
정말 간단하게! 초간단으로!! 앱을 제작하는 방법을 영상을 통해서 알려드릴텐데요.
|
푸시 앱제작하기
|
*푸시앱 제작방법은 스윙투앱 앱제작 V2로 안내드립니다. 앱제작 V1도 제작방법은 동일하기 때문에 기존 앱제작을 이용하셔도 됩니다.
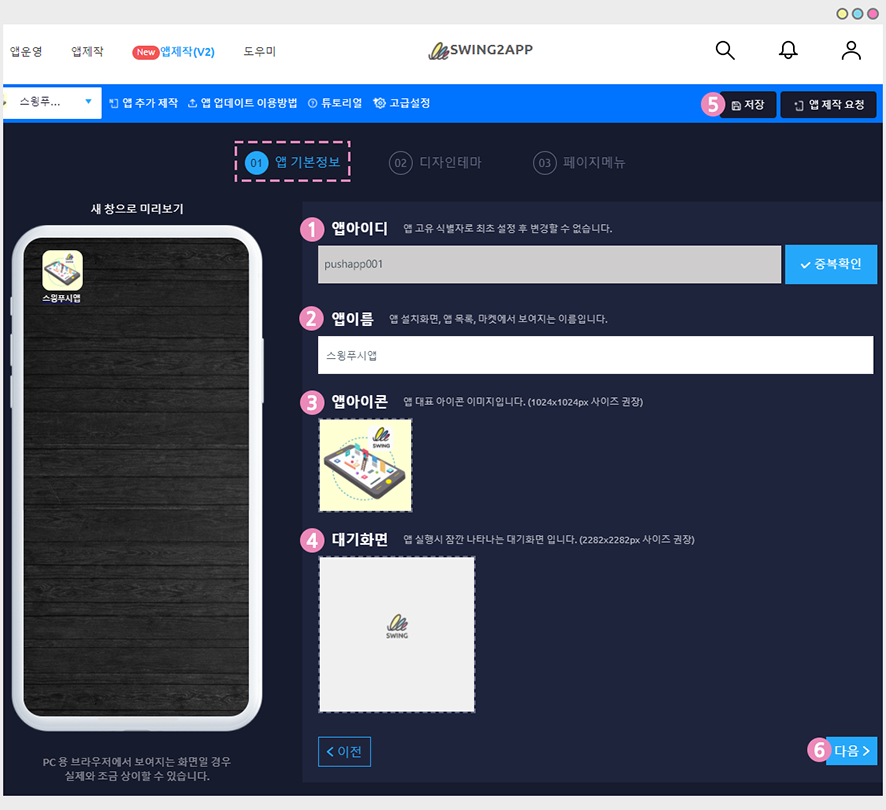
1단계 앱 기본정보
스윙 홈페이지 로그인 후 [앱제작 페이지] 1단계 앱 기본정보
1) 앱 아이디 입력: 앱 고유 식별자이며 설정 후에는 변경할 수 없습니다.
2) 앱 이름 입력
3) 앱 아이콘 이미지
4) 앱 대기화면 이미지 등록
5) [저장]버튼 선택
6) [다음] 버튼을 선택해주세요.
*앱 아이콘이미지, 대기화면 이미지는 화면에 기재된 사이즈대로 이미지를 먼저 만들어주신뒤 등록해주세요.
아이콘과 대기화면은 먼저 제작 가이드라인 매뉴얼을 보시고 만들어주시기 바랍니다!
*앱 아이디를 제외한 앱이름, 아이콘, 대기화면 이미지는 제한없이 수정 가능하며 업데이트가 가능합니다.
앱 기본정보 수정은 [앱제작요청]버튼 눌러서 새 버전으로 업데이트 해주셔야 반영됩니다.
