
앱 홈화면 앱소개 페이지 적용방법
앱 홈화면에 앱소개 페이지를 적용하는 방법을 알려드릴게요!
★홈화면은 다양한 메뉴로 선택하여 적용할 수 있습니다.
앱소개는 스윙 앱제작시 초기 셋팅해드리는 홈화면 메뉴입니다.
샘플로 제공되는 메뉴이므로 사용자분들은 앱 스타일에 맞게 홈화면을 다른 메뉴들로 제작해주시길 권장드립니다.
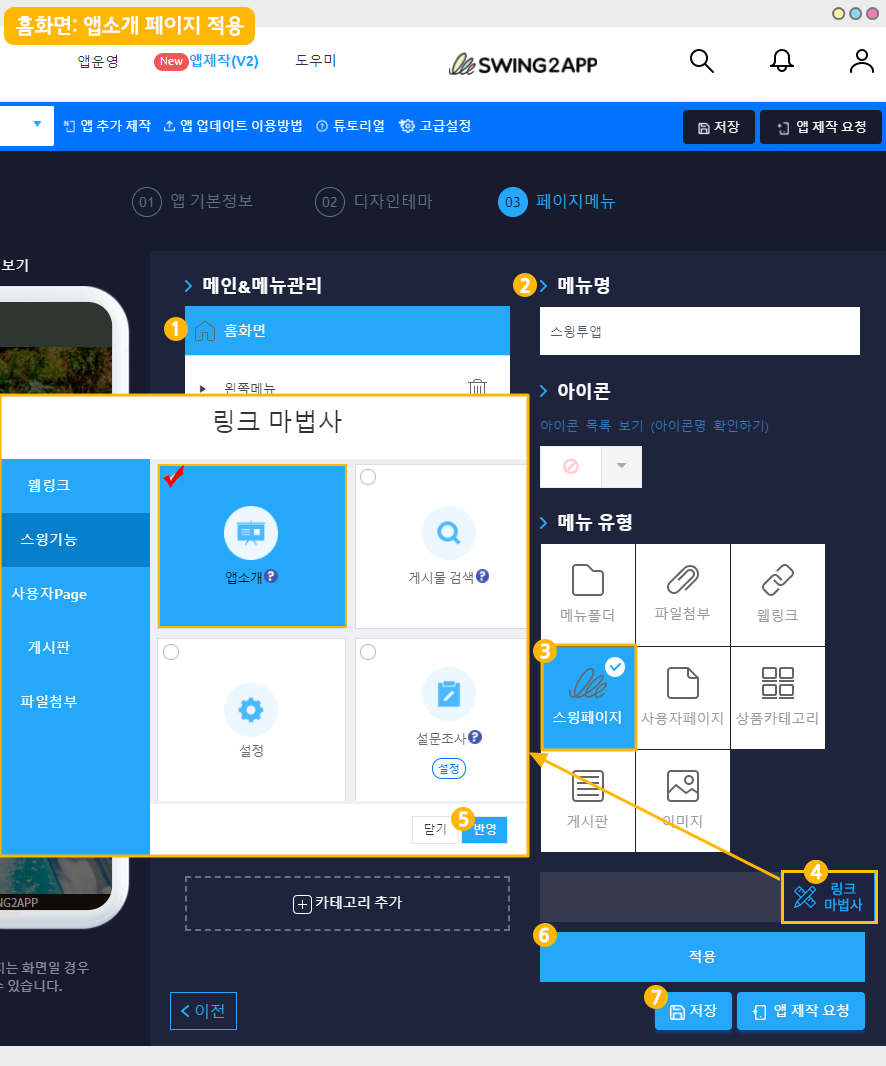
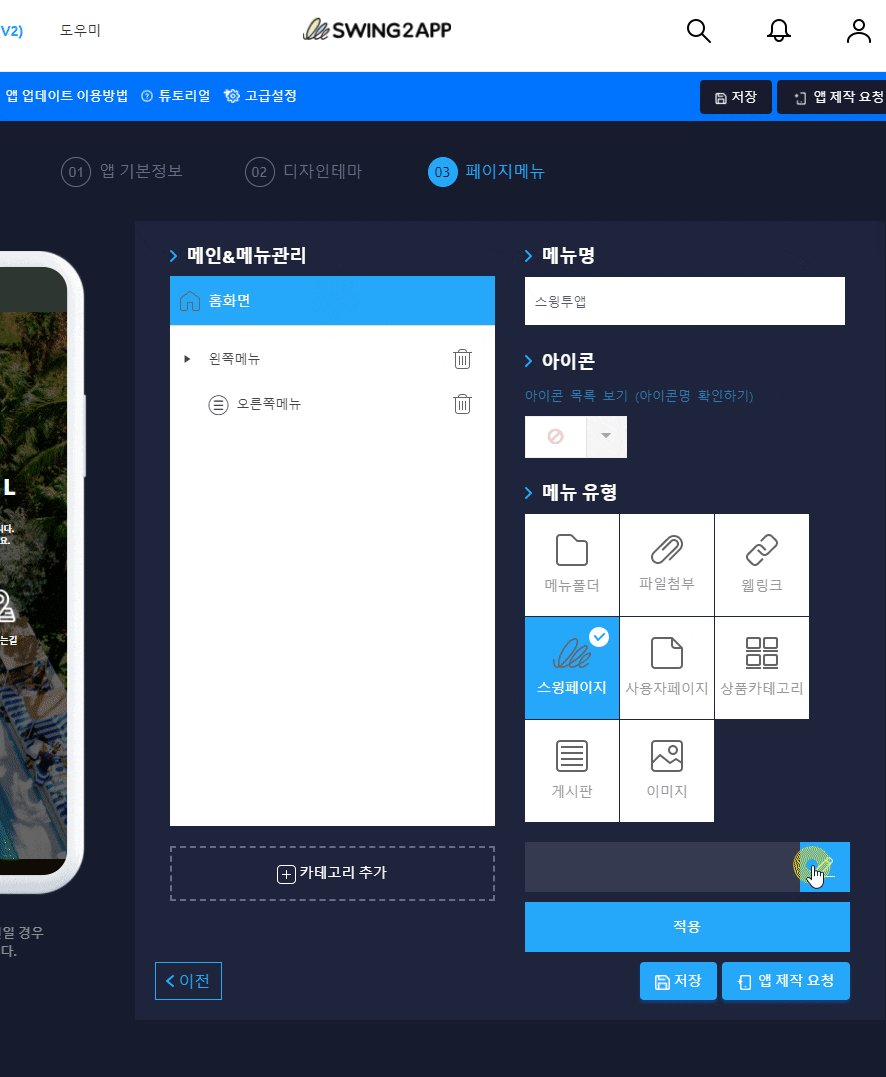
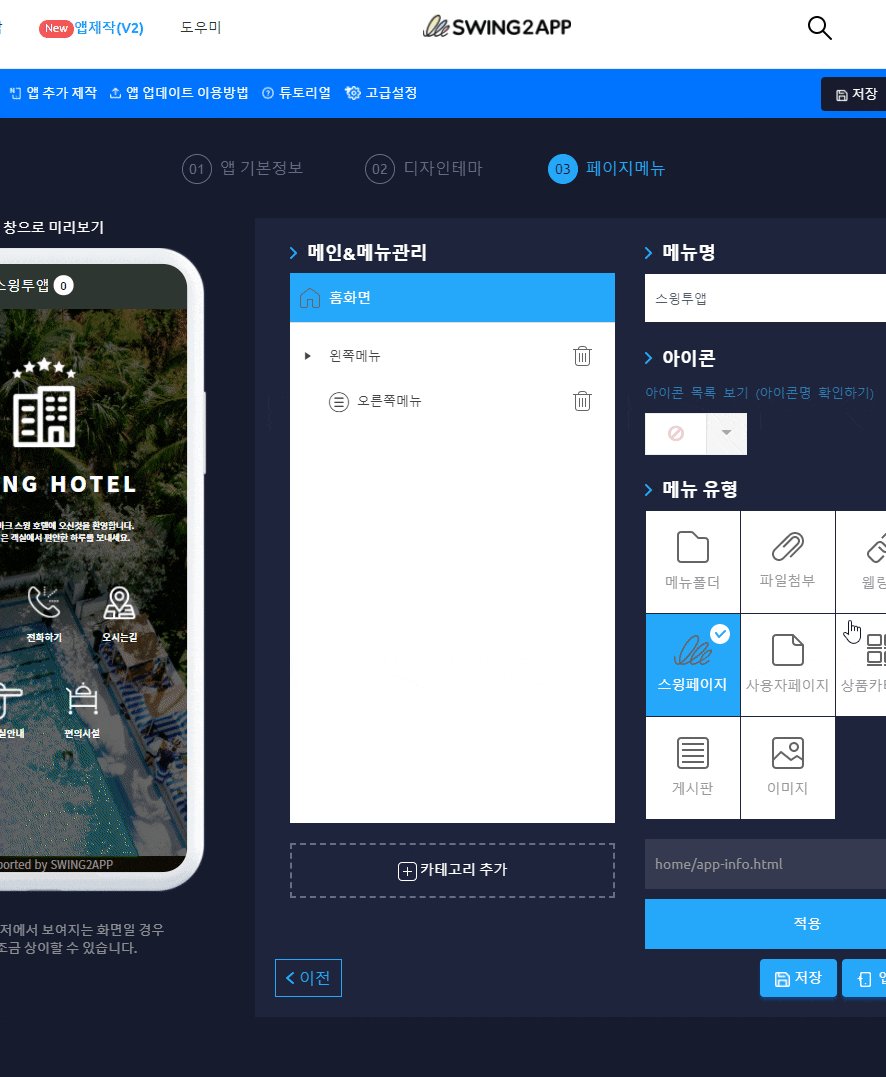
![]() 1. 홈화면- 앱소개 페이지 적용하기
1. 홈화면- 앱소개 페이지 적용하기
▶ 홈화면에 앱소개 페이지 적용하는 방법 움짤로 보기.gif

★ 앱소개 화면은 스윙투앱으로 앱제작을 처음 할 경우는 초기 기본셋팅값으로 적용되기 때문에 따로 적용할 필요는 없습니다.
그러나 다른 메뉴를 사용하다 홈화면을 앱소개 화면으로 다시 변경할 경우는, 위의 방법으로 적용해주시면 됩니다.
