출석체크 페이지를 앱에 적용하는 방법을 확인해주세요.
![]() 1.출석체크 등록하기
1.출석체크 등록하기
출석체크 등록방법은 아래 매뉴얼을 통해 확인해주세요.
먼저 출석체크 페이지를 만든 후, 앱에 적용할 수 있습니다.
출석체크 등록은 앱운영 – 서비스관리에서 만들 수 있으며 상세 매뉴얼을 확인해주세요.

https://wp.swing2app.co.kr/documentation/appmanage/service/attendance-check/

앱제작 화면 이동
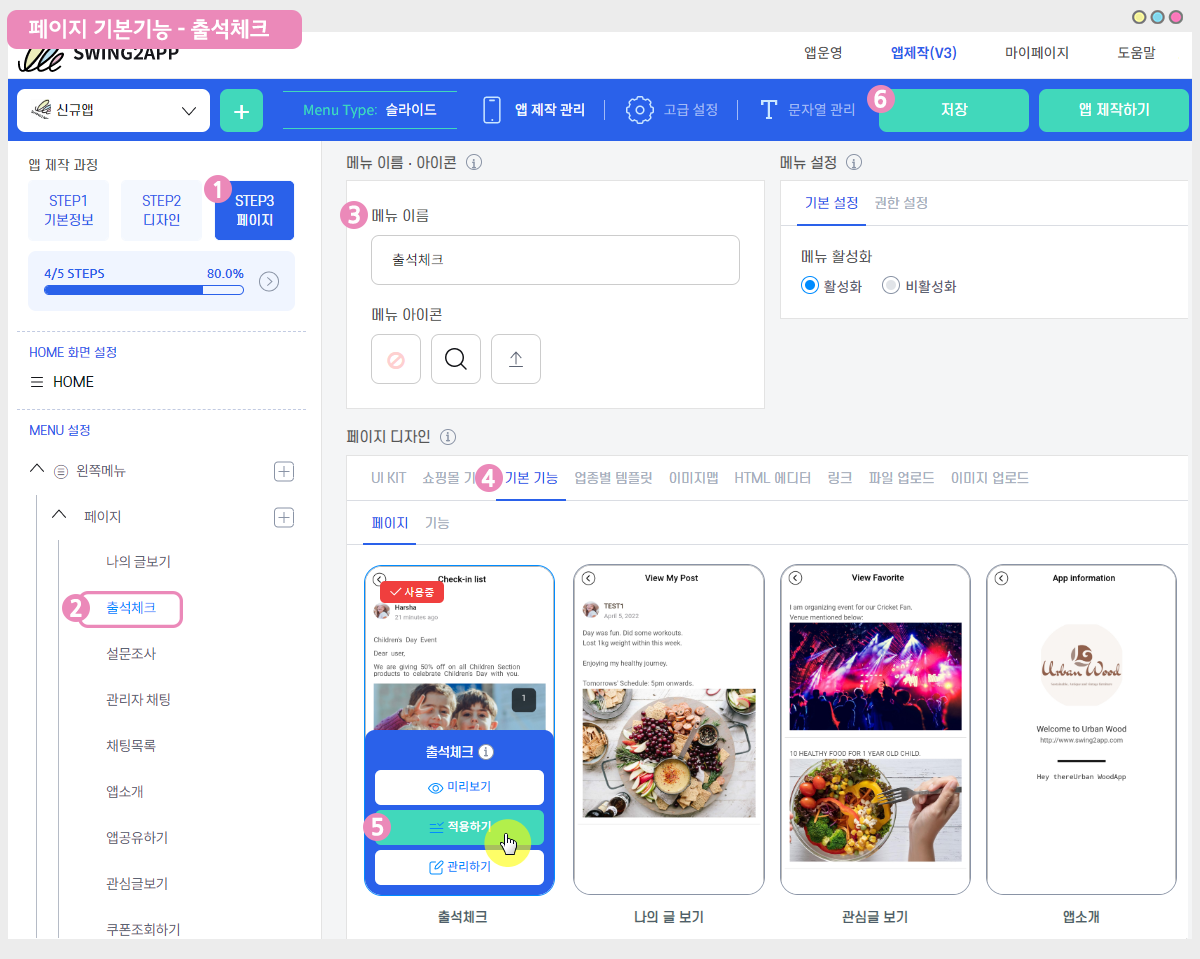
1)STEP3 페이지 단계로 이동합니다.
2)새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3) 메뉴 이름 입력
4) 페이지 디자인에서 [기본 기능] -[페이지]를 선택해주세요.
5) ‘출석체크’ 페이지를 찾아서 [적용하기] 버튼을 선택해주세요.
