
사용자 페이지에서 제공하는 기능 중 [이미지 페이지] 이용방법에 대해서 알려드리겠습니다.
▶이미지페이지란?
이미지페이지는 사용자가 직접 만드는 사용자editor 제작도구입니다.
이미지를 편집하여서 해당 이미지에 링크를 적용하고, 툴팁을 적용할 수 있습니다.
이미지에 다양한 링크를 적용할 수 있기 때문에 앱제작 시 유용하게 이용할 수 있습니다.
▶ 이미지 페이지 제작시 홈화면에 가득찬 이미지로 넣고 싶다면, 모바일 화면 해상도 기준인 가로 1080px, 세로 1980~2200px 사이즈로 맞추어서 작업해주세요.
★가로 사이즈에 맞게 세로 길이는 핸드폰 화면에 따라 조절이 됩니다.
따라서 세로는 어떤 프로토타입을 적용했는지, 핸드폰 기종에 따라서 세로 길이가 조금 남거나 짧을 수도 있어요.
가로 사이즈로 고정되고, 세로는 모바일 환경에 따라 변경되기 때문에 모든 핸드폰에 동일한 화면이 보여질 수는 없습니다.
이용시 참고해주세요~

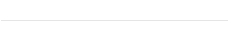
 이미지 페이지 적용단계
이미지 페이지 적용단계

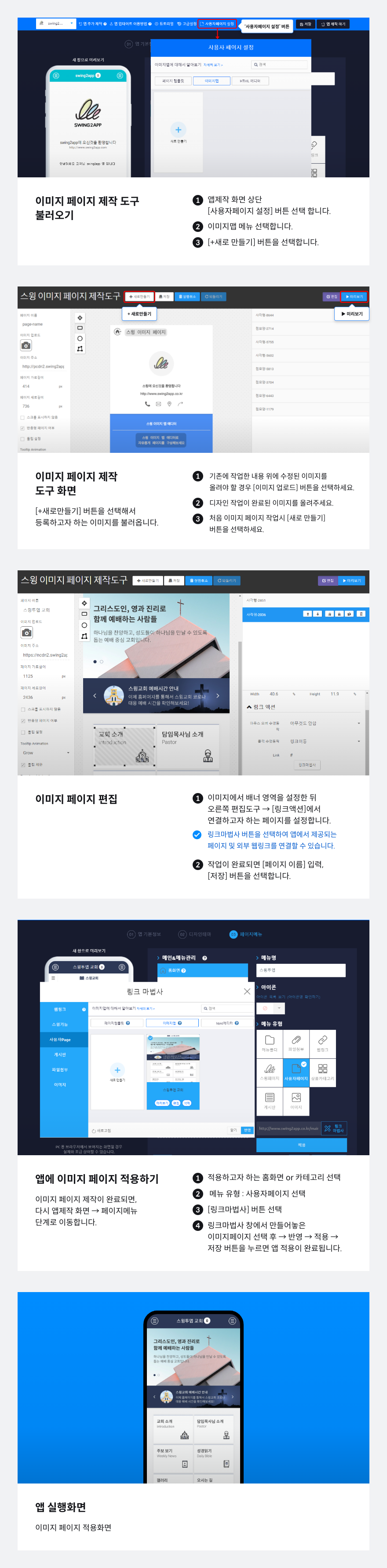
 이미지 페이지 적용 앱 실행화면
이미지 페이지 적용 앱 실행화면
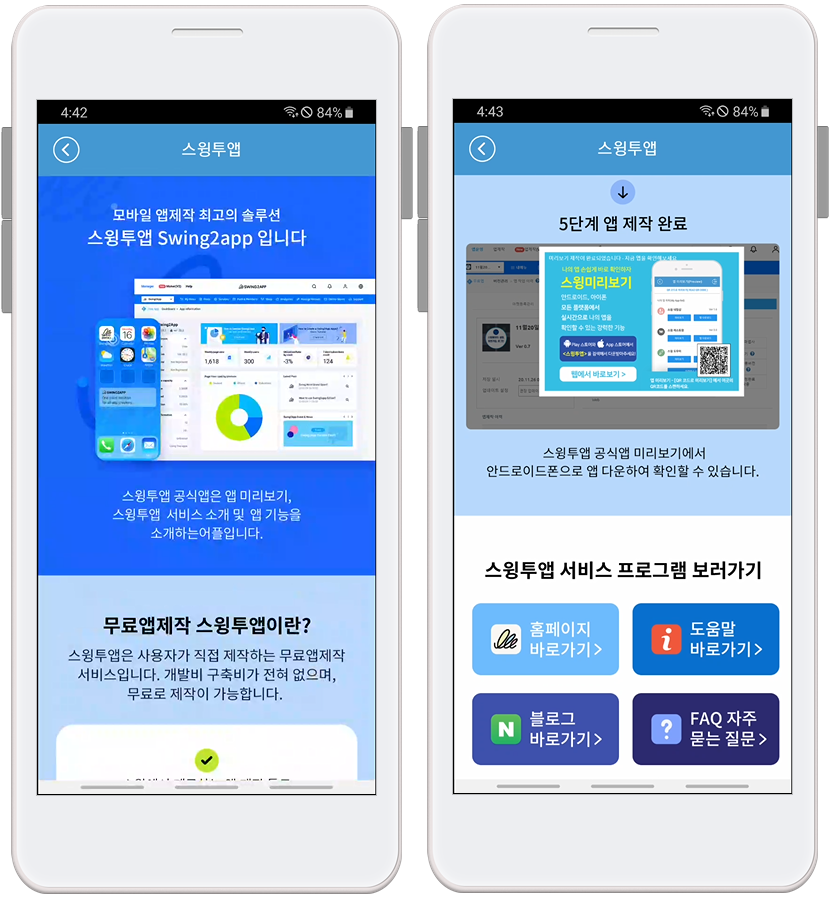
*스윙투앱 공식앱 – 이미지 페이지 적용화면

*스윙투앱 공식앱에 적용된 이미지페이지 화면입니다.

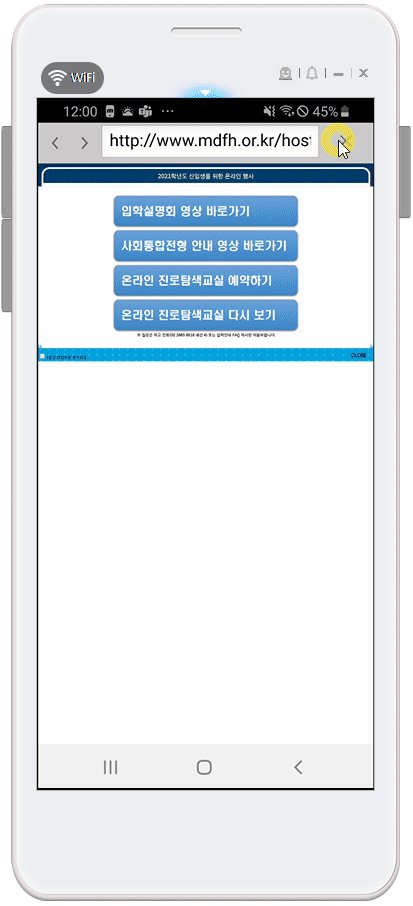
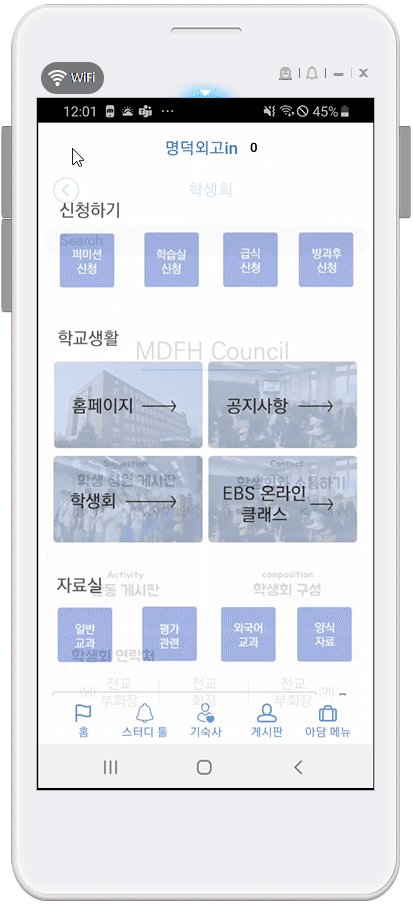
-이미지 위에 영역을 선택하여, 해당 배너 영역마다 페이지를 연동했어요.
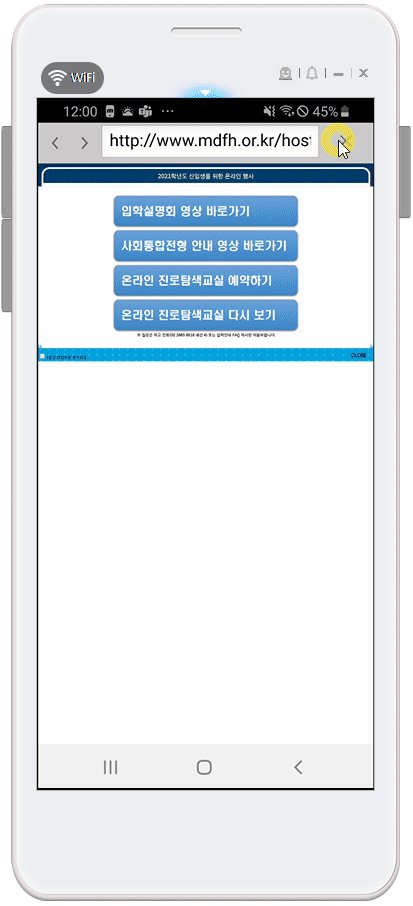
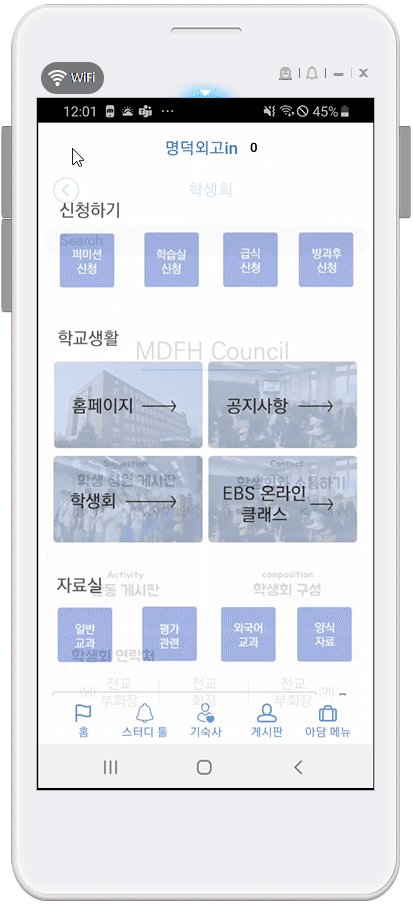
-앱 실행시, 이미지의 특정 배너를 선택하면 연동된 페이지로 이동하게끔 제작할 수 있습니다