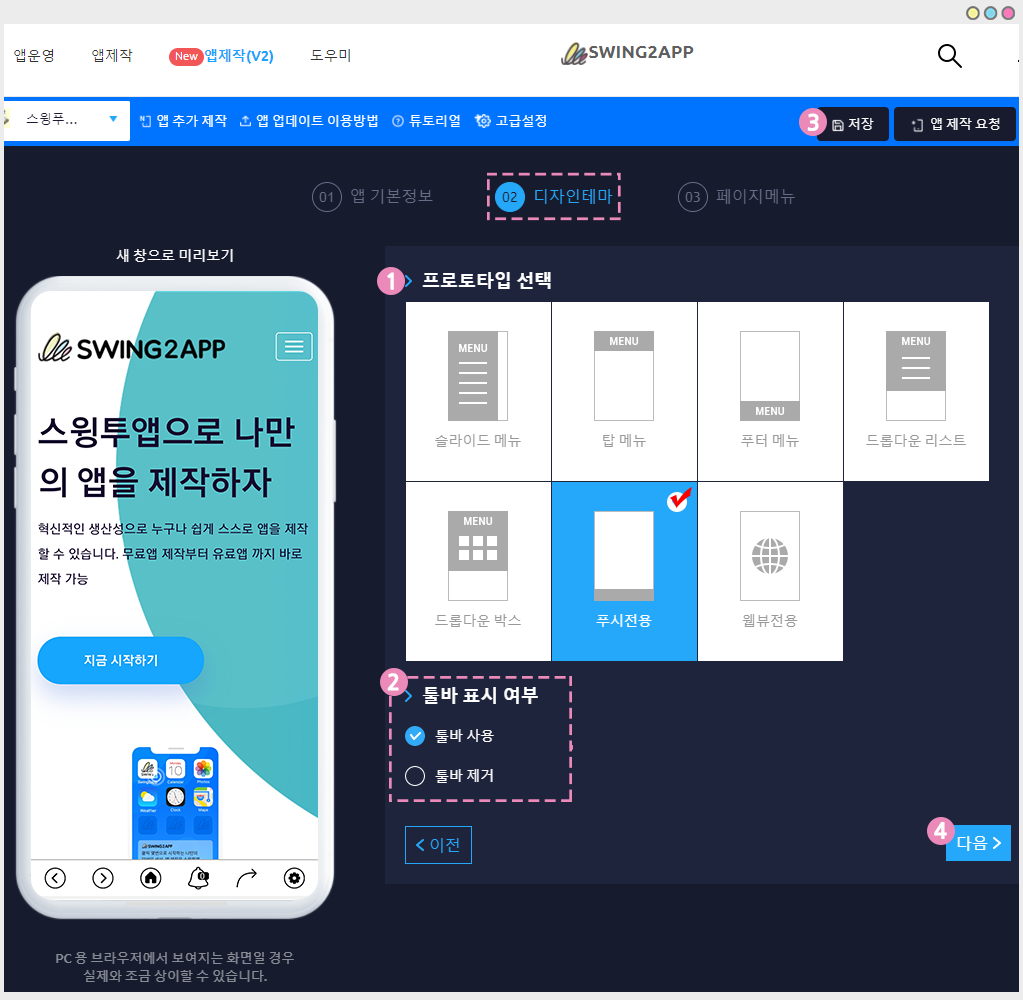
2단계 디자인테마
1)프로토타입 선택: ‘푸시 전용’ 선택
2)툴바 표시 여부 선택
기본 셋팅은 ‘툴바 사용’으로 체크되어 있습니다.
*툴바를 사용하지 않을 경우 ‘툴바 제거’ 에 체크해주세요.
3)[저장] 버튼
4)[다음] 버튼을 선택해주세요.
