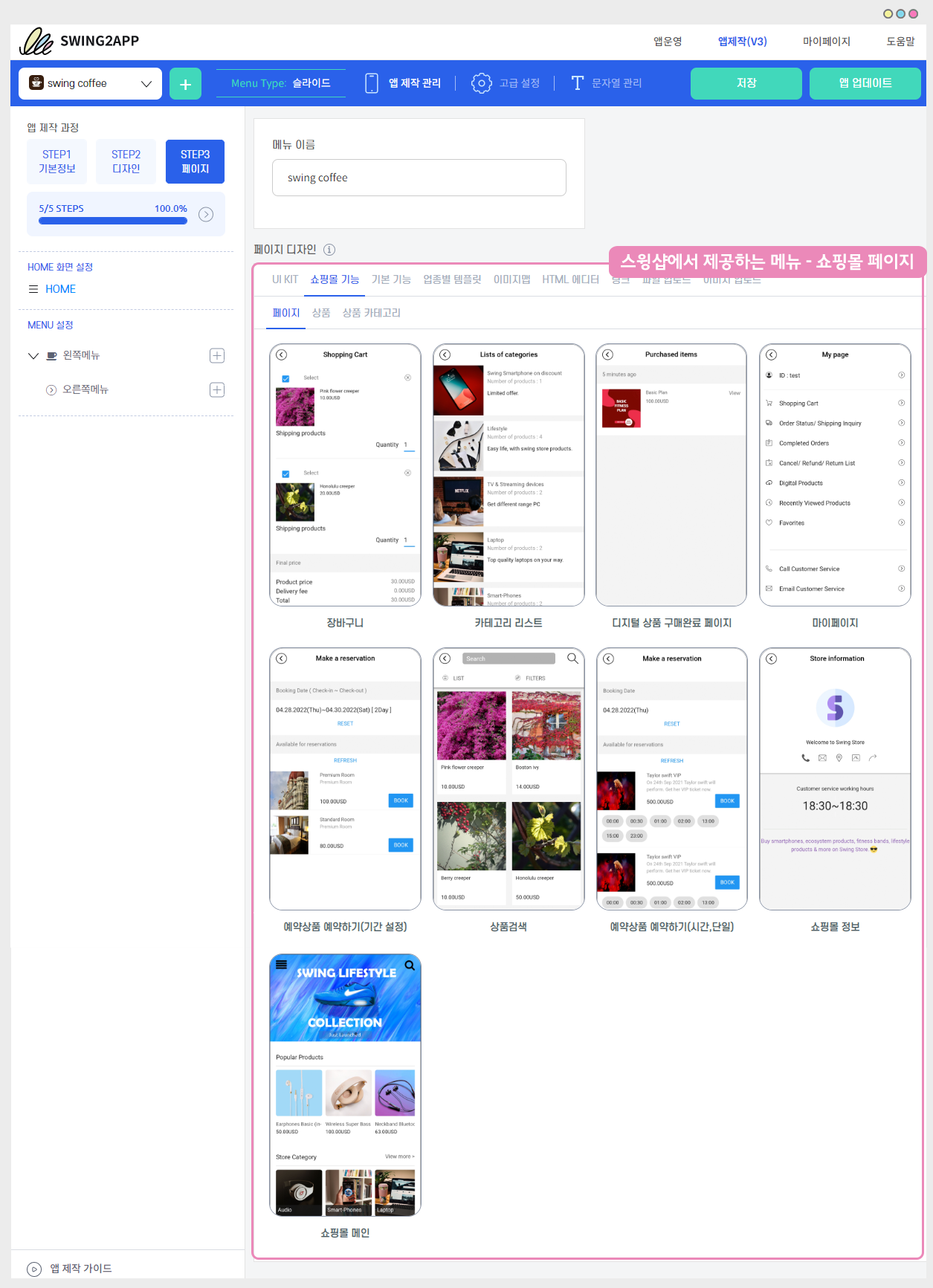
스윙샵에서 제공하는 페이지
쇼핑몰 앱제작시 필요한 기본 페이지 소개 및 앱 적용방법을 알려드립니다~!!
스윙투앱은 쇼핑몰앱을 구축할 수 있기 때문에 많은 분들이 스윙투앱에서 제공하는 쇼핑몰 기능인 ‘스윙샵’을 신청해서 사용하고 있습니다.
상품 등록 외에 쇼핑몰 앱에 필요한 기본 페이지들은 앱제작에서 제공하고 있구요.
쇼핑몰 메인화면, 장바구니, 마이페이지, 내 구매 내역 확인, 상품 검색 등의 쇼핑몰 페이지를 모두 제공해드리고 있습니다.
따라서 앱제작시 사용자분들은 필요한 메뉴만 추가하여 앱에 적용할 수 있습니다.
쇼핑몰 기능 페이지와 해당 페이지를 적용한 앱 실행화면을 확인해주새요.
*스윙샵은 일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운) 앱제작에만 이용 가능합니다.
웹사이트를 연결한 웹뷰, 푸시앱은 이용 불가합니다.
Q. 쇼핑몰 기능 페이지는 어디서 확인하고, 어떻게 앱에 적용하나요?
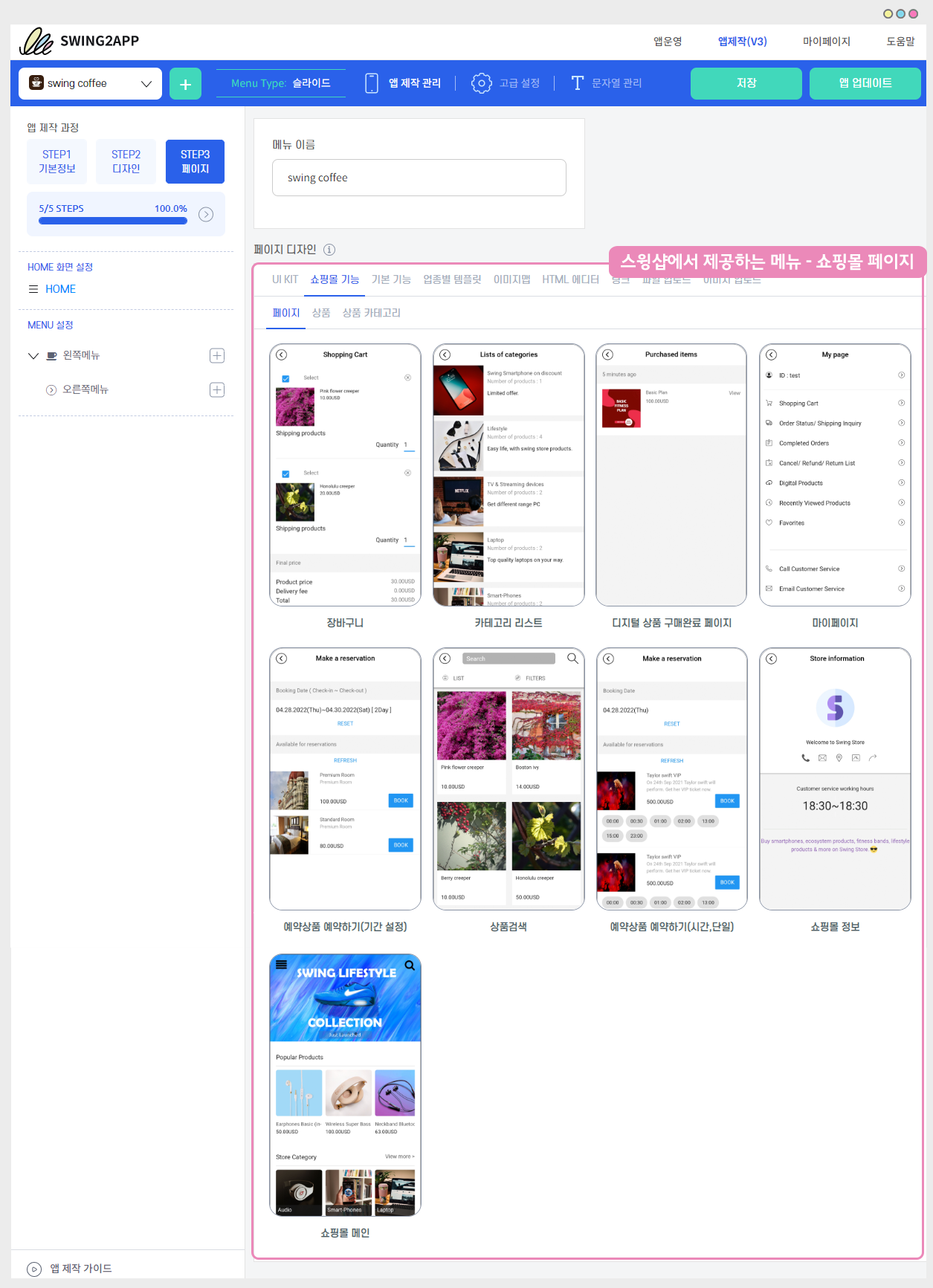
스윙샵을 신청하면 쇼핑몰에서 운영할 수 있는 기본 페이지들을 제공하는데요.
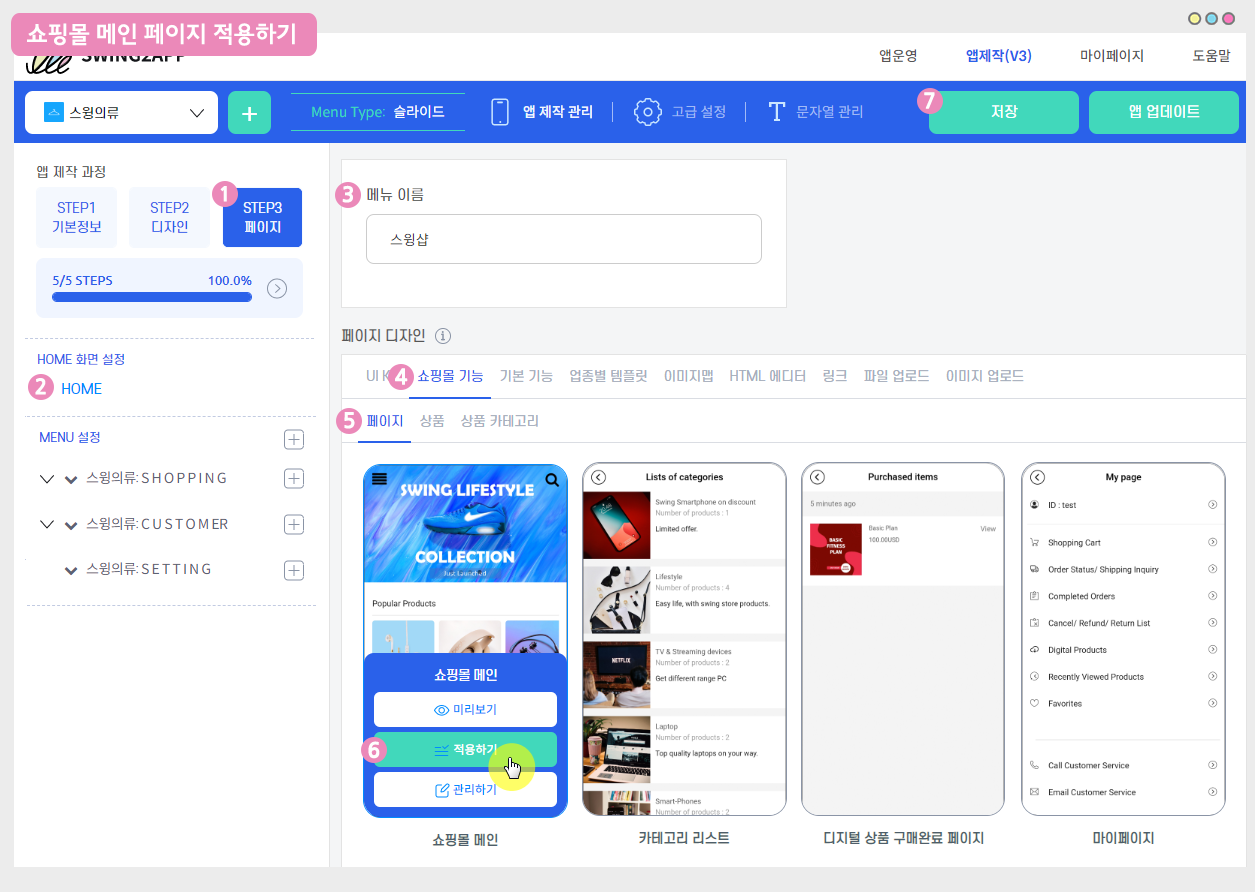
*앱제작→ STEP3 페이지 → 페이지 디자인에서 [쇼핑몰 기능] 선택→ [페이지]를 선택하면 스윙샵(쇼핑몰 운영에 필요한 페이지) 관련 페이지들을 확인할 수 있습니다.

