
게시판에 파일 업로드하기
게시물에 파일을 첨부하여 등록하는 방법을 알려드립니다.
**파일첨부 주의사항**
파일첨부는 스윙투앱 웹 대시보드- 게시물관리에서만 이용이 가능합니다.
앱에서는 파일 첨부 기능을 이용할 수 없기 때문에 파일을 등록해야 한다면 웹에서 이용 부탁드립니다.
앱에서는 게시물 등록시 – 컨텐츠(글), 이미지만 등록이 가능합니다.
파일을 등록하려면 먼저 게시판이 있어야 하겠죠?
게시판을 아직 만들지 않았다면 게시판을 먼저 만들어주세요!

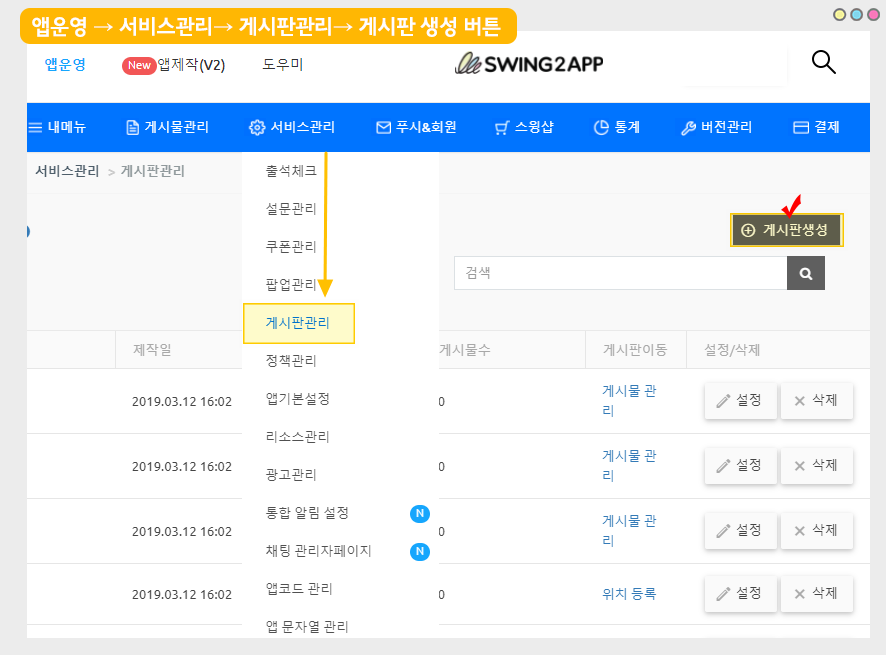
앱운영페이지 → 서비스관리 → 게시판관리 →[게시판 생성] 버튼 선택하여 게시판 만들어주세요.
게시판 만들기 상세 매뉴얼은 아래 매뉴얼을 참고해주세요
https://wp.swing2app.co.kr/documentation/appmanage/board/boardeditor/