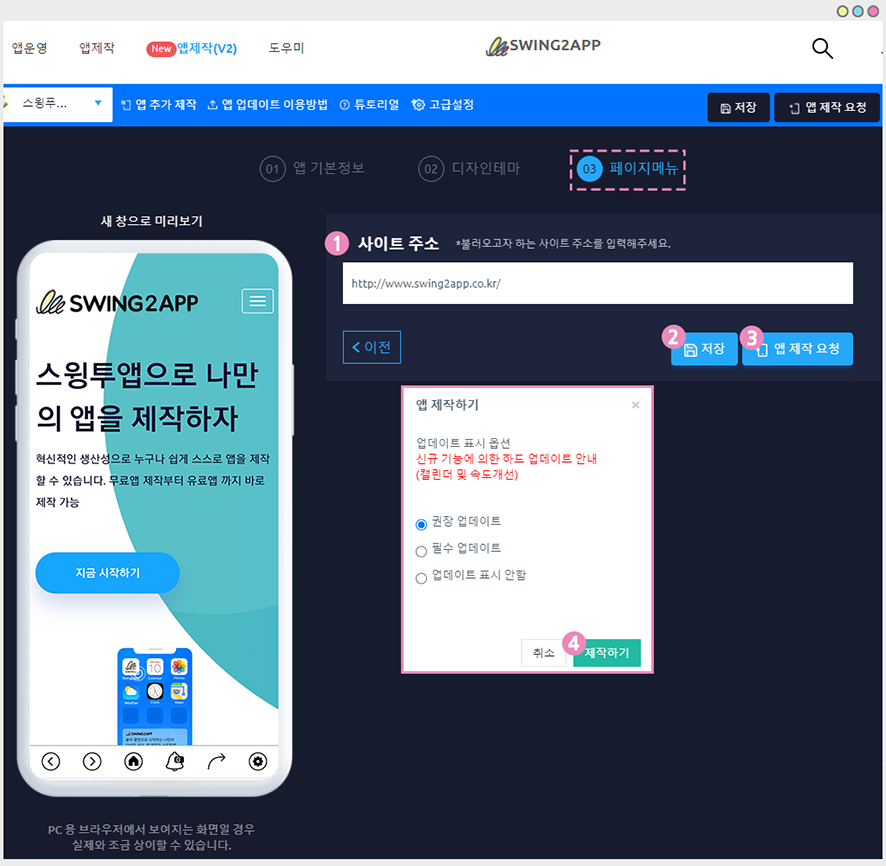
3단계 페이지메뉴

1) 사이트주소입력: 앱에 적용하고자 하는 링크 URL주소 입력해주세요.
*링크 입력시 하이퍼링크 http:// 반드시 넣어주세요
2) [저장] 버튼
3) [앱제작 요청] 버튼
4)[제작하기] 버튼 선택하면 완료됩니다.
앱에 적용된 웹링크 주소를 변경하는 것도 동일합니다.
*웹링크 주소 수정은 저장 버튼만 누르면 앱에 자동 반영됩니다.
*앱 종료후 재실행하시면 바뀐 웹사이트로 적용됩니다.
