
앱 메인 디자인 스타일이란?
앱 메인 디자인은 기존에 스윙에서 셋팅된 디자인 테마 외에 사용자가 원하는 스타일로 옵션을 설정하여 디자인을 구성하는 기능입니다.
디자인테마에서 프로토타입을 선택하고, 스킨 컬러를 설정하면 입력한 그대로 앱에 셋팅이 되어서 보여지는데요.
해당 기능을 추가하면 메인 홈에 배경이미지를 넣을 수도 있고, 음영색을 입히거나, 투명하게 설정할 수도 있답니다.
*앱 메인 디자인 스타일은 필수 로 선택 해야 하는 기능이 아니라 옵션! 선택사항이니!! 확인하시고 사용자가 원하는 스타일을 적용해주세요 ^^
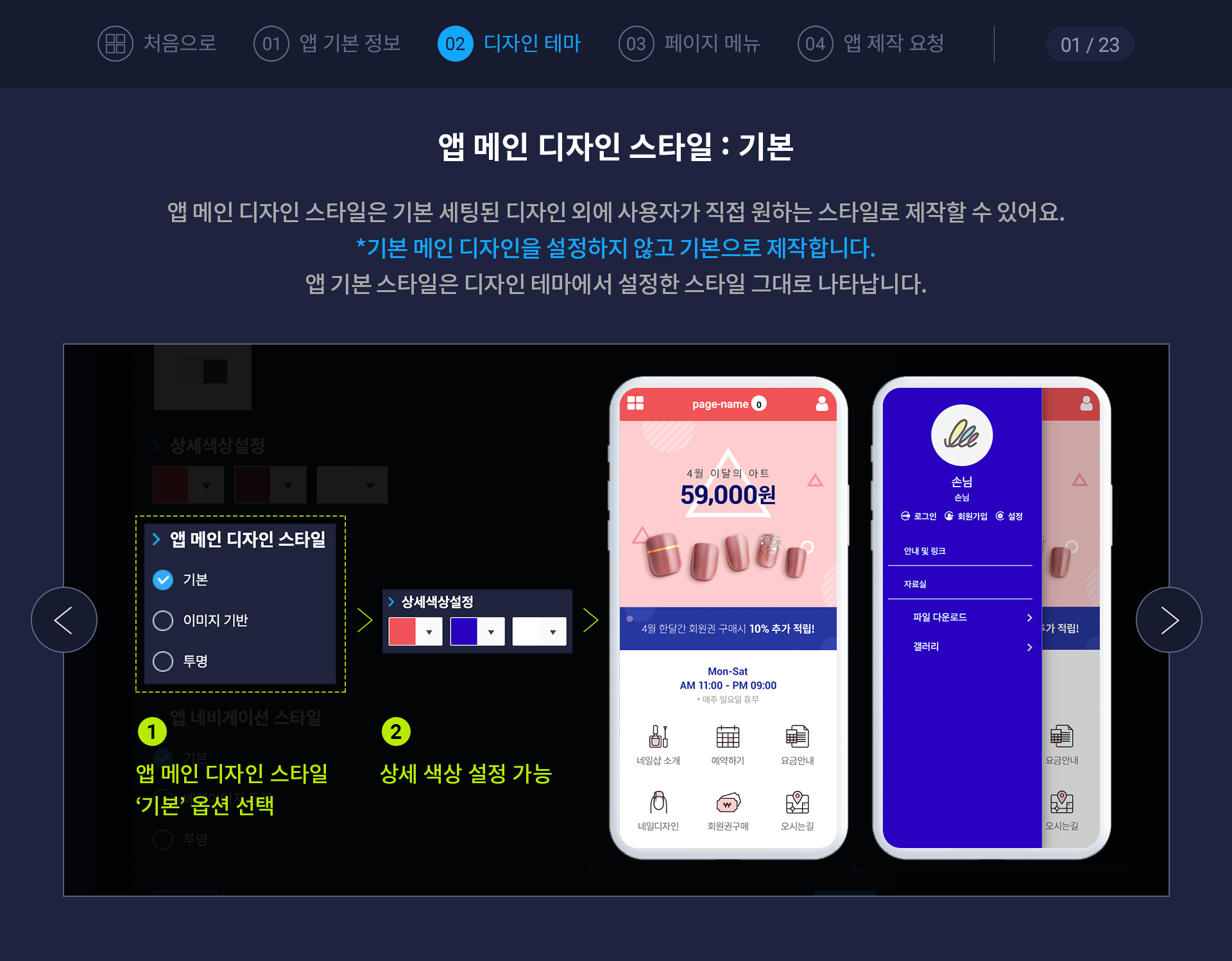
★ 앱 메인 디자인 스타일 이용방법

앱 메인 디자인 스타일은 디자인테마 단계에서 확인할 수 있습니다.
