
▶ 팝업이란?
앱 실행시 새로운 이미지 창을 띄어서 앱 공지나 이벤트 등을 보여줄 수 있는 기능입니다.
스윙트앱에서 팝업 서비스를 제공하고 있으며, 다양한 스타일 중에서 원하는 스타일을 선택해서 팝업을 앱에 적용할 수 있습니다.

*팝업은 푸시, 웹뷰 프로토타입에서는 이용할 수 없습니다.
슬라이드,탑,푸터,드롭메뉴에서만 사용할 수 있는 기능입니다.
매뉴얼을 통해서 팝업을 적용하는 방법을 확인해주세요.
ㅜ
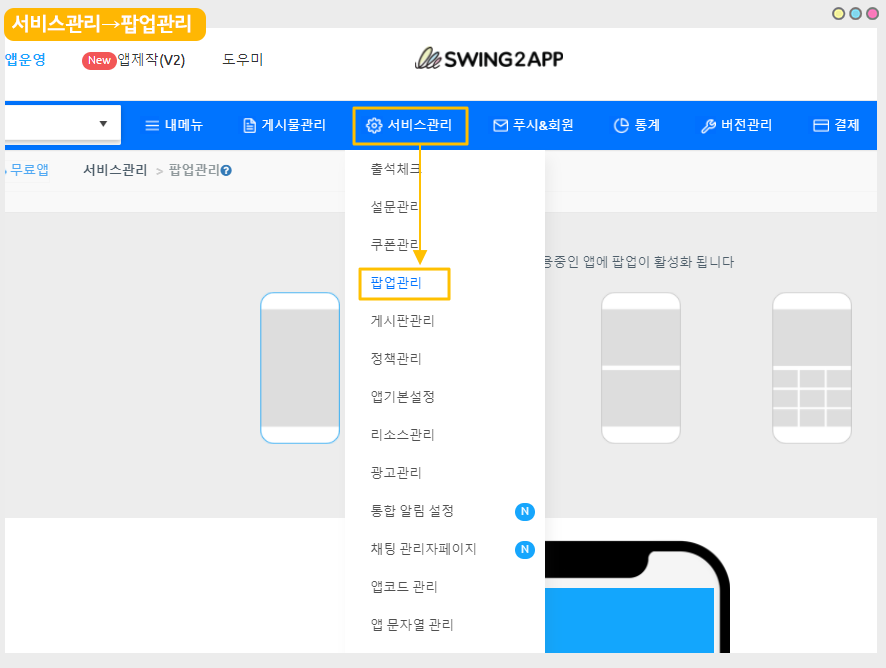
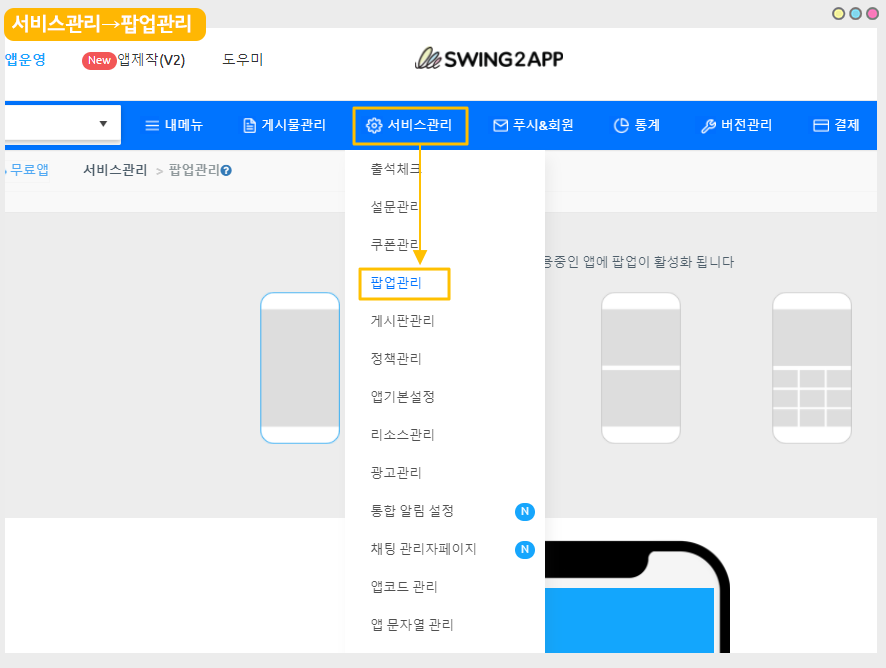
▶팝업관리 페이지 이동

앱운영 페이지 → 서비스관리 → 팝업관리 메뉴 이동
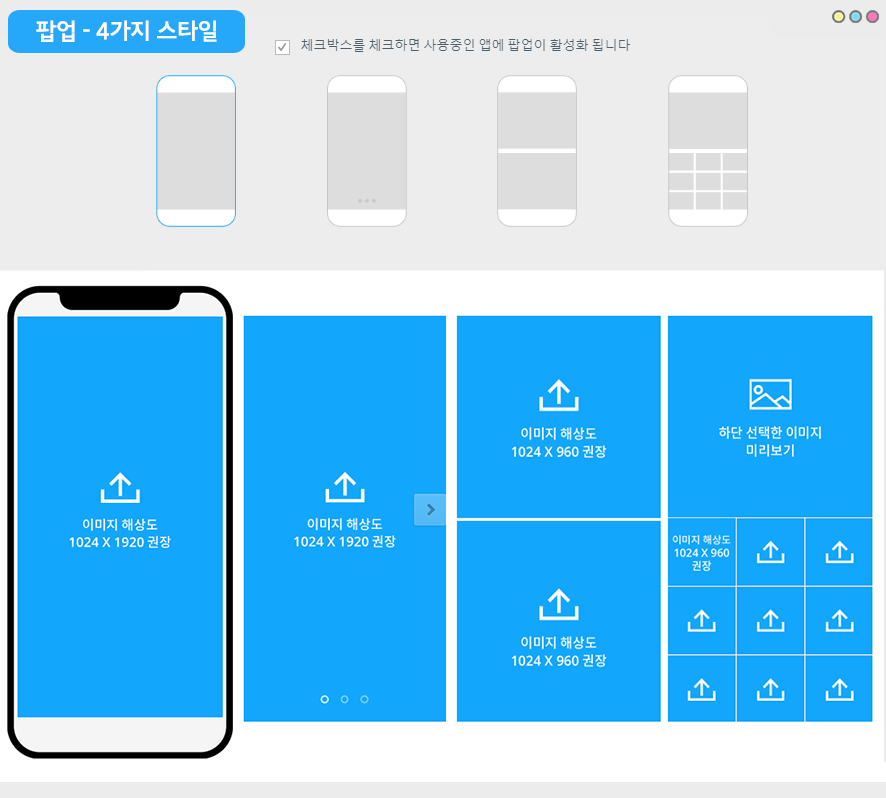
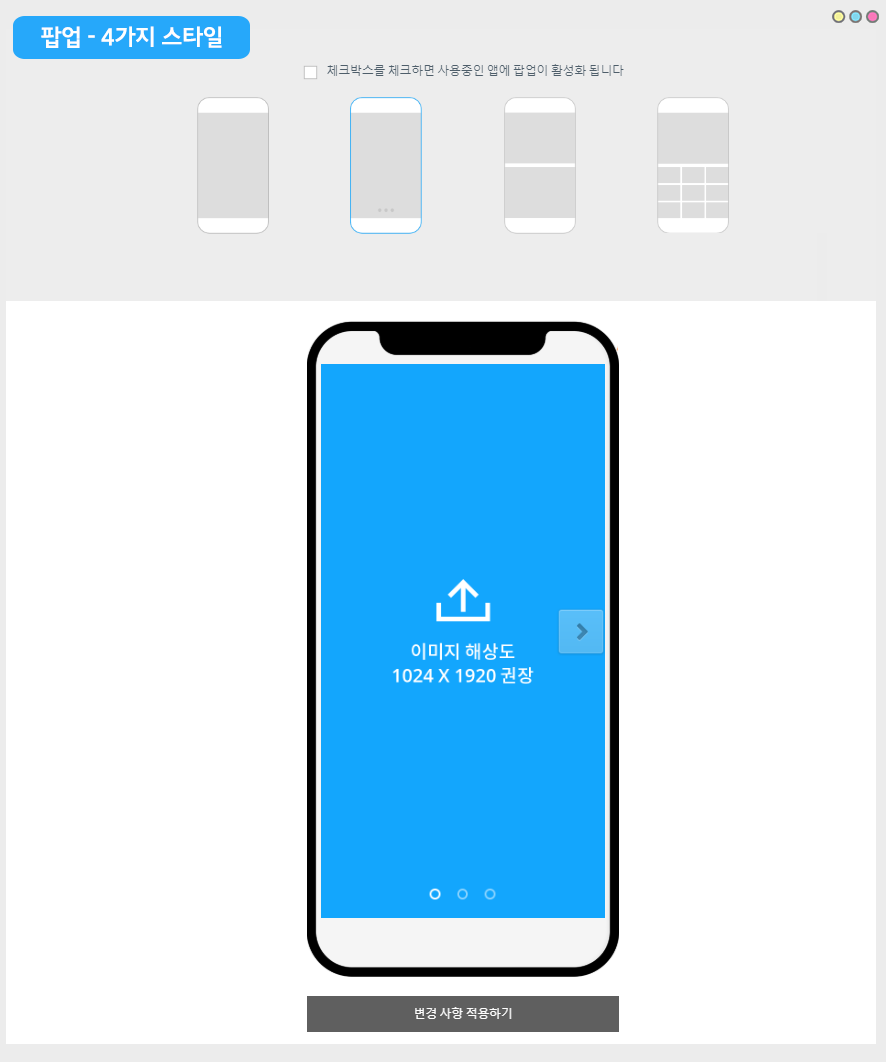
▶ 팝업 스타일

