프로토타입 이용 주의사항
1) 웹링크 중에서 앱과 연동이 되지 않는, 즉 퍼가기를 금지해 놓은 사이트가 있어요.
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
특히 자신이 운영하는 네이버 블로그 혹은 다음 카페 등을 웹뷰나 푸시로 연동하려는 사용자분들이 많은데요.
이러한 사이트는 앱에 연동하실 경우 에러가 나거나 , 표시가 되더라도 제대로 동작이 되지 않습니다.
*특히 이러한 앱은 플레이스토어, 앱스토어 출시 안됩니다.
따라서 위의 링크들은 웹뷰 앱, 푸시 앱에는 적용하지 않도록 해주세요.
다른 프로토타입에서 외부 메뉴로 해당 링크를 넣는 것은 괜찮지만, 앱 연동 링크 자체가 위의 사이트 주소로 사용되지 않도록 해주세요.
2) 푸시버전 혹은 웹뷰버전 프로토타입에서 다른 프로타입으로는 변경 안되요.
웹뷰 기반(푸시, 웹뷰) 프로토타입으로 제작 후 → 일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스)으로 변경할 수 없습니다.
*웹뷰 기반에서 다른 프로토타입으로 변경해야 할 경우는 앱을 새로 제작해서 만들어주셔야 합니다.
3) 프로토타입은 하나의 UI만 선택이 가능합니다.
*슬라이드 UI, 탑 UI을 합쳐서 사용하는 등 프로토타입을 앱에 여러개 적용할 수 없습니다.
따라서 앱제작시 하나의 프로토타입을 적용해주세요.
(여러 스타일의 프로토타입 혼합은 커스터마이징으로만 가능합니다.)
4) 웹뷰 앱, 푸시버전앱 스토어 출시는 반드시 유료앱 이용권을 구매 후 이용 가능합니다.
푸시 혹은 웹뷰 앱을 플레이스토어, 앱스토어에 앱을 출시하기 위해서는 스윙 유료앱 이용권을 구매하여 유료버전으로 이용해주셔야 합니다.
TIP. 웹뷰앱, 푸시앱으로 스토어 출시할 경우 웹뷰 무제한 유료앱 및 푸시 무제한 유료앱을 구매하시면 이용기간 제한없이 앱을 유료로 무제한 이용할 수 있어요.
☞ 웹뷰 무제한 유료앱 상품 보러가기
☞ 푸시 무제한 유료앱 상품 보러가기
5) 프로토타입 메뉴 스타일을 변경하게 되면, 앱을 다시 제작해서 새 버전으로 확인해야 수정사항이 반영됩니다.
예)처음에 슬라이드 메뉴로 만들었는데, 푸터 스타일로 프로토타입을 바꾸고 싶어요.
=프로토타입은 실시간으로 수정사항이 반영되는 항목이 아니기 때문에 앱제작요청을 통해서 앱을 다시 제작해야만 수정사항이 반영되요!
