앱제작 – STEP2 디자인
앱제작 V3 제작 매뉴얼 중 STEP2 디자인 단계 방법을 알려드립니다.
[STEP2 디자인]은 앱의 UI디자인과 컬러 등의 전체적인 디자인 및 스타일을 결정하는 단계입니다.
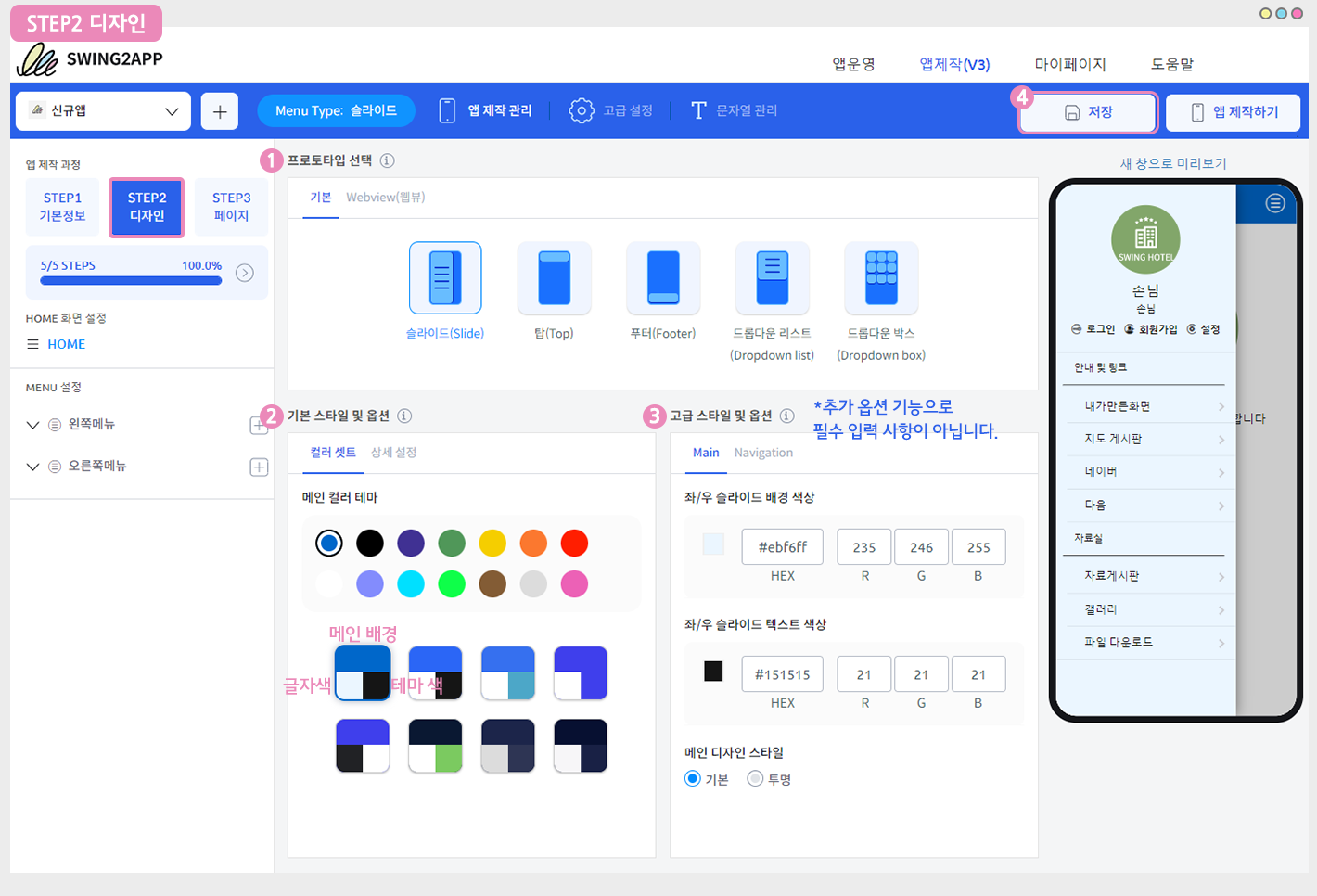
STEP2 디자인