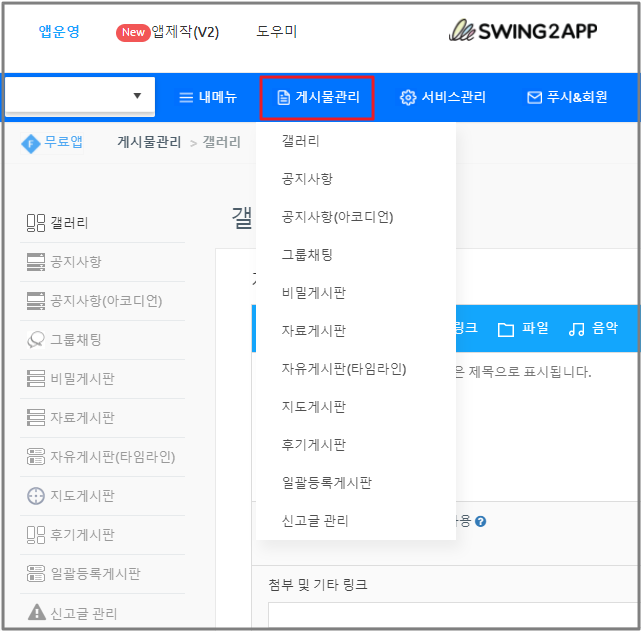
게시판을 다 만들었다면 서비스관리 → 게시물관리에서 파일을 등록할 게시판을 선택해서 이동해주세요.
파일첨부는 2가지 방법으로 이용 가능합니다.
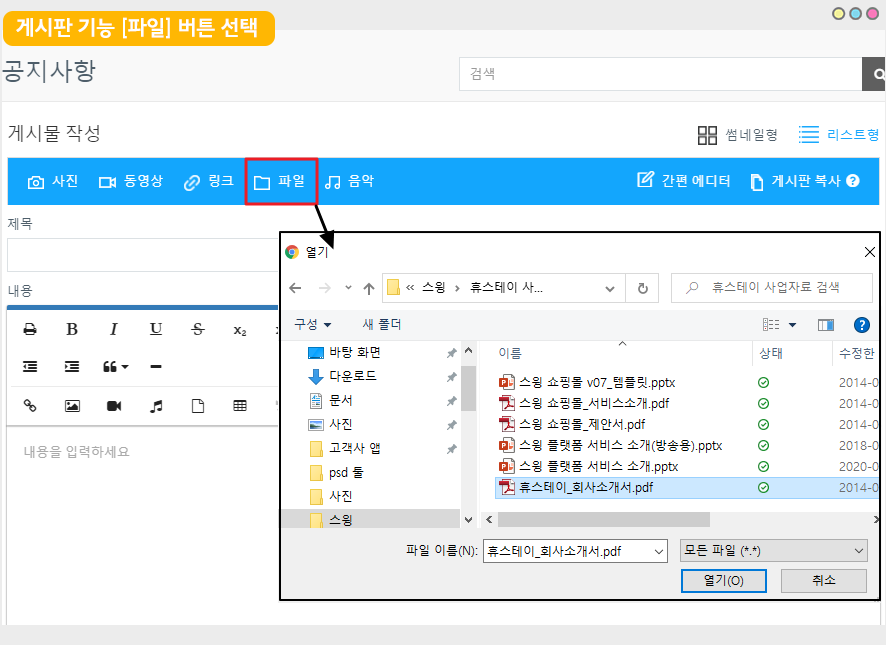
![]() STEP.1 게시판 기능 – 파일 첨부 이용하기
STEP.1 게시판 기능 – 파일 첨부 이용하기
파일첨부 첫번째 방법은 게시판에 제공되는 기능 중 [파일 첨부]를 이용하여, 게시물에 첨부를 하는 방법입니다.

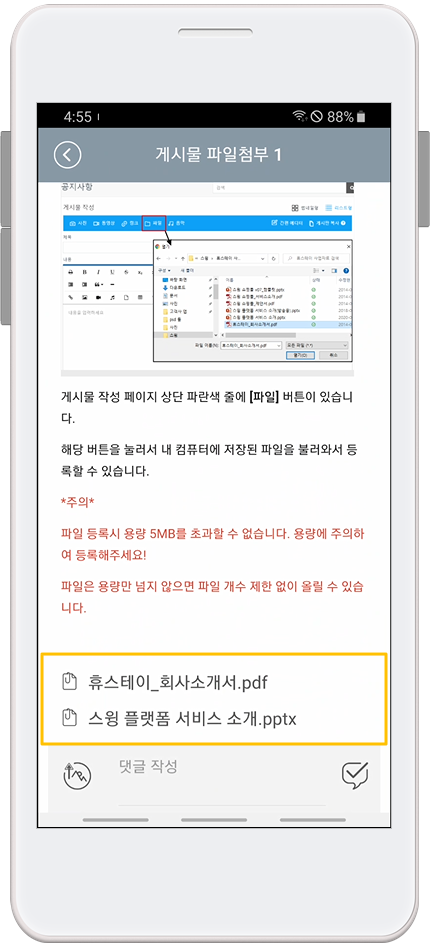
게시물 작성 페이지 상단 파란색 줄에 [파일] 버튼이 있습니다.
해당 버튼을 눌러서 내 컴퓨터에 저장된 파일을 불러와서 등록할 수 있습니다.
*주의*
파일 등록시 용량 5MB를 초과할 수 없습니다. 용량에 주의하여 등록해주세요!
파일은 용량만 넘지 않으면 파일 개수 제한 없이 올릴 수 있습니다.
“저는 파란색 영역에 파일 버튼이 보이지 않아요!” 하시는 분들은 게시판 기능에서 파일첨부에 체크가 안되어 있어서 그렇습니다.
아래 방법을 확인하여 수정해주세요.

