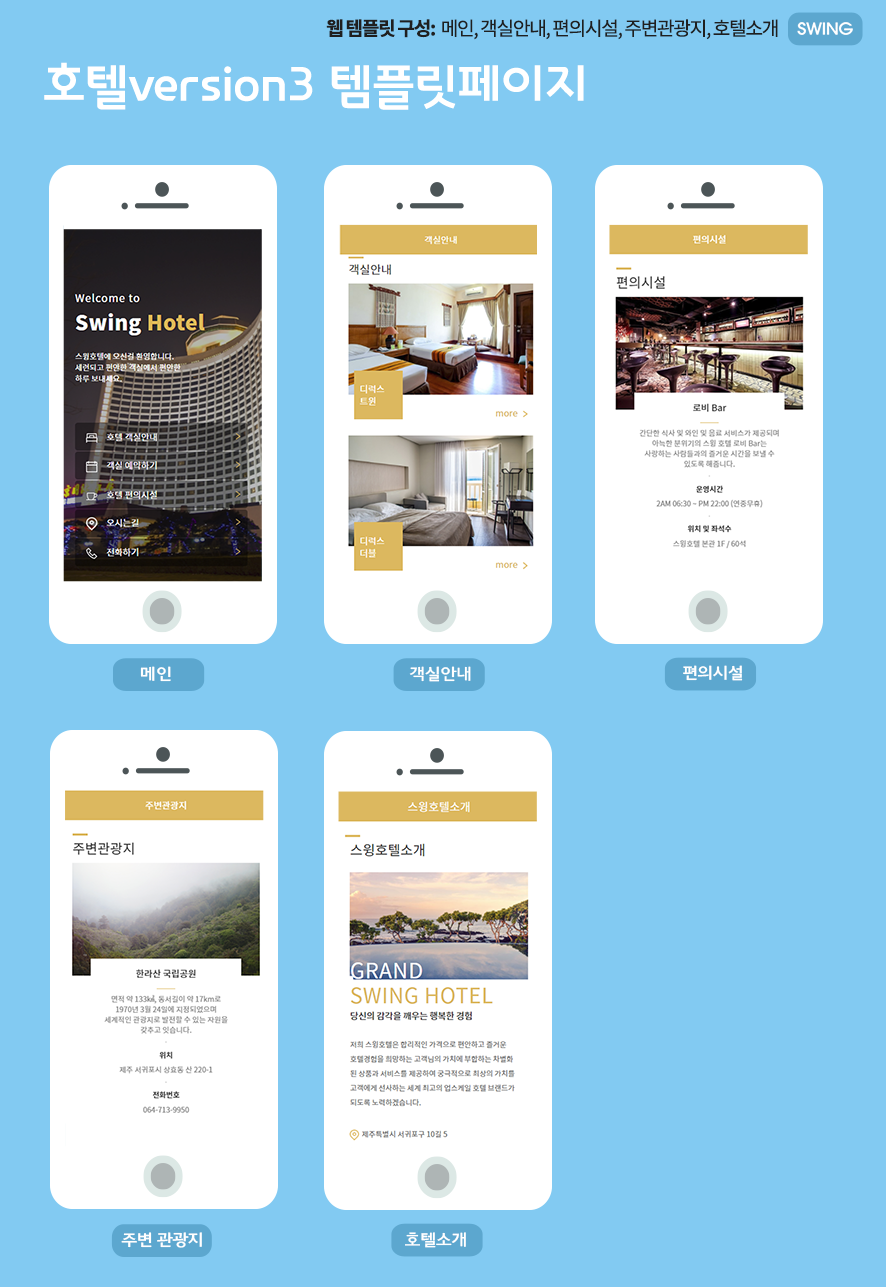
웹 템플릿 페이지 제작방법 안내
템플릿 페이지는 사용자페이지에서 제공하는 웹페이지 제작도구로 – 업종별 디자인 템플릿 제작 툴(tool)이구요.
사용자는 디자인이 입혀진 페이지에서 가이드라인 대로만 텍스트, 이미지 등만 입력하면 웹페이지를 제작할 수 있습니다.
디자인측면으로 직접 제작이 어려운 웹페이지를 각 스타일별, 업종별 템플릿을 제공함으로 사용자분들은 보다 간편하게 페이지를 제작할 수 있습니다.

 템플릿 페이지 제작 단계
템플릿 페이지 제작 단계

[템플릿 페이지 제작하기]
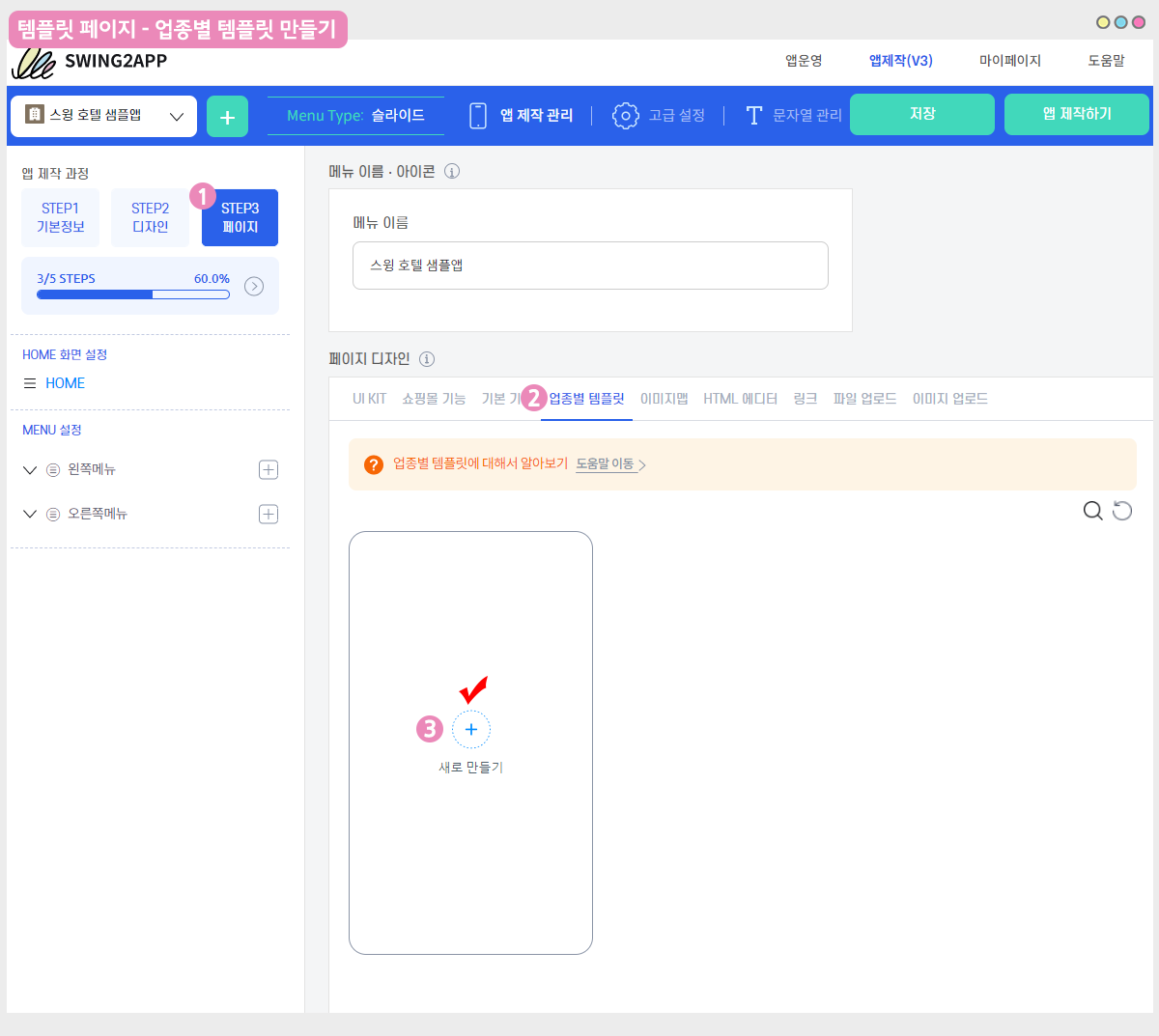
1)앱제작 – STEP3페이지 단계 이동
2)페이지 디자인 [업종별 템플릿] 선택
3)[+새로만들기]를 클릭하면 페이지 제작도구 화면이 열립니다.
4)템플릿 페이지 제작도구에서 원하는 디자인의 업종별 템플릿을 선택해서 제작해주세요.
[제작한 템플릿 페이지 앱에 적용하기]
템플릿 페이지 제작을 했다면, 앱에 적용해야 하겠죠?
1)앱제작 – STEP3 페이지 단계로 이동합니다.
2)홈화면 – HOME 선택 *웹템플릿을 어디에 적용하는지에 따라 하위 메뉴를 선택하거나, 홈화면을 선택하면 됩니다.
3)메뉴 이름 입력
4)페이지 디자인에서 [업종별 템플릿]을 선택해주세요.
5)오른쪽에 있는 ‘새로고침’ 버튼을 선택하면 만들어놓은 템플릿을 확인할 수 있습니다.
6)적용할 페이지를 확인한 후 [적용하기] 를 선택합니다. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7)화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
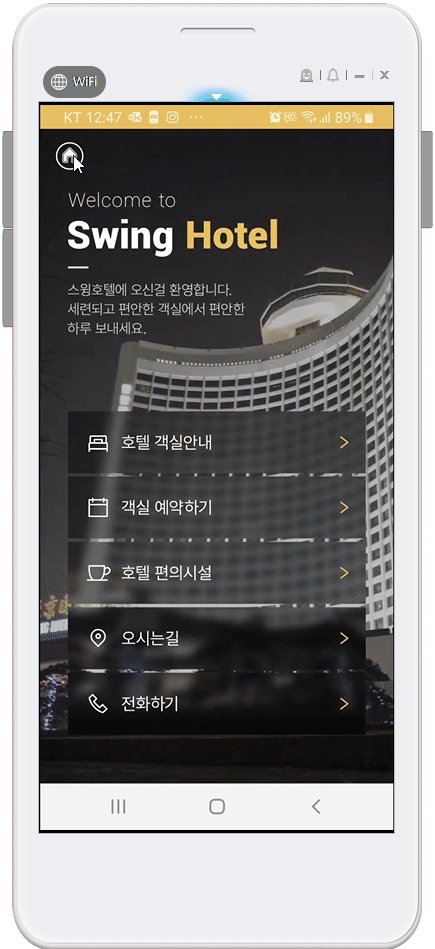
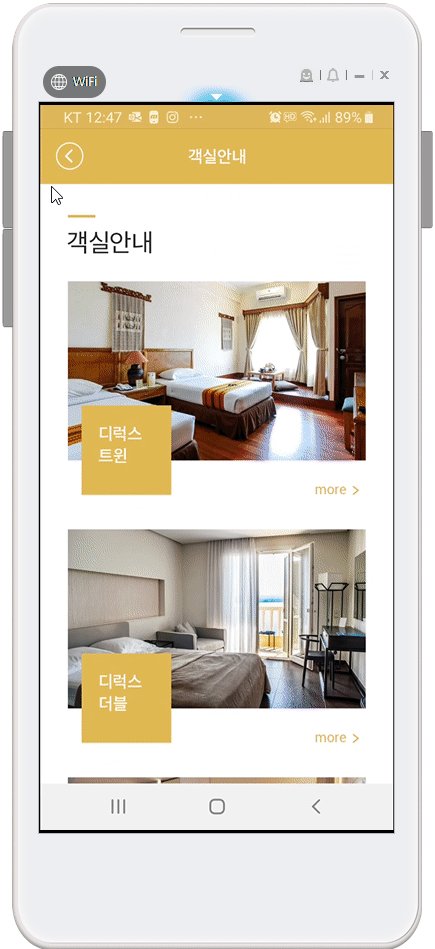
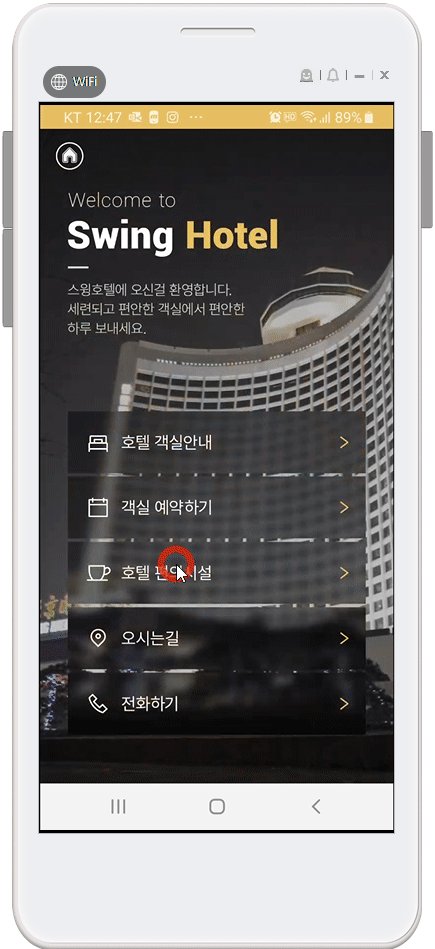
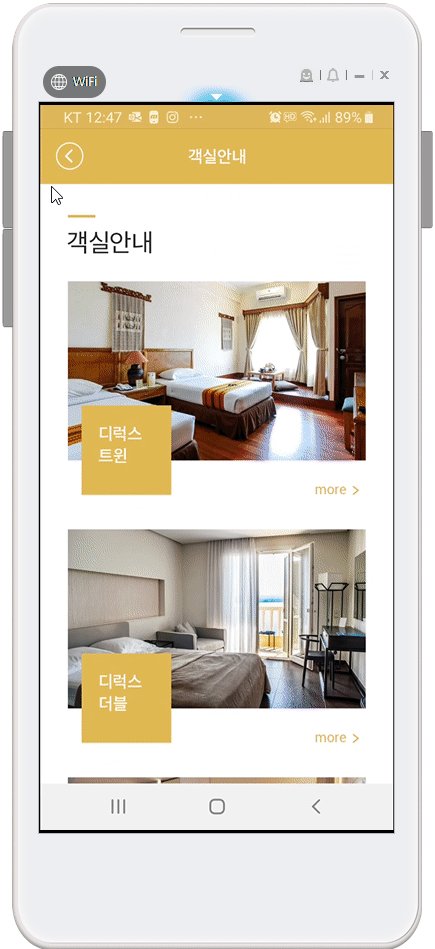
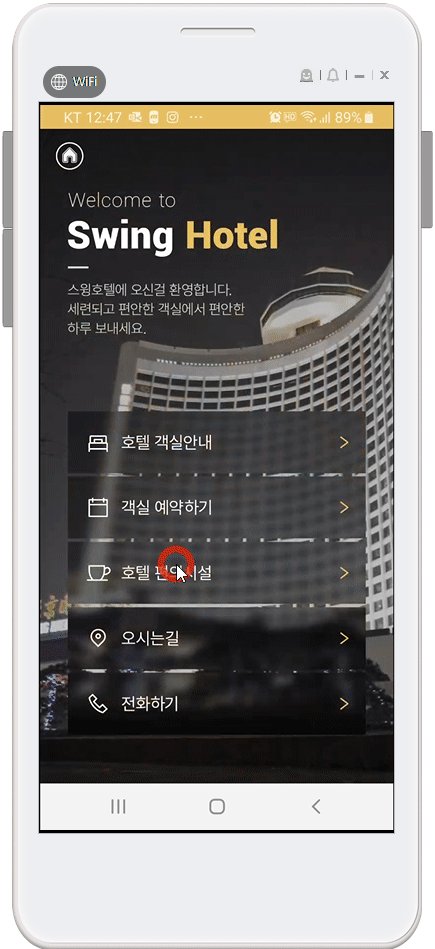
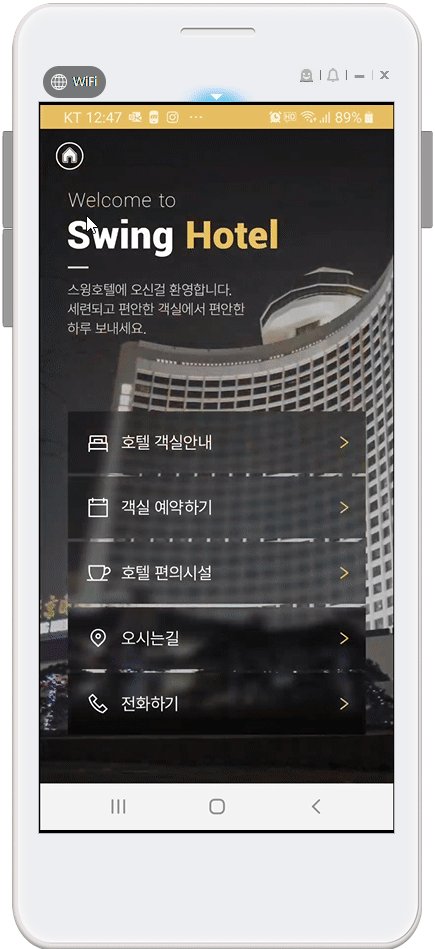
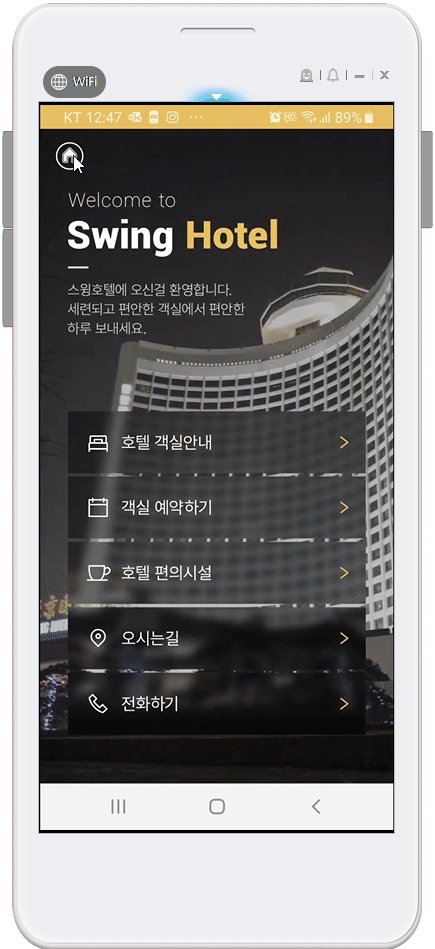
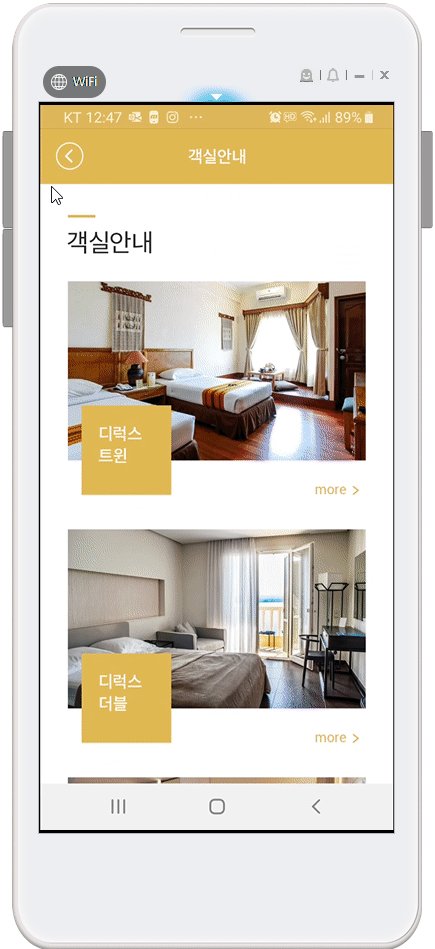
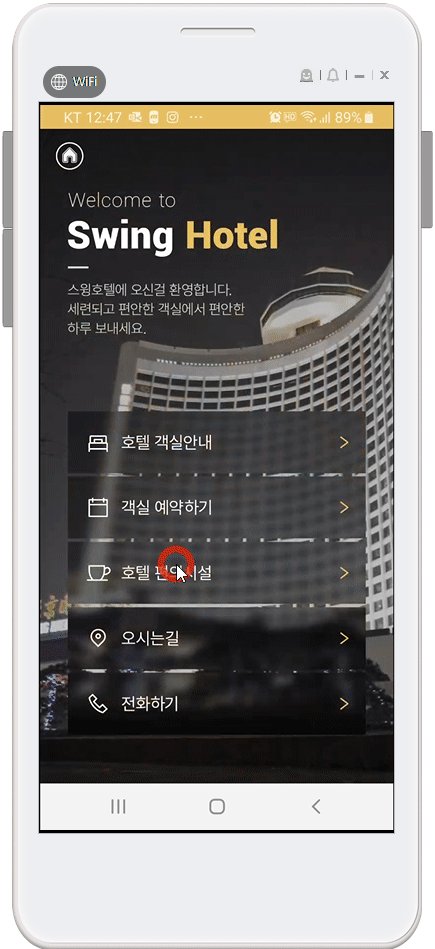
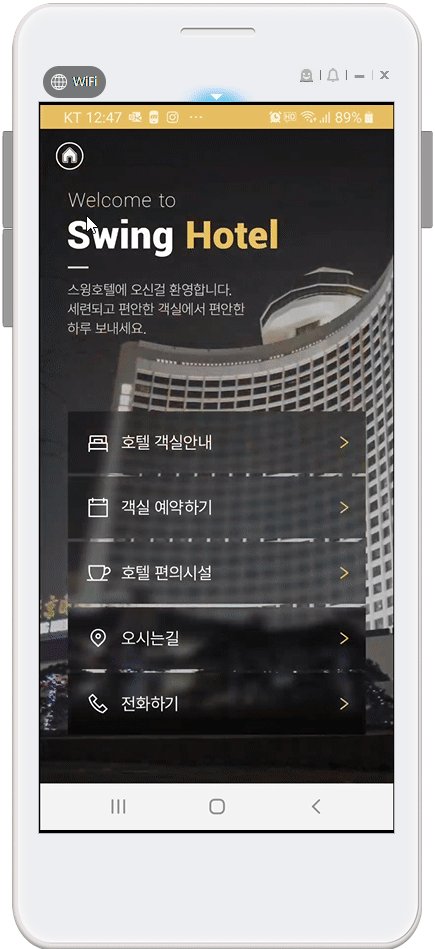
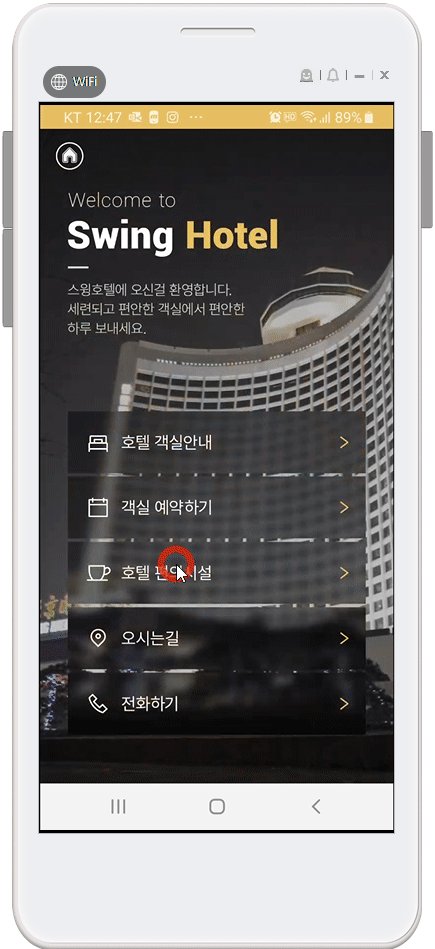
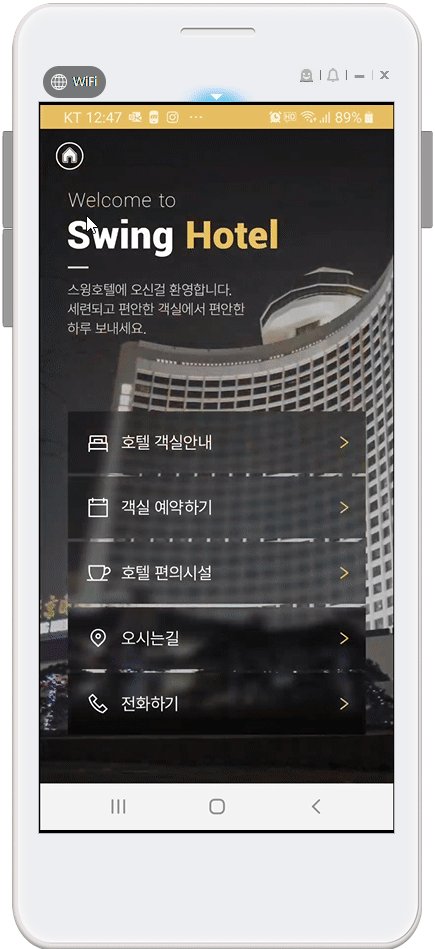
 앱 실행화면 -템플릿 페이지 적용
앱 실행화면 -템플릿 페이지 적용