3. 고급 스타일 및 옵션
4.디자인 단계 입력이 완료되면 [저장] 버튼을 눌러 작업 내용을 저장해주세요.
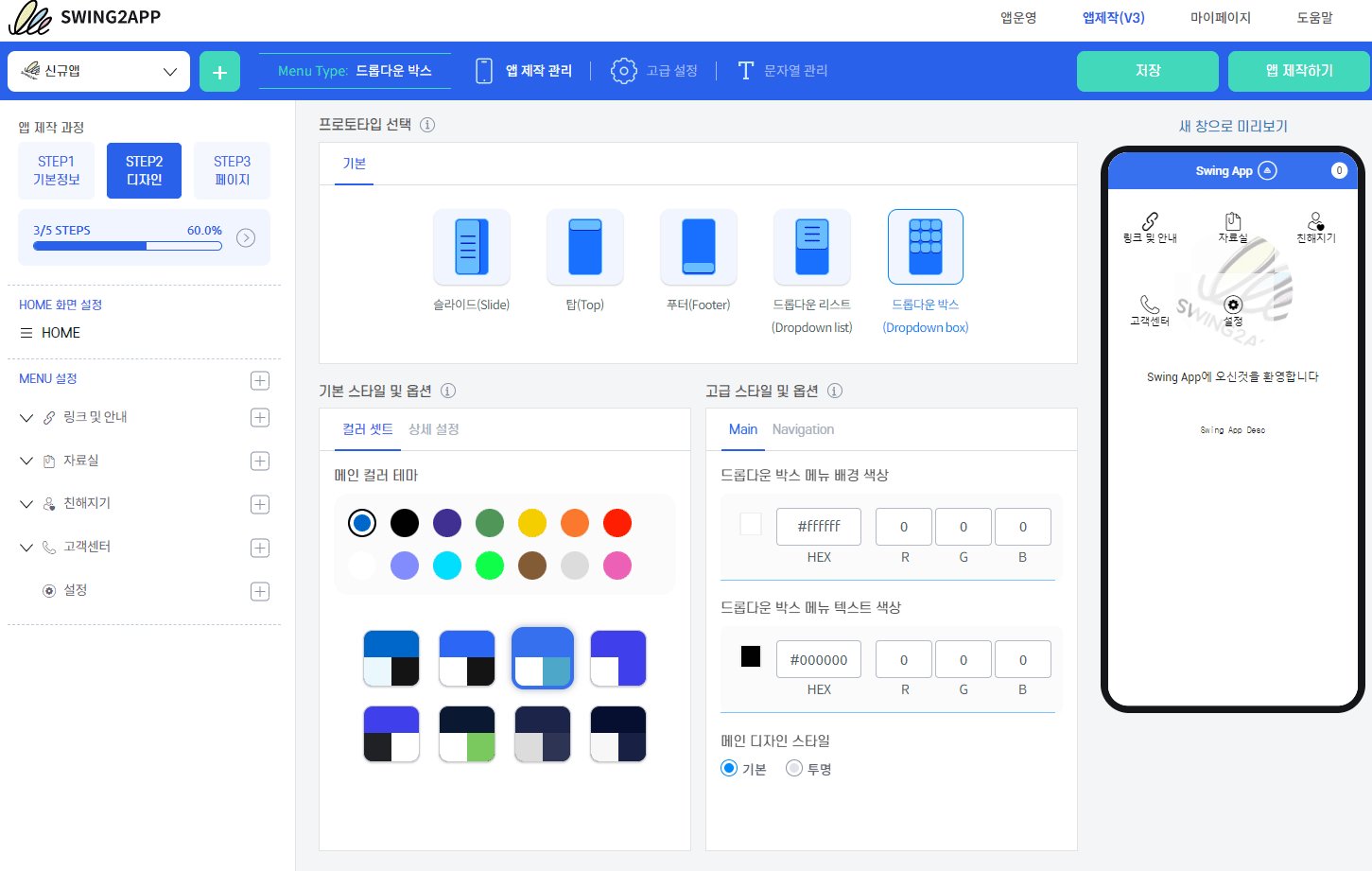
![]() 프로토타입 스타일 확인하기
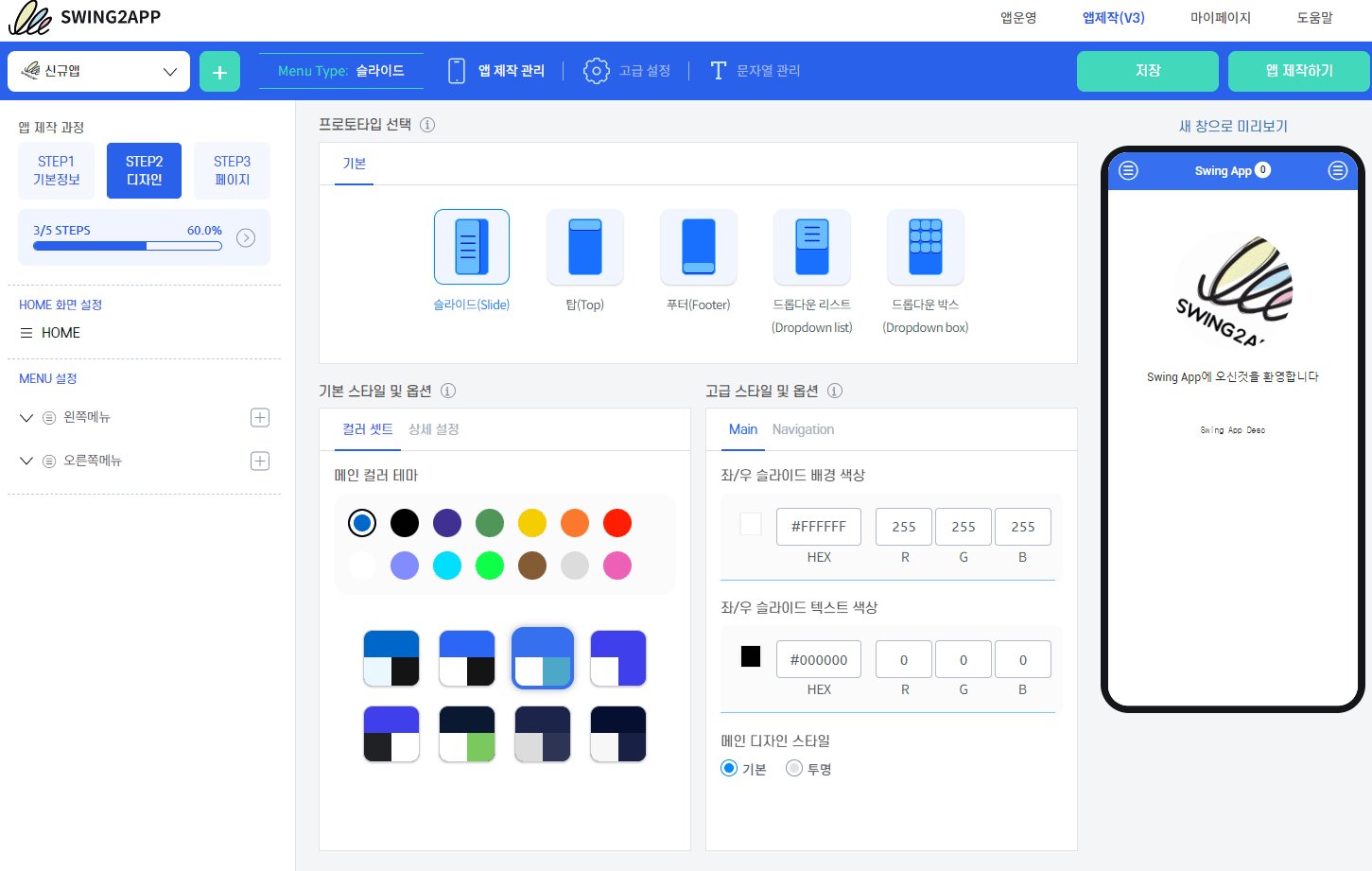