https://www.swing2app.co.kr/view/board_edit 게시판관리에서 만들어놓은 게시판 [설정] 버튼을 선택해주세요.
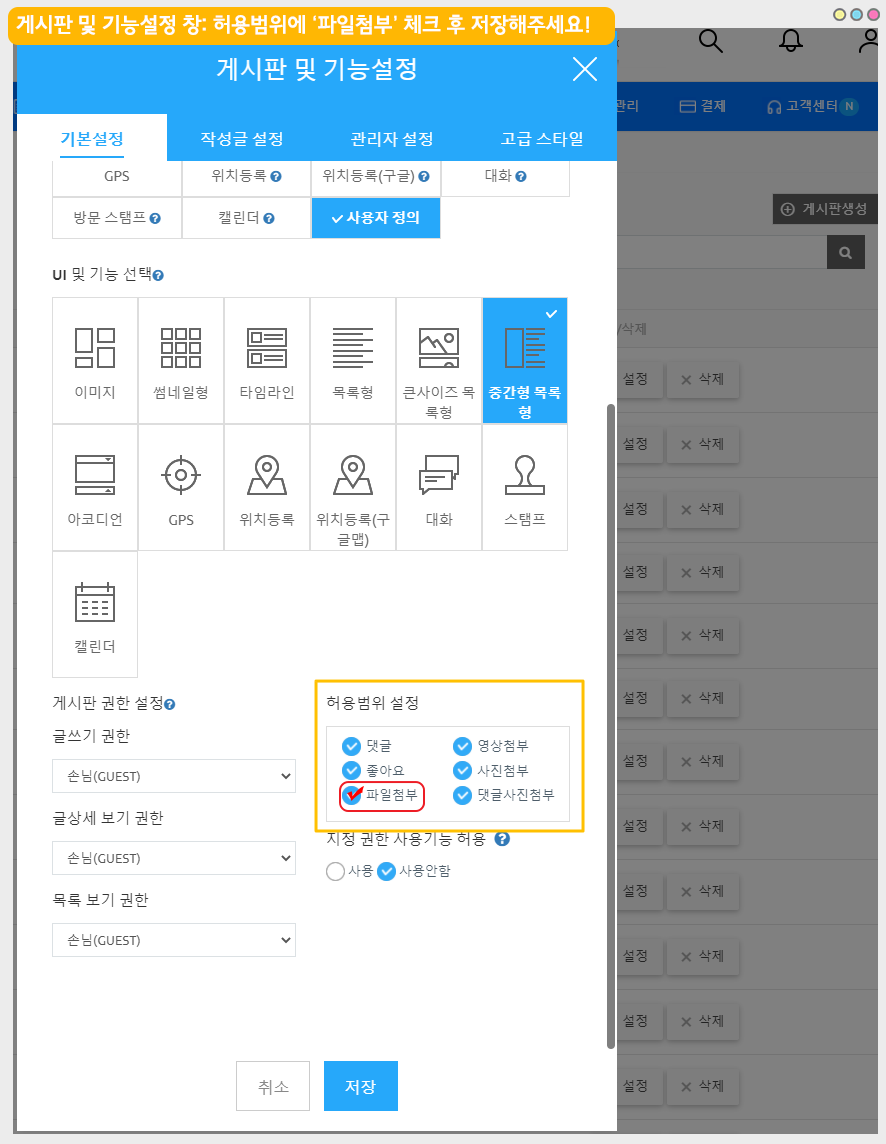
게시판 및 기능설정 창이 뜨구요.
스크롤해서 내려보시면 허용범위 설정이 있습니다.
[파일 첨부] 에 체크한 뒤 저장 버튼 눌러주세요.

