1.푸시란, 푸시 아이콘 이미지란?

푸시는 일반 프로토타입 앱, 푸시전용 앱에서 이용할 수 있는 기능이구요.
앱을 설치한 사용자들에게 공지, 업데이트 등의 알림이 있을 경우 앱 내에서 메시지를 보내는 것을 ‘푸시’ 라고 합니다.
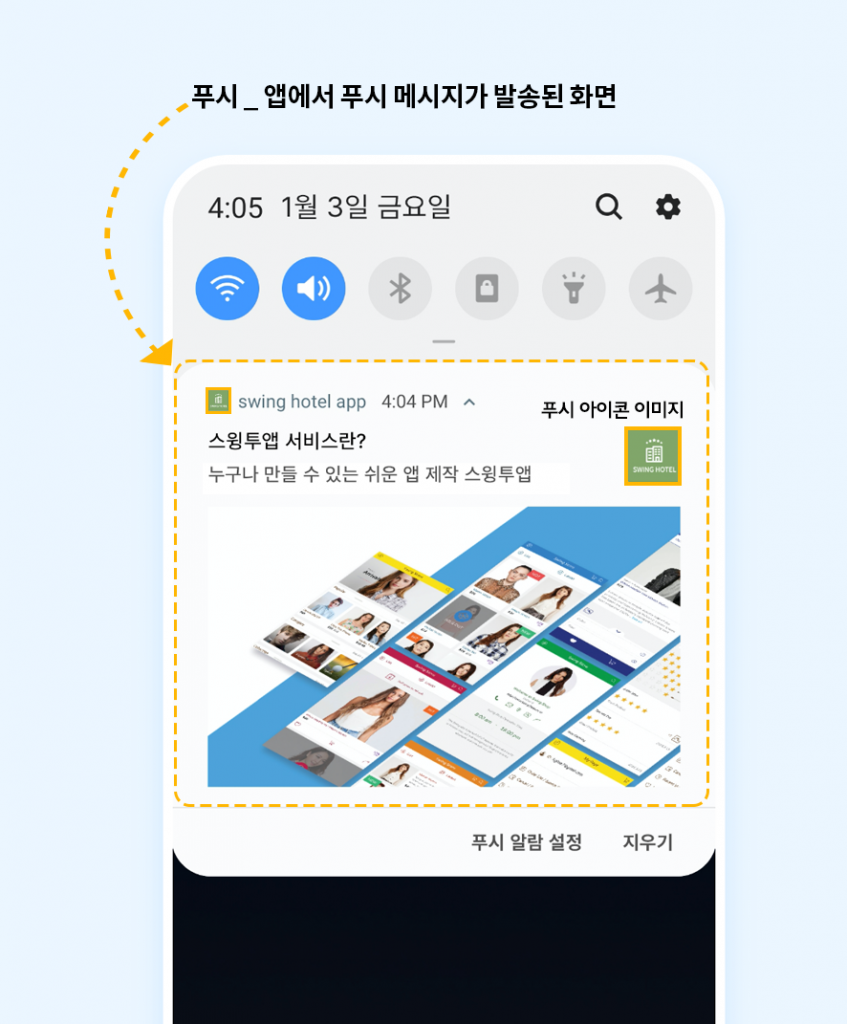
그리고 푸시가 발송되면 제목과 메시지 옆에 보여지는 이미지를 푸시 아이콘이라고 합니다.
푸시 발송시 보여지는 아이콘은 앱 아이콘 이미지로 자동 셋팅되어 발송되며, 푸시 발송용 아이콘 이미지를 별도 설정하여 발송할 수도 있습니다.
(푸시 발송용 아이콘 이미지는 안드로이드폰에서만 지원)
2.푸시 아이콘 이미지 에러 문제
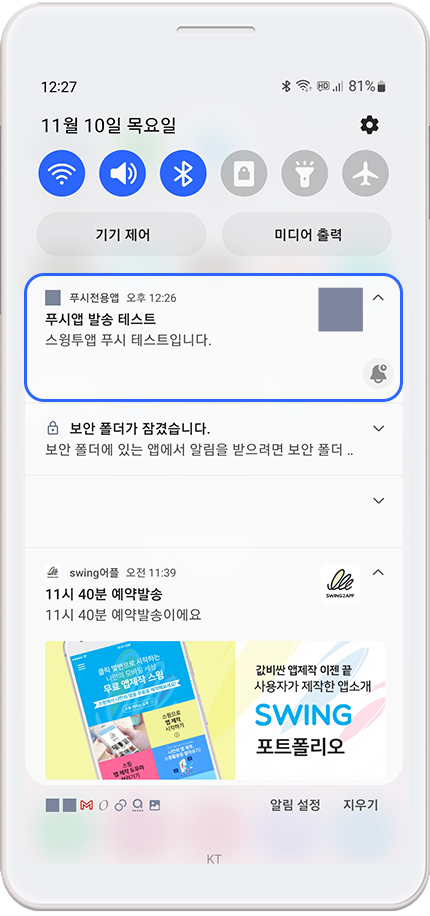
푸시 발송시, 푸시 아이콘 이미지가 지정된 이미지로 보이지 않고 회색 네모칸으로 보여지는 경우가 있습니다.
=>이유는 아이콘 이미지에 지정된 색상이 안드로이드폰에서 지원하지 않은 색상이기 때문입니다.
이미지 참고)