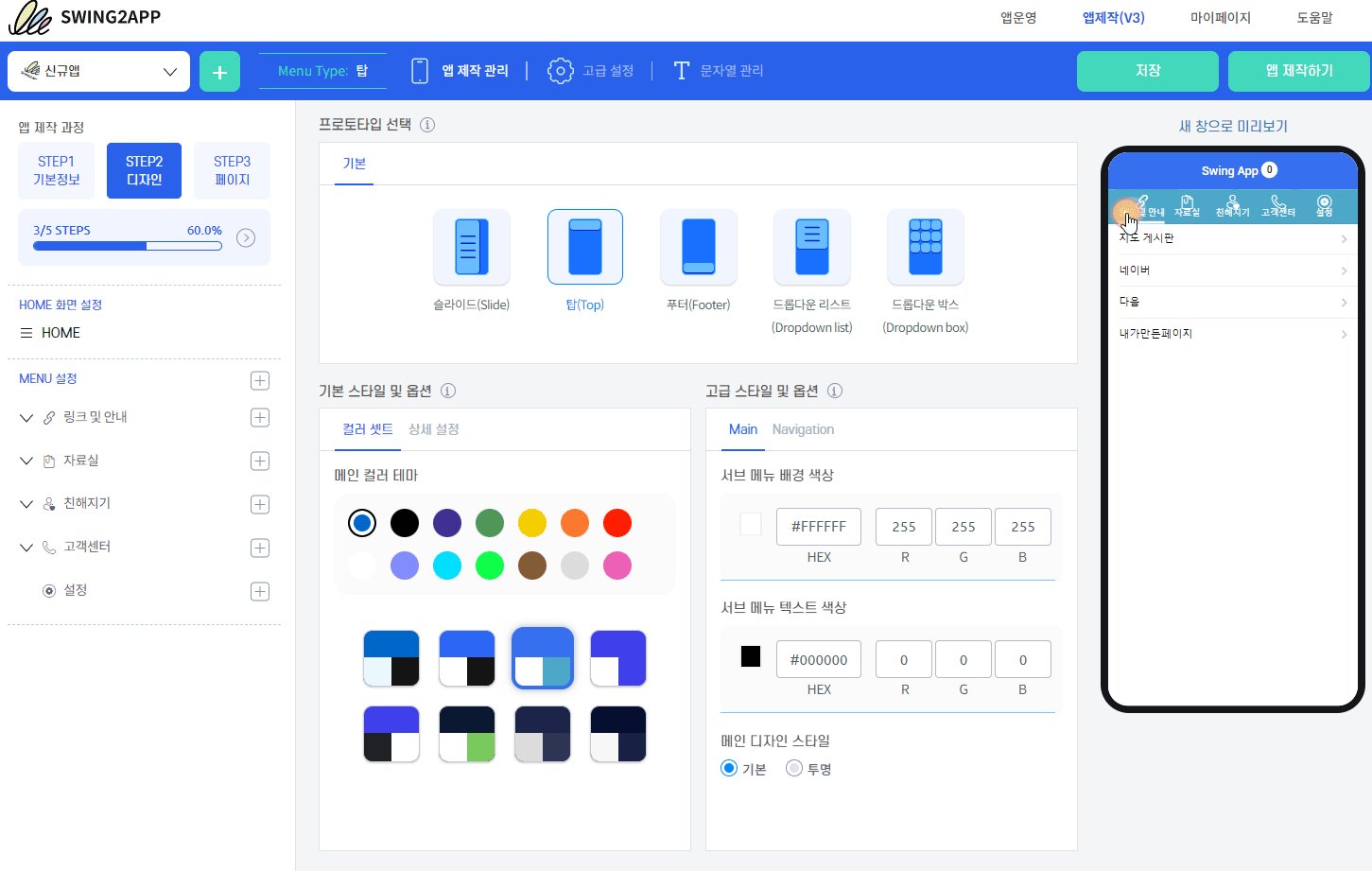
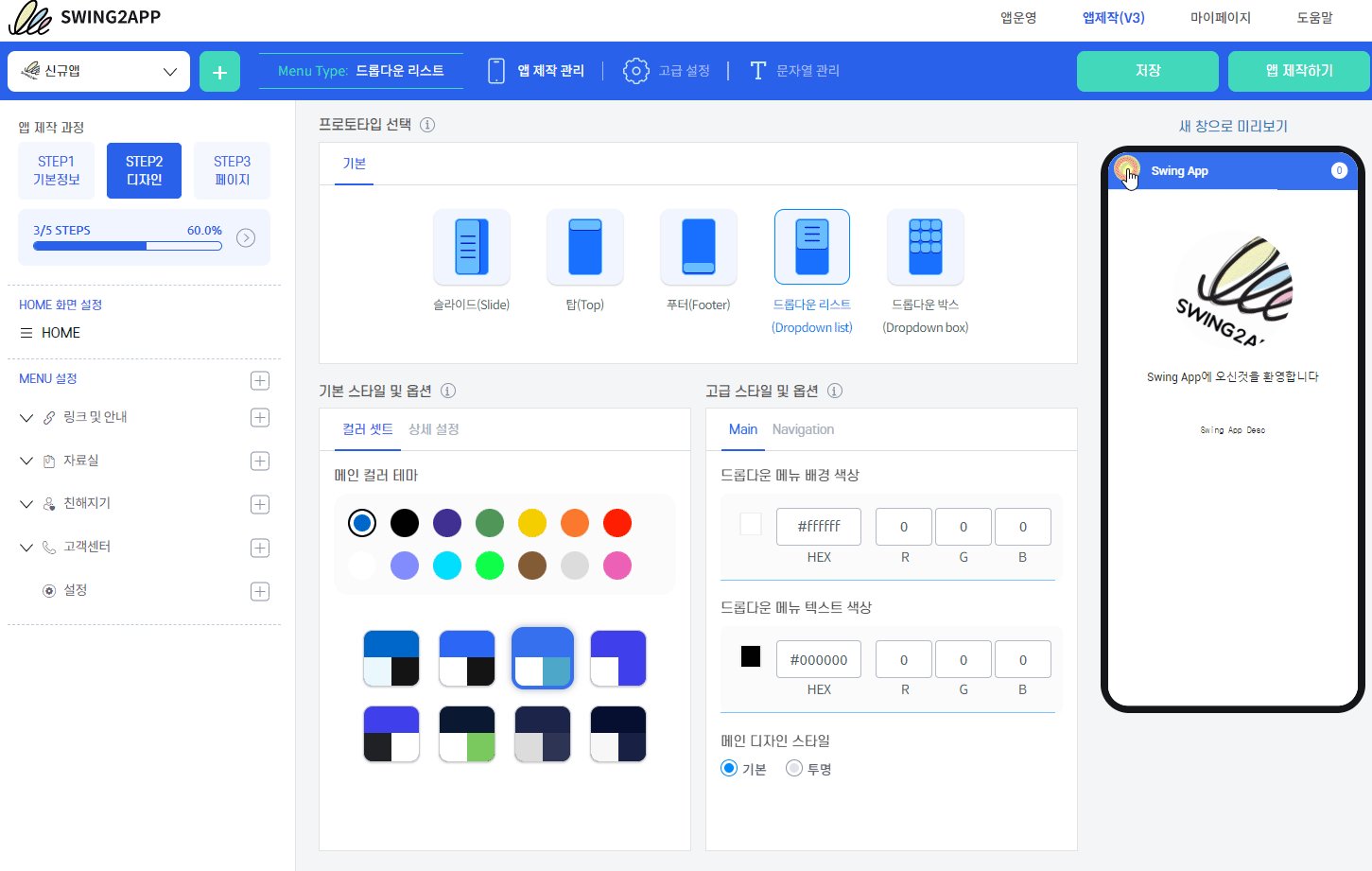
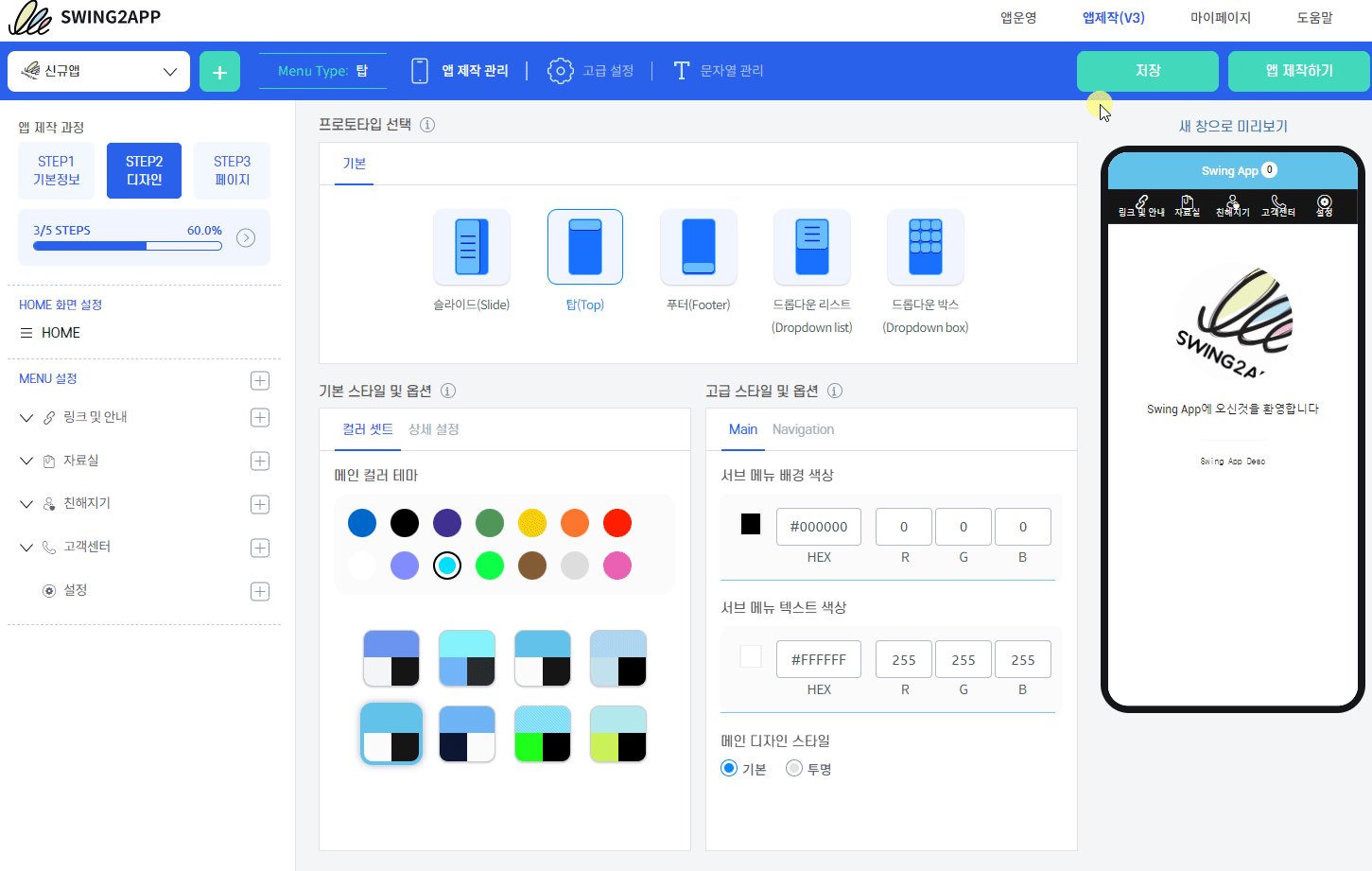
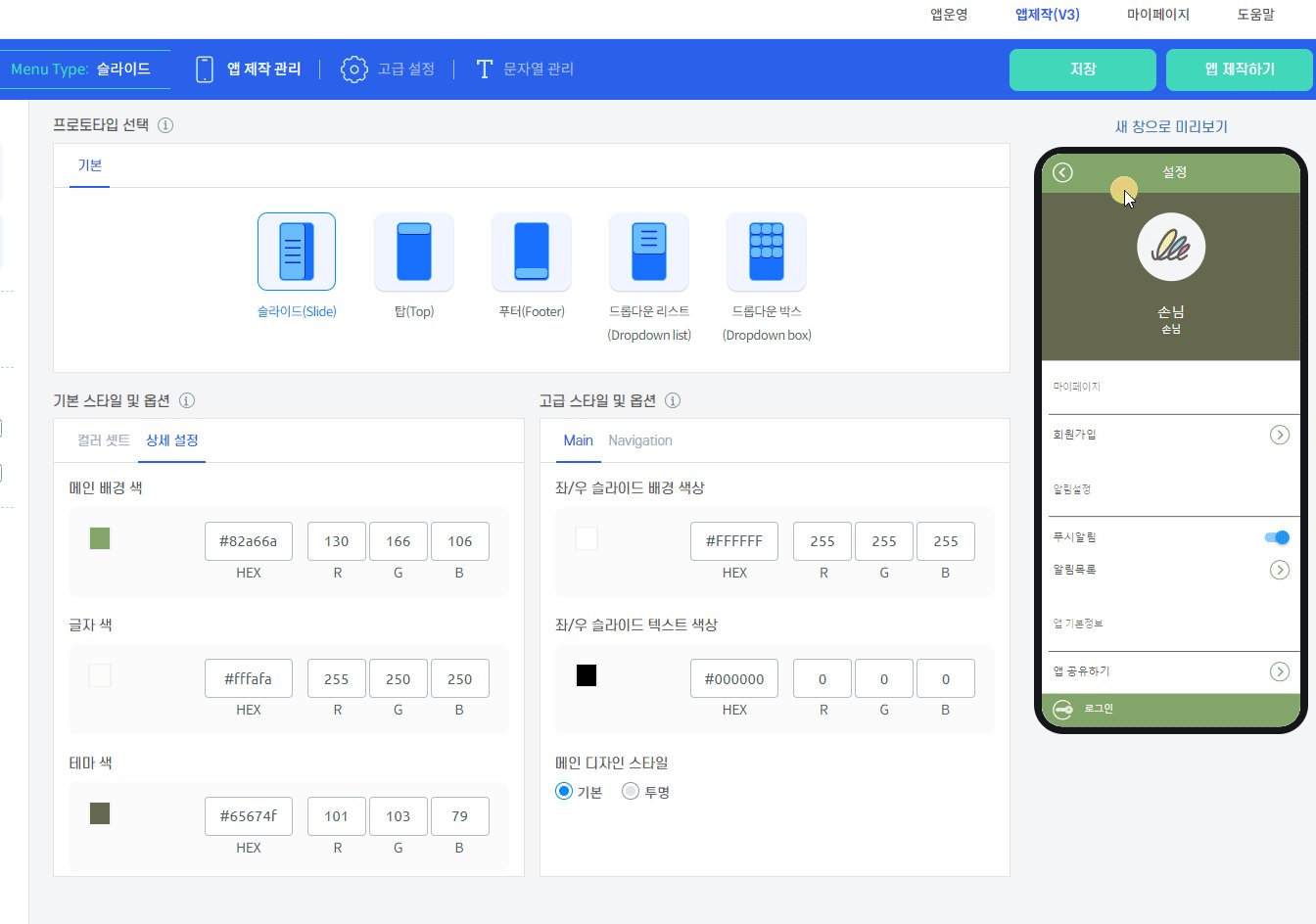
프로토타입 스타일 확인하기

