)앱 아이콘 이미지를 만들 때는 디자인 전문 편집도구 – 포토샵, 일러스트 등으로 제작해주시길 권장드려요.
그림판, 파워포인트 등으로 작업시 화질이 생각보다 안좋을 수 있어요!
2)핸드폰으로 앱 설치시 핸드폰에 따라 앱 아이콘 툴을 고정하여 자동조절합니다.
앱아이콘 제작시 사각형 모양으로 제작해주세요.
3) 핸드폰에 설치했을 때 아이콘 안의 디자인이 너무 클 경우 옆에 부분을 잘려서 표시할 수 있어요.
따라서 이미지 제작시 로고나 브랜드이미지는 너무 크지 않게 잘리지 않게 만들어주는 것이 좋습니다.
4) 앱 아이콘은 미리 사용자가 자신의 앱의 스타일, 브랜드, 로고 등을 생각하여 별도 디자인 제작을 해서 넣어주셔야 해요.
5) 아이콘 모양은 정사각형으로 만들어주세요. 원 모양, 세모모양 등 둘레에 모양을 설정하지 않도록 해주세요.
아래에서 아이콘 이미지 디자인에 대해서 설명드릴게요!
3. 앱 아이콘 디자인 가이드
앱 아이콘을 어떻게 디자인 해야 하는지 어려워하시는 분들이 있을 텐데요.