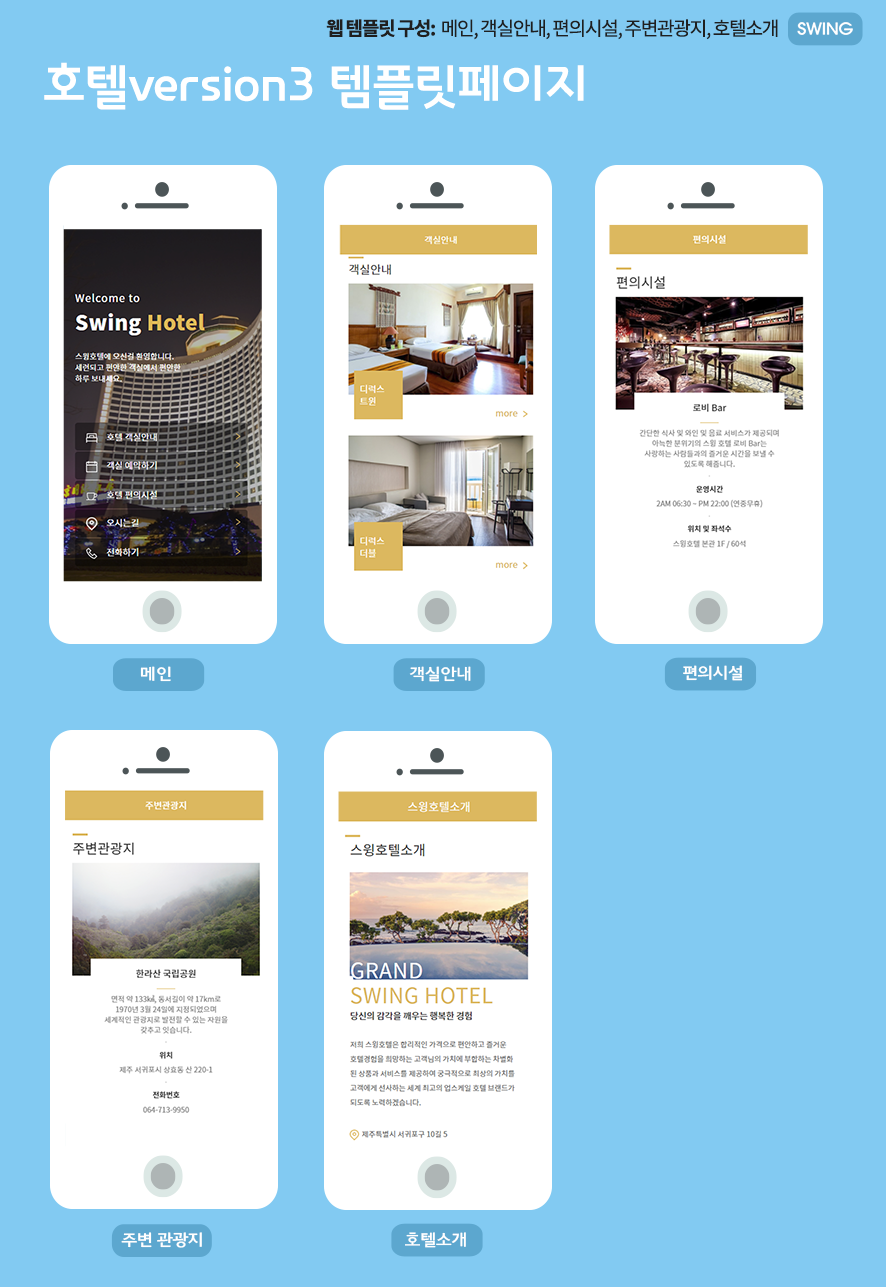
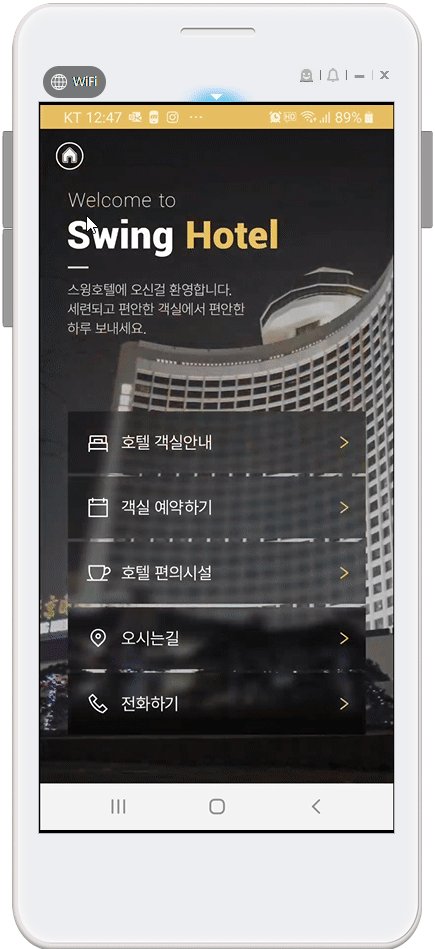
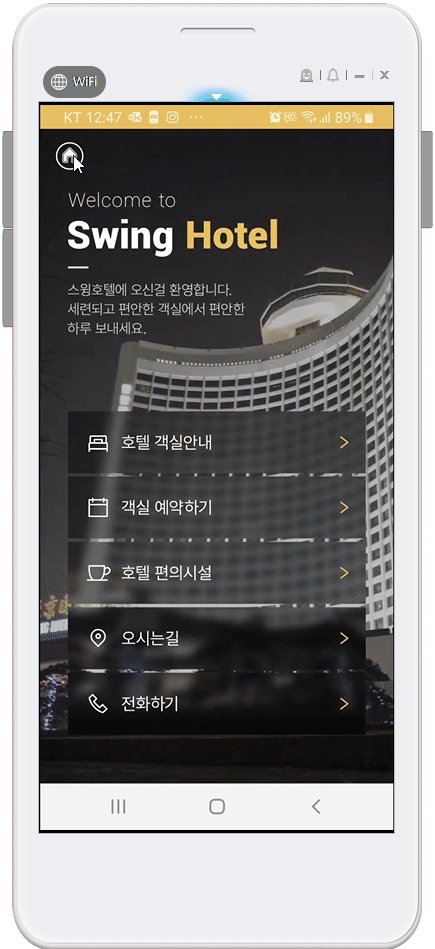
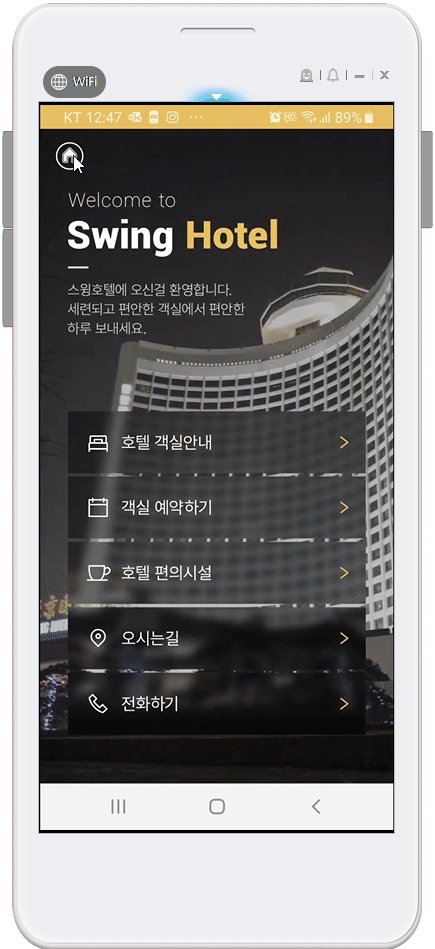
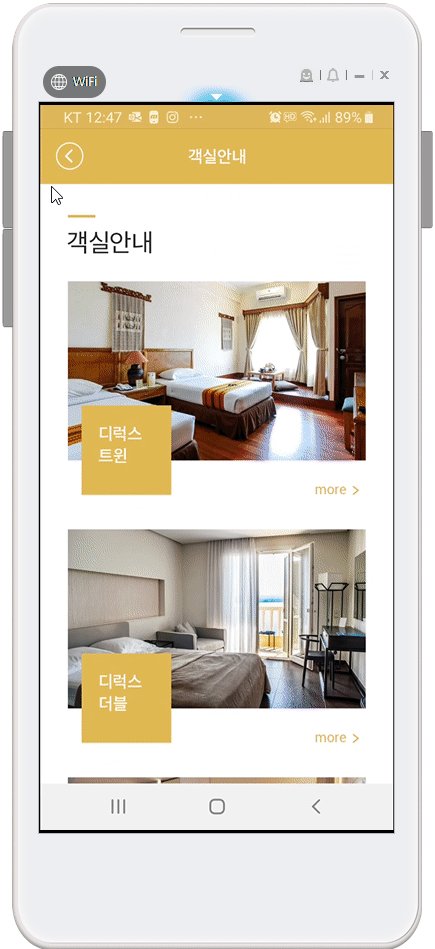
스윙 호텔 샘플앱을 실행한 화면이에요.
홈화면부터 각 메뉴들은 모두 웹템플릿에서 제공하는 호텔03 템플릿페이지를 이용해서 앱에 적용했습니다.