스윙투앱에서 제공하는 팝업 스타일은 총 4가지이구요.
원하는 팝업 스타일을 선택해서 제작할 수 있습니다.

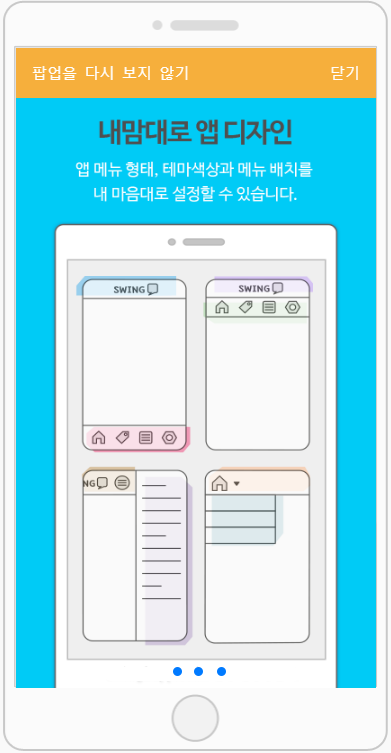
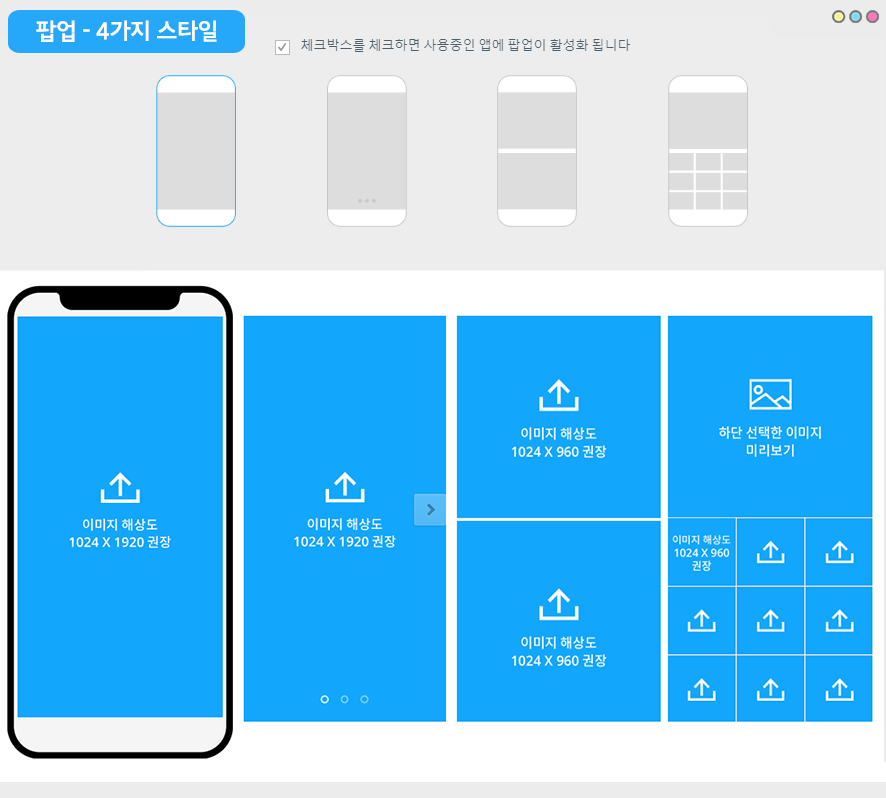
팝업 1) 화면에 꽉차는 전체 이미지 한 장
팝업 2) 화면에 꽉차는 전체 이미지 3장, 슬라이딩으로 넘길 수 있음 (손가락으로 터치하여 넘김, 자동 넘김 구현X)
팝업 3) 화면 위/ 아래에 등록된는 이미지 2장, 2가지의 다른 팝업 이미지 제공
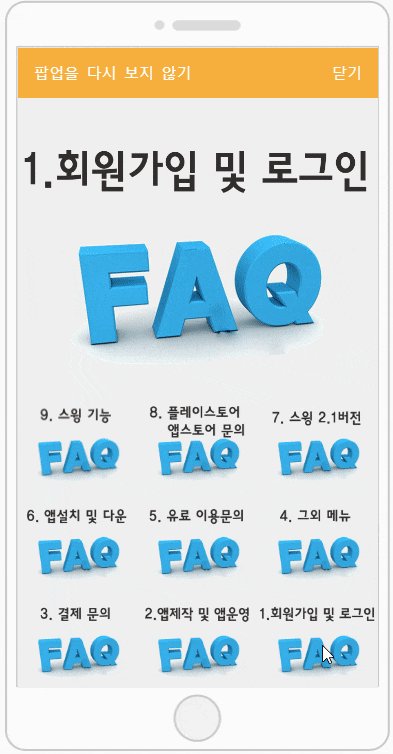
팝업 4) 총 9개의 분할 이미지 등록, 하단 이미지 선택시 상단에 이미지가 확대되어 보이는 스타일
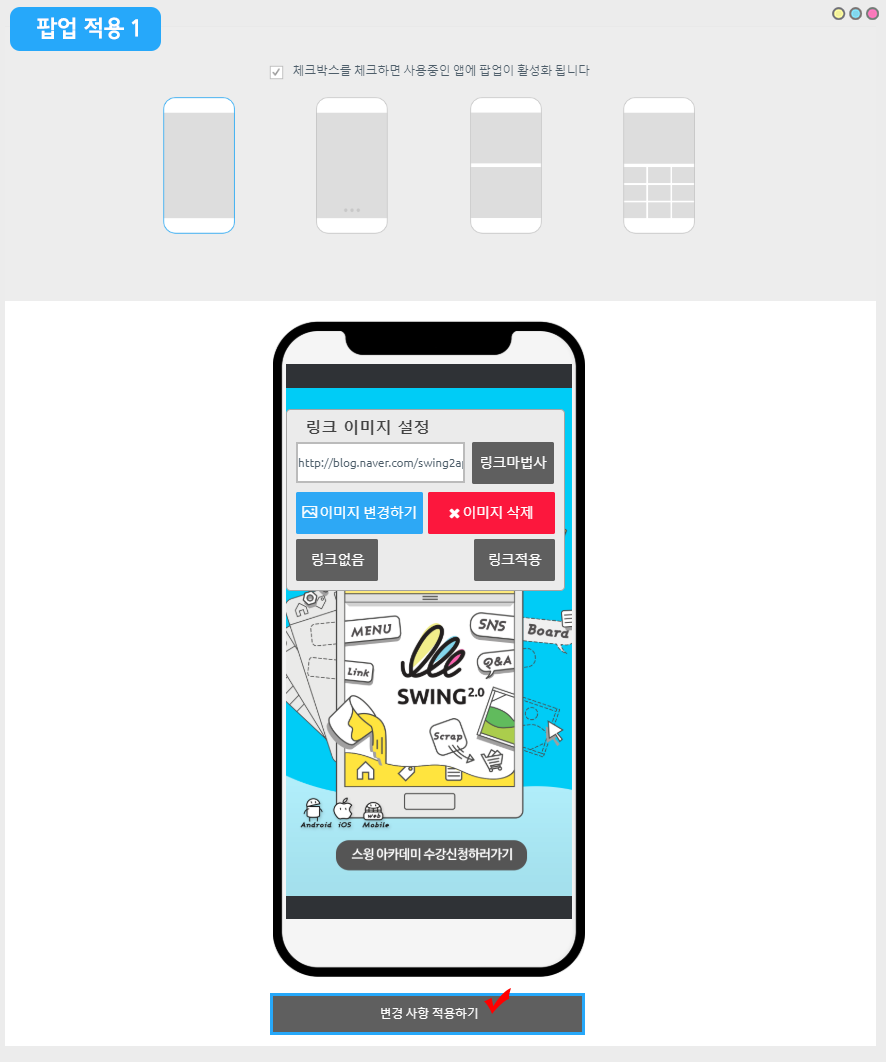
 01. 팝업 적용하기
01. 팝업 적용하기