일반 프로토타입 스타일은 5가지 디자인 중에서 선택 가능합니다. *웹뷰/푸시 전용 제외
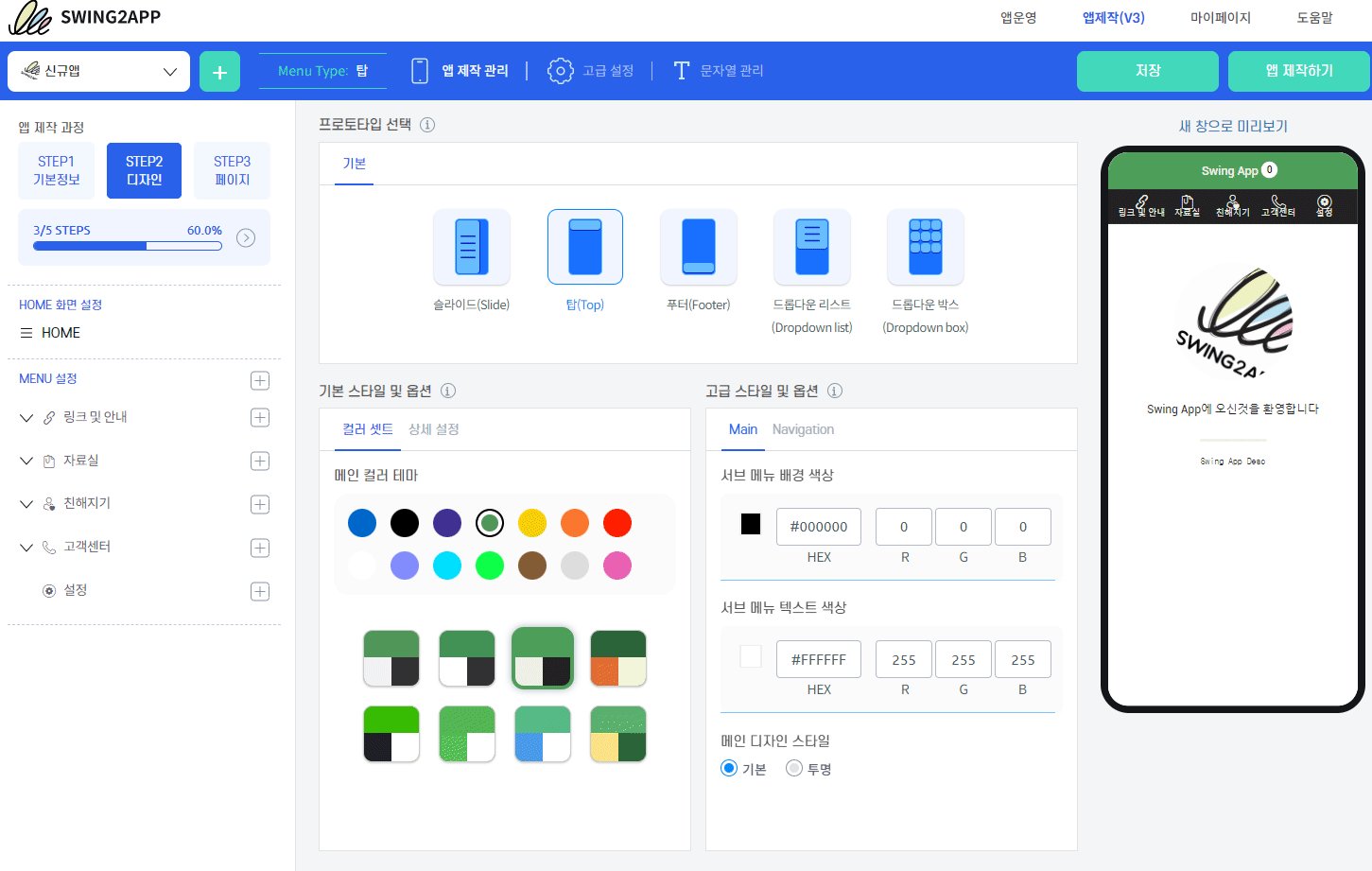
각 프로토타입을 선택하면 오른쪽 가상머신(미리보기 화면)으로 앱에 적용된 프로토타입 UI 스타일을 확인할 수 있습니다.

