
사용자 페이지에서 제공하는 페이지 제작도구 및 이용방법
사용자페이지에서 제공하는 페이지 제작도구에 대해서 알려드리겠습니다.
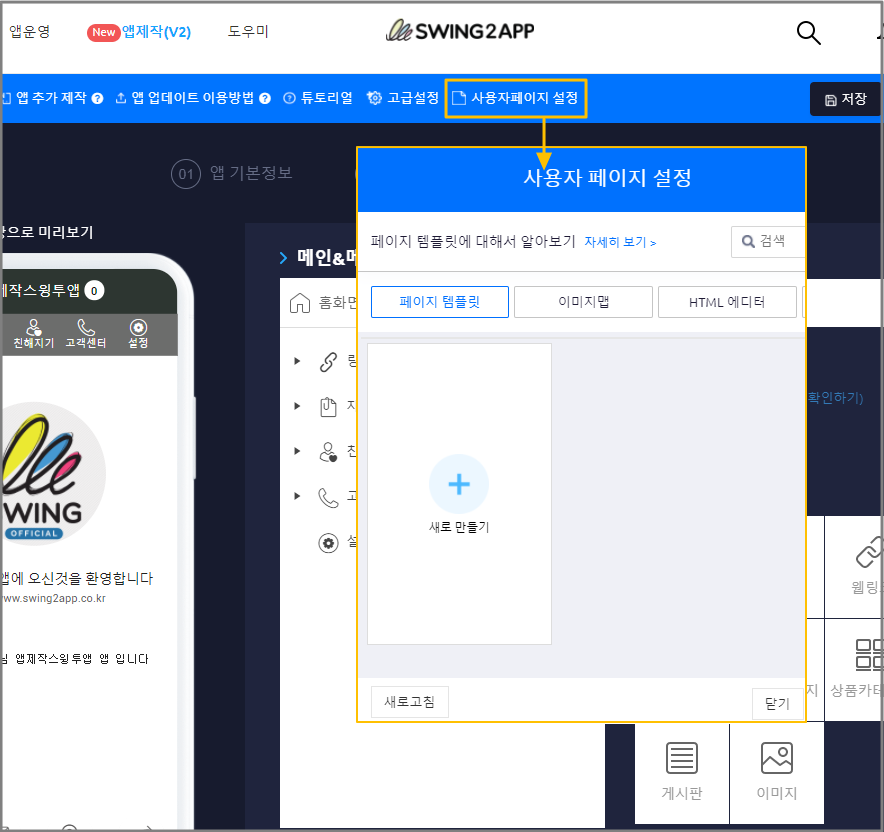
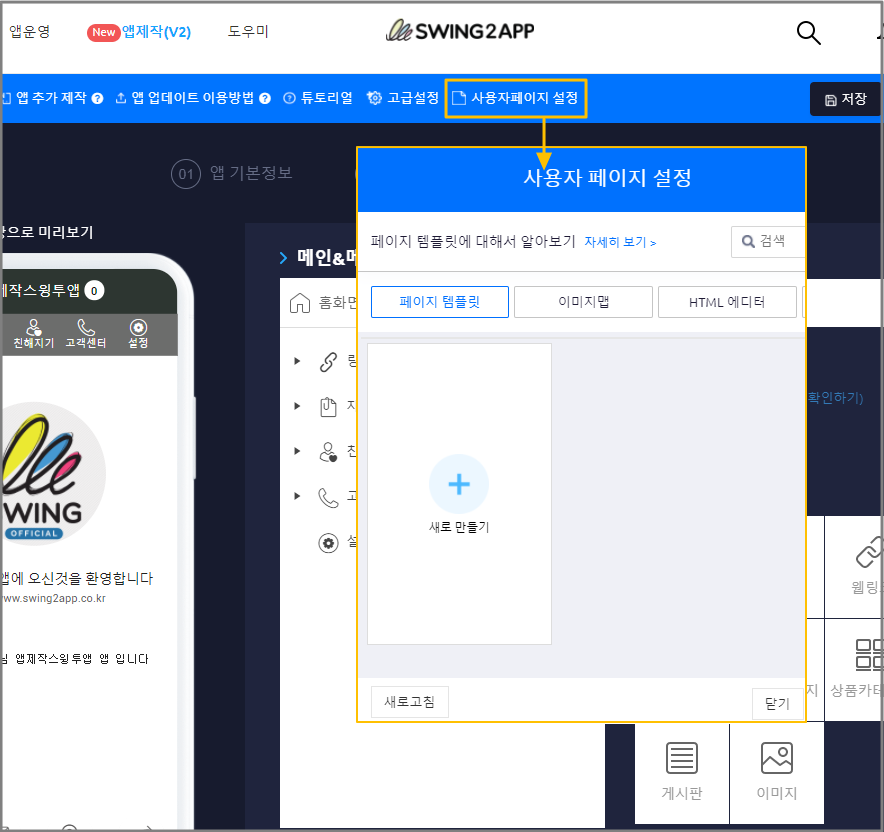
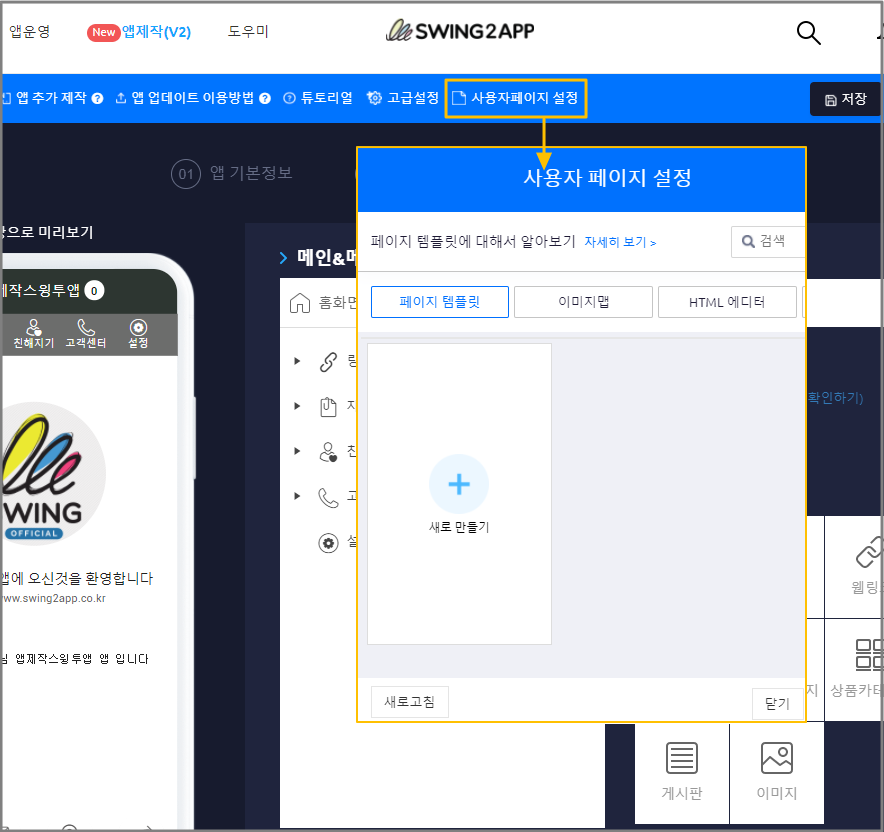
1. 사용자페이지는 어디서 확인하고 만들 수 있나요?

사용자 페이지는 *앱제작 페이지 상단 [사용자페이지 설정] 버튼을 탭하면 확인할 수 있습니다.
페이지템플릿, 이미지맵, HTML에디터를 확인할 수 있구요.
[새로 만들기 +] 모양 버튼을 선택하면 해당 페이지 제작도구 화면으로 이동합니다.
**세가지 사용자 페이지 제작 방법은 아래 매뉴얼 링크를 참고해주세요!
웹템플릿 페이지 제작방법 매뉴얼 보러가기
이미지 페이지 제작방법 매뉴얼 보러가기
HTML에디터 페이지 제작방법 매뉴얼 보러가기
2. 제작한 사용자 페이지 앱에 적용하는 방법
위의 방법으로 페이지를 모두 제작하였다면, 앱에 적용해야 하겠죠!