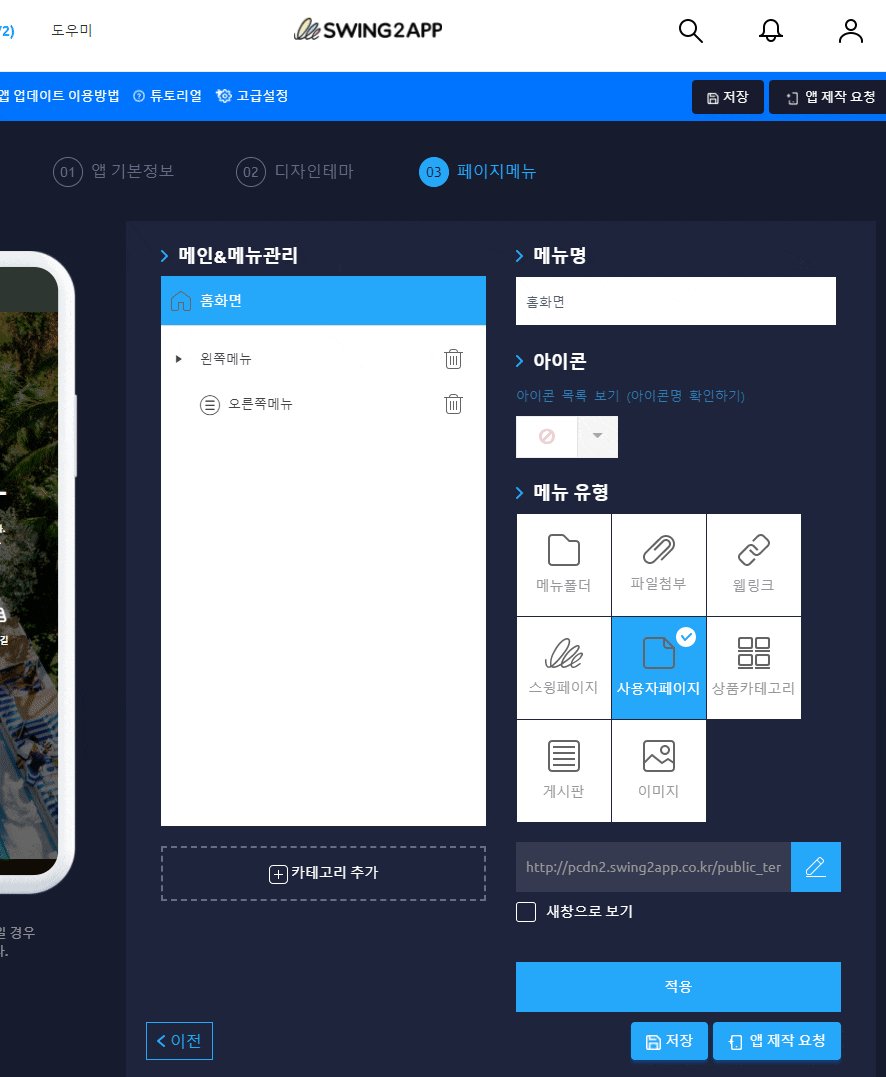
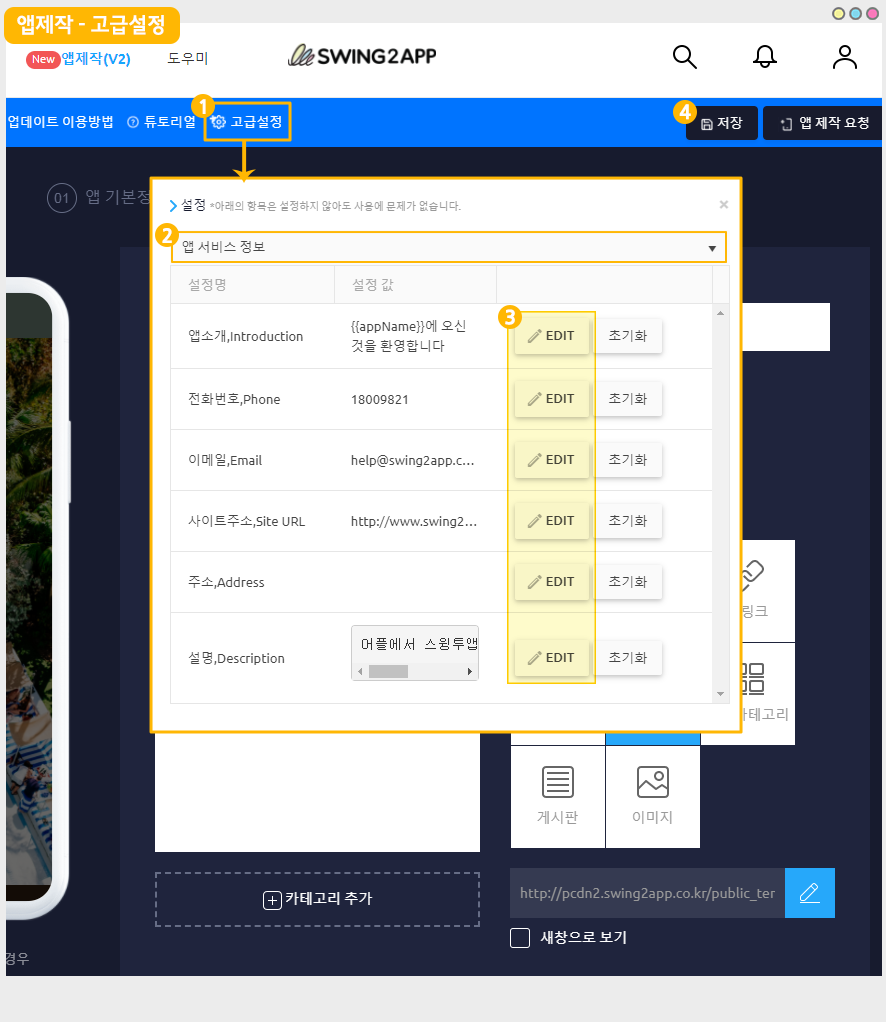
![]() 2. 앱소개 내용, 배너 수정하기
2. 앱소개 내용, 배너 수정하기
앱소개에 표시되는 앱소개(타이틀 문구), 앱설명, 사이트주소, 