![]()
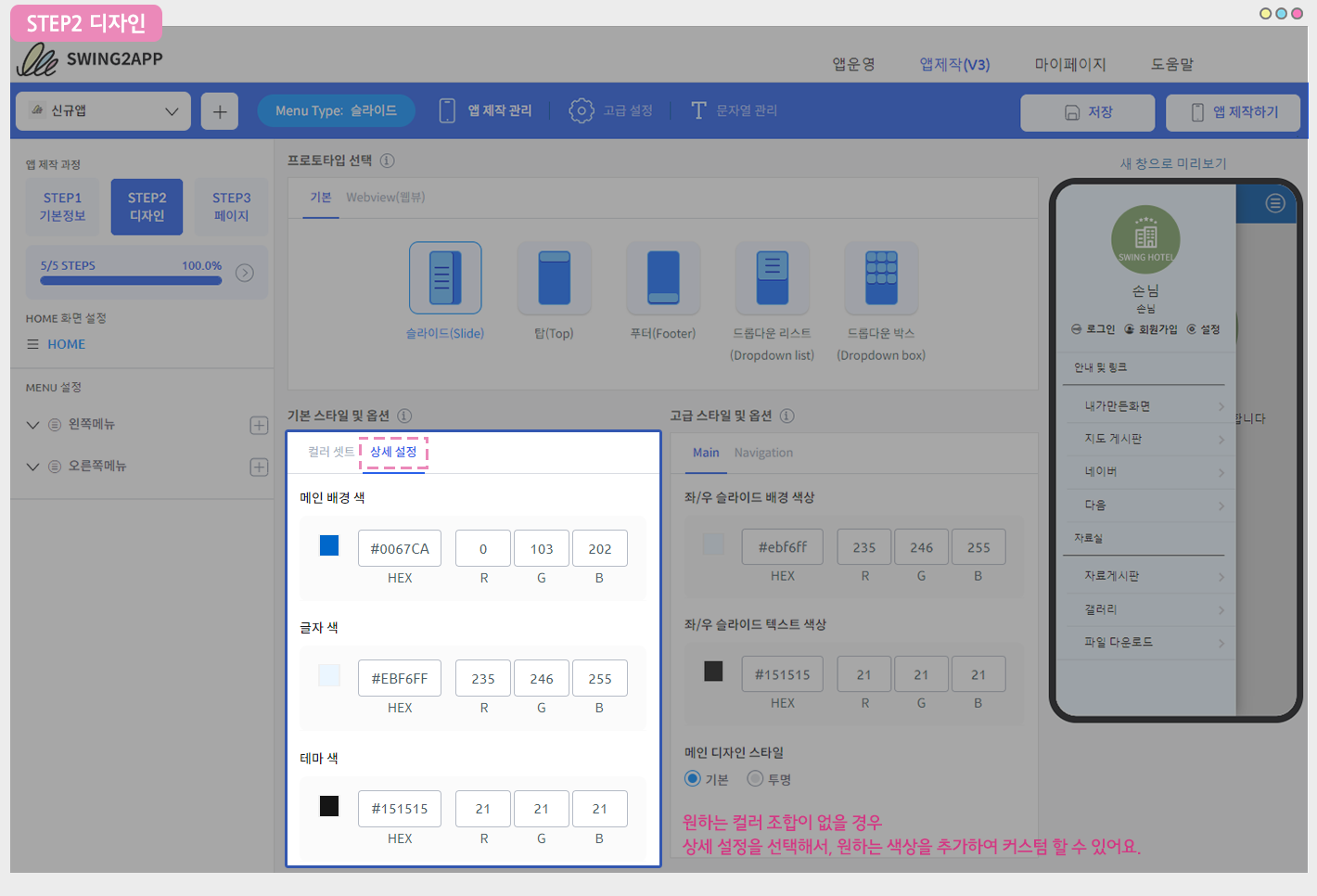
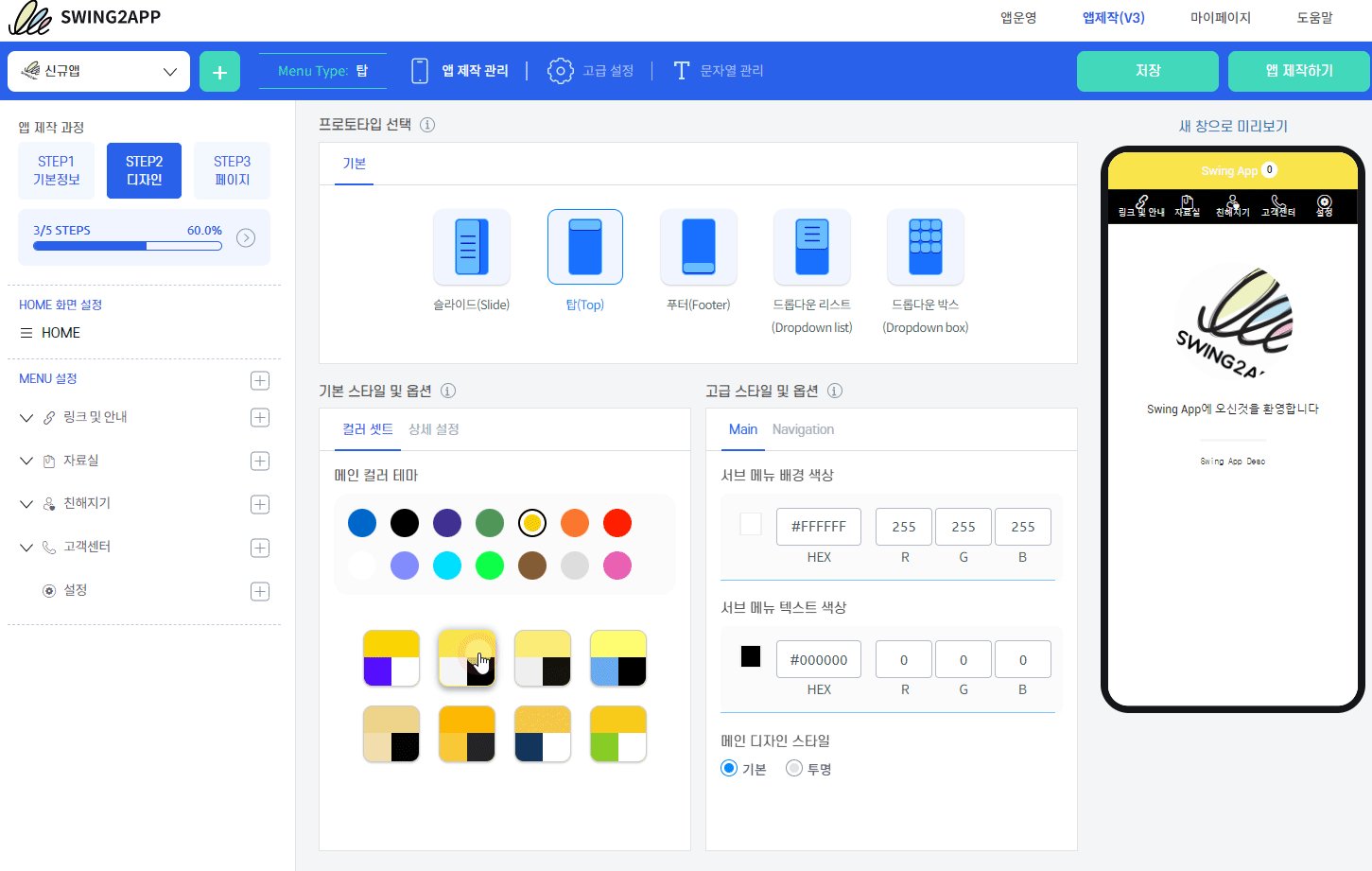
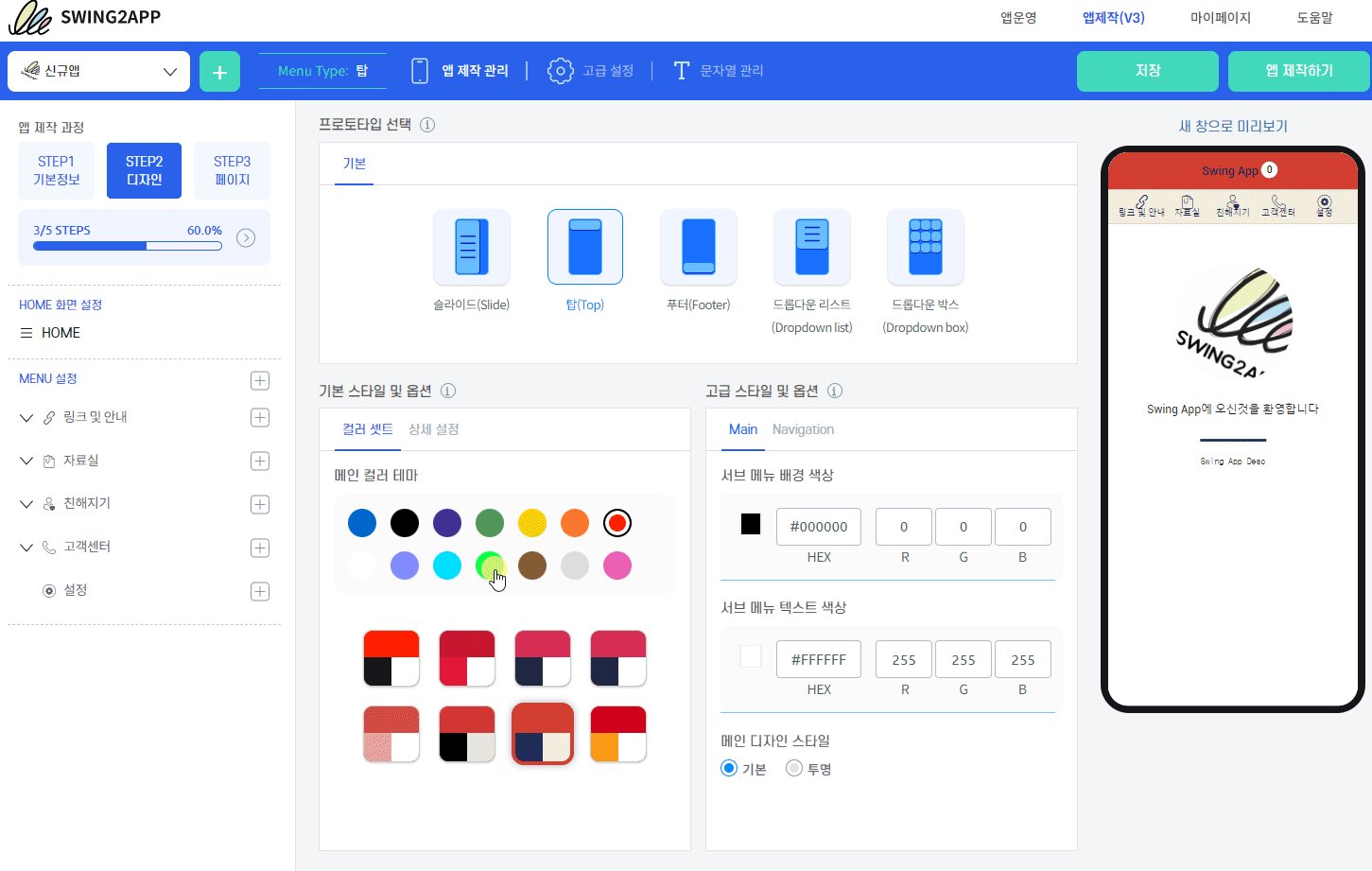
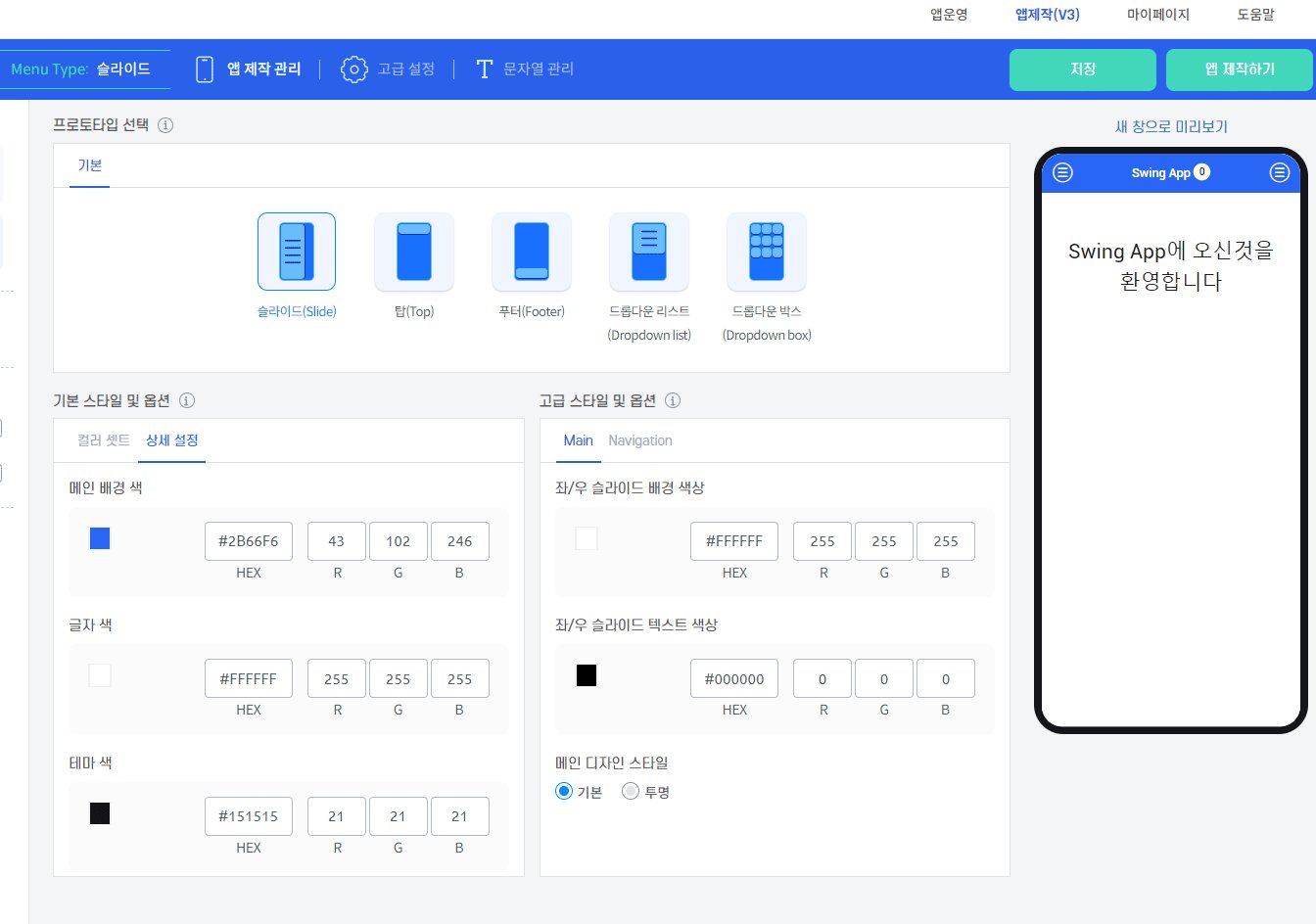