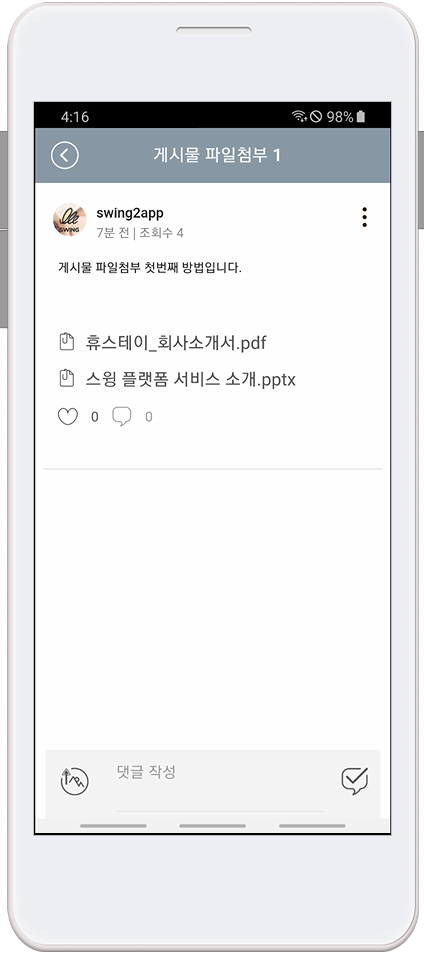
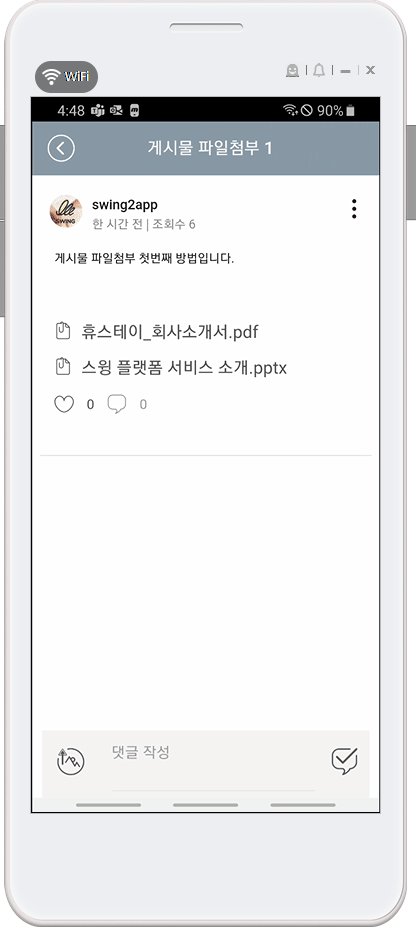
1. 파일첨부 게시판 앱 실행화면


