
[페이지 메뉴]단계에서 메인메뉴를 운영하는 방법
※페이지메뉴란?
스윙 앱제작 페이지의 3번째 제작 페이지로 전체적인 앱의 컨텐츠를 구성하는 단계입니다.
※메인 메뉴란?
페이지메뉴 단계에서 앱을 구성하는 메인 홈화면과 카테고리, 메뉴들을 제작합니다.
페이지 메뉴는 앱 제작에서 가장 중요한 단계이자 앱을 구성하는 메인 홈화면과 메뉴들을 적용할 수 있습니다.
페이지 메뉴 단계에서 메인&메뉴를 구성하는 방법을 확인해주세요.
*1,2단계 앱제작 방법 매뉴얼은 스윙투앱 앱제작 단계별 매뉴얼을 확인해주세요~!
▶ 스윙투앱 앱제작 매뉴얼 확인하기
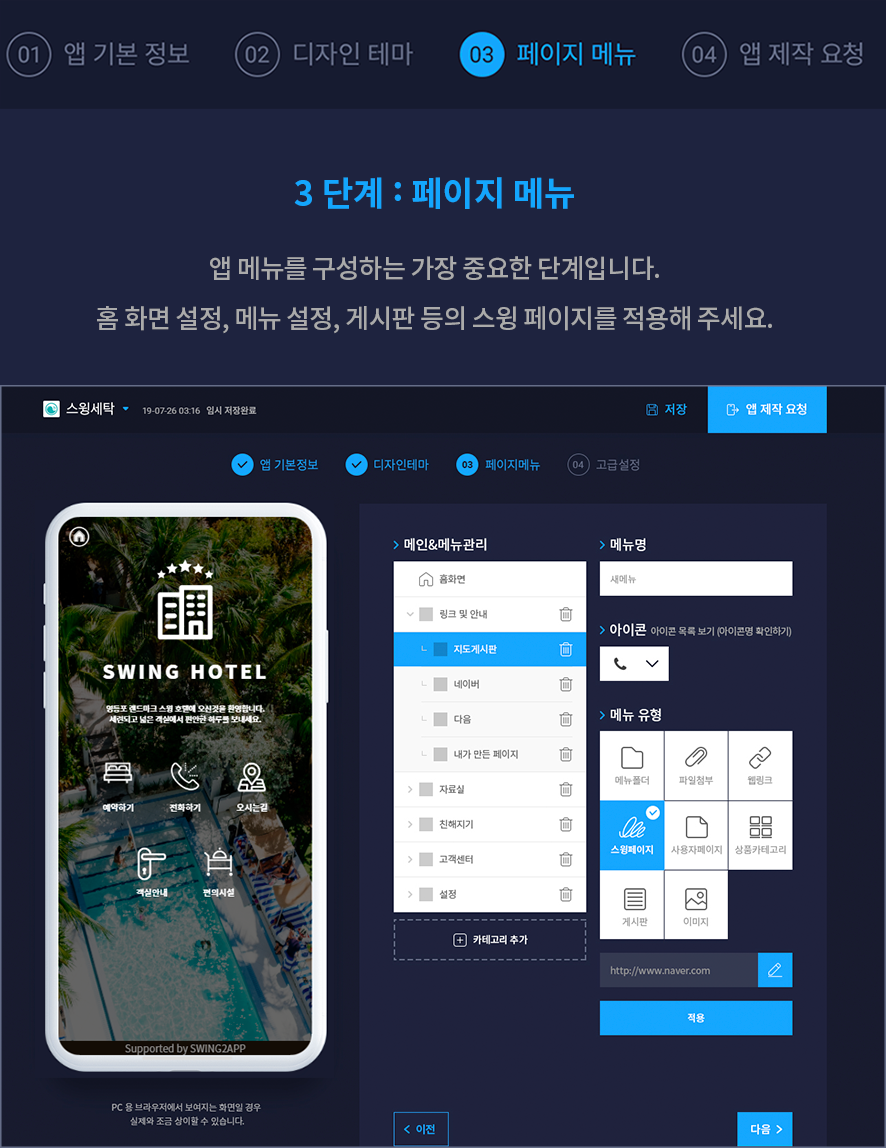
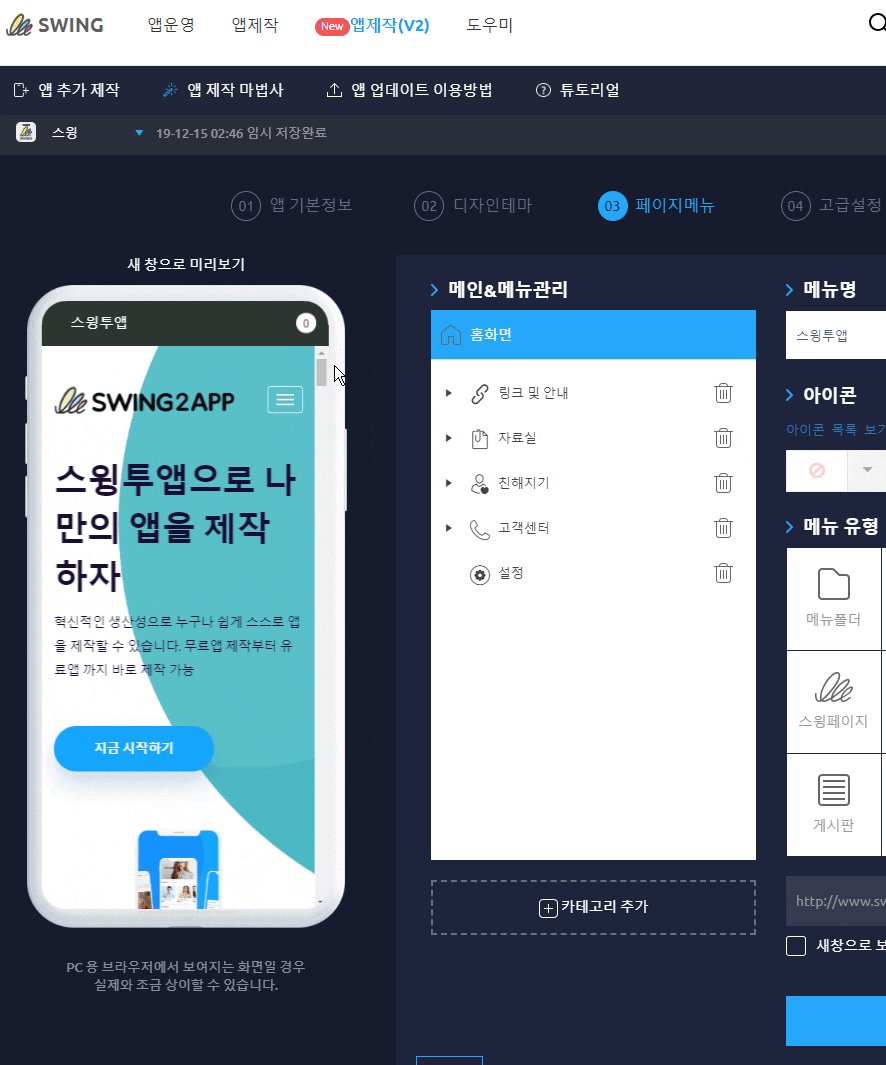
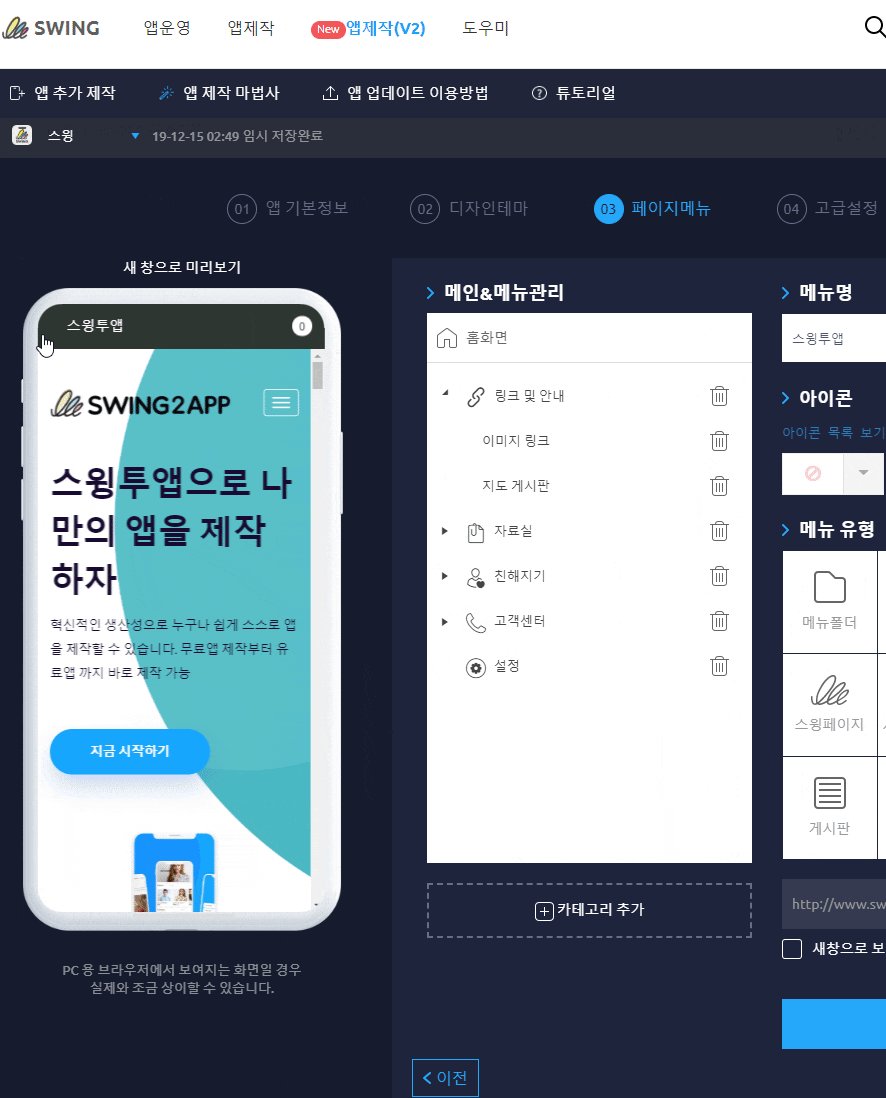
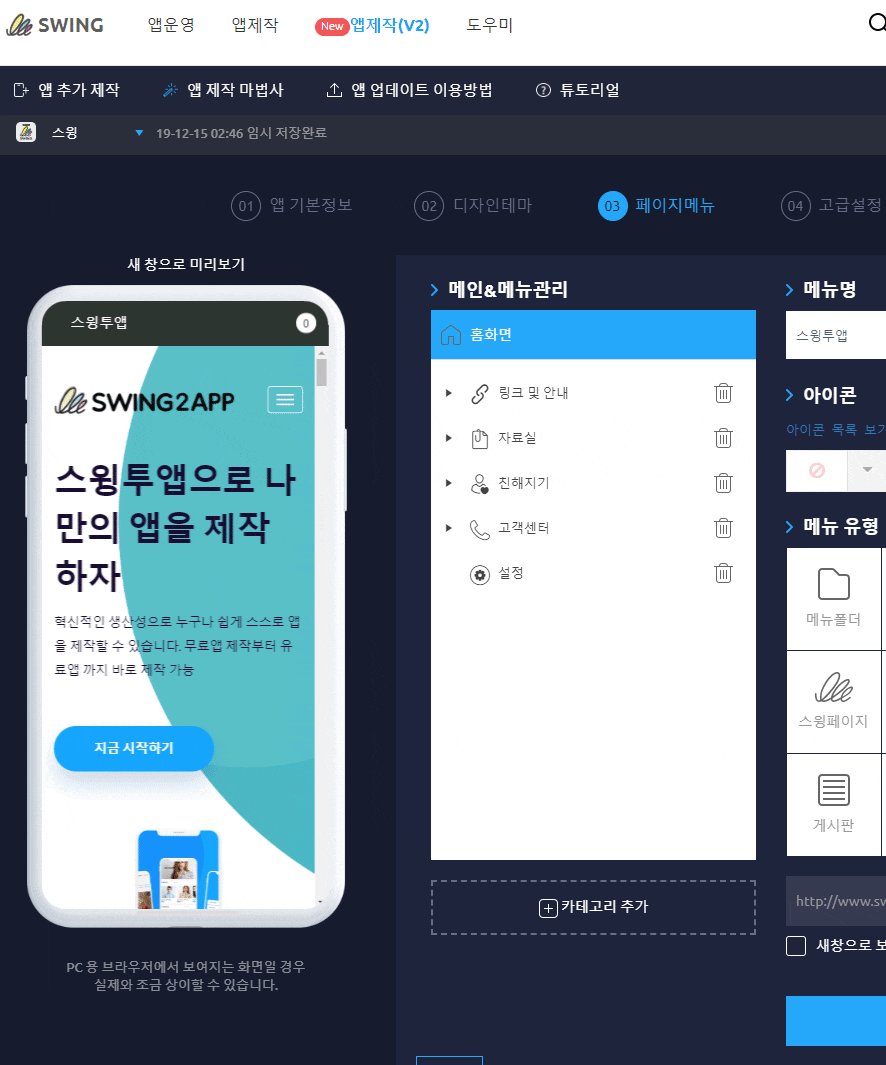
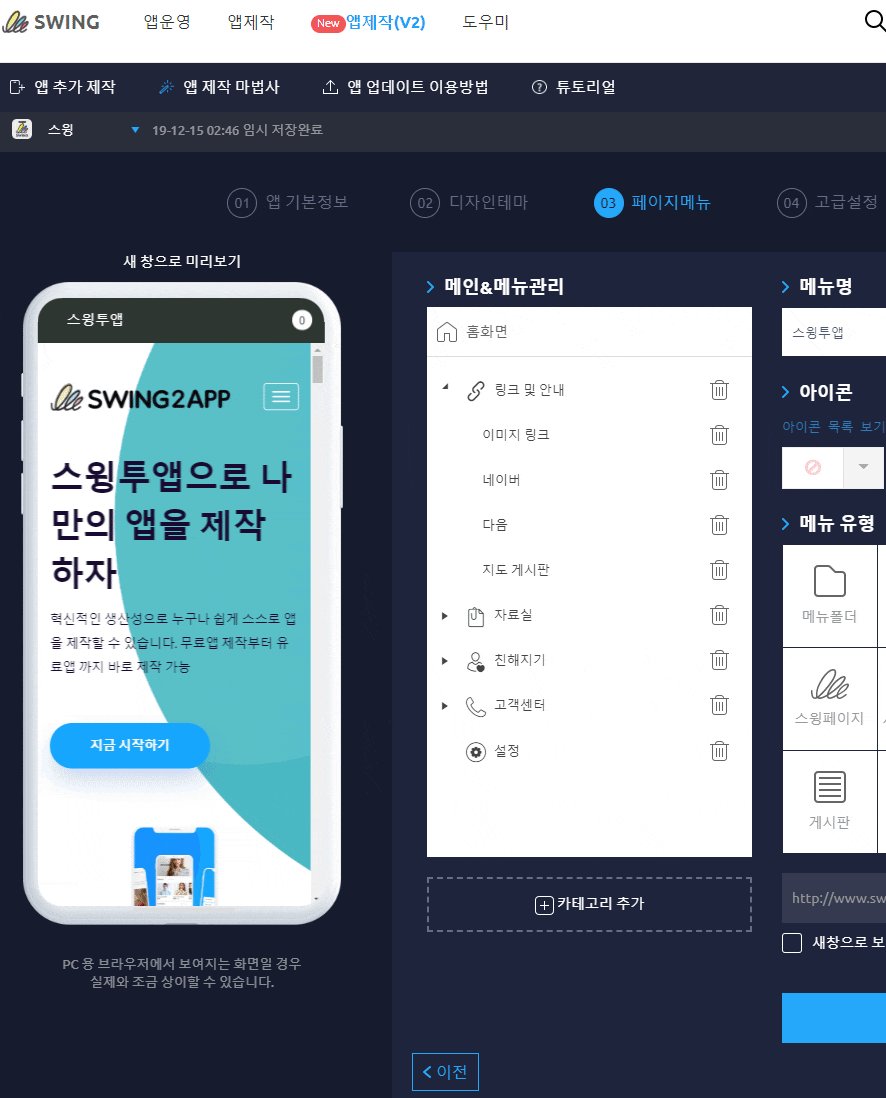