프로토타입 선택, 스킨 컬러를 선택한 다음에서 확인할 수 있어요.
해당 기능은 필수항목이 아니라, 선택사항이기 때문에 해당 기능들을 적용하지 않아도 무관합니다.
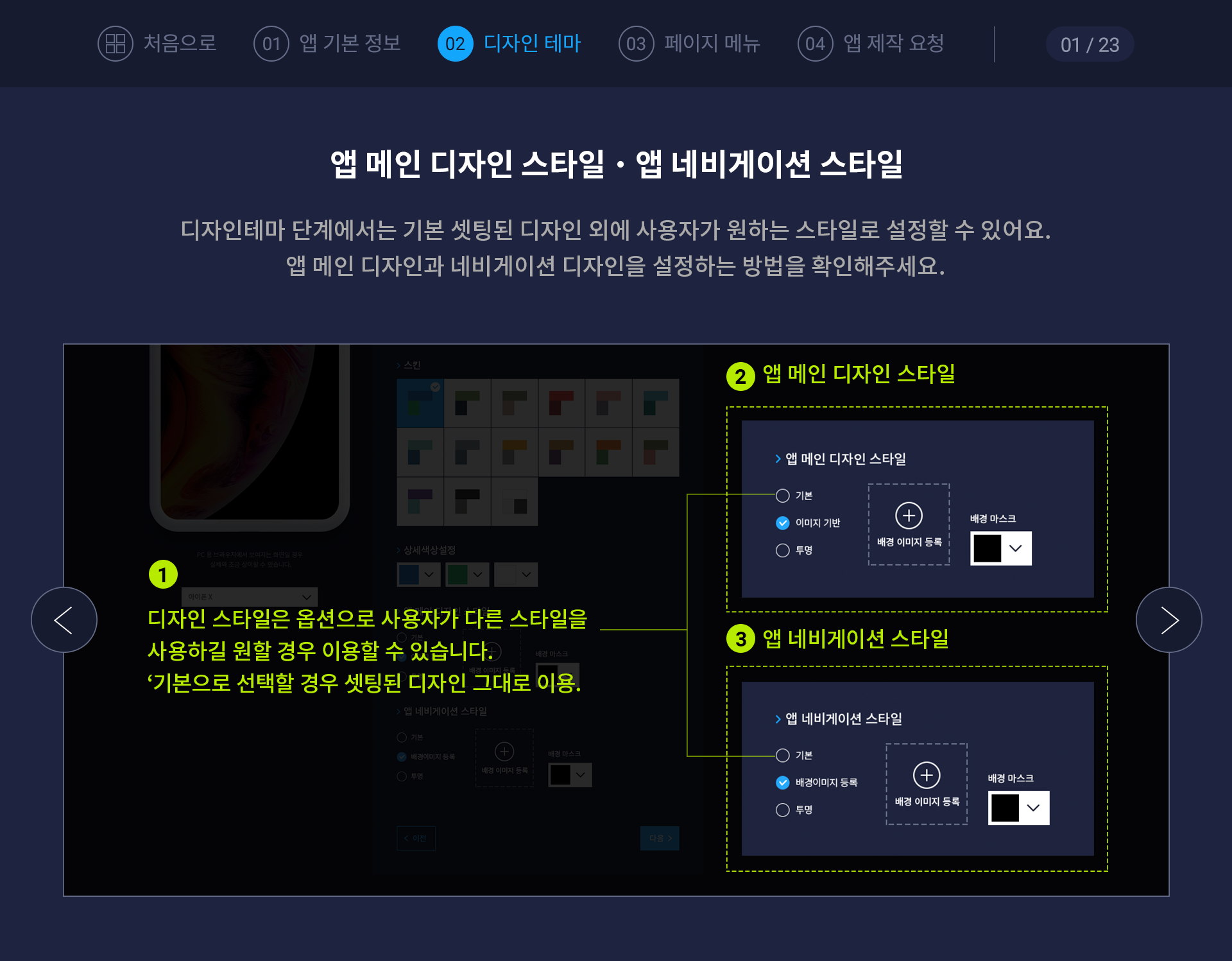
1. 앱 메인 디자인 스타일 – 기본
 [기본]으로 체크를 하면 다른 스타일이 입혀지지 않고, 디자인테마에서 설정한 스타일 그대로 셋팅이 되어 제작됩니다.
