UI KIT란?
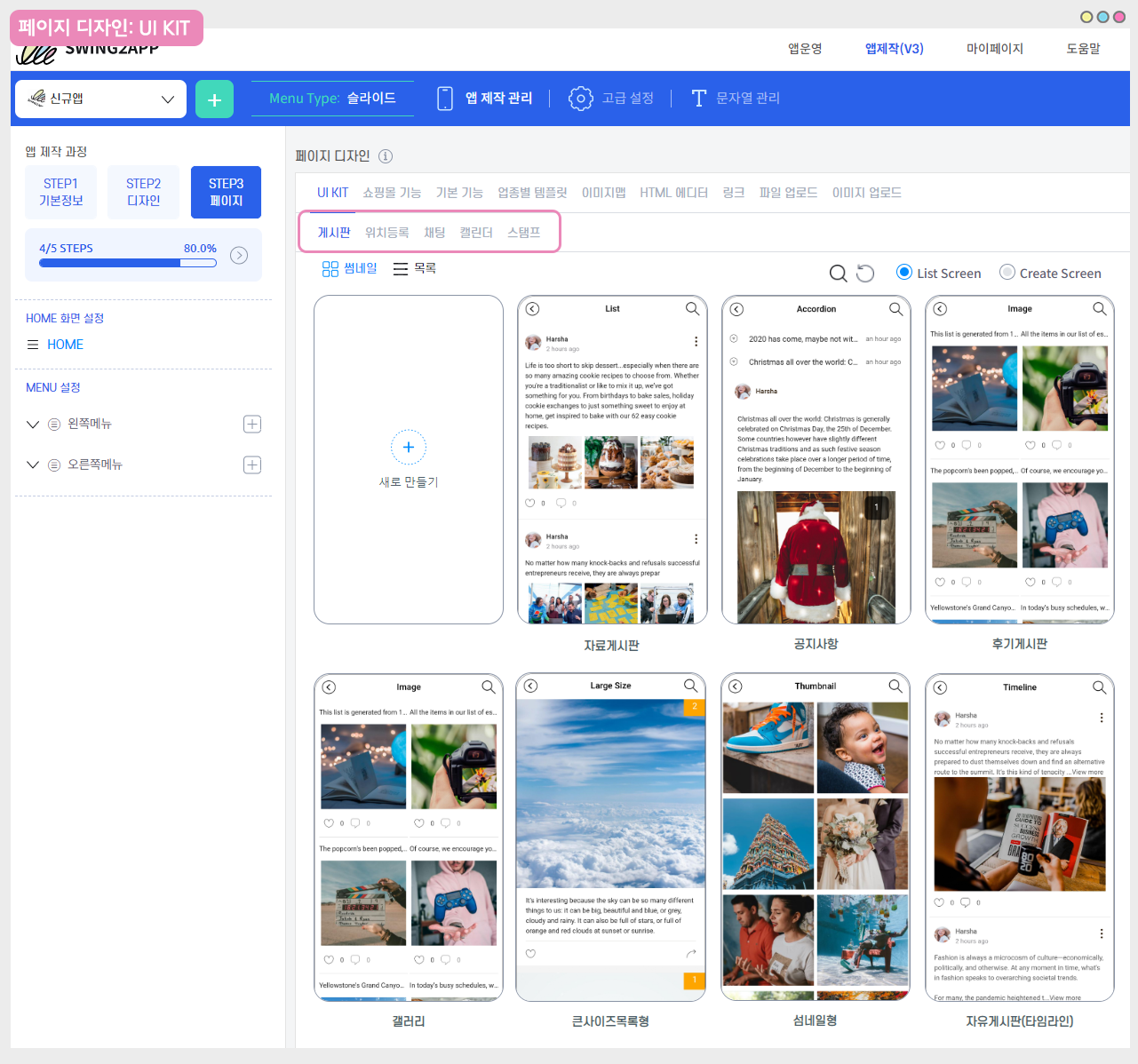
스윙투앱에서 제공하는 게시판 유형의 기능을 모아놓은 키트입니다.
일반 게시판 UI와 위치등록(지도)게시판, 그룹채팅, 캘린더, 스탬프 게시판 기능을 해당 메뉴에서 확인하고 앱에 적용할 수 있습니다.

아래에서 각 게시판 UI를 앱에 적용하는 방법을 알려드리겠습니다.
