
![]()
![]() 에디터 페이지 제작단계
에디터 페이지 제작단계

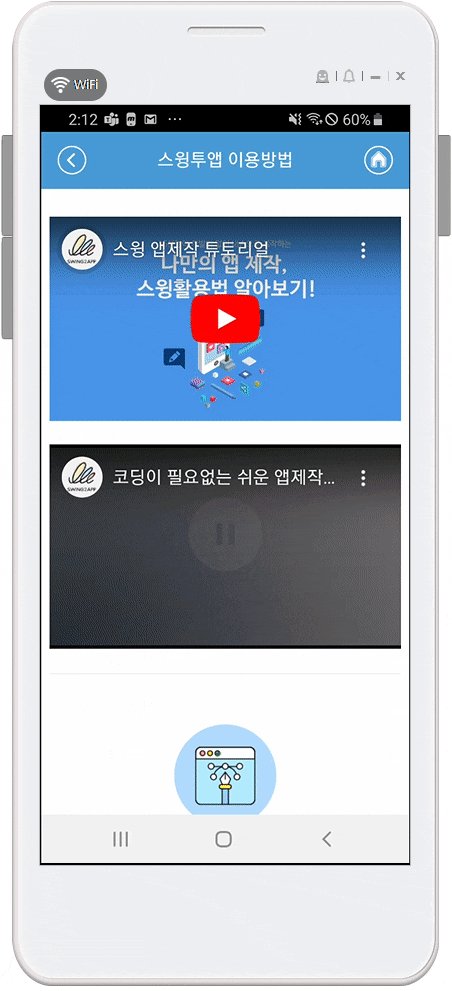
![]() 앱실행화면) HTML에디터 페이지 적용
앱실행화면) HTML에디터 페이지 적용

![]() STEP.1 HTML 에디터 페이지 만들기
STEP.1 HTML 에디터 페이지 만들기
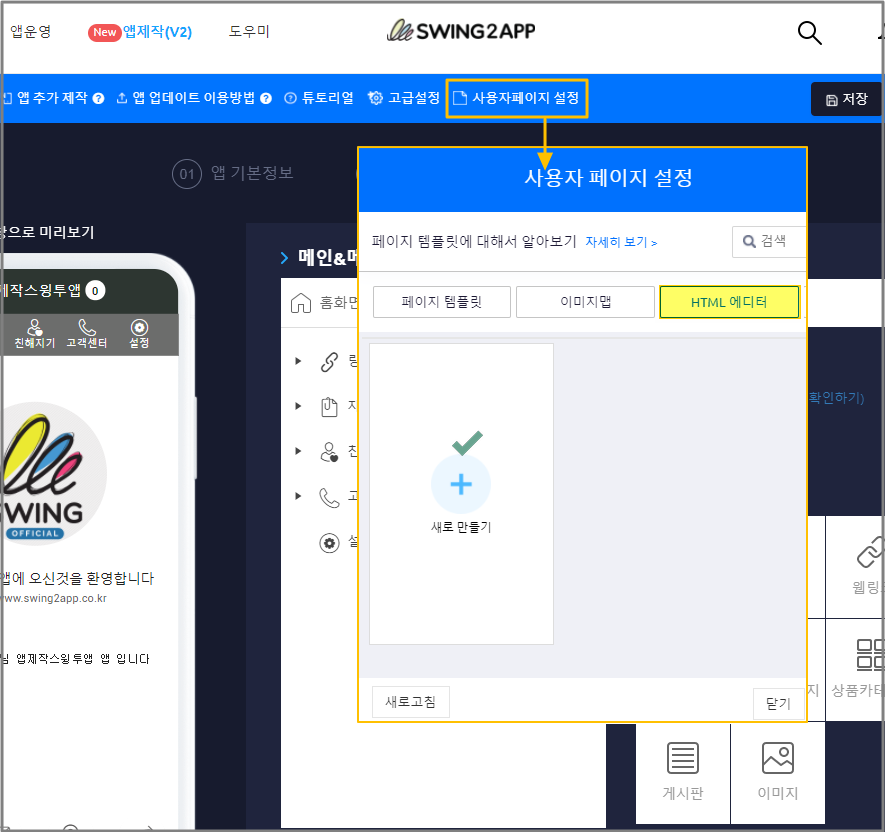