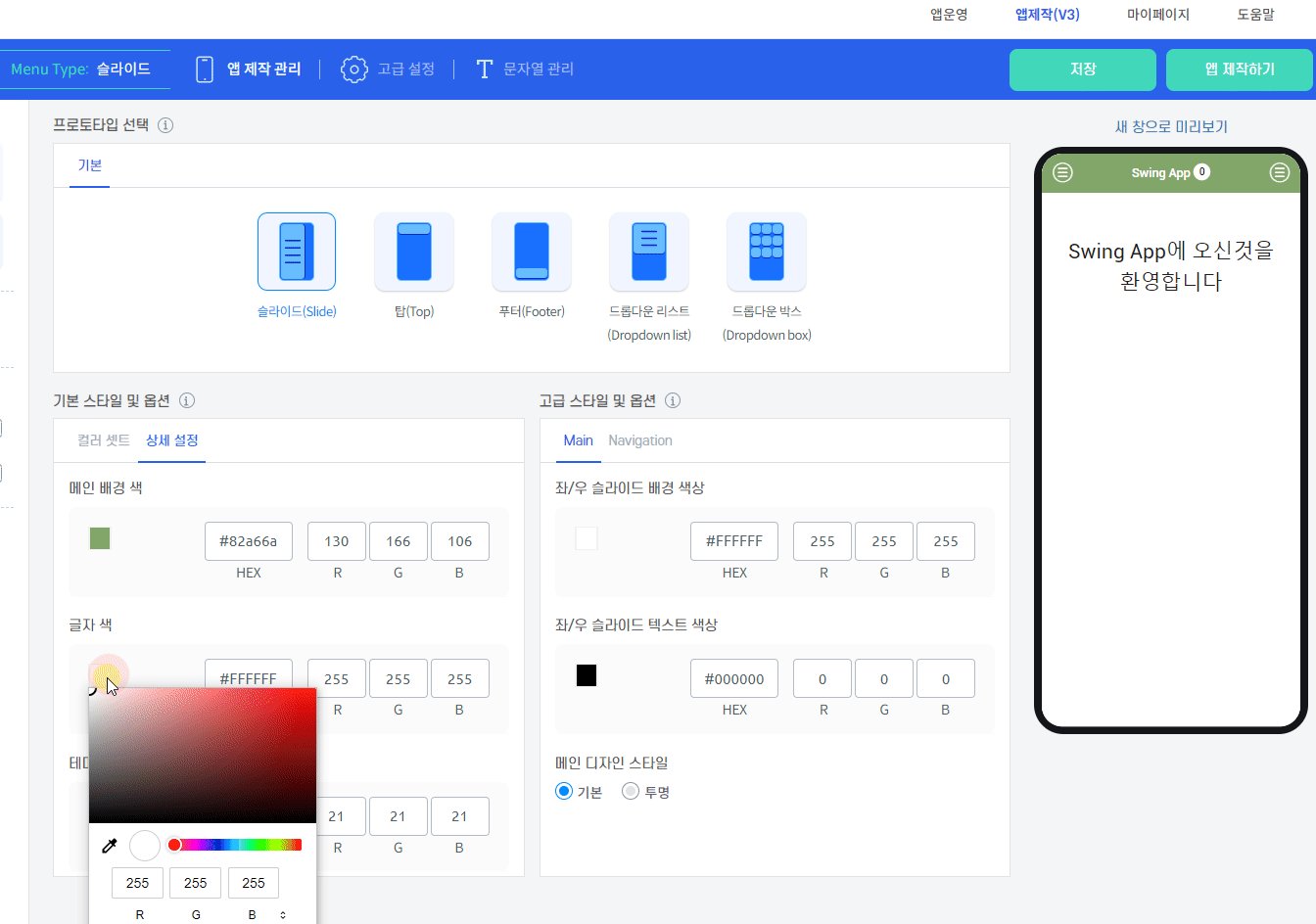
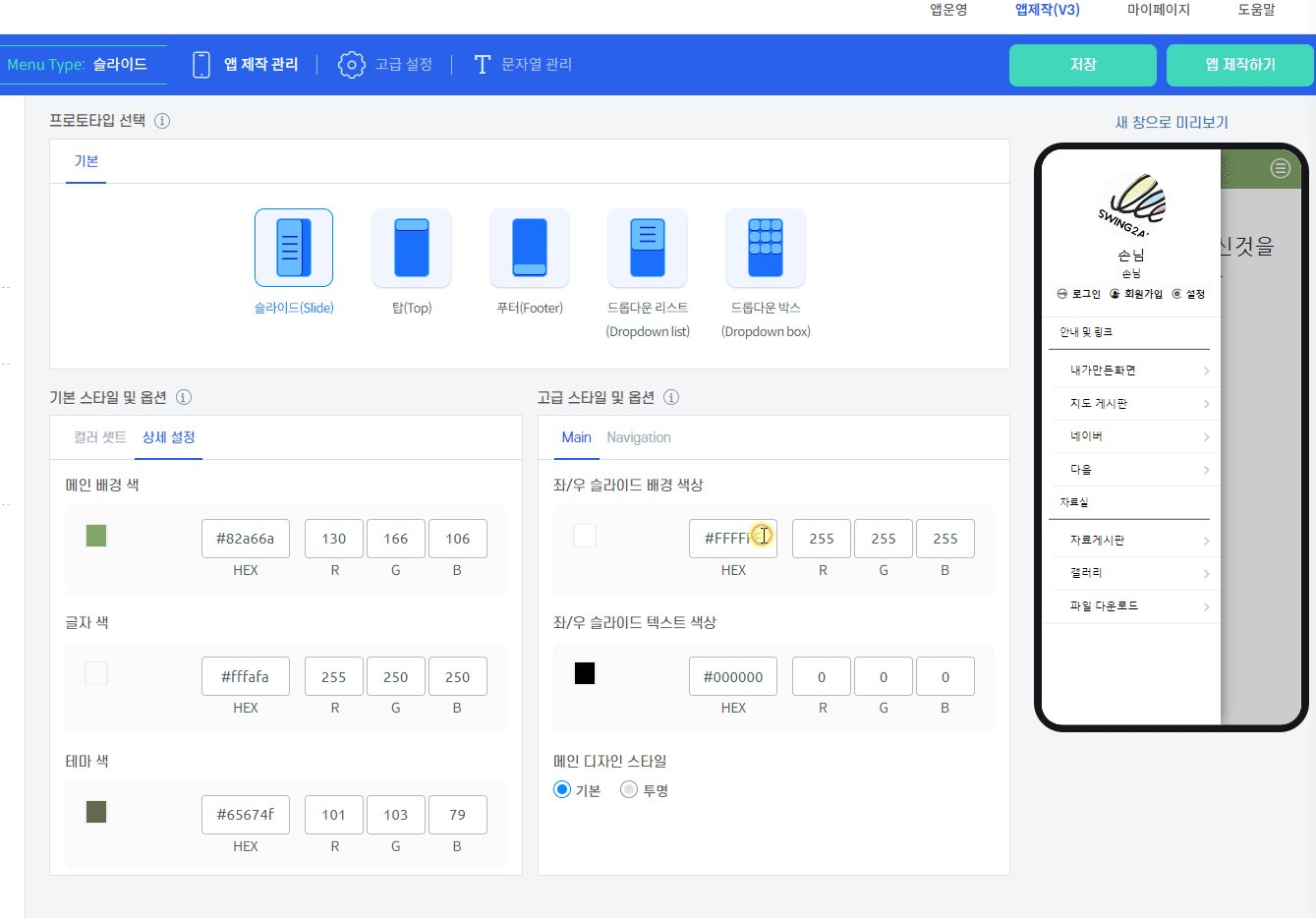
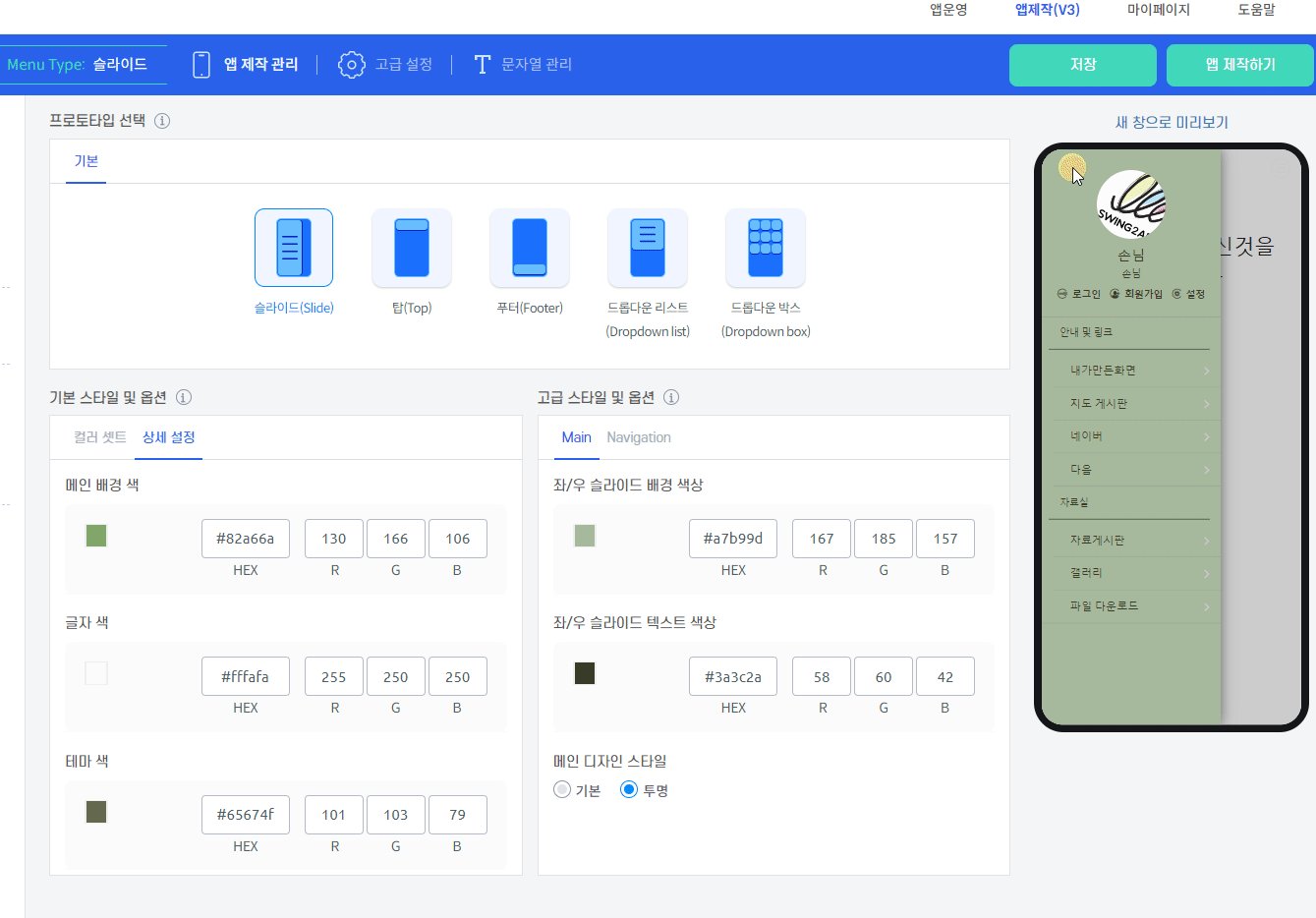
조합된 색상 중에서 마음에 드는 색상이 없다면? = 상세 설정을 이용해주세요.