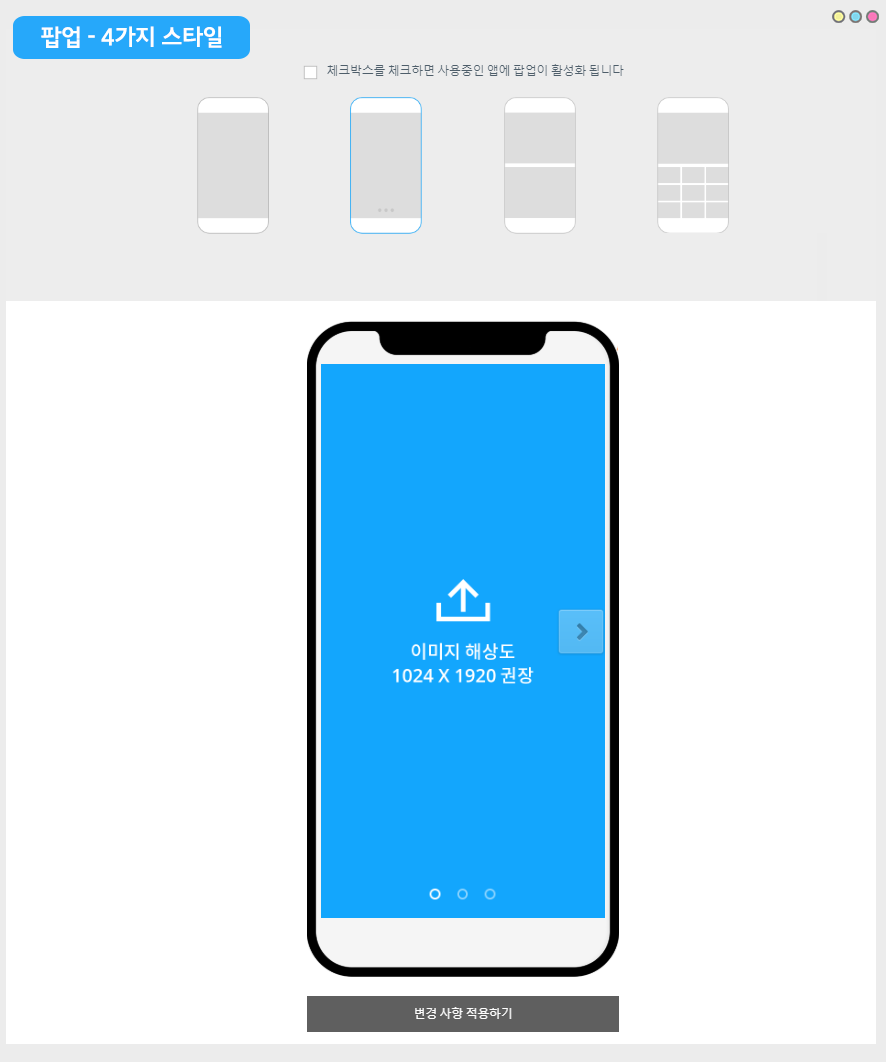
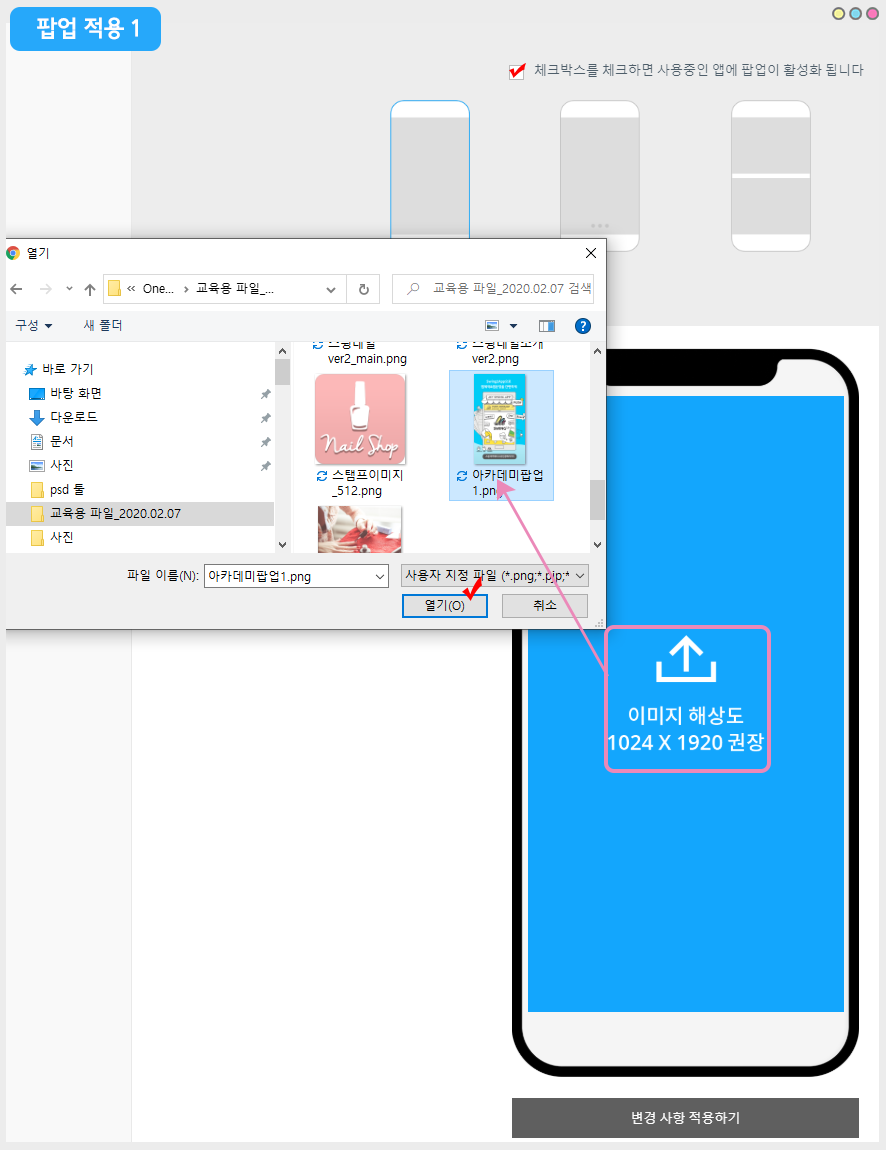
1)첫번째 팝업 스타일 체크
2)팝업 활성화 체크
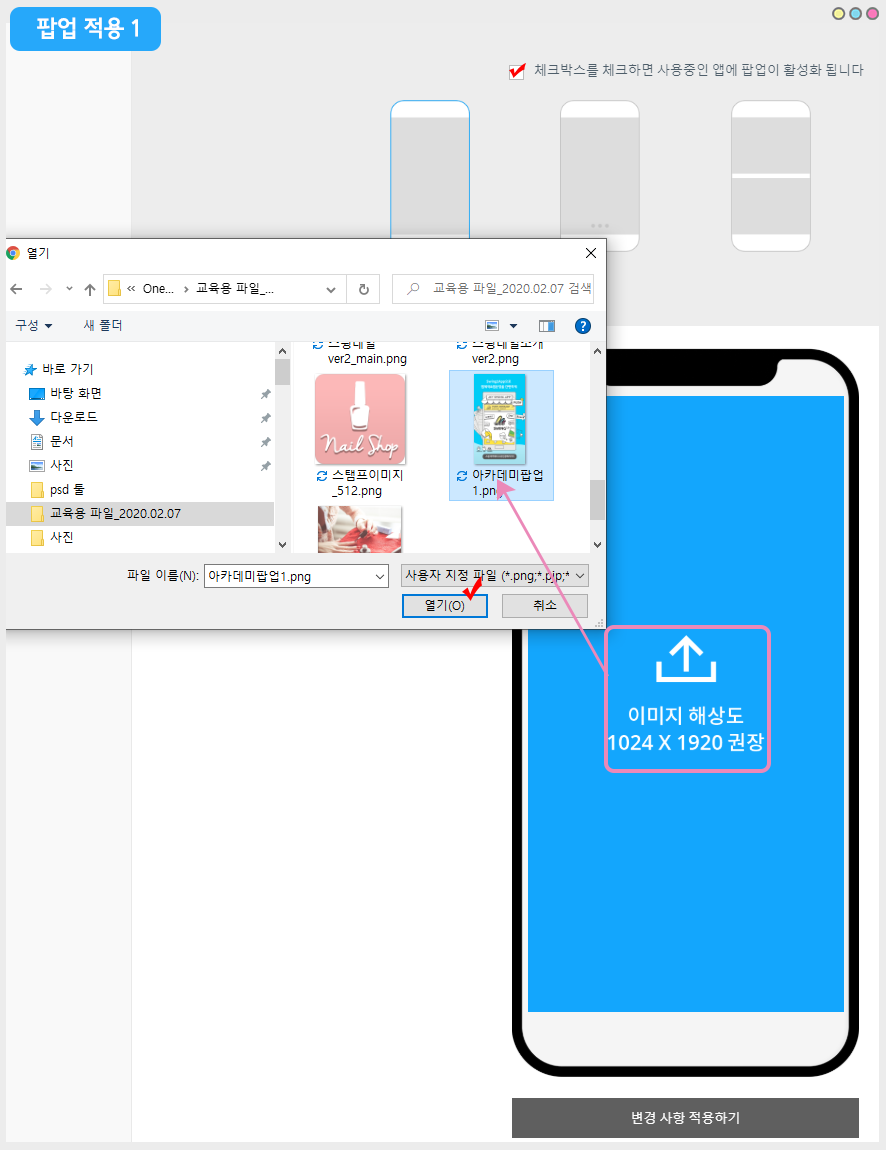
3)”이미지 해상도” 라고 기재된 핸드폰 이미지 영역을 마우스로 선택하면, 이미지를 등록할 수 있습니다.
*팝업 이미지 해상도를 보시고, 팝업에 사용할 이미지는 먼저 만들어주셔야 합니다. (1024px*1920px)