1. [에디터 페이지] 새로 만들기

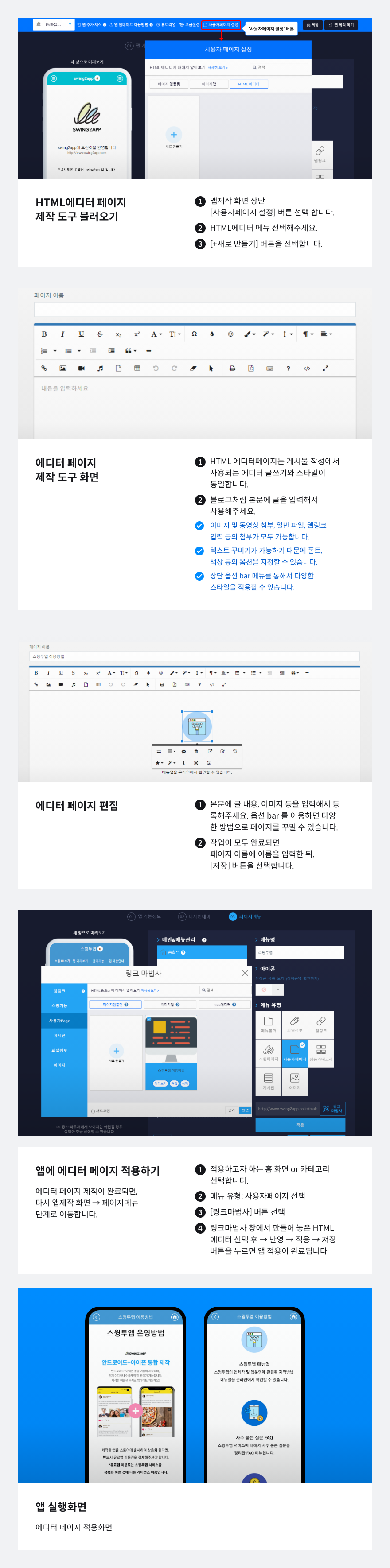
HTML에디터 페이지 만들기는 앱제작 화면 상단에 [사용자페이지 설정] 버튼을 선택하여 이용 가능합니다.
[사용자페이지 설정] 버튼을 탭하고,

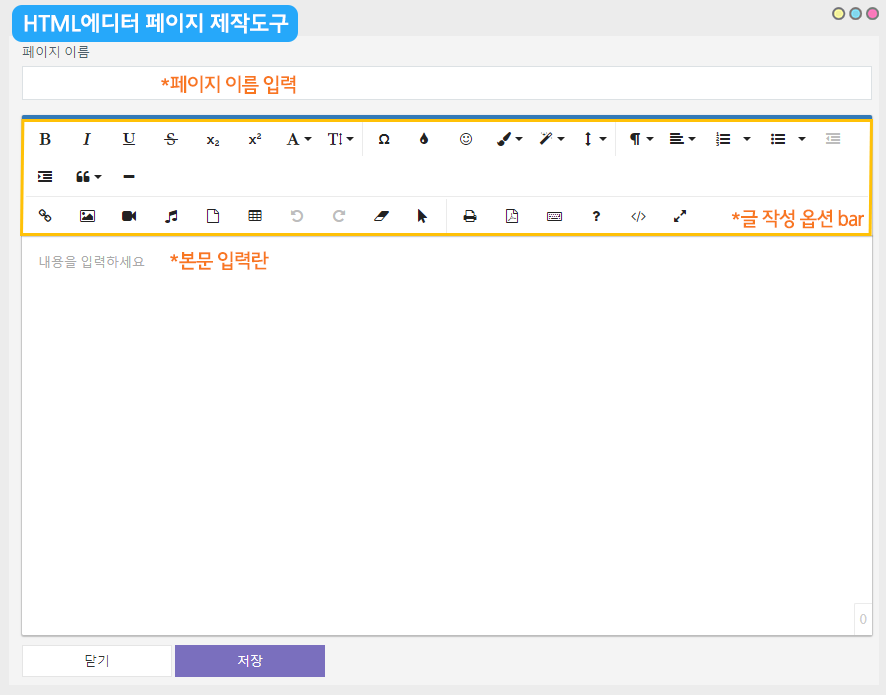
2.HTML에디터 페이지 제작도구
이미지 및 동영상 첨부, 일반 파일, 웹링크 입력 등의 첨부가 모두 가능합니다.
