
쇼핑몰 정보 이용방법
스윙샵에서 제공하는 페이지 중 ‘쇼핑몰 정보’를 앱에 적용하는 방법을 알려드립니다.
쇼핑몰 정보는 상점 기본정보에서 설정한 내용이 보여지는 화면이구요.
고객센터 정보 부터 운영시간 소개멘트 등이 보여집니다.
스윙페이지에서 이용할 수 있으며, 스윙샵 이용시 해당 페이지를 함께 적용할 수 있습니다.
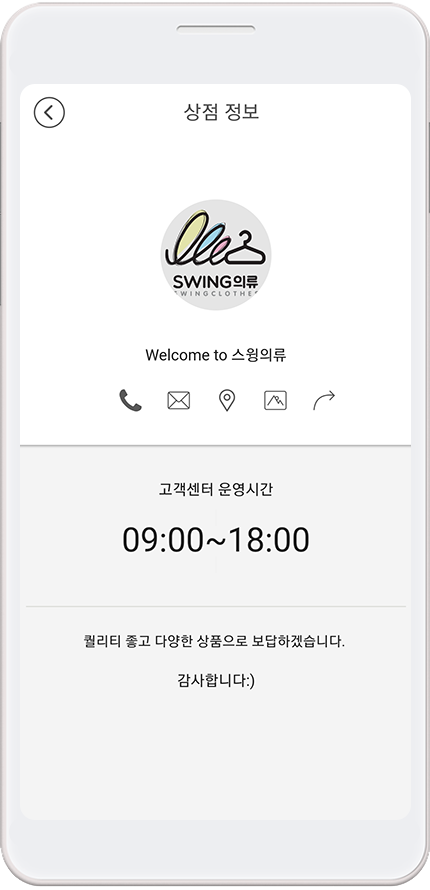
쇼핑몰 정보 앱 실행화면

