앱제작 – STEP.1 기본정보 입력 단계
앱제작 V3 제작 매뉴얼 중 STEP1 기본정보 입력 단계 방법을 알려드립니다.
기본정보는
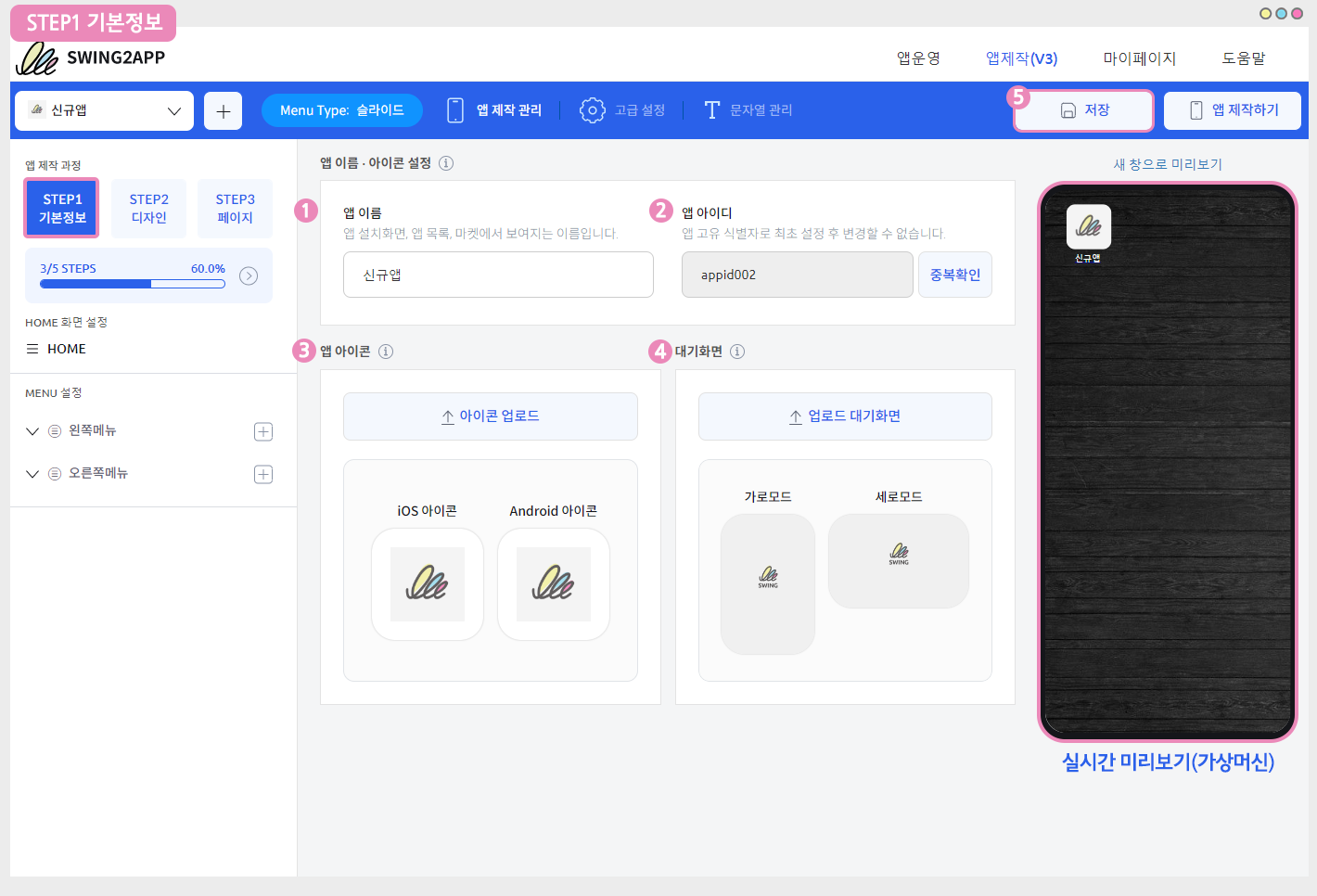
STEP1 기본정보

![]()
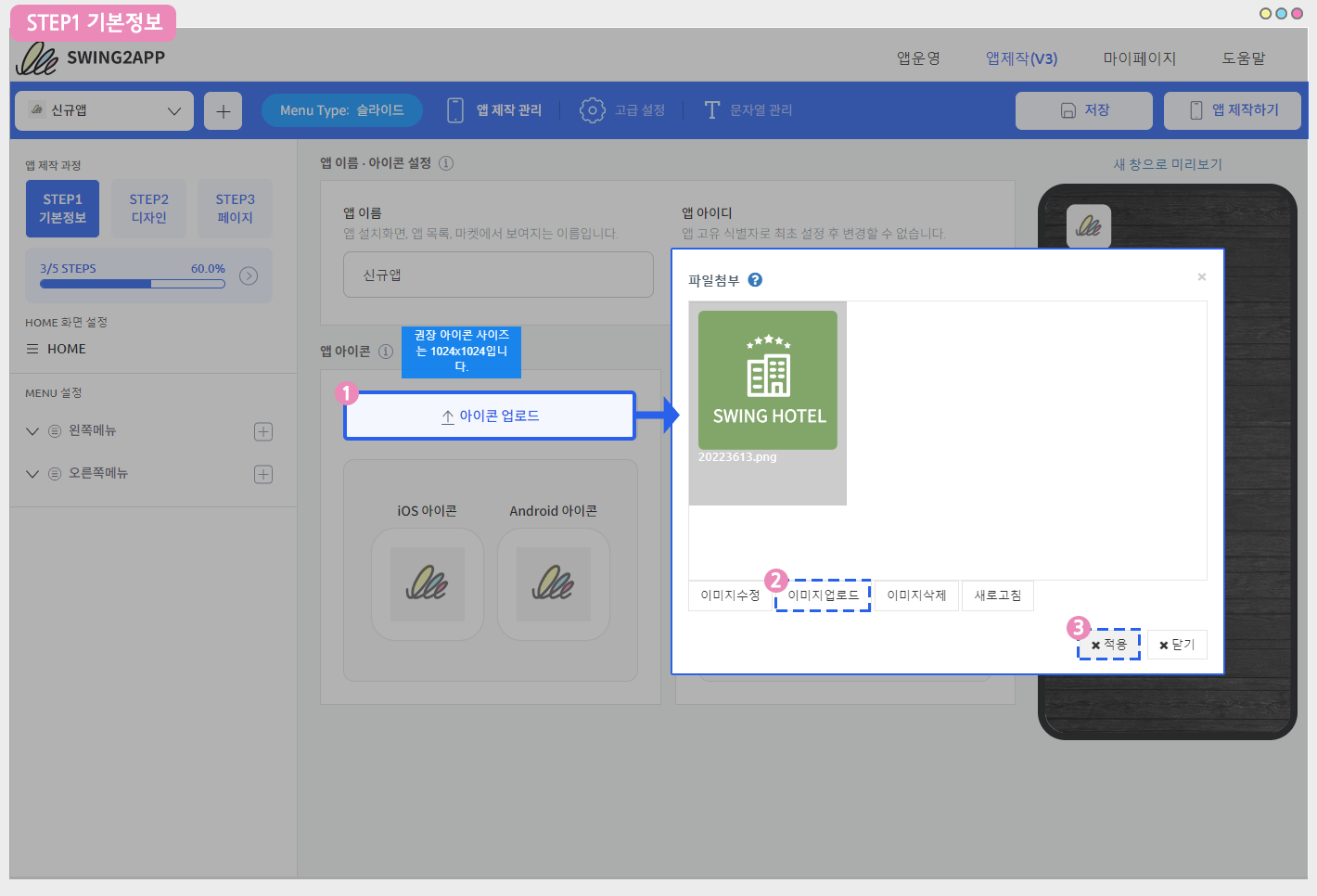
![]() 아이콘 이미지 업로드
아이콘 이미지 업로드

![]() 대기화면 이미지 업로드
대기화면 이미지 업로드

![]() 기본정보 입력완료
기본정보 입력완료

STEP1 기본정보 단계 입력이 완료되었습니다.
앱 아이디를 제외하고 앱 이름, 아이콘, 대기화면 이미지는 앱제작 후에도 수정이 가능해요.