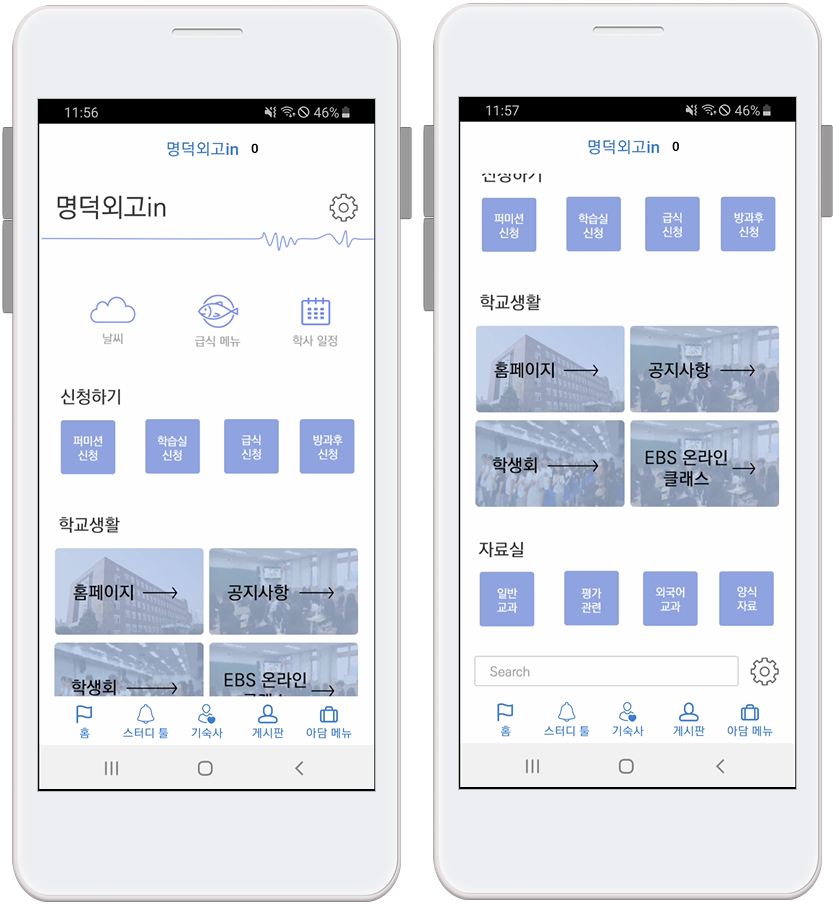
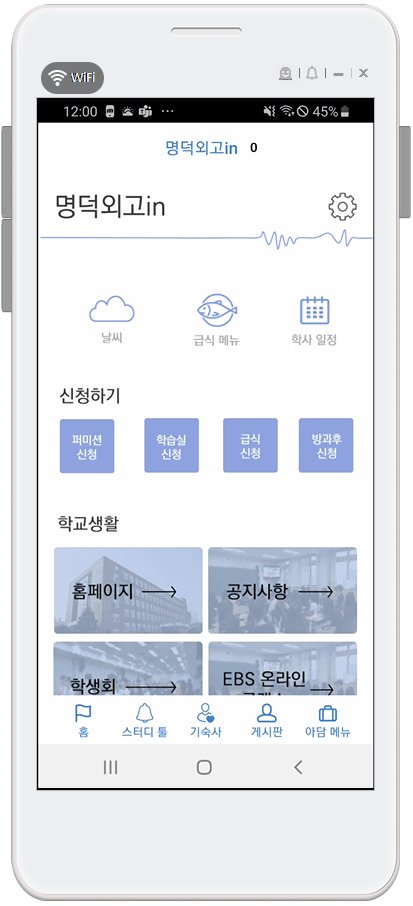
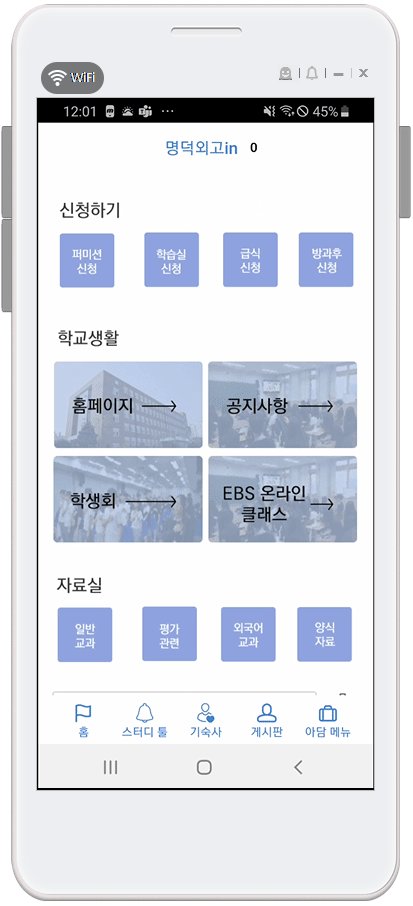
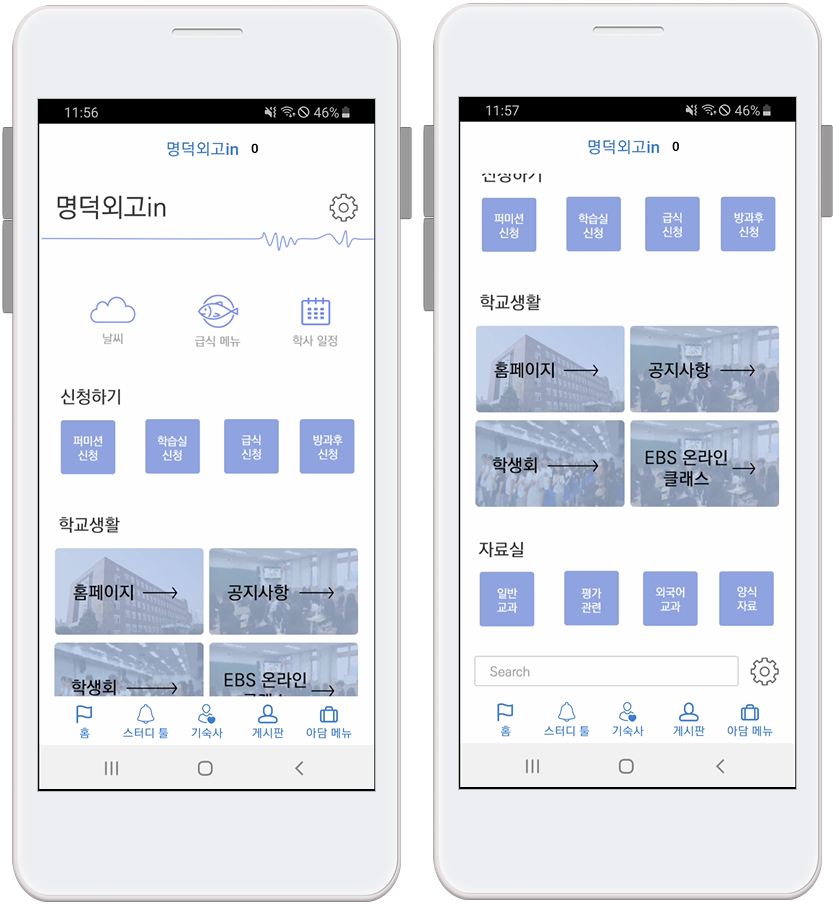
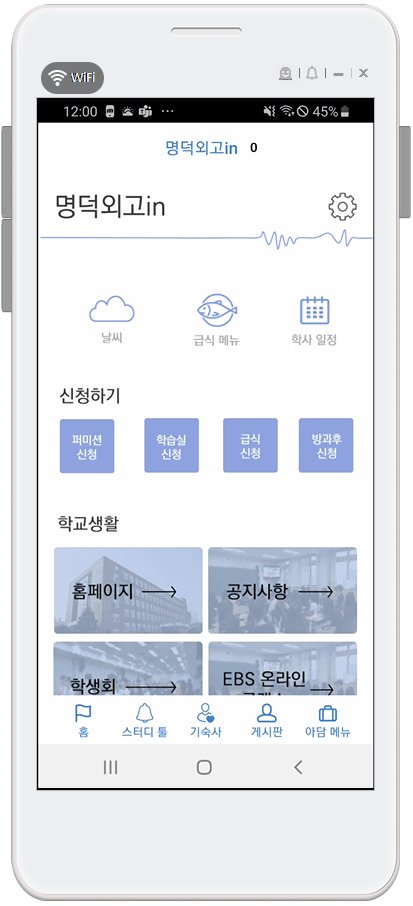
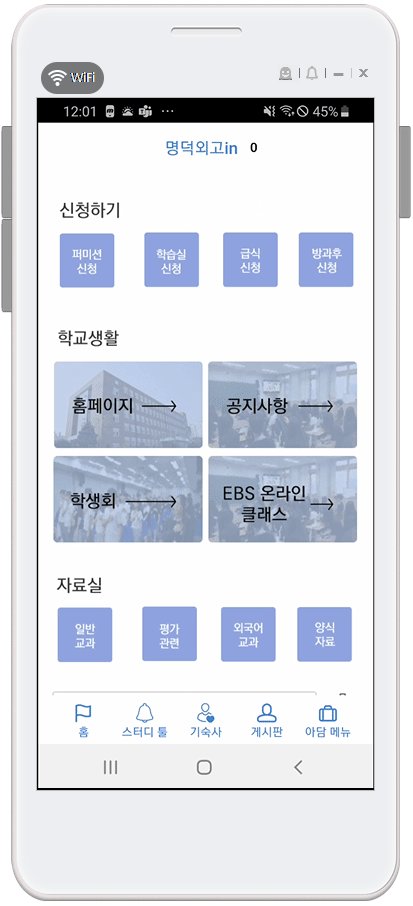
사용자 앱) 명덕외고앱 이미지페이지 적용화면



 영상으로 확인하기 – 이미지페이지 제작방법
영상으로 확인하기 – 이미지페이지 제작방법
 STEP 1. 이미지페이지 새로 만들기
STEP 1. 이미지페이지 새로 만들기