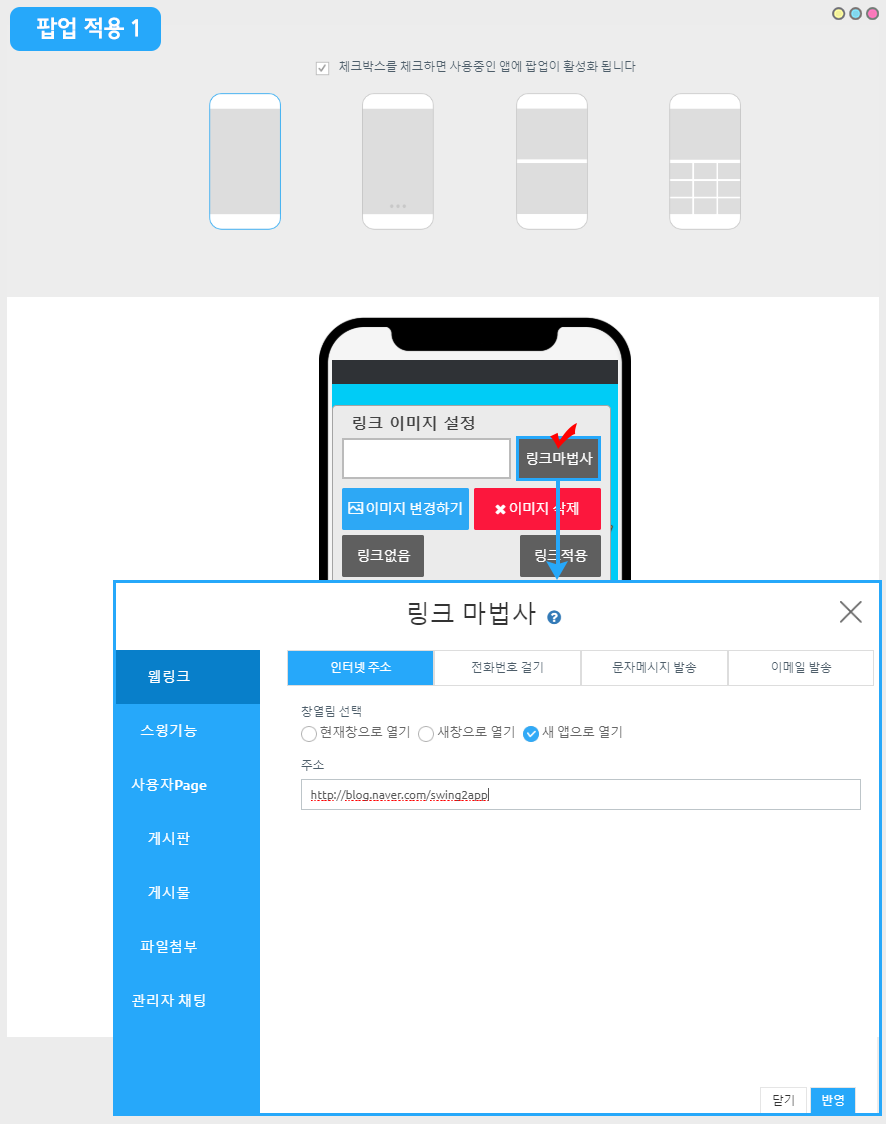
이미지가 등록되면, [링크 이미지 설정] 창이 뜹니다.
링크 이미지 설정은 팝업창 이미지를 선택시, 연동된 페이지로 이동하게 하는 기능이에요.
웹사이트, 앱 내의 페이지, 게시판, 게시물, 파일 첨부 등 어디로 연동을 할지 선택을 해주시면 됩니다.
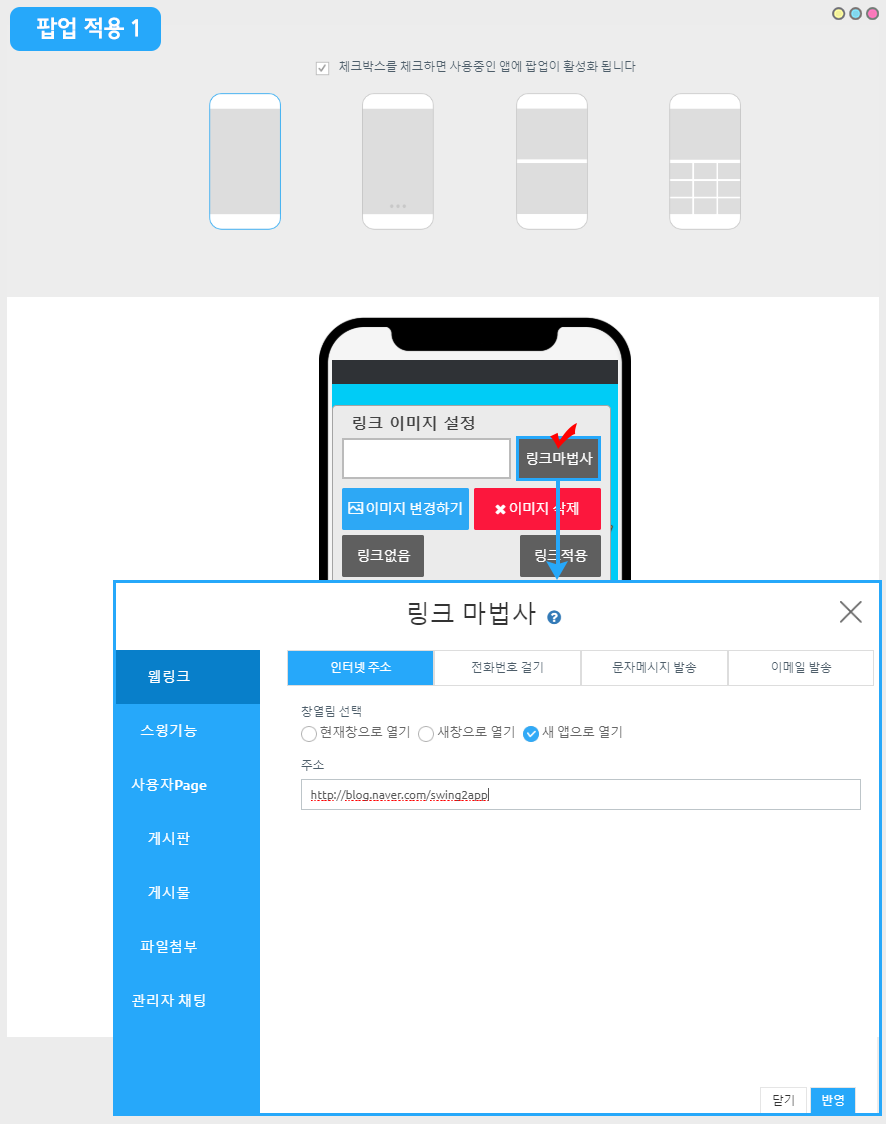
4)[링크마법사] 버튼 선택
5)링크마법사 창에서 연동할 페이지 선택 후 [반영] 버튼을 누릅니다.
해당 포스팅에서는 웹링크- 블로그 링크를 연결할게요.
웹링크 연결시에는 반드시 “새창으로 열기” or “새 앱으로 열기”를 선택해주세요.
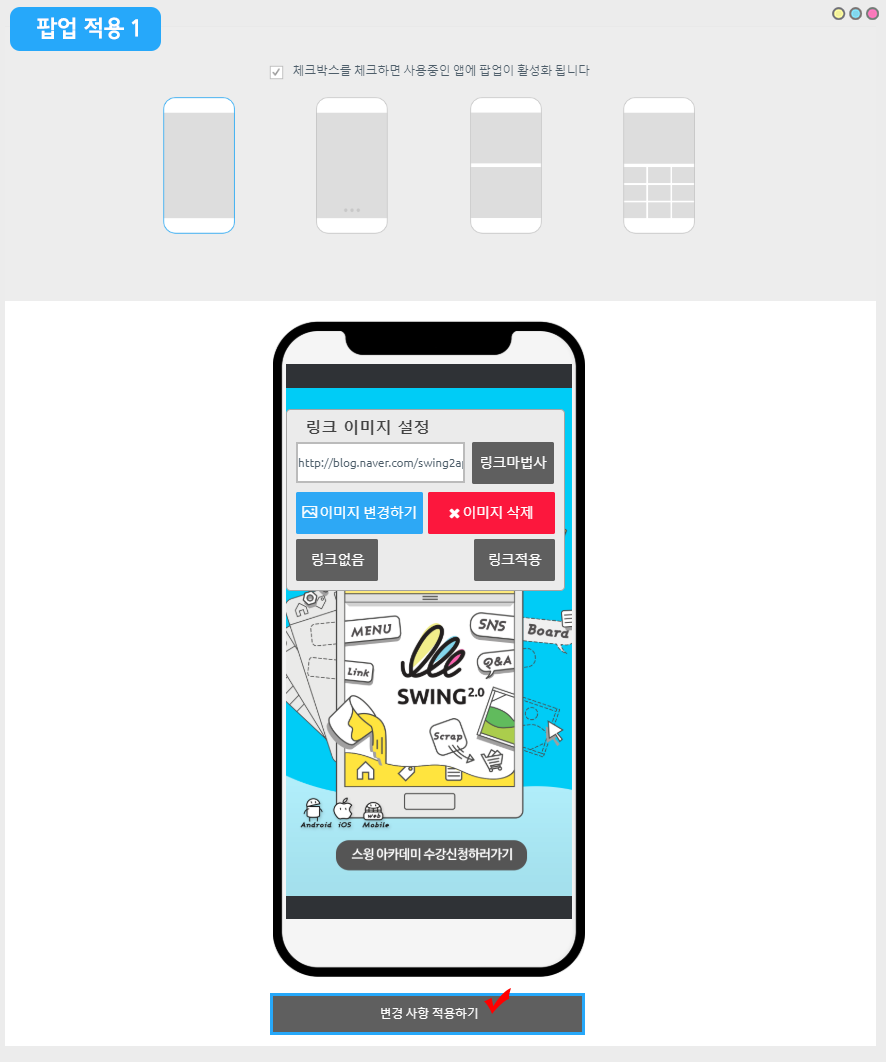
6)[링크적용] 버튼 선택