|
[제공되는 스윙샵 페이지 안내]
-고객(사용자용)페이지: 장바구니, 마이페이지
-쇼핑몰 메인, 쇼핑몰 정보
-카테고리 리스트
-디지털 상품 구매 완료 페이지
-날짜 예약상품 예약하기, 날짜+시간 예약상품 예약하기
-상품 검색
|
따라서 스윙샵을 이용하시는 분들은 앱제작에서 페이지디자인 – 쇼핑몰 기능 – 페이지를 선택하면 스윙샵에 관련된 메뉴들을 모두 확인할 수 있구요.
해당 페이지들 중 필요한 페이지를 앱에 적용해서 이용할 수 있습니다.
각 페이지들은 메뉴에 적용하고 오른쪽 가상머신을 보시면, 앱에서 페이지가 어떻게 보여지는지 실시간으로 확인할 수 있어요.
따라서 앱을 제작하면서 여러 페이지들을 메뉴에 적용해보시고 가상머신을 통해서 어떻게 앱에 적용되는지 확인할 수 있습니다.
아래 매뉴얼을 통해서 각 페이지별 앱 실행화면을 보여드릴게요 ~!!
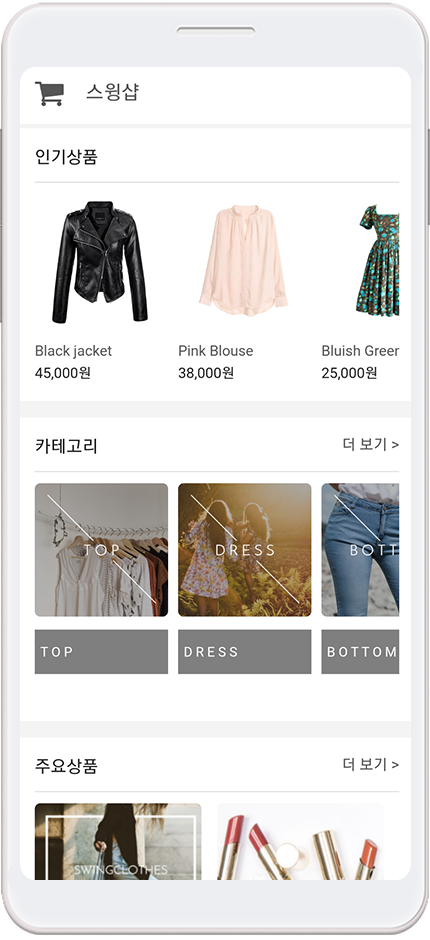
 1. 쇼핑몰 메인 페이지
1. 쇼핑몰 메인 페이지