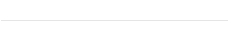
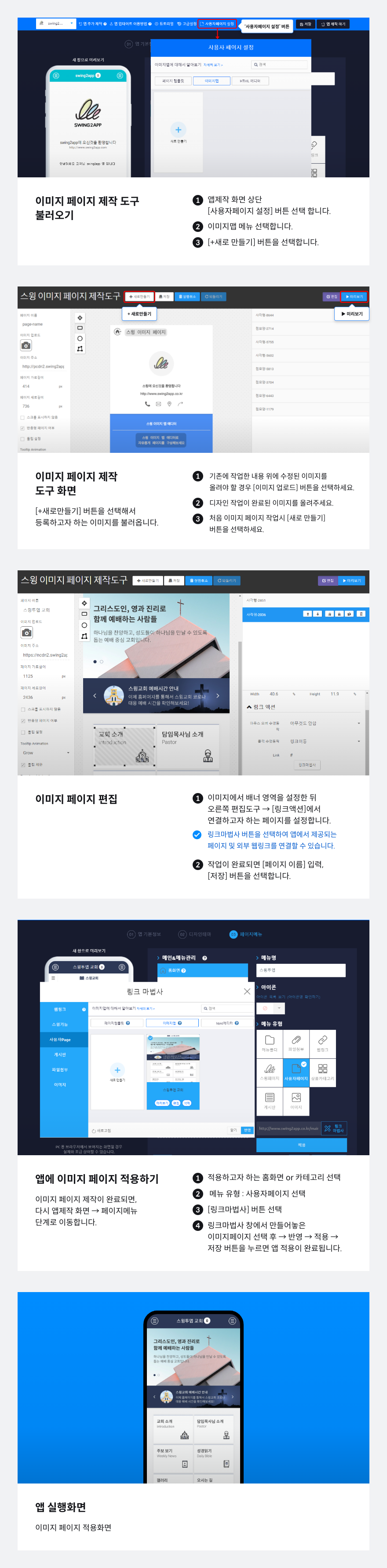
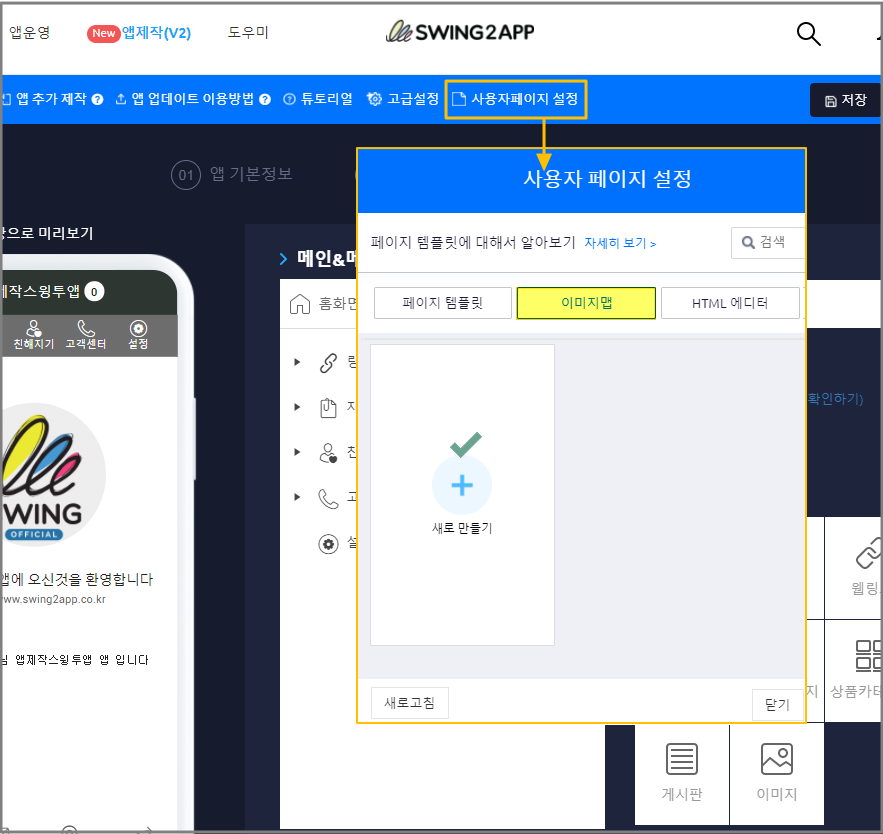
이미지 페이지 만들기는 앱제작 화면 상단에 [사용자페이지 설정] 버튼을 선택하여 이용 가능합니다.
[사용자페이지 설정] 버튼을 탭하고, 이미지맵 메뉴 선택해주세요.
[+새로만들기]를 클릭하면 페이지 제작도구 화면이 열립니다.
이미지 페이지 제작이 완료되면, 다시 앱에 적용하는 방법을 알려드릴게요!
 STEP 2. 이미지페이지 제작하기
STEP 2. 이미지페이지 제작하기

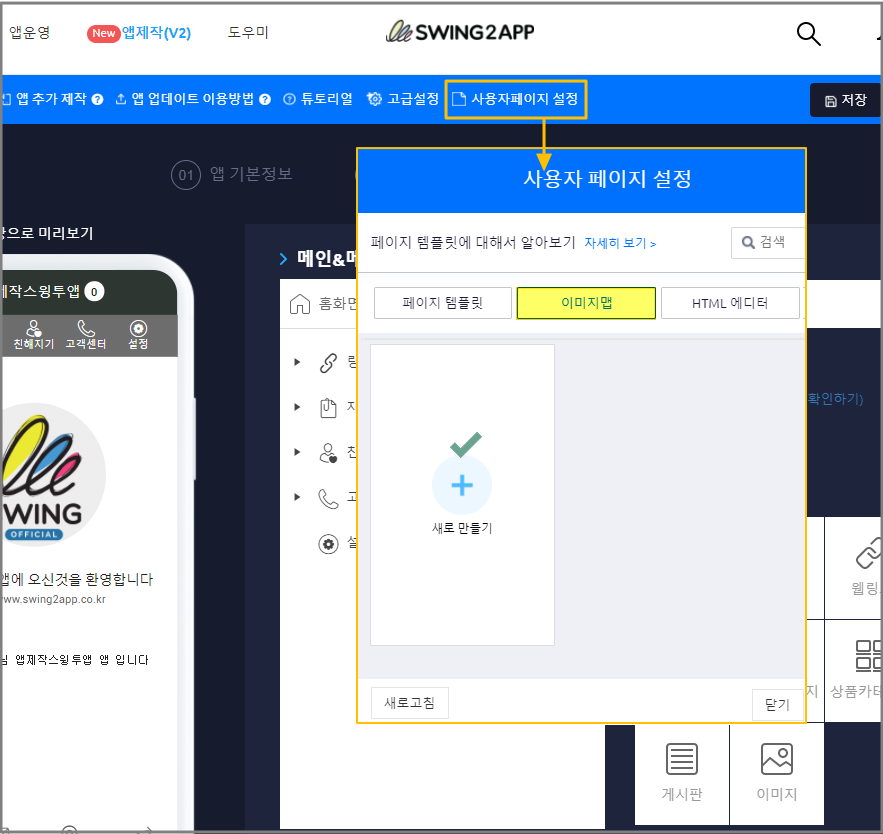
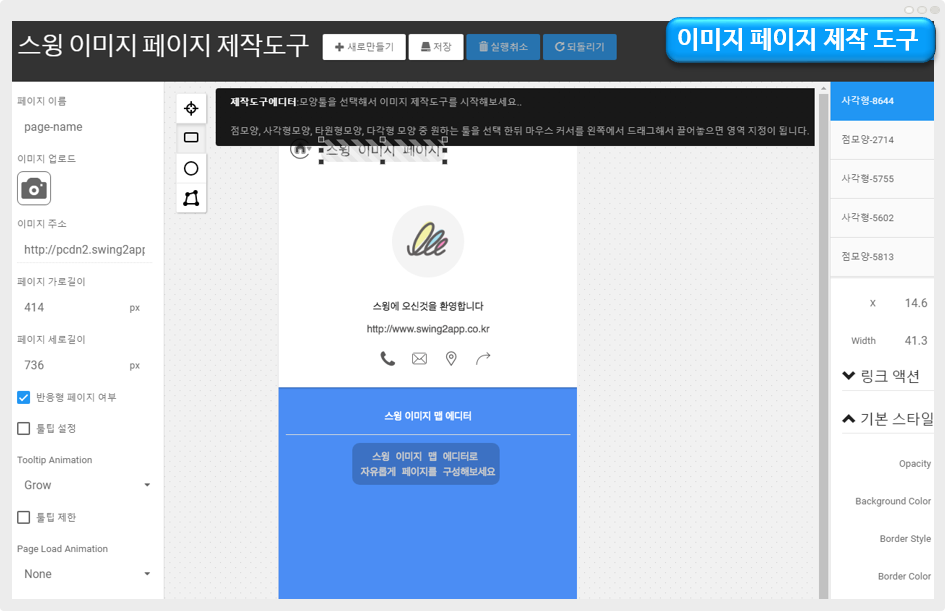
이미지페이지를 제작할 수 있는 제작도구 화면이 열립니다.
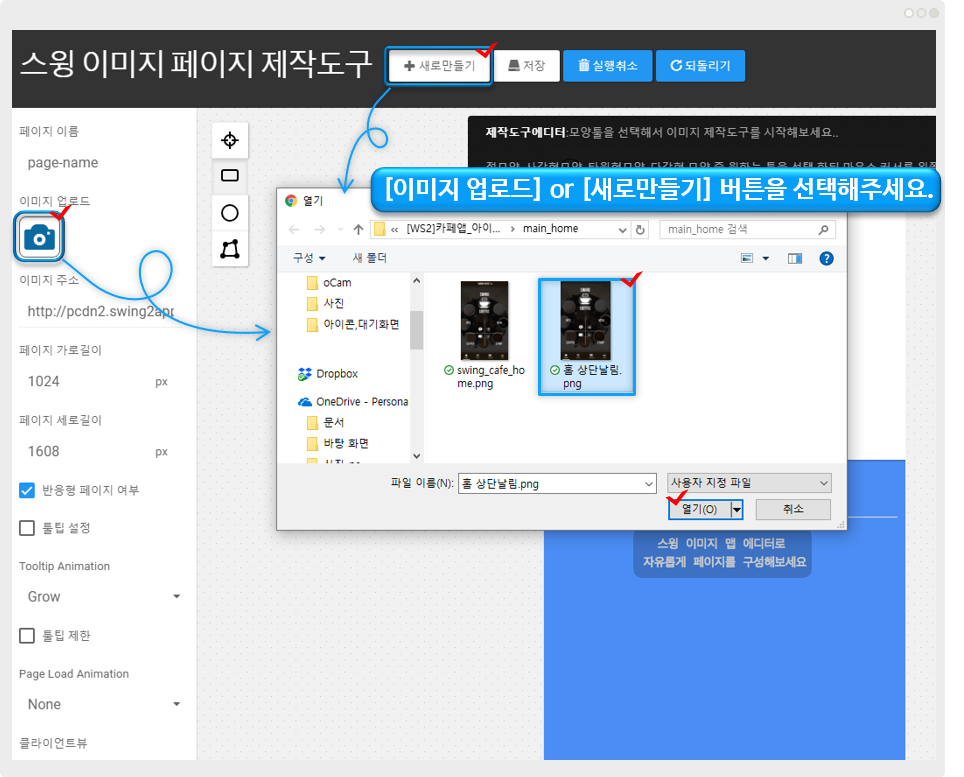
1.이미지 등록하기
가장 먼저 이미지를 등록해주세요.
[이미지 업로드] 버튼 혹은 [새로만들기] 버튼을 선택해서, 등록하고자 하는 이미지를 선택해주세요.
*이미지 페이지는 디자인이 된 이미지 위에 링크 등의 배너를 올리는 기능이기 때문에, 디자인 작업이 완료된 이미지로 올려주셔야해요!
처음 작업을 할 경우 [새로 만들기] 버튼을 선택해서 작업하는 것이 좋구요.
기존에 작업을 한 내용 물 외에 수정된 이미지를 다시 올려야 할 경우 [이미지 업로드] 버튼을 이용하는 것이 좋아요 !
2. 이미지 페이지 제작
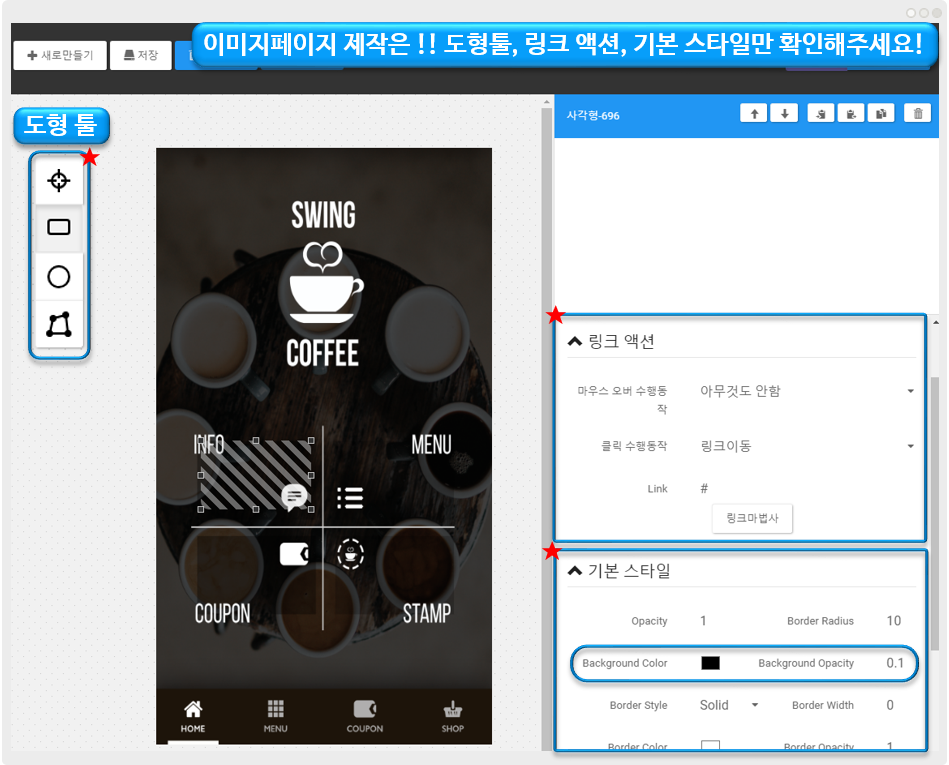
이미지 페이지 작업은
이미지 위에 배너 영역을 설정하는 ‘도형 툴’, 영역에 링크를 연결할 수 있는 ‘링크 액션’, 영역 스타일을 설정하는 ‘기본 스타일’만 확인해주시면 됩니다.
★기본 스타일
-Background Color : 툴로 설정한 영역에 색을 입힐 수 있구요.
-Background Opacity : 툴로 설정된 영역의 투명도를 지정할 수 있습니다.
마우스를 선택했을 때 해당 툴이 보이지 않기를 원한다면 투명도를 ‘0’으로 설정하면 됩니다.