2. 게시판 기능 파일첨부 특징 _ 글 본문 하단에 위치

해당 방법으로 등록한 파일은 첨부파일 형식으로 등록이 되기 때문에 본문 가장 아래에 파일이 배치됩니다.
파일 위치는 수정이 불가하기 때문에 짧은 글 작성, 사용자들에게 파일 다운만 목적으로 하는 글에 적합합니다.
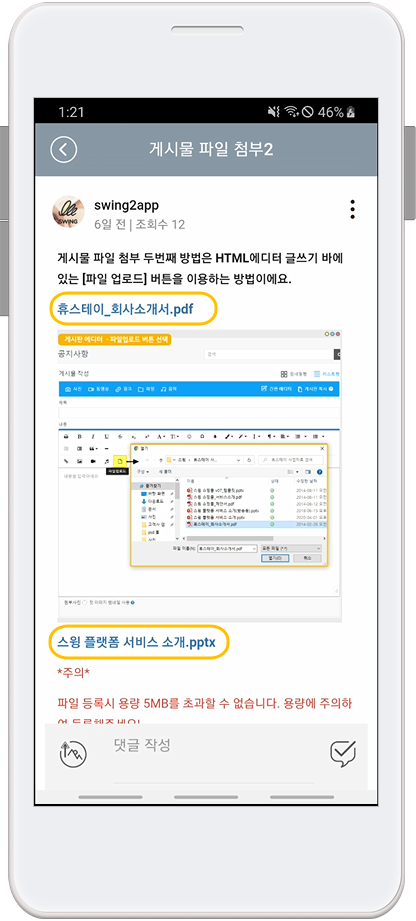
![]() STEP.2 게시판 에디터 – 파일 업로드 버튼 선택하기
STEP.2 게시판 에디터 – 파일 업로드 버튼 선택하기
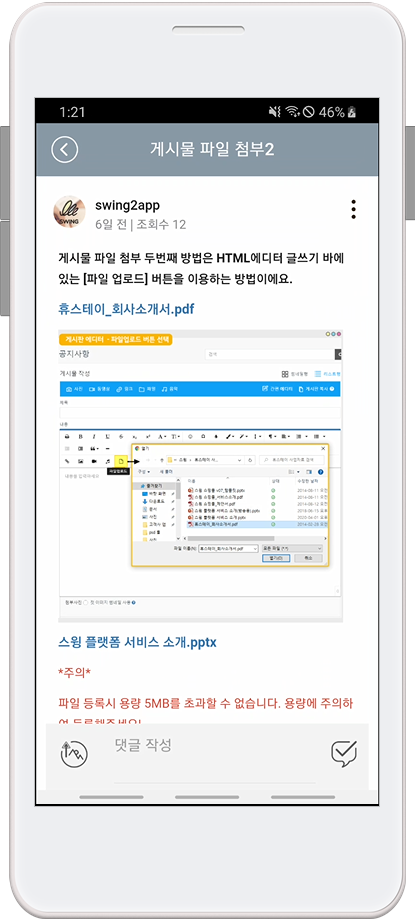
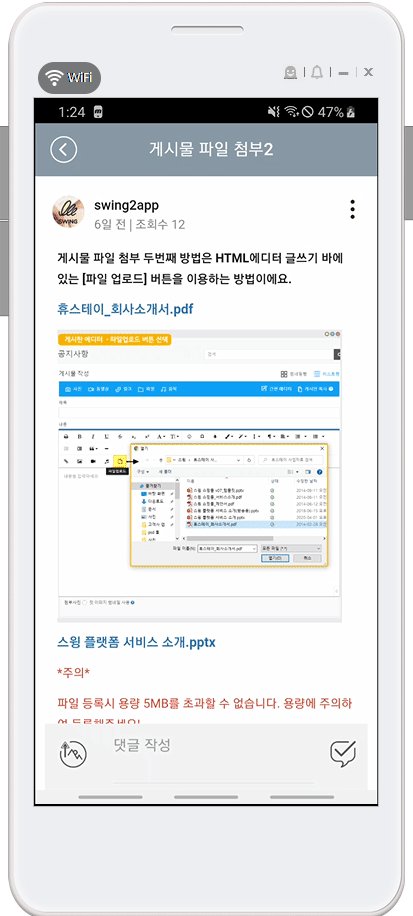
파일 첨부 두번째 방법은 HTML에디터 글쓰기 바에 있는 [파일 업로드] 버튼을 이용하여, 게시물에 삽입을 하는 방법입니다.

글쓰기 – HTML에디터를 선택하면 본문 내용에 옵션 bar가 생성이 됩니다.
(HTML에디터는 기존의 게시판 글쓰기 방법에서 다양한 스타일과 글 작성 디자인이 추가된 게시판 글쓰기 제작도구입니다.)
여기에 보시면 [파일업로드] 버튼이 있습니다.
파일업로드 버튼을 누르면 동일하게 파일을 불러와서 게시물에 등록할 수 있어요!
*주의*
파일 등록시 용량 5MB를 초과할 수 없습니다. 용량에 주의하여 등록해주세요!
파일은 용량만 넘지 않으면 파일 개수 제한 없이 올릴 수 있습니다.