하단 배너에 연동되는 페이지는 모두 수정할 수 있어요!

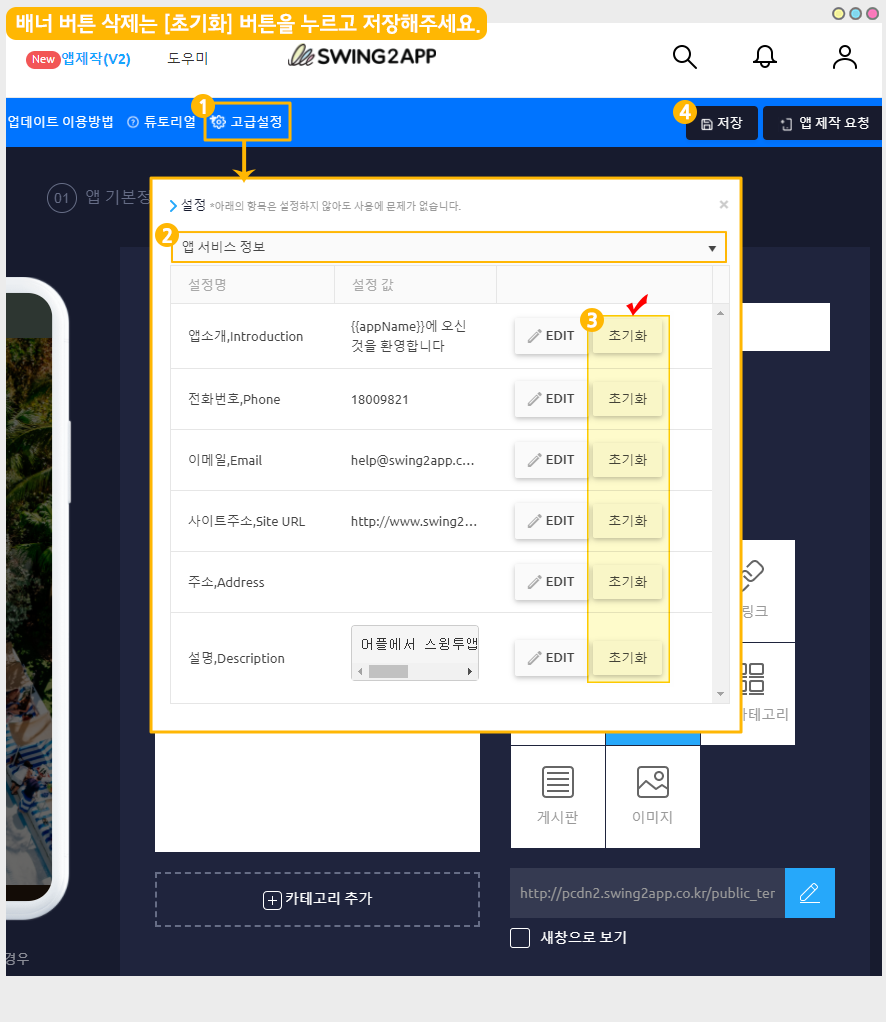
[앱소개 설명 및 배너 내용 수정방법]
3)앱소개, 설명, 전화번호, 이메일, 사이트주소, 주소, 앱설명 EDIT 버튼을 눌러서 모두 수정할 수 있습니다.