![]() 게시판
게시판
게시판은 앱 내 커뮤니티 용도로 관리자가 글을 쓸 수 있고, 앱을 이용하는 사용자들도 글을 등록할 수 있는 기능입니다.
스윙투앱에서는 다양한 게시판 스타일 UI 를 제공하고 있습니다.
각 UI별 스타일에 맞게 게시판을 생성하고 앱에 게시판을 적용하여 이용할 수 있습니다.

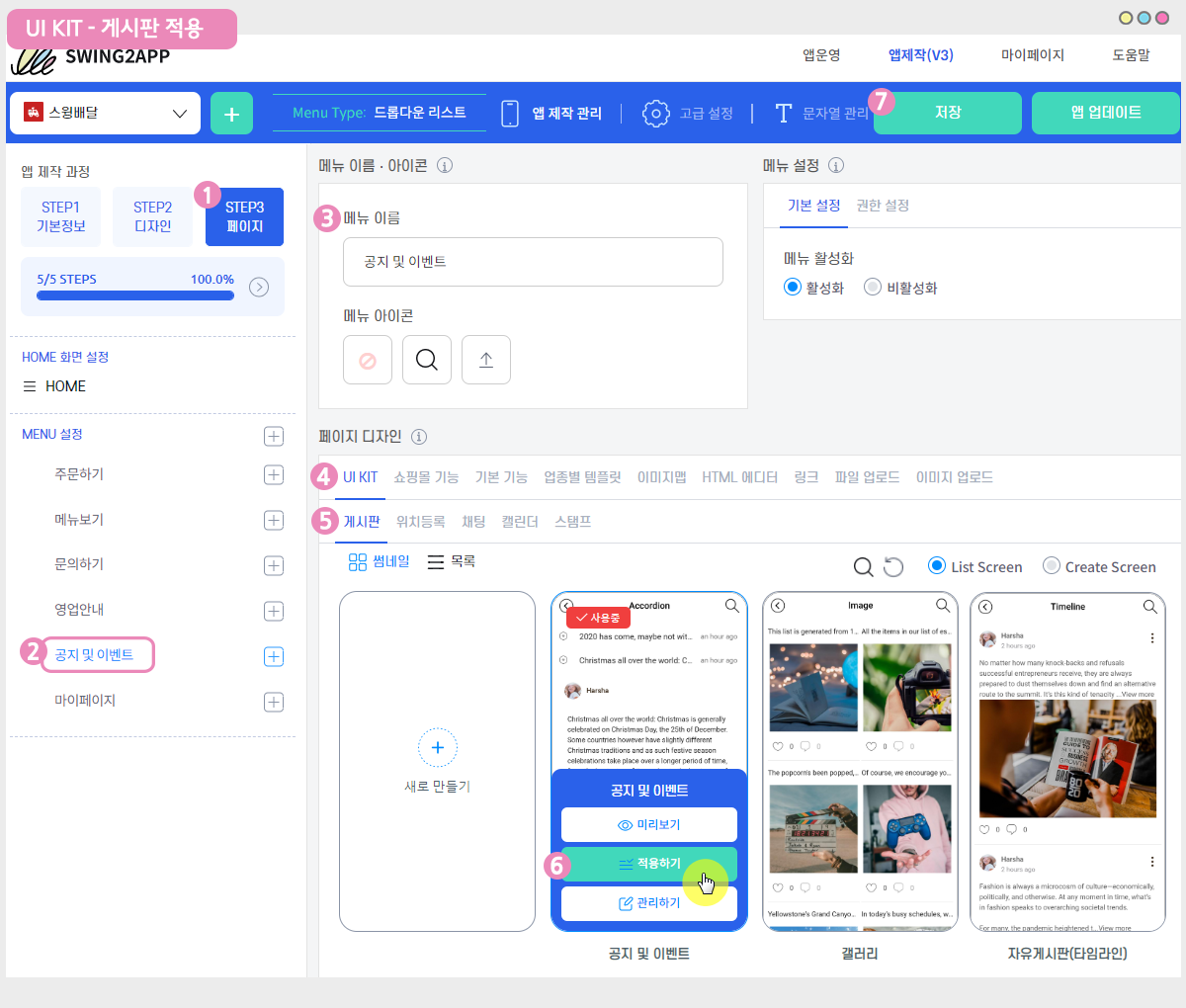
1)앱제작 화면 STEP3 페이지 선택
2)메뉴 선택
*메뉴를 만들기 전이라면, 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3) 메뉴 이름을 입력해주세요.