**앱제작V2 버전으로 소개
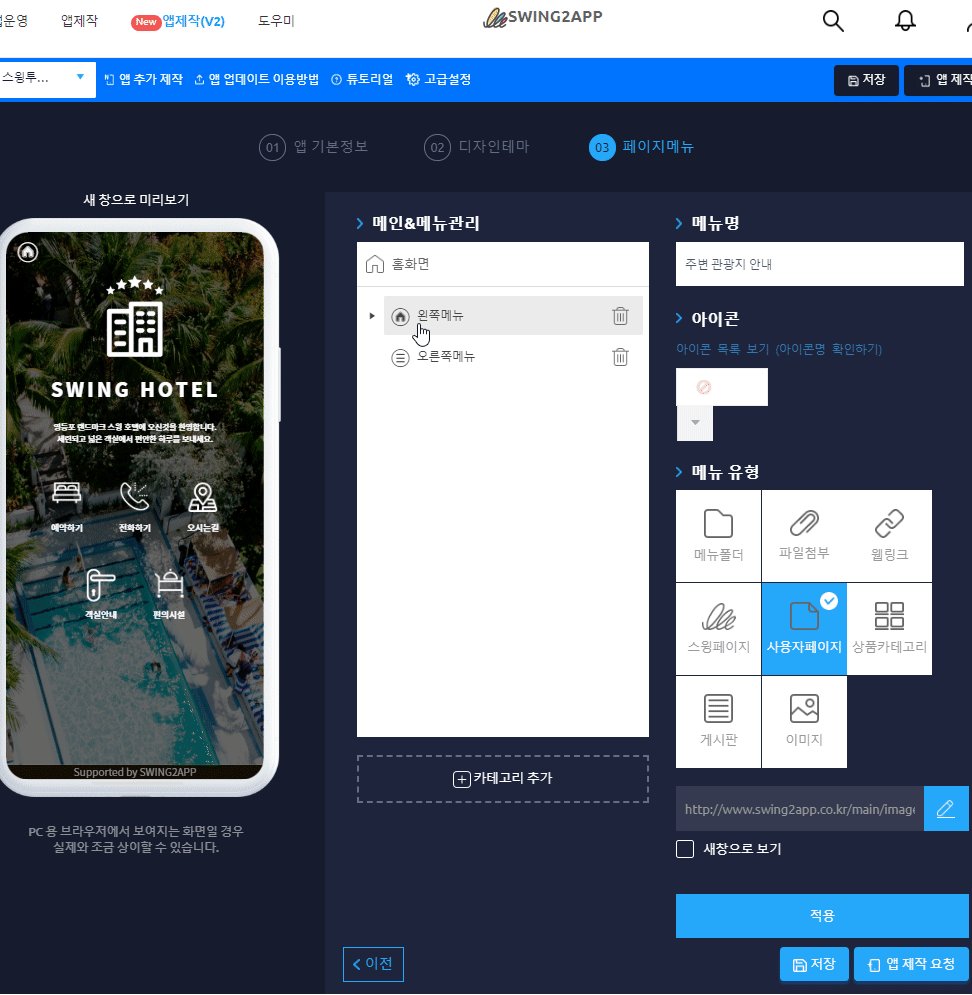
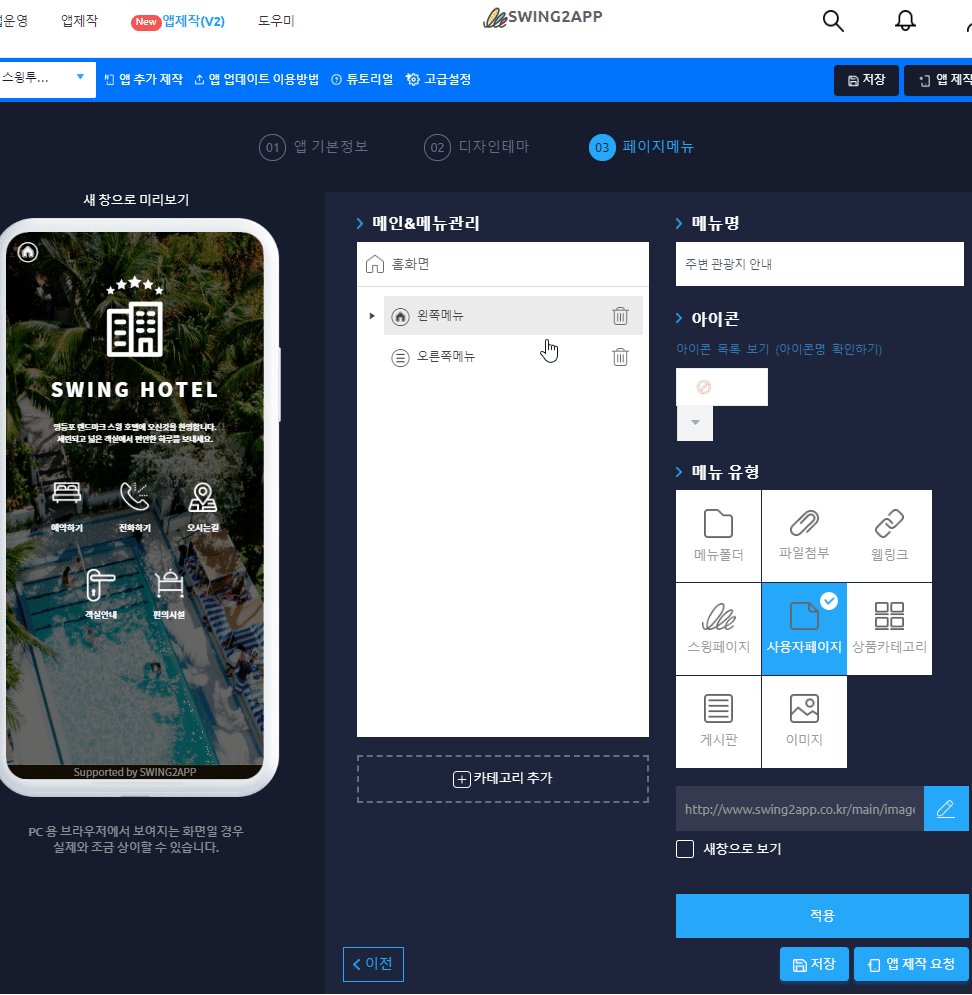