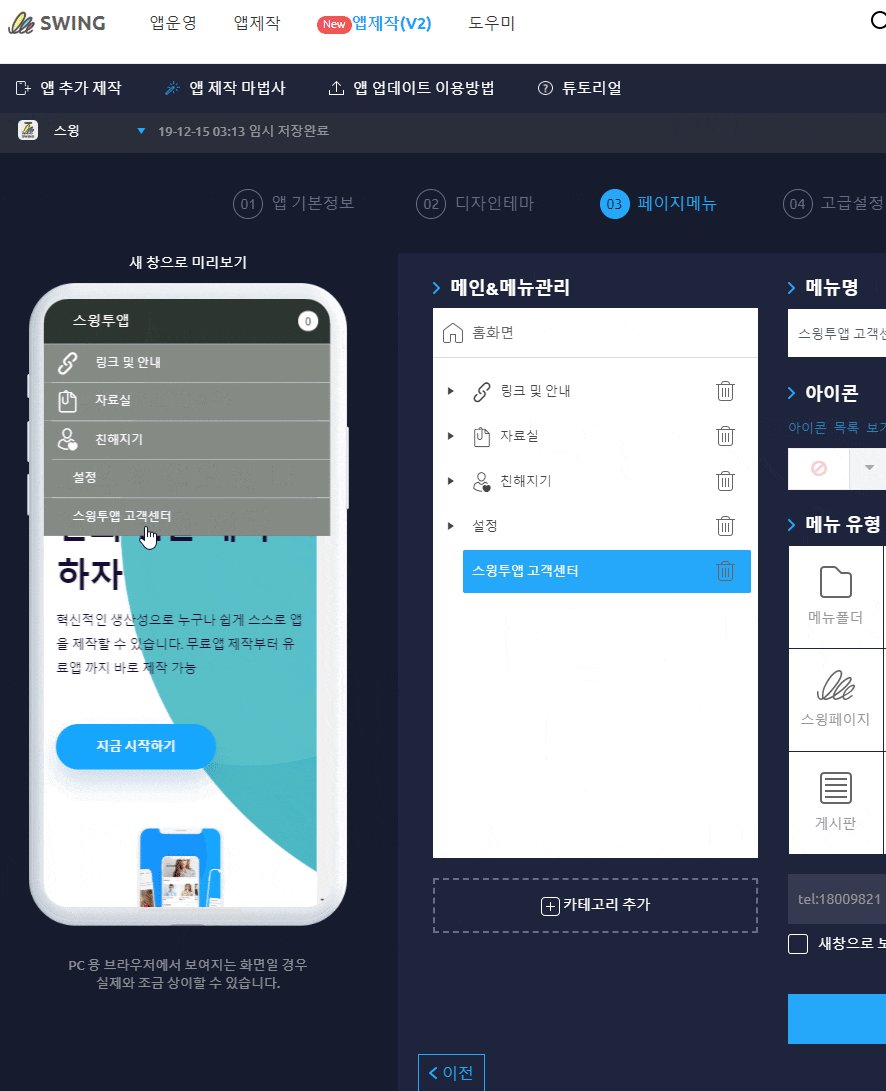
앱제작 페이지 – 페이지메뉴 단계

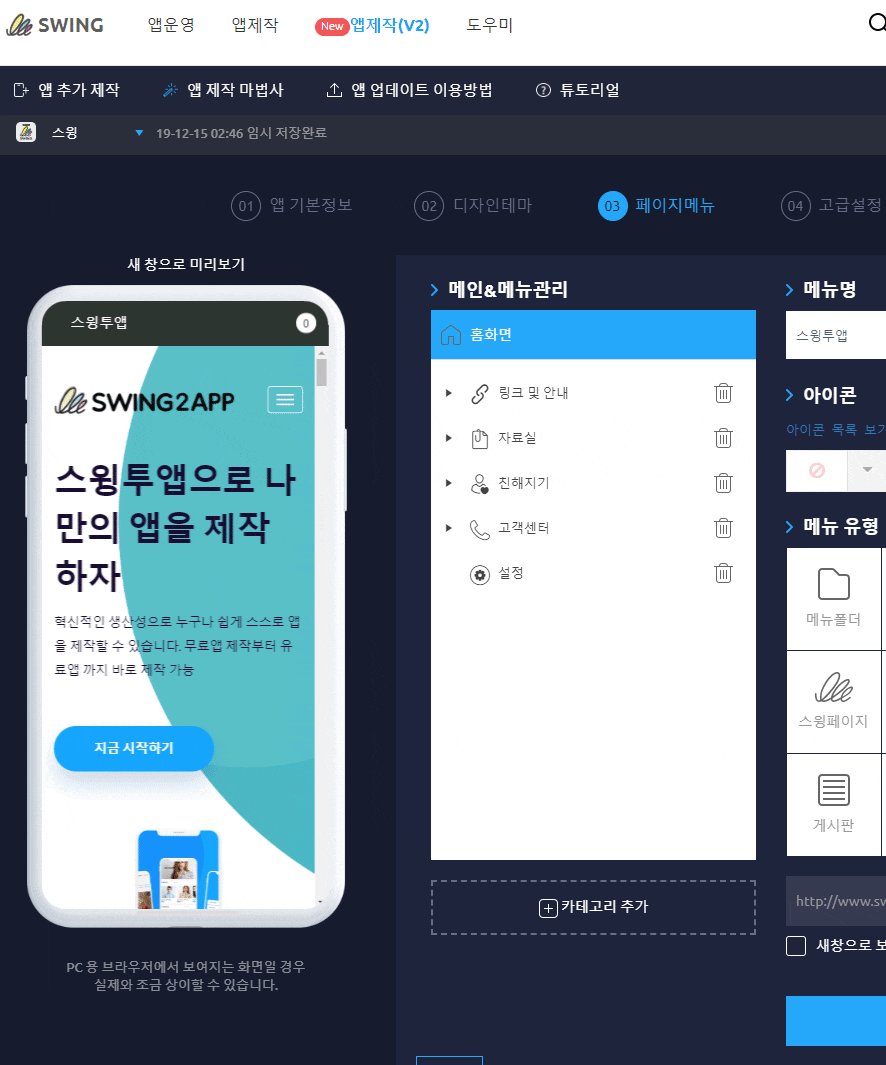
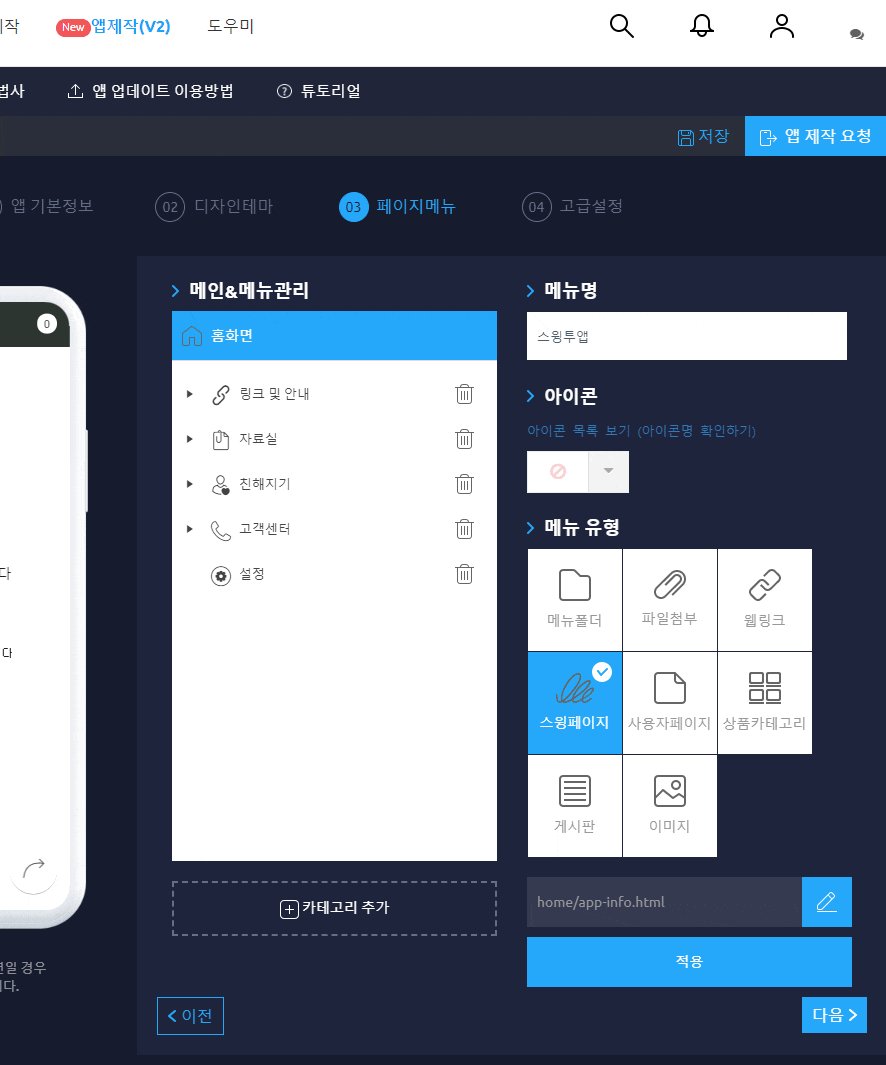
페이지메뉴 단계는 기본으로 메뉴들이 셋팅되어서 제공됩니다.
해당 메뉴를 수정하거나 삭제하여 자신만의 메뉴를 만들 수 있으며 새 메뉴 추가, 삭제하기 메뉴를 선택해서 메뉴 관리를 할 수 있습니다.
다양한 메뉴들을 이용하여 홈화면을 설정하고 카테고리를 설정할 수 있습니다.
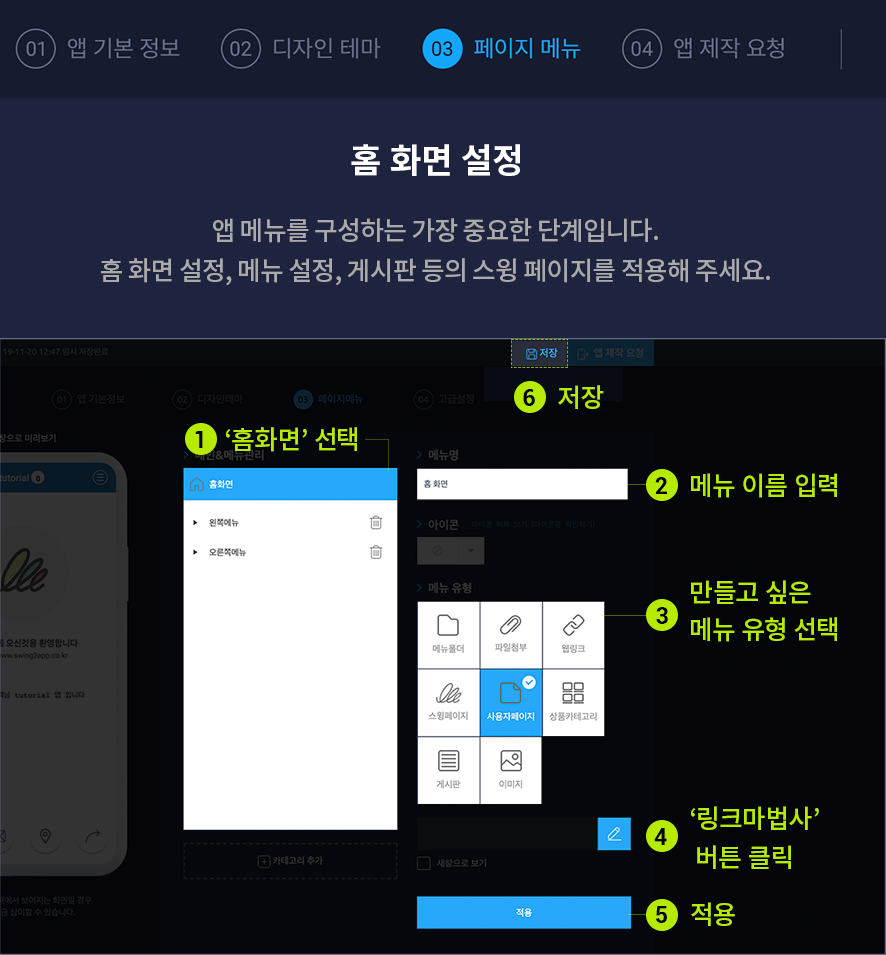
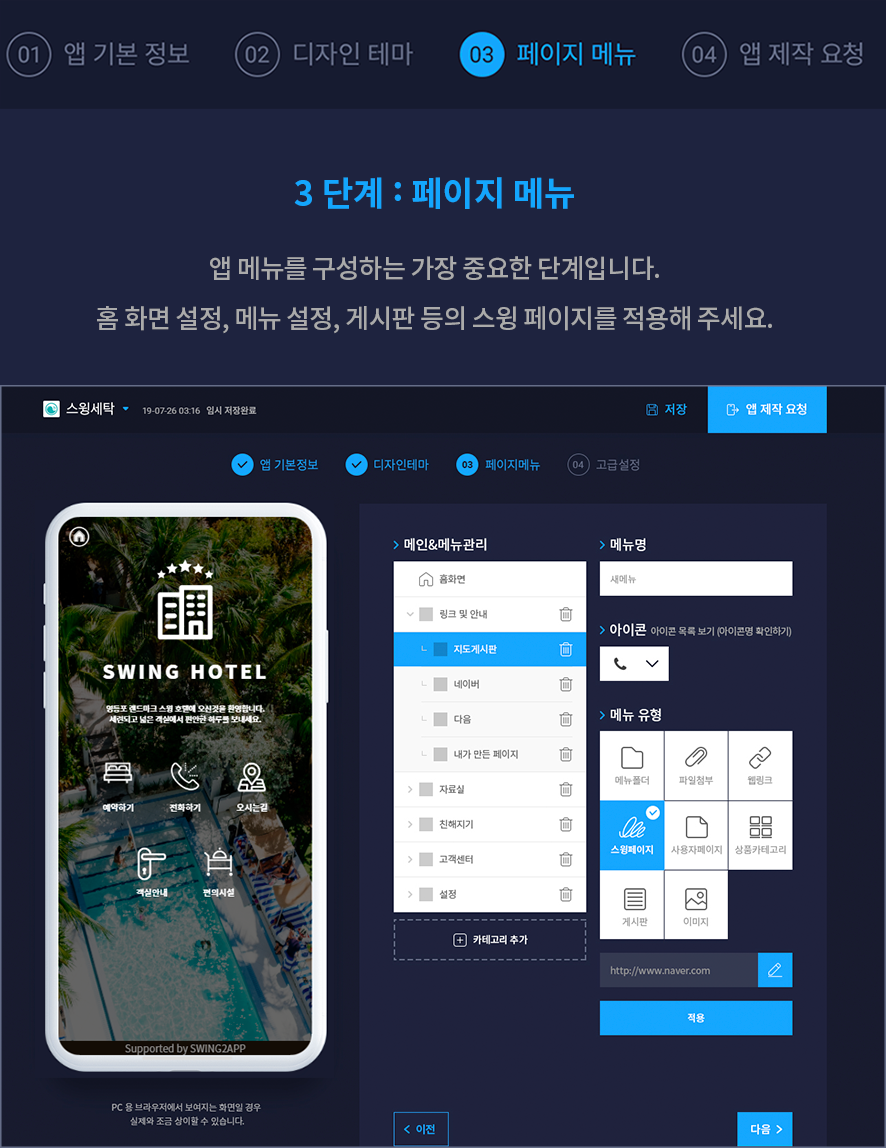
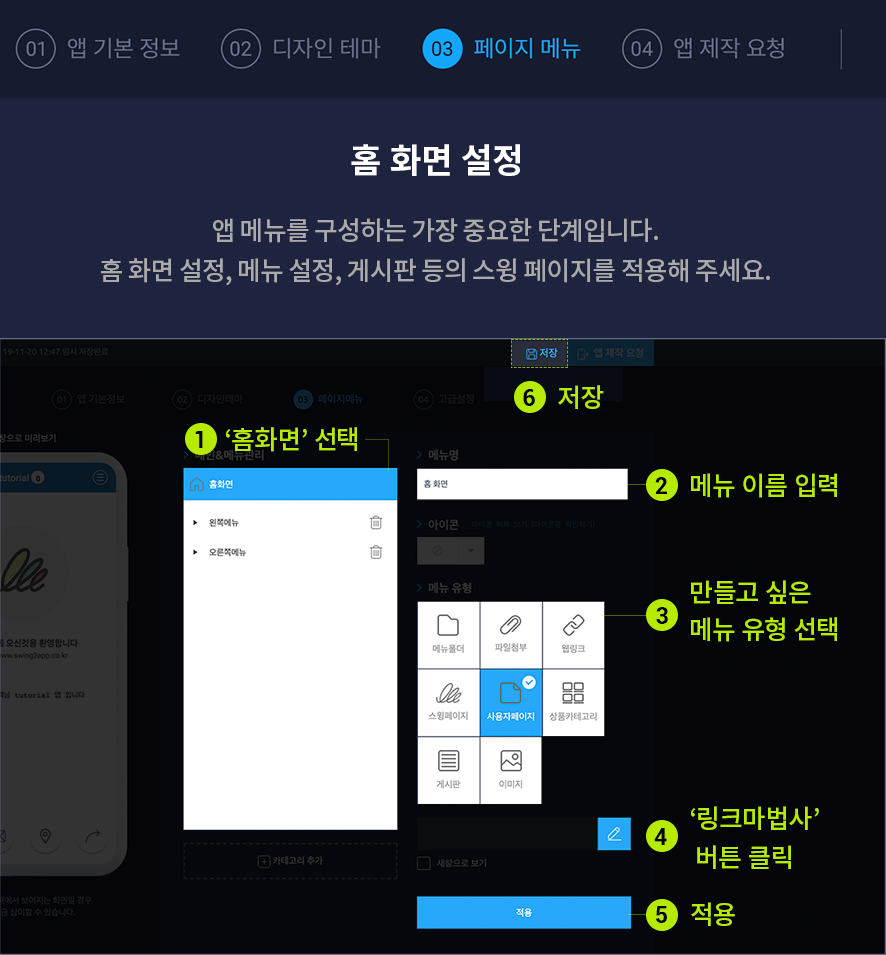
STEP.1 홈화면 제작방법

홈화면은 앱을 실행하면 보이는 메인화면으로, 사용자가 직접 메인화면을 어떻게 보여지게 할지 구성할 수 있어요.