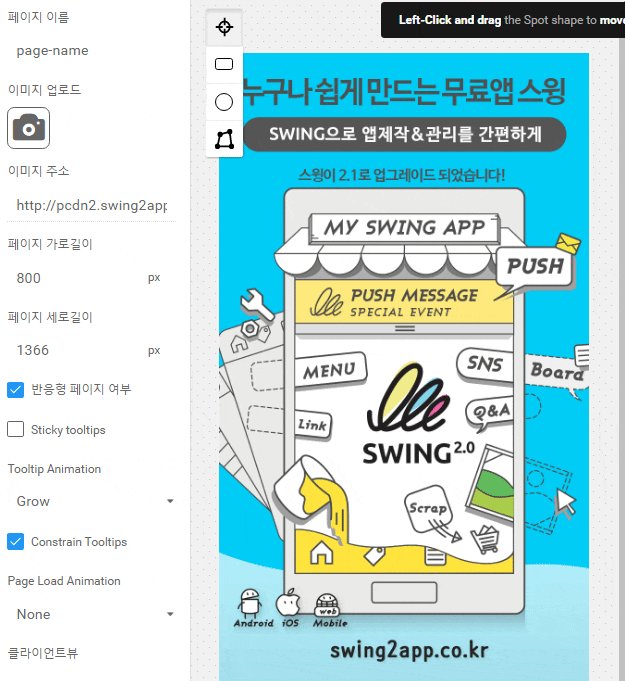
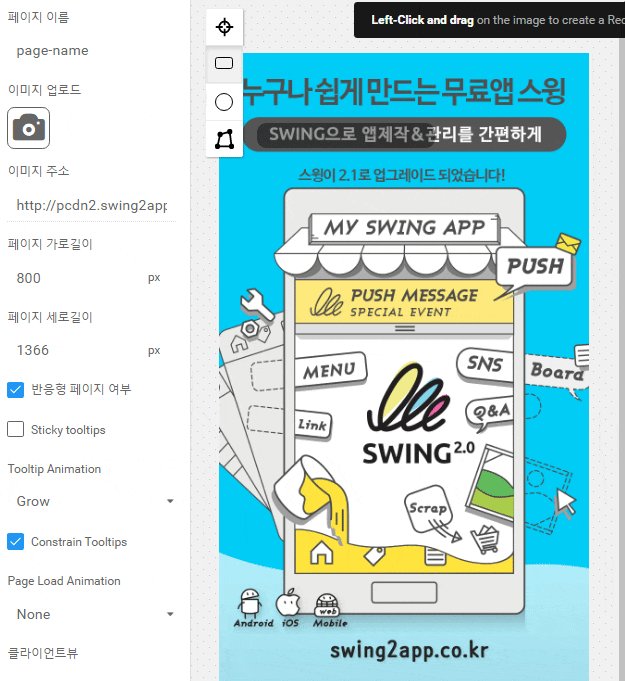
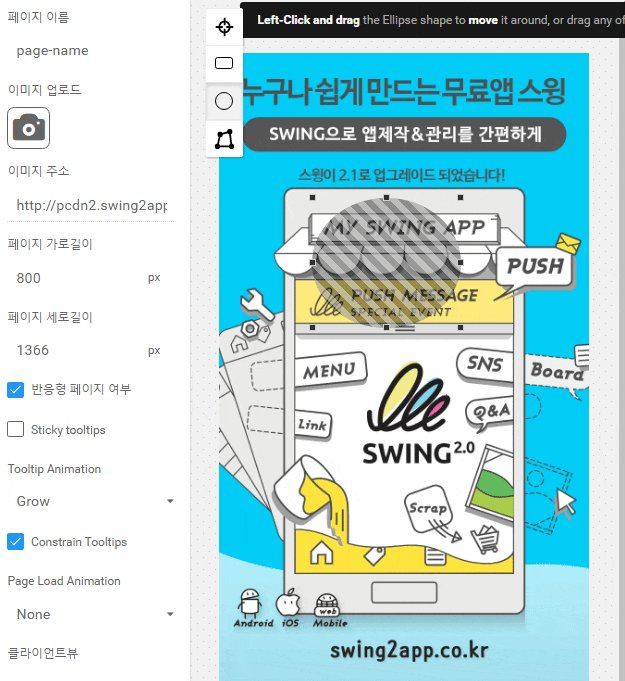
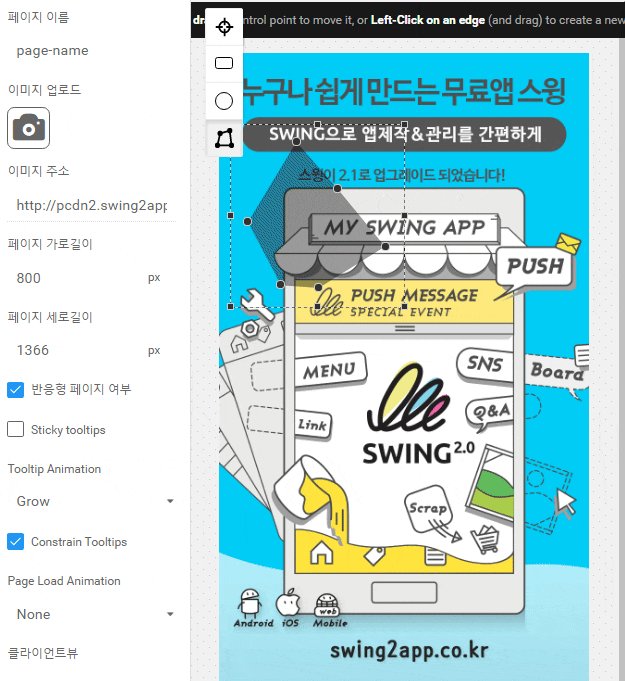
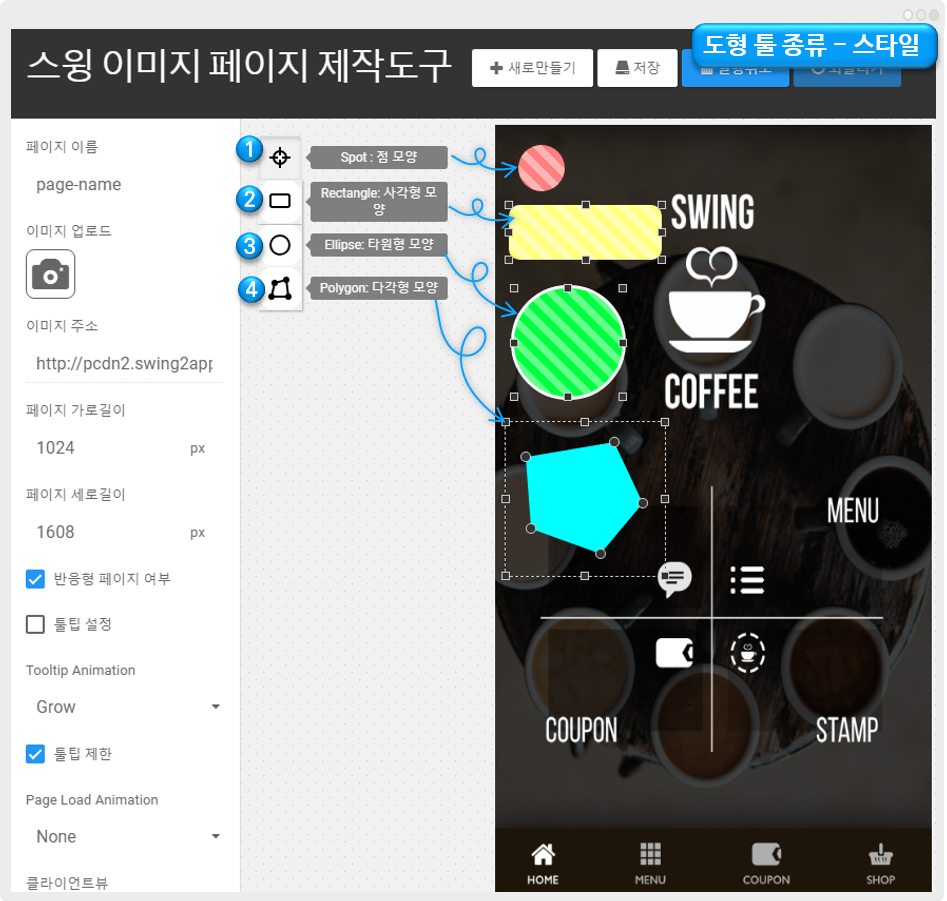
3. 도형툴 – 스타일 확인하기
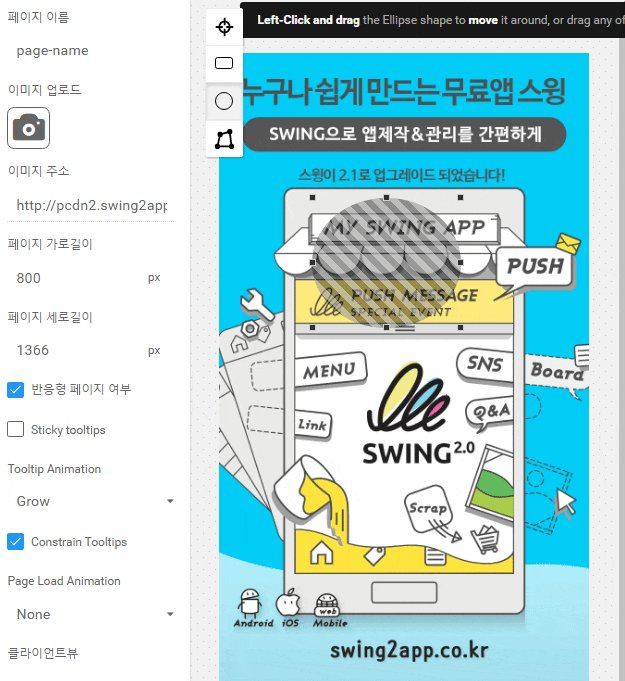
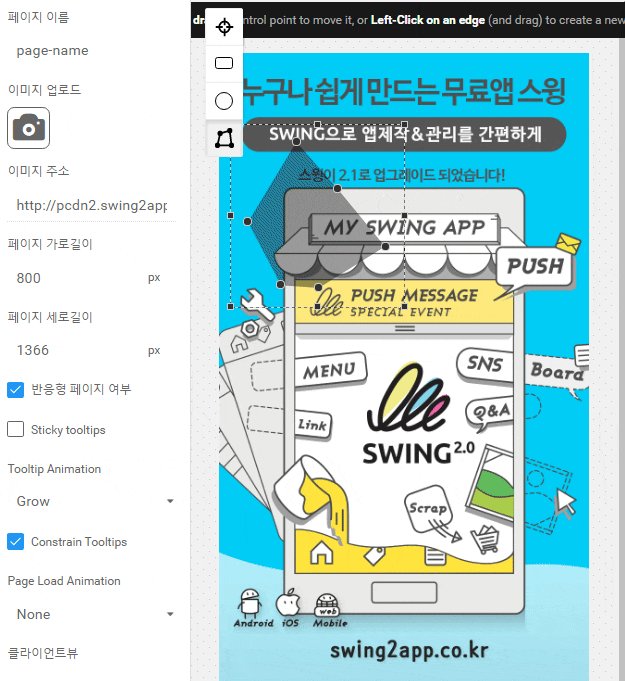
툴 모양은 점모양 ,사각형, 타원형, 다각형으로 제공됩니다.
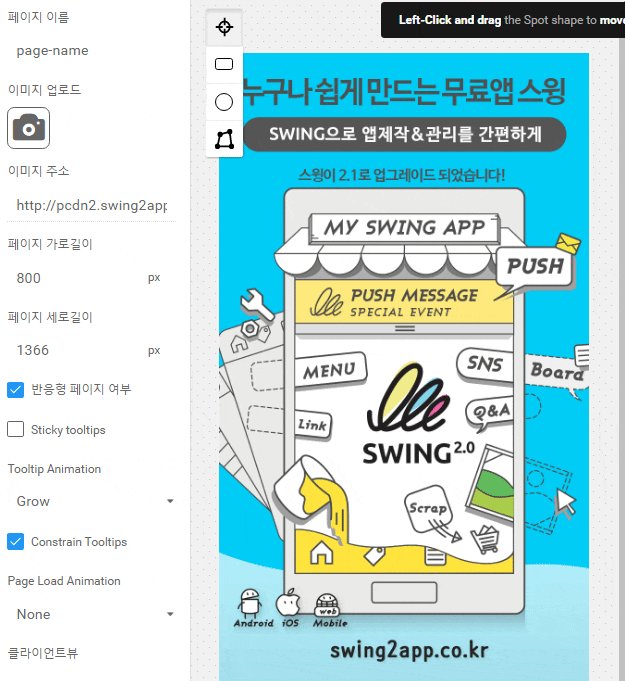
-점모양을 이용할 때는 이미지 위에 마우스 커서를 클릭하면 점이 생깁니다.
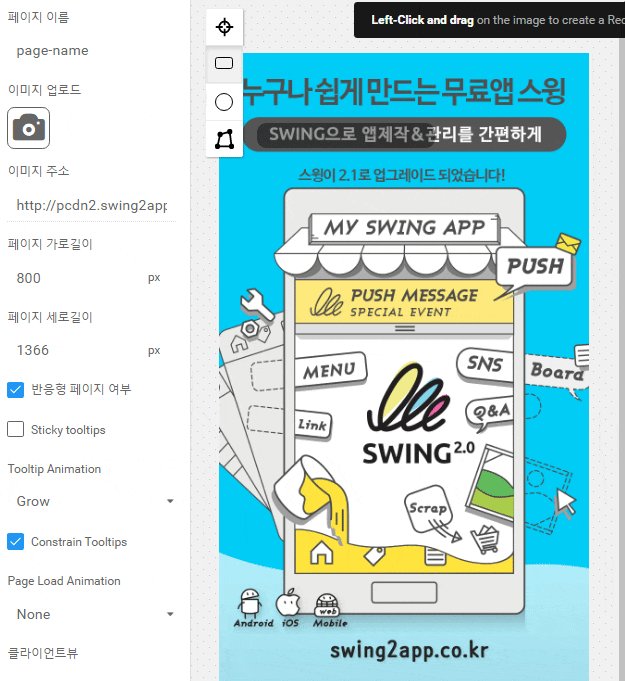
-사각형, 타원형 모양을 이용할 때는 이미지 위에 마우스 커서를 놓고 왼쪽에서 드래그해서 영역을 만들어주면 됩니다.
-다각형의 경우 여러 영역에 점을 찍고, 다시 처음에 점을 찍은 곳으로 점을 찍면 다각형 영역이 만들어집니다.
▶ 움짤 이미지를 통해서 영역을 설정하는 방법을 확인해주세요