(페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
6) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다. 해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
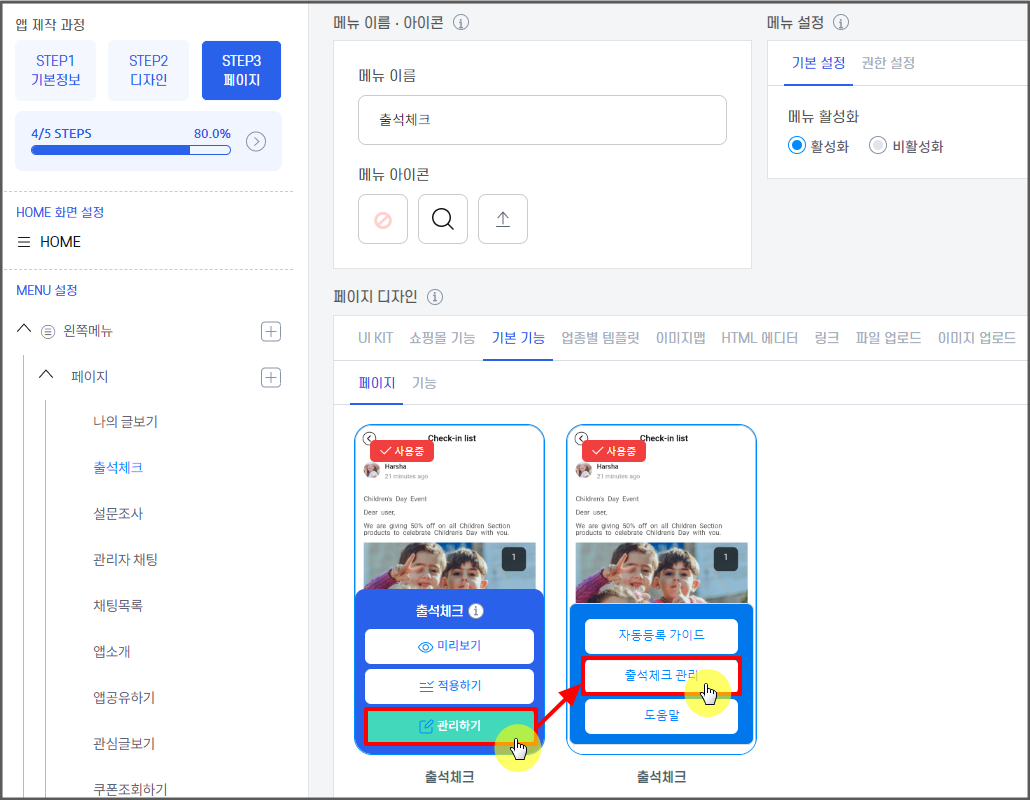
*퀵 메뉴
앱제작에서 출석체크 페이지로 바로 이동 가능합니다.

출석체크 페이지 [관리하기] 버튼 선택 → [출석체크 관리] 버튼을 선택하면 앱운영 출석체크 페이지로 이동합니다.
새로운 출석체크 등록이나, 수정이 필요할 경우 앱제작 메이커에서 바로 이동하여 관리할 수 있습니다.
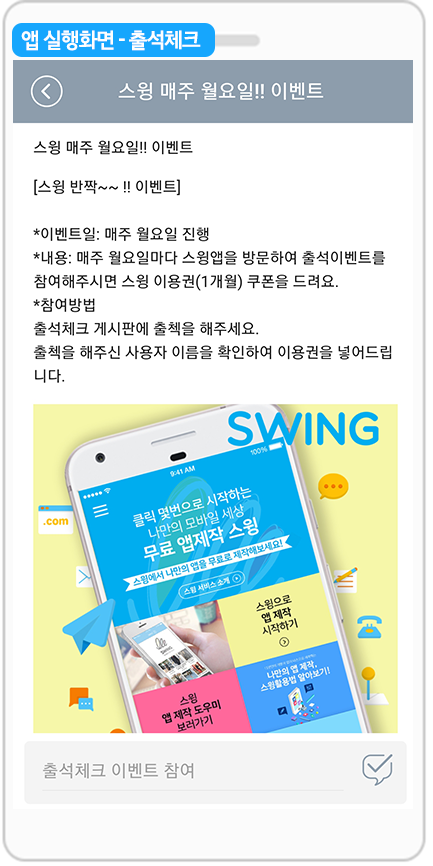
앱을 실행하여 출석체크가 어떻게 앱에서 실행되는지 확인해볼게요!