4) 페이지 디자인에서 [UI KIT] 선택
5)[게시판]을 선택해주세요.
6) 등록할 게시판을 확인한 뒤 [적용하기] 버튼을 선택해주세요. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
*게시판은 내가 만들어놓지 않았는데 게시판이 있는 것을 확인할 수 있어요. 스윙투앱에서 샘플로 기본 제공해드리는 게시판이에요.
따라서 게시판을 이용하기 전에는 *앱운영-서비스관리- 게시판관리에서 사용할 게시판만 만들어주시고 사용하지 않는 게시판은 삭제해주세요.
게시판 운영 정리를 모두 한 뒤 앱에 적용할 게시판을 등록해주세요.
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다. 해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
게시판을 만들고 앱에 적용하는 방법 상세 매뉴얼을 확인해주세요.
![]() 위치등록
위치등록
위치등록은 지도게시판으로, 앱 내에 주소를 넣어야 할 때~!! 고객들에게 지도 및 오시는 길 안내를 해야 할 때 사용할 수 있는 위치등록 기능이구요.
지도 기능은 카카오맵과 연동하여 제공하고 있습니다.
지도 게시판은 지도map 제공 뿐만 아니라 업체의 주소, 업체 설명, 길 찾기, 홈페이지, 전화걸기, 사진(이미지) 등 다양한 상세 정보를 입력할 수 있습니다.

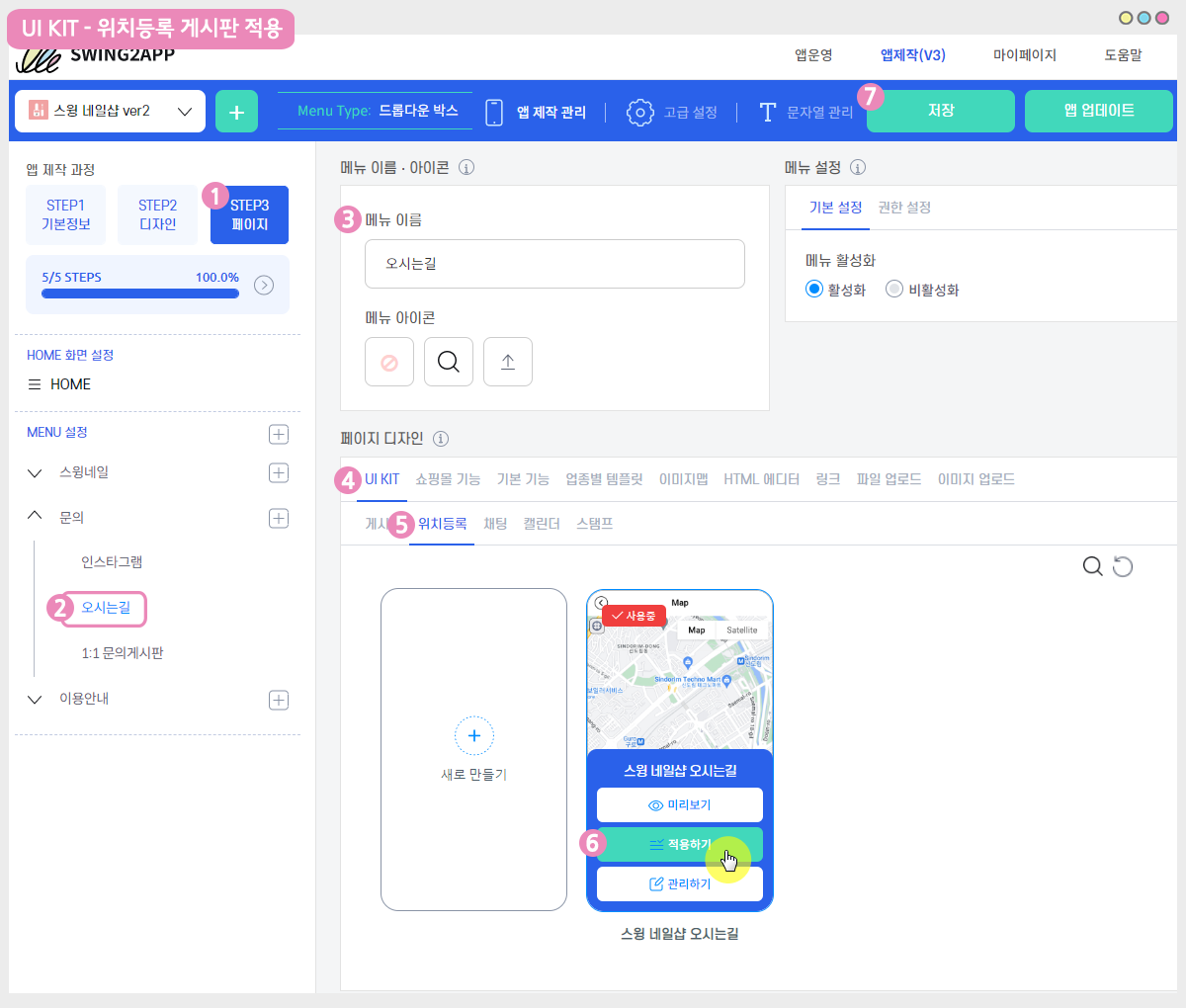
1)앱제작 화면 STEP3 페이지 선택
2)메뉴 선택
*메뉴를 만들기 전이라면, 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3) 메뉴 이름을 입력해주세요.