스윙에서 제공하는 메뉴 – 웹링크, 스윙페이지, 사용자페이지, 게시판, 이미지 등의 메뉴를 적용할 수 있습니다.
*홈화면 상세 방법은홈화면 제작 매뉴얼을 확인해주세요 ☞ [홈화면 제작방법 포스팅 보러가기]

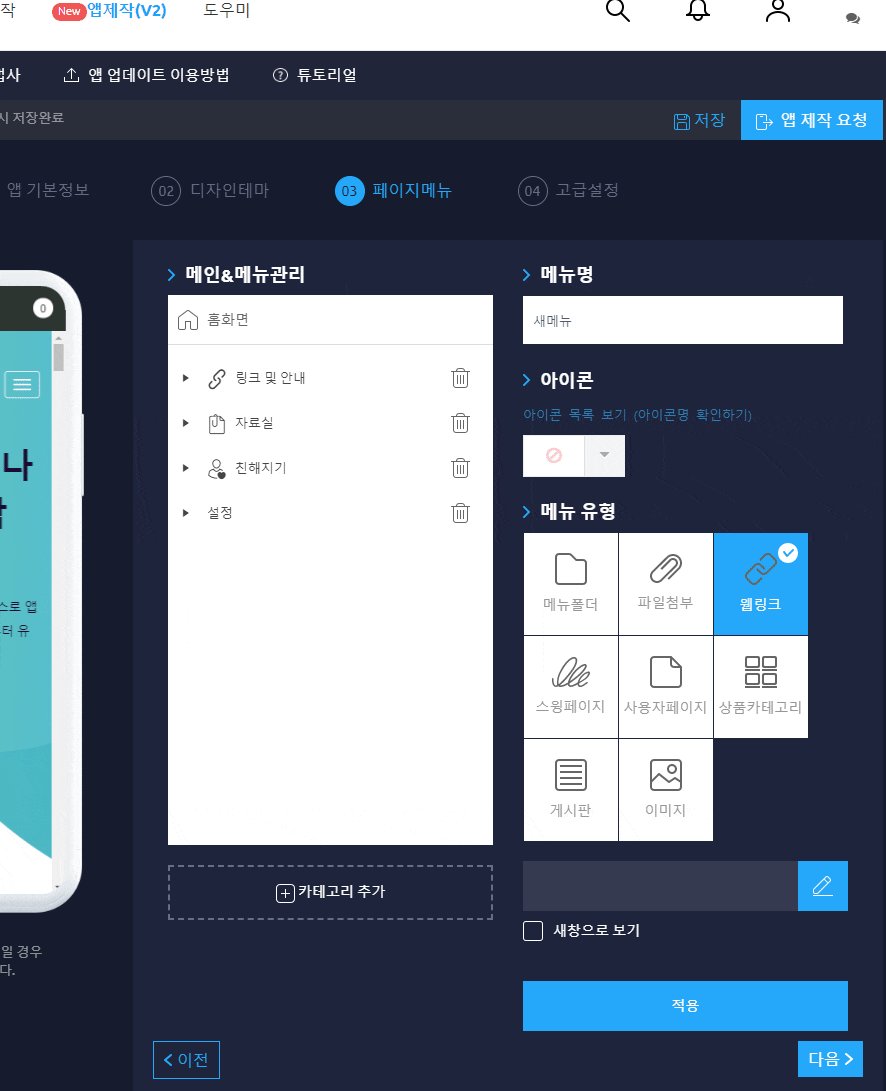
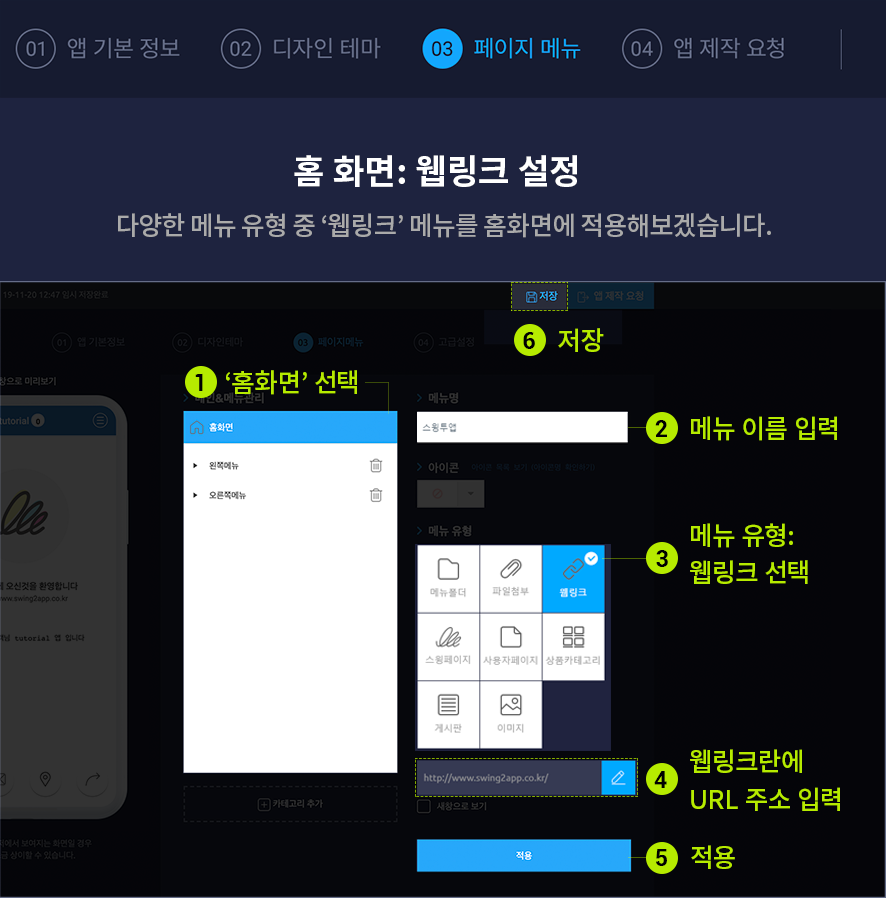
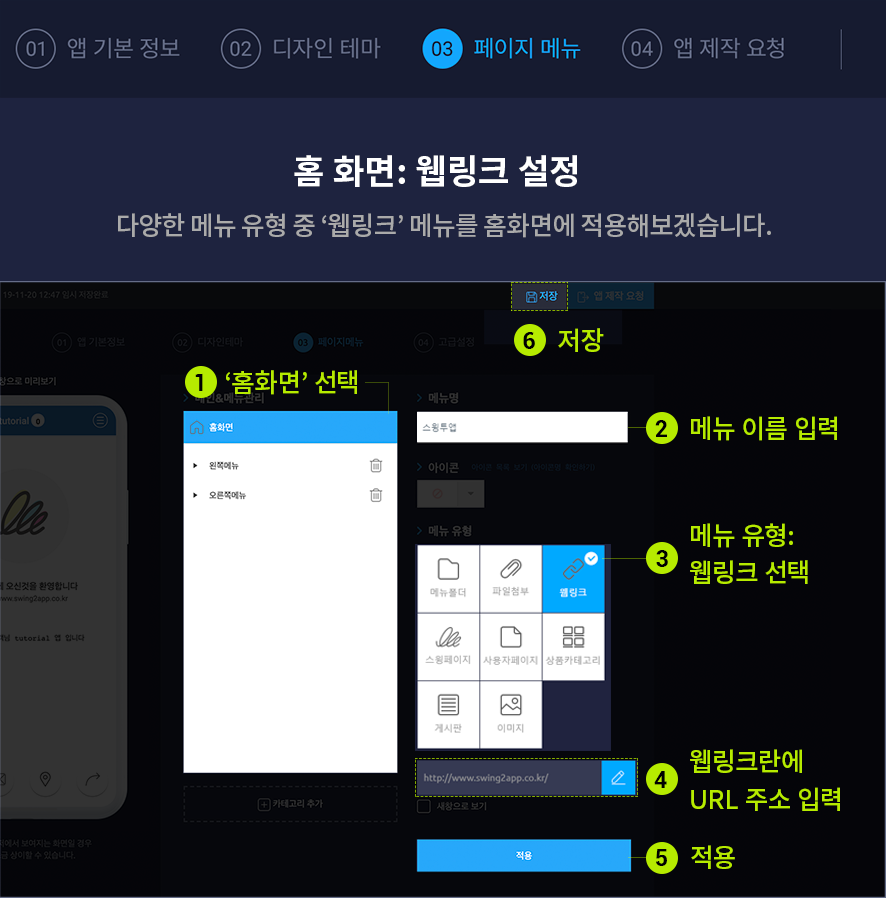
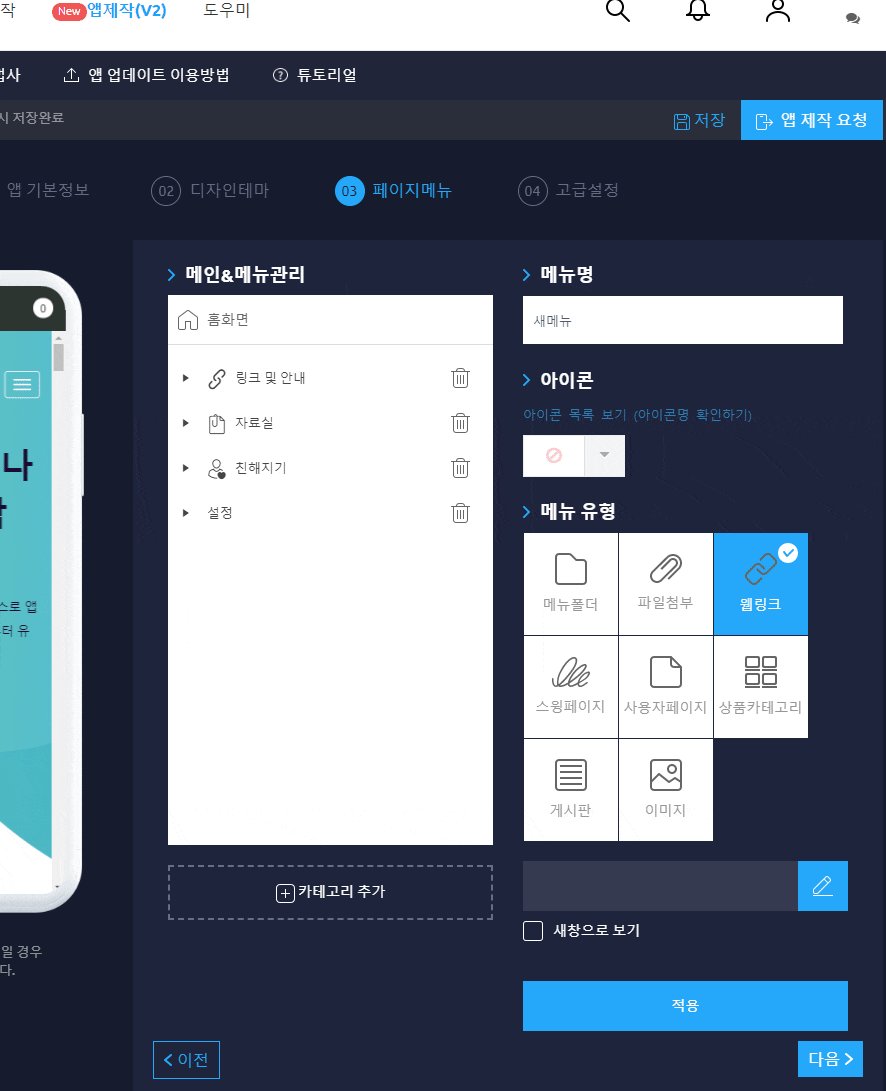
1.홈화면 설정 방법: 웹링크 메뉴 적용하기
홈화면은 다양한 메뉴들을 적용할 수 있는데요. 그 중에서 ‘웹링크’를 적용해보겠습니다.