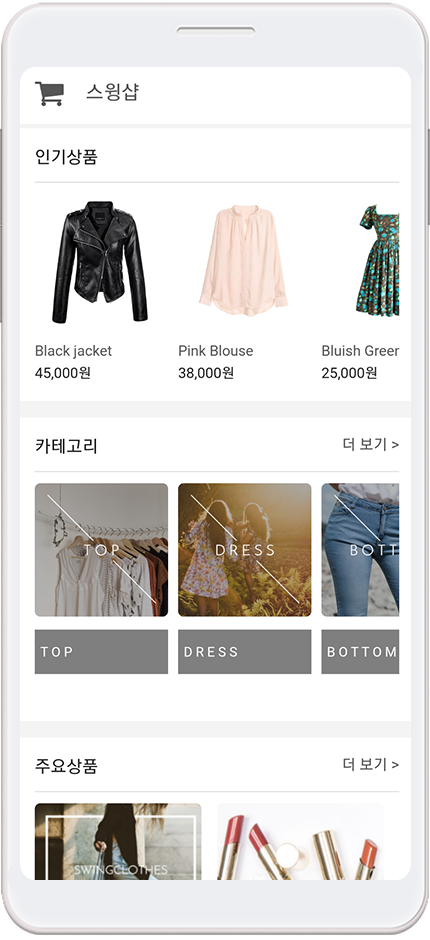
쇼핑몰메인 페이지는 홈화면에 적용하기 적합한 메인홈화면 페이지에요.
쇼핑몰 메인 화면으로 사용하도록 제공하고 있구요.
인기상품, 카테고리, 주요상품 등의 메뉴가 제공됩니다.
인기상품, 카테고리, 주요상품 메뉴 바는 고정된 스타일이기 때문에 별도 디자인 수정은 불가합니다.
반드시 해당 페이지를 홈화면으로 적용해야 하는 것은 아니니 앱 스타일에 맞게 꾸며주시면 됩니다 ^^

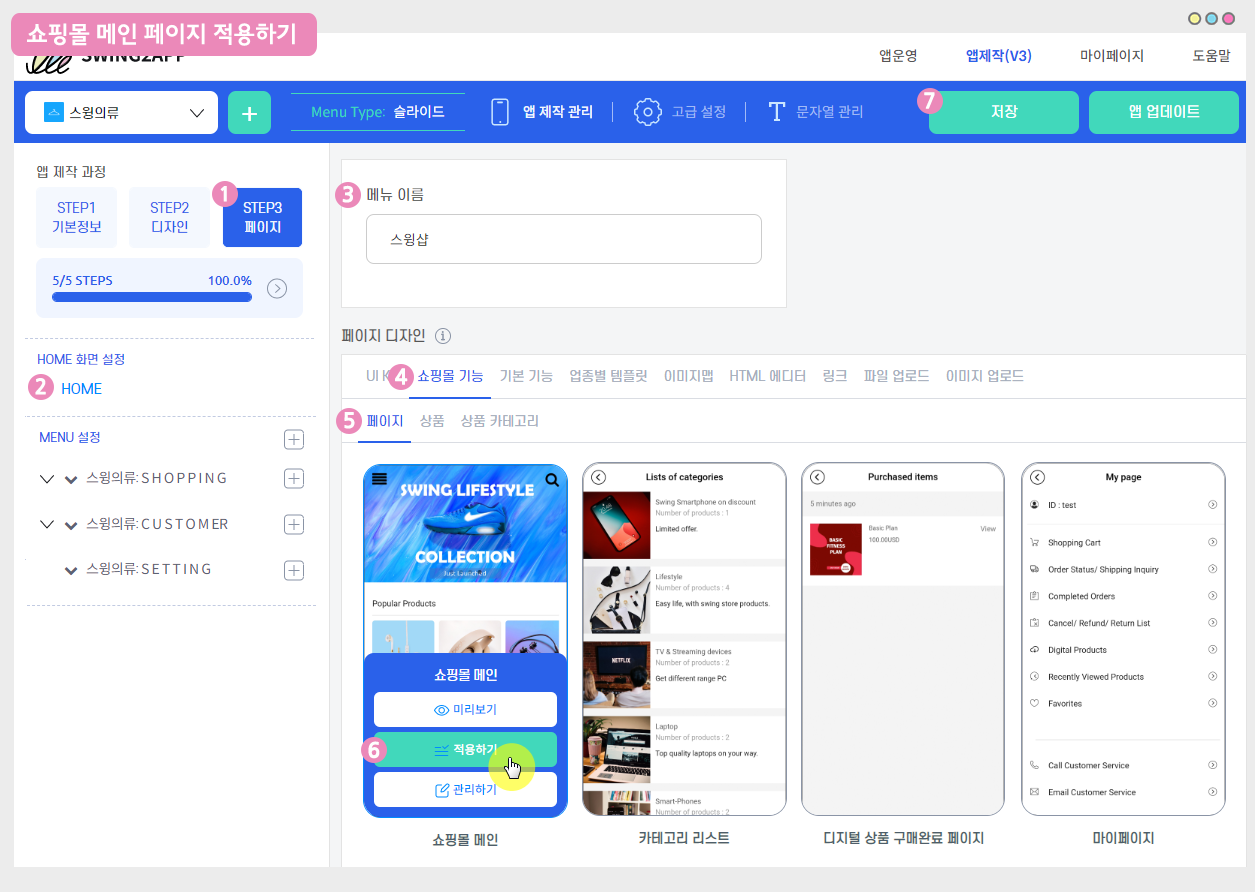
적용방법

앱제작 화면 이동
1)STEP3 페이지 단계로 이동합니다.
2)HOME 선택
홈화면에 적용해도 되고, 메뉴로 추가해도 됩니다.
메뉴로 추가할 경우 + 모양 버튼 선택하여 새 메뉴를 먼저 만들어주세요.
3) 메뉴 이름 입력
4) 페이지 디자인에서 [쇼핑몰 기능] 선택
5)[페이지]를 선택해주세요.
6) ‘쇼핑몰 메인’ 페이지를 찾아서 [적용하기] 버튼을 선택해주세요. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.