그리고 텍스트 꾸미기가 가능하기 때문에 글씨폰트, 색상 등의 옵션을 지정할 수 있구요.
그 외에도 제작도구 옵션bar 메뉴를 통해서 다양한 스타일을 적용할 수 있습니다.

그럼 위에서 보여드린 공식앱의 에디터 페이지처럼 작업해볼게요!
3. 동영상 등록(유튜브 URL 입력)
1)동영상은 옵션바의 [동영상 삽입] 아이콘 버튼을 선택해주시구요.
2)동영상 URL을 입력해주세요.
이때 유튜브에 등록된 영상 URL을 입력하시면 간편하게 등록이 가능하시구요.
세번째 비디오 업로드 버튼을 누르면 영상 파일로도 첨부가 가능합니다.
3)삽입 버튼을 누르면 본문에 영상 등록이 완료됩니다!!
중요!!
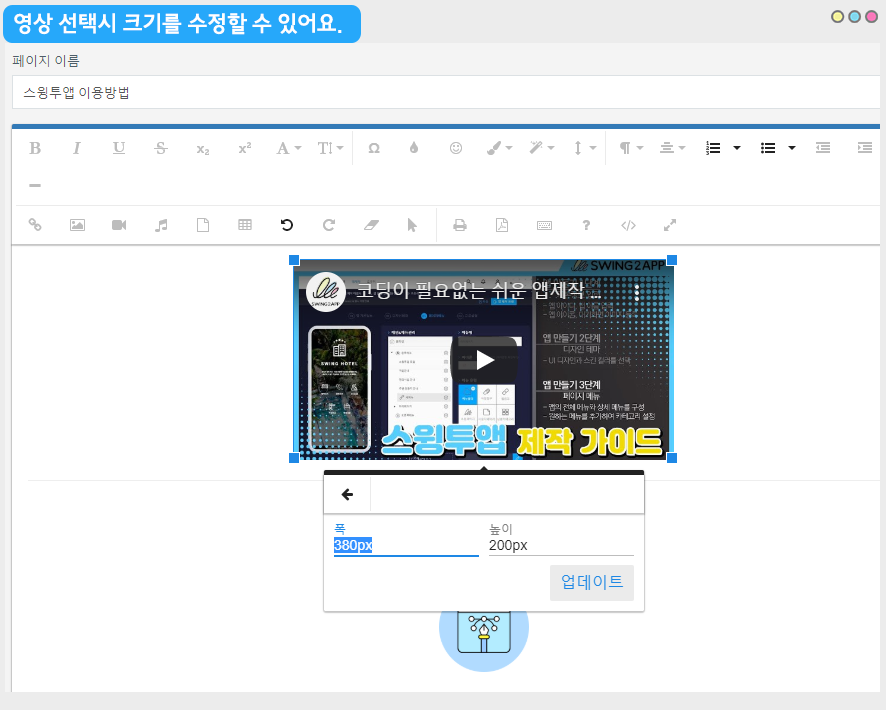
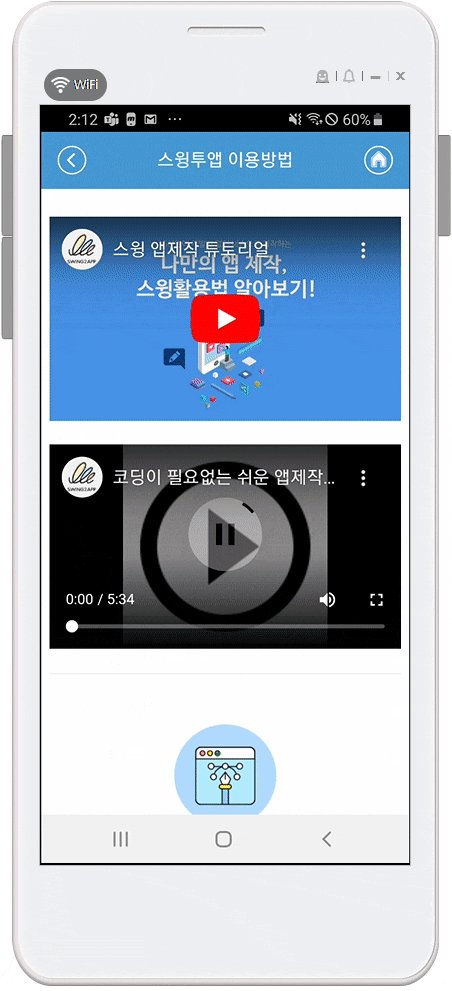
따라서 화면에 맞게 비율을 맞추고 싶다면 아래 방법으로 동영상 크기를 수정할 수 있어요.