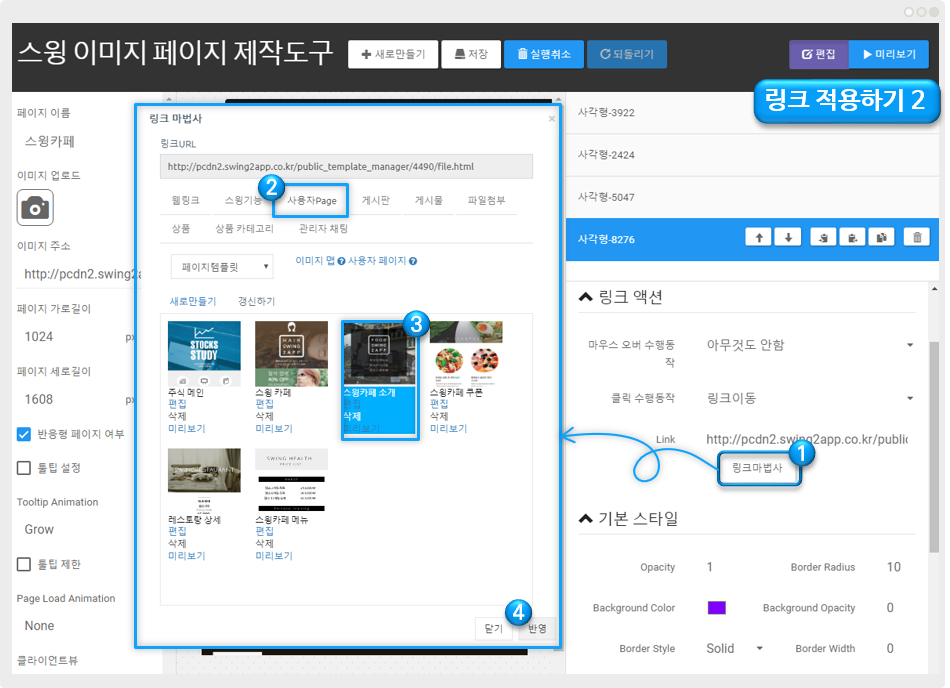
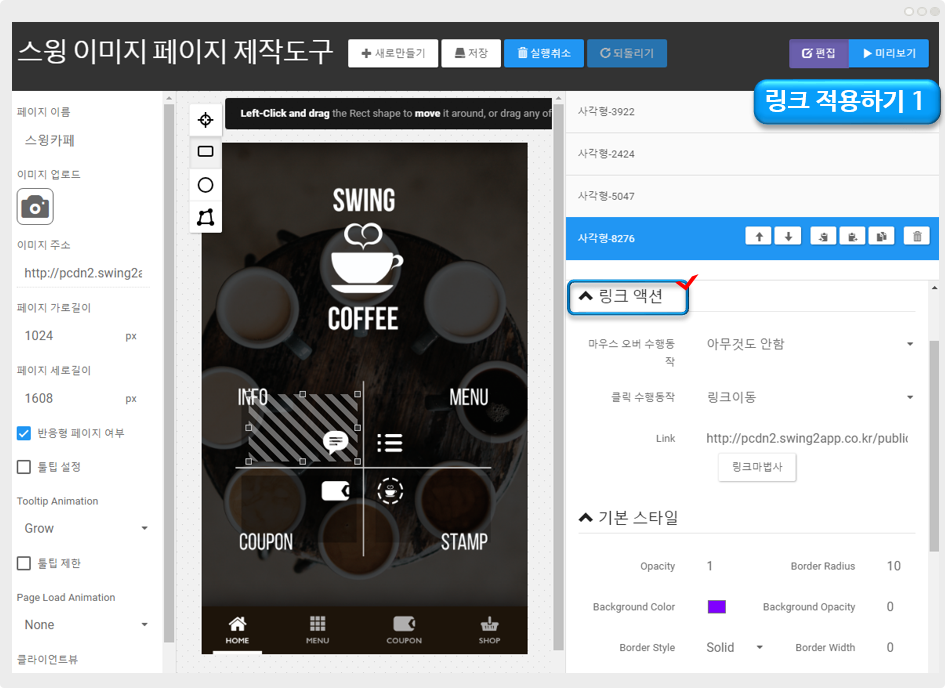
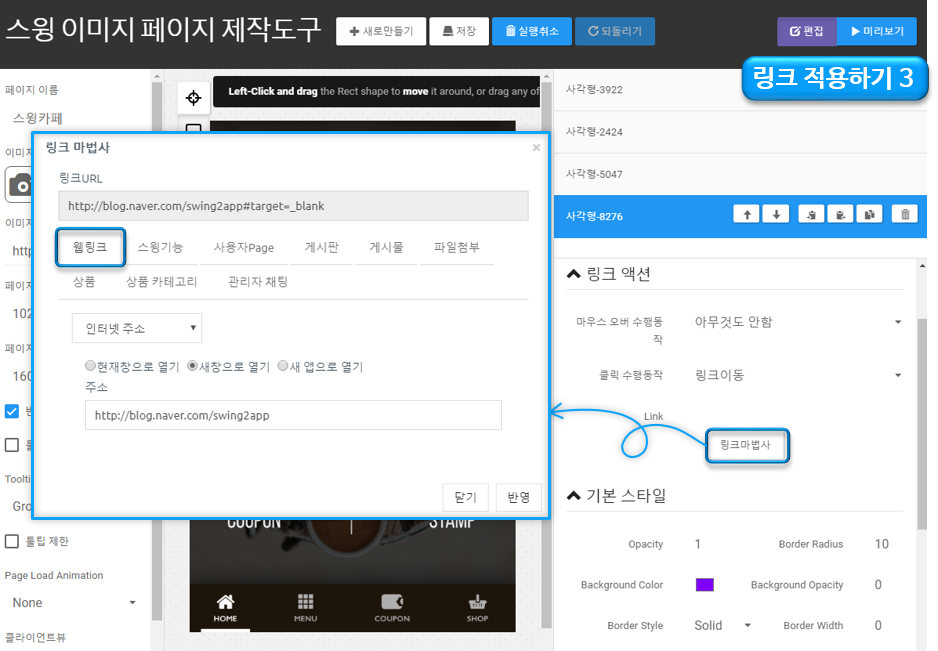
4. 링크 적용하기
영역을 설정했다면 설정한 영역 안으로 링크를 적용하는 방법을 확인해볼게요.
링크는 오른쪽의 [링크 액션]을 선택해서 적용해주세요.
1) 마우스 오버 수정동작: 마우스를 갖다댔을 때 어떻게 작동할지를 적용하는 메뉴입니다.
[보기: 아무것도 안함, 툴팁보여주기] 링크만 적용할 것이기 때문에 [아무것도 안함]을 선택해주세요.
2) 클릭 수행동작: 마우스를 클릭했을 때 어떻게 작동할지를 적용하는 메뉴입니다.
[보기: 아무것도 안함, 툴팁 보여주기, 링크 이동] 선택시에 링크로 이동을 해야 하기 때문에 [링크 이동]을 선택해주세요.
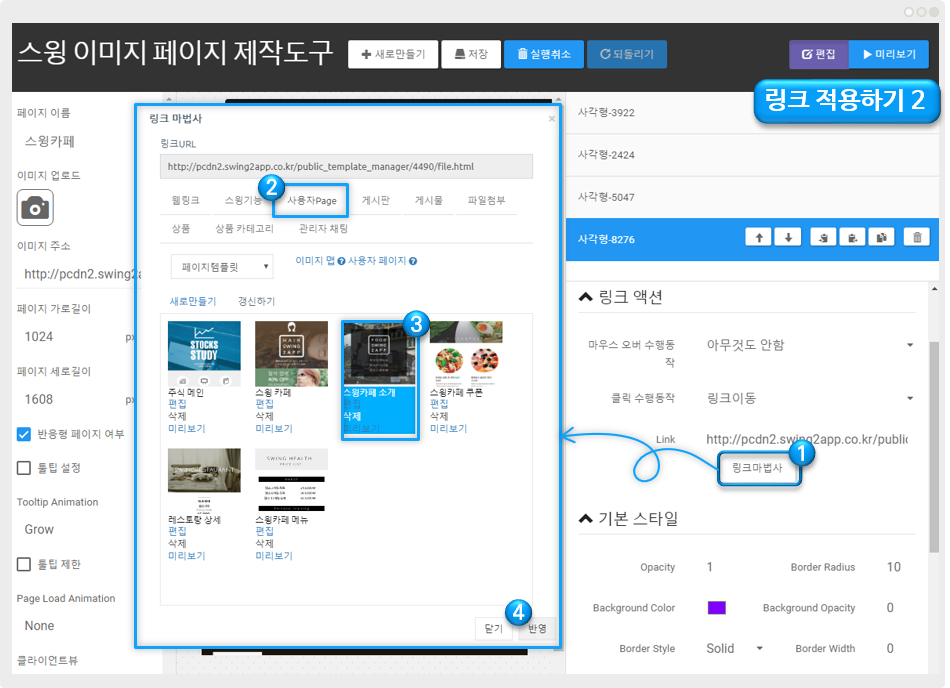
3) 링크마법사: 연동할 앱 메뉴, 웹링크 등의 페이지 등을 선택할 수 있는 도구입니다.