4) 페이지 디자인에서 [UI KIT] 선택
5)[위치등록]을 선택해주세요.
6) 만들어놓은 위치등록 게시판을 확인한 뒤 [적용하기] 버튼을 선택해주세요. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
*위치등록게시판을 먼저 만들어주세요. 만들어놓은 위치등록 게시판이 없을 경우 화면에 뜨지 않으며, 앱에 적용할 수 없습니다.
*UI KIT 화면에 있는 [새로 만들기] 버튼을 선택하거나, 앱운영-서비스관리- 게시판관리에서도 게시판을 만들 수 있습니다.
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다. 해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
위치등록(지도) 게시판 이용방법 상세 매뉴얼을 확인해주세요.
![]() 그룹채팅
그룹채팅
앱 내에서 여러명의 사용자가 동시에 채팅을 진행할 수 있고, 관리자와 다수의 사용자의 채팅도 가능합니다.
또한 회원 그룹별로 채팅방 권한을 설정할 수 있으며, 비밀번호를 입력해야 입장이 가능한 비밀채팅방을 설정할 수도 있습니다.

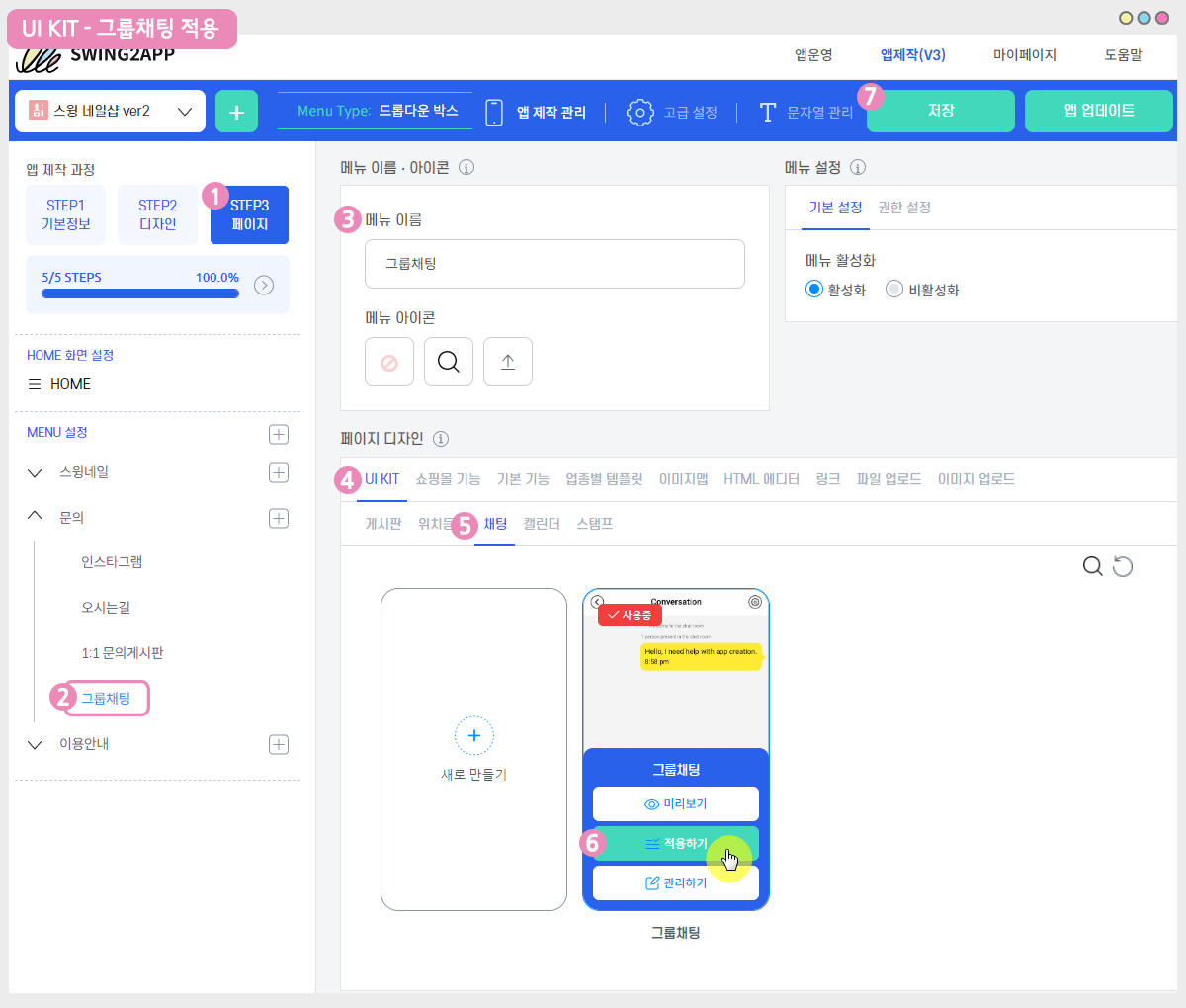
1)앱제작 화면 STEP3 페이지 선택
2)메뉴 선택
*메뉴를 만들기 전이라면, 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3) 메뉴 이름을 입력해주세요.
4) 페이지 디자인에서 [UI KIT] 선택
5)[채팅]을 선택해주세요.
6) 만들어놓은 채팅방을 확인한 뒤 [적용하기] 버튼을 선택해주세요. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
*그룹채팅게시판을 먼저 만들어주세요. 만들어놓은 그룹채팅 게시판이 없을 경우 화면에 뜨지 않으며, 앱에 적용할 수 없습니다.