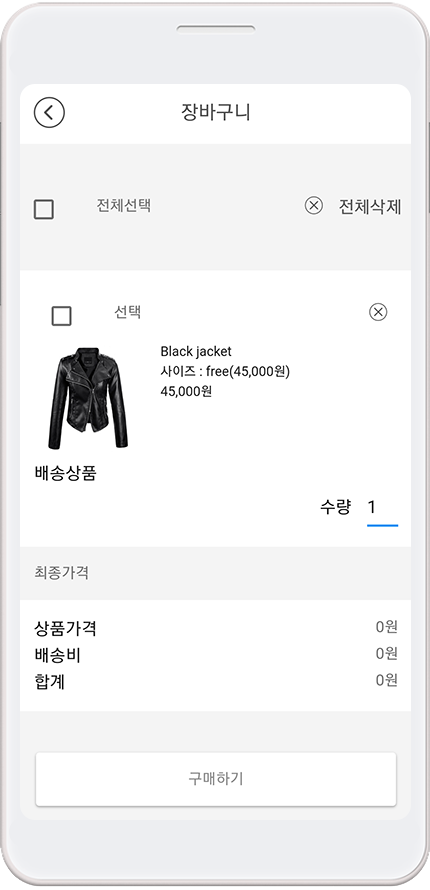
 2. 장바구니
2. 장바구니

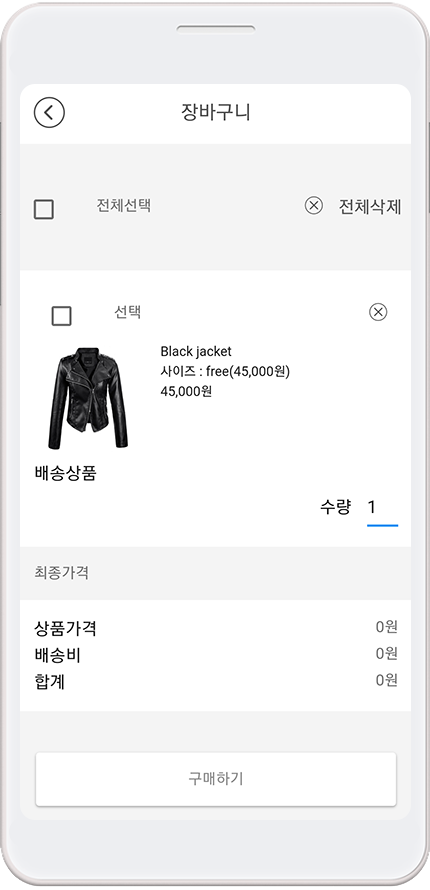
장바구니는 설명하지 않아도 다들 아시죠? ^^
장바구니는 관심이 있는 상품, 구매할 예정이 있는 상품을 보관하는 페이지이구요.
장바구니에 넣은 상품을 확인하여 구매할 수 있습니다.

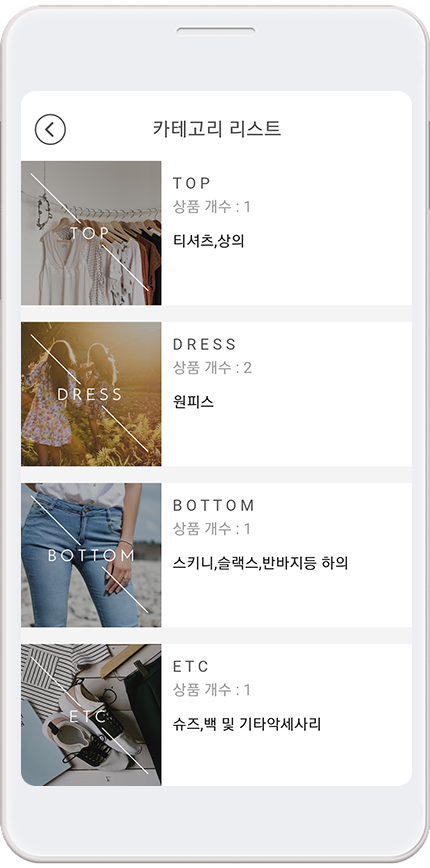
 3. 카테고리 리스트
3. 카테고리 리스트

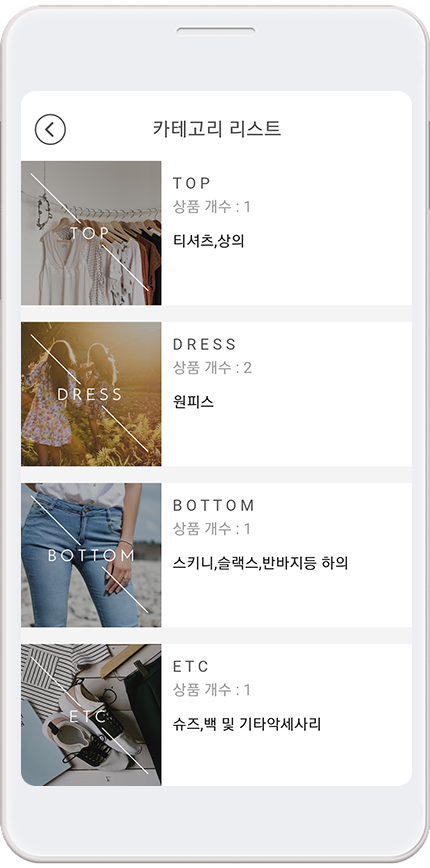
카테고리 리스트는 개별 상품이 아닌 카테고리를 리스트로 보여주는 페이지입니다.
상품을 등록할 때 카테고리를 먼저 만든 다음 해당 카테고리별로 상품을 등록하죠.
예를 들어 의류 쇼핑몰은
-TOP 카테고리: 티셔츠, 블라우스, 니트
-DRESS 카테고리: 원피스
-BOTTOM 카테고리: 바지, 치마, 반바지, 청바지
이렇게 카테고리를 구성한 뒤 해당 카테고리 별로 적합한 상품을 등록하게 되요.
따라서 이렇게 만들어놓은 카테고리도, 카테고리 리스트 페이지로 앱 메뉴 구성을 할 수 있습니다.