[기본]으로 체크를 하면 다른 스타일이 입혀지지 않고, 디자인테마에서 설정한 스타일 그대로 셋팅이 되어 제작됩니다.
기본스타일로 제작을 하고 싶다면 ‘기본’에 체크를 해주세요.
2. 앱 메인 디자인 스타일 – 이미지 기반

[이미지 기반]을 선택하면, 배경 이미지를 등록할 수 있습니다.
첨부파일로 이미지를 등록해주시구요.
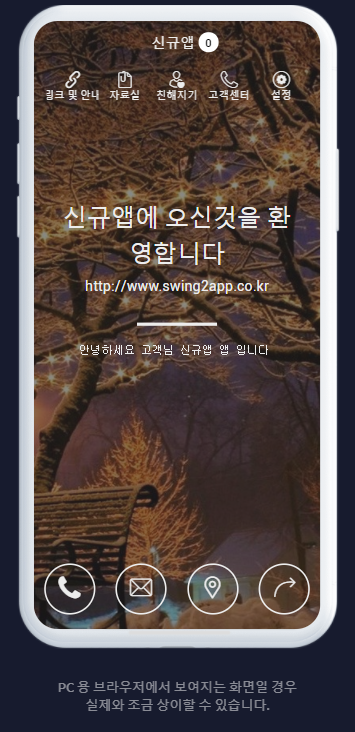
이미지를 추가하면, 앱 소개화면이 배경이미지로 입혀져서 메인 홈화면에 나타납니다.
★ 메인디자인에 들어가는 배경이미지의 권장사이즈는 없습니다.
배경이미지의 가운데를 기준으로 가로 사이즈 1024픽셀, 세로는 1900픽셀 사이즈로 핸드폰 사이즈에 자동 조절되어서 들어갑니다.
따라서 배경이미지를 넣을 때에는 특정 이미지가 아닌 주변 배경이 잘려도 되는 해상도와 화질이 좋은 이미지를 넣는 것을 권장드립니다.
(예시 이미지: 아래 이미지와 같은 배경이미지를 넣어주세요)



일반 배경 이미지를 넣을 경우 핸드폰 화면의 사이즈와 잘 맞지 않으면, 이미지가 분할되어 들어가거나 이미지가 잘려서 보이게 되요.
*이미지 기반의 배경이미지는 홈화면에 백그라운드 이미지로 들어갑니다.
따라서 위의 경우처럼 스윙페이지를 연동하지 않으면 배경으로 적용된 이미지가 보이지 않을 수 있어요.
*배경 마스크를 이용할 경우 글자 색상은 모두 흰색으로 표시됩니다.
글자 색상이 흰색이기 때문에 배경색이 밝을 경우 글자가 잘 보이지 않게 됩니다.
따라서 배경 음영색은 어두운 색상을 이용하시는 것을 권장드립니다.