4)저장 버튼을 누르면 앱에 반영됩니다. 변경된 내용은 가상머신을 통해서도 확인이 가능해요
최초 앱 제작때는 앱제작요청 해주셔야 반영됩니다. 제작해놓은 앱에 다시 수정할 때는 저장시 앱에 자동반영됩니다.
따라서 사이트주소 입력하시면 공유버튼과 사이트 주소가 함께 표시되구요.
삭제하시면 공유버튼, 사이트주소 함께 제거됩니다.
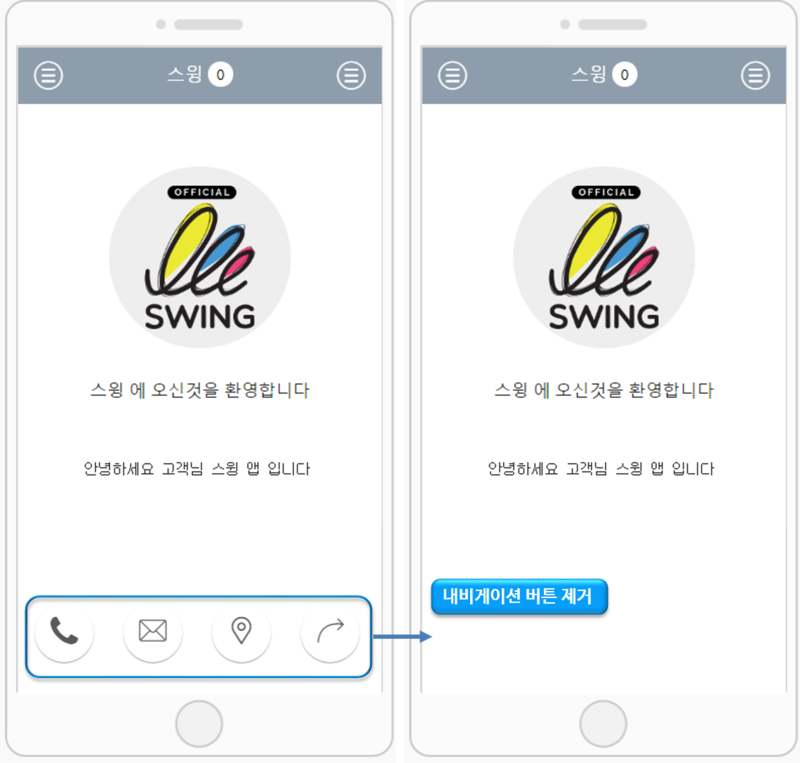
![]() 3. 앱소개 내용, 배너 삭제하기
3. 앱소개 내용, 배너 삭제하기

배너 버튼이나 앱 소개, 설명을모두 지우고 싶을 경우 각 항목의 [초기화] 버튼을 누른 뒤 [저장] 누르면 앱에서 배너가 제거됩니다.