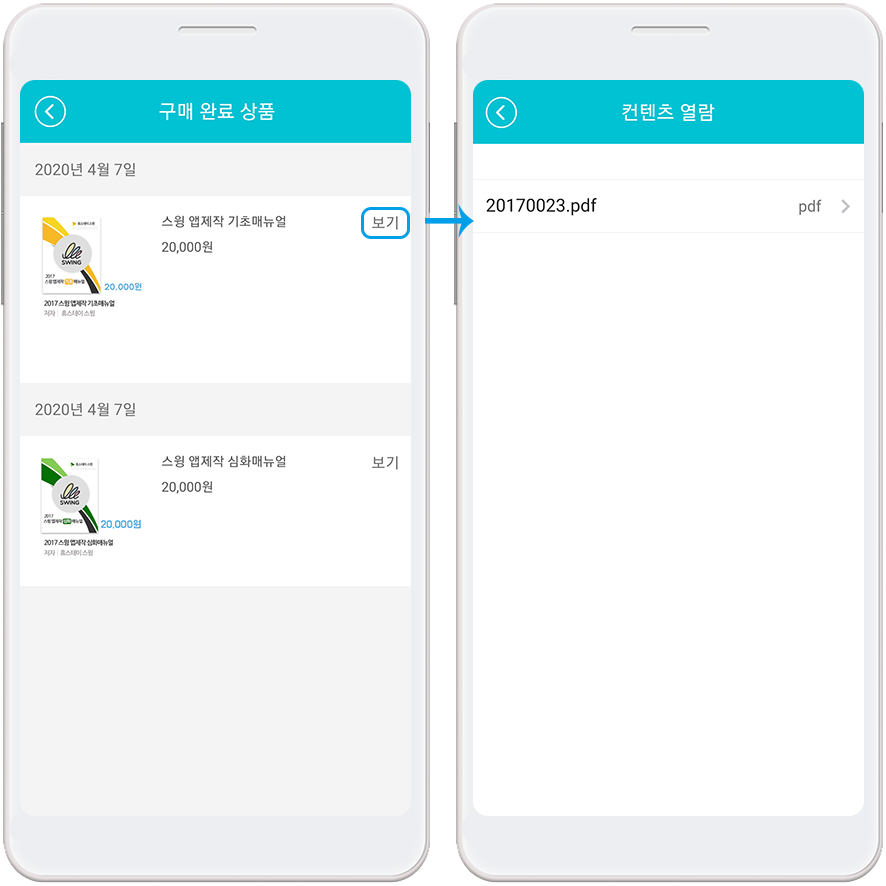
 4. 디지털 상품 구매완료 페이지
4. 디지털 상품 구매완료 페이지

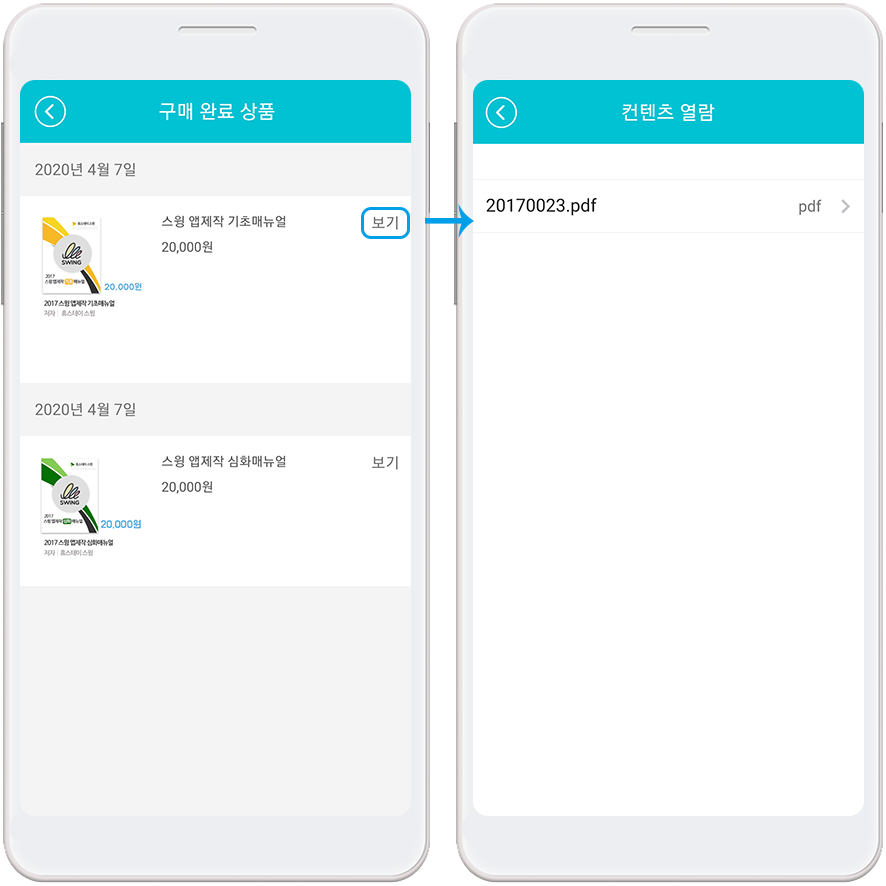
해당 페이지는 디지털상품을 등록한 경우만 이용가능합니다_디지털상품 전용 페이지
*디지털상품: pdf, 영상, 파일, 쿠폰 등의 상품 입니다.
실물상품이나 예약상품은 해당 페이지를 적용하셔도 이용이 불가합니다.
구매하신 컨텐츠를 확인 및 열람하기 위한 페이지이구요.
해당 페이지를 적용하셔야 앱에서 사용자들이 구매한 컨텐츠를 확인할 수 있습니다.

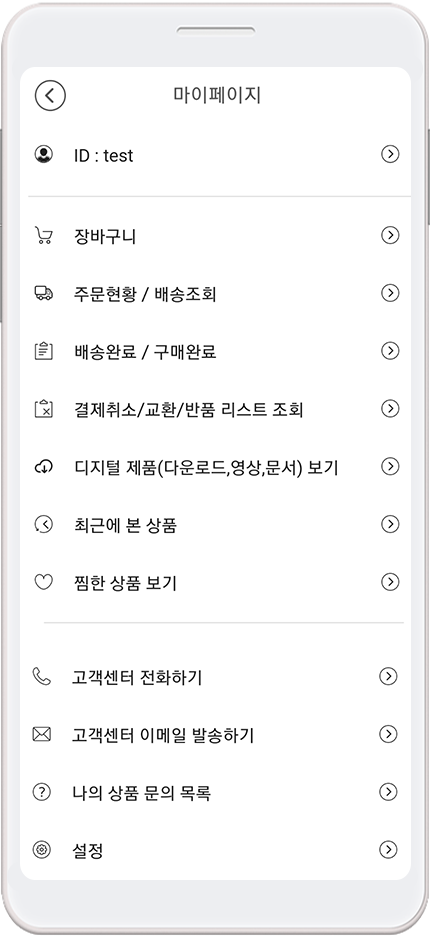
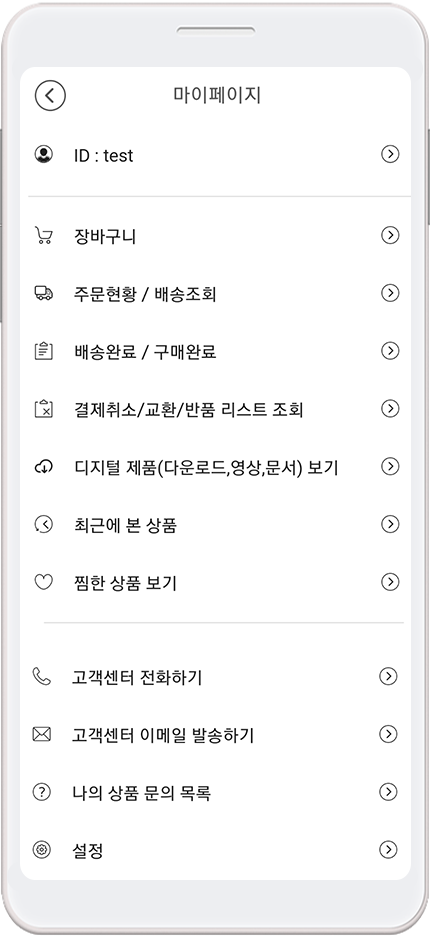
 5. 마이페이지
5. 마이페이지