디자인의 가장 큰 핵심 포인트는!! ‘깔끔’해야 한다는 것입니다.
-글자수를 절대 많이 넣으면 안되구요.
-배경화면, 이미지를 많이 넣는 것도 안됩니다.

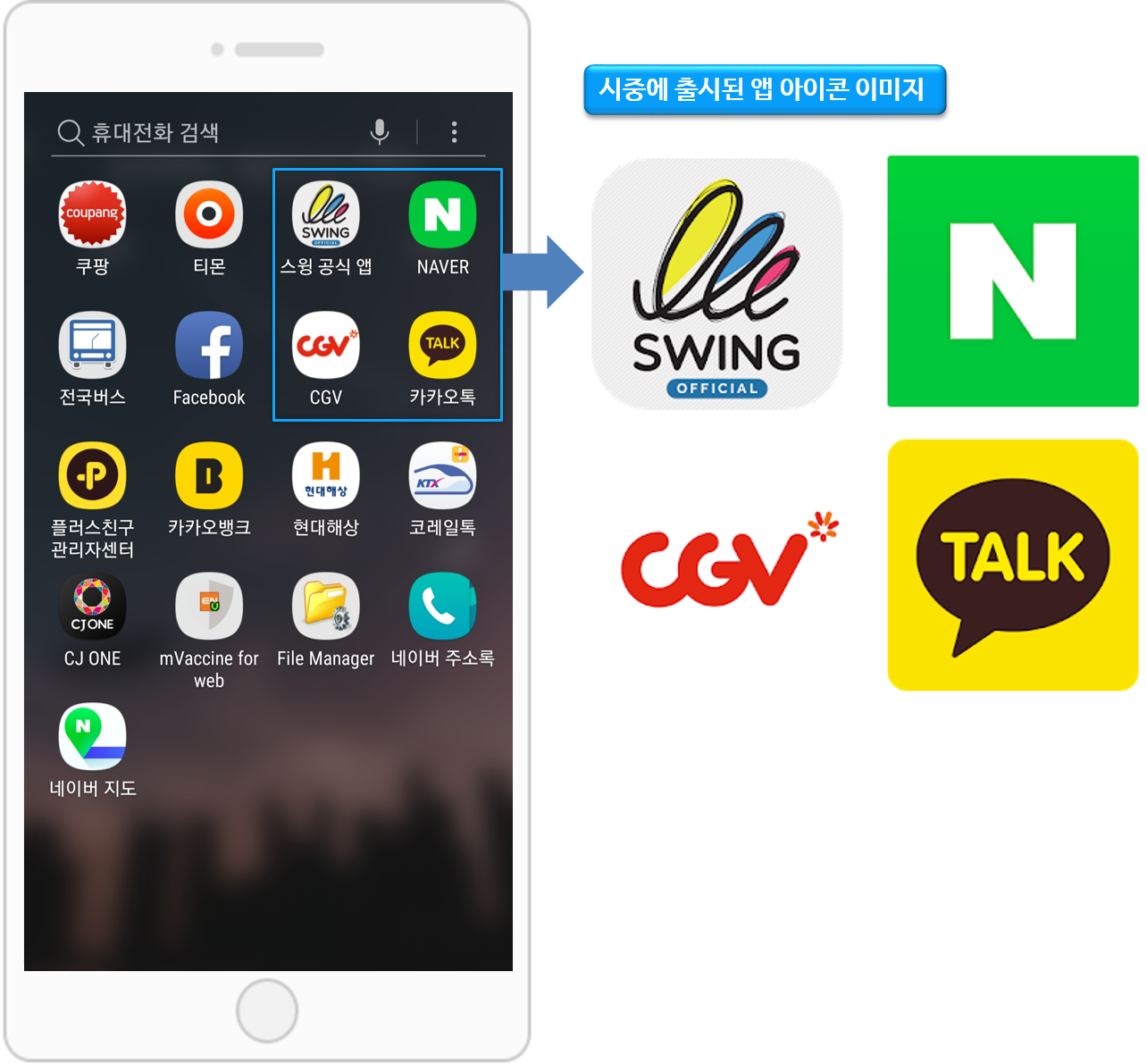
시중에 출시된 앱 아이콘 이미지를 보시면 브랜드의 로고 하나만을 딱 올려서 제작했어요.
몇개만 살펴보면요.
-저희 스윙투앱은 스윙 로고와 함께 official(공식)단어만 추가했구요.
-네이버는 영어 대문자 N + 심볼 색상인 녹색 배경
-CGV는 CGV 로고만 기재
-카카오톡은 영어 TALK + 심볼 색상인 노란색 배경
어떻게 디자인해야 감이 좀 잡히시나요?^^
이 외에도 여러분 핸드폰에 설치된 앱들을 보시면 어떻게 디자인을 했는지 확인하여 디자인에 영감을! 받으실 수 있을거에요 ^^
*그리고 위에서도 말씀드렸듯이 반드시 이미지 디자인 전문 편집도구 프로그램을 이용해주시구요~!
4. 앱 아이콘 적용하기