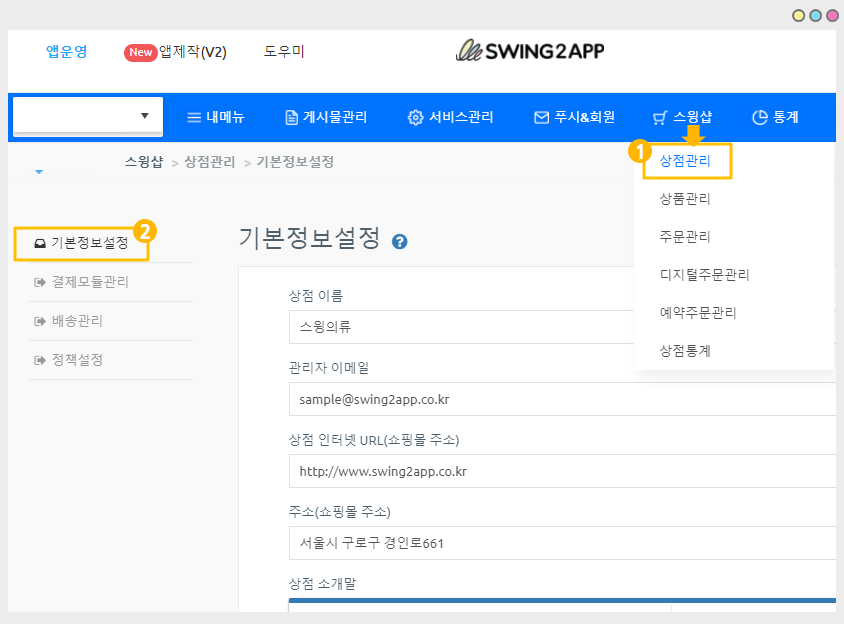
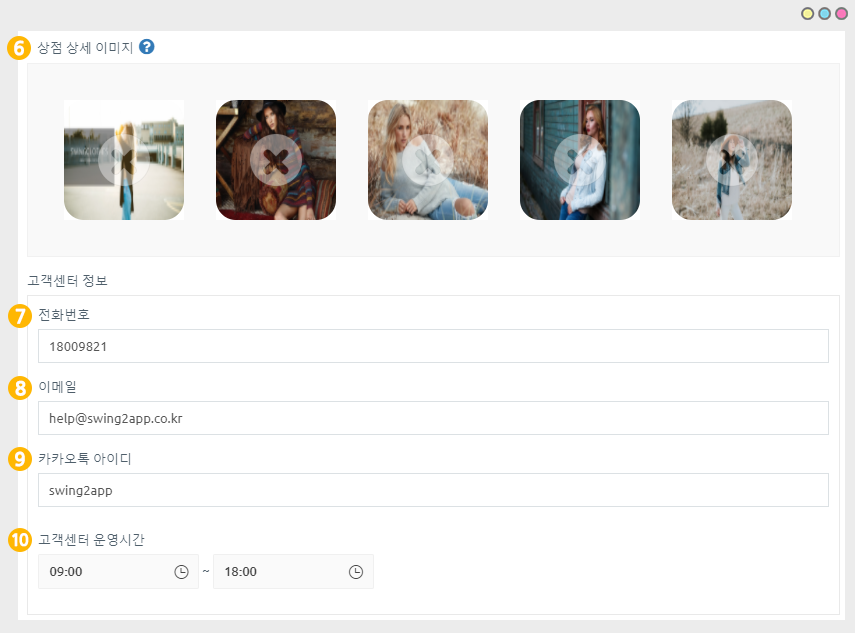
![]() STEP.1 기본정보설정
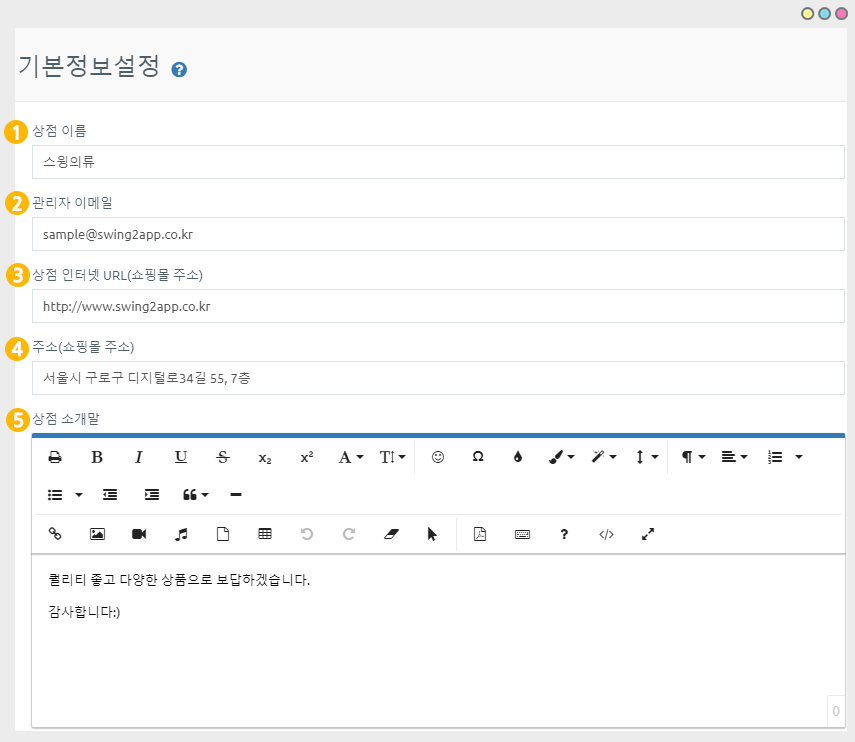
STEP.1 기본정보설정


1. 상점 이름: 쇼핑몰 이름을 입력합니다.
2. 관리자 이메일: 관리자 이메일을 입력합니다.
3. 상점 인터넷 URL (쇼핑몰 주소): 사이트가 있을 경우 입력해주시고, 없을 경우 입력하지 않아도 괜찮아요.
4. 주소(쇼핑몰주소): 쇼핑몰 소재지(주소)를 적어주세요.
5. 상점 소개말: 간단하게 쇼핑몰 소개 멘트를 입력해주세요.