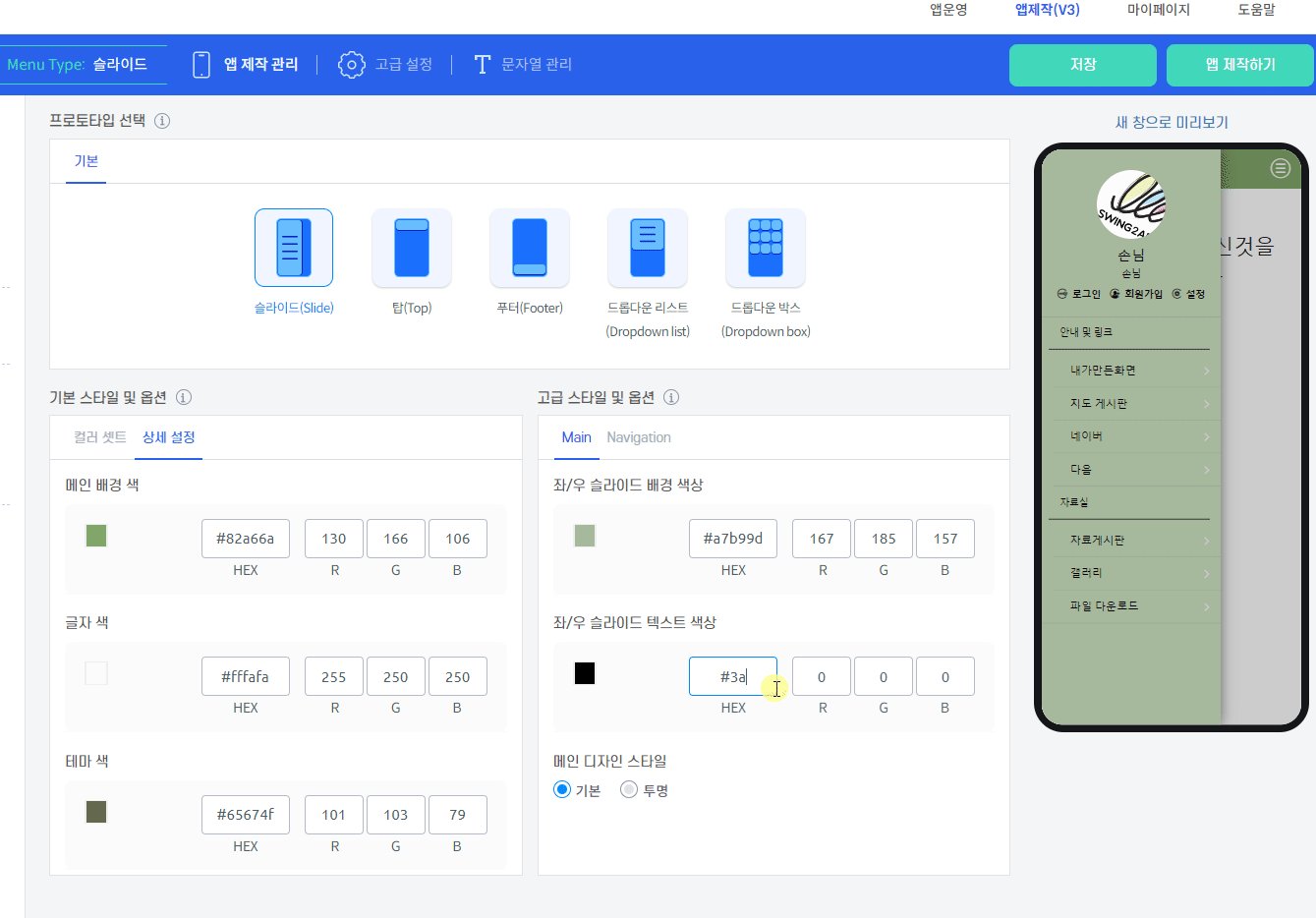
상세 설정 – HEX란에 색상 코드를 입력해주세요. 혹은 색상 네모 박스를 클릭하여 원하는 컬러를 선택할 수 있습니다.
입력 후 마우스 커서를 빈 공간에 클릭하면 가상머신에 실시간으로 색상이 반영됩니다.
![]()
![]() 고급 스타일 및 옵션
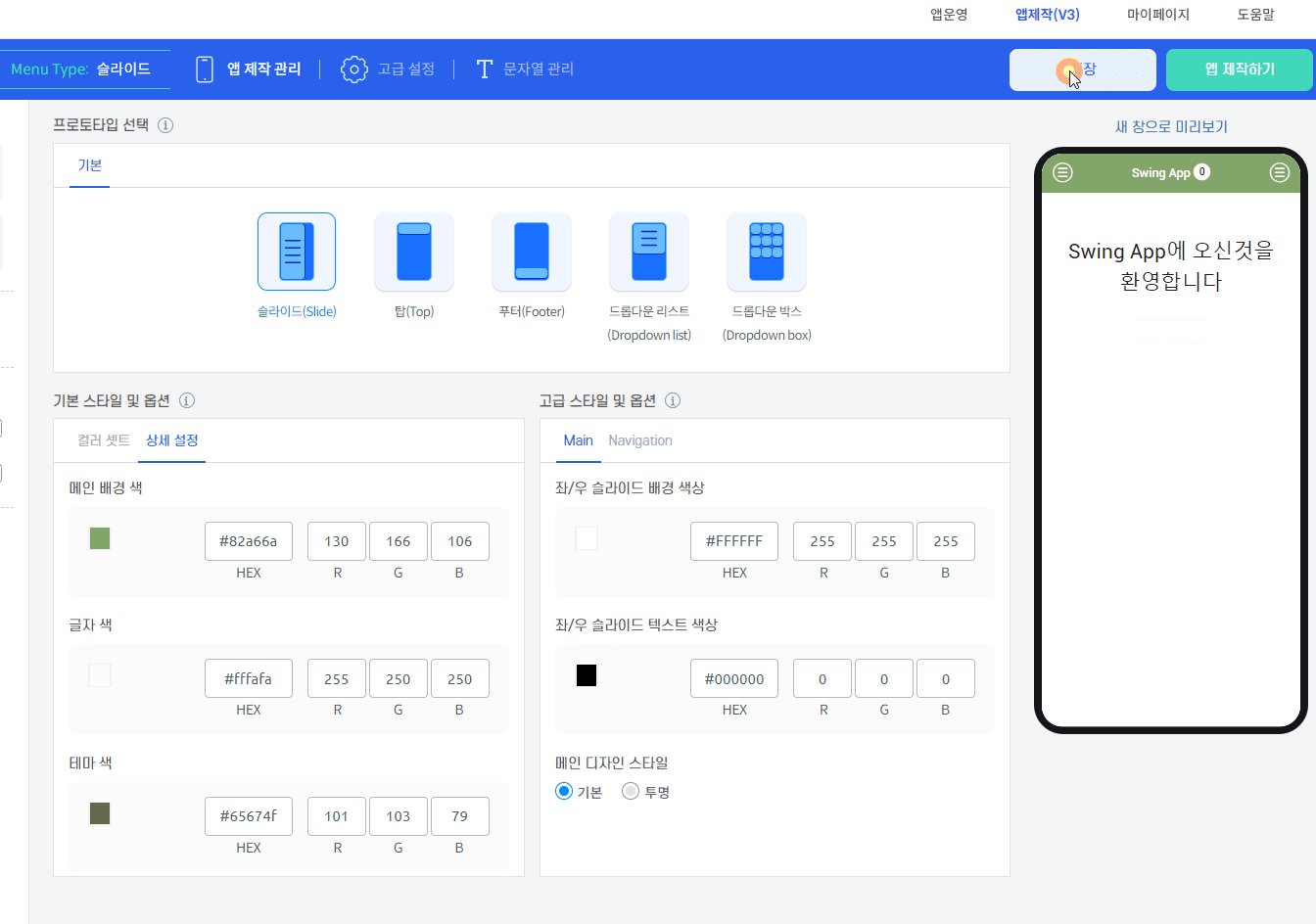
고급 스타일 및 옵션

고급스타일 Main – 배경 및 텍스트 색상도 수정할 수 있습니다.