[제작방법]
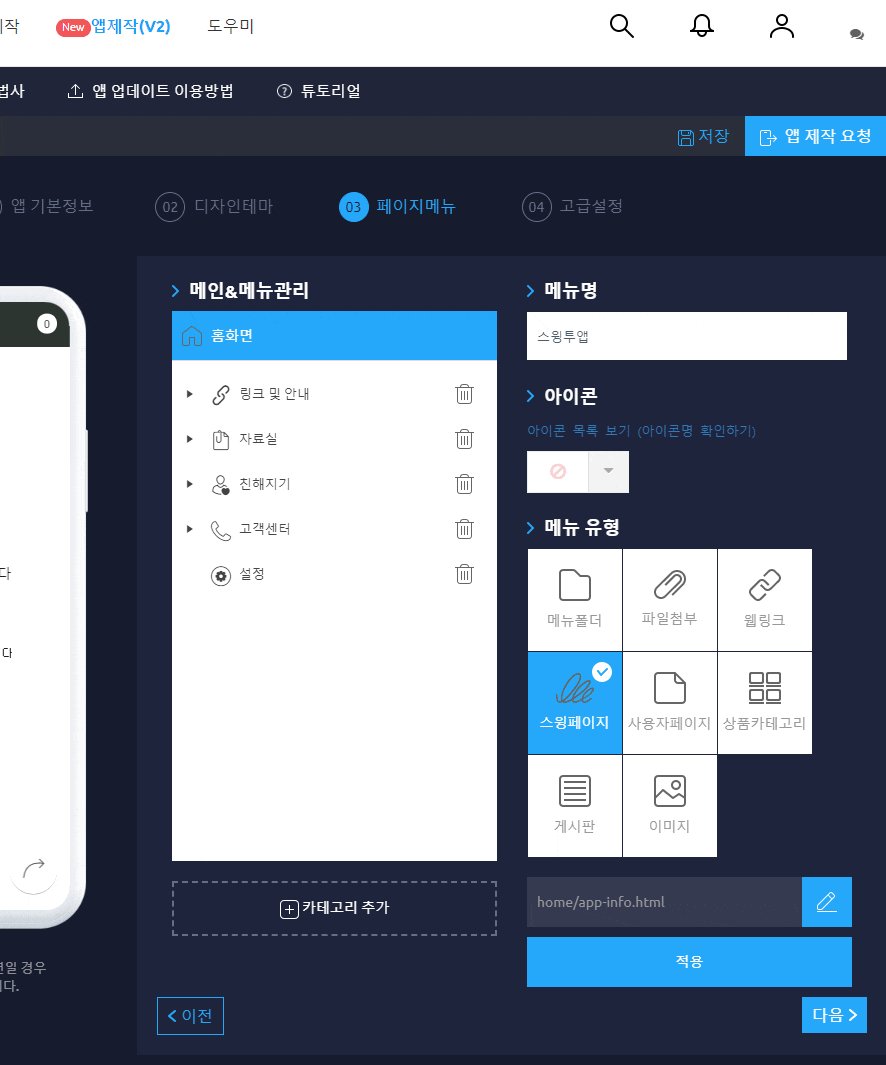
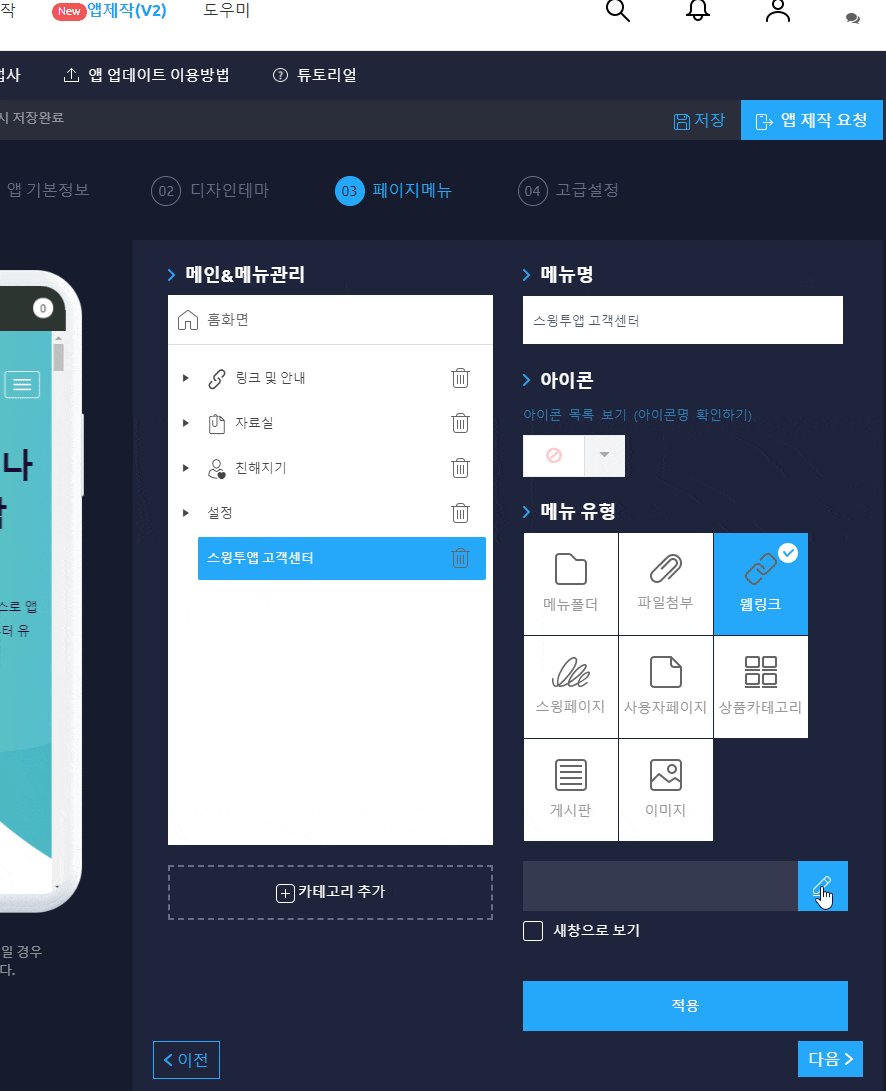
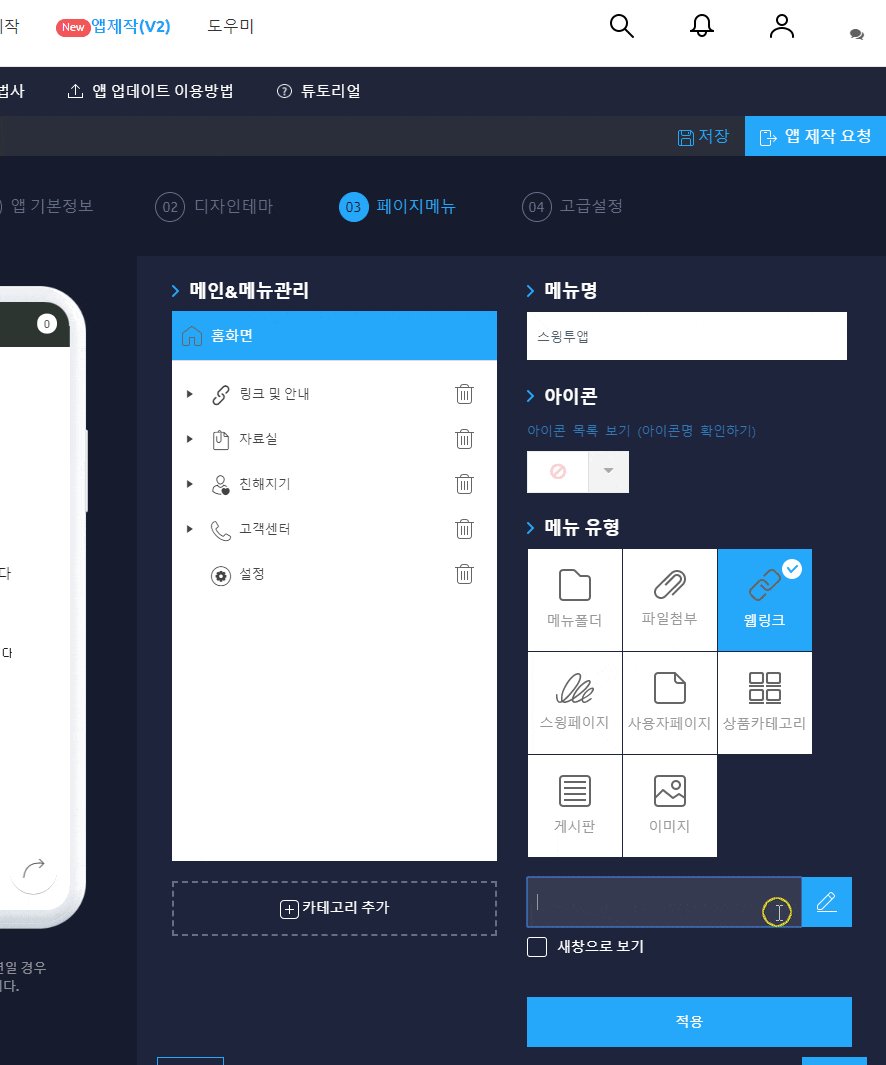
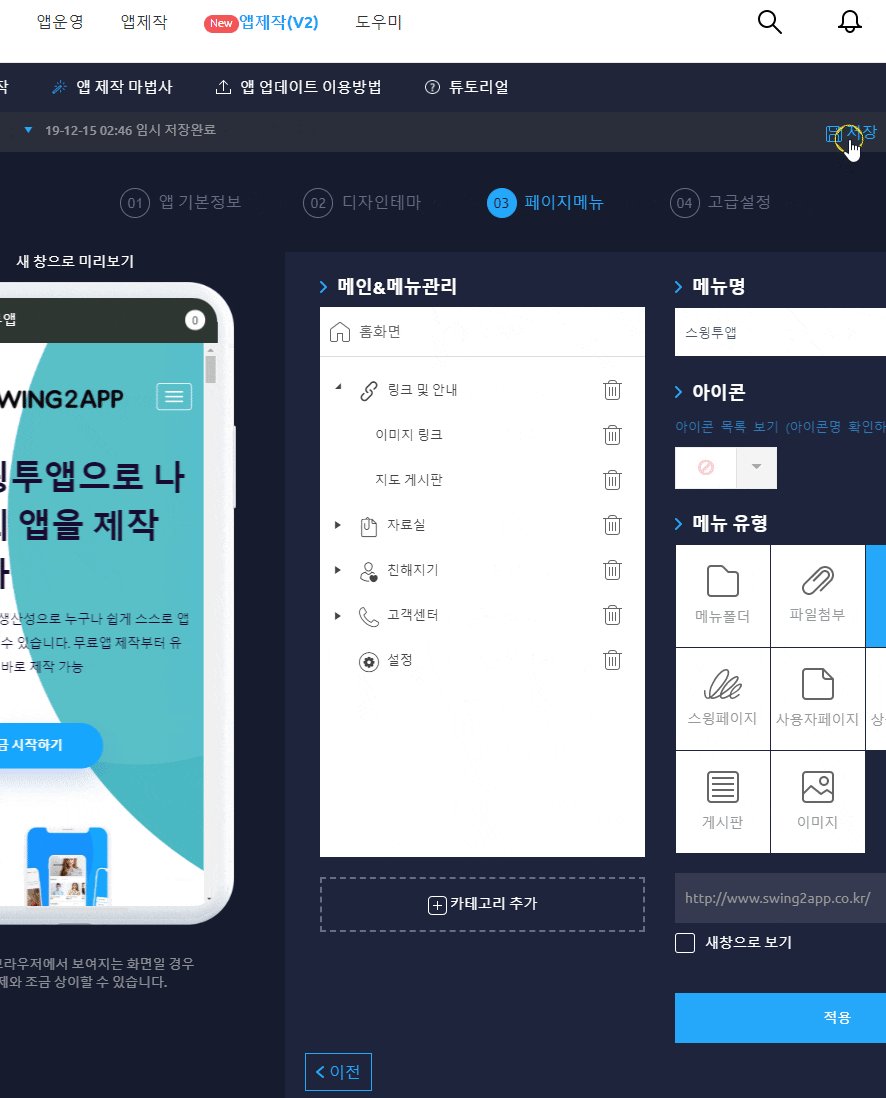
1) [홈 화면]을 마우스로 살짝 클릭하시면 오른편에 메뉴설정 페이지가 뜹니다.
2) 홈 화면 상단의 메뉴 이름을 바꿀 수 있어요.(이름을 바꾸지 않으면 앱이름으로 표시됩니다.)
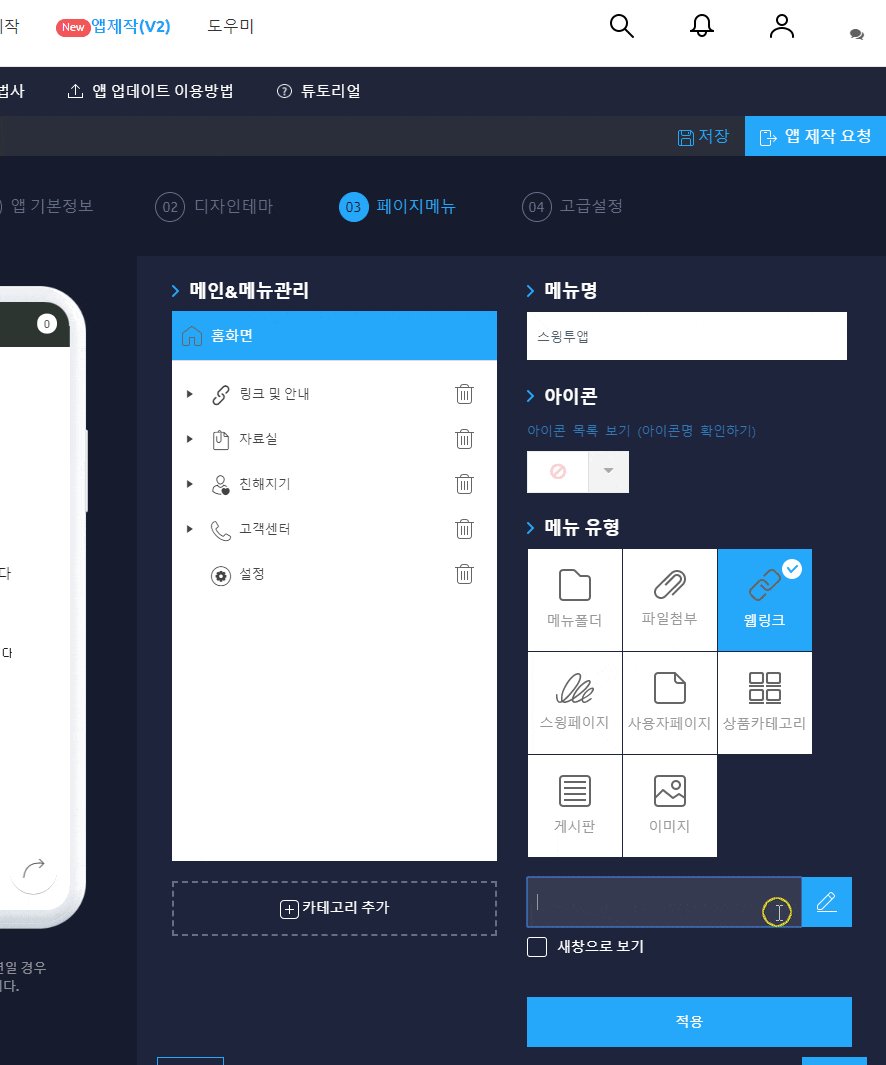
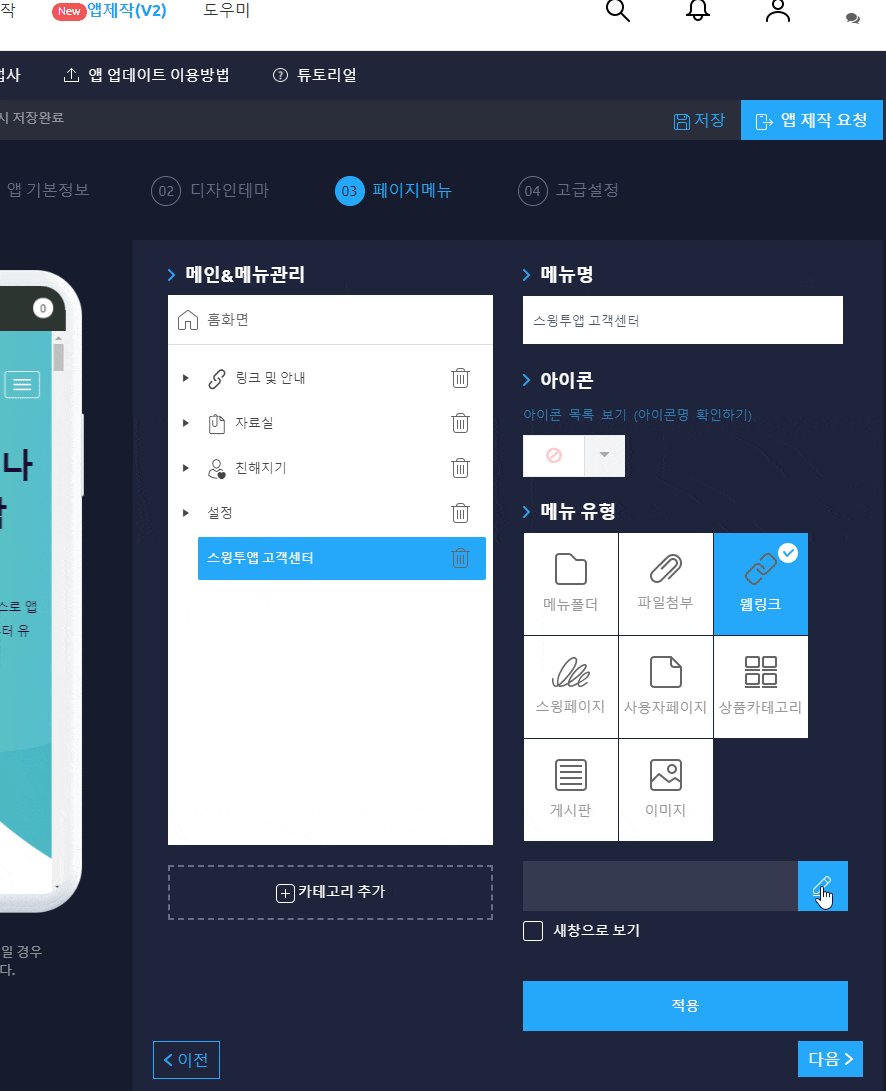
3) 메뉴 설정에 있는 [웹링크] 메뉴를 선택합니다. (스윙 홈페이지 URL: http://www.swing2app.co.kr 를 넣었습니다.)