링크마법사 버튼을 선택하면 위의 이미지처럼 ‘링크마법사’ 창이 뜹니다.
여기서 해당 배너를 선택했을때 이동할 메뉴를 선택하면 됩니다.
*주의사항
앱 내의 메뉴 및 컨텐츠는 작업을 다 완료해주셔야 합니다.
게시판이나 사용자 페이지 등의 작업이 다 안되어 있다면 링크 마법사에서 선택할 수 있는 메뉴가 없겠죠?
따라서 앱에 들어갈 컨텐츠 제작을 모두 완료한 뒤 이미지 페이지에서 링크 마법사를 이용해주세요.
해당 매뉴얼에서는 이미지의 소개 배너를 선택했기 때문에, 웹템플릿으로 작업해놓은 ‘스윙카페소개’ 템플릿을 선택할게요.
[반영]을 선택해주시면 됩니다.
당연히~ 링크마법사에서는 위의 메뉴 외에도 다른 메뉴들로 모두 적용이 가능합니다.
예를 들어 배너를 선택했을때 블로그로 이동하게 하고 싶다고 할 때는 [링크마법사] 선택 후 [웹링크]에서 – 블로그 사이트 주소 URL 입력 후 반영해주시면 됩니다.
▶움짤로 이미지페이지 제작방법 확인하기

마우스 오버 스타일을 이용하여 Background Color 에서 컬러를 입힐 수 있구요.
Background Opacity 에서 ‘0’으로 설정하면 배너를 투명하게 설정할 수도 있습니다.
▶이미지 페이지 제작 TIP

TIP을 한가지 드리면요
리스트에서 [스타일 복제 버튼]을 이용하면, 동일한 영역 스타일과 기본 스타일을 그대로 가져올 수 있습니다.
링크 설정만 변경을 하면 되니, 좀 더 간편하게 만들 수 있어요!

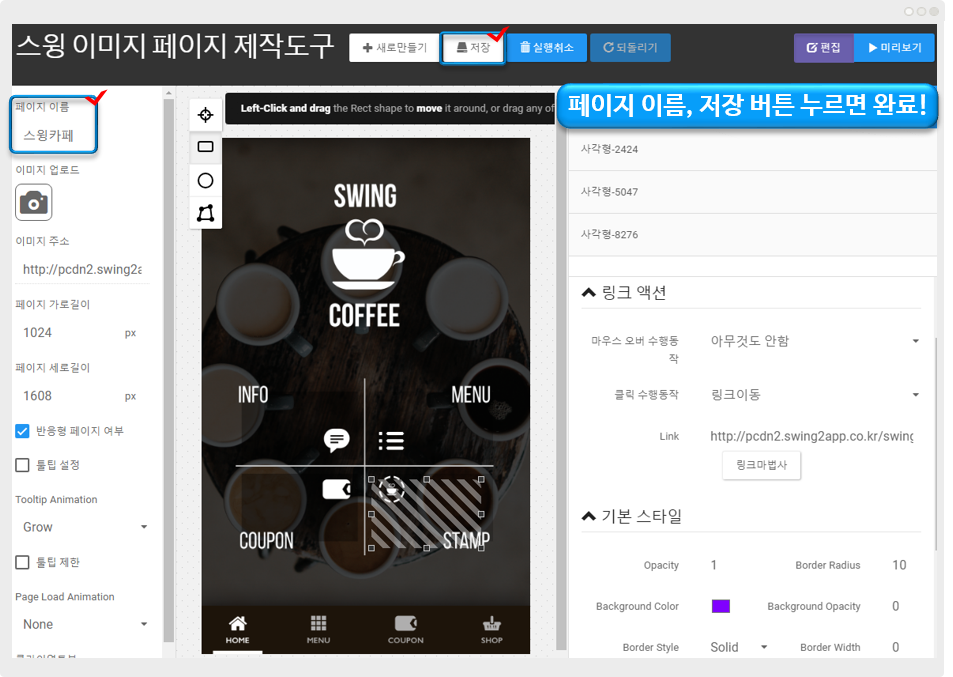
5. 제작 완료
이미지페이지 적용이 완료되었구요
마지막으로 페이지 이름 입력 해주세요. (앱에 적용시 해당 페이지이름으로 메뉴에 표시됩니다.)
저장 버튼 누르면 완료됩니다.
그럼 다시 앱제작 페이지로 돌아가서 앱에 해당 이미지페이지를 적용해볼게요!!
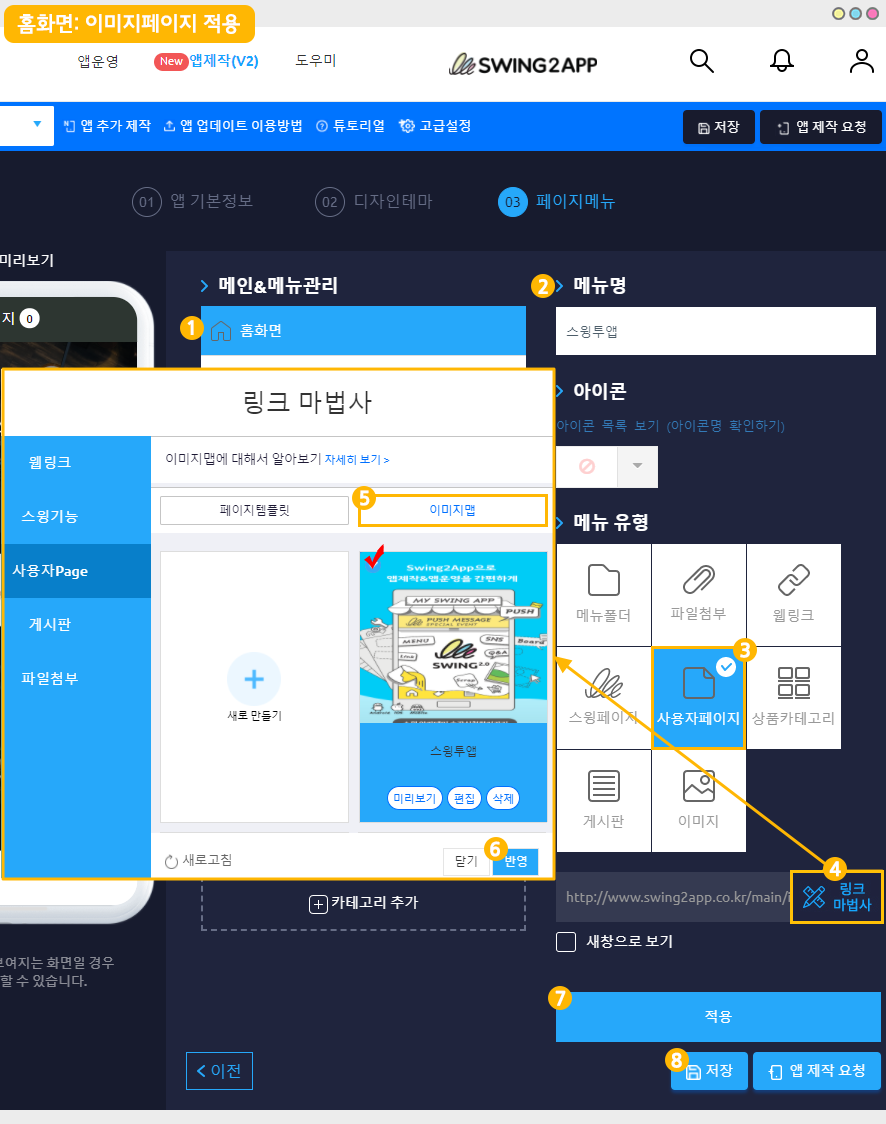
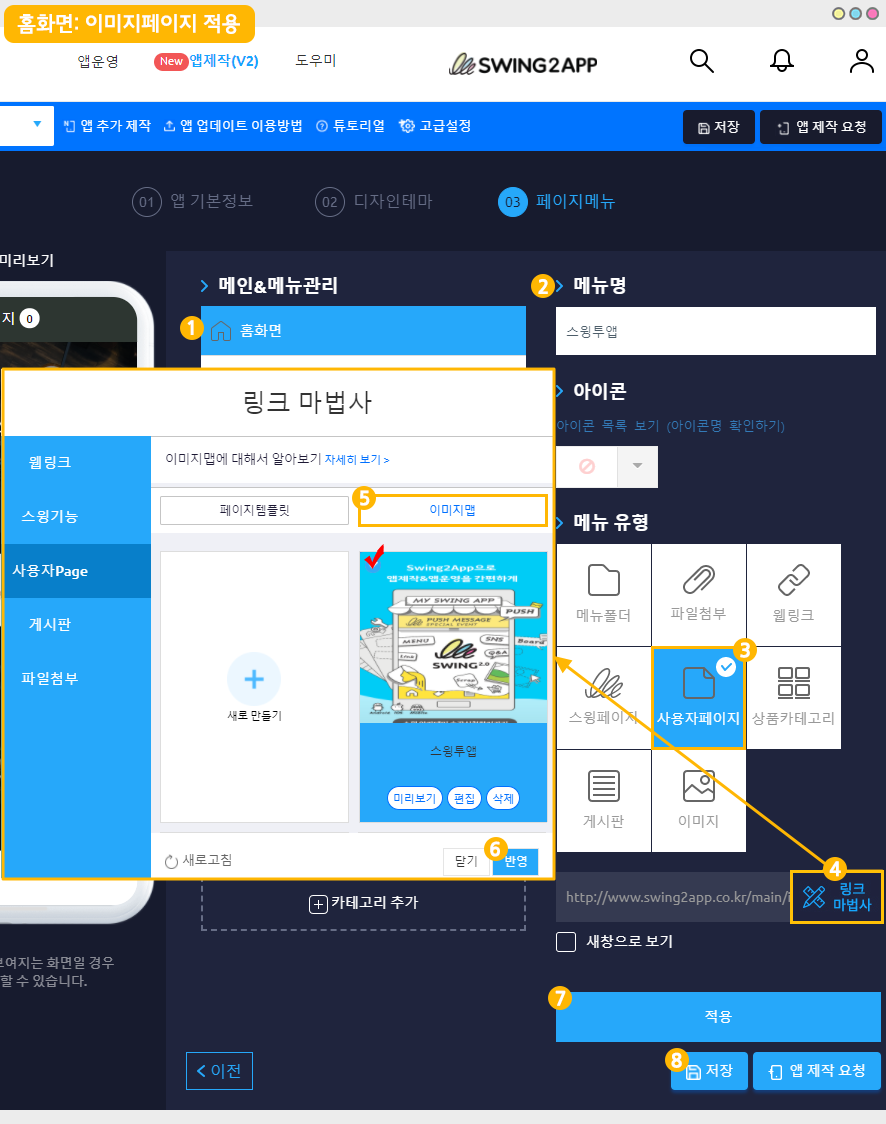
 STEP.3 앱에 이미지페이지 적용하기
STEP.3 앱에 이미지페이지 적용하기