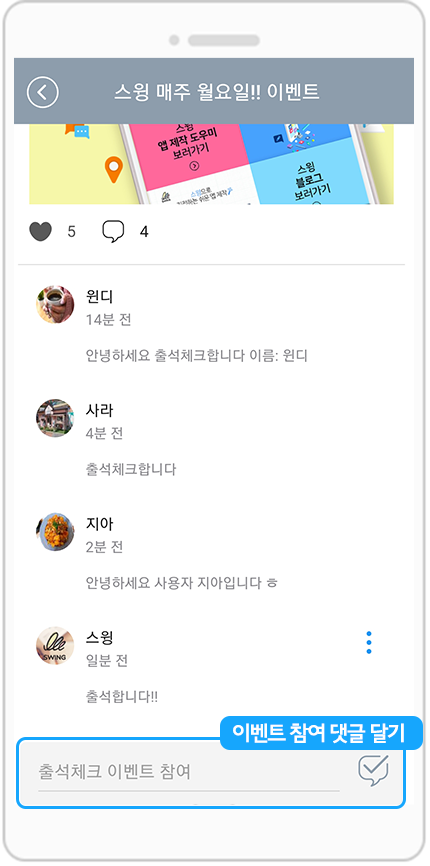
출석체크 게시물을 확인하면, 출석체크 등록시 입력했던 게시물 내용과 이미지를 확인할 수 있어요.
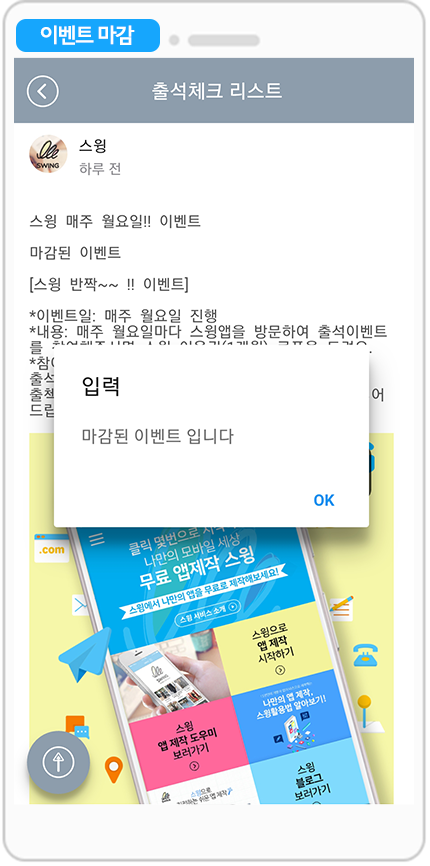
▶출석체크 이벤트 마감
이벤트를 마감하게 되면, 앱에서도 ‘마감된 이벤트’라고 창이 뜨게 됩니다.
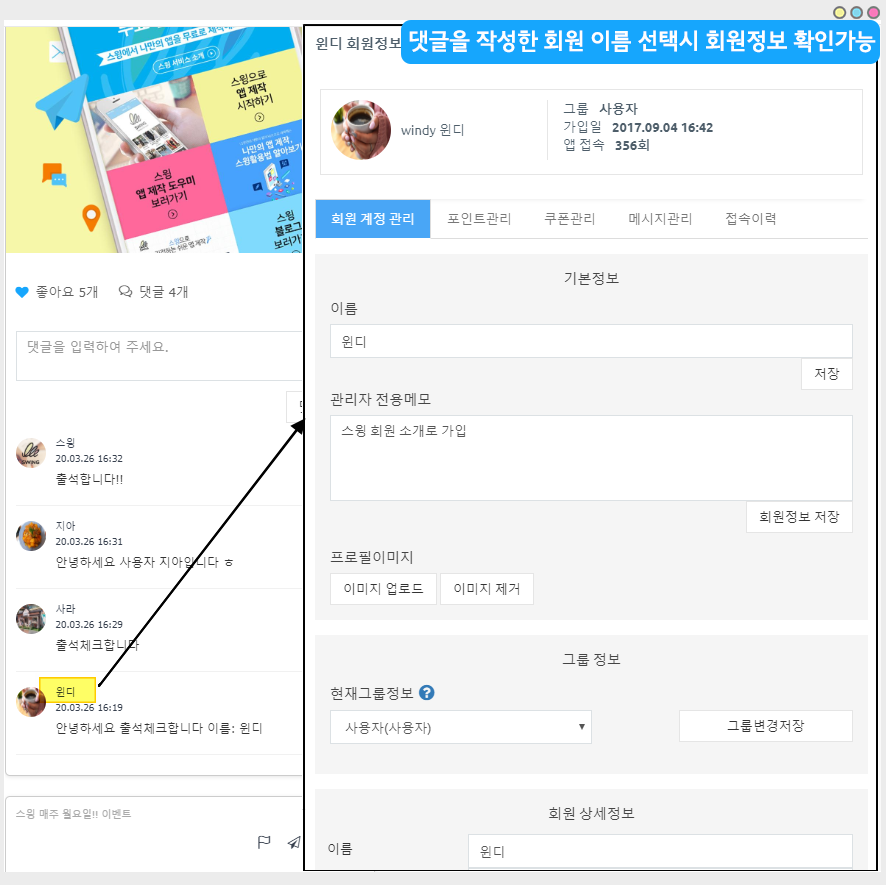
▶ 앱 운영자 대시보드 확인