앱제작 V3버전 이용시)

앱제작 → [STEP1 앱 기본정보] 메뉴에서
1)아이콘 업로드 버튼 선택
2)파일첨부 창에서 이미지 업로드 버튼을 선택합니다.
3)아이콘으로 사용할 이미지 등록 후 적용 버튼을 선택합니다.
앱제작 V2버전 이용시)

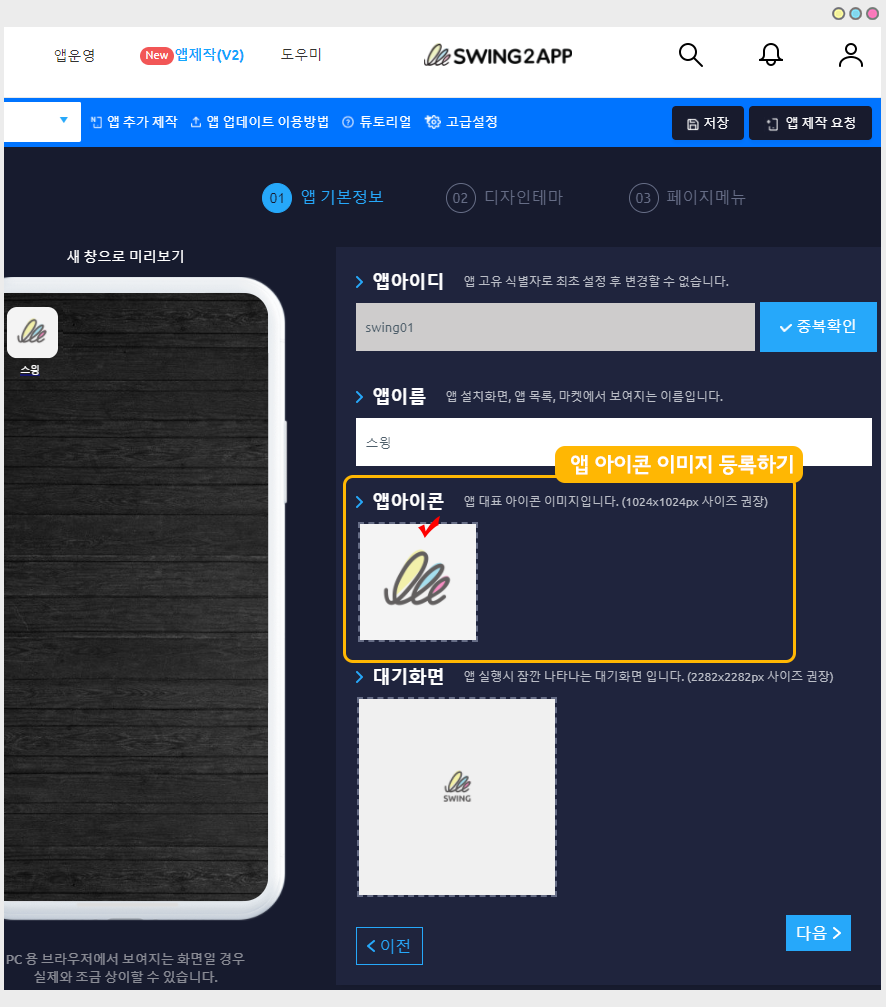
앱제작 → [1. 앱 기본정보] 메뉴에서 →앱 아이콘 에 이미지를 첨부해주시면 됩니다.
디자인 및 사이즈 작업이 완료된 앱아이콘 이미지를 등록해주시면 됩니다.
스윙투앱 앱제작은 추가적으로 계속해서 수정이 가능하니 샘플로 한 번 적용해보시고 다른 이미지로 수정해주셔도 됩니다.
아이콘 사이즈는 1024px *1024px로 만들어주시구요. png,jpg 파일로 올려주시면 되요!
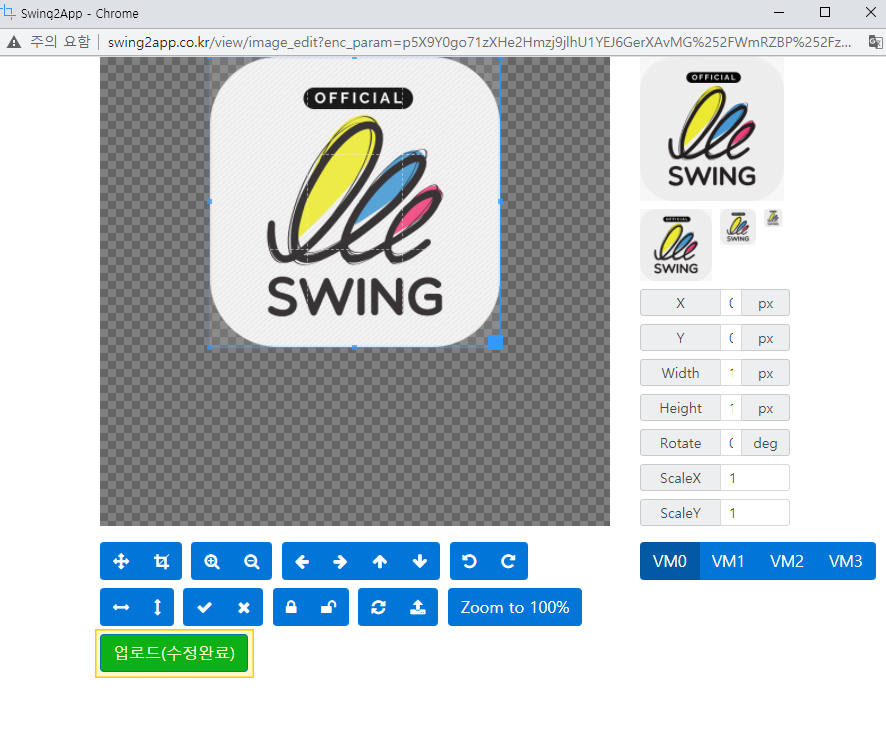
그런데 만약 아이콘 사이즈가 다를 경우 이미지편집도구 로 사이즈를 수정할 수 있으니 이용에 참고해주세요.