▶ 업종별 템플릿 스타일 보러가기
https://wp.swing2app.co.kr/template-page/
 템플릿 페이지 제작방법 영상으로 확인하기
템플릿 페이지 제작방법 영상으로 확인하기
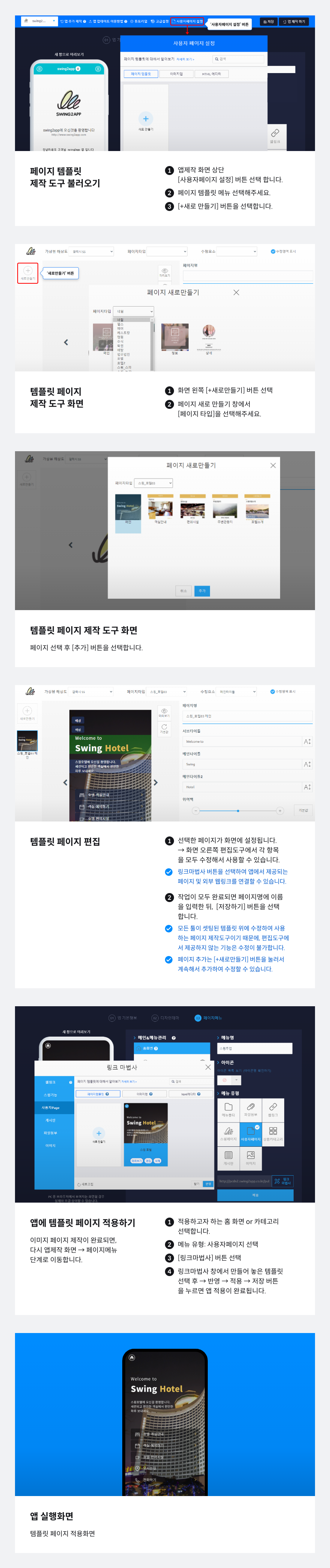
 STEP.1 웹템플릿 페이지 새로 제작하기
STEP.1 웹템플릿 페이지 새로 제작하기
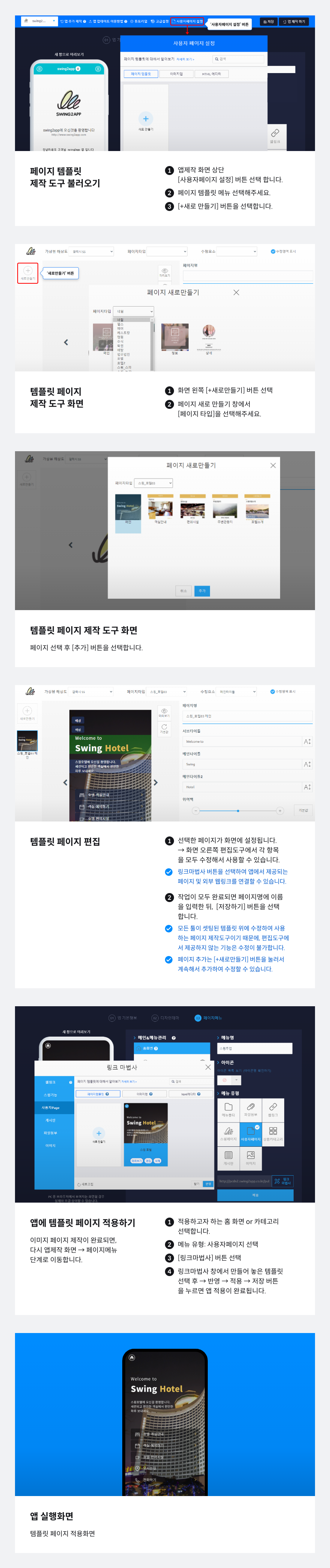
 페이지 템플릿 만들기는 앱제작에서 만들 수 있습니다.
페이지 템플릿 만들기는 앱제작에서 만들 수 있습니다.
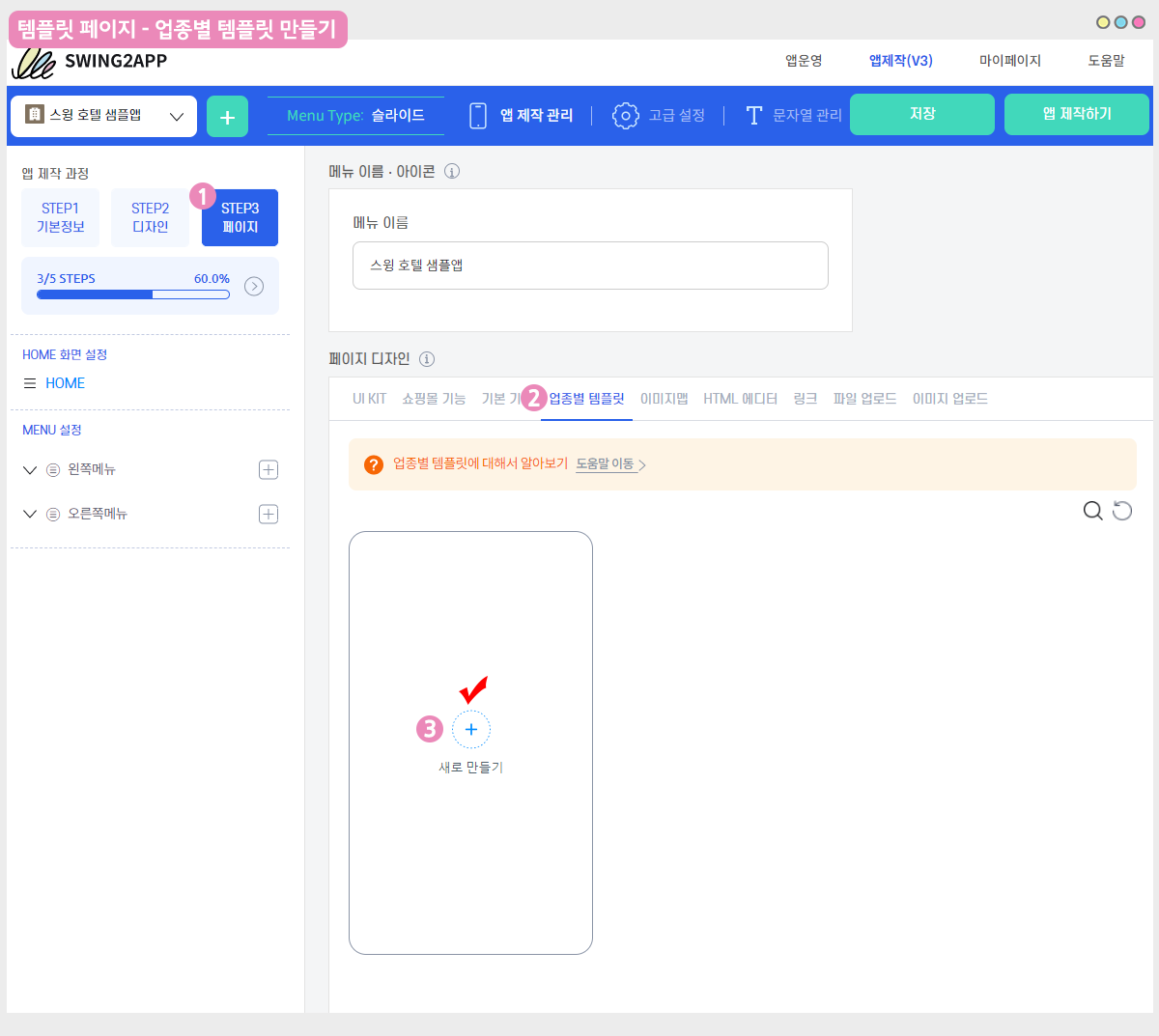
1)STEP3페이지 단계 이동
2)페이지 디자인 [업종별 템플릿] 선택
3)[+새로만들기]를 선택해주세요.
[+새로만들기]를 클릭하면 페이지 제작도구 화면이 열립니다.
아래에서 템플릿을 제작하는 방법과, 제작 후 해당 템플릿을 앱에 적용하는 방법을 알려드릴게요.
 STEP.2 템플릿 페이지 만들기
STEP.2 템플릿 페이지 만들기
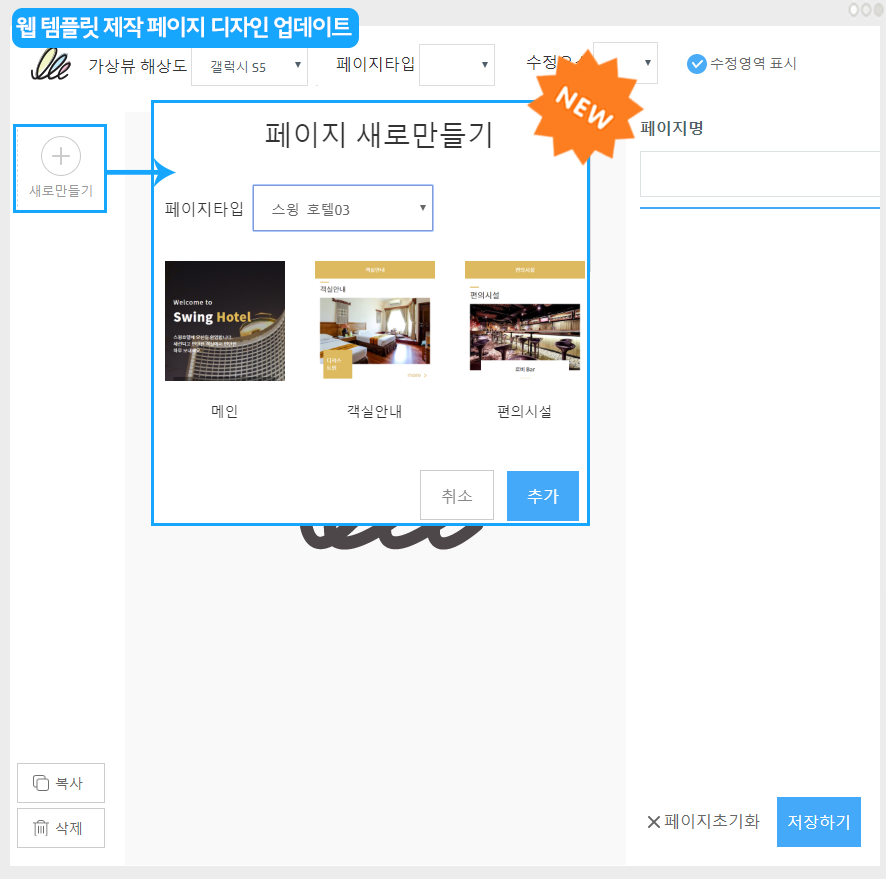
새로 만들기 버튼을 선택하면 -> 템플릿 제작도구 화면으로 이동합니다.
여기에서 템플릿 페이지를 추가해서 제작을 해주시면 됩니다.
아래에서 상세 이용방법 알려드릴게요~!

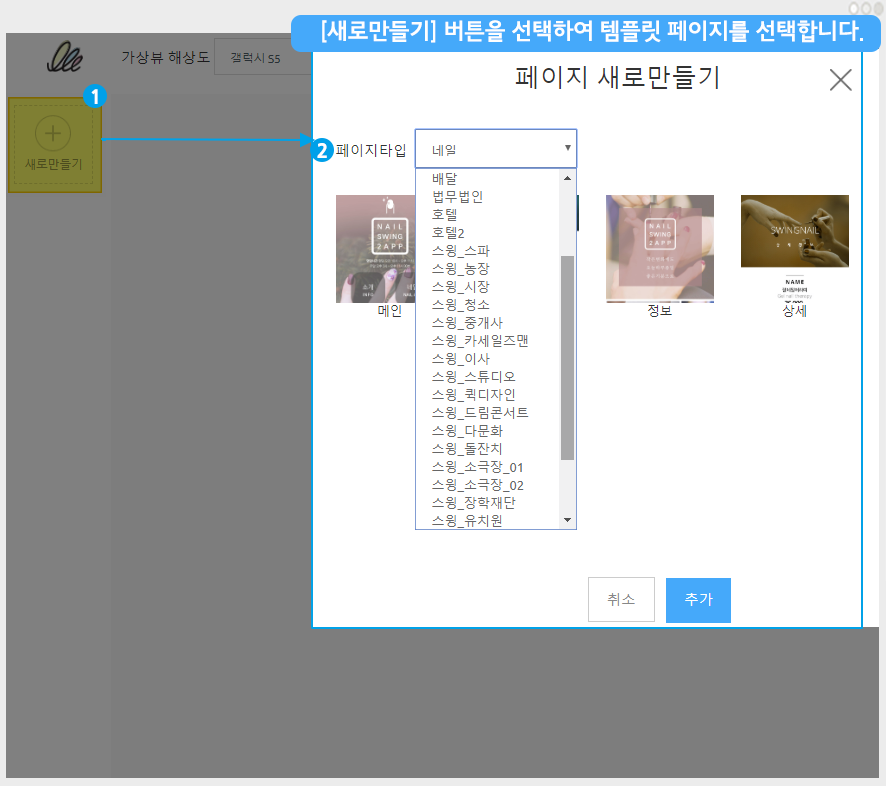
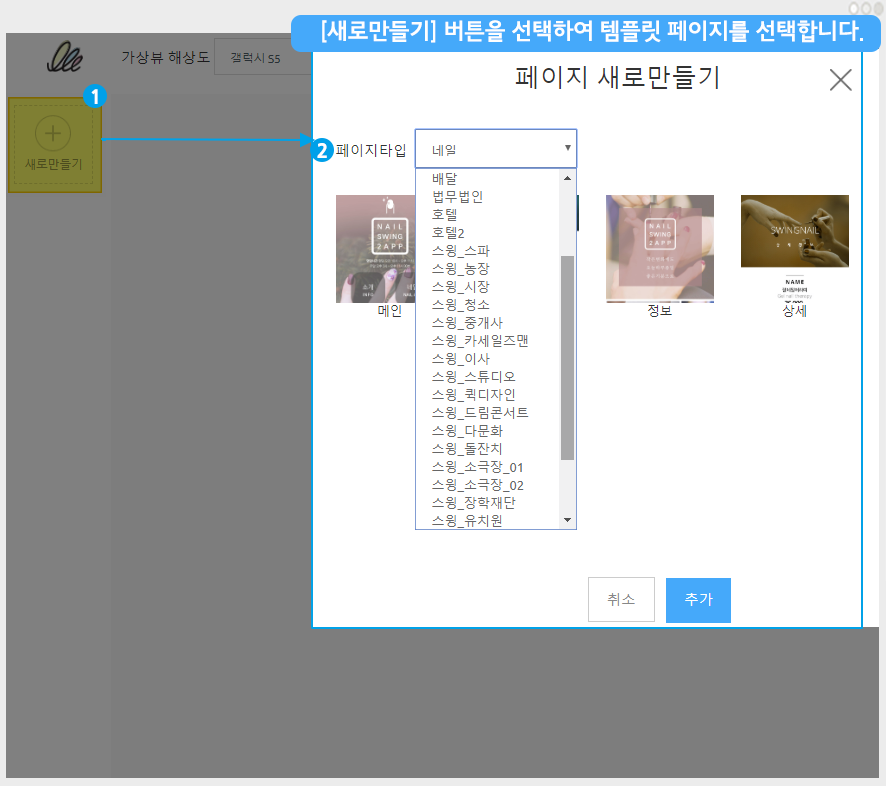
1)제작화면 왼쪽에 있는 [새로만들기] 버튼을 선택해주세요.
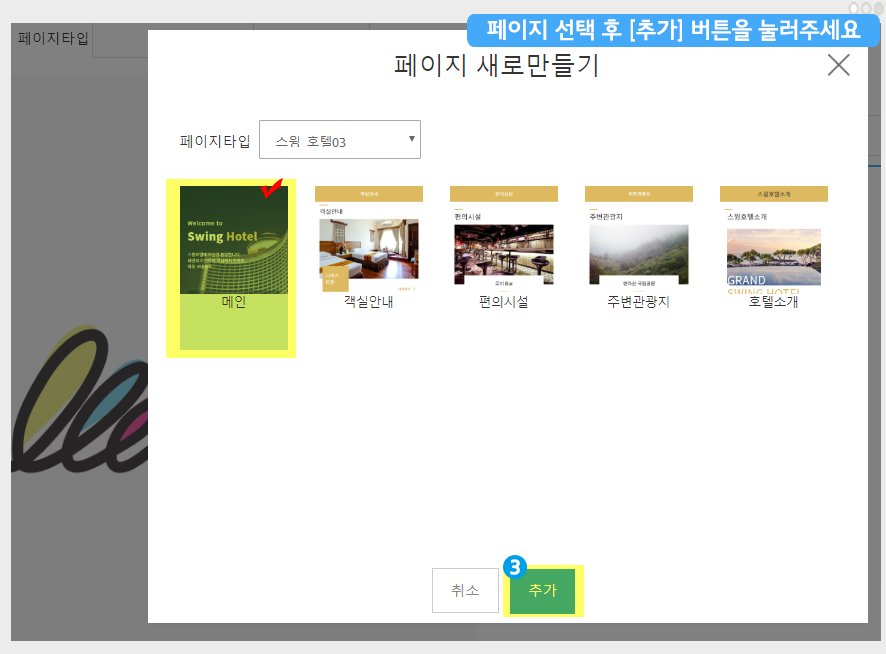
2) 페이지 타입을 누르면 다양한 페이지 스타일을 확인할 수 있습니다.
*스윙투앱은 업종별 페이지를 계속해서 업데이트하여 제공하고 있구요.
*사용자분들은 원하는 디자인의 페이지를 선택할 수 있습니다.