이미지 페이지를 제작한 뒤, 다시 페이지메뉴로 이동합니다.
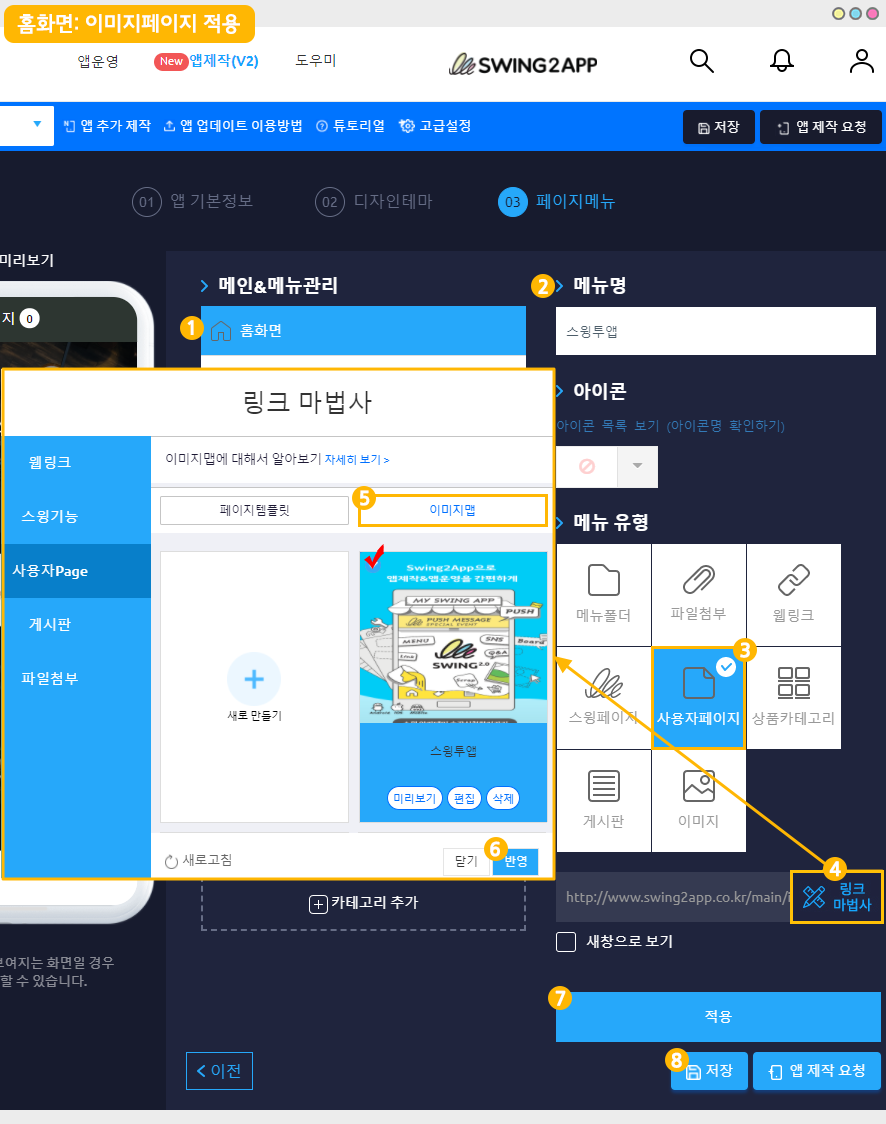
1)[홈 화면]메뉴를 마우스로 클릭합니다.
*저는 홈화면을 선택해서 템플릿 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요.
따라서 적용하고자 하는 카테고리를 추가한 뒤 템플릿 페이지를 적용해주세요.
2)메뉴명은 변경 하지 않아도 됩니다.
*중요* 이미지 페이지는 이미지 페이지 제작도구에서 저장한 이름으로 홈화면 상단에 표시됩니다.
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
4) [링크마법사] 버튼을 선택합니다.
5)링크 마법사 창에서 [이미지맵] 메뉴 선택
6)홈화면에 적용할 이미지 페이지 선택 후 [반영] 버튼 선택
만들어놓은 페이지가 안보인다면, 새로고침을 한 번 해주세요!
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료
*이미지페이지는 페이지 제작도구에서 입력한 ‘페이지 이름’이 홈화면 이름으로 적용됩니다.
▶ 움짤로 적용방법 확인하기

.
.
 STEP.4 이미지페이지 제작도구 – 툴팁 적용하기
STEP.4 이미지페이지 제작도구 – 툴팁 적용하기이미지페이지에 링크 배너를 연동하는 것 외에 툴팁을 적용하는 방법도 알려드릴게요
툴팁이란?
툴팁은 이미지 위에 메시지창 모양의 아이콘을 첨부하여, 부가설명을 기재하는 방법으로 활용됩니다.
▶ 툴팁 적용 예시)


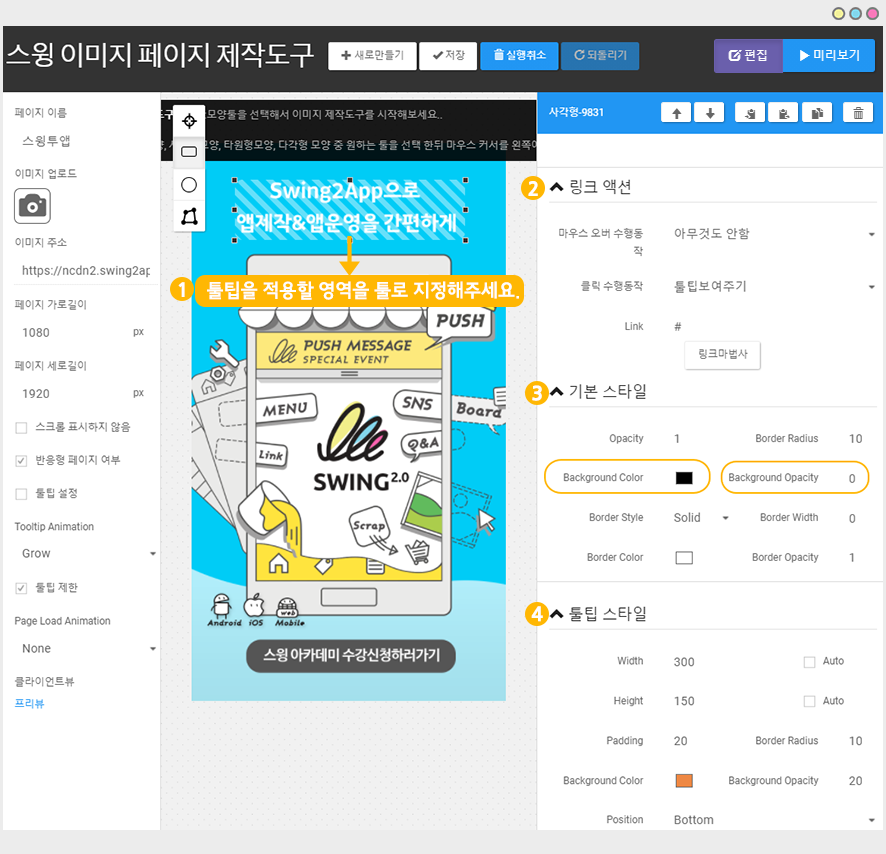
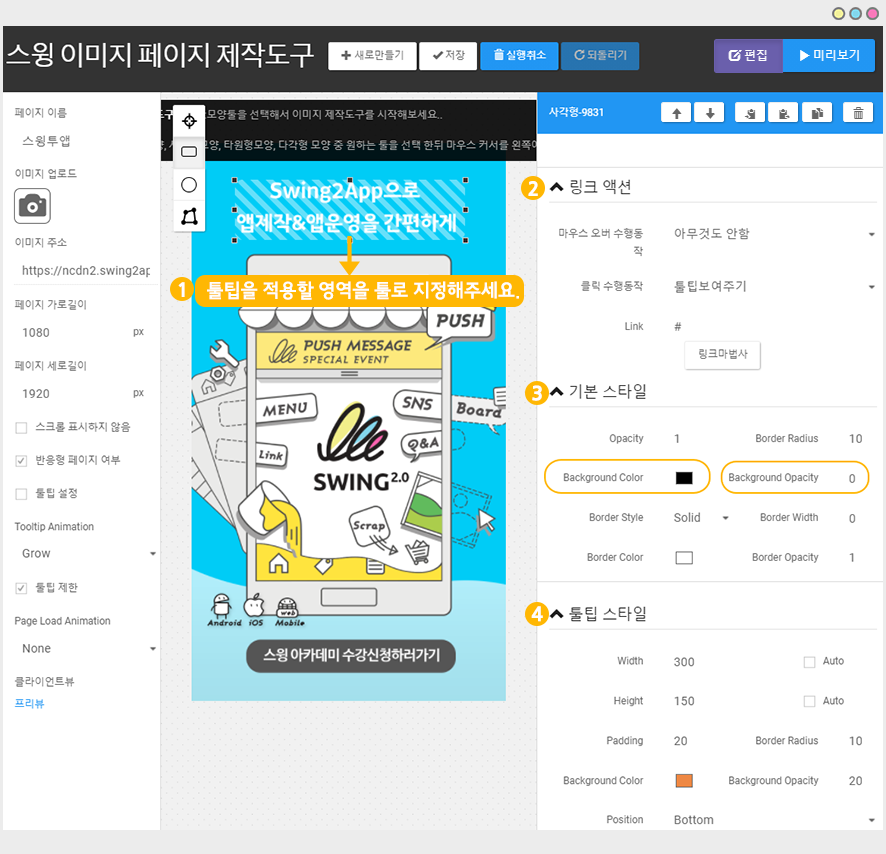
1. 이미지 페이지- 툴팁 적용방법