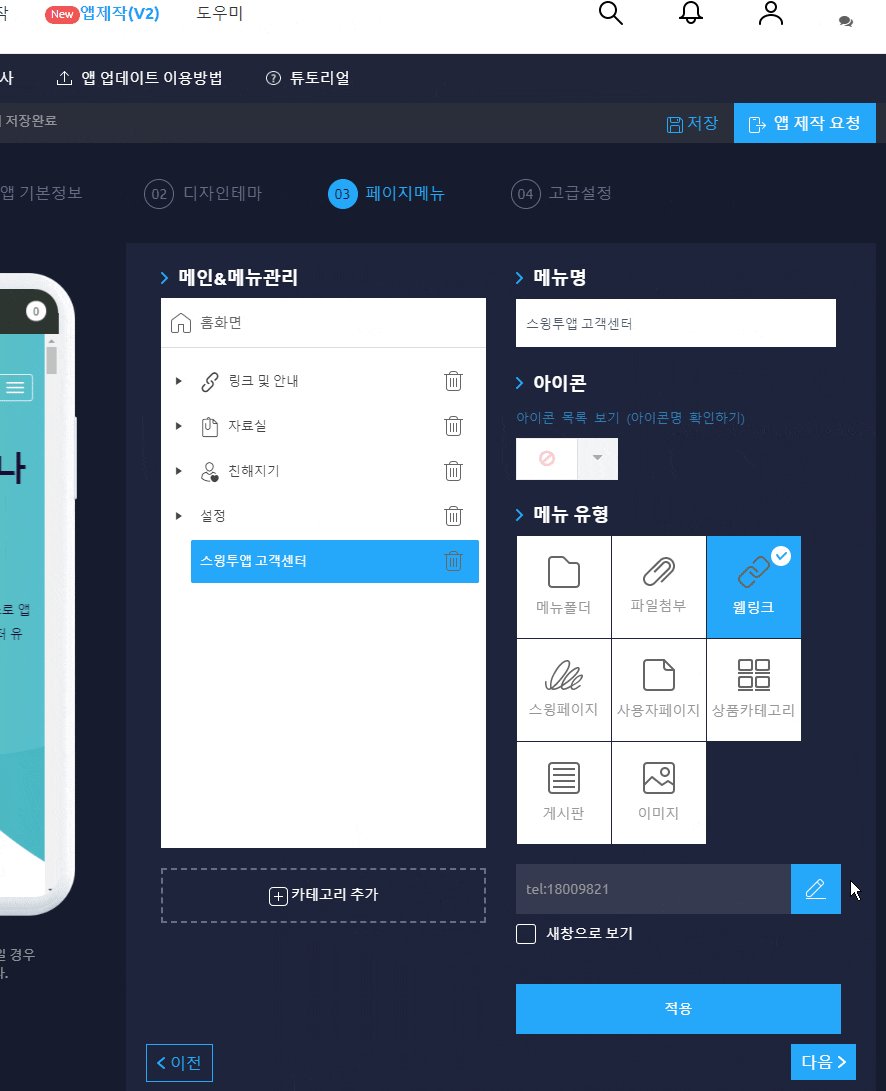
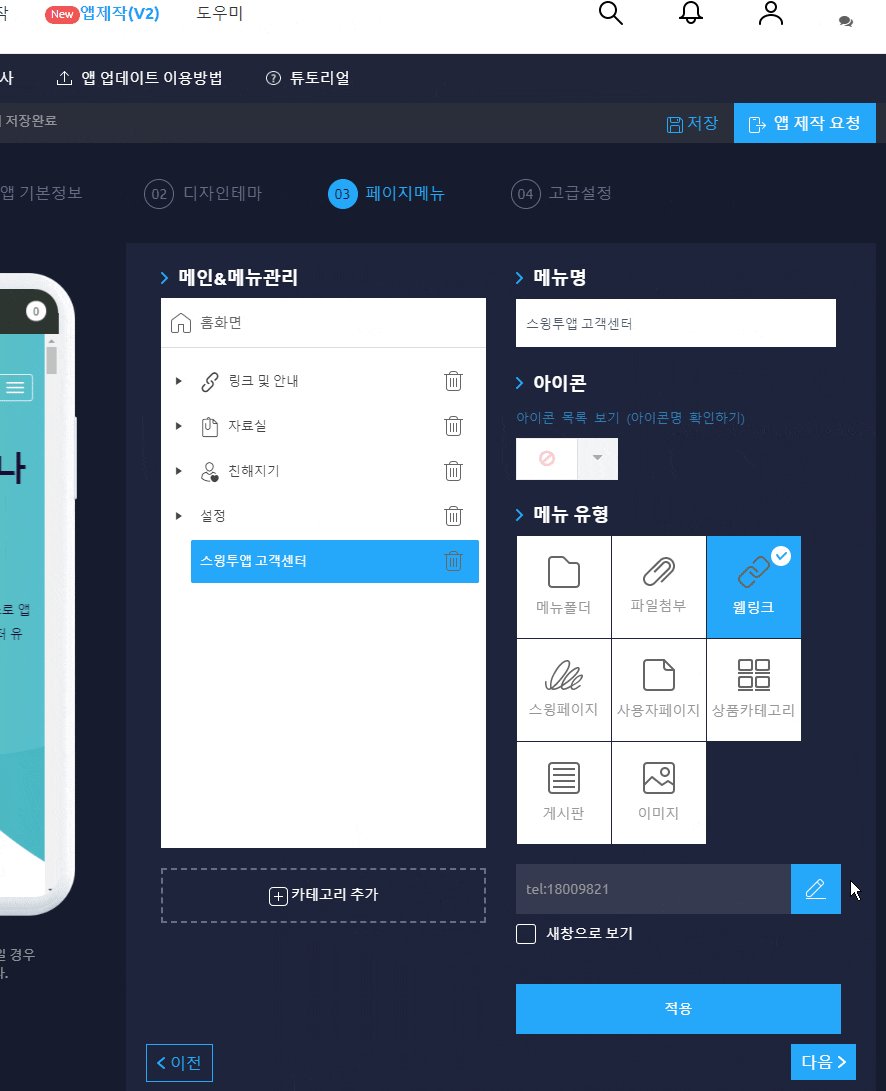
4) 하단 영역에 웹링크 URL을 입력해주세요.
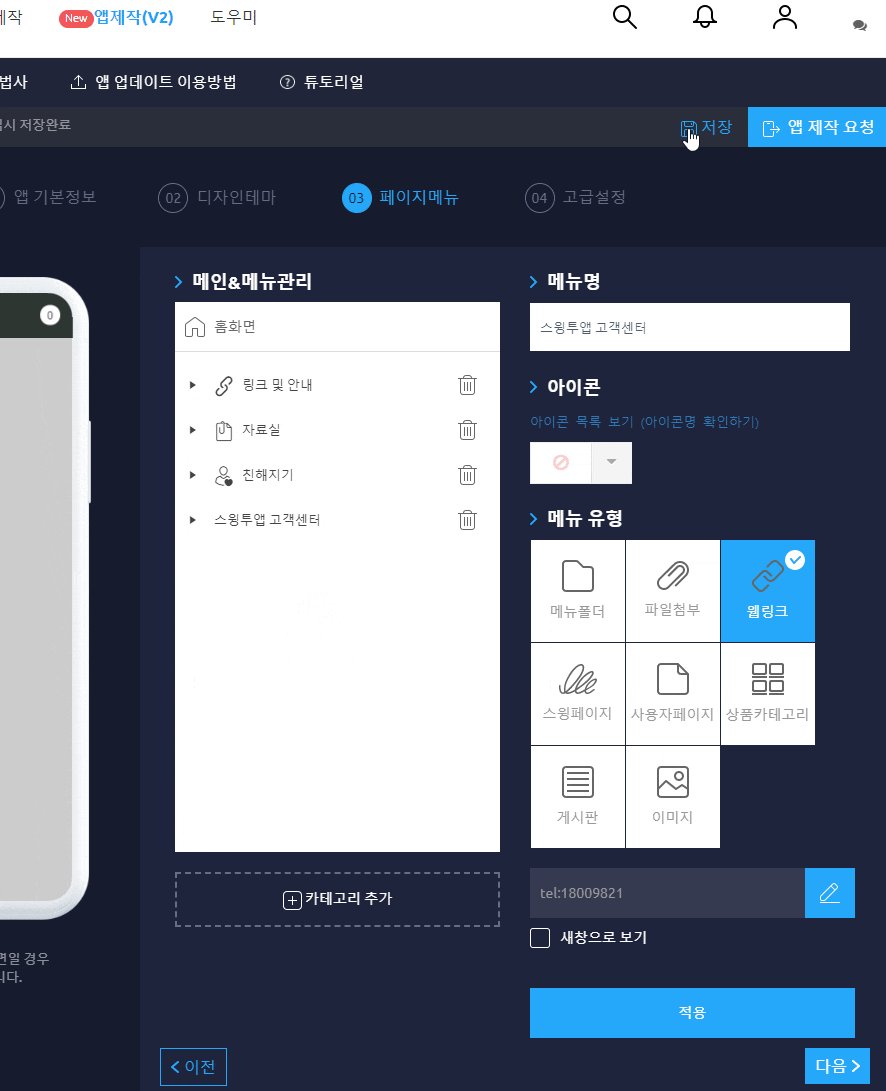
5) 적용을 누르고
6) 저장을 누르면 완료!

★ 주의사항
웹링크를 적용할 때 가끔씩 퍼가기를 금지해 놓은 사이트가 있어요.
*네이버, 다음 등의 포털 사이트, 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
특히 자신이 운영하는 네이버 블로그 혹은 다음 카페 등은 네이버, 다음 자체에서 막아놓기 때문에 홈에 제대로 연동이 안 될 수 있어요
따라서 앱 홈화면 웹링크에는 – 이러한 포털사이트, SNS사이트를 피해주세요!
홈화면 제작의 더욱 다양하고 자세한 방법은 해당 포스팅을 확인해주세요!