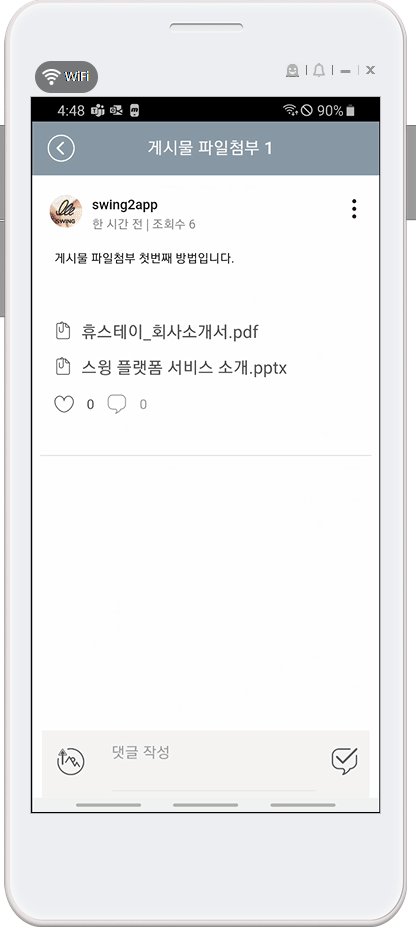
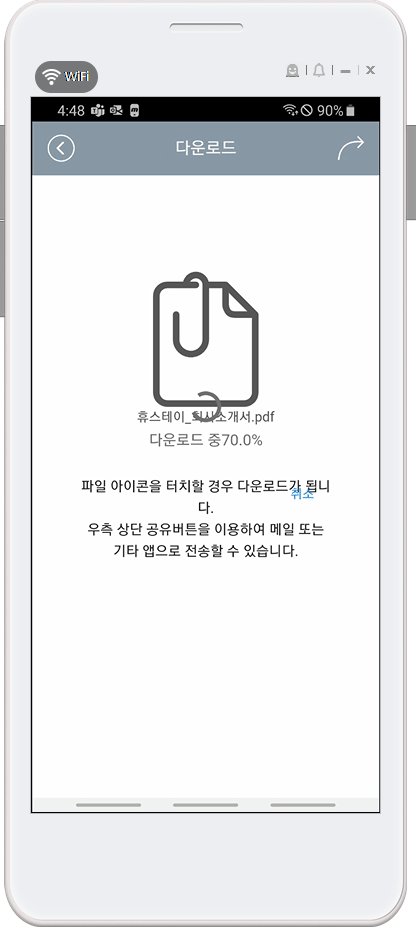
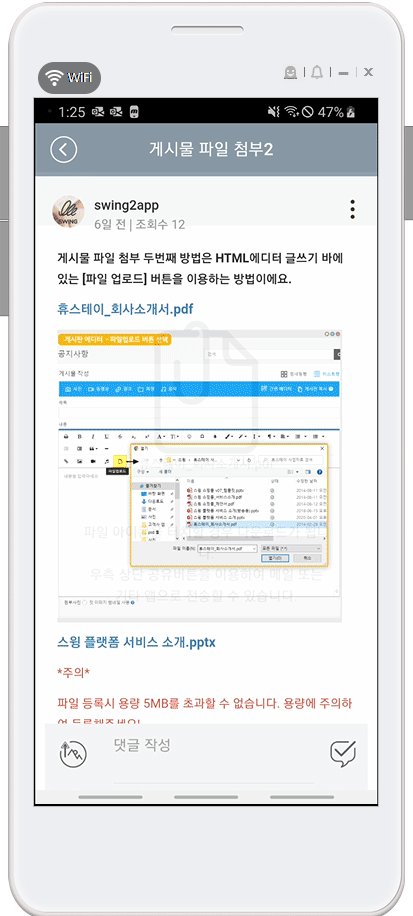
1. 파일첨부 게시판 앱 실행화면


2. 게시판 에디터 파일첨부 특징 _ 글 본문 자유롭게 배치

해당 방법으로 파일 첨부시, 게시물 본문에 파일이 첨부되기 때문에 자유롭게 글 작성이 가능합니다.
첨부된 이미지에서 보시는 것처럼 글 아래, 이미지 아래 등 파일 첨부를 자유롭게 배치할 수 있어요.
따라서 블로그처럼 긴 글을 작성하고 그 안에 파일보여주기 등을 제공할 때 이용하기 적합합니다.