*STEP1 기본정보 단계 수정 후 [앱 업데이트] 버튼을 눌러 새 버전으로 업데이트 해야 수정된 항목이 앱에 반영됩니다.
![]()
- 아이콘 이미지, 대기화면 이미지 업로드 중 사이즈가 맞지 않는 이미지를 등록시 이미지 편집도구를 통해 사이즈를 수정할 수 있습니다.
![]() 이미지 편집도구란?
이미지 편집도구란?
이미지편집도구는 앱제작시 이미지 사이즈를 수정해야 할 때 스윙투앱에서 제공하는 편집도구로 간편하게 사이즈를 수정할 수 있는 기능입니다.
앱제작시 업로드하고자 하는 이미지 사이즈가 제작방법에서 기재해놓은 권장 이미지 사이즈와 다를 경우, 간편하게 사이즈를 수정할 수 있습니다.

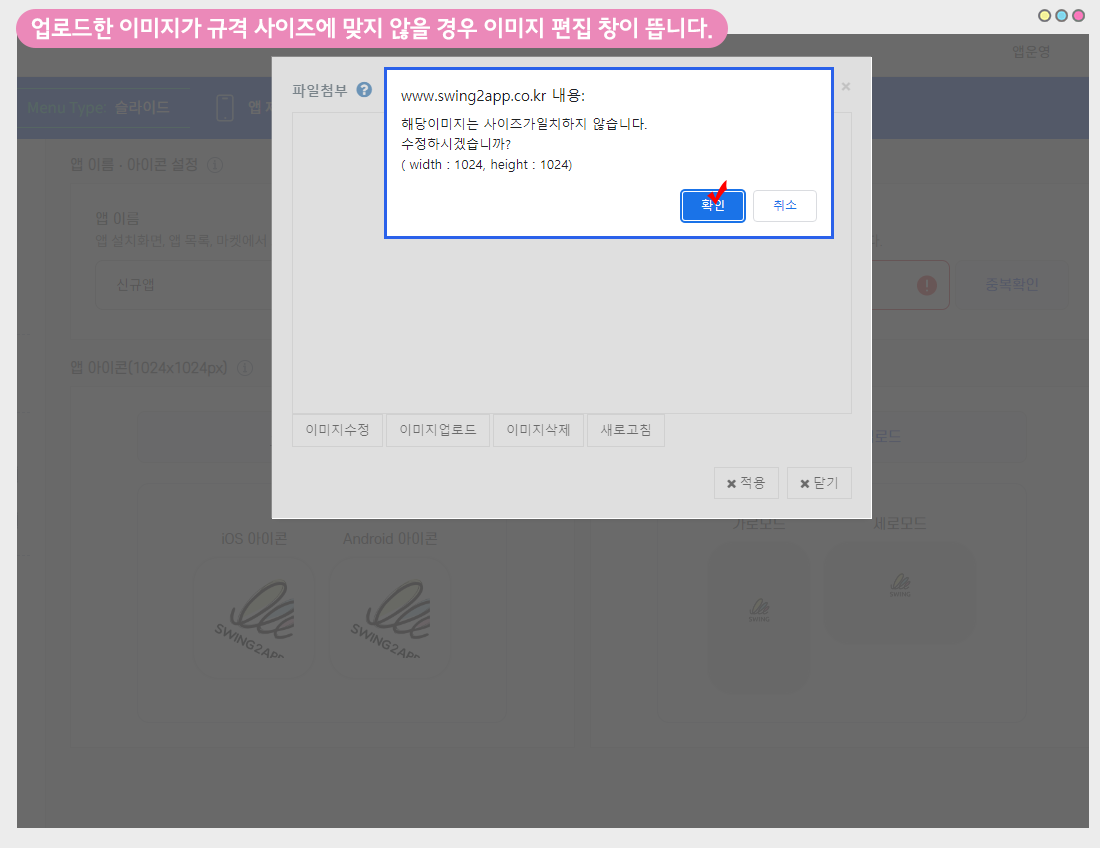
앱 아이콘 이미지의 사이즈는 가로*세로 1024 x 1024 px 사이즈인데요.
만약 첨부한 이미지가 해당 사이즈와 맞지 않는 경우 위의 이미지처럼 사이즈가 일치하지 않는다는 창이 뜹니다.