☞ [앱 홈화면 제작방법 포스팅 보러가기]

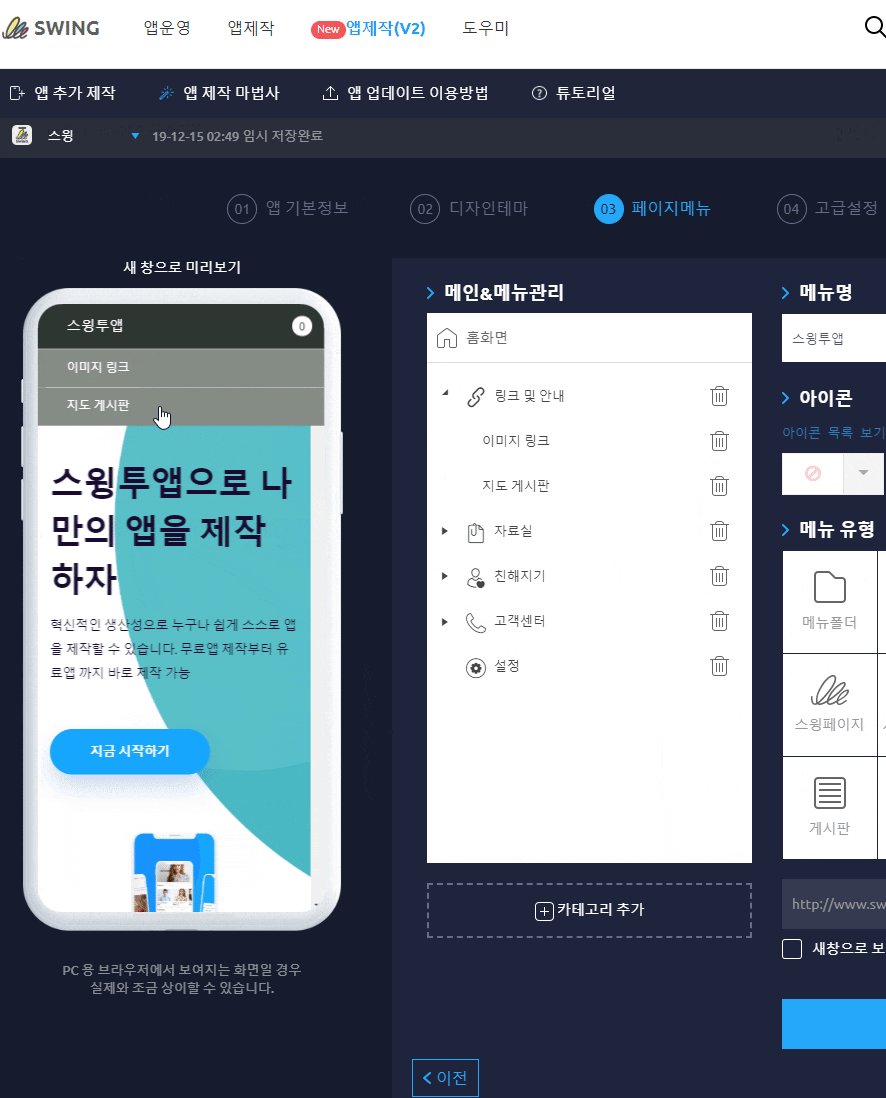
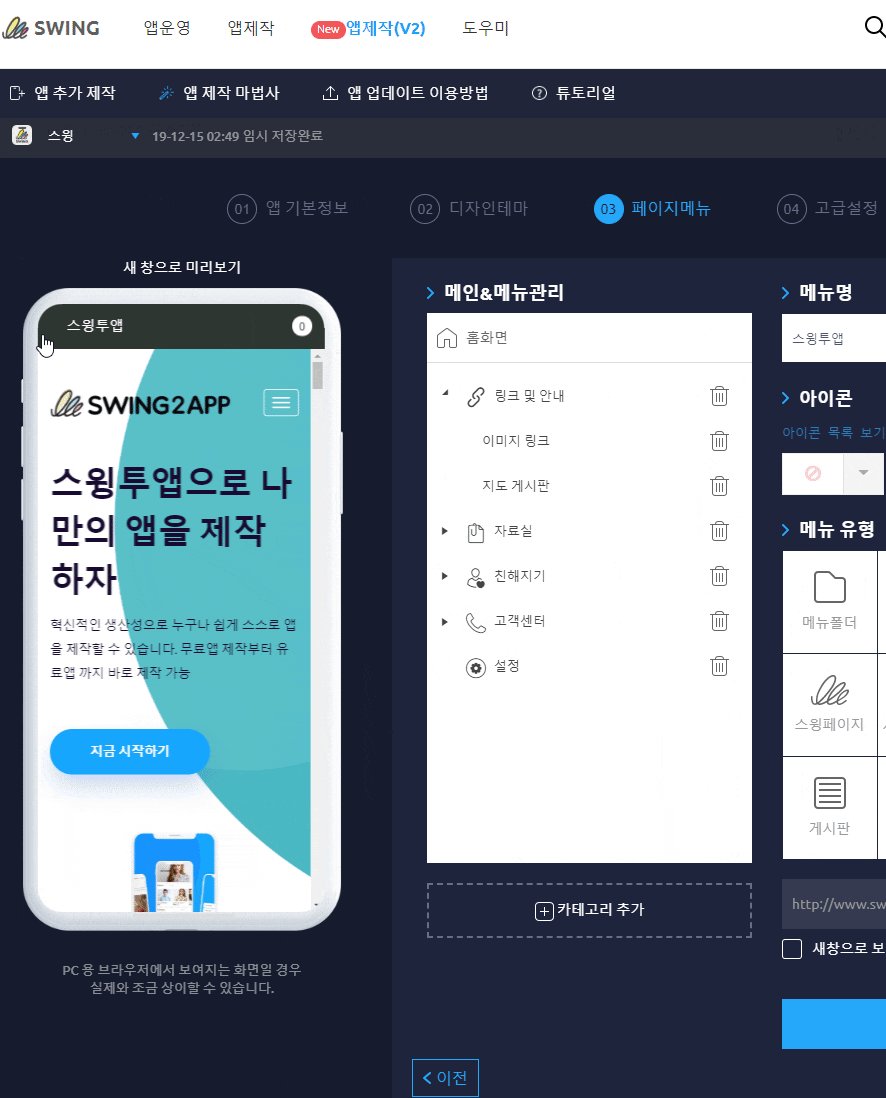
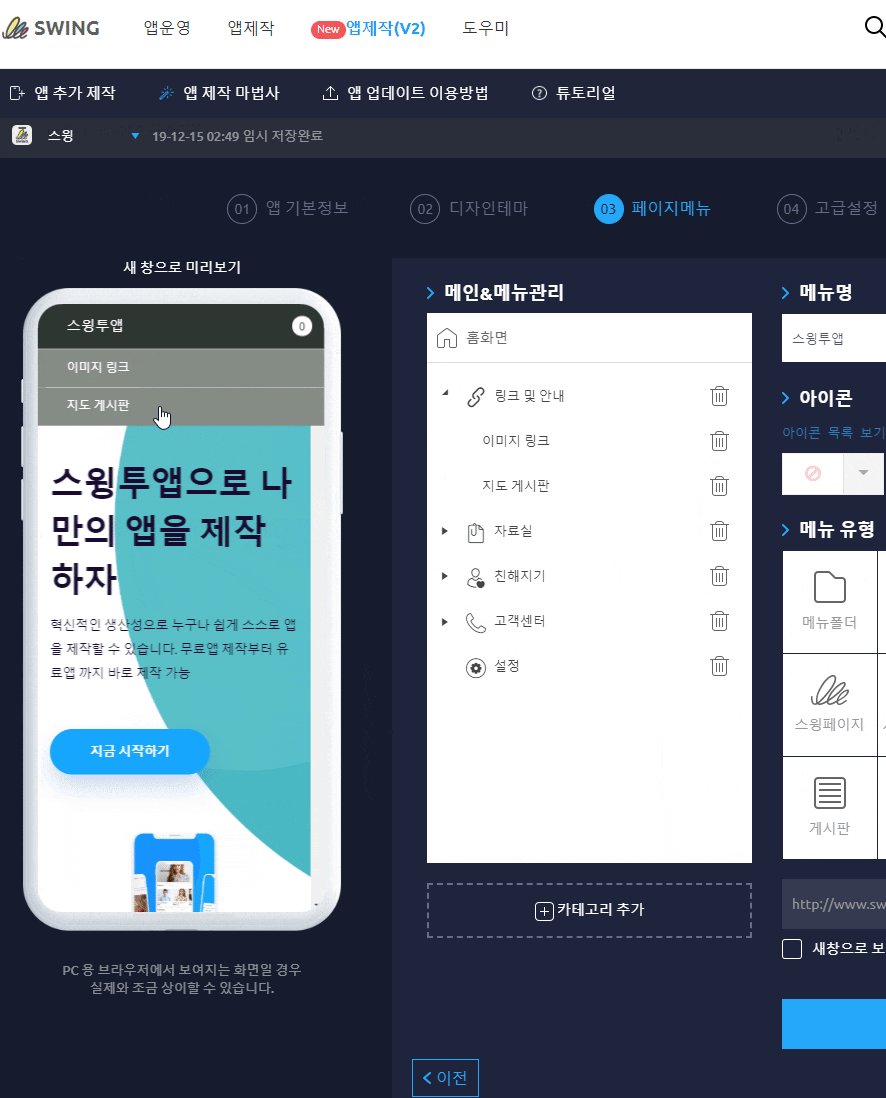
2. 홈화면 적용 움짤로 확인하기

홈화면을 적용해보았다면 이어서 메뉴를 적용해보겠습니다.
스윙투앱에서는 사용자들이 앱을 제작하실 때 도움이 될 수 있도록 메뉴들을 기본 셋팅해놓고 있습니다.
내가 넣어놓은 메뉴들이 아닌데 의아해하실 수 있으나,
** 셋팅된 메뉴이니 다 삭제하시고 새로 만드셔도 되고 기존의 메뉴들을 활용하셔도 됩니다.
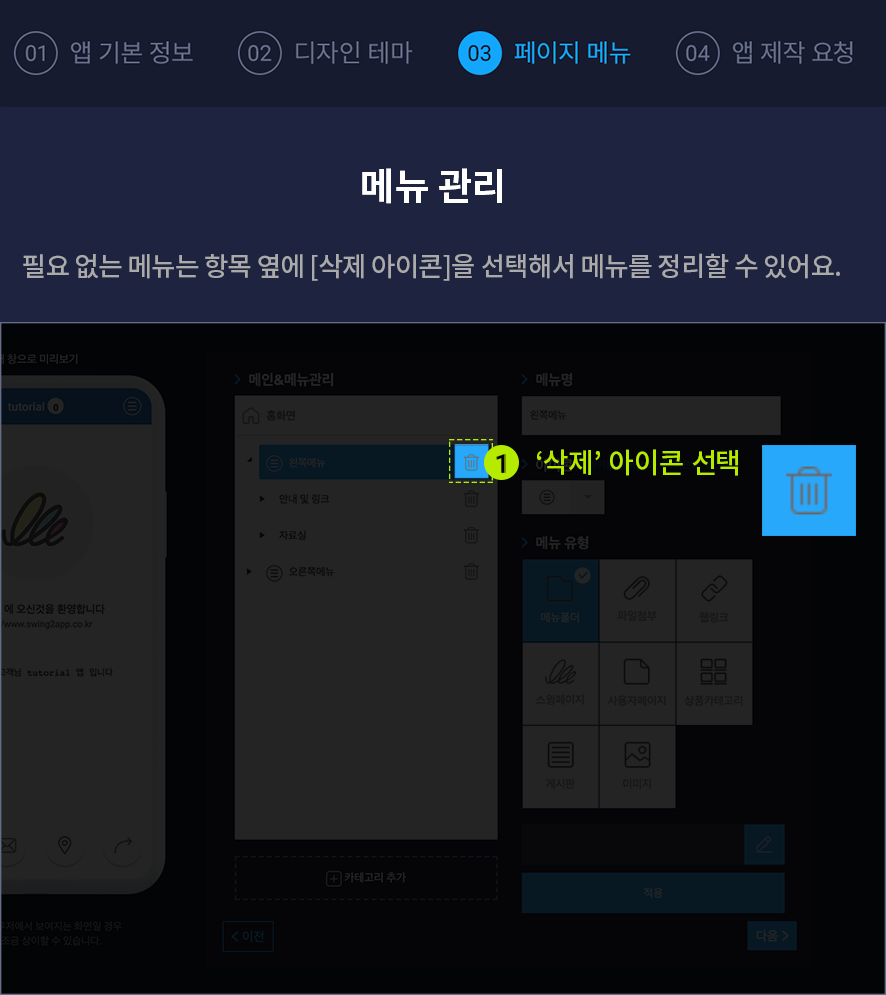
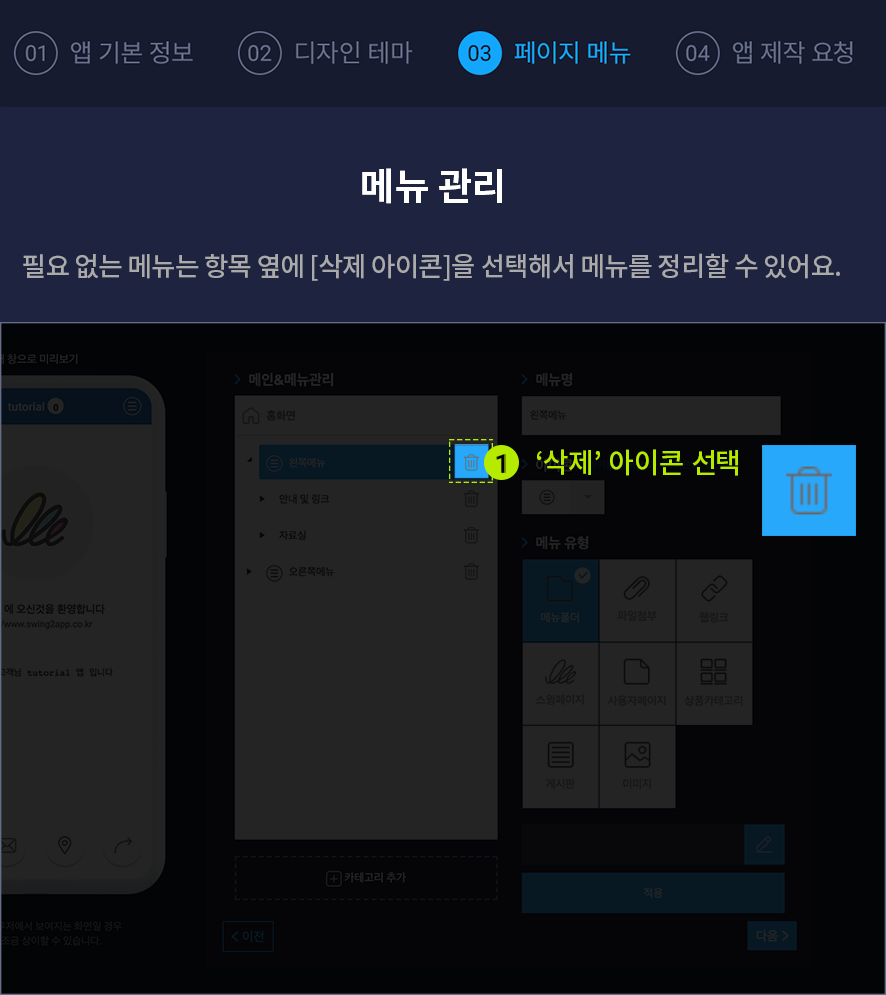
1. 메뉴 삭제

▶ 기본 셋팅된 메뉴들을 삭제하는 방법
*필요 없는 메뉴는 삭제해서 메뉴를 정리할 수 있습니다.
친해지기라는 메뉴를 삭제할 경우, [친해지기] 카테고리를 선택한 뒤 휴지통 모양(삭제) 버튼을 선택합니다.
이러한 방법으로 메뉴들을 삭제할 수 있습니다.
.