안드로이드 스펙에 맞는 notification설정을 해야 하는데 등록된 이미지 색상 배합이 스펙에 맞지 않아 발생한 문제에요.
3.안드로이드 아이콘 색상 지원
안드로이드폰은 ** GrayScale(흑백,검정,회색,흰색) 색상을 지원하지 않습니다.
흰색/검정/회색/흑백 등의 배경색을 입혀서 제작했다면, 안드로이드 기기에서 아이콘 이미지를 인식하지 못해 자동으로 이미지를 회색으로 변경하여 출력합니다.
4.아이콘 이미지 색상 가이드 *중요*
1) 아이콘을 배경을 투명으로 만들어서 사용(모든 안드로이드 기기 동작)
2) 배경을 넣을 경우, 그외 색은 GrayScale(흑백,검정,회색,흰색)을 피해서 제작 ( 삼성 기기 모두 동작 , 일부 기기에서 정상 표시 안됨 )
위의 2가지 중 하나를 만족시키면 정상적으로 동작합니다.
단, 범용적 사용을 위해서 투명 이미지로 제작하는 것을 권장드립니다.
-아이콘 이미지 변경은 앱 업데이트가 필요합니다. 아이콘 이미지 변경 후 앱 업데이트를 해주세요.
-새 버전으로 업데이트 받은 뒤, 푸시 발송하기를 진행하면 변경된 푸시 아이콘 이미지로 발송됩니다.
-플레이스토어에 출시된 앱은, 새로 제작된 버전의 앱으로 플레이스토어에 업데이트를 다시 해주셔야 합니다.
[guideline 참조]
https://m2.material.io/design/platform-guidance/android-notifications.html#types-of-notifications
5.아이콘 이미지 디자인 가이드
6.푸시 아이콘 이미지 등록방법
푸시 발송시, 아이콘은 앱제작시 등록한 아이콘 이미지로 보여집니다.
따라서 앱제작시 앱 아이콘 이미지 등록란에 위의 가이드라인을 맞춰서 이미지를 넣으시면 푸시 아이콘 이미지도 정상적으로 출력이 되구요.
별도 설정하지 않아도 앱 아이콘 이미지로 푸시 아이콘이 자동 설정됩니다.
![]() 중요 팁!!
중요 팁!!
앱 아이콘 이미지와 다른 푸시용 아이콘 이미지를 따로 설정할 수도 있습니다.
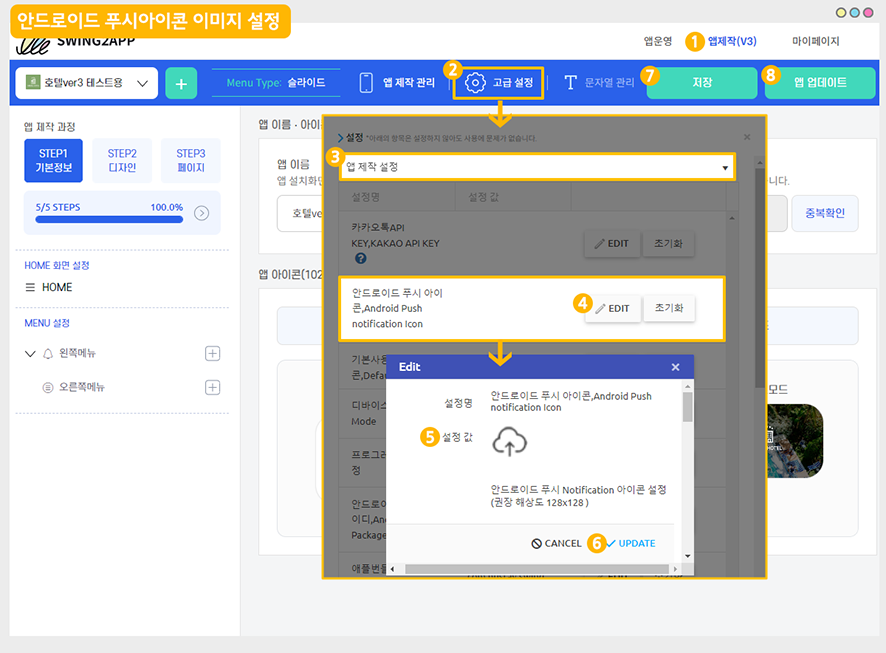
스윙투앱 앱제작 – 고급설정 메뉴-안드로이드 푸시 아이콘 메뉴에서 이미지를 등록할 수 있어요.

단, 해당 방법은 안드로이드폰에서만 지원이 되며 아이폰은 아이콘 이미지를 지정할 수 없습니다.
푸시 아이콘 이미지 등록방법은 아래 매뉴얼 링크를 선택해주세요. 보다 상세히 확인 가능합니다.