7)[변경 사항 적용하기] 버튼을 누르면 완료됩니다.
*링크 마법사 이용시 연결할 링크가 없으면 ‘링크 없음’에 체크합니다
*이미지 변경, 이미지 삭제: 해당 팝업 이미지를 다른 이미지를 변경할 수 있고, 이미지를 삭제할 수도 있습니다.
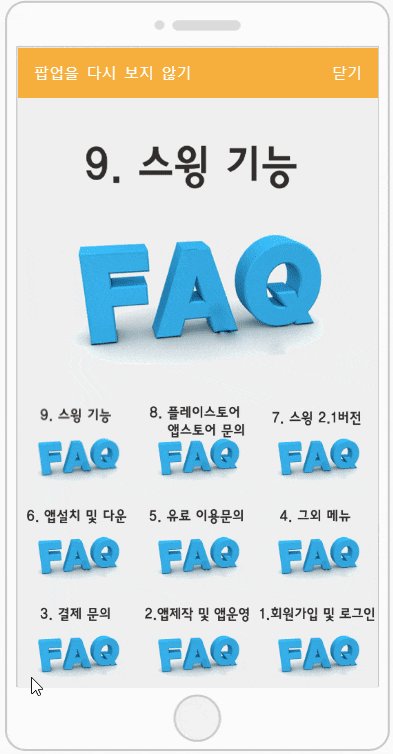
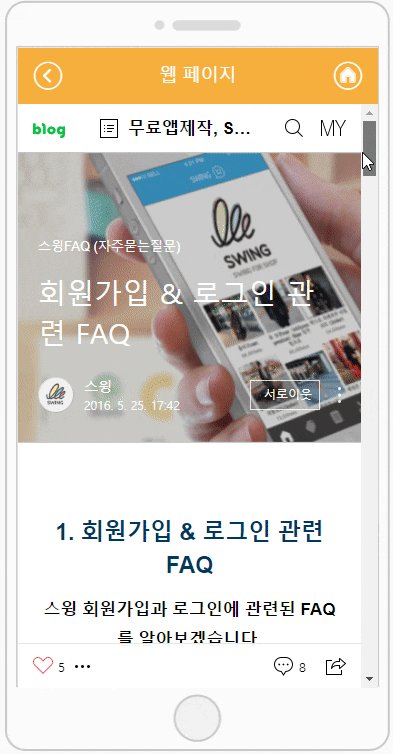
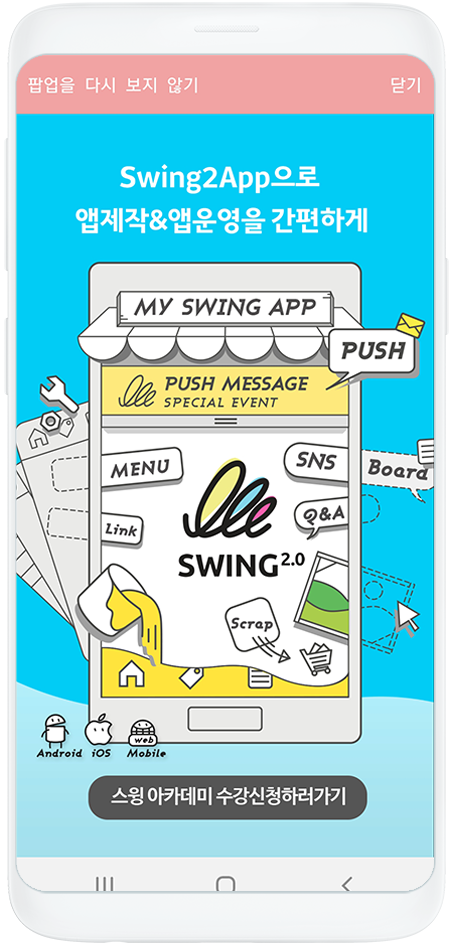
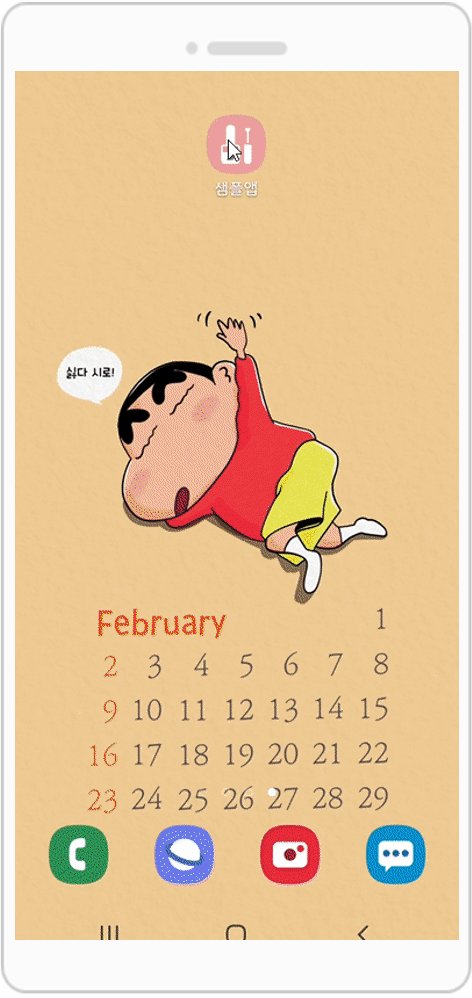
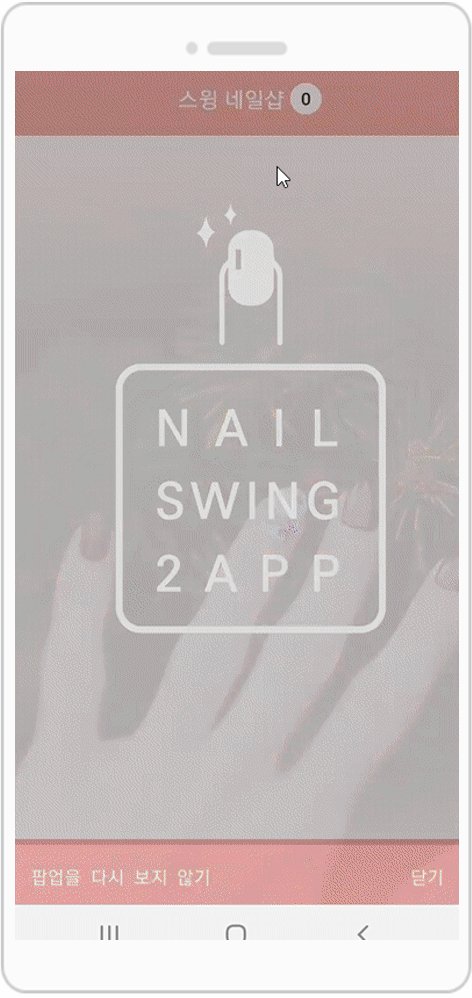
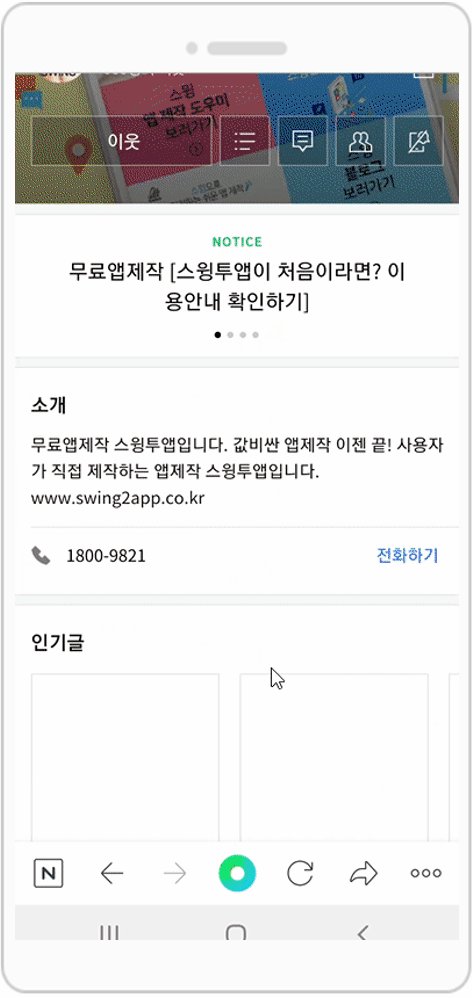
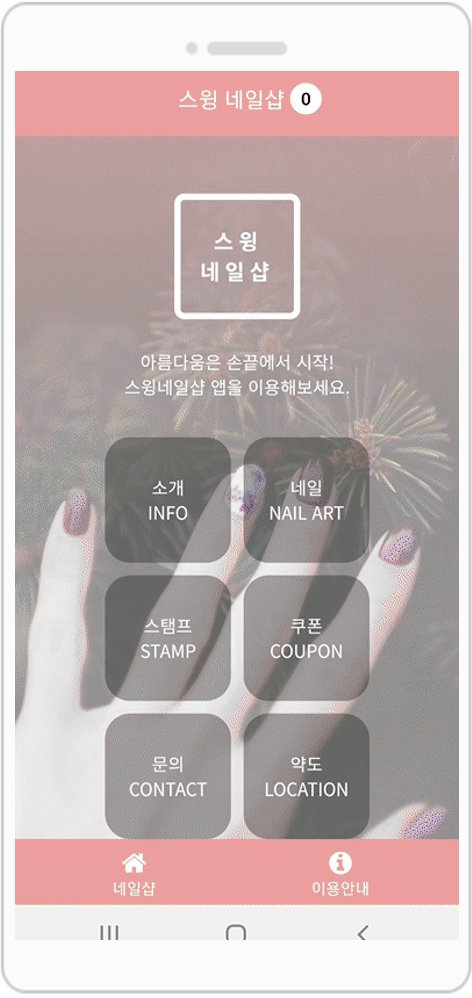
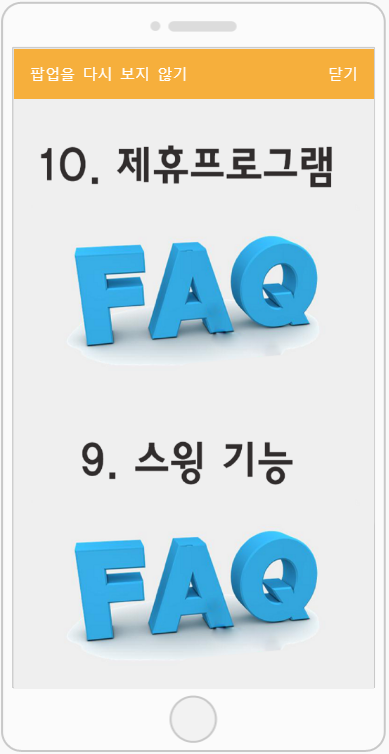
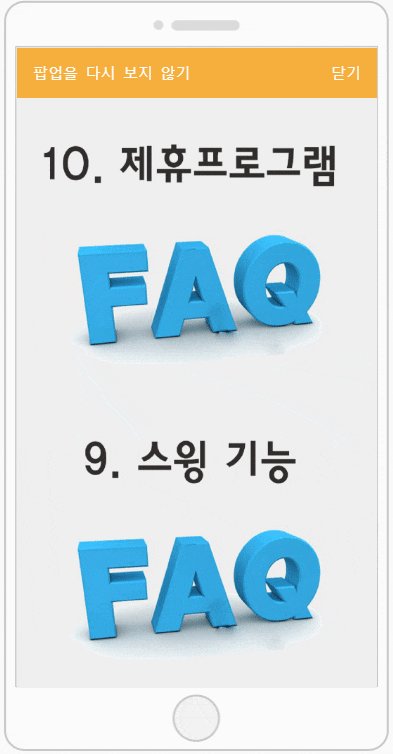
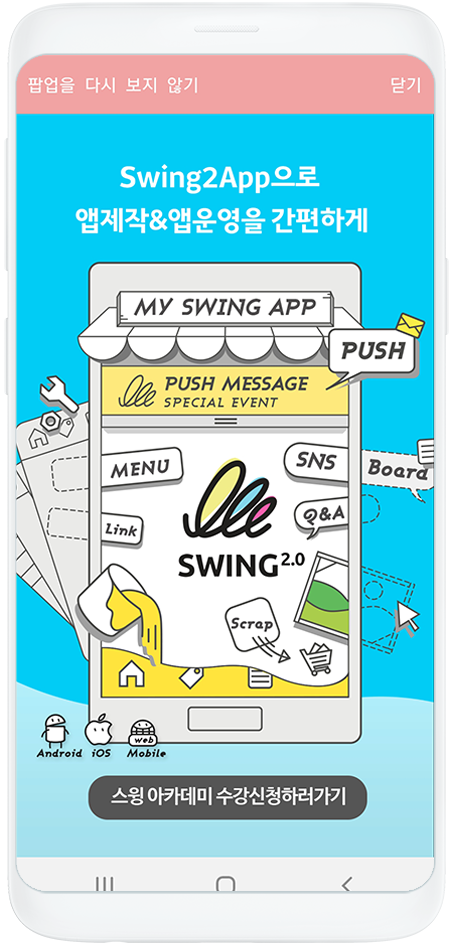
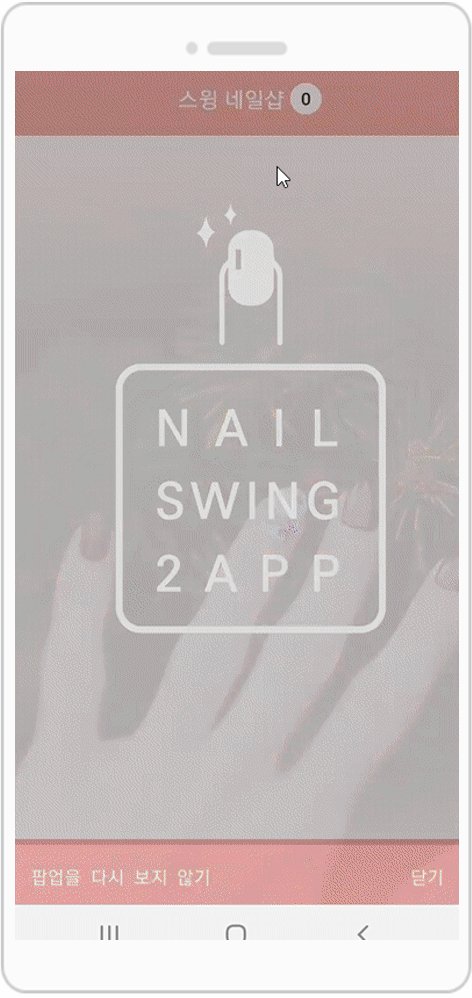
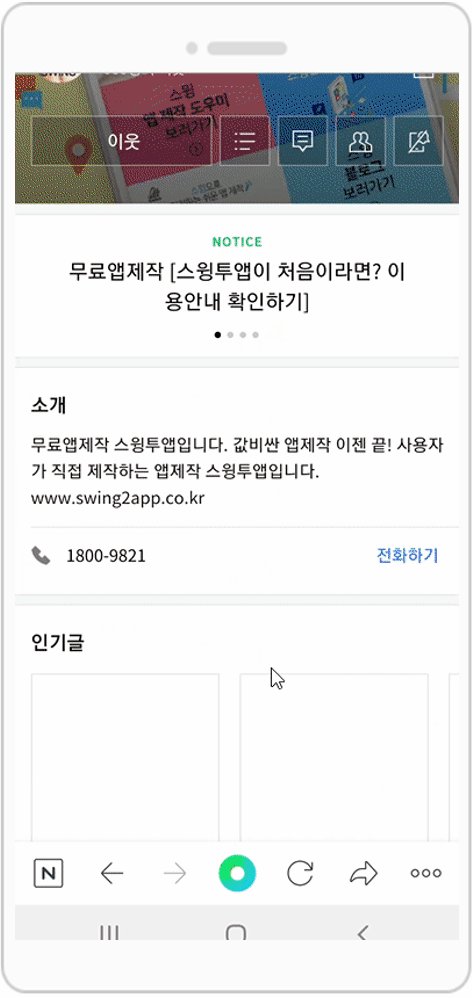
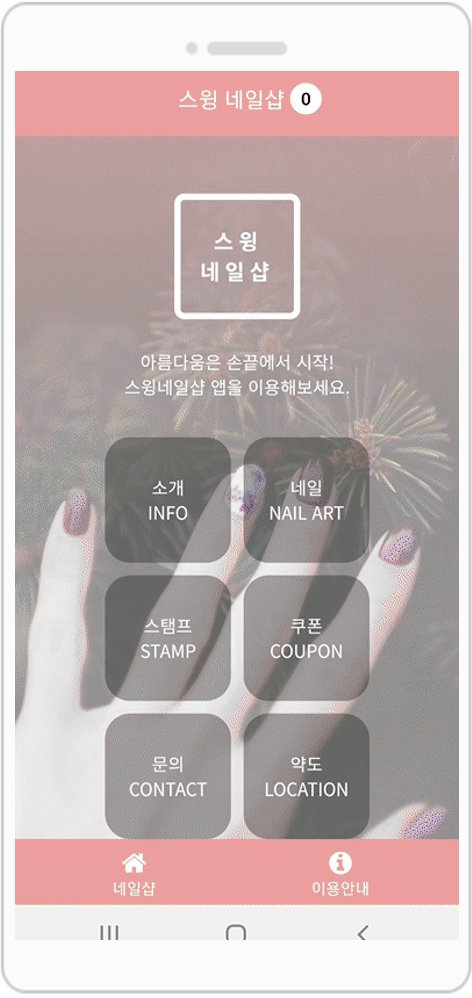
▶ 앱 실행화면 – 팝업 적용 화면