▶ 움짤 이미지로 메뉴 삭제방법 확인하기


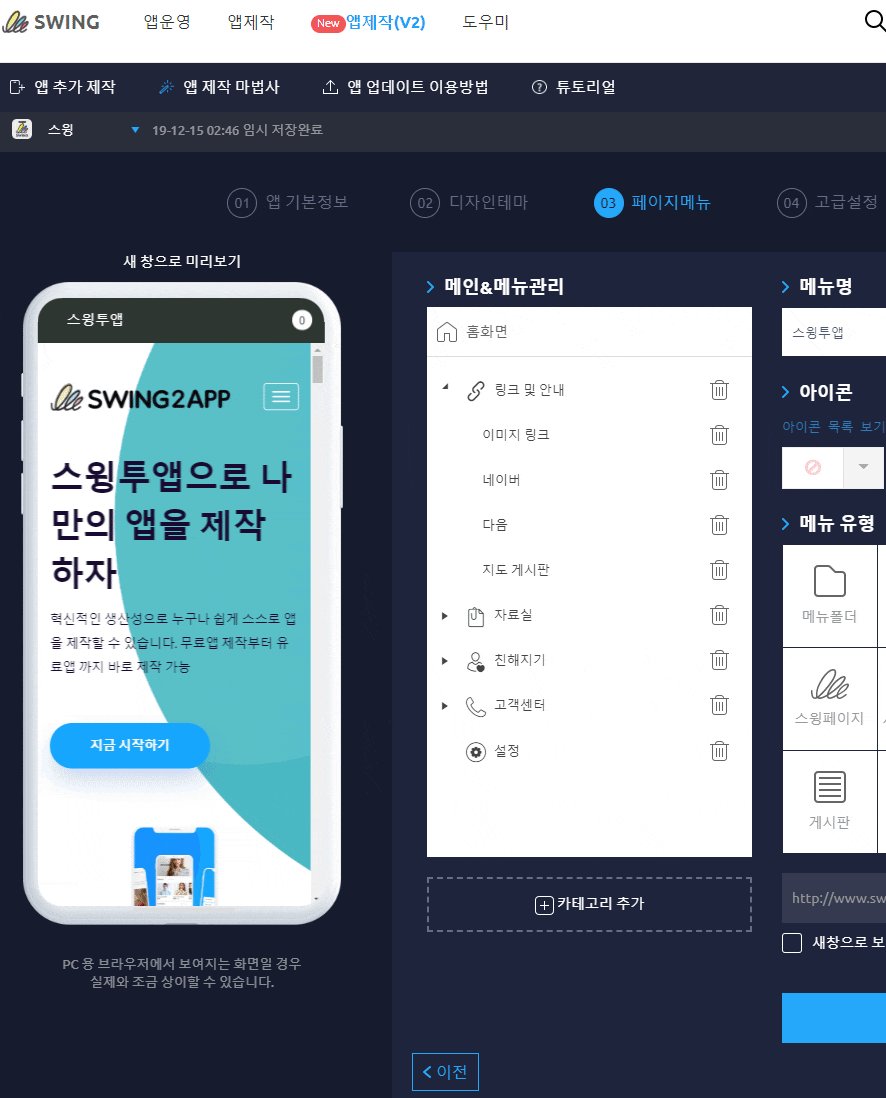
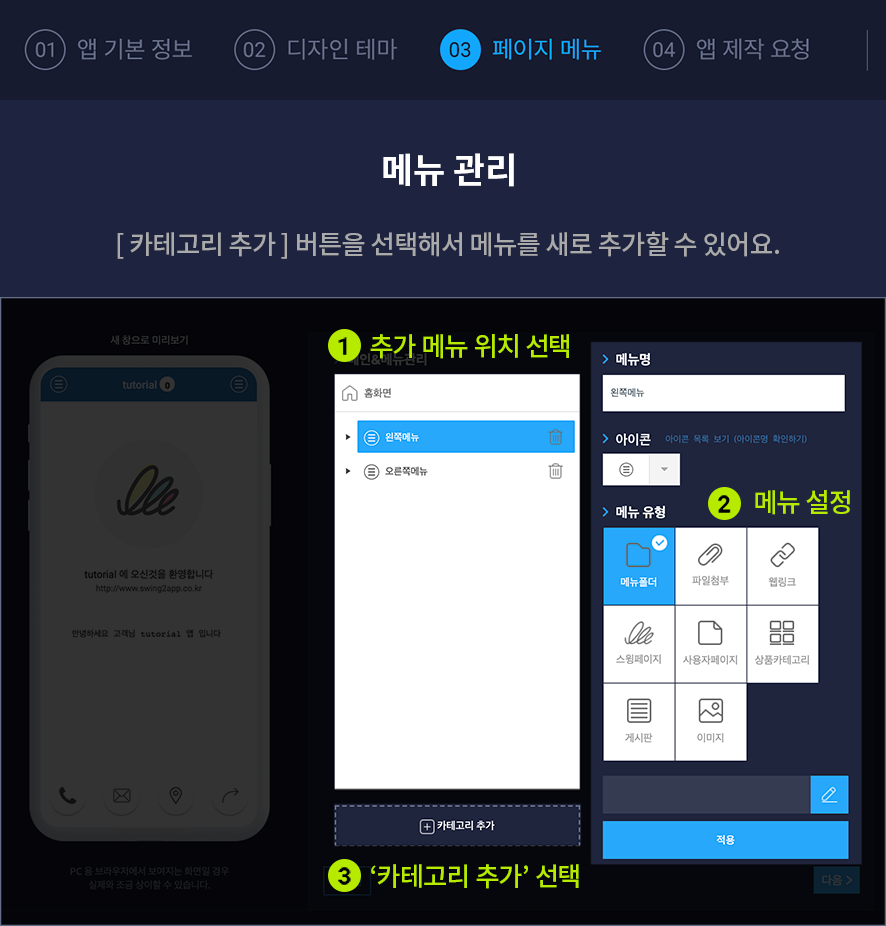
2. 새 메뉴 추가 (카테고리 추가)

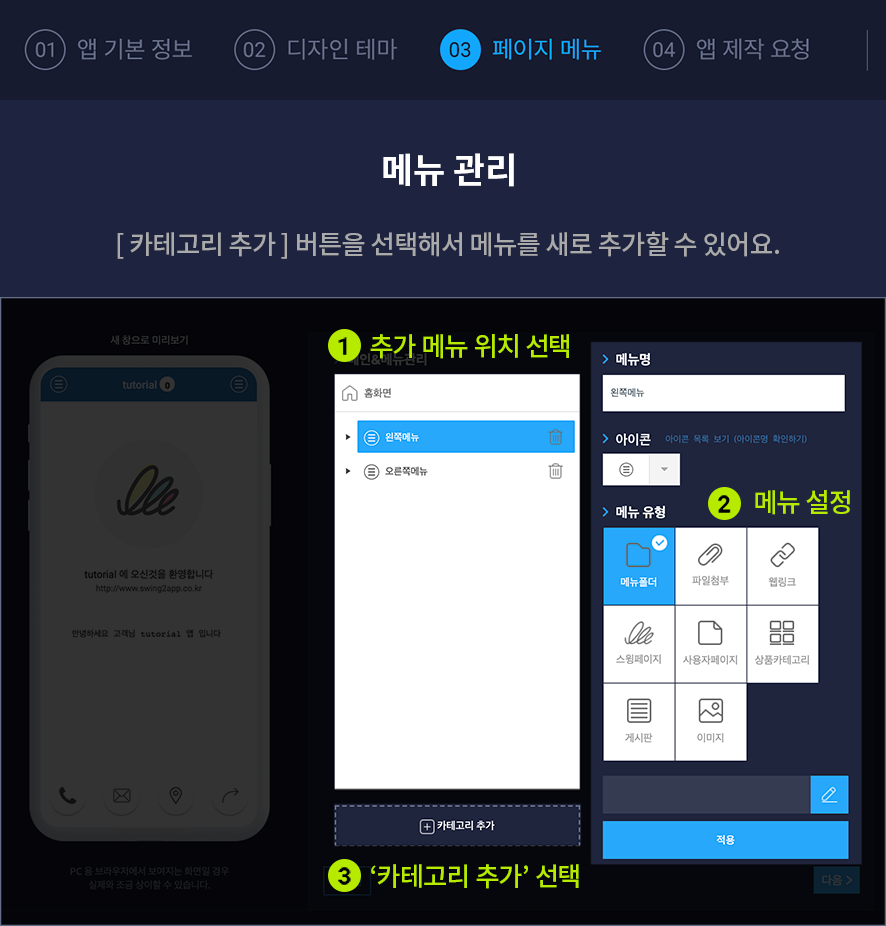
새로운 카테고리를 추가하는 방법을 알려드릴게요.
1.[카테고리 추가] 버튼을 선택합니다.
2. 해당 카테고리 이름을 입력합니다.
4. 메뉴 유형: 어떤 메뉴를 적용할 것인지 선택합니다.
5.적용
6.저장
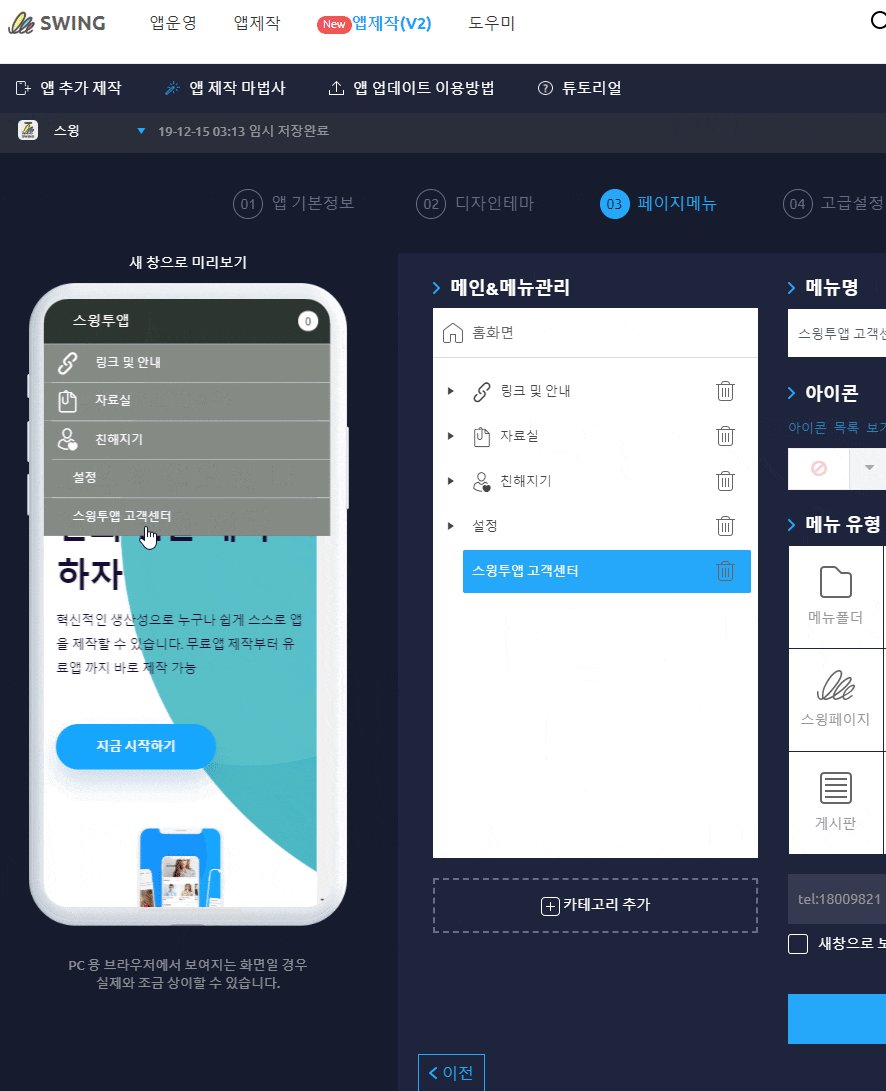
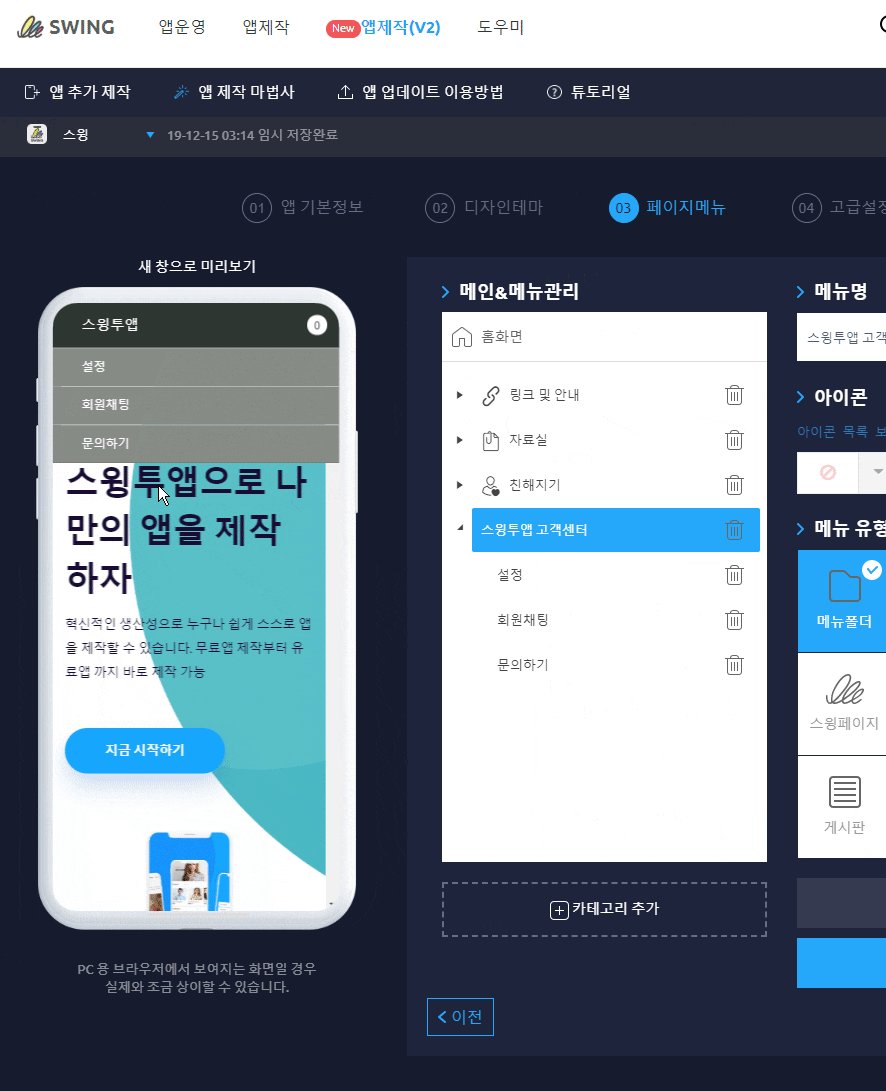
=가상머신을 통해서 새 메뉴가 생성된 것을 확인할 수 있습니다.