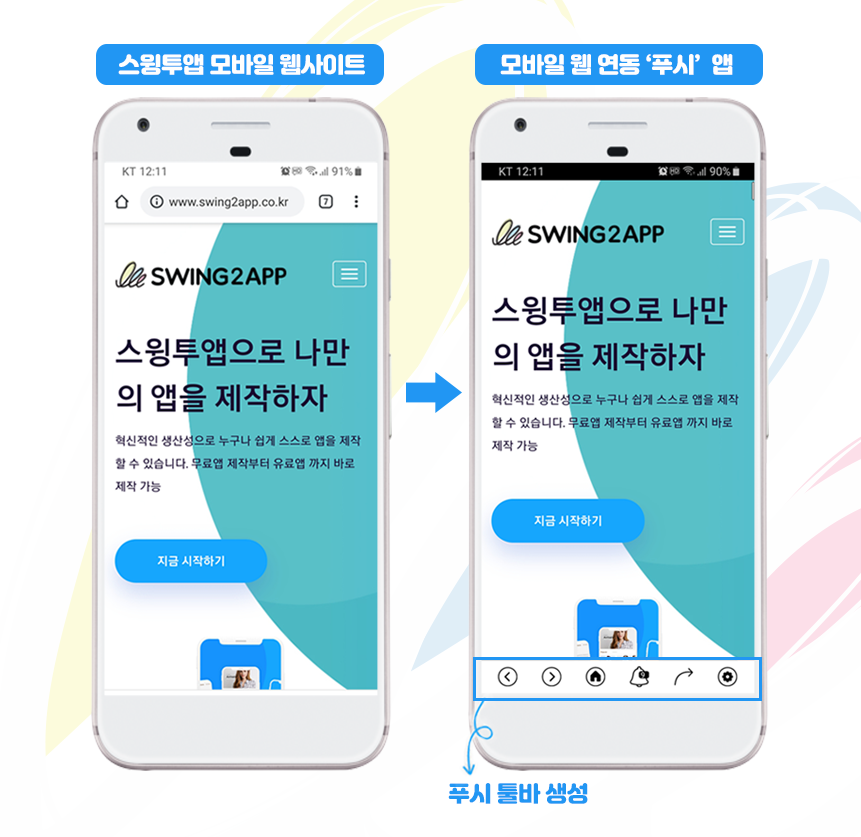
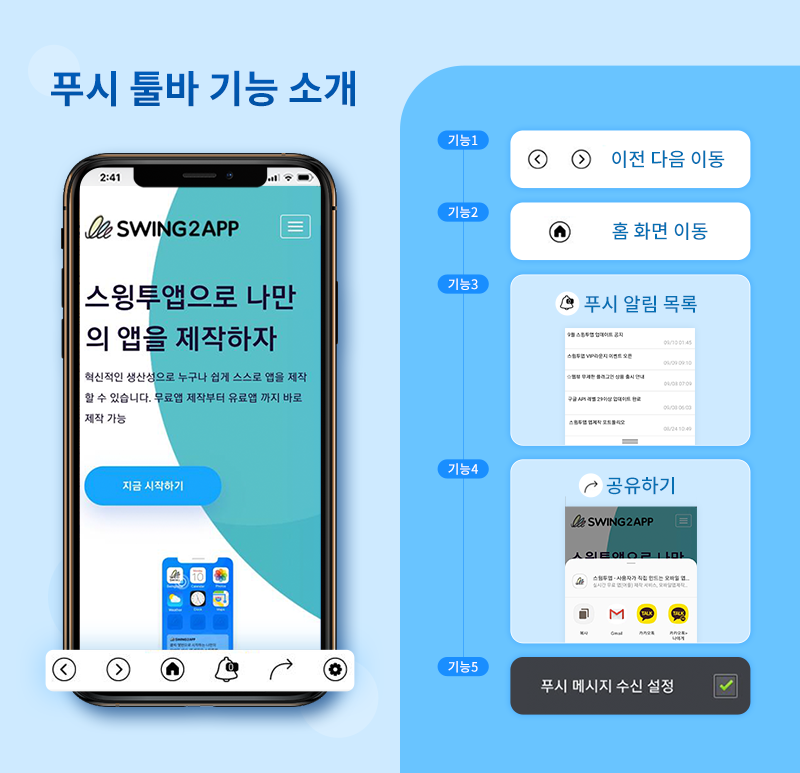
▶ 푸시 앱) 앱 실행화면
-툴바 제공 기능-

1)< > 화면 전단계, 다음 단계 버튼
2)홈버튼 – 홈으로 이동(메인 화면)
3) 종모양 버튼- 푸시 알림 목록을 확인할 수 있습니다. (그동안 받은 푸시 메시지 목록 확인 가능)
4)공유 버튼 – 푸시앱에 적용된 웹링크를 외부 어플로 공유할 수 있습니다.