[마이페이지]는 사용자 구매 정보부터 결제, 배송에 관련된 모든 내역을 확인할 수 있는 페이지에요.
따라서 쇼핑몰 앱에서는 꼭!! 넣어주셔야 하는 기능이에요.
이미지에서 보시는 것처럼 주문현황, 배송조회, 배송완료, 구매완료 , 교환 조회 등의 기능을 제공합니다.

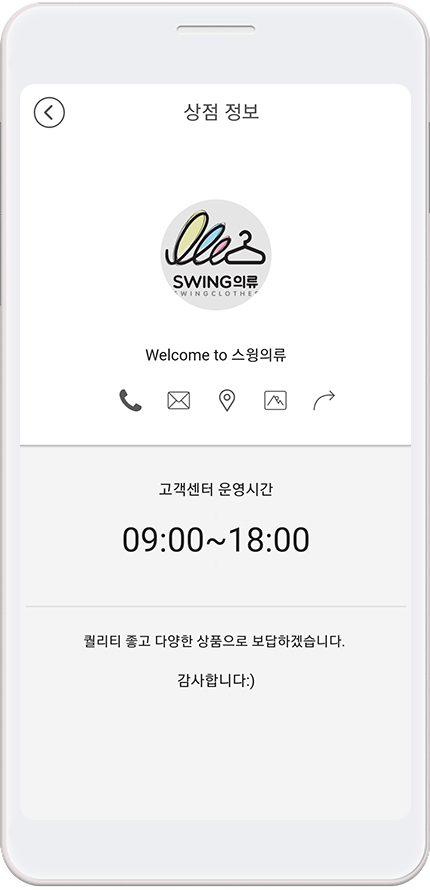
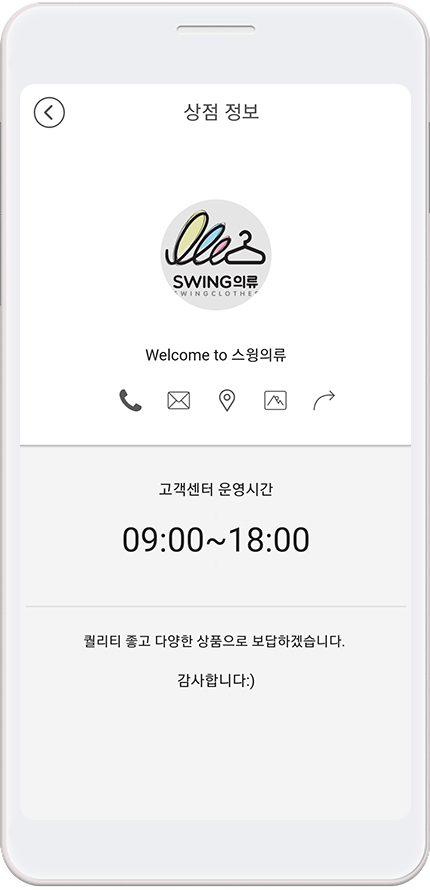
 6. 쇼핑몰 정보
6. 쇼핑몰 정보

상점 정보 페이지이구요.
쇼핑몰 기본 정보로 구성된 페이지로 고객센터 및 운영시간 등을 제공합니다.

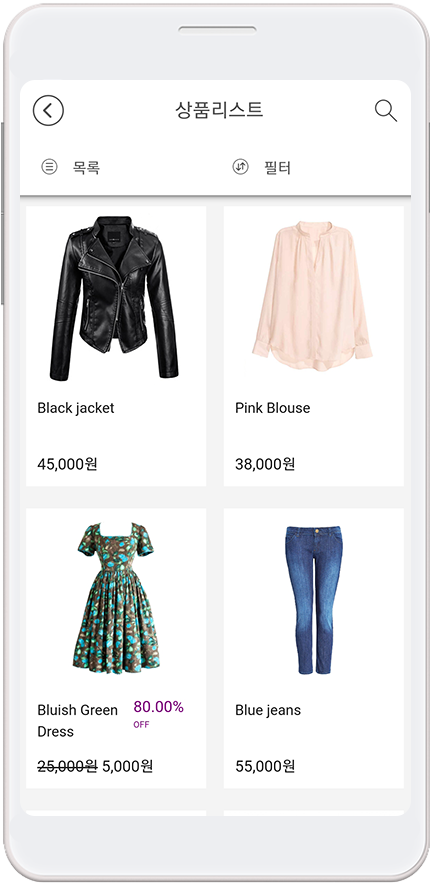
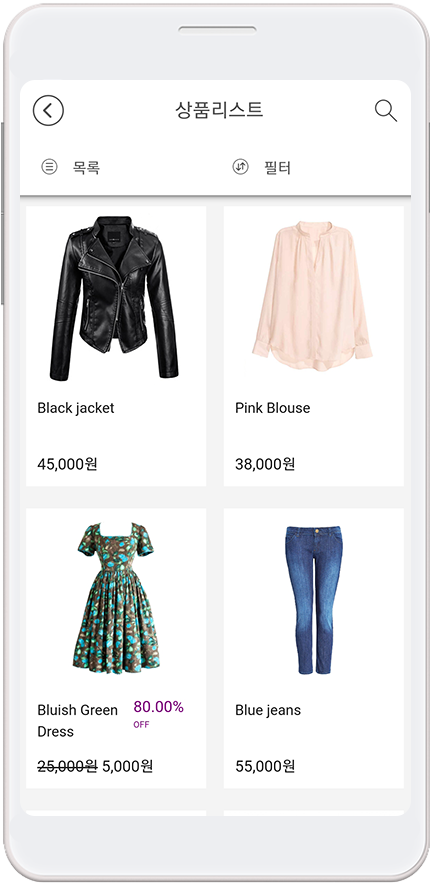
 7.상품 검색
7.상품 검색

앱에 등록한 상품을 검색하여 찾을 수 있는 상품 검색 페이지입니다.
돋보기 아이콘 버튼을 터치하여 상품 이름을 검색할 수 있구요.
*상단 메뉴의 목록을 선택하면 다양한 스타일로 화면을 정렬하여 볼 수 있구요.
*필터를 선택하면 – 우선순위, 최신순, 상품가격순, 인기순으로 필터링 됩니다.