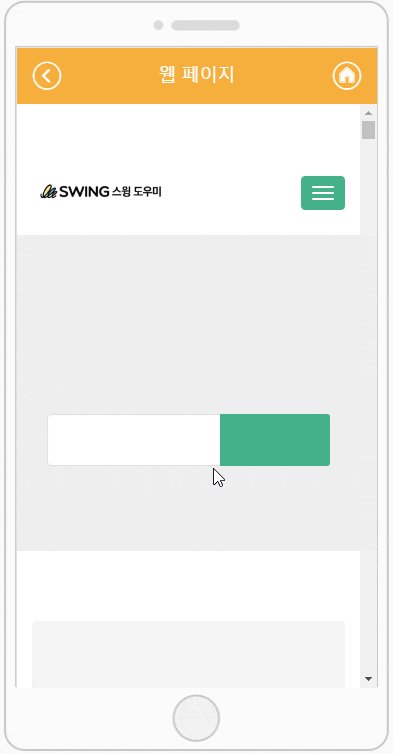
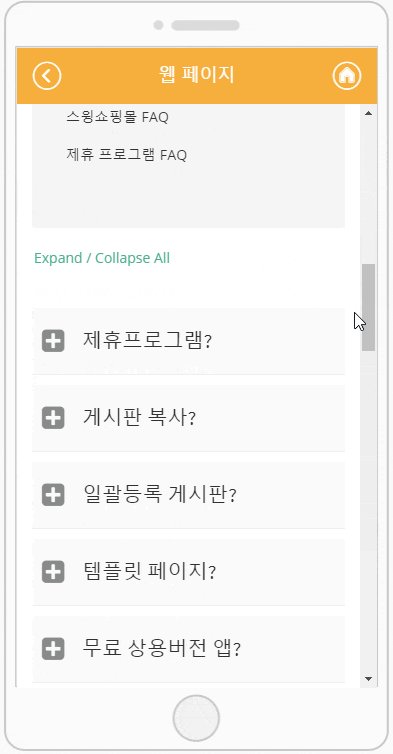
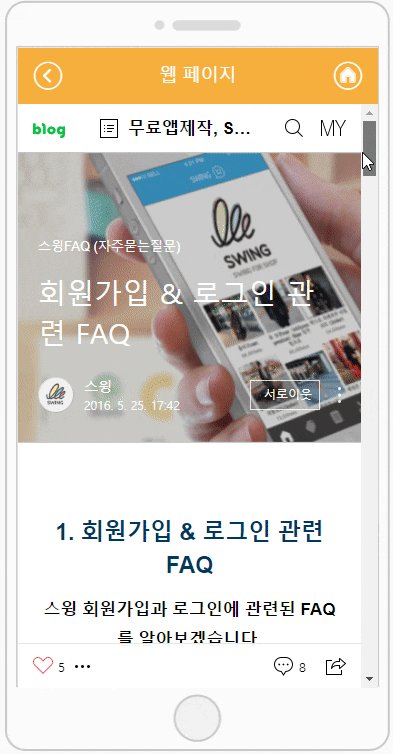
앱을 실행하면 팝업 이미지 화면을 확인할 수 있어요.
팝업에 적용시킨 이미지를 선택하면, 연동된 블로그 페이지로 이동합니다.
 02. 팝업 나머지 스타일 – 앱 실행화면
02. 팝업 나머지 스타일 – 앱 실행화면
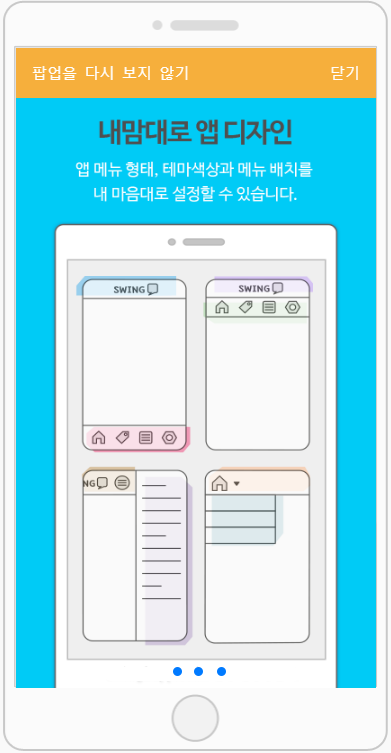
▶두번째 팝업 스타일