‘확인’을 선택하면 이미지 편집도구 창으로 이동합니다.

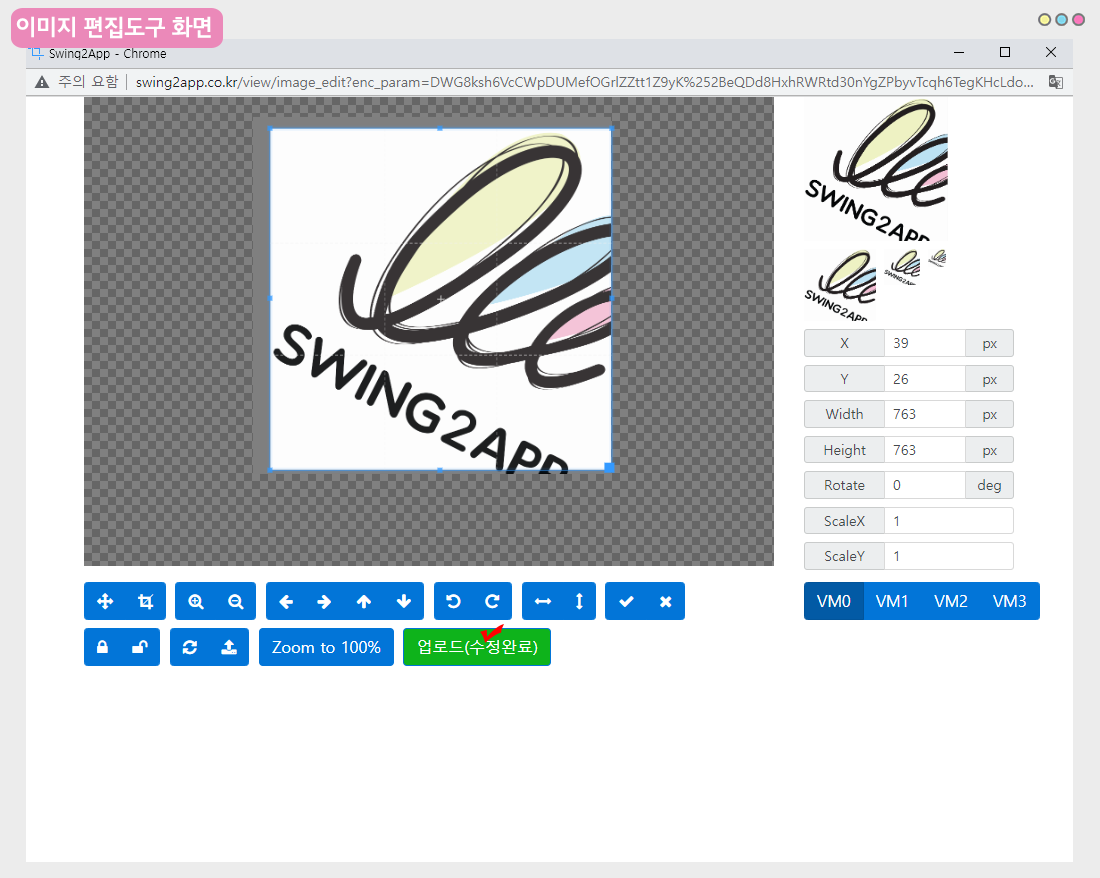
해당 이미지에서 보시는 것처럼 이미지 편집도구 창에서 업로드 해야 하는 이미지 사이즈 만큼의 영역(파란색 선)이 지정되어 있구요.
파란색 선을 마우스로 선택하여 당기거나 줄일 수 있어요. 이미지를 해당 영역에 맞게 조절하여 수정할 수 있습니다.
이미지가 클 경우, 해당 영역 안으로 원하는 이미지가 들어올 수 있도록 마우스로 영역을 끌어서 적용하면 됩니다.
수정이 완료되면 [업로드 (수정 완료)] 버튼을 선택해주세요.