*UI KIT 화면에 있는 [새로 만들기] 버튼을 선택하거나, 앱운영-서비스관리- 게시판관리에서도 게시판을 만들 수 있습니다.
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다. 해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
그룹채팅방을 만드는 방법, 채팅방 이용 방법 상세 내용은 아래 매뉴얼을 참고해주세요
![]() 캘린더
캘린더

1)앱제작 화면 STEP3 페이지 선택
2)메뉴 선택
*메뉴를 만들기 전이라면, 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3) 메뉴 이름을 입력해주세요.
4) 페이지 디자인에서 [UI KIT] 선택
5)[캘린더]를 선택해주세요.
6) 만들어놓은 캘린더를 확인한 뒤 [적용하기] 버튼을 선택해주세요. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
*캘린더게시판을 먼저 만들어주세요. 만들어놓은 스탬프가 없을 경우 화면에 뜨지 않으며, 앱에 적용할 수 없습니다.
*UI KIT 화면에 있는 [새로 만들기] 버튼을 선택하거나, 앱운영-서비스관리- 게시판관리에서도 게시판을 만들 수 있습니다.
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다. 해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
캘린더 이용방법 상세 매뉴얼은 아래 매뉴얼을 확인해주세요.
![]() 스탬프
스탬프
스탬프는 모바일 쿠폰으로 관리자가 사용자의 앱으로 스탬프(도장)를 추가할 수 있는 기능입니다.
쿠폰과 연결해서 사용할 수 있구요.
스탬프 게시판 등록시 자동으로 생성되는 QR코드와 회원번호로 스탬프를 추가할 수 있습니다.