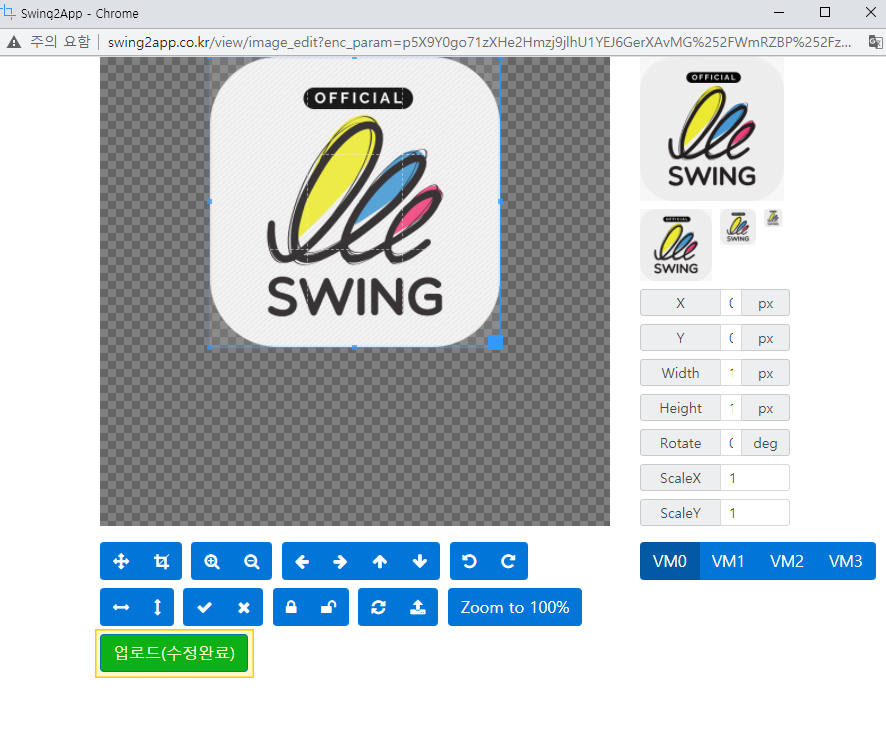
이미지 편집도구 창)

이미지 편집도구 창은 이미지의 사이즈만 권장사이즈대로 조율할 수 있는 페이지에요 ~(이미지를 디자인하는 기능이 아닙니다 ^^;;)
*안내사항
그런데 아이콘, 대기화면 등은 핸드폰에서 보여지는 이미지이기 때문에 미리 포토샵이나 일러스트로 사이즈 및 해상도를 맞춰놓고 완성도 높은 이미지로 등록하시는 것을 권장드릴게요.
이미지 편집도구 창에서 임의로 이미지를 자르거나 사이즈를 축소시킬 경우 폰에서 퀄리티가 떨어져 보일 수 있어요!
5. 안드로이드폰과 아이폰에서 보여지는 앱 아이콘 스타일이 달라요!
간혹 앱 아이콘이 아이폰과 안드로이드폰에서 다르게 보여요. 뭐가 잘못된거 아니에요?
혹은
저는 동그랗게 앱 아이콘을 만들었는데 왜 핸드폰에 설치를 했더니 이미지가 라운드 사각형으로 보여요?
라고 문의주시는 사용자분들도 있는데요.
그 이유는!! 안드로이드와 아이폰 플랫폼에서 제공하는 아이콘 스타일이 다르구요.
실제 디자인된 앱 아이콘 모양과 상관없이 플랫폼에서 정해놓은 스타일로 보여주기 때문이에요.
아래에서 아이폰과 안드로이드폰에서 보여지는 앱 아이콘을 확인해볼게요!