이미지페이지 제작도구에서 [새로들기] 버튼을 선택한 뒤 이미지를 불러와주세요.
1)이미지 위에 툴팁을 적용할 영역에 툴 메뉴로 해당 영역을 드래그하여 선택해주세요.
—오른쪽 메뉴 바에서 이용할 메듀들을 설명해드릴게요—
2) 링크액션
링크 액션은 툴팁을 적용한 해당 영역이 어떻게 보여질지를 적용하는 메뉴입니다.
(1) 마우스 오버 수행동작: 마우스를 갖다댔을 때 어떻게 작동할지를 적용하는 메뉴입니다. [아무것도 안함]을 선택해주세요.
(2) 클릭 수행동작: 마우스를 클릭했을 때 어떻게 작동할지를 적용하는 메뉴입니다.
터치를 하면 툴팁이 보여져야 하기 때문에 클릭수행동작에서 [툴팁 보여주기]를 선택해주세요.
*활용 TIP. 툴팁 메뉴와 웹링크 메뉴 2가지를 다 사용하여 제작할 수 있습니다.
3)기본 스타일
툴 영역 스타일인데요. 해당 옵션은 백그라운드 컬러, 백그라운드 투명도만 확인해주세요.
툴팁이 보여질 영역이 보이게 할 경우 색상 및 투명도를 넣어주시구요.
영역을 안보이게 할 경우 Background Opacity(투명도)를 ‘0’ 으로 해주세요.
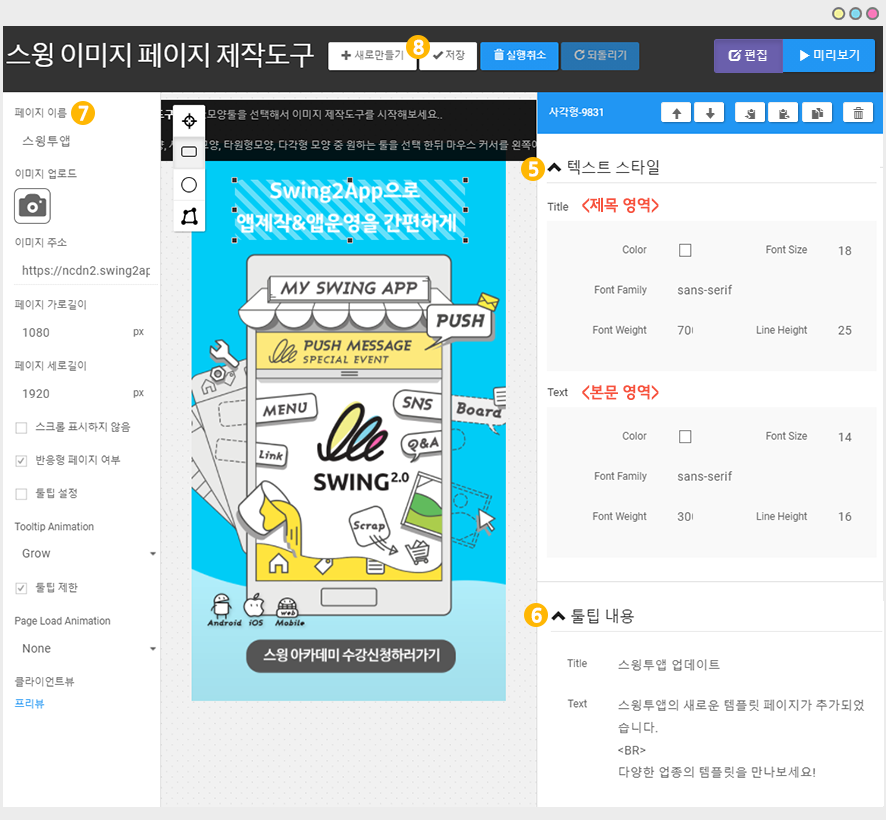
4) 툴팁 스타일
툴팁 스타일을 입력하는 메뉴이구요. -> 메시지가 보이는 박스 영역 디자인
가로&세로 사이즈 수정, 컬러, 툴팁 위치, 투명도, 영역 라운딩 정도를 설정할 수 있습니다.
*주의* 사이즈 수정시 가로 길이는 330을 넘지 않도록 해주세요.(최대 330px)

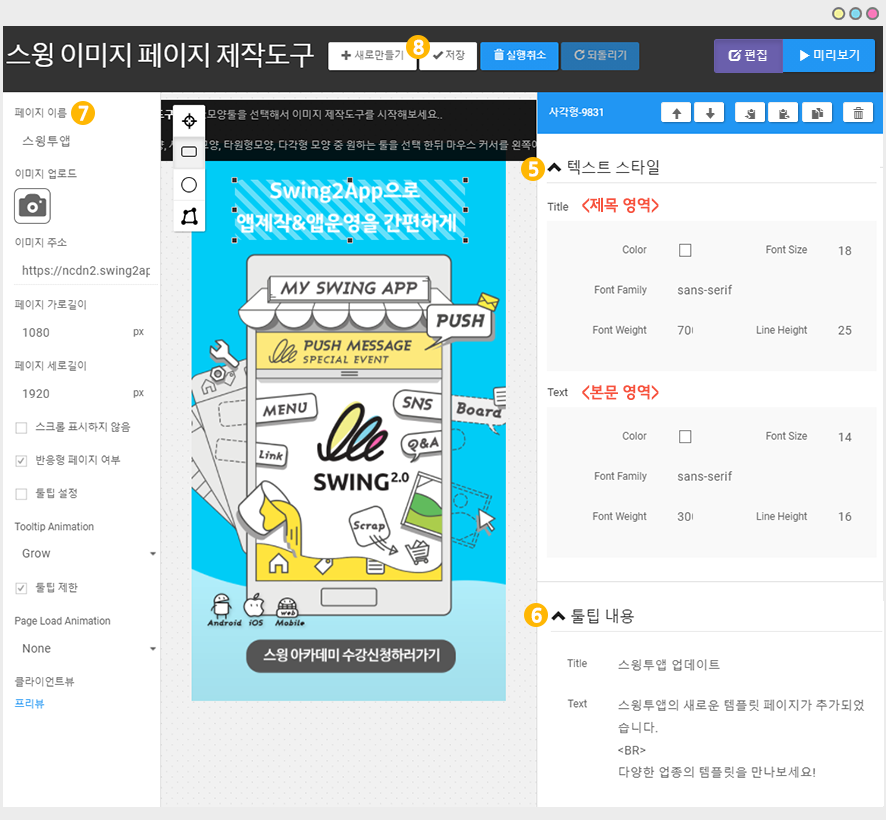
5) 텍스트 스타일
텍스트 스타일은 툴팁에 작성된 텍스트 색상, 글씨체, 폰트 사이즈, 툴팁 박스 사이즈 등을 수정할 수 있는 메뉴입니다.
제목 영역과 본문 영역을 나눠서 수정할 수 있어요.
6) 툴팁 내용
툴팁 박스에 들어갈 내용을 입력합니다. 툴팁은 타이틀(제목)과 텍스트(본문)로 나누어서 내용을 작성합니다.
7) 페이지 이름 입력해주세요 *페이지 이름 입력은 내용 모두 저장 후 입력해주셔도 됩니다.
8) 완료된 뒤 [저장] 버튼을 눌러주세요.

9) [미리보기]를 선택하면 이미지 위에 적용된 툴팁 박스를 확인할 수 있습니다.
2. 툴팁 적용한 이미지 페이지 앱에 적용하기

툴팁으로 제작한 이미지페이지도 앱에 적용할 수 있습니다.
앱에 적용하는 방법은 위에서 알려드린 방법과 동일합니다.
—–이미지 페이지를 제작한 뒤, 다시 페이지메뉴로 이동합니다.
1)[홈 화면]메뉴를 마우스로 클릭합니다.
*저는 홈화면을 선택해서 템플릿 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요.
따라서 적용하고자 하는 카테고리를 추가한 뒤 템플릿 페이지를 적용해주세요.
2)메뉴명은 변경 하지 않아도 됩니다.
*중요* 이미지 페이지는 이미지 페이지 제작도구에서 저장한 이름으로 홈화면 상단에 표시됩니다.
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
4)[링크마법사] 버튼을 선택합니다.
5)링크 마법사 창에서 [이미지맵] 메뉴 선택
6)홈화면에 적용할 이미지 페이지 선택 후 [반영] 버튼 선택
만들어놓은 페이지가 안보인다면, 새로고침을 한 번 해주세요!
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료
*이미지페이지는 페이지 제작도구에서 입력한 ‘페이지 이름’이 홈화면 이름으로 적용됩니다.

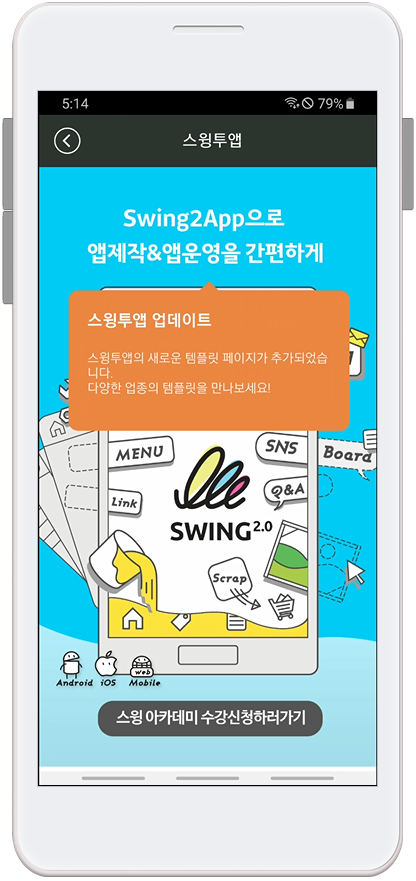
3. 앱 실행화면) 이미지 페이지 툴팁

![]()
![]() 이미지 페이지 적용단계
이미지 페이지 적용단계
![]() 이미지 페이지 적용 앱 실행화면
이미지 페이지 적용 앱 실행화면![]()


![]() STEP 1. 이미지페이지 새로 만들기
STEP 1. 이미지페이지 새로 만들기
![]() STEP 2. 이미지페이지 제작하기
STEP 2. 이미지페이지 제작하기




![]()





![]()

![]() STEP.3 앱에 이미지페이지 적용하기
STEP.3 앱에 이미지페이지 적용하기

![]()