
앱 내비게이션 스타일?

내비게이션은 앱 메뉴명이 기재되는 Bar영역이에요.
이미지를 보시면요. 첨부한 이미지처럼 앱에 적용된 메뉴 이동시 상단에 메뉴명이 기재된 Bar가 생기구요.
해당 영역을 내비게이션이라고 합니다.
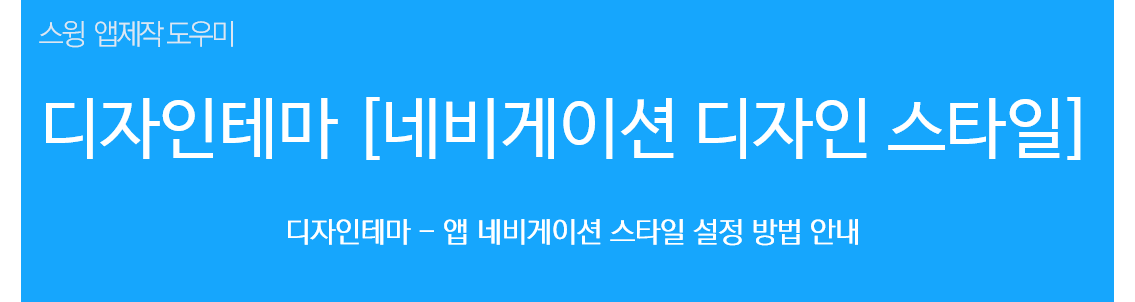
앱 내비게이션 스타일은 사용자가 원하는 스타일로 옵션을 설정하여 디자인을 구성하는 기능이에요.
디자인테마에서 프로토타입을 선택하고, 스킨컬러를 설정하면 입력한 그대로 앱에 셋팅이 되어서 보여집니다.
해당 기능을 추가하면 내비게이션 영역에 이미지를 넣을 수도 있고, 음영색을 입혀서 투명하게 보이게 할 수도 있습니다.
*앱 내비게이션 디자인 스타일은 필수 제작기능이 아니라 옵션으로 선택사항이에요.
제작시 꼭 적용해야 하는 기능이 아니기 때문에 참고해서 이용해주세요.
★ 앱 내비게이션 스타일 이용방법

앱 내비게이션 디자인 스타일은 디자인테마단계에서 확인할 수 있습니다.
프로토타입 선택, 스킨 컬러를 선택한 다음에서 확인할 수 있어요.
해당 기능은 필수항목이 아니라, 선택사항이기 때문에 해당 기능들을 적용하지 않아도 무관합니다.
1. 앱 내비게이션 스타일 – 기본