5)톱니바퀴 모양 버튼 – ‘설정’ 버튼으로 푸시 메시지 수신 여부 선택합니다. (푸시알림 수신을 원하지 않을 경우 끌 수 있습니다)
푸시앱에서 푸시를 발송하는 방법은 아래 매뉴얼을 확인해주세요.
|
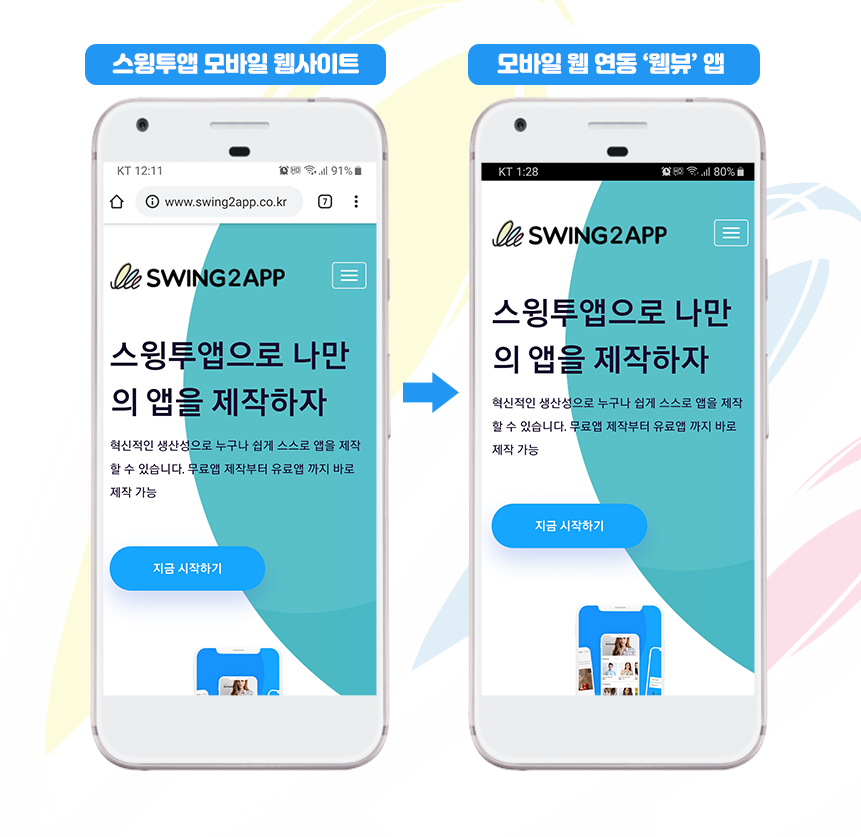
웹뷰 앱제작하기
|
*웹뷰앱 제작방법은 스윙투앱 앱제작 V2로 안내드립니다. 앱제작 V1도 제작방법은 동일하기 때문에 기존 앱제작을 이용하셔도 됩니다.
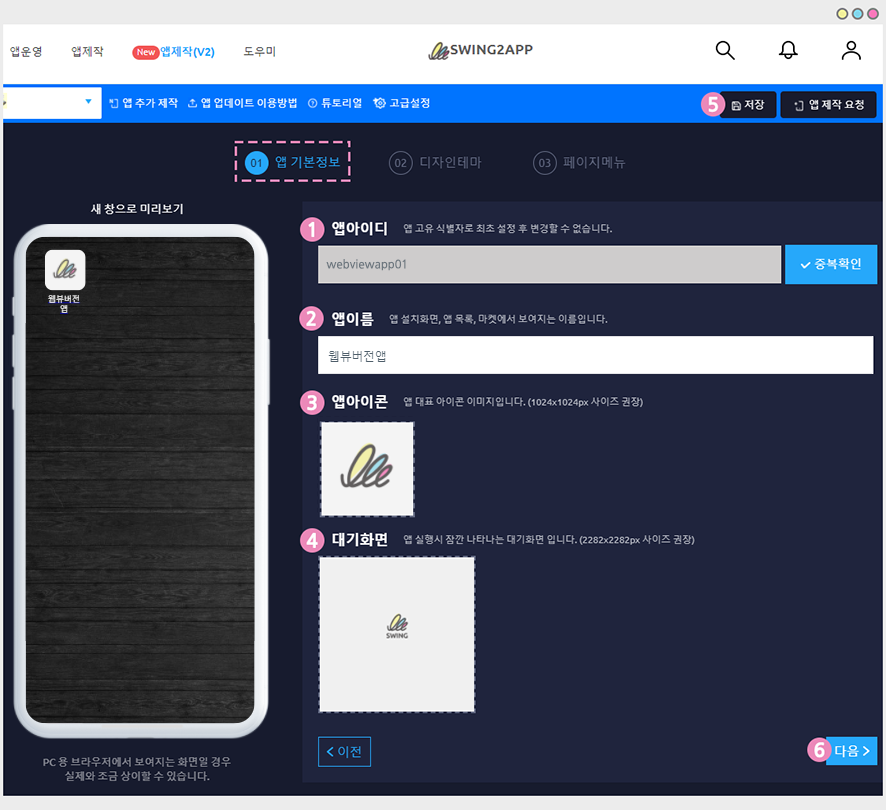
1단계 앱 기본정보
스윙 홈페이지 로그인 후 [앱제작 페이지] 1단계 앱 기본정보
1) 앱 아이디 입력: 앱 고유 식별자이며 설정 후에는 변경할 수 없습니다.