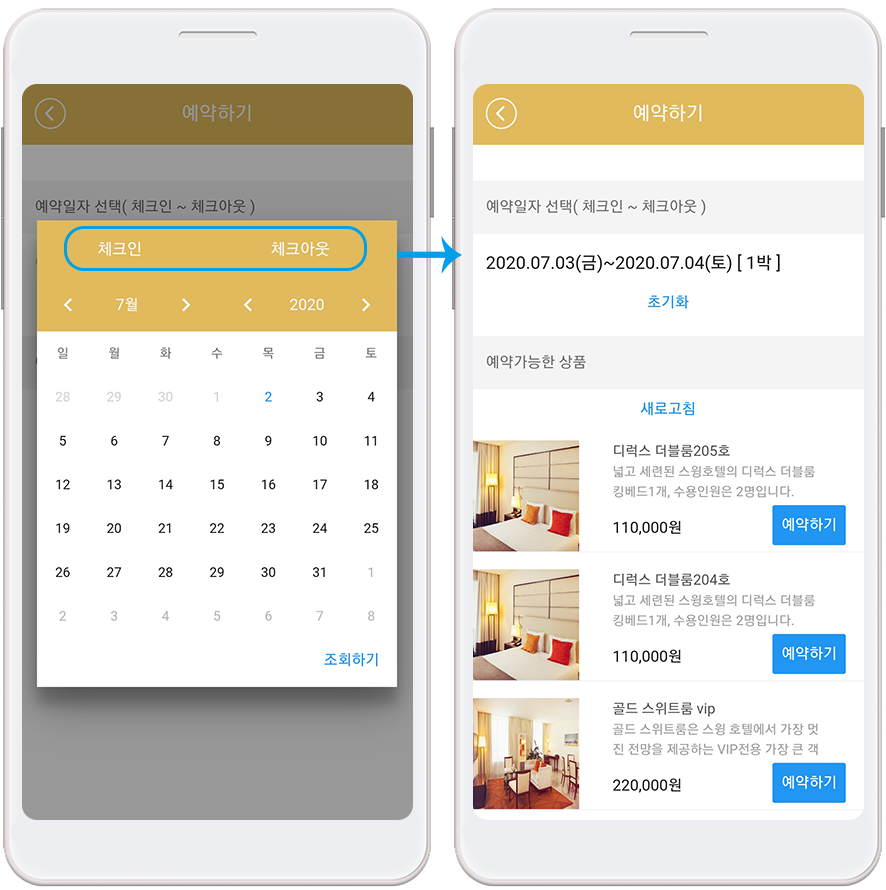
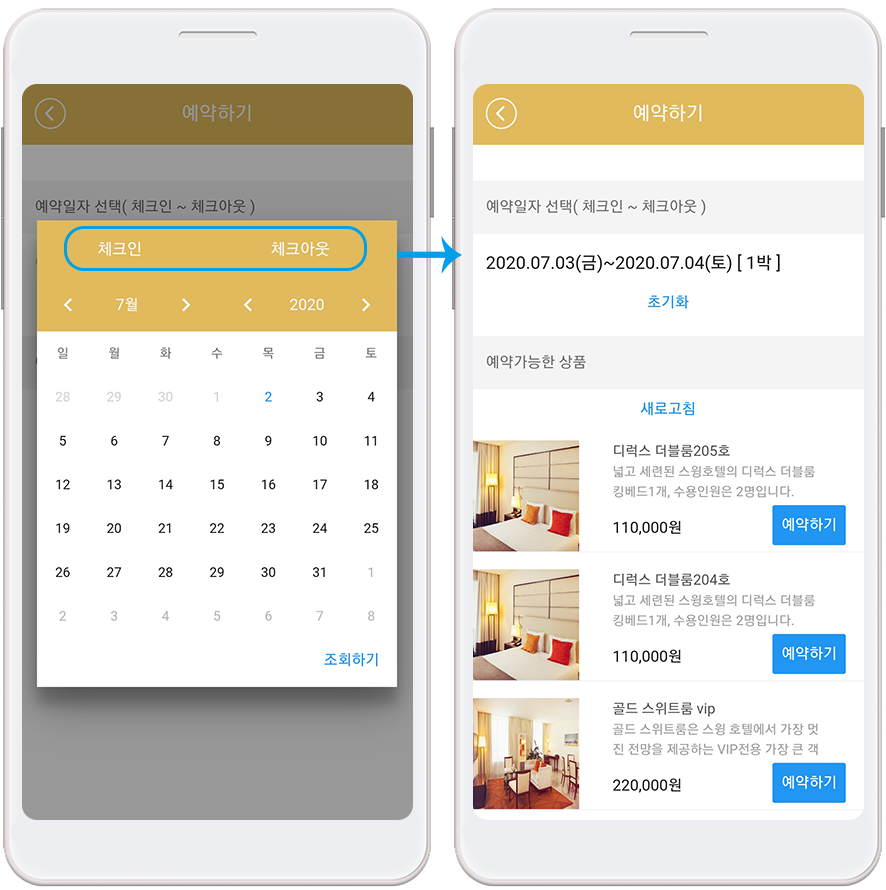
 8. 기간(날짜)예약 상품 예약하기
8. 기간(날짜)예약 상품 예약하기

해당 페이지는 예약시스템을 등록한 경우만 이용가능합니다_예약시스템 전용 페이지
예약시스템은 날짜를 지정하여 예약하는 날짜예약상품과 날짜 및 시간을 지정하여 예약하는 시간+날짜 예약상품 2가지로 제공이되요.
먼저 보여드리는 페이지는 [기간(날짜)예약 상품 예약하기] 이구요.
호텔 등의 숙박업소나 해당 날짜 전체를 다 예약하는 상품을 등록한 경우 적용할 수 있어요.
위의 이미지에서 보시는 것처럼, 캘린더 창에 체크인, 체크아웃 이 표시되구요.
날짜 조회가 완료되면 해당 날짜에 예약가능한 상품이 조회됩니다.