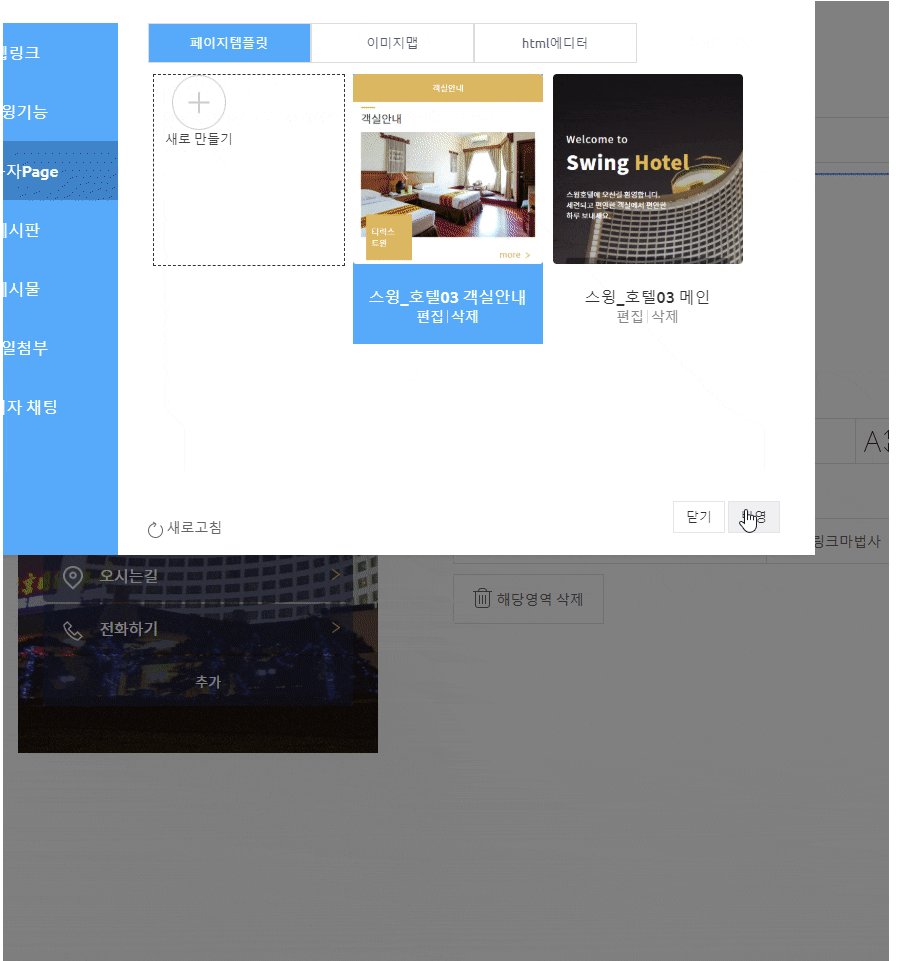
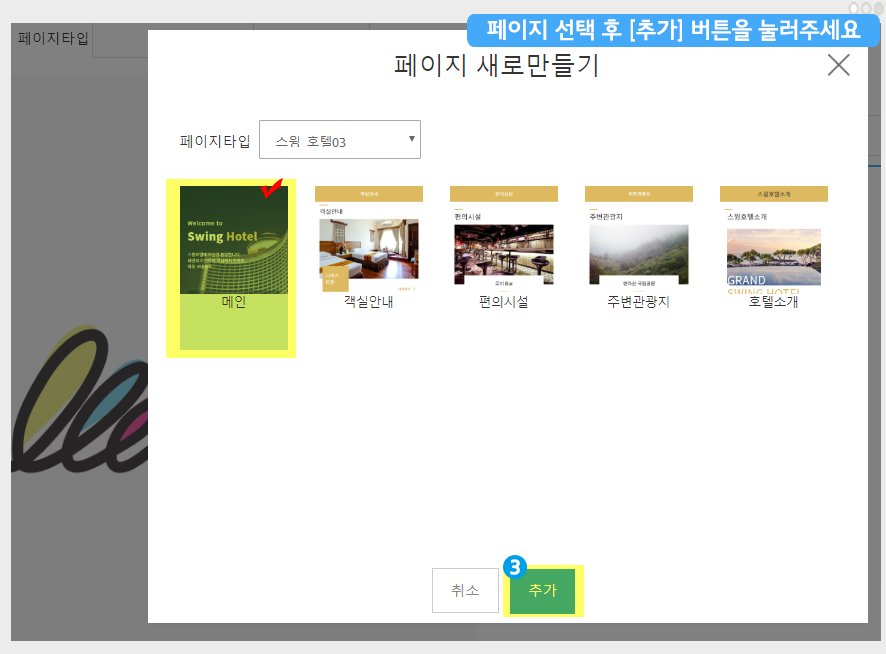
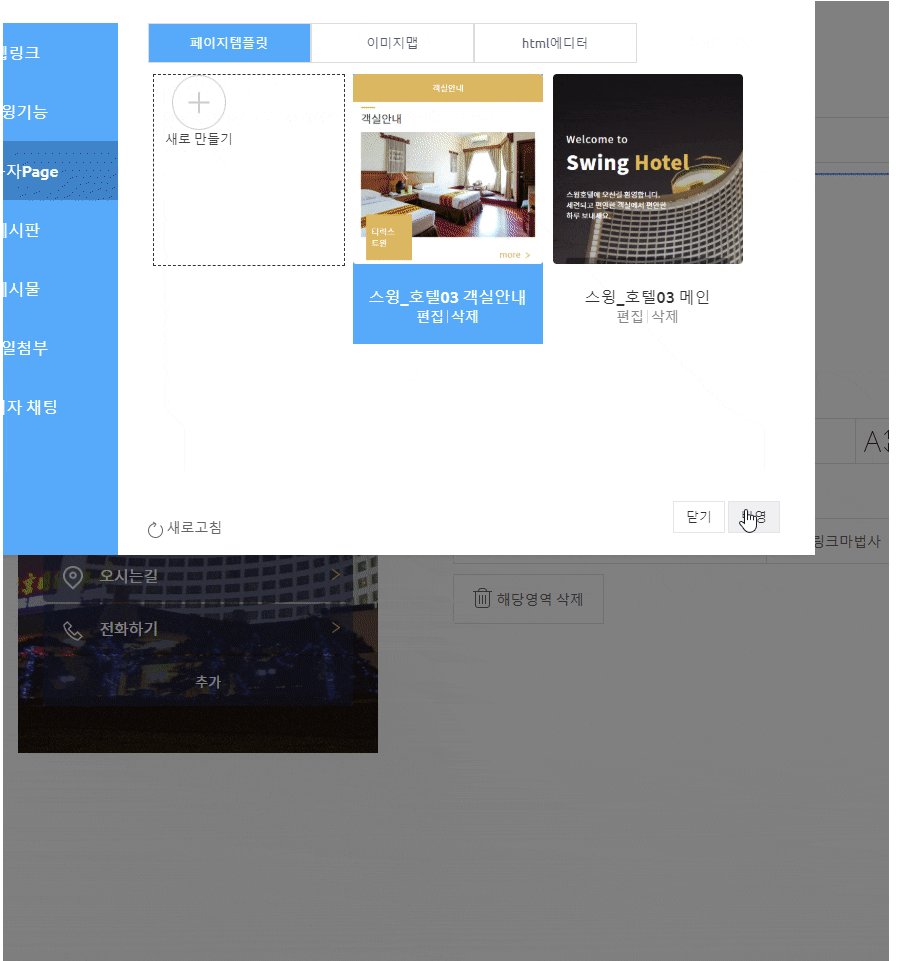
3) 페이지를 선택한 뒤 [추가] 버튼을 눌러주세요.

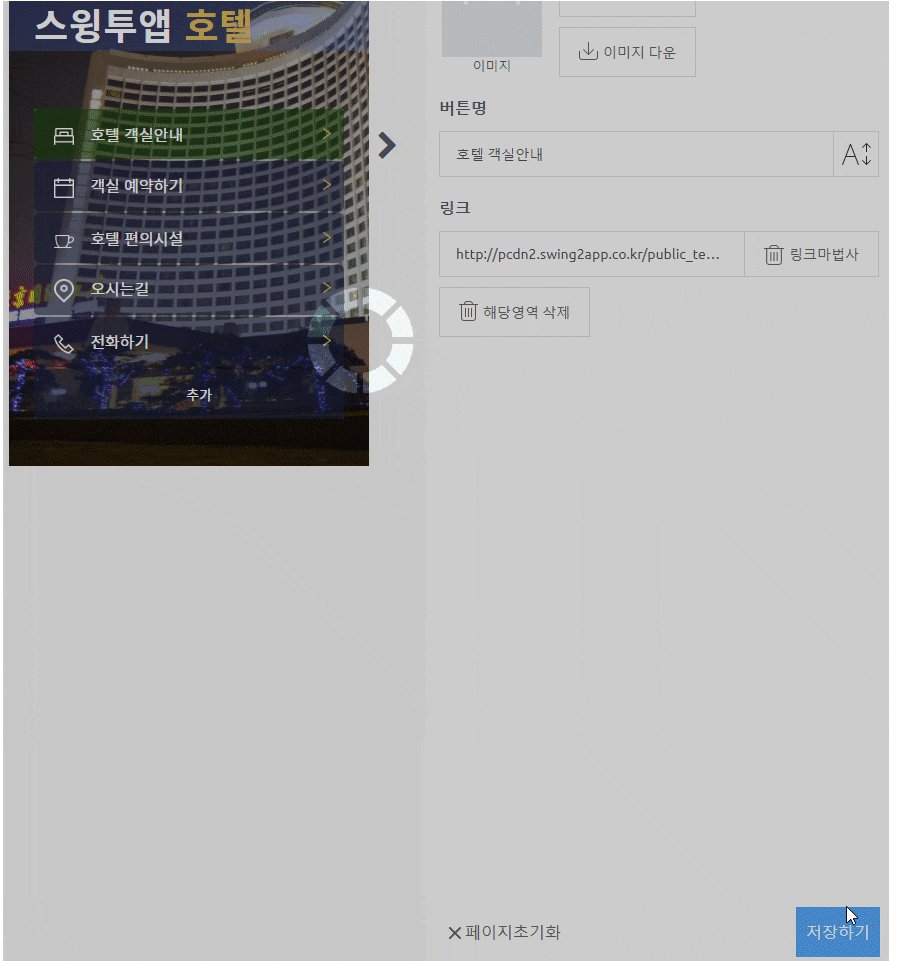
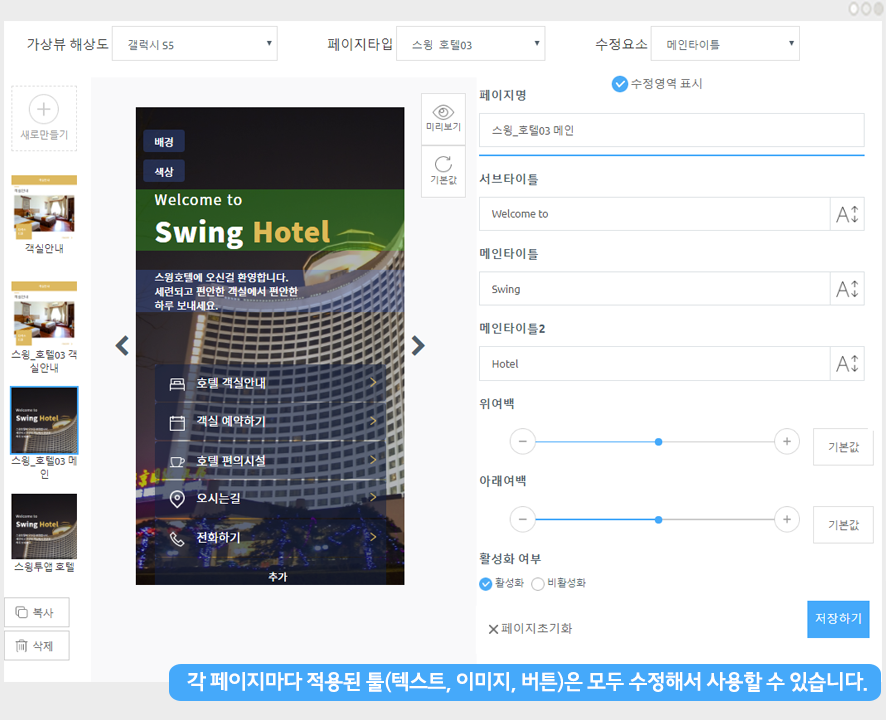
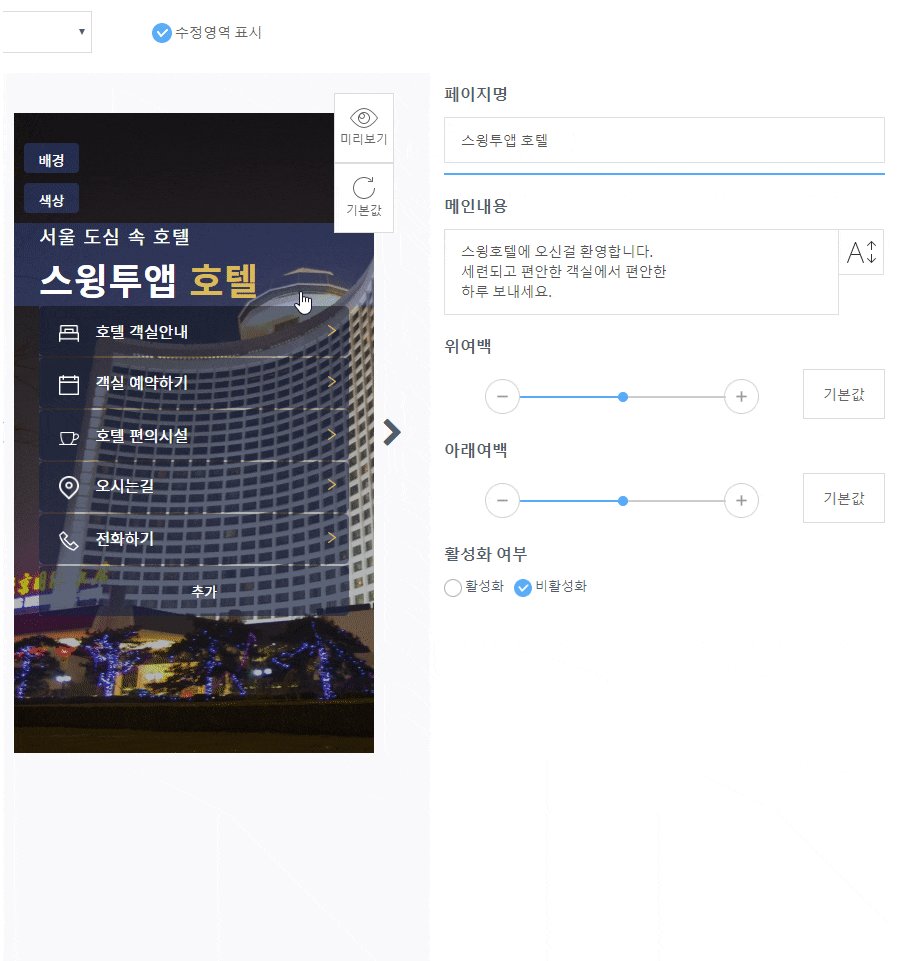
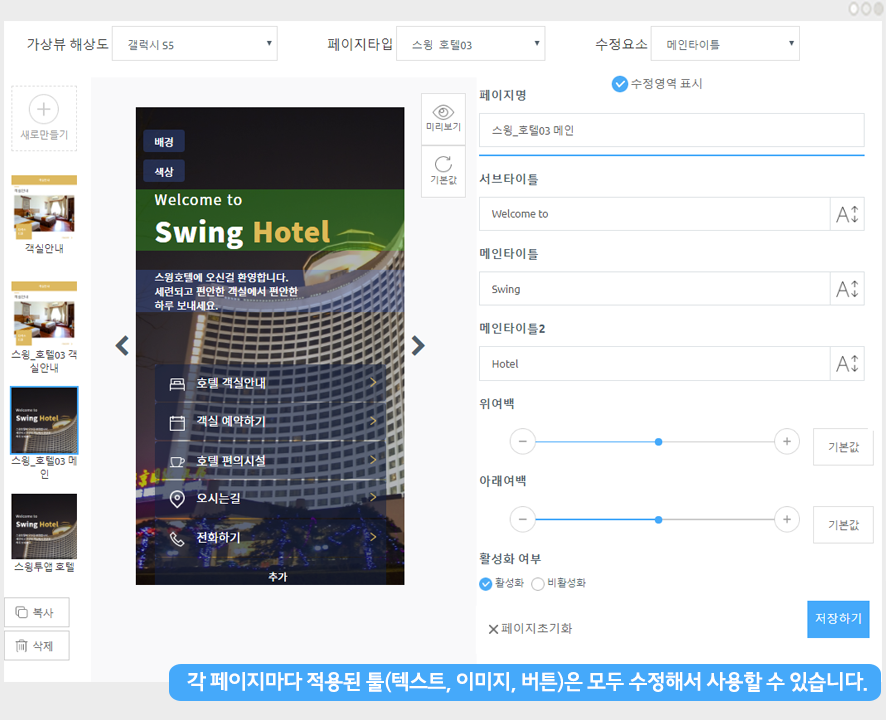
4) 제작도구 화면에 이렇게 추가된 템플릿 페이지를 확인할 수 있구요.
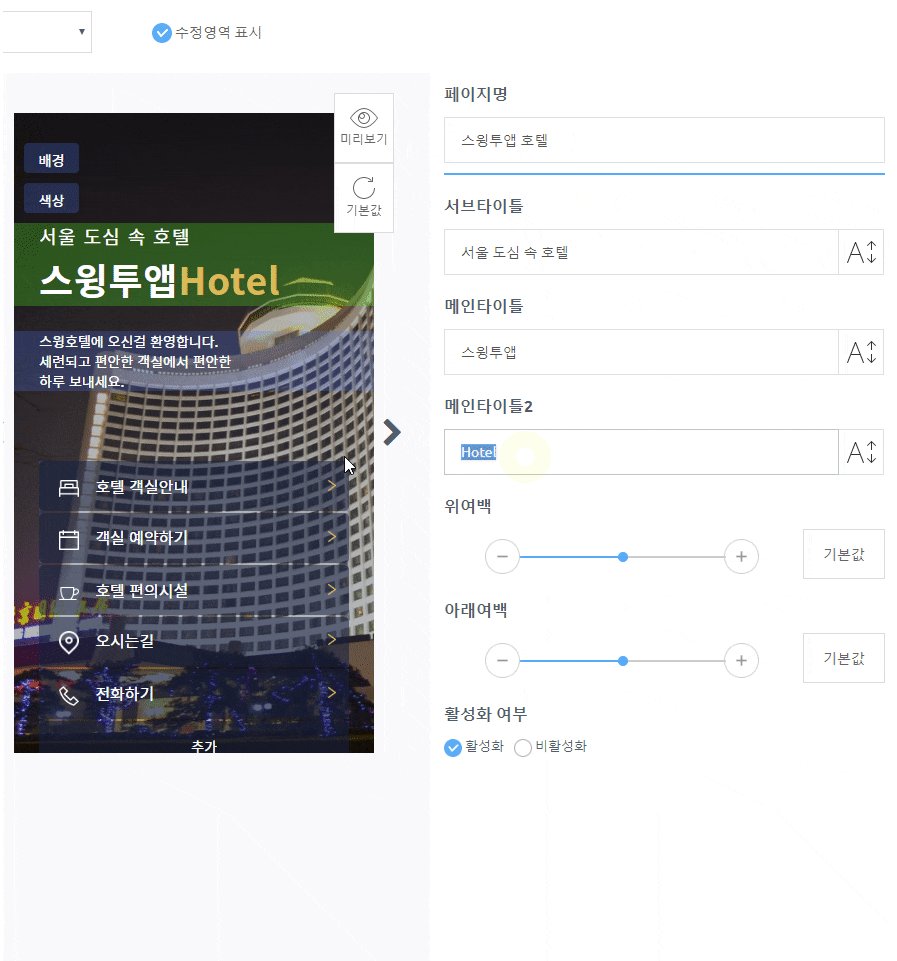
화면 오른쪽에 보시면, 각 항목들을 모두 수정해서 사용할 수 있습니다.
*화면 왼쪽 하단의 [복사], [삭제] 버튼 이용 가능하구요.
*[기본값] 버튼은 최초 셋팅된 템플릿 스타일로 다시 되돌리는 버튼이에요.
▶ 움짤로 이용방법을 확인해주세요~!