2) 앱 이름 입력
3) 앱 아이콘 이미지
4) 앱 대기화면 이미지 등록
5) [저장]버튼 선택
6) [다음] 버튼을 선택해주세요.
*앱 아이콘이미지, 대기화면 이미지는 화면에 기재된 사이즈대로 이미지를 먼저 만들어주신뒤 등록해주세요.
아이콘과 대기화면은 먼저 제작 가이드라인 매뉴얼을 보시고 만들어주시기 바랍니다!
*앱 아이디를 제외한 앱이름, 아이콘, 대기화면 이미지는 제한없이 수정 가능하며 업데이트가 가능합니다.
앱 기본정보 수정은 [앱제작요청]버튼 눌러서 새 버전으로 업데이트 해주셔야 반영됩니다.
2단계 디자인테마
1)프로토타입 선택: ‘웹뷰전용’ 선택
2)[저장] 버튼
3)[다음] 버튼을 선택해주세요.
3단계 페이지메뉴
1) 사이트주소입력: 앱에 적용하고자 하는 링크 URL주소 입력해주세요.
*링크 입력시 하이퍼링크 http:// 반드시 넣어주세요
2) [저장] 버튼
3) [앱제작 요청] 버튼
4)[제작하기] 버튼 선택하면 완료됩니다.
앱에 적용된 웹링크 주소를 변경하는 것도 동일합니다.
*웹링크 주소 수정은 저장 버튼만 누르면 앱에 자동 반영됩니다.
*앱 종료후 재실행하시면 바뀐 웹사이트로 적용됩니다.
*중요* 웹뷰 무제한 플러그인 상품을 이용중인 앱에서는 웹링크 주소 변경이 불가합니다.
결제 및 상세 페이지에 해당 내용 기재되어 있으며, 안내드리고 있으니 참고해주세요!
일반 이용권 이용중에는 변경 가능합니다.