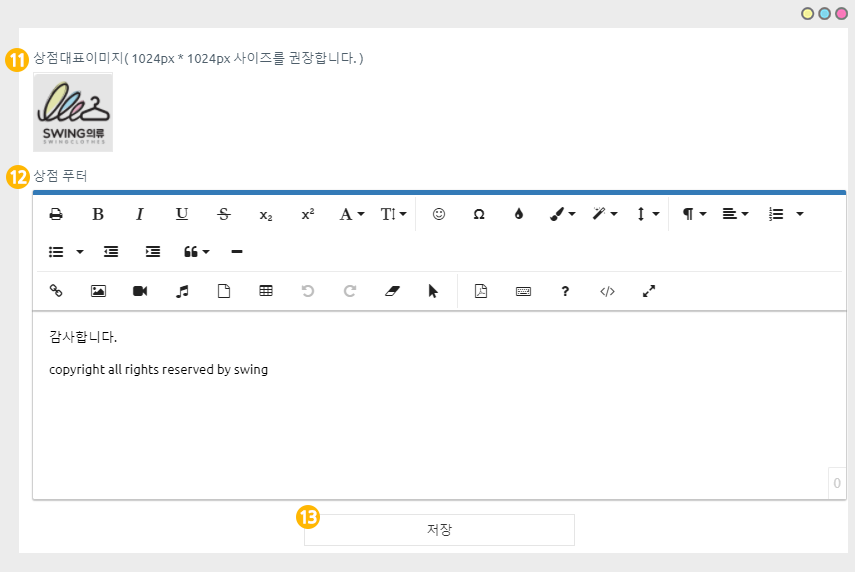
11. 상점대표이미지: 대표이미지는 쇼핑몰 정보 페이지의 메인 아이콘 이미지로 보여집니다.
앱 아이콘과 동일한 사이즈이구요. 앱 아이콘 이미지를 넣으셔도 됩니다. (추후에 원하는 이미지로 수정하실 수 있어요)
12. 상점푸터: 쇼핑몰 하단에 들어가는 문구를 입력해주세요.
13. 모든 내용 입력이 완료된 후 [저장]버튼을 누르면 기본정보 설정 입력이 완료됩니다.
기본정보 설정 입력이 완료되면, 앱제작 페이지로 이동합니다.
![]() STEP.2 앱에 쇼핑몰 정보 메뉴 적용하기
STEP.2 앱에 쇼핑몰 정보 메뉴 적용하기

1. [카테고리 추가] 버튼을 눌러서 메뉴를 추가해주세요.
2. 메뉴명: 메뉴 이름을 입력합니다.
3. 스윙페이지 메뉴 선택한 뒤
4. [링크마법사] 버튼을 선택합니다.
5. 링크마법사 창에서 [쇼핑몰 정보] 메뉴 선택, [반영]버튼 선택
6. [적용] 버튼 선택
7. [저장] 버튼 누르면 앱에 반영됩니다.
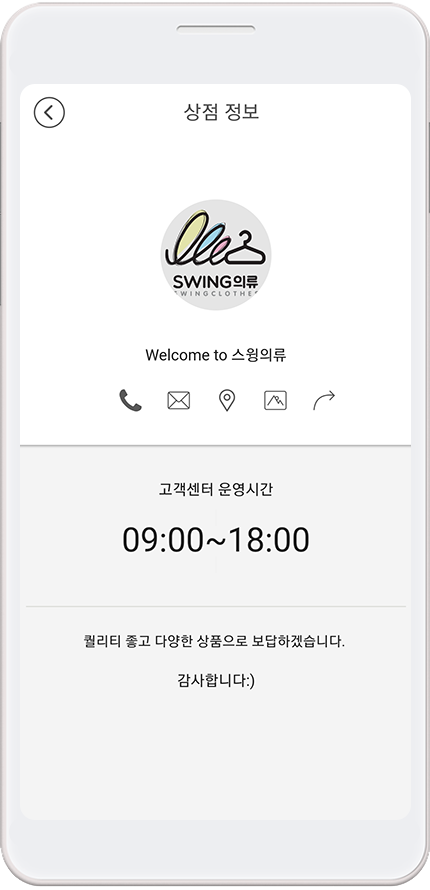
![]() STEP.3 앱 실행화면
STEP.3 앱 실행화면

쇼핑몰 정보 페이지를 적용한 앱 실행화면입니다.
위에 기본정보설정에서 입력한 내용들이 정보 설정 화면에 보여집니다.
상점 대표 이미지, 상점 이름, 고객센터 정보, 운영시간, 상점 소개말 등이 표시됩니다.