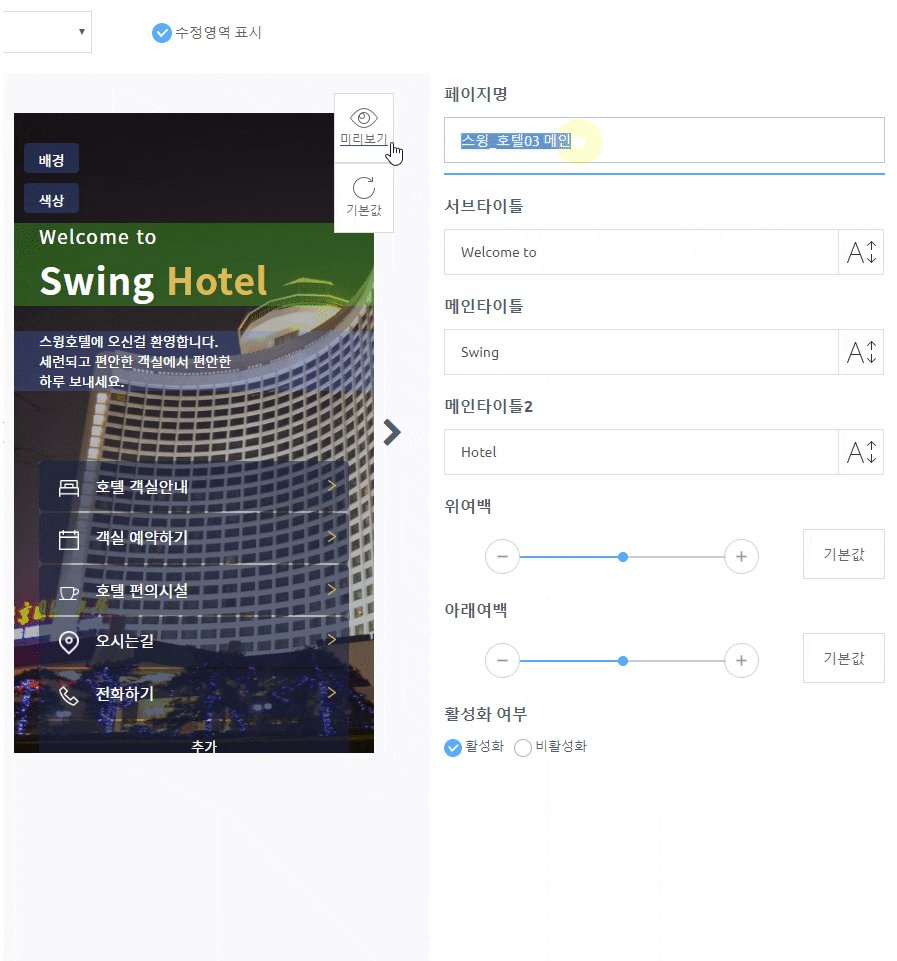
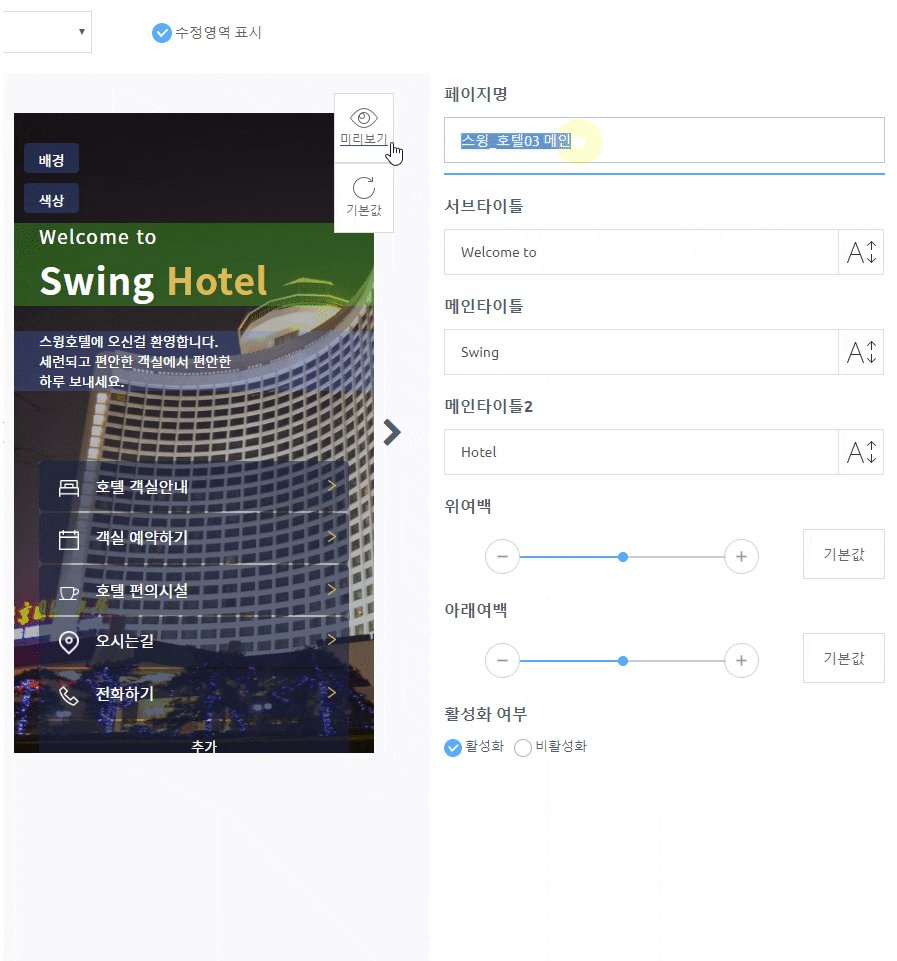
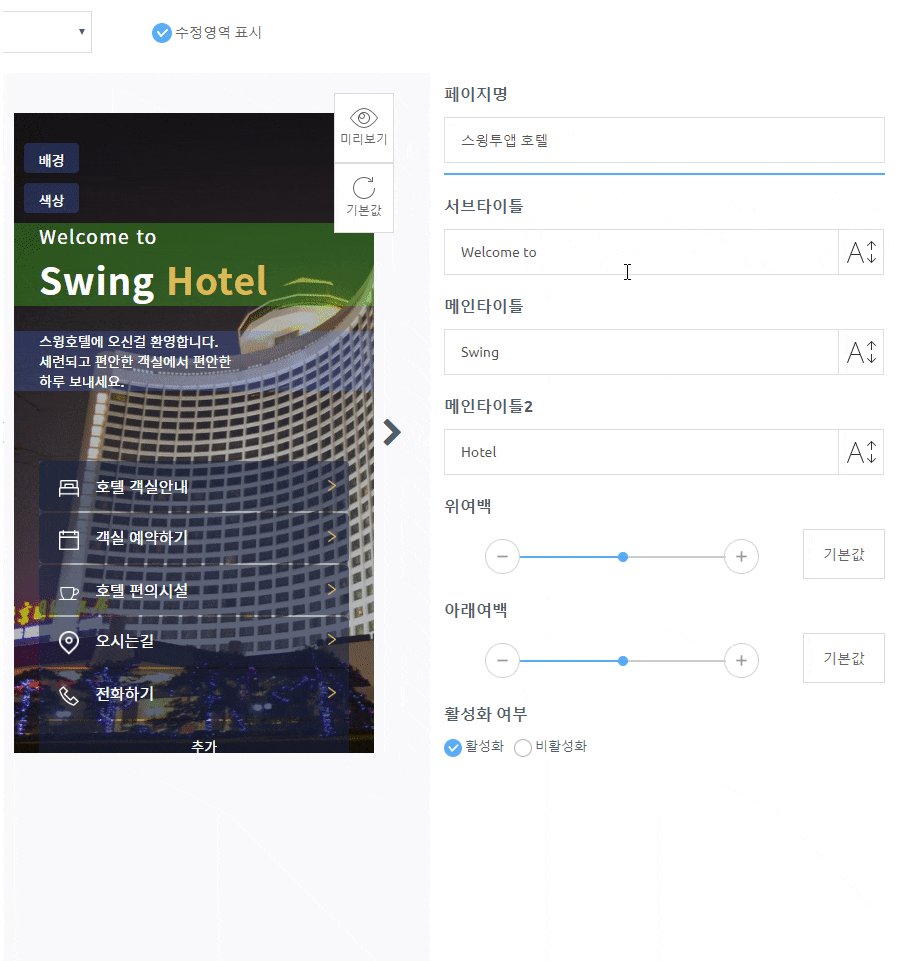
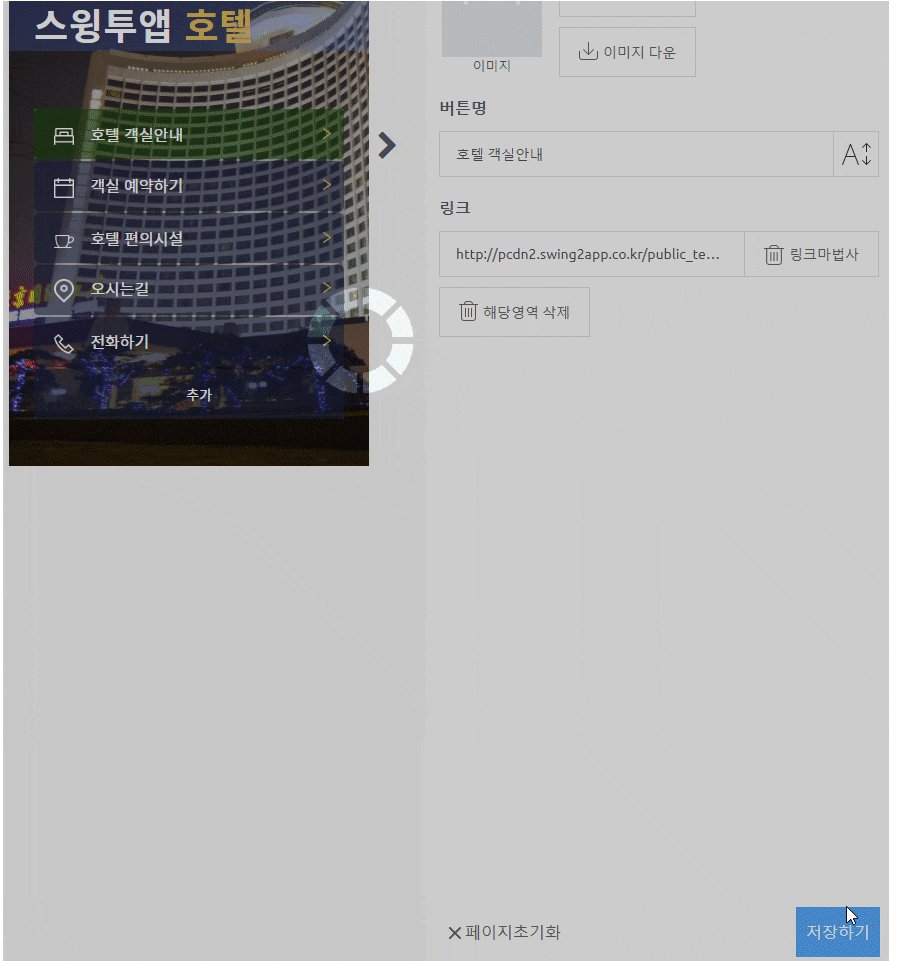
-상단의 페이지명은 앱에서 표시되는 페이지 이름이니 수정해서 사용해주시구요.
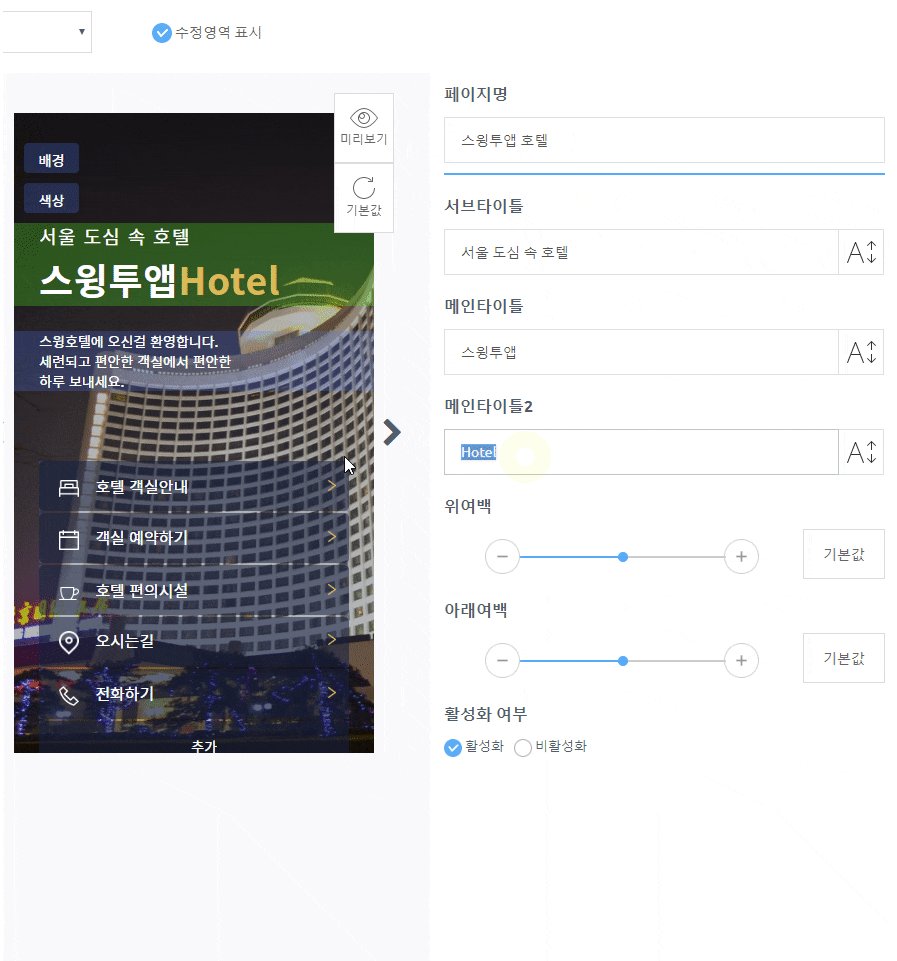
-영역에 들어가는 모든 내용 수정 당연히 가능하구요.
-텍스트: 글자 크기, 색상 모두 지정 가능하며, 타이틀 영역은 여백까지 조율할 수 있도록 제공하고 있어요.
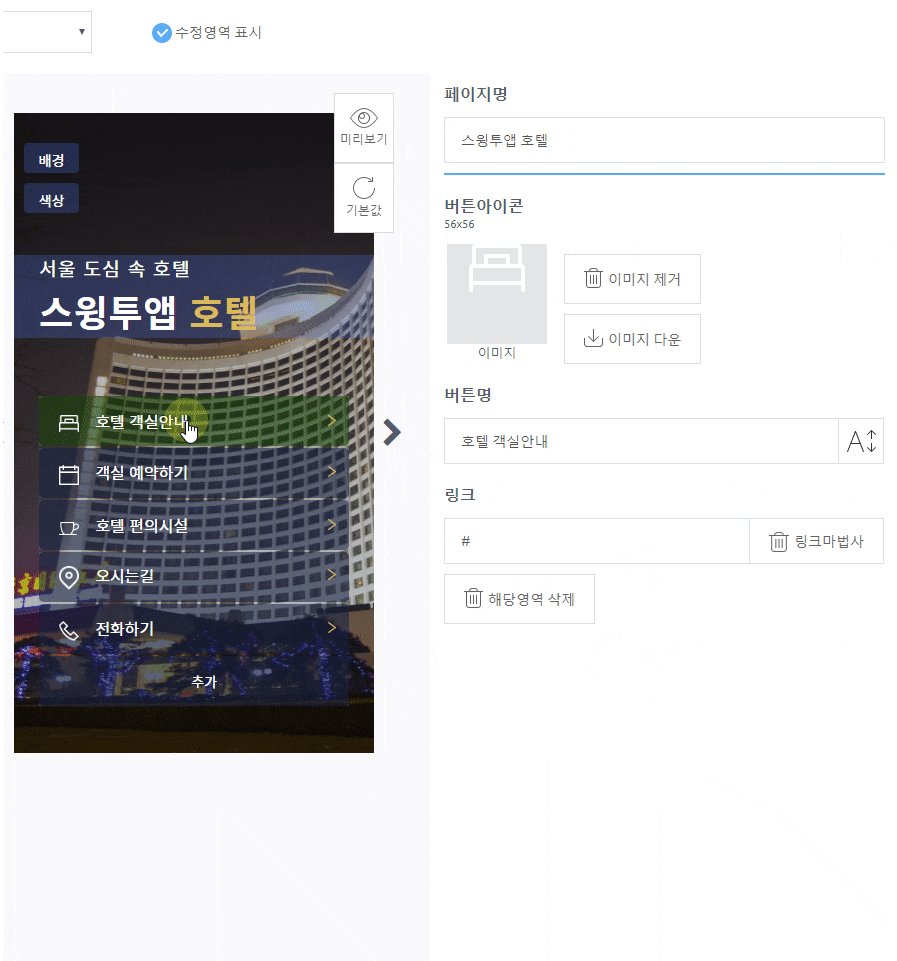