[기본]으로 체크를 하면 다른 스타일이 입혀지지 않고, 디자인테마에서 설정한 스타일 그대로 셋팅이 되어 제작됩니다.
스킨컬러를 파란색으로 설정할 경우 내비게이션도 파란색상으로 기본스타일로 보여집니다.
기본스타일로 제작을 하고 싶다면 ‘기본’에 체크를 해주세요.
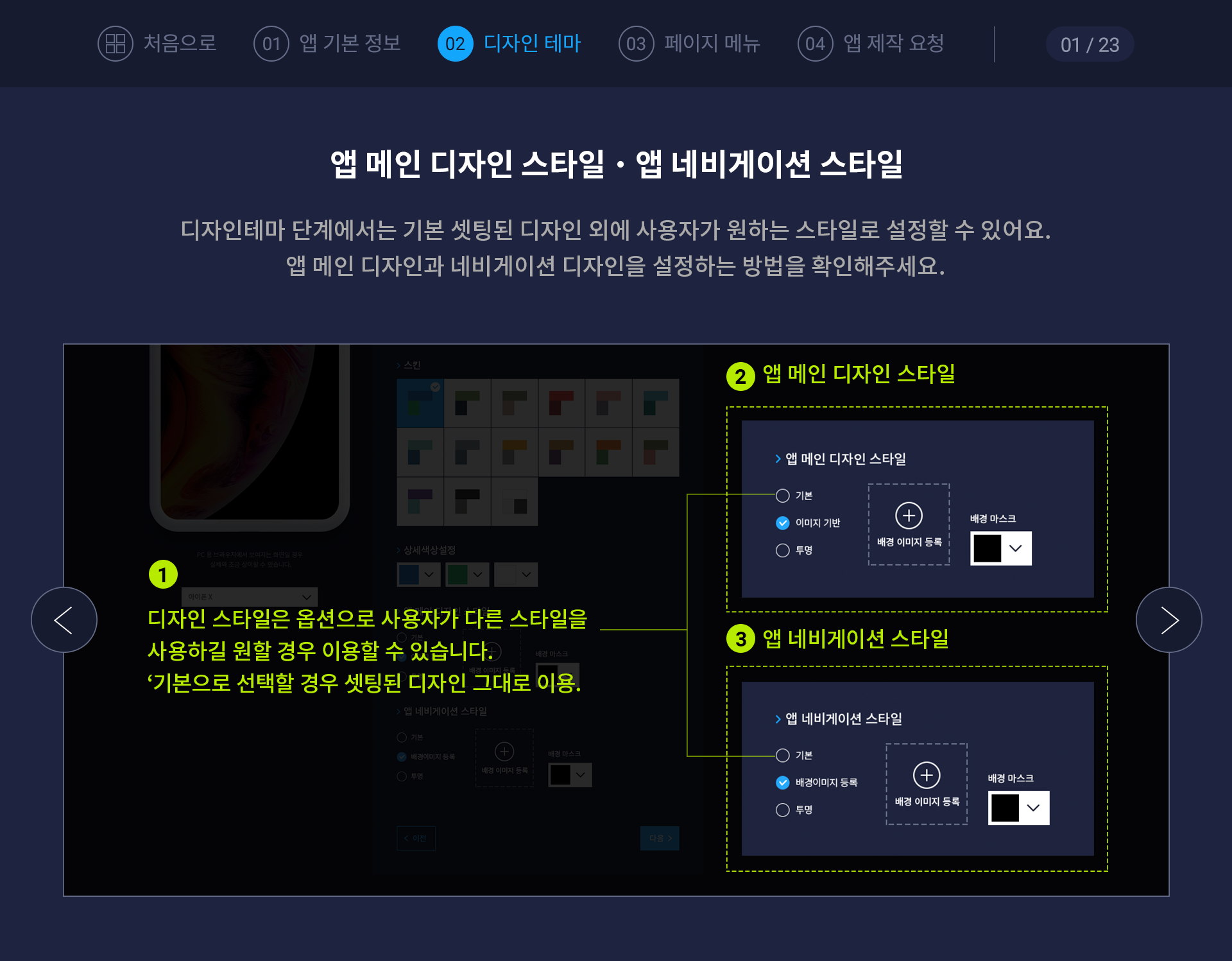
2. 앱 내비게이션 스타일 – 배경이미지

[배경이미지 등록]을 선택하면, 내비게이션에 배경이미지를 등록할 수 있습니다.
첨부파일로 이미지를 등록해주시구요.
이미지를 추가하면, 위의 첨부한 이미지처럼 내비게이션영역에 배경이미지가 입혀져서 보여집니다.
★ 앱 내비게이션에 들어가는 배경이미지의 권장 사이즈는 없습니다.
내비게이션 영역에 들어갈때 이미지의 가운데 배경을 중심으로 360(가로)*56(세로)픽셀 사이즈로 조절되어서 들어갑니다.
내비게이션 배경이미지를 넣을때에는 패턴 형식으로 된 이미지를 넣는 것이 좋습니다.