앱제작 – 페이지 메뉴 단계로 이동해주세요.
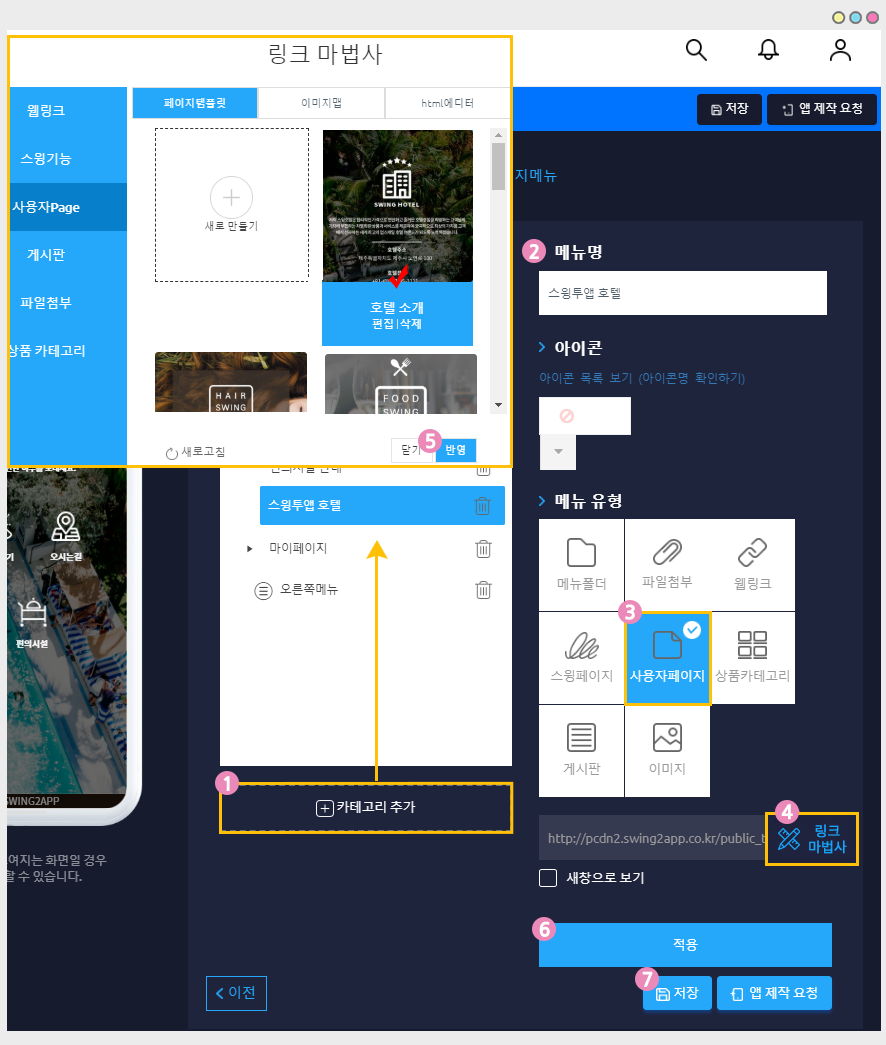
1)메인&메뉴관리에서 [카테고리 추가] 버튼을 선택해서 새 메뉴를 추가해주세요.