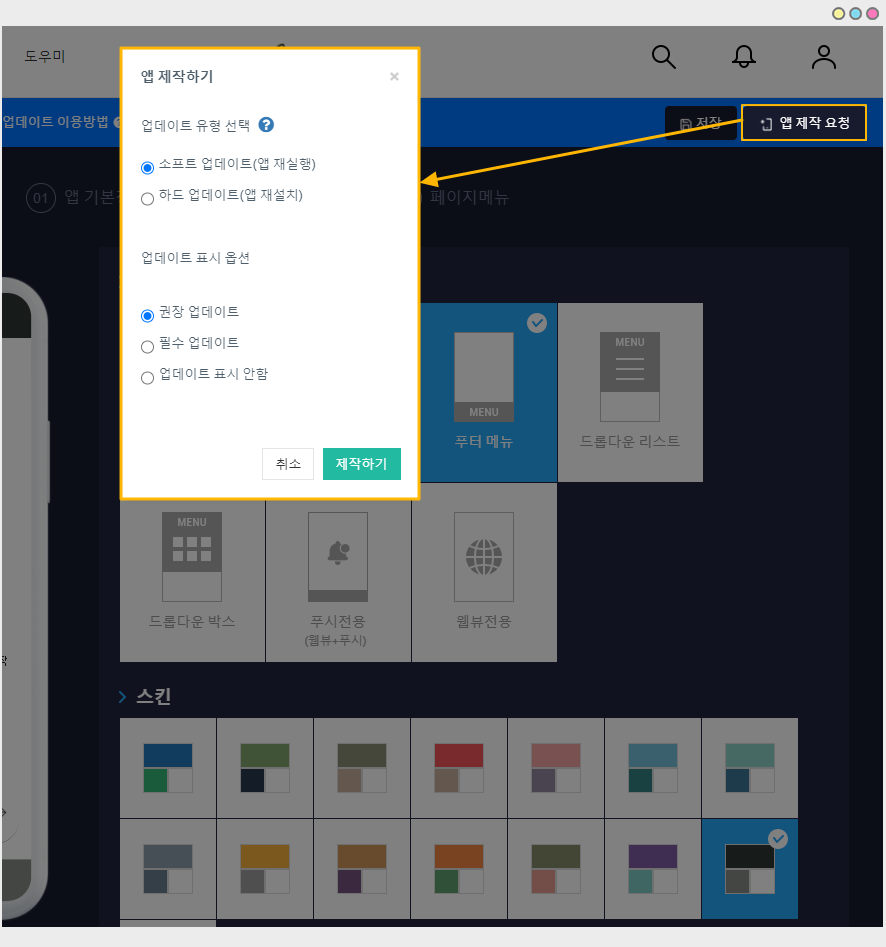
앱제작요청 버튼을 누른 후 ‘소프트업데이트=[앱재실행]’으로 업데이트 하시면 재설치 번거로움 없이 업데이트가 가능합니다.
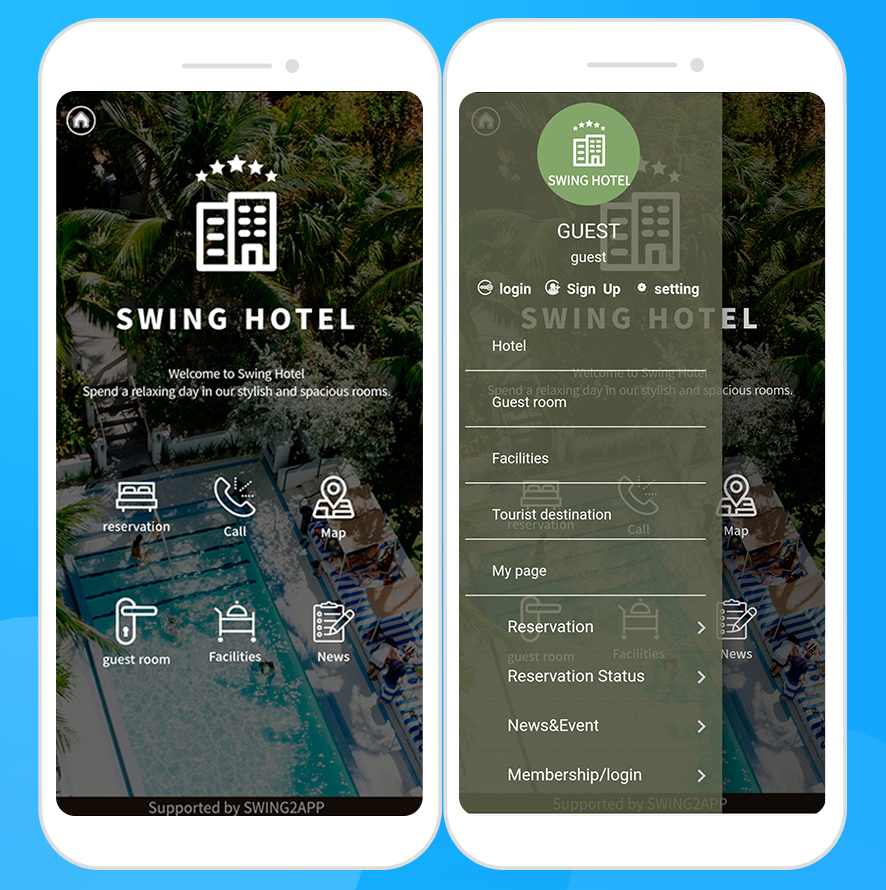