화면에 꽉차는 전체 이미지 3장을 등록하구요.
적용방법은 위와 동일합니다.
두 번째 스타일은 이미지를 3장을 등록해야 하니, 미리 팝업에 적용할 이미지를 준비해주세요.(1024px*1920px)
*각 이미지마다 링크마법사를 실행하여 연동할 페이지는 다르게 적용할 수 있습니다.
*3개의 이미지는 자동으로 넘어가는 스타일이 아니에요. 손으로 터치하여 넘기는 슬라이드 형식으로만 제공됩니다.
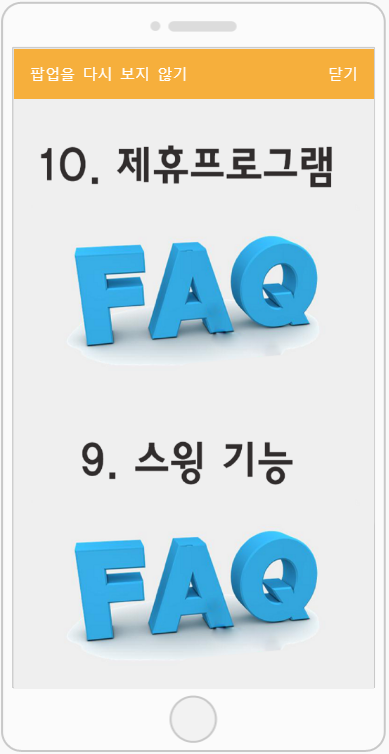
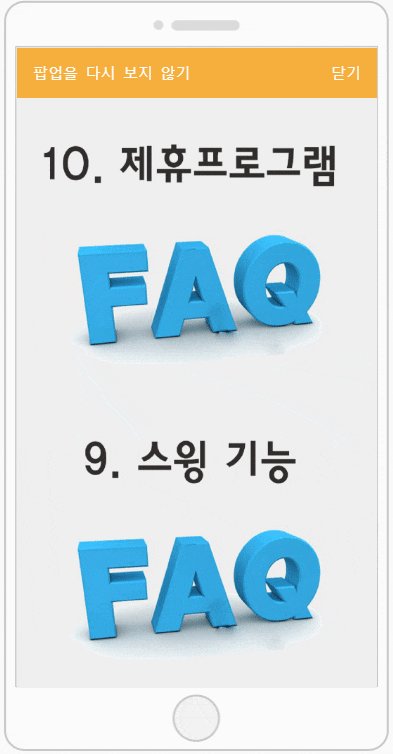
▶세번째 팝업 스타일