▶ 웹뷰앱) 앱 실행화면
푸시앱, 웹뷰앱 제작 안내사항

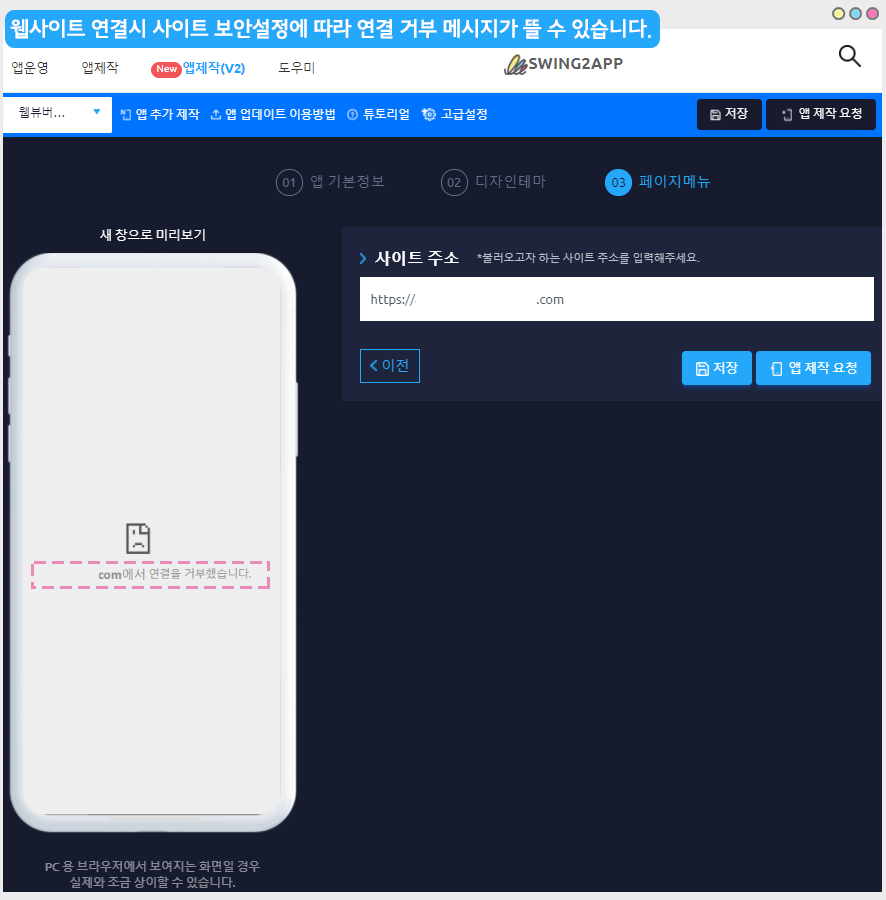
간혹 웹뷰앱, 푸시앱 제작하면서 웹사이트주소를 입력하고 저장버튼을 누르면 웹 미리보기 화면에서 ‘ 연결을 거부했습니다’ 라는 메시지가 뜨는 것을 확인할 수 있는데요.
연결한 웹사이트 내에서 외부 연결을 막아놓는 즉, 외부공유 및 퍼가기 금지 보안이 설정되어 있을 경우 해당 메시지가 보여집니다.
따라서 이렇게 보안설정이 되어 있는 웹사이트 링크를 연결하면 웹 미리보기 화면에서 연결 거부 메시지가 보이게 됩니다.
이러한 메시지가 뜨셔도 앱제작이 안되는 것은 아니구요.
단순히 웹에서만 보안상 화면 표시가 안되는 것으로 앱으로 확인하시면 보다 정확히 확인 가능합니다.
따라서 저장 후 [앱제작요청] 하신 뒤 앱을 다운받아 확인해주시기 바랍니다.
앱으로 보시면 사이트가 정상적으로 앱으로 연동되어 작동되는 것을 확인할 수 있습니다.
만약 앱에서도 연결이 거부된다면 문의게시판으로 문의주시기 바랍니다.
*단, 내부 사용 목적의 URL 및 회사 내부 서버에서 이용하는 사이트 주소는 연결이 불가하며, 웹앱으로 제작이 불가합니다.
제작한 앱을 다운(설치)받는 방법은 아래 매뉴얼에서 확인해주시기 바랍니다.
*푸시버전과 웹뷰버전 앱제작시 주의해주세요.
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
4) 푸시 앱, 웹뷰앱 이용시 적용된 웹링크(사이트 URL)은 이용 중에도 변경할 수 있습니다. (앱제작 필요 없이 저장만 누르면 자동 반영)
처음 앱제작과 동일하구요. 앱제작 페이지 →페이지 메뉴 단계에서 → 홈화면 버튼 → 웹링크에서 수정 후 저장해주시면 됩니다.
앱을 종료하고 재실행하시면 변경된 웹사이트로 적용되어 보여집니다.
웹뷰, 푸시 무제한 이용권 적용된 앱은, 링크 주소 변경 후 업데이트를 해야 반영됩니다. (앱제작하기 진행)