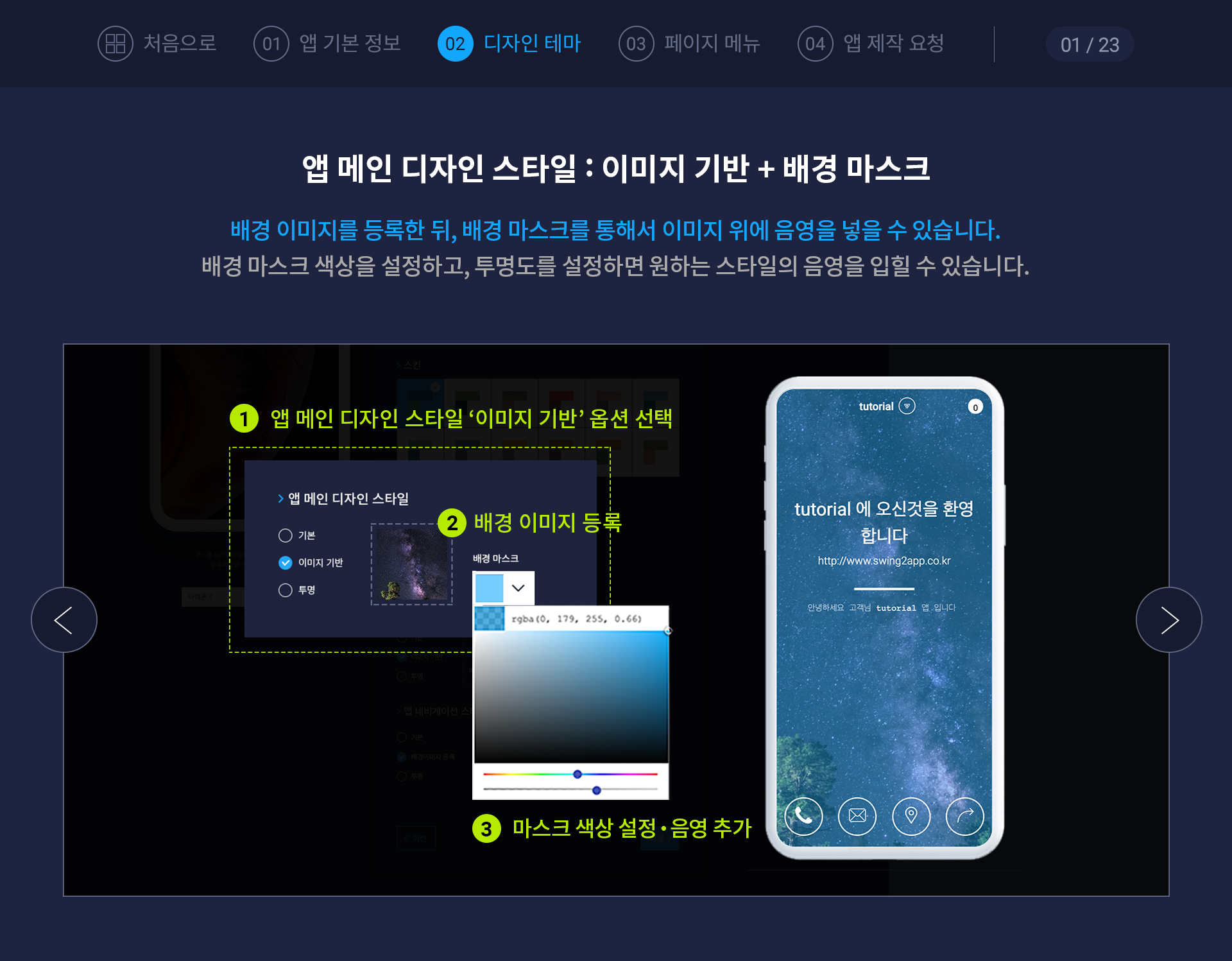
3. 앱 메인 디자인 스타일 – 이미지 기반 + 배경마스크

위에서 선택한 이미지에 배경마스크를 추가로 적용해볼게요.
배경마스크는 쉽게 말해서 음영이라고 보시면 됩니다.
이미지 위에 음영색을 입혀서 스타일링 하는 것이구요.
위에 캡쳐한 이미지처럼 이미지와 배경마스크를 함께 적용하면 배경이미지 위에 파란색 음영색이 입혀져서 나타납니다.
보통 음영은, 배경이미지를 깔았는데 텍스트가 잘 보이지 않을 경우 좀 어둡게 색을 입혀서 글자가 잘 보이게끔 할 수 있어요.
*배경 마스크를 이용할 경우 글자 색상은 모두 흰색으로 표시됩니다.
글자 색상이 흰색이기 때문에 배경색이 밝을 경우 글자가 잘 보이지 않게 됩니다.
따라서 배경 음영색은 어두운 색상을 이용하시는 것을 권장드립니다.