HEX란에 색상 코드를 입력하거나, 색상 네모 박스를 클릭하여 원하는 컬러를 선택할 수 있습니다.
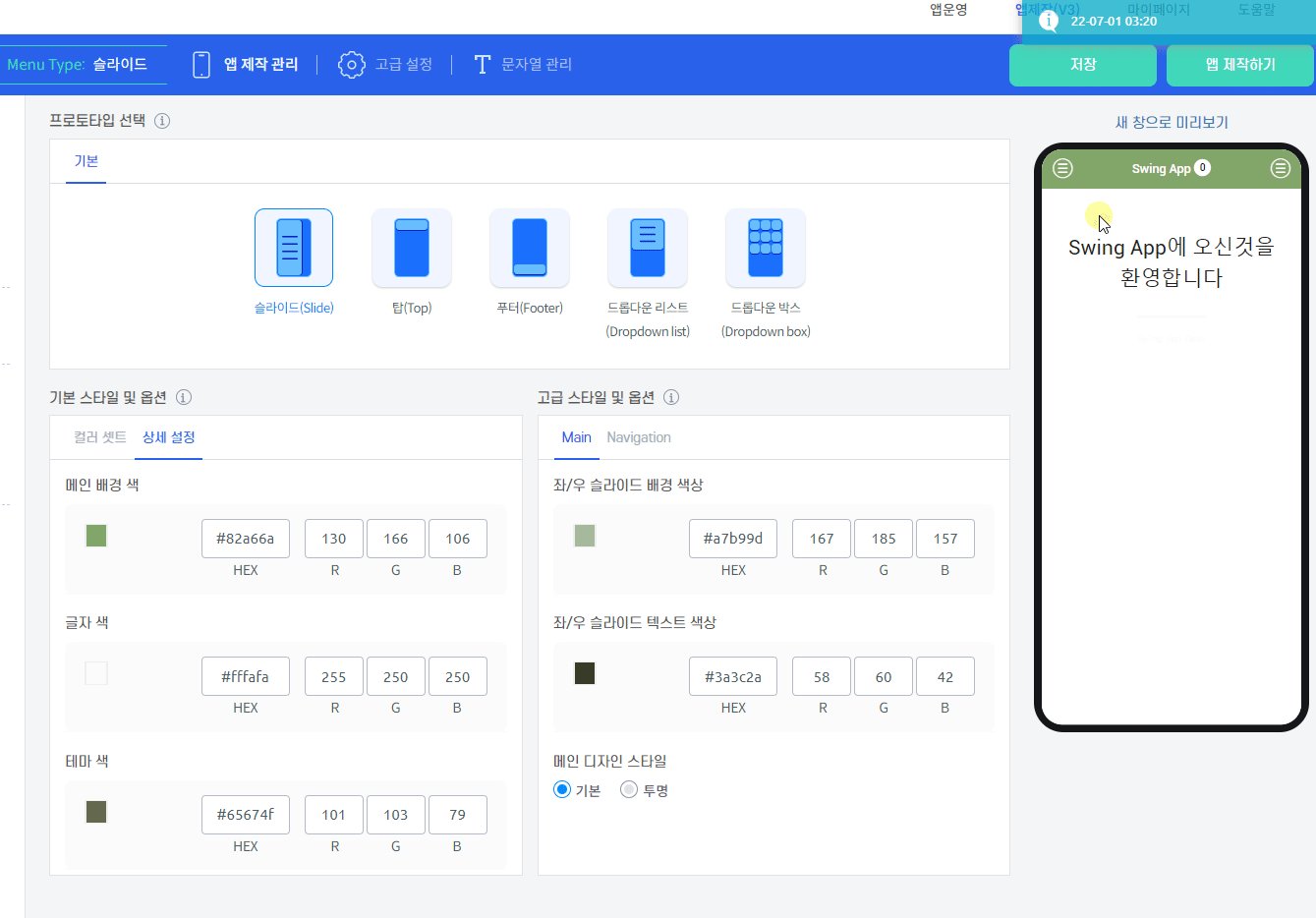
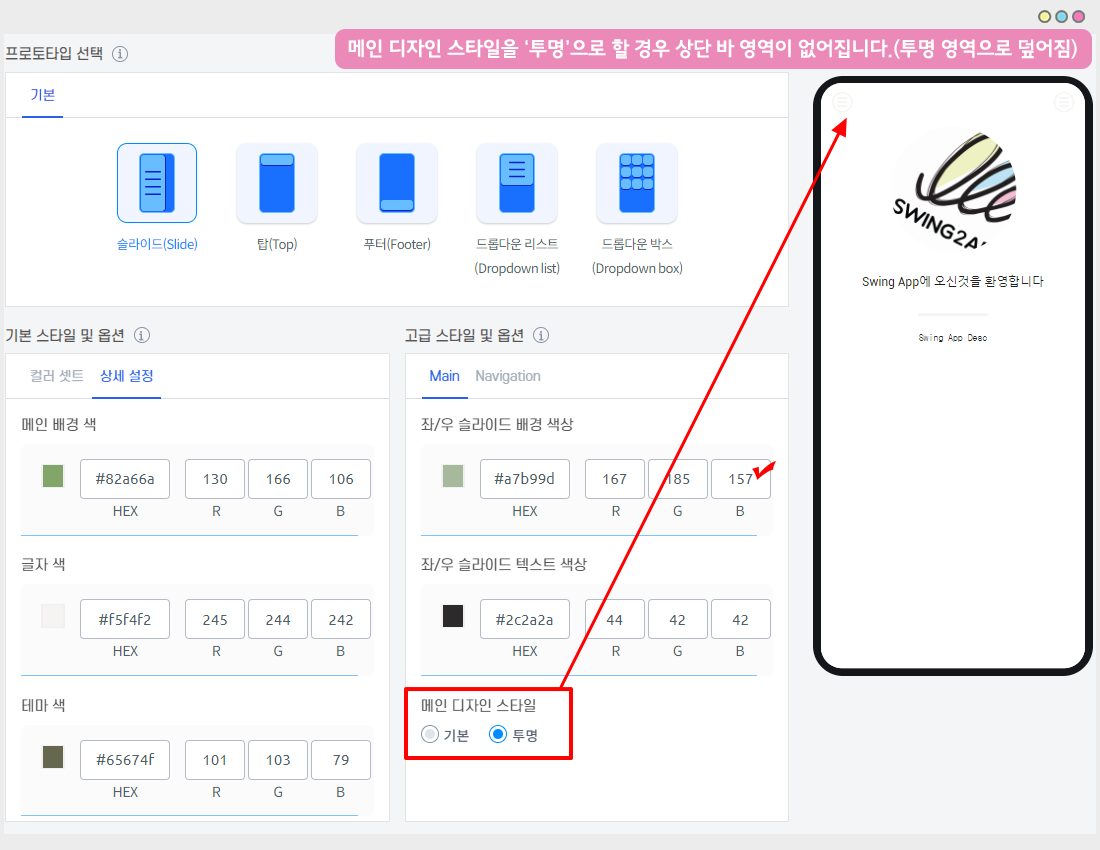
메인 디자인 스타일도 기본에서 투명으로 변경할 수 있습니다.
메인 디자인 스타일 – 투명 설정

메인 디자인 스타일을 투명으로 설정할 경우 상단에 보여지는 바 영역이 사라집니다. 즉, 투명한 영역으로 변경이 됩니다.
투명 옵션을 선택시, 상단 바 영역을 100% 활용할 수 있습니다.

단, 투명으로 영역을 설정시 뒤에 깔아놓은 배경이 있을 경우 퀄리티있게 앱을 구성할 수 있어요!
홈화면을 템플릿 페이지, 이미지 페이지 등으로 적용하는 것을 권장드립니다.
.png?type=w966)

.png?type=w966)