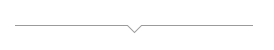
-버튼 추가 및 삭제 모두 가능하구요.
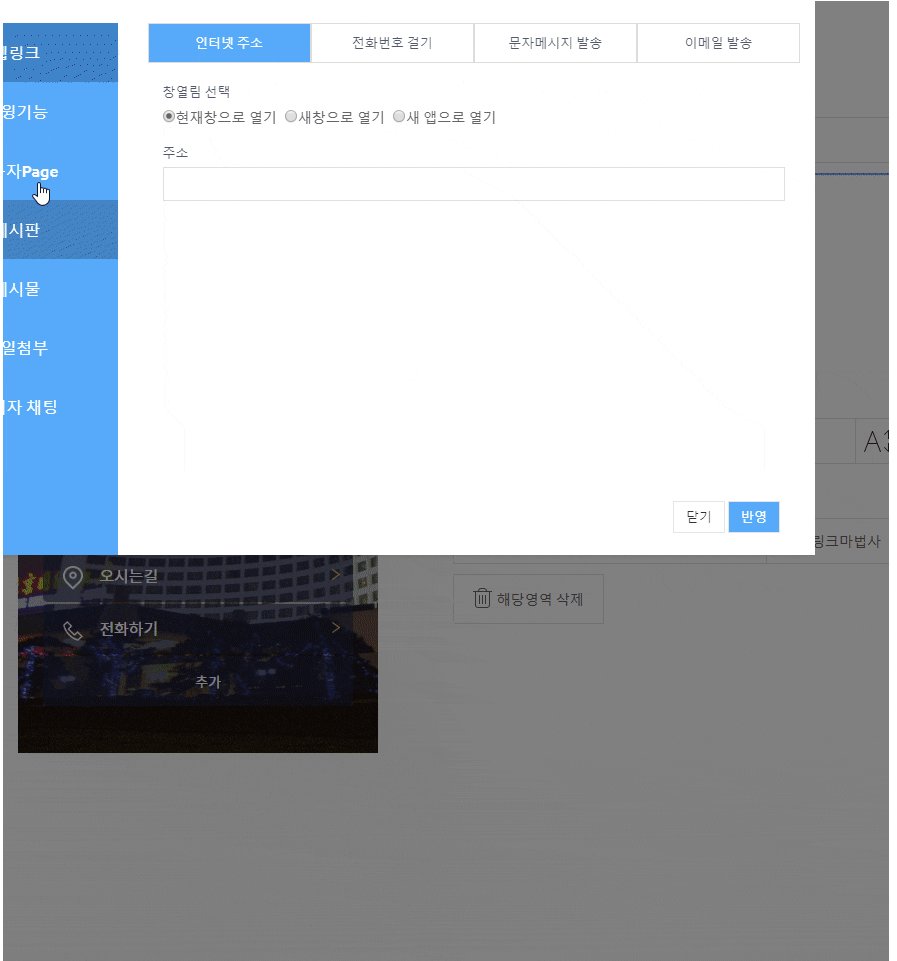
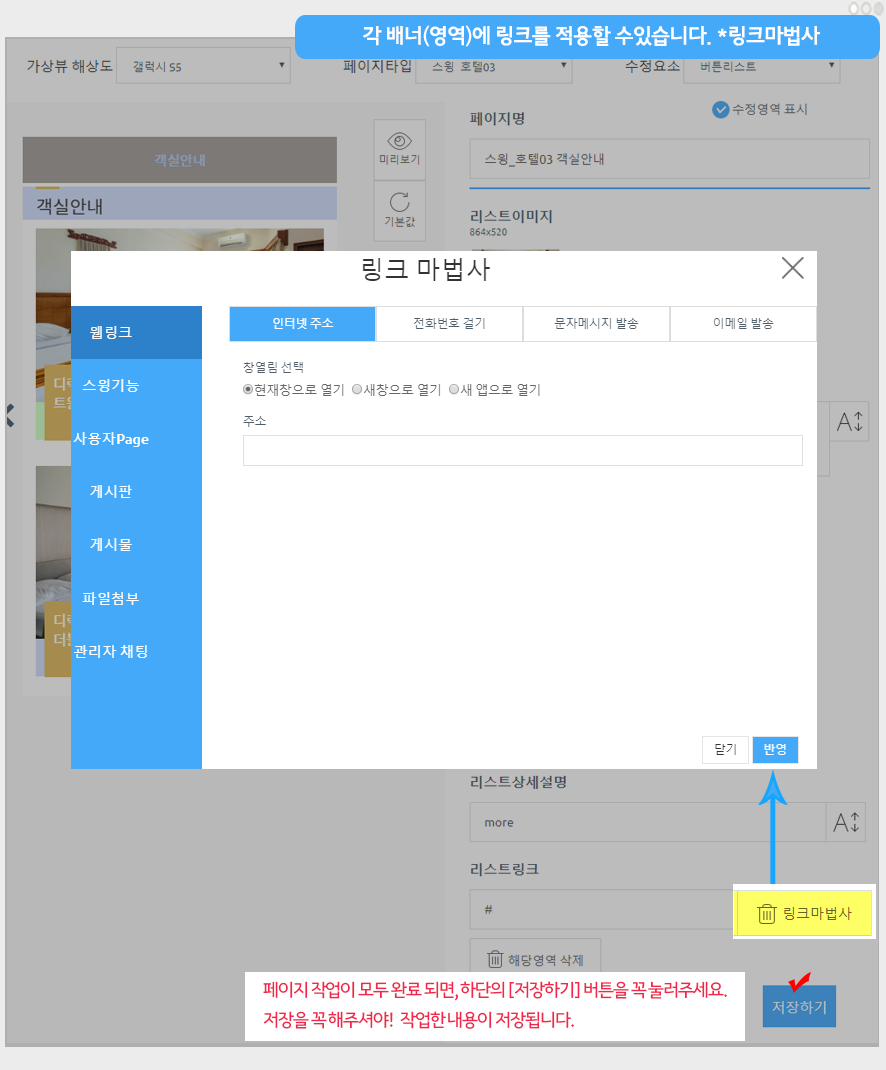
-각 영역마다 [링크마법사]를 이용해서 원하는 페이지로 링크를 걸 수도 있어요,
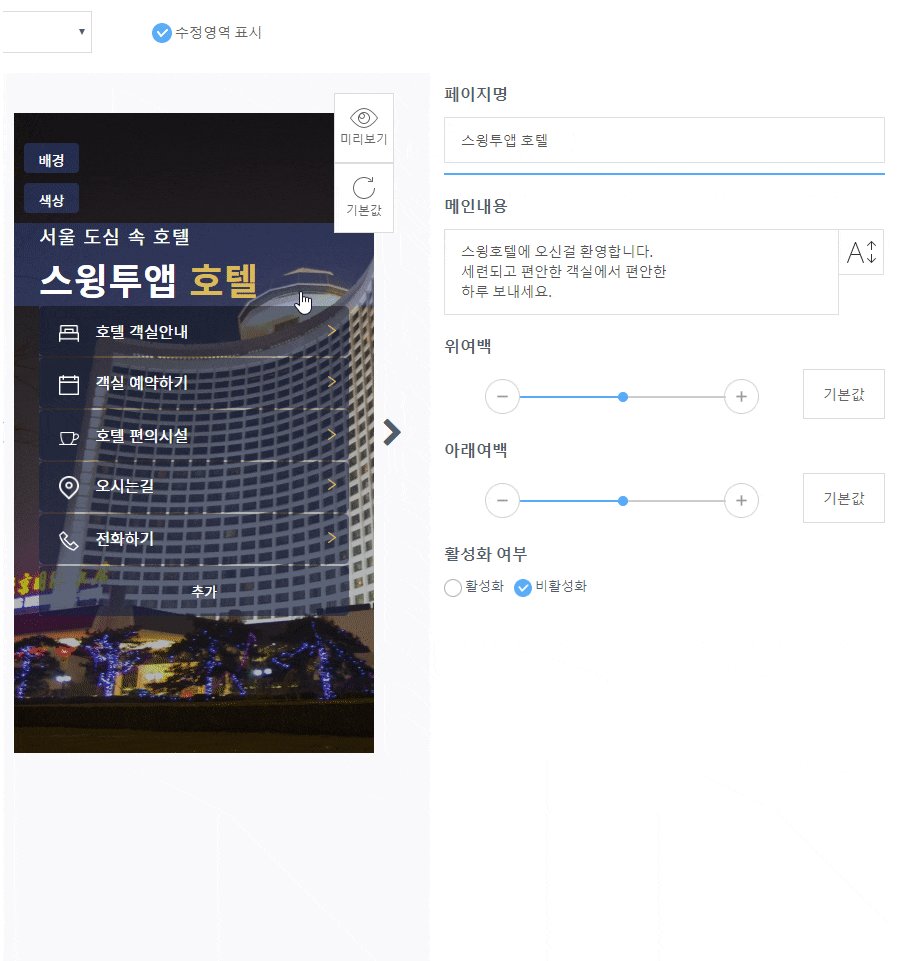
-항목이 필요없다면 활성화 여부에서 ‘비활성화’를 체크하면 해당 영역이 템플릿에서 삭제됩니다.
이미 툴이 다 입혀진 템플릿 위에서 수정만해서 사용하면 되기 때문에 이렇게 간단한 앱제작은 또 없겠죠?^^