(배경이미지 예시)
일반 배경 이미지를 넣을 경우 사이즈가 잘 맞지 않으면, 이미지가 분할되어 들어가거나 이미지가 잘려서 보이게 되요.
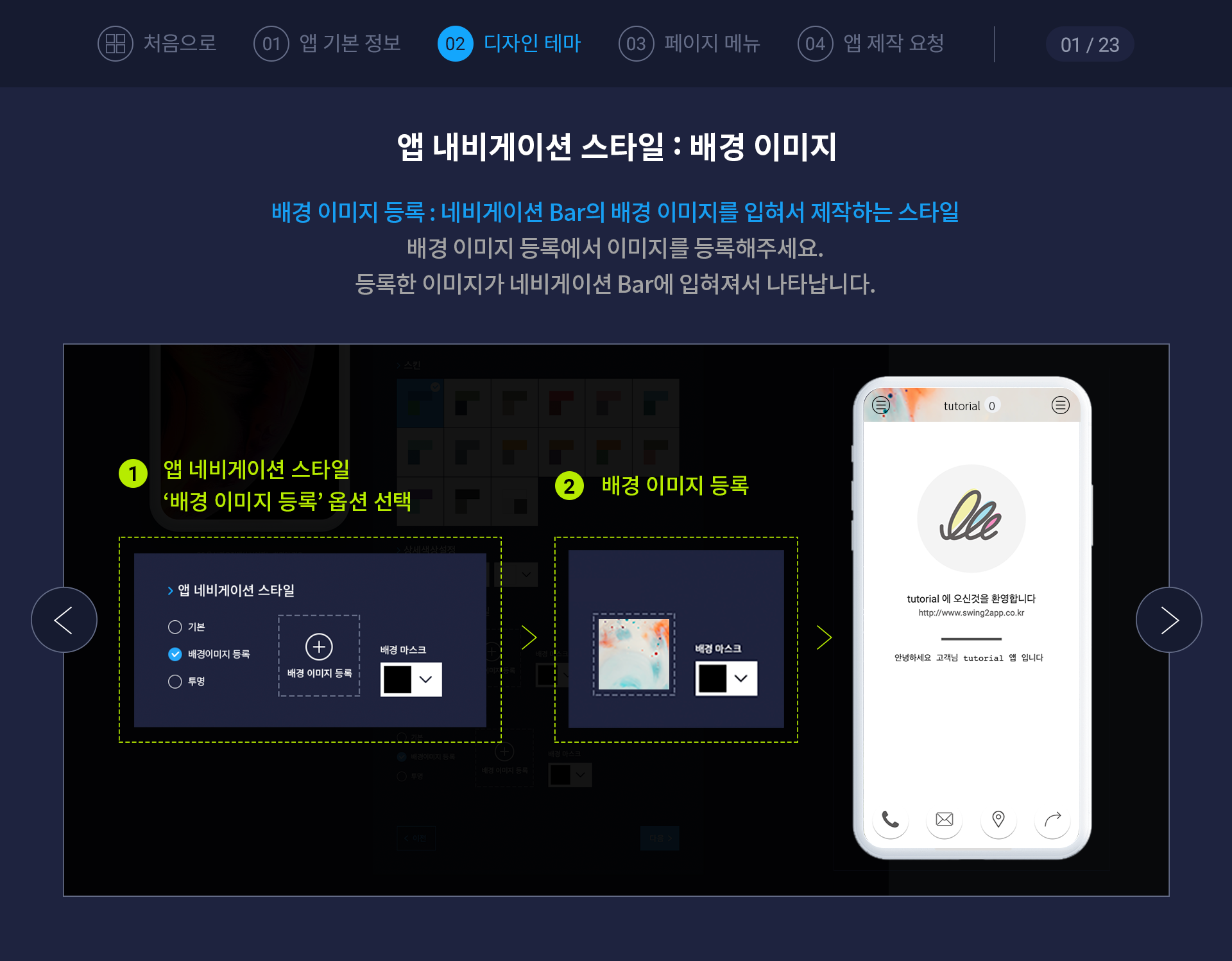
3. 앱 내비게이션 스타일 – 배경이미지 + 배경마스크

위에서 선택한 이미지에 [배경마스크]를 추가로 적용해볼게요.
배경마스크는 쉽게 말해서 음영이라고 보시면 됩니다.
이미지 위에 음영색을 입혀서 스타일링 하는 것이구요.
배경마스크를 선택하고 색상을 선택한뒤 투명도를 설정하여 음영색과 음영 정도를 설정할 수 있습니다.
위에 캡쳐한 이미지처럼 이미지와 배경마스크를 함께 적용하면 배경이미지 위에 파란색 음영색이 입혀져서 나타납니다.
보통 음영은, 배경이미지를 깔았는데 텍스트가 잘 보이지 않을 경우 좀 어둡게 색을 입혀서 글자가 잘 보이게끔 할 수 있어요.