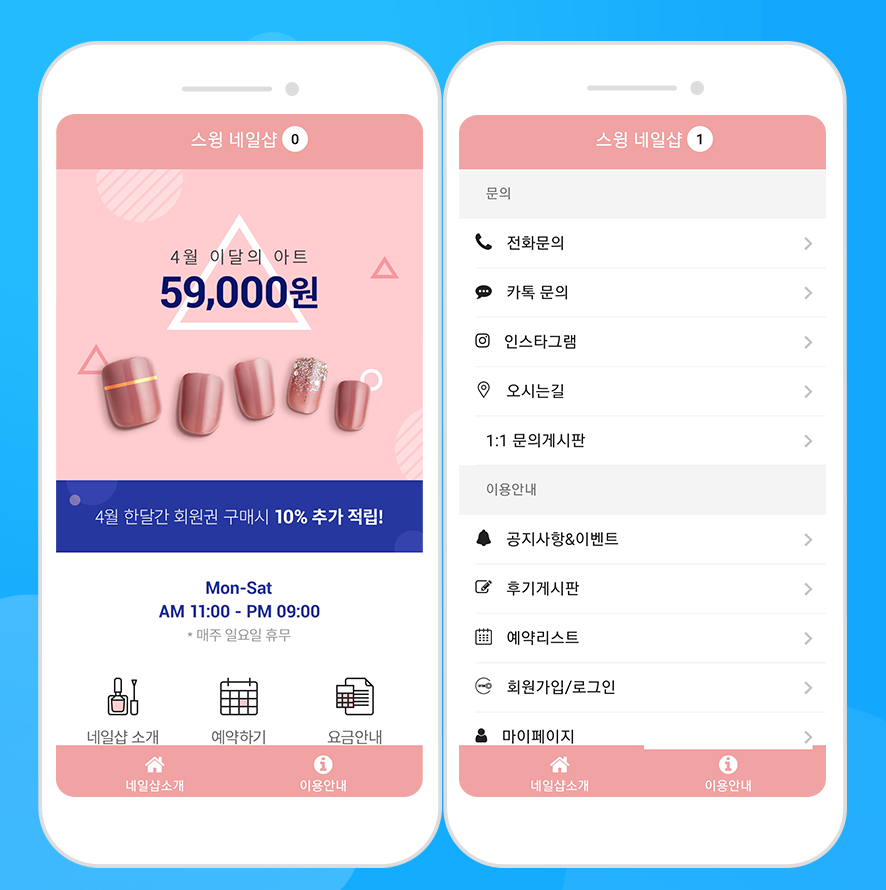
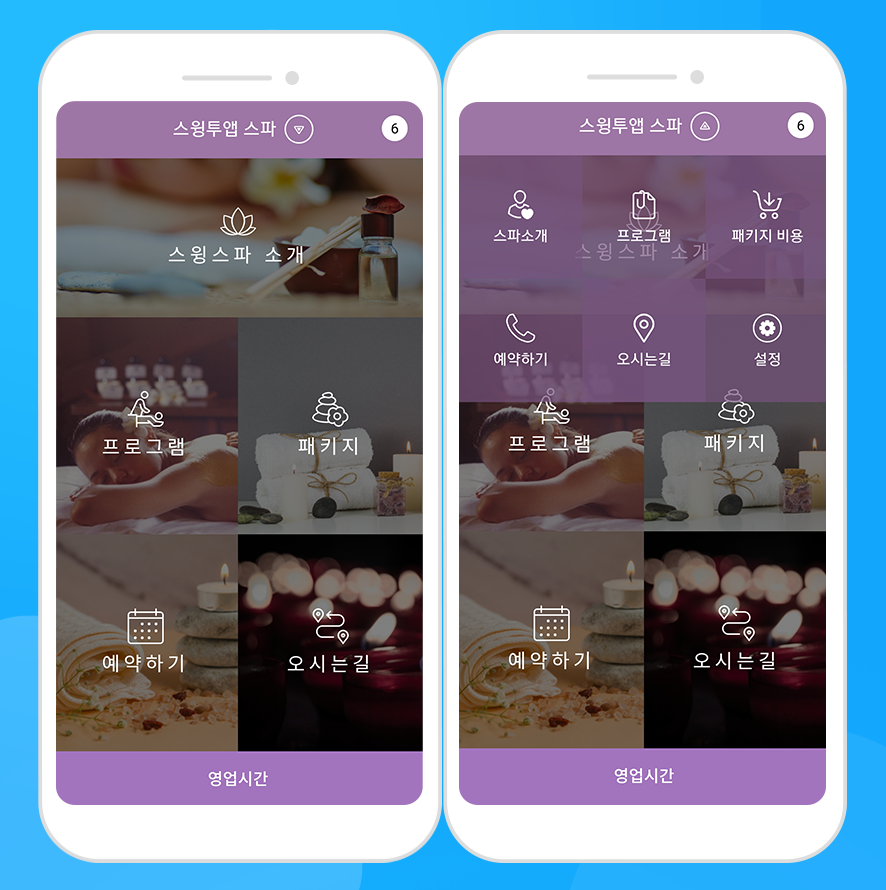
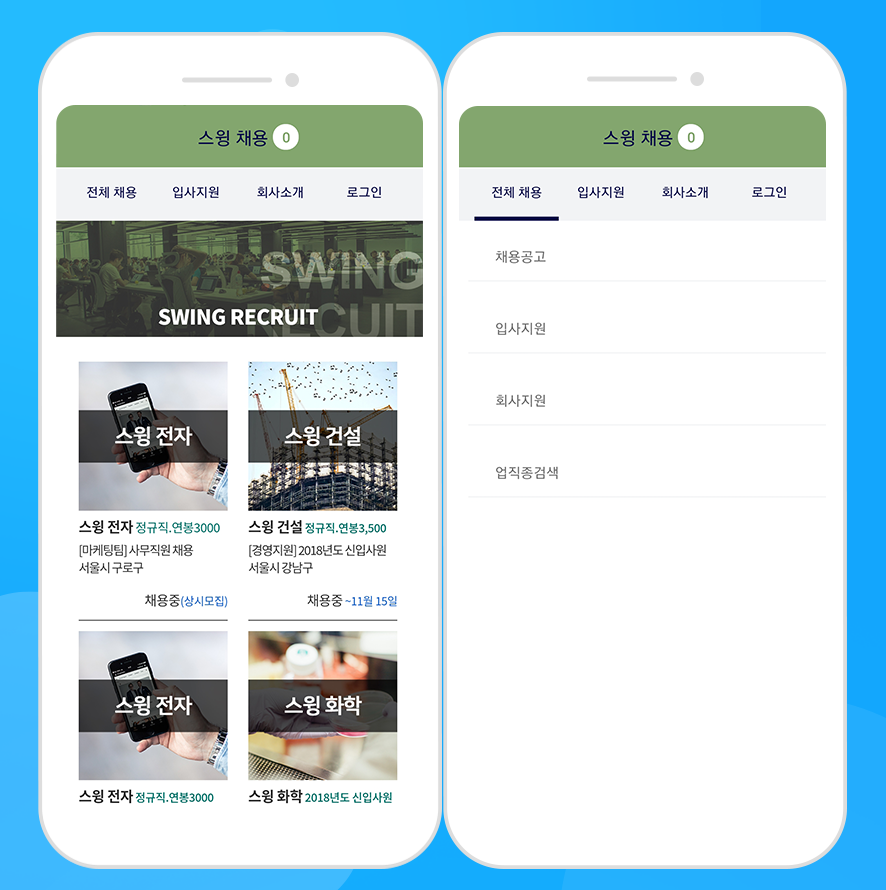
프로토타입은 [앱제작 페이지–디자인테마]에서 설정할 수 있습니다.
다양한 프로토타입 디자인을 통해서 여러분들의 앱을 자유롭게 만들어보세요 ^^
프로토타입을 선택한 뒤 스킨컬러 색상도 사용자가 원하는 색상으로 정할 수 있습니다.
디자인 테마는 오른쪽의 가상머신을 통해서 즉시 반영이 되니, 앱과 어울리는 내용으로 디자인테마를 구성해주세요 .


![]()