2가지의 다른 팝업 이미지가 위 아래로 보여지는 팝업 스타일입니다.
이미지는 위, 아래 총 2장을 등록해야 합니다. 이미지 해상도는(1024px*960px)입니다.
*각 이미지마다 링크마법사를 실행하여 연동할 페이지는 다르게 적용할 수 있습니다.

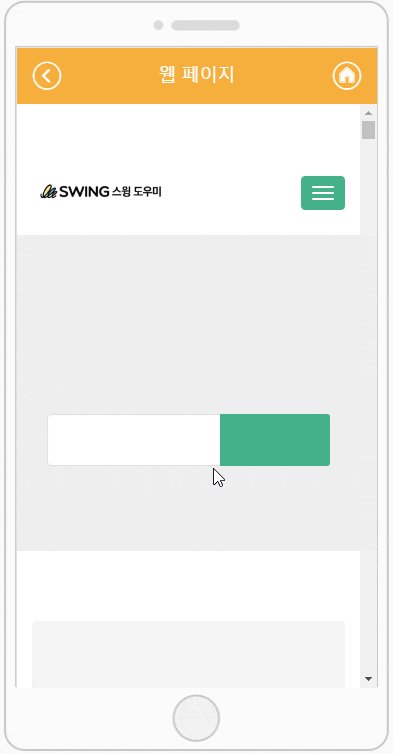
팝업이 적용된 앱 실행화면입니다.
앱 실행화면처럼 위 아래에 이미지가 등록된 모습을 확인할 수 있습니다.
▶네번째 팝업 스타일

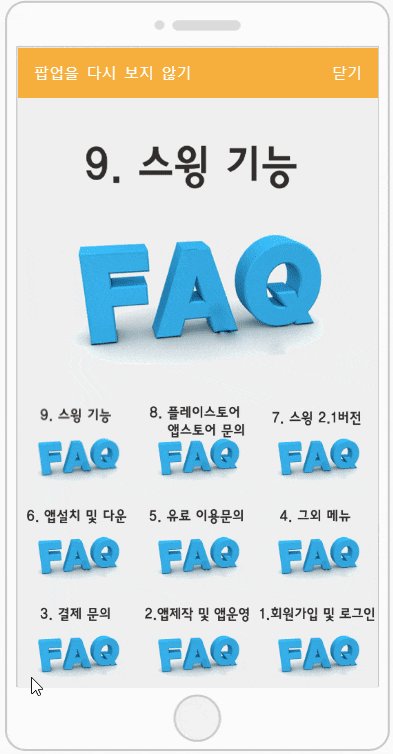
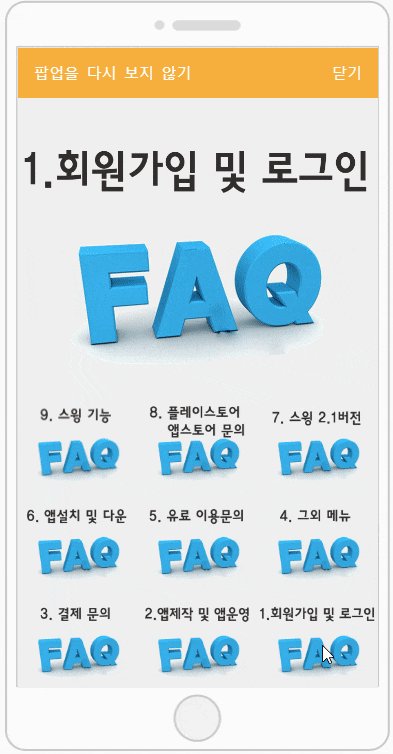
총 9개의 분할 이미지가 등록되며, 하단 이미지 선택시 상단에 이미지가 확대되어 보이는 스타일입니다.
이미지는 9장 모두 등록해주셔야 합니다. 권장 해상도(1024px*960px)입니다.
*각 이미지마다 링크마법사를 실행하여 연동할 페이지는 다르게 적용할 수 있습니다.

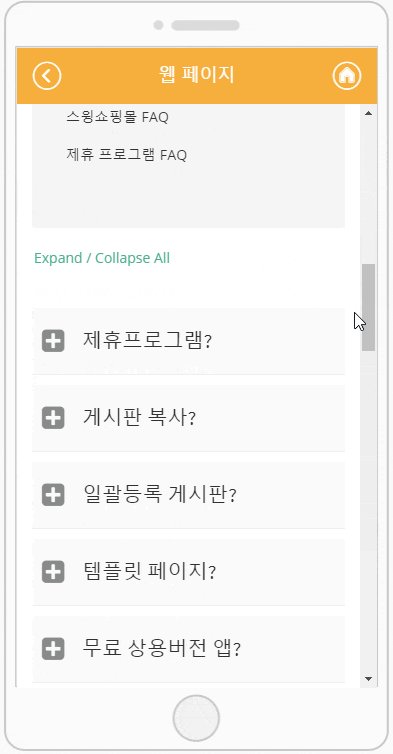
팝업이 적용된 앱 실행화면입니다.
9장의 이미지가 보이구요. 하나의 이미지를 선택하면 상단 – 메인헤더 부분에 해당 이미지로 보여지구요.
해당 이미지 선택시 연동해놓은 페이지로 이동합니다.
[팝업관리 안내사항]
-팝업을 사용하지 않을 경우 “팝업 활성화” 체크 박스에 체크를 풀어 준 뒤- 변경사항 적용하기 버튼을 눌러주세요.
-다시 운영하실 때에는 다시 활성화에 체크 한 뒤 – 변경사항 적용하기 버튼을 눌러주세요.
-적용된 팝업 이미지는 수정하여 다른 이미지로 교체 가능하며, 이미지 삭제도 가능합니다.
-팝업에서 이미지만 보여주고, 연동할 페이지가 없어도 될 경우 링크 이미지 설정에서 – [링크 없음]을 선택해주세요.
-사용자의 폰에서 ‘팝업을 다시 보지 않기’에 선택할 경우 해당 사용자는 팝업을 다시 볼 수 없구요.
-앱 운영자가 팝업을 새로 설정할 경우 사용자의 폰에서 다시 뜨게 됩니다.
스윙투앱에서 제공하는 팝업 메뉴는 모든 사용자들이 무료로 만들 수 있습니다.
팝업기능을 통해서 새로운 내용을 홍보하거나, 단기 이벤트로 내용을 더욱 효과적으로 전달해보세요 ^^





![]() 01. 팝업 적용하기
01. 팝업 적용하기


![]() 02. 팝업 나머지 스타일 – 앱 실행화면
02. 팝업 나머지 스타일 – 앱 실행화면