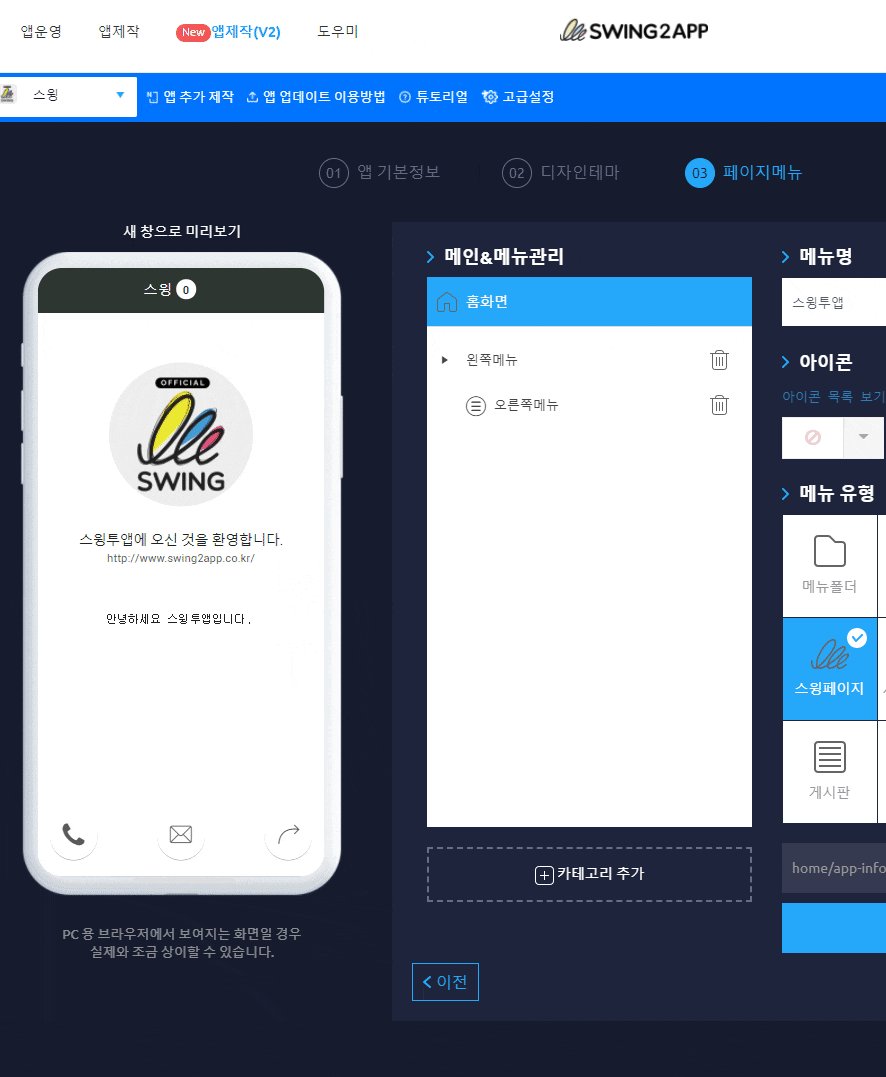
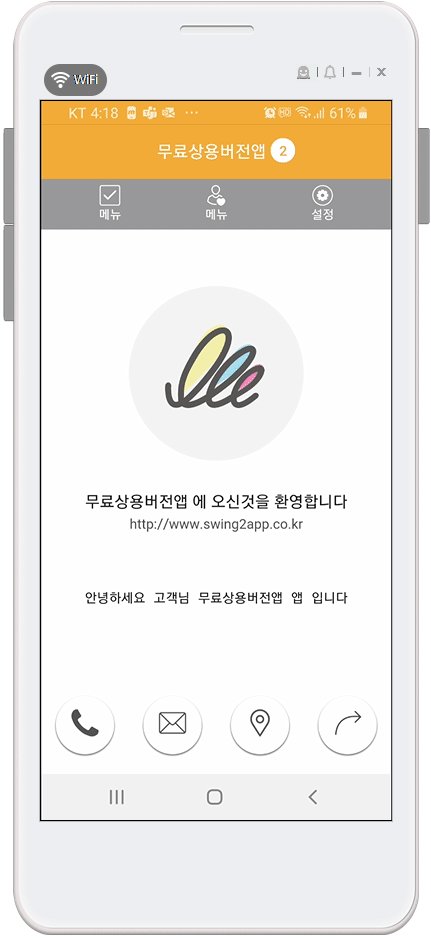
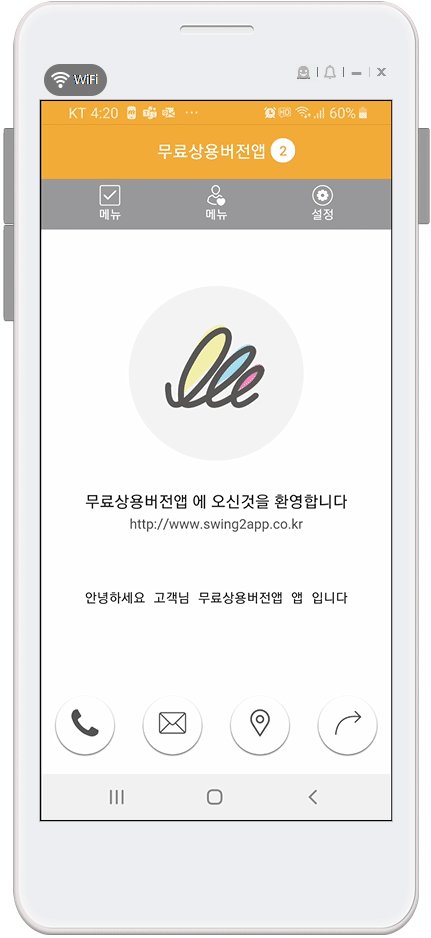
▶앱 실행화면
![]() 4. 앱 실행화면
4. 앱 실행화면
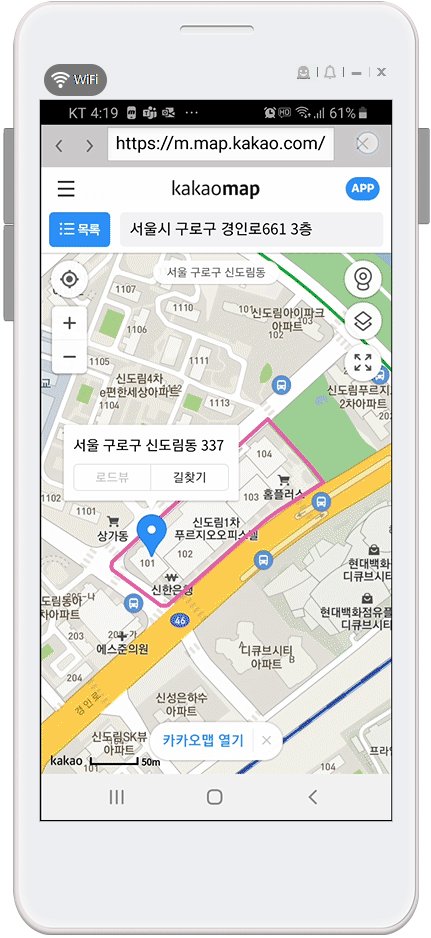
앱 실행화면을 통해서 앱소개 하단의 아이콘배너를 선택하면 페이지가 어떻게 연동되는지 확인해볼게요!
▶ 움짤이미지를 통해서 앱소개-아이콘 배너 선택시 이동하는 페이지를 확인해주세요.

1) 전화걸기

전화 버튼을 선택하면, 입력해놓은 전화번호로 자동으로 전화걸기 페이지로 이동합니다.
2) 이메일 발송

메일 버튼을 선택하면, 입력해놓은 이메일주소로 이메일발송 페이지로 이동합니다.
3) 공유하기

공유버튼을 선택하면 해당 앱을 다양한 어플리케이션으로 공유할 수 있는 창이 열립니다.