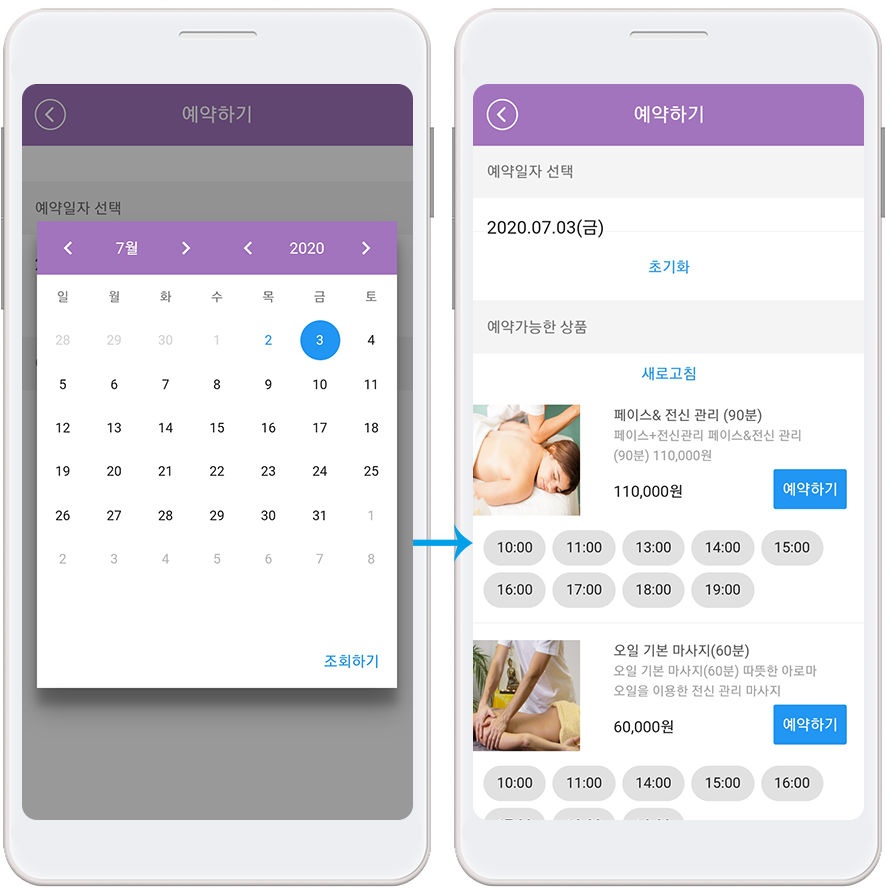
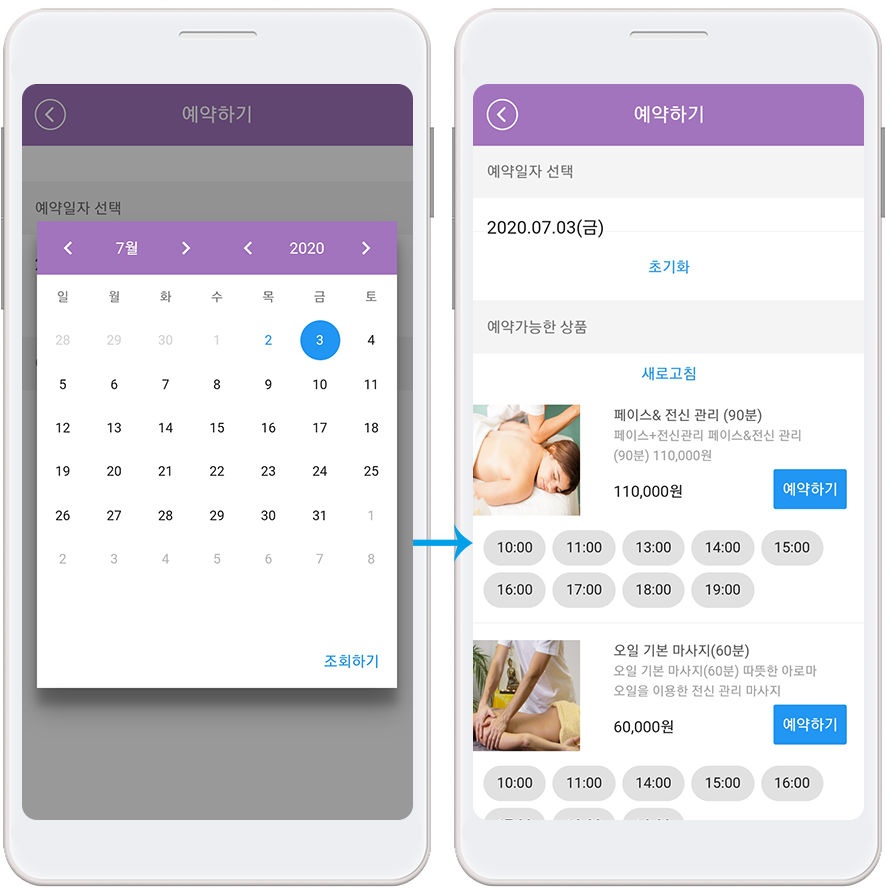
 9. 시간+날짜 예약상품 예약하기
9. 시간+날짜 예약상품 예약하기

해당 페이지는 예약시스템을 등록한 경우만 이용가능합니다_예약시스템 전용 페이지
두 번째는 [시간+날짜 예약상품 예약하기] 페이지입니다.
위의 이미지에서 보시는 것처럼, 캘린더 창에 날짜를 선택하여 조회할 수 있구요.
해당 날짜에 예약가능한 상품이 조회되고, 시간을 선택하여 예약을 할 수 있습니다.
따라서 날짜 및 시간 예약상품을 등록하신 경우라면 두번째 페이지을 적용해주시면 됩니다!
|
 스윙샵 (쇼핑몰) 기본 페이지 안내사항 스윙샵 (쇼핑몰) 기본 페이지 안내사항
1)스윙샵에서 제공되는 스윙 페이지는 디자인 및 별도 수정이 불가합니다.
제작 툴이 아닌 이미 완성된 하나의 디자인 페이지로 제공이 되는 것이기 때문에 원하는 형태로의 수정은 불가합니다.
제공되는 페이지에서 개별 수정이 필요하시다면 커스터마이징 요청주셔야 합니다.
혹은 스윙투앱에서 제공하는 페이지 수정 외에 새로운 페이지를 추가하는 것 역시 커스터마이징이 필요합니다.
2)스윙샵에서 제공하는 페이지들은 꼭 앱에 넣어야 하는 것도 있고, 선택사항으로 체크하는 것도 많아요.
따라서 앱을 제작하실 때 앱에 필요한 페이지가 무엇인지 확인하고, 스타일 등을 고려하여 맞는 페이지를 넣어주시면 되구요.
단, 반드시 필요한 페이지들도 있죠!
예약시스템은 예약상품 구매하기 페이지를 넣어주셔야 하구요.
디지털상품은 디지털 상품 구매 완료 페이지를 넣어주셔야 합니다.
이렇게 어떤 상품을 판매하는지에 따라 필요한 페이지들이 있으니 확인하시고 운영해주시기 바랍니다.
3) 가상머신으로 적용된 화면을 확인할 수 있으니, 제작시 가상머신을 100% 활용해주세요 ^^
|

![]() 1. 쇼핑몰 메인 페이지
1. 쇼핑몰 메인 페이지


![]()
![]() 2. 장바구니
2. 장바구니
![]()
![]() 3. 카테고리 리스트
3. 카테고리 리스트
![]()
![]() 4. 디지털 상품 구매완료 페이지
4. 디지털 상품 구매완료 페이지
![]()
![]() 5. 마이페이지
5. 마이페이지
![]()
![]() 6. 쇼핑몰 정보
6. 쇼핑몰 정보
![]()
![]() 7.상품 검색
7.상품 검색
![]()
![]() 8. 기간(날짜)예약 상품 예약하기
8. 기간(날짜)예약 상품 예약하기
![]()
![]() 9. 시간+날짜 예약상품 예약하기
9. 시간+날짜 예약상품 예약하기