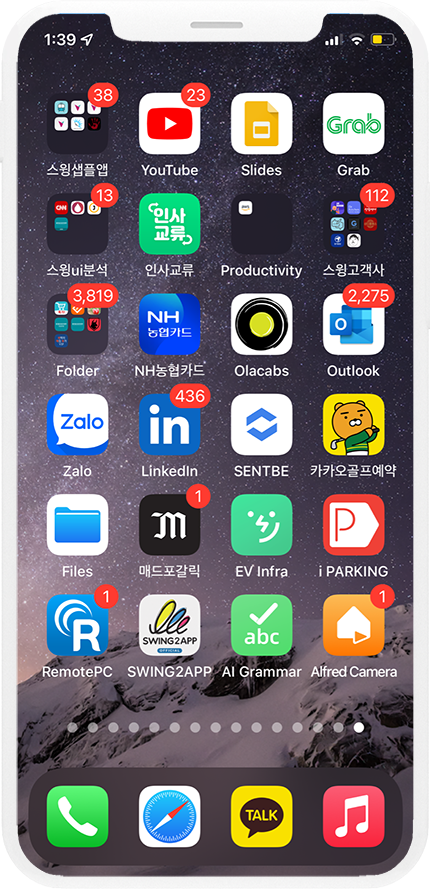
1) 아이폰에서 보이는 앱 아이콘 스타일

아이폰은 모든 아이폰 모델에서 아이콘 스타일이 동일하게 보여지는데요.
위 이미지에서 보시는 것과 같이 앱 아이콘이 완전한 사각형이 아닌, 라운딩 처리가 되어서 곡선 모양의 사각형 스타일로 보여집니다.
* 따라서 앱 아이콘을 사각형으로 만들거나, 동그랗게 만들거나, 세모로 만들어도!! 아이폰에서는 모든 앱 아이콘 스타일이 라운드형 스타일로 보여지는 것입니다.
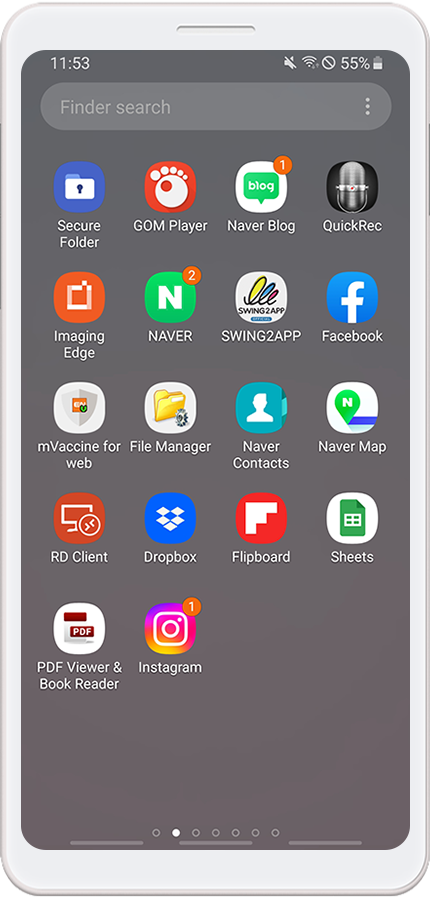
2) 안드로이드폰에서 보이는 앱 아이콘 – 안드로이드 11버전

안드로이드폰에서도 아이폰과 동일하게 특정 앱 아이콘 스타일로 보여집니다.
라운드형이지만 아이폰에서 보는 것보다 훨씬 더 라운드가 많이 되어서 좀 더 둥글둥글하게 보여져요
★그러나 안드로이드폰은 버전에 따라서 앱 아이콘 스타일이 달라요!8.0 이전 버전에서는 원래 앱 아이콘 모양대로 핸드폰에서도 보여집니다.
안드로이드는 버전, 기종에 따라서 앱 아이콘 스타일이 달라지기 때문에 사용자의 안드로이드 폰마다 앱 아이콘은 다르게 보일 수 있다는 점 유념해주세요~!
따라서 어떤 OS플랫폼을 이용하는지에 따라서 앱 아이콘 모양이 달라질 수 있으니, 스윙투앱으로 앱을 운영하시는 분들은 참고하시어 앱 아이콘 제작 및 디자인을 해주세요