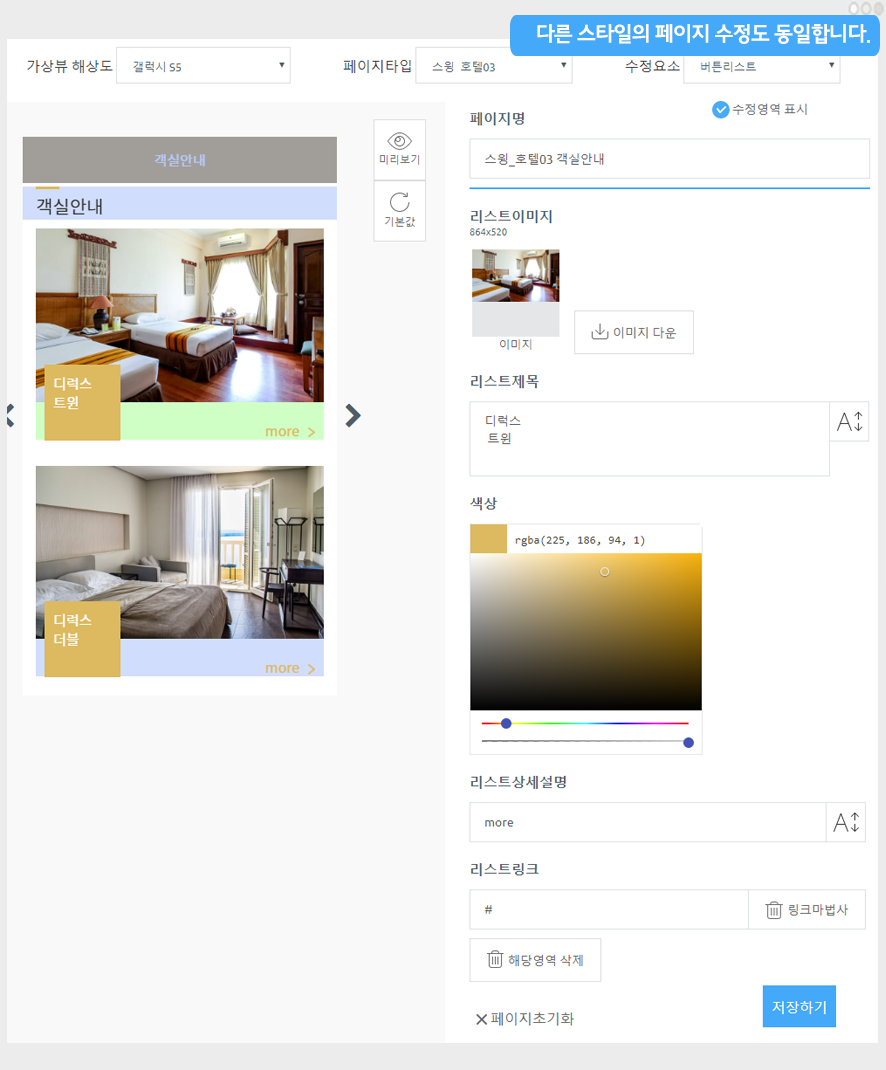
▶ 다른 스타일의 템플릿 페이지 제작

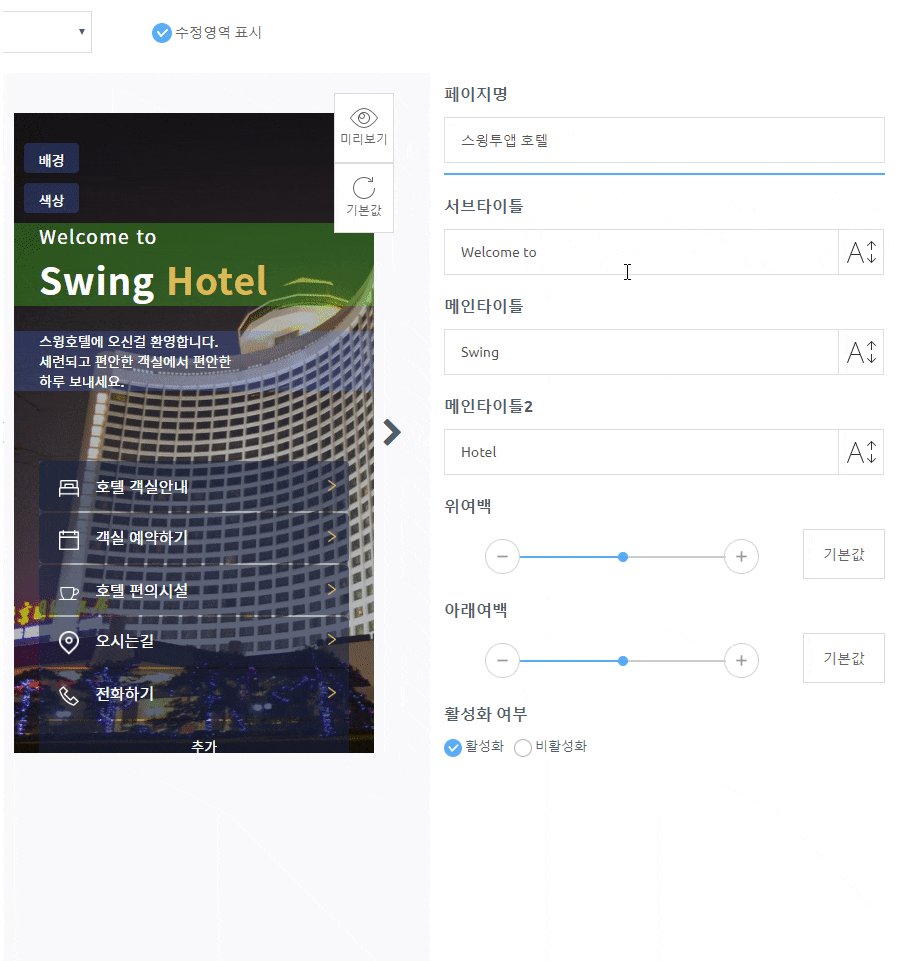
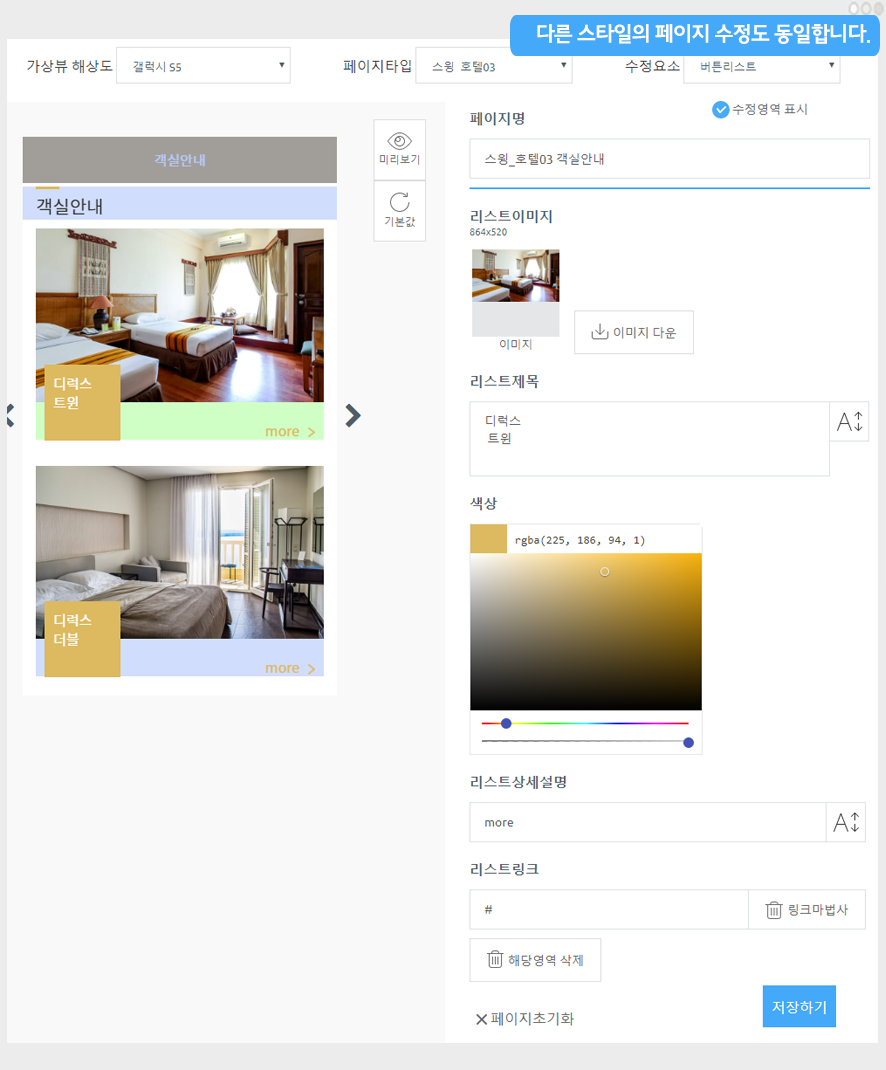
5) 다른 스타일의 템플릿도 동일하게, 페이지를 선택하면 화면에 표시가 되구요.
오른쪽에 보시면 수정할 수 있는 영역들에서 하나씩 수정해서 적용할 수 있습니다.

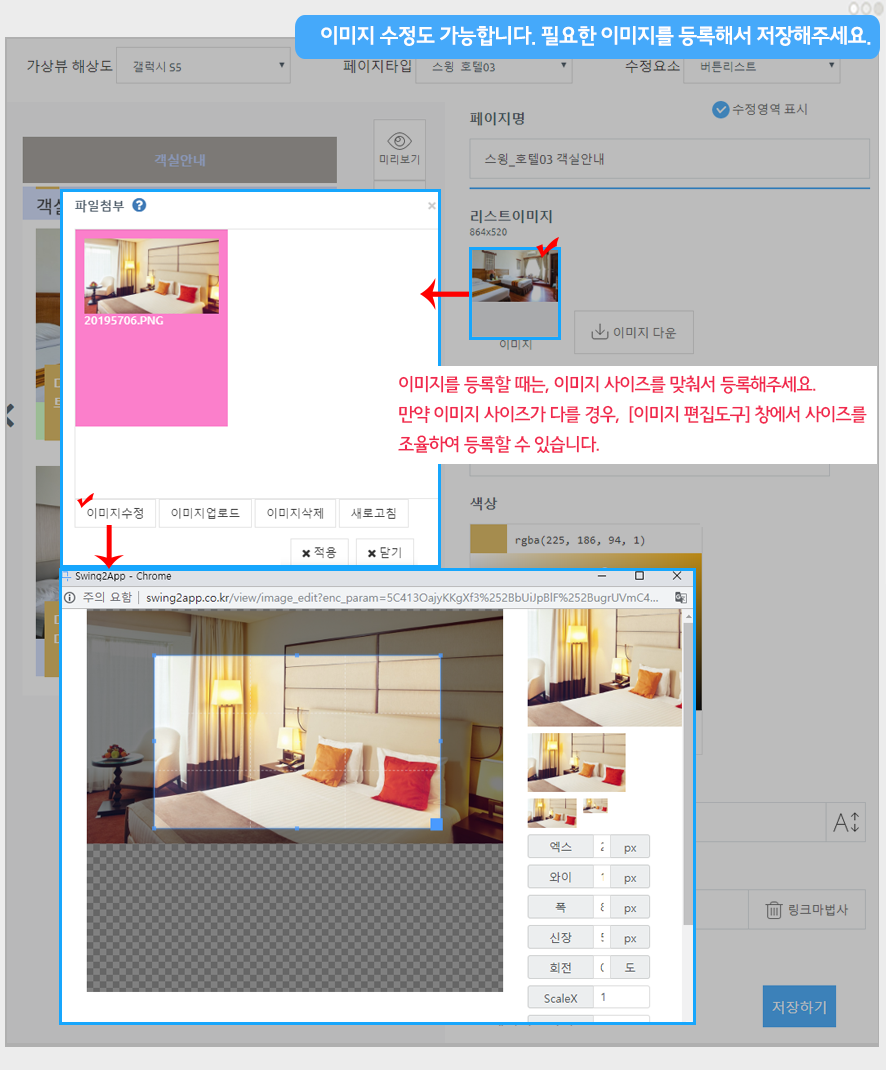
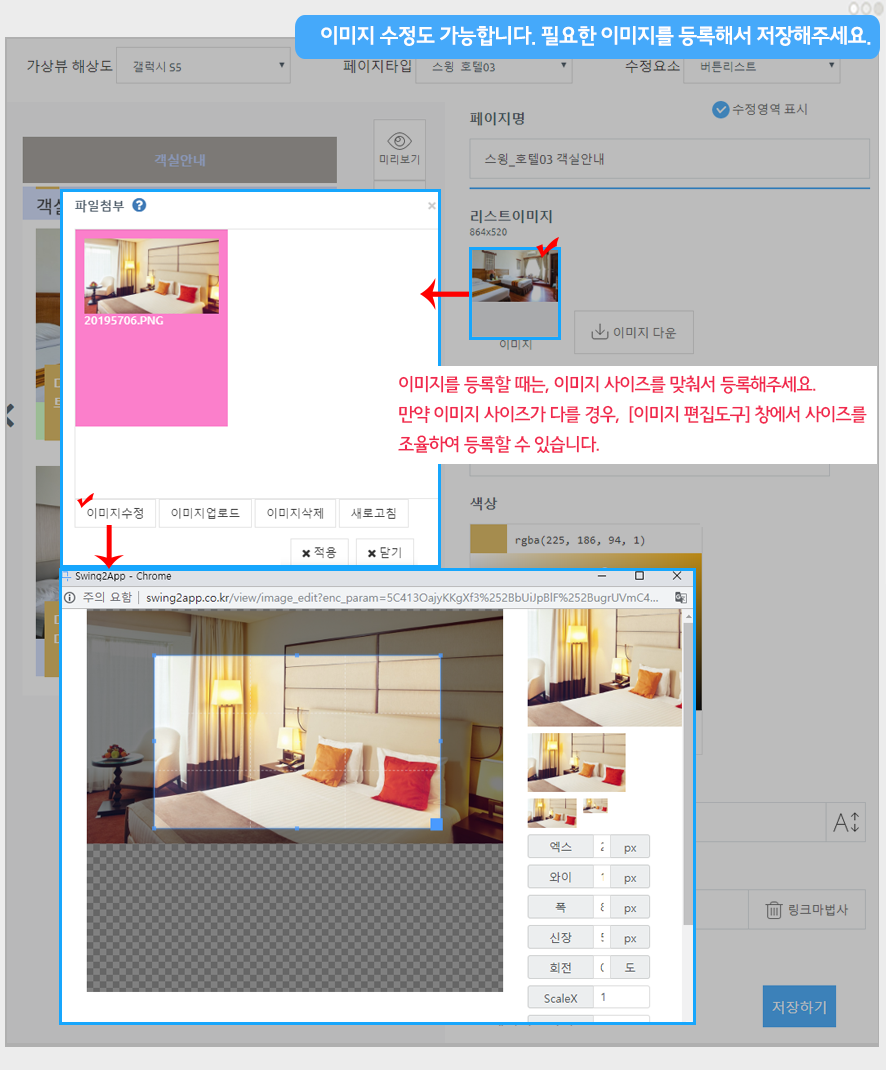
6)이미지 첨부 하실 때에도, 이미지 버튼 누르면 원하는 이미지 등록할 수 있어요.
각 템플릿마다 이미지는 기재된 이미지 사이즈가 있는데요. 사이즈대로 이미지를 맞춰서 넣어주시면 좋구요
만약 사이즈 수정이 안되었어도, 이미지 수정 버튼을 누르면 [이미지 편집도구] 창이 열리구요.
여기서 해당 이미지 사이즈에 맞게 조율해서 등록이 가능하답니다.

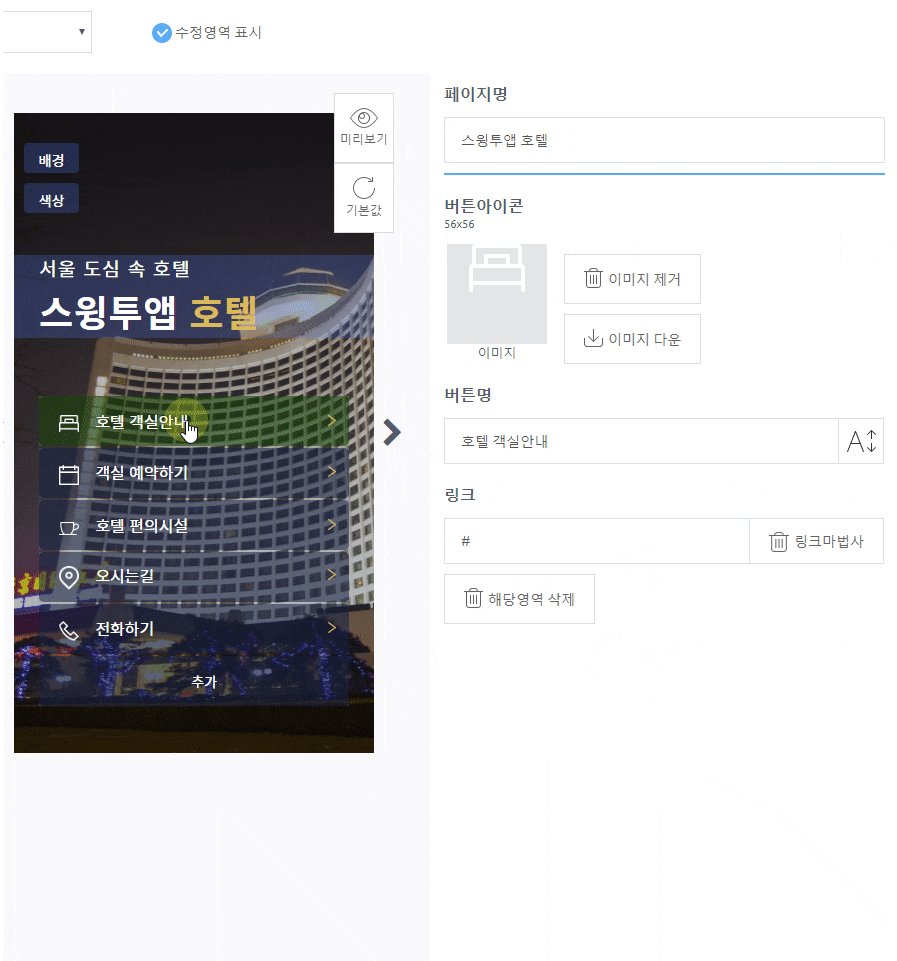
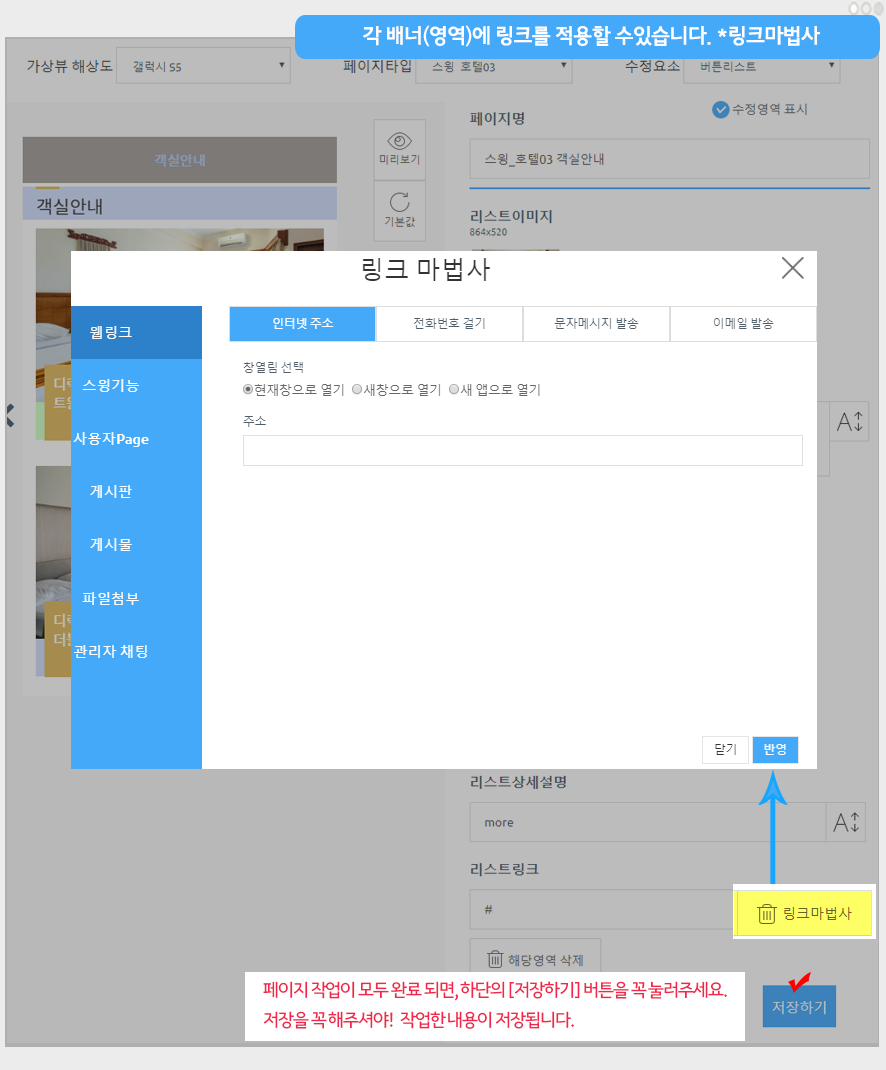
7) 링크마법사는 각 배너(버튼)마다 적용할 수 있는 링크를 말하는데요.
[링크마법사] 버튼을 선택하시면 위의 이미지처럼 연동할 페이지(링크)를 선택할 수 있어요.
스윙투앱은 일반 웹사이트 웹링크 외에도, 앱 내에서 사용되는 모든 기능들을 연동할 수 있습니다.
8) 작업이 모두 완료되면 반드시 [저장하기] 버튼을 눌러주세요.
저장을 눌러주셔야 해당 페이지가 완벽하게 저장이 됩니다.!!
항목들은 수정시 즉시, 페이지에 반영이 되구요.
모든 작업이 끝나면 [저장하기] 버튼을 누르면 페이지가 작업 내용대로 저장이 완료됩니다.
 STEP.3 만들어놓은 웹템플릿 페이지 앱에 적용하기
STEP.3 만들어놓은 웹템플릿 페이지 앱에 적용하기
템플릿 페이지를 앱에 적용해야 하겠죠?