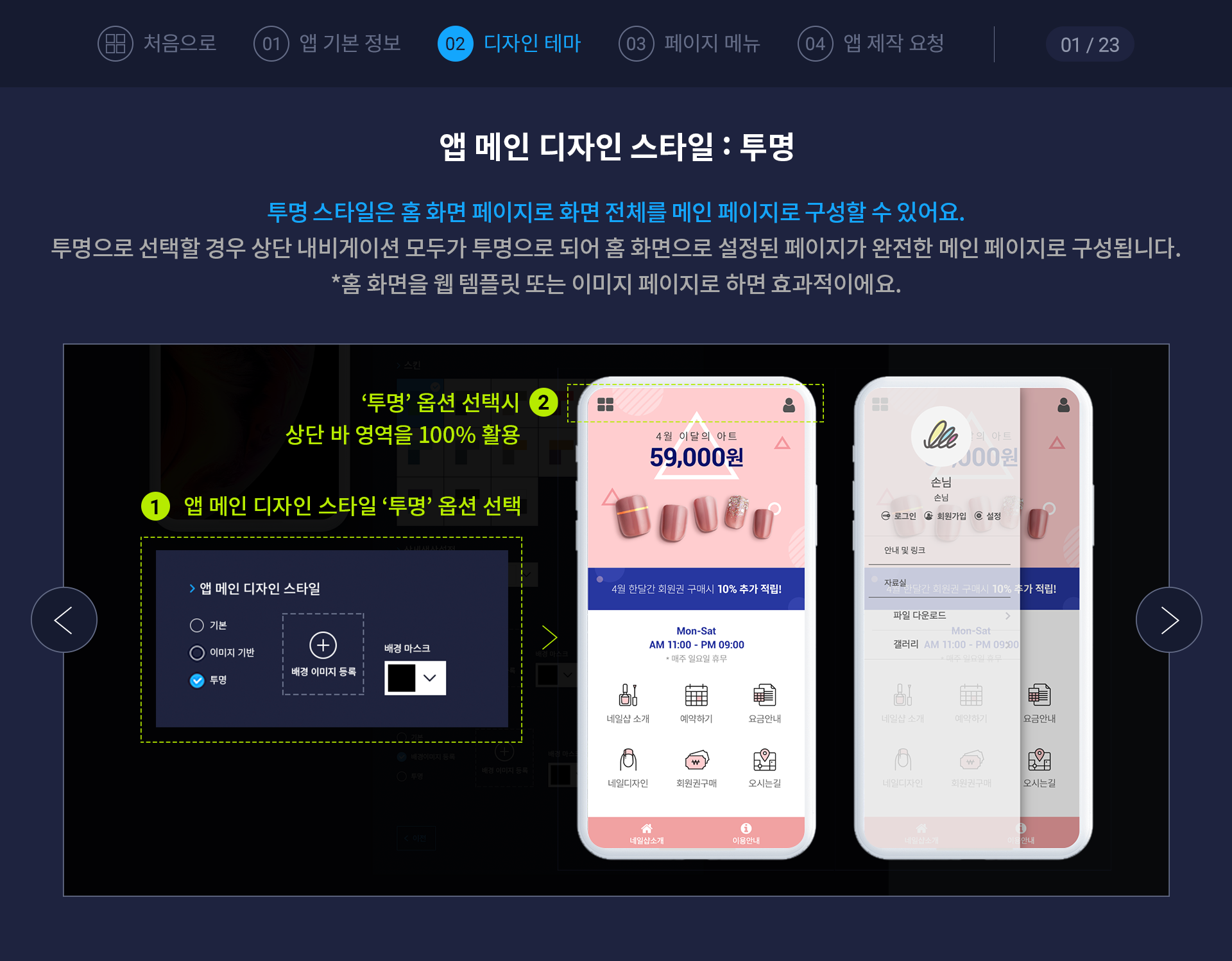
 [투명]으로 선택할 경우, 상단의 네비게이션이 투명으로 되어서 적용해놓은 웹템플릿이 하나의 메인 페이지로 보이게 됩니다.
[투명]으로 선택할 경우, 상단의 네비게이션이 투명으로 되어서 적용해놓은 웹템플릿이 하나의 메인 페이지로 보이게 됩니다.
그리고 메뉴를 열면 메뉴 역시, 기존에 설정한 디자인색상 (파란 색상)에 투명 음영이 적용되어서 뒷 배경이 보이는 것을 확인할 수 있어요.
위의 기본스타일을 설정했을때 이미지를 비교해서 보시면 어떻게 다른지 이해가 더 빠를거에요~!
*위의 홈화면에 적용한 템플릿은 – 네일샵02 메인페이지를 적용했습니다.
*투명 디자인 및 배경 마스크를 이용할 경우 글자 색상은 모두 흰색으로 표시됩니다.
배경마스크 음영색은 어두운 색상을 이용하시는 것을 권장드립니다.
★추가 TIP
메인 디자인 스타일에서 투명을 설정할 때는 홈 화면은 웹템플릿 페이지 또는 이미지 페이지로 제작하면 훨씬 퀄리티 있게 스타일이 적용됩니다.
★앱 네비게이션 스타일 설정방법도 함께 확인해주세요