2)메뉴 이름 입력
3)메뉴유형: [사용자페이지] 선택
4)[링크마법사] 버튼 선택
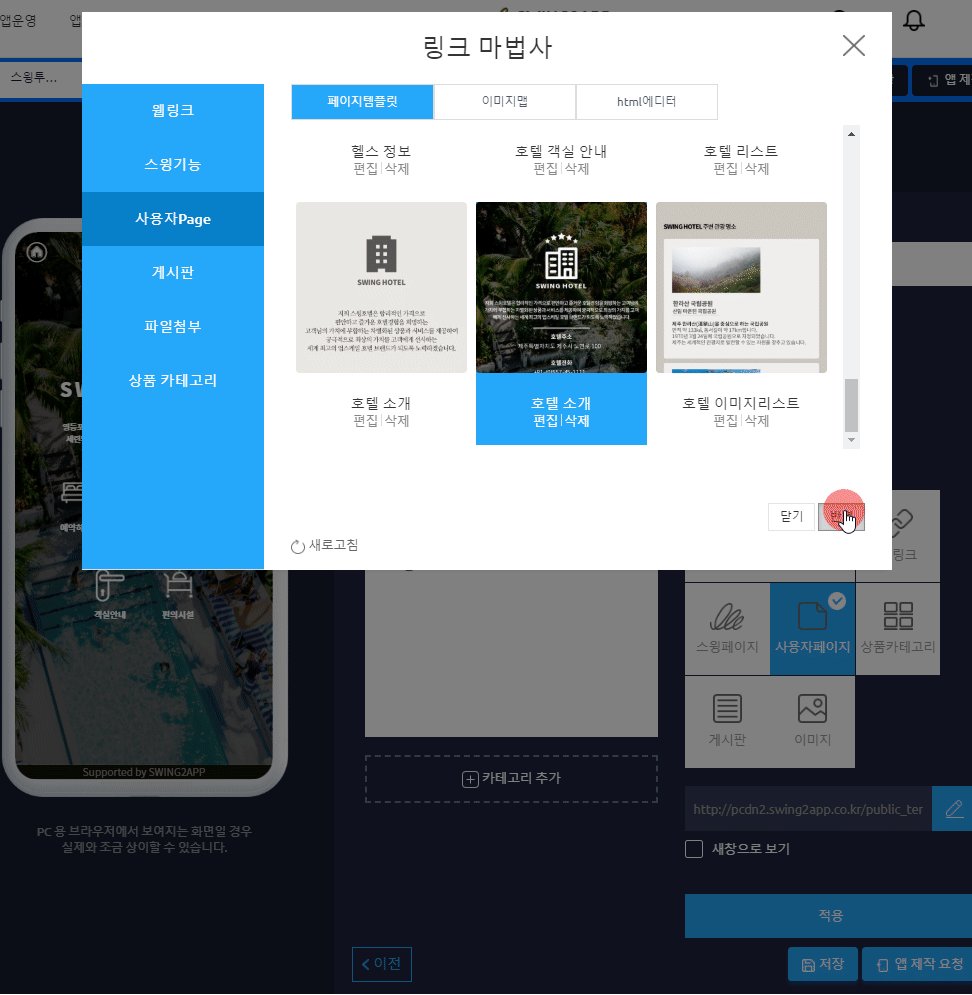
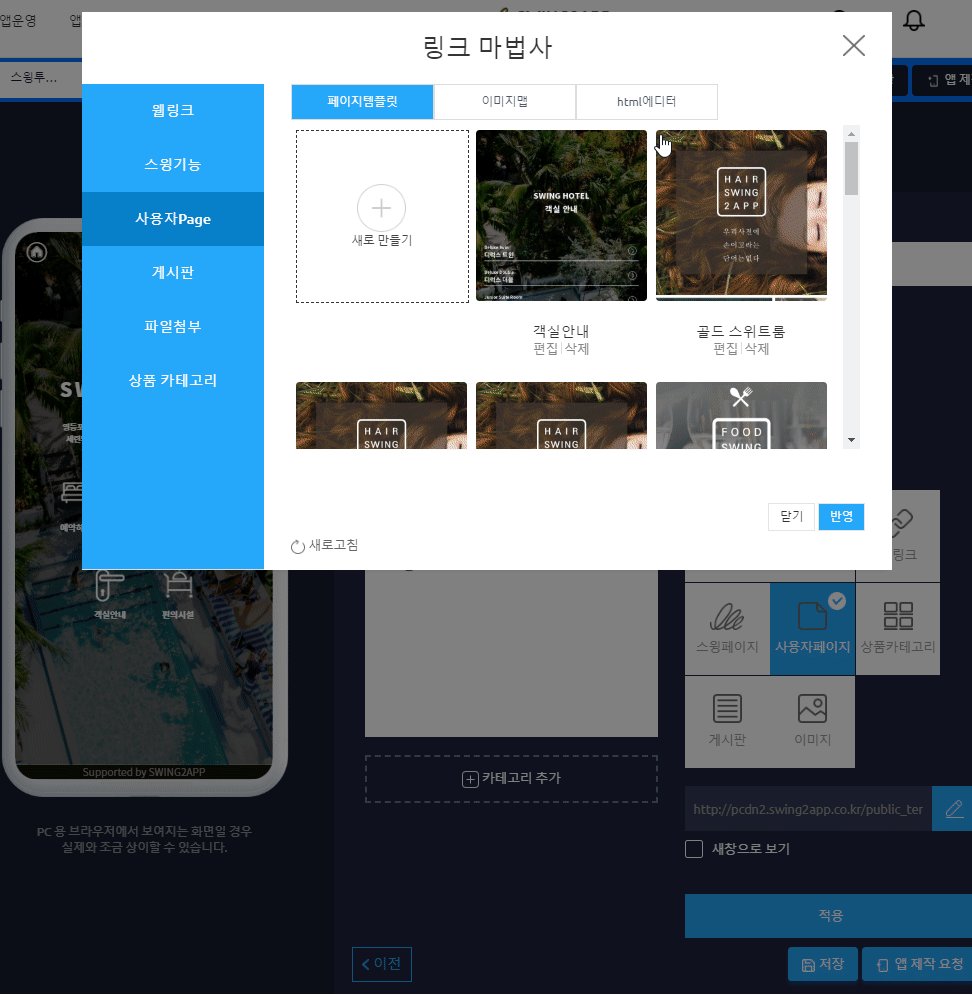
5)링크마법사 창에서 사용자 페이지 – 3가지 페이지 제작도구 중에서 원하는 페이지를 선택하고 반영 번튼을 눌러주세요.
페이지 영역에 파란색 불이 들어와야 선택이 된 것입니다.
*사용자페이지를 만들어놓고 새로고침을 선택하면 추가하거나 수정된 페이지로 전환됩니다.
6)적용 버튼
7)저장 버튼을 누르면 앱 반영이 완료됩니다.

▶움짤로 적용방법 확인하기

각 페이지 제작도구를 만든 다음, 다시 앱제작 페이지를 열어보면 작업 완료된 페이지를 확인할 수 있구요.
카테고리를 만들어서 사용자페이지를 적용해주시면 됩니다.
[안내사항]
1)사용자 페이지 제작도구는 앱 홈화면에 많이 사용됩니다.
하위 카테고리로 넣을 수 있으며, 앱 홈화면으로도 꾸밀 수 있으니 앱 제작에 참고해주세요.
2)사용자 페이지 수정을 할 경우 수정 완료 후 앱제작 페이지에서 적용- [저장] 버튼을 꼭!! 눌러주세요.
수정만 하시고 앱제작 페이지에서 저장하지 않으시면 수정된 내용으로 반영되지 않습니다.
3)사용자 페이지에 등록되는 이미지는 용량으로 집계되지 않아요!
웹페이지로 전환이 되기 때문에 이미지 파일로 집계되지 않습니다.
4)각각의 사용자 페이지는 이용방법 매뉴얼을 참고해주시고, 각 페이지 제작도구의 특징을 확인하셔서 앱을 꾸며주시기 바랍니다.


![]()


![]()