[제작방법]
앱제작 화면 이동
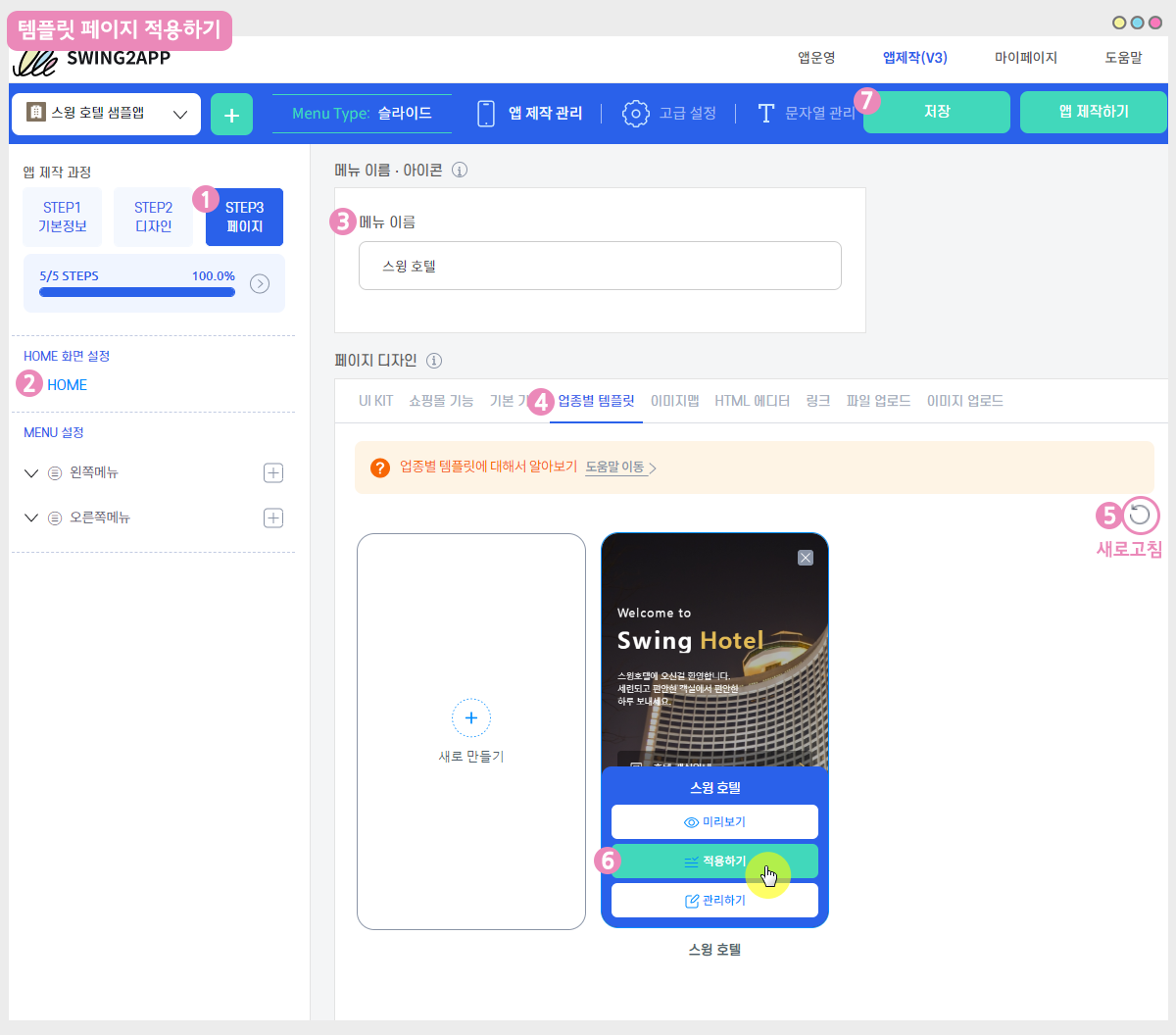
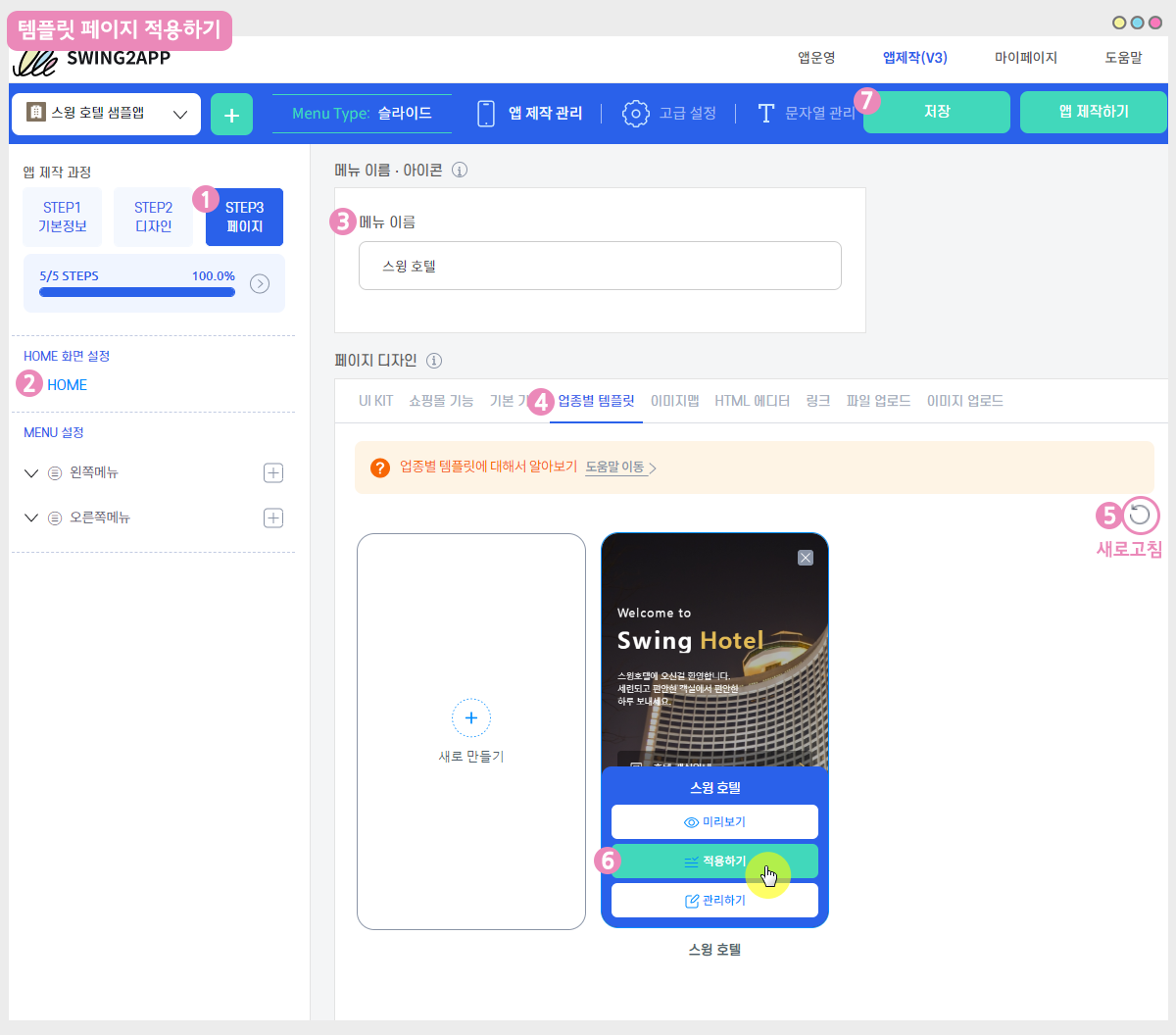
1)STEP3 페이지 단계로 이동합니다.
2)홈화면 – HOME 선택
3)메뉴 이름 입력 (홈화면 상단에 보여질 이름)
4)페이지 디자인에서 [업종별 템플릿]을 선택해주세요.
5)오른쪽에 있는 ‘새로고침’ 버튼을 선택하면 만들어놓은 템플릿을 확인할 수 있습니다.
6)[적용하기] 를 선택합니다. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7)화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
| *홈화면을 선택해서 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요. 메뉴에도 페이지를 적용할 수 있습니다.
*미리보기 버튼을 선택하면 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요.
*페이지 적용 후에 가상머신을 통해서도 페이지가 어떻게 앱에 적용되는지 확인 가능합니다.
*제작 단계 중 메뉴 아이콘 , 메뉴 설정은 HOME에는 적용 불가하며 필수 입력 항목이 아닙니다. |
▶ 앱 실행화면) 템플릿 페이지 적용화면

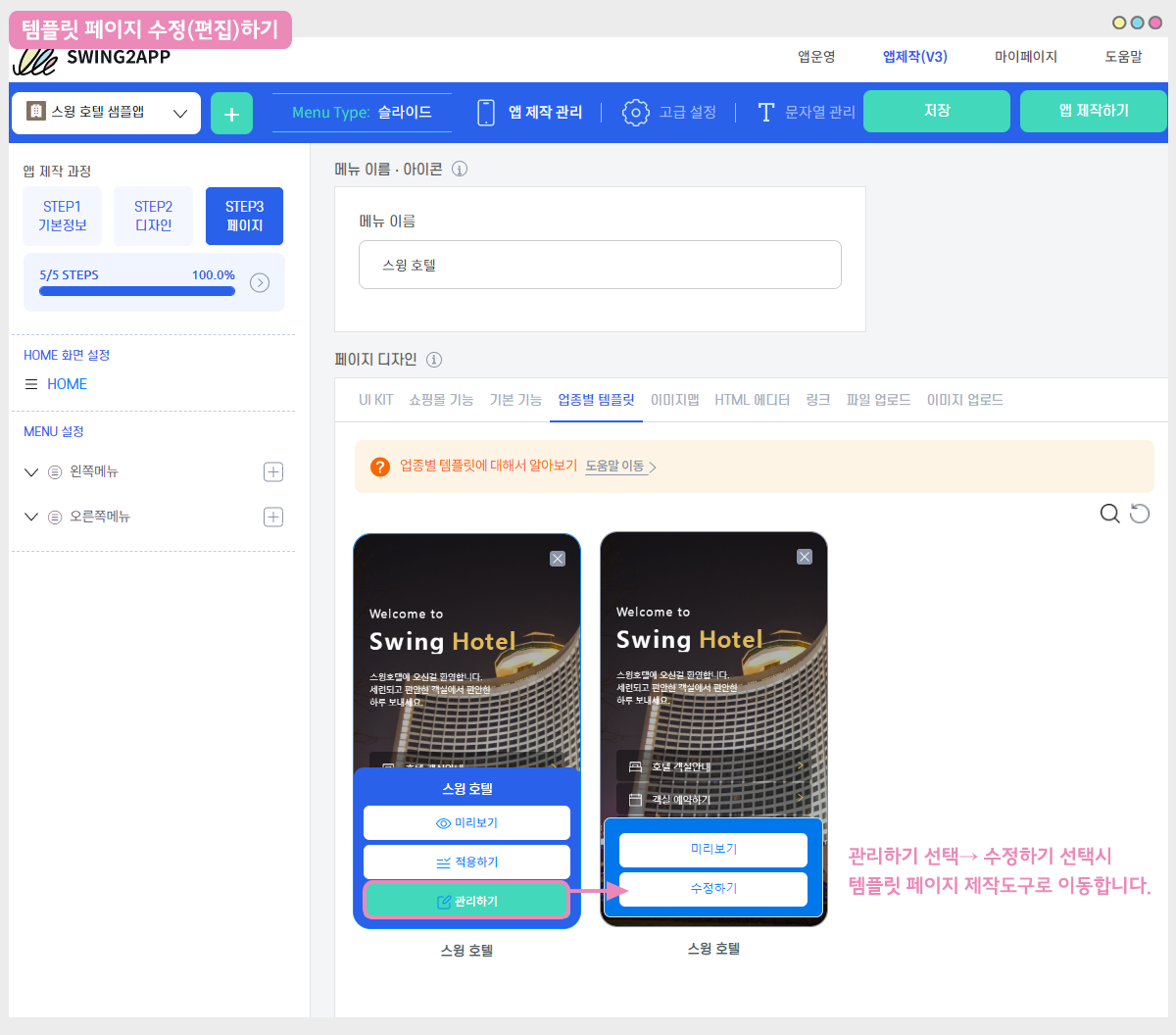
 STEP. 4 템플릿페이지 편집하기(수정 방법)
STEP. 4 템플릿페이지 편집하기(수정 방법)
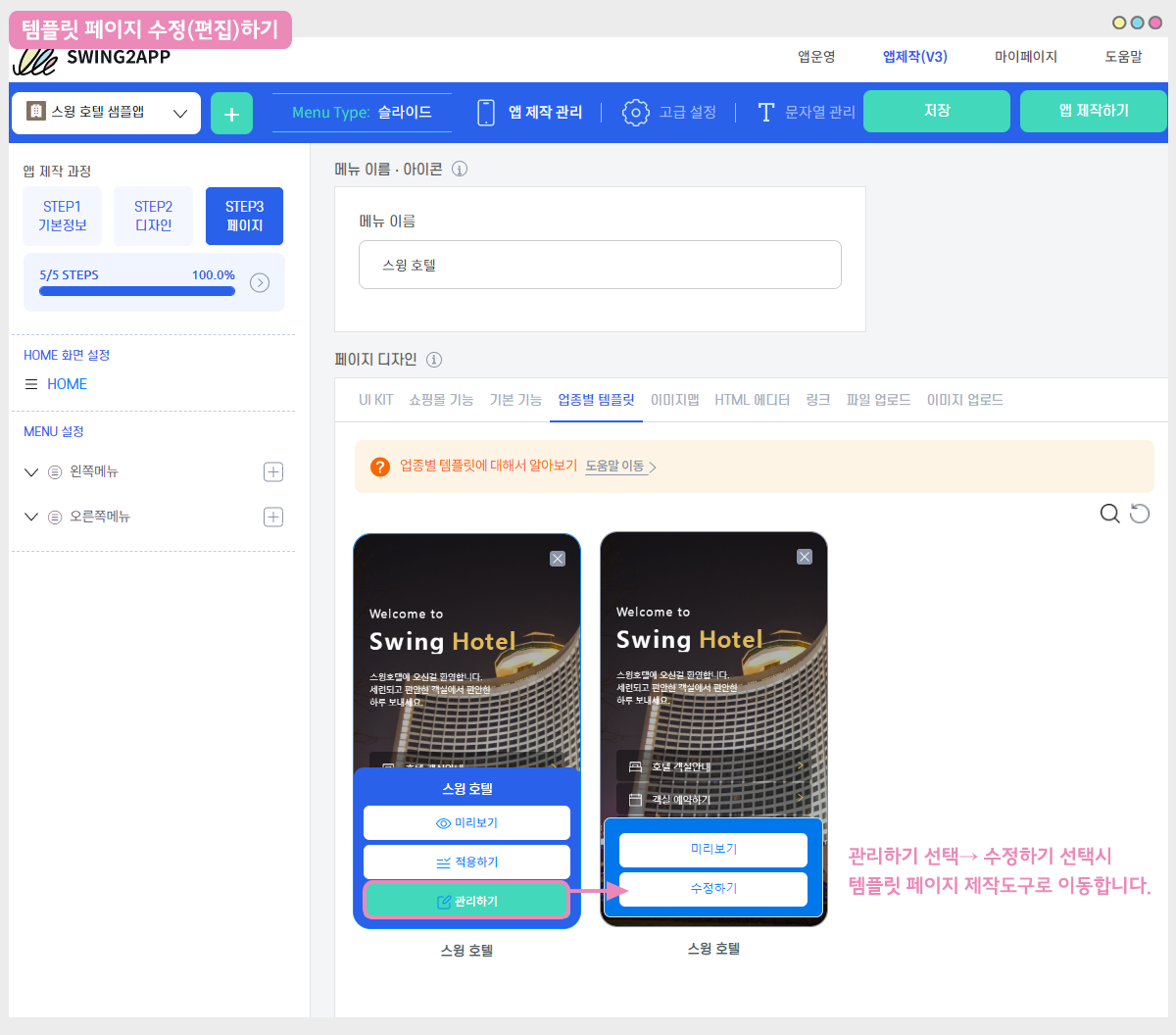
템플릿 수정은 동일하게 앱제작 메이커 – 업종별 템플릿 페이지 [수정하기]로 들어가서 만들어놓은 페이지 위에 덮어서 수정해주시면 됩니다.

템플릿 페이지에 마우스 커서를 올리면 [관리하기]버튼이 있습니다.
[관리하기] 버튼 선택 후 → [수정하기] 버튼을 선택해주세요.
웹 템플릿 페이지 제작도구 화면으로 이동합니다.
템플릿 수정도 별도의 페이지가 따로 있는 것이 아니구요.
제작페이지와 동일하게 들어가서, 기존에 만들어놓은 페이지 위에 덮어서 수정을 하는 방법으로 업데이트할 수 있어요.
이상으로 앱제작 스윙투앱에서 사용자 페이지 기능 중 하나인 ‘웹템플릿 페이지 ‘ 이용방법을 알려드렸어요.
웹템플릿페이지는 매뉴얼에서 보는 것보다 훨씬 쉽게 작업하실 수 있어요.
제작 tool을 다 제공하고 있기 때문에 사용자분들은 tool대로만 따라서 입력해주시면 됩니다. ^^
그리고 계속해서 업종별로 다른 디자인 페이지를 추가해나갈 예정이오니 더욱 더 많은 관심 부탁드리겠습니다.

![]() 앱 실행화면 -템플릿 페이지 적용
앱 실행화면 -템플릿 페이지 적용
![]()
![]() STEP.1 웹템플릿 페이지 새로 제작하기
STEP.1 웹템플릿 페이지 새로 제작하기 페이지 템플릿 만들기는 앱제작에서 만들 수 있습니다.
페이지 템플릿 만들기는 앱제작에서 만들 수 있습니다.![]() STEP.2 템플릿 페이지 만들기
STEP.2 템플릿 페이지 만들기






![]() STEP.3 만들어놓은 웹템플릿 페이지 앱에 적용하기
STEP.3 만들어놓은 웹템플릿 페이지 앱에 적용하기

![]() STEP. 4 템플릿페이지 편집하기(수정 방법)
STEP. 4 템플릿페이지 편집하기(수정 방법)