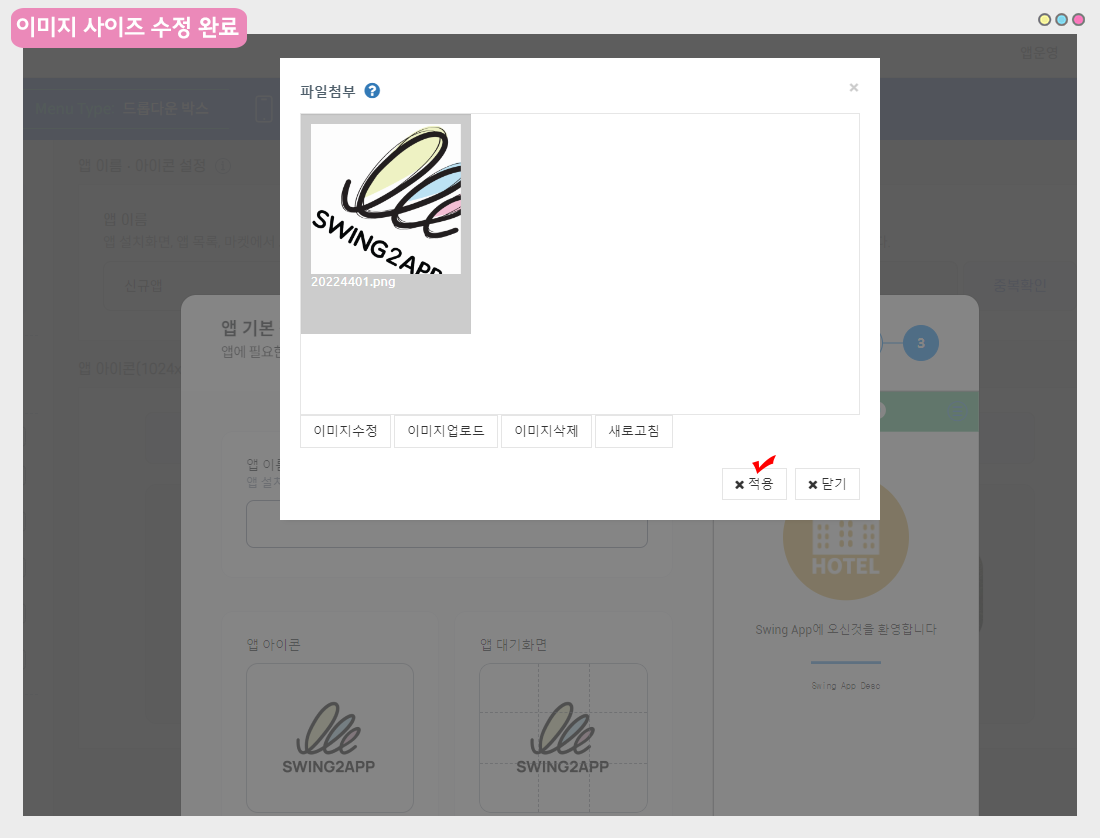
이미지 사이즈 수정이 완료되었구요.
파일첨부 창에 업로드 된 이미지 확인 후 [적용] 버튼을 선택해주세요.
제작 화면에서 [저장]버튼을 선택하면 등록이 완료됩니다.
![]()
[편집도구 주의사항]
1)권장 사이즈가 정해진 이미지를 등록할 때는 그림 편집 프로그램을 통해 디자인 및 사이즈 작업이 모두 완료된 이미지를 등록하는 것을 권장드립니다.
아이콘, 대기화면은 핸드폰 어플 설치시 바로 보여지는 해상도가 큰 이미지이기 때문에 인위적으로 사이즈를 수정하는 것보다 완성된 이미지를 등록하는 것이 퀄리티 면에서 훨씬 좋습니다.
2)이미지 편집도구는 이미지의 사이즈를 조절하여 크기를 수정하는 기능만 제공됩니다.
포토샵, 일러스트, 그림판 같은 그림 편집 기능은 제공하지 않습니다. 따라서 디자인이 완료된 이미지를 사용해주세요.
3)올려야하는 이미지 사이즈 보다 작은 이미지를 업로드했을 경우는 사이즈를 원래보다 늘려야 하기 때문에 이미지 해상도가 안좋아질 수 있어요.
(위의 이미지 사이즈 1024×1024보다 업로드한 이미지의 사이즈가 더 적을경우)
따라서 지정된 사이즈보다 큰 이미지를 사용하시는 것을 권장드립니다.