▶ 움짤 이미지로 카테고리 추가방법 확인하기


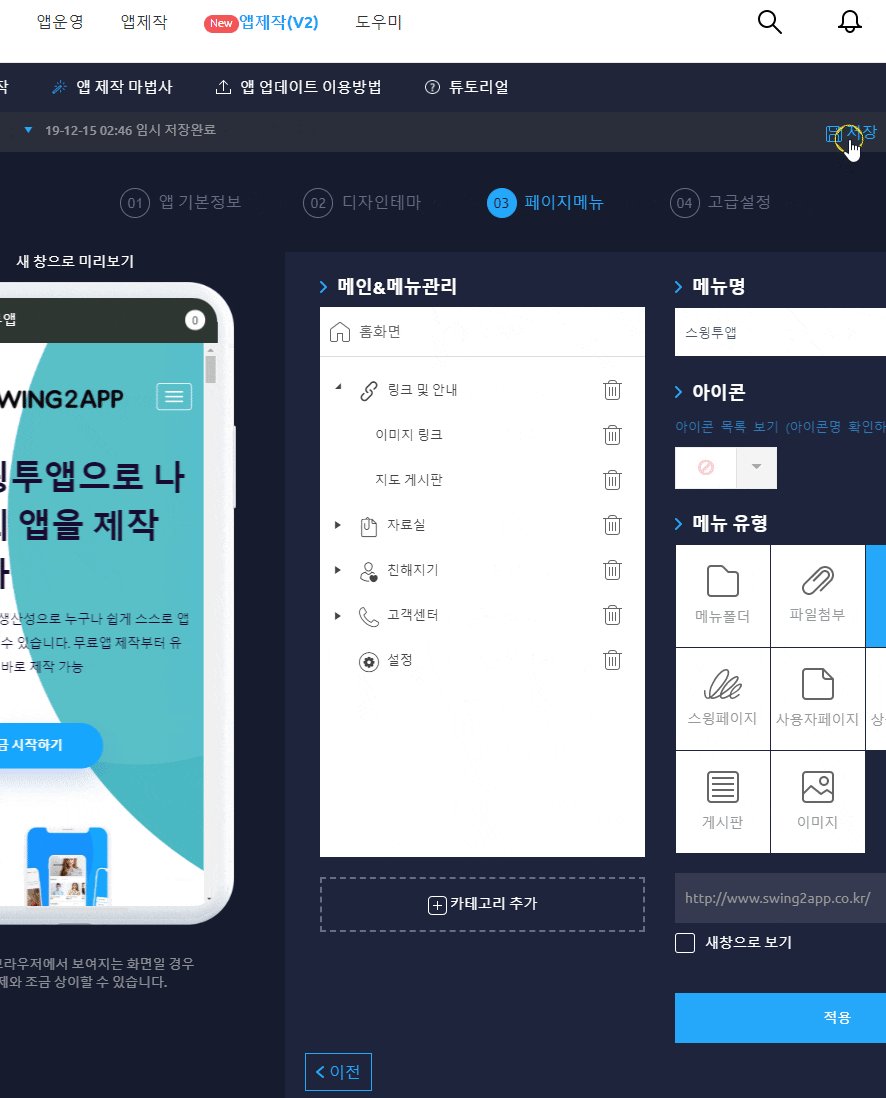
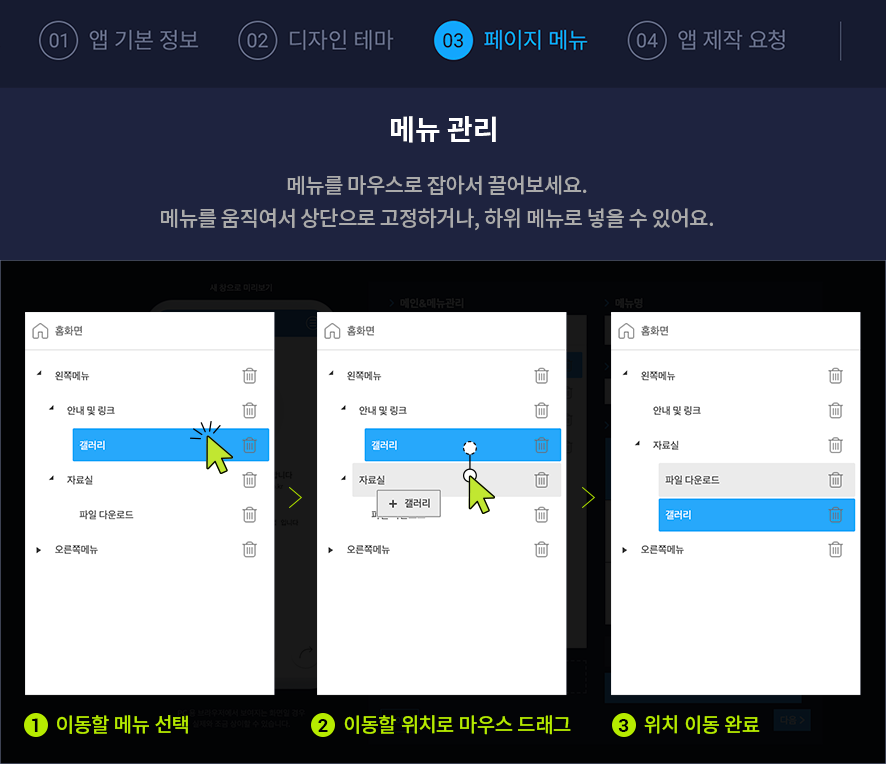
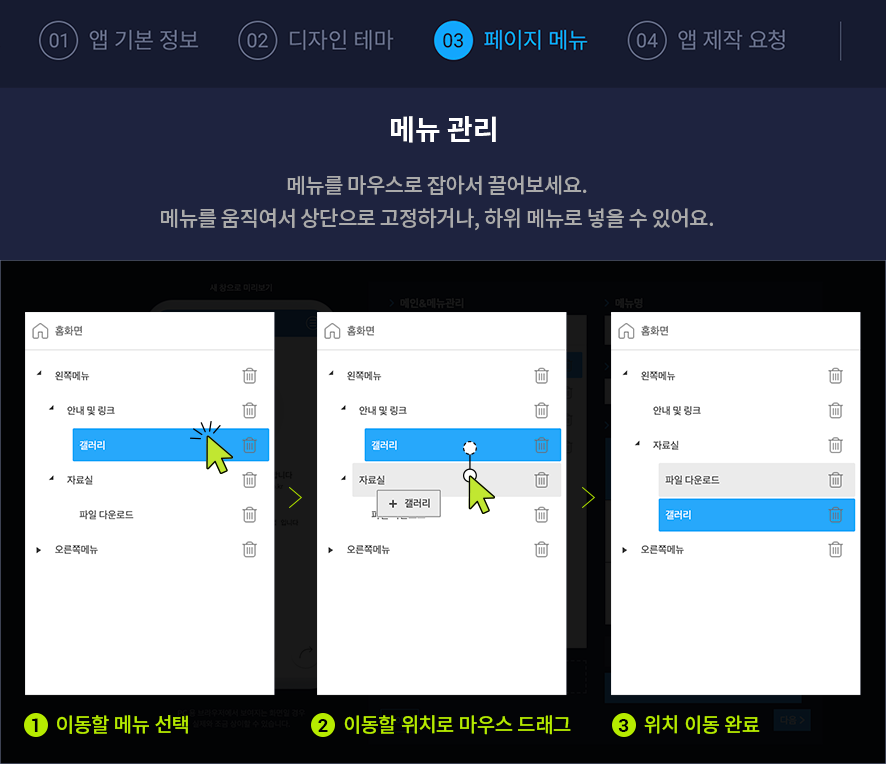
3. 메뉴 이동: 상위 고정, 하위 고정

만들어놓은 메뉴 아래로 하위 메뉴를 추가하는 방법을 알려드릴게요.
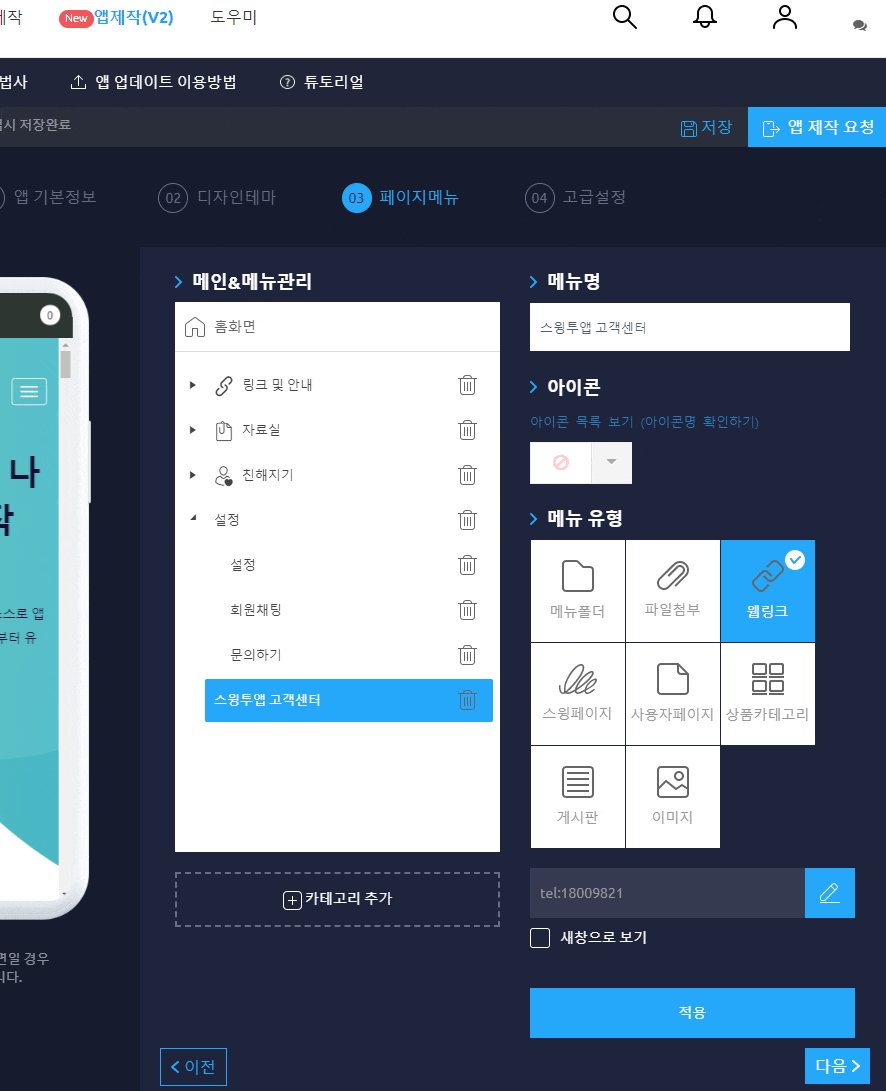
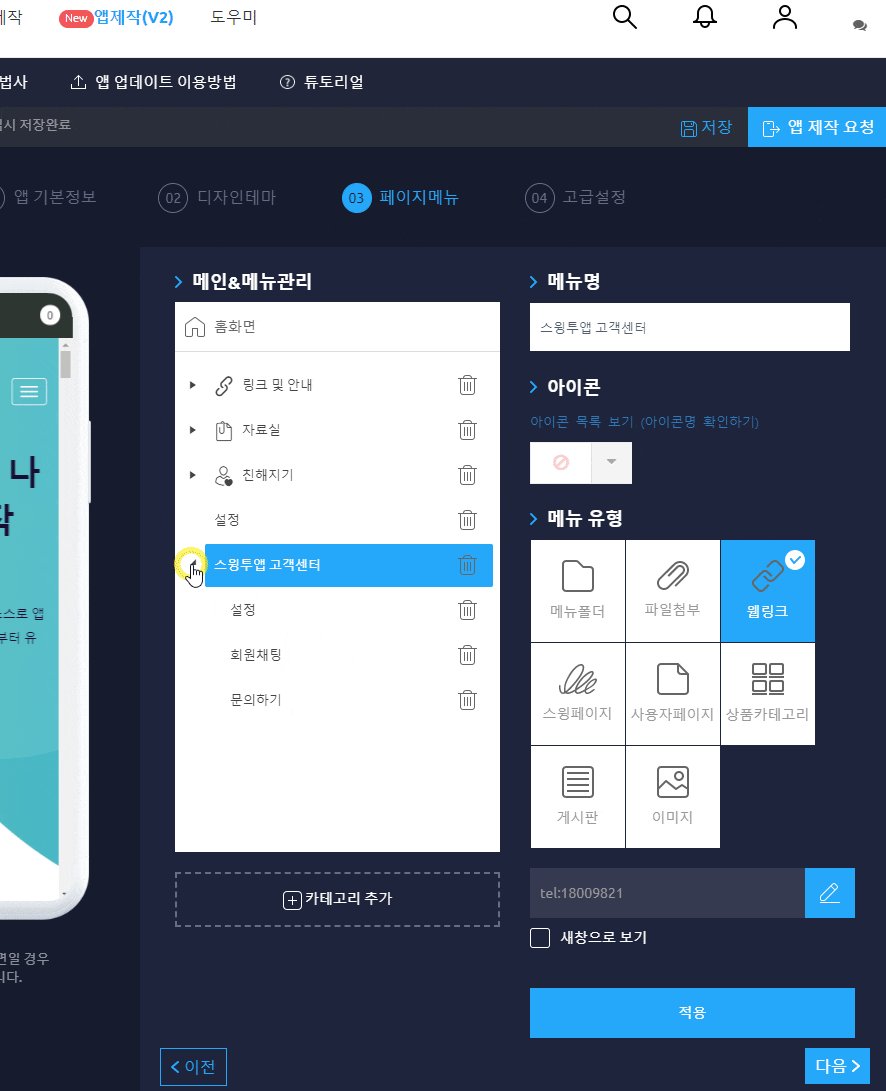
이동할 메뉴를 선택하고 이동할 위치로 마우스를 드래그 해주세요.
드래그하는 위치로 메뉴 이동이 완료됩니다. – 하위 혹은 상위 메뉴로 구성할 수 있어요.
<= 상단으로 메뉴 배치
+ 메뉴를 다른 메뉴의 하위로 배치
▶ 움짤 이미지로 메뉴 이동방법 확인하기
페이지메뉴 단계는 메뉴들의 이용방법 및 활용법을 먼저 파악을 해야만 앱제작이 좀 더 수월해집니다.
따라서 각 메뉴별 이용방법을 먼저 확인해주시기 바랍니다.
* 고급설정은 제작에서 필요한 내용이 아니기 때문에 3단계 페이지메뉴까지만 작업해주세요.
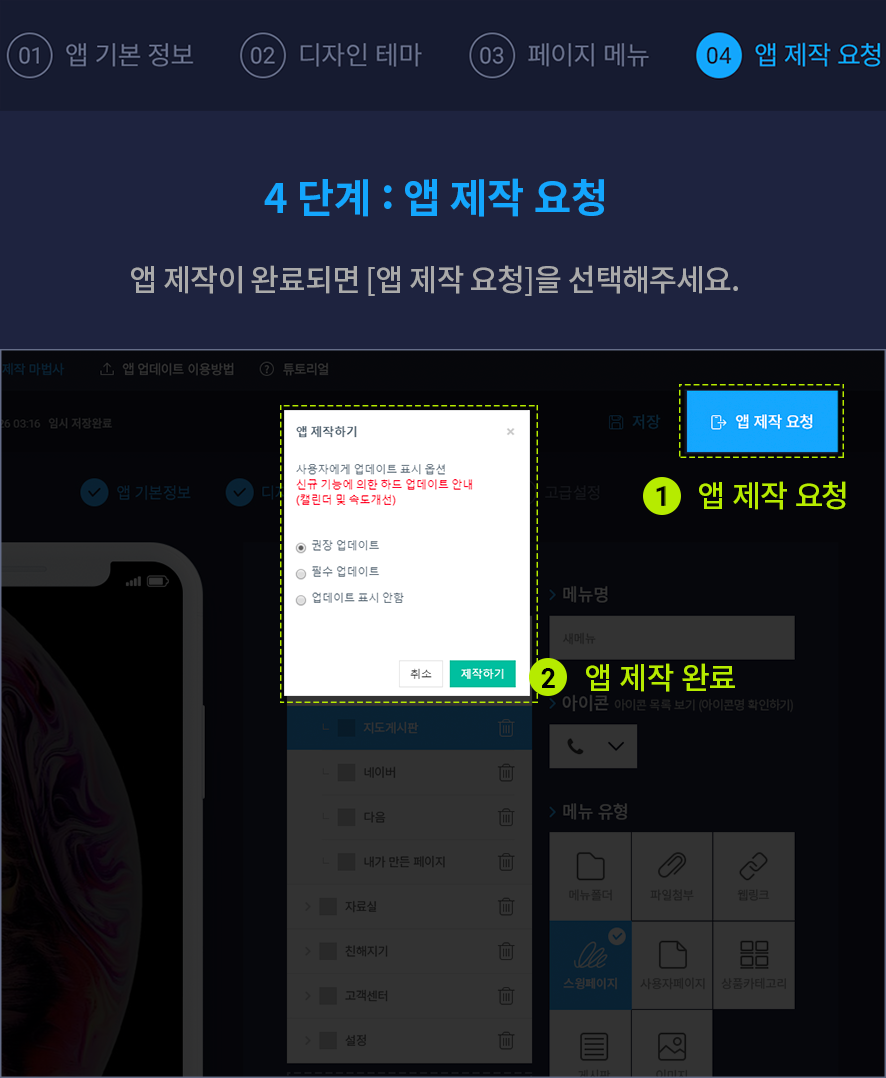
페이지메뉴까지 제작이 완료되면 앱제작 요청 버튼을 눌러서 앱제작을 완료해주세요.
페이지 메뉴는 위에서 설명해드린 기본 제작 방법 외에도
* 메뉴 유형에서 제공하는: 스윙페이지, 사용자 페이지, 게시판 등 다양한 메뉴를 제공하고 있어요.
해당 메뉴 이용방법 역시 매뉴얼로 이용방법을 모두 제공하고 있으니 앱제작 전 먼저 확인해주시면 제작 및 운영에 도움이 되실거에요.
앱제작 완료!
최종 작업이 다 되면 [앱제작요청] 버튼을 눌러서 제작하기를 완료해주세요.