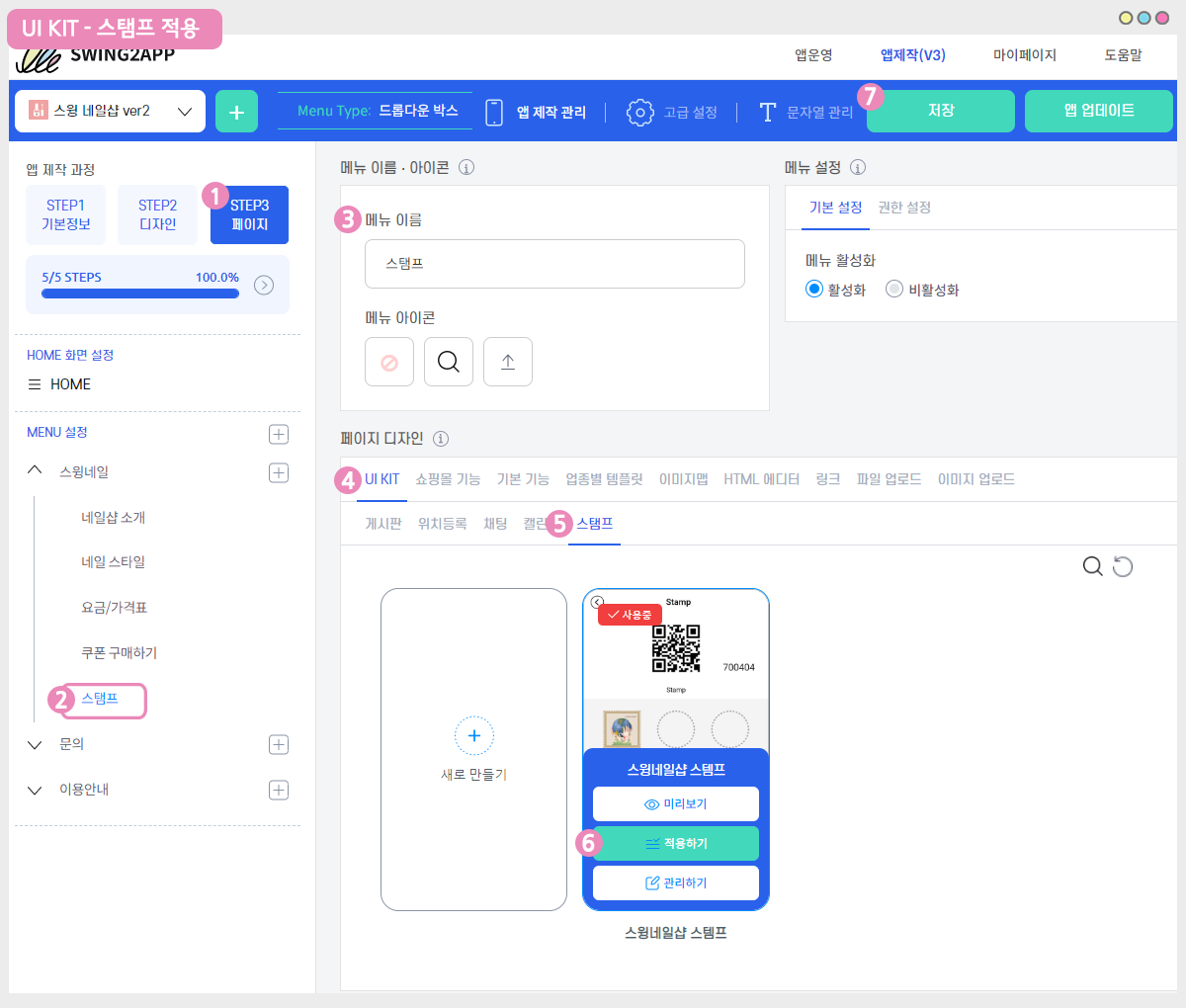
1)앱제작 화면 STEP3 페이지 선택
2)메뉴 선택
*메뉴를 만들기 전이라면, 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3) 메뉴 이름을 입력해주세요.
4) 페이지 디자인에서 [UI KIT] 선택
5)[스탬프]를 선택해주세요.
6) 만들어놓은 스탬프를 확인한 뒤 [적용하기] 버튼을 선택해주세요. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
*스탬프 게시판을 먼저 만들어주세요. 만들어놓은 스탬프가 없을 경우 화면에 뜨지 않으며, 앱에 적용할 수 없습니다.
*UI KIT 화면에 있는 [새로 만들기] 버튼을 선택하거나, 앱운영-서비스관리- 게시판관리에서도 게시판을 만들 수 있습니다.
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다. 해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
스탬프 게시판 등록 및 스탬프 이용방법 상세 매뉴얼은 아래 매뉴얼을 참고해주세요.