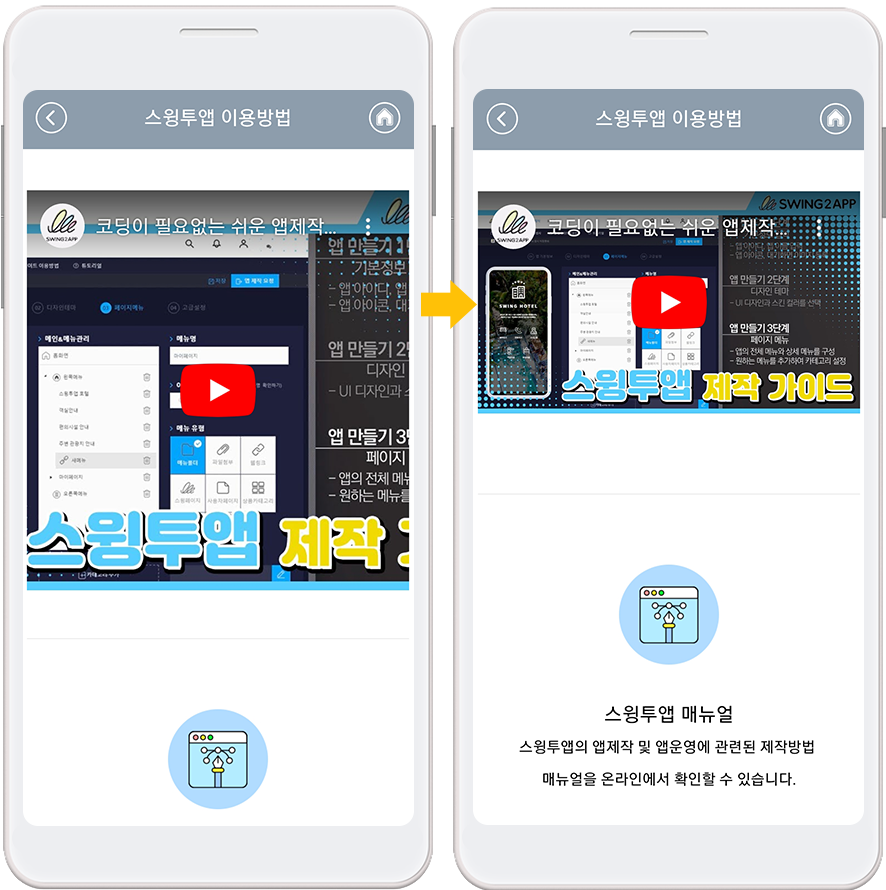
앱 실행화면)
영상 크기를 조율하면 앱 화면에서 영상 섬네일 비율을 좀 더 화면에 맞게 구성할 수 있습니다.

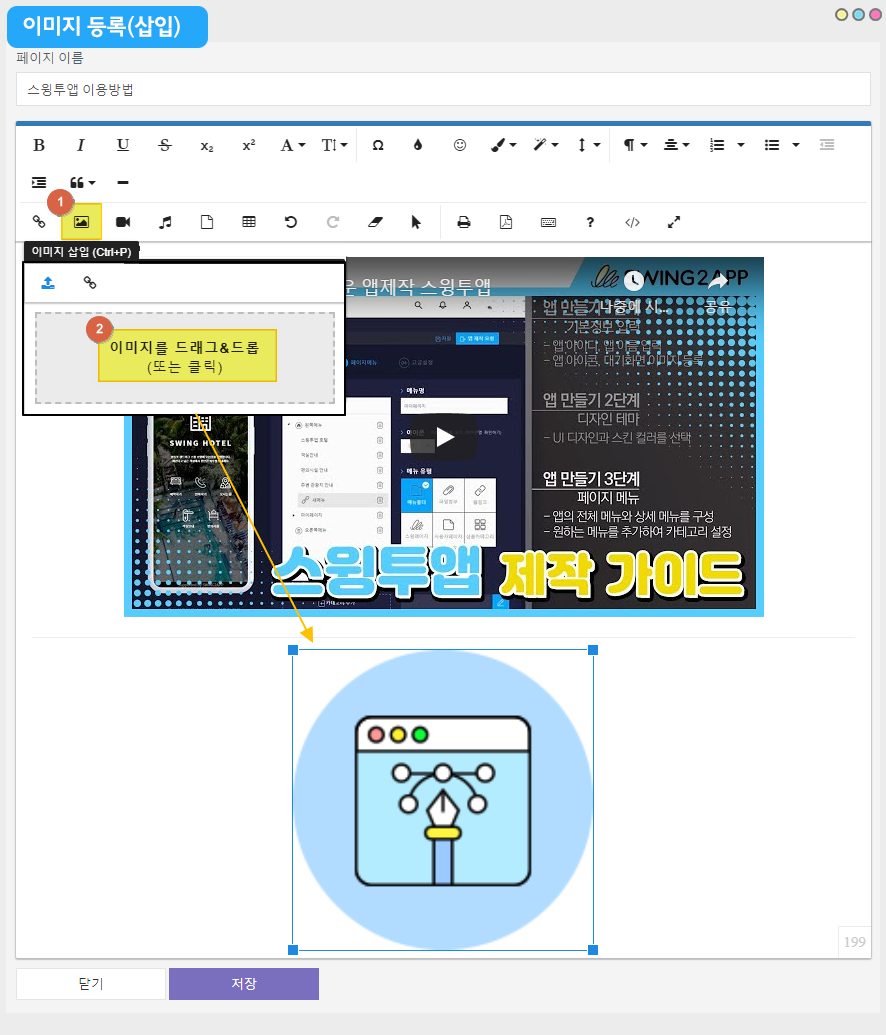
3. 이미지 등록
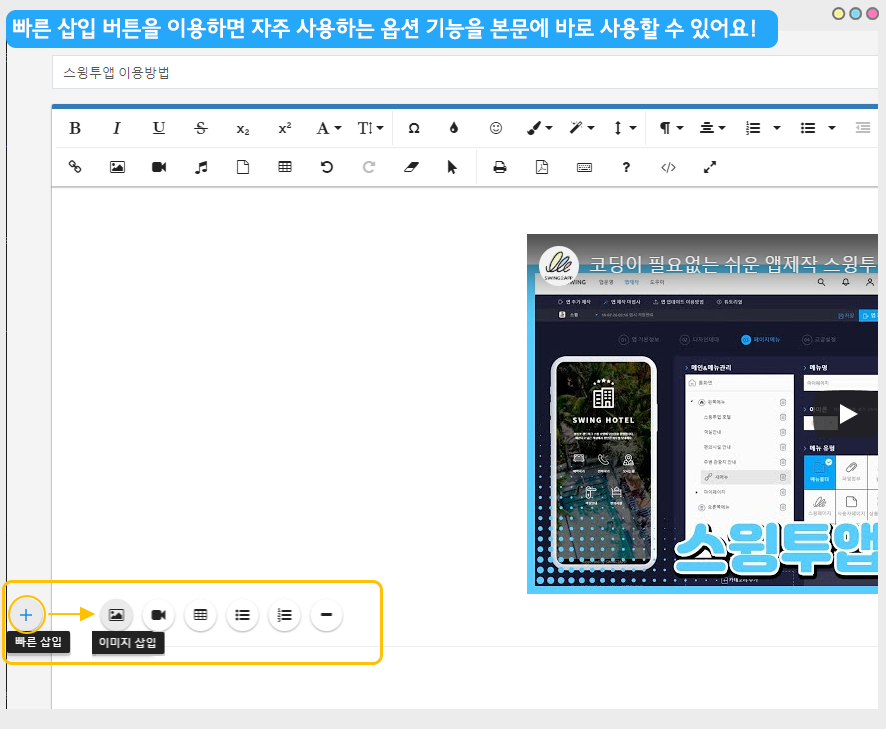
1)옵션바의 [이미지 삽입] 아이콘 버튼을 선택해주시구요.
2)이미지를 드래그&드롭 하거나, 클릭해서 첨부파일함에서 이미지 파일을 등록해주세요.
등록하면 화면에 바로 이미지가 적용됩니다.
웹 페이지에 등록되는 이미지는 핸드폰 화면 가로에 맞게 조율이 되기 때문에 가로 300px으로 사이즈를 맞춰 놓았어요.
따라서 이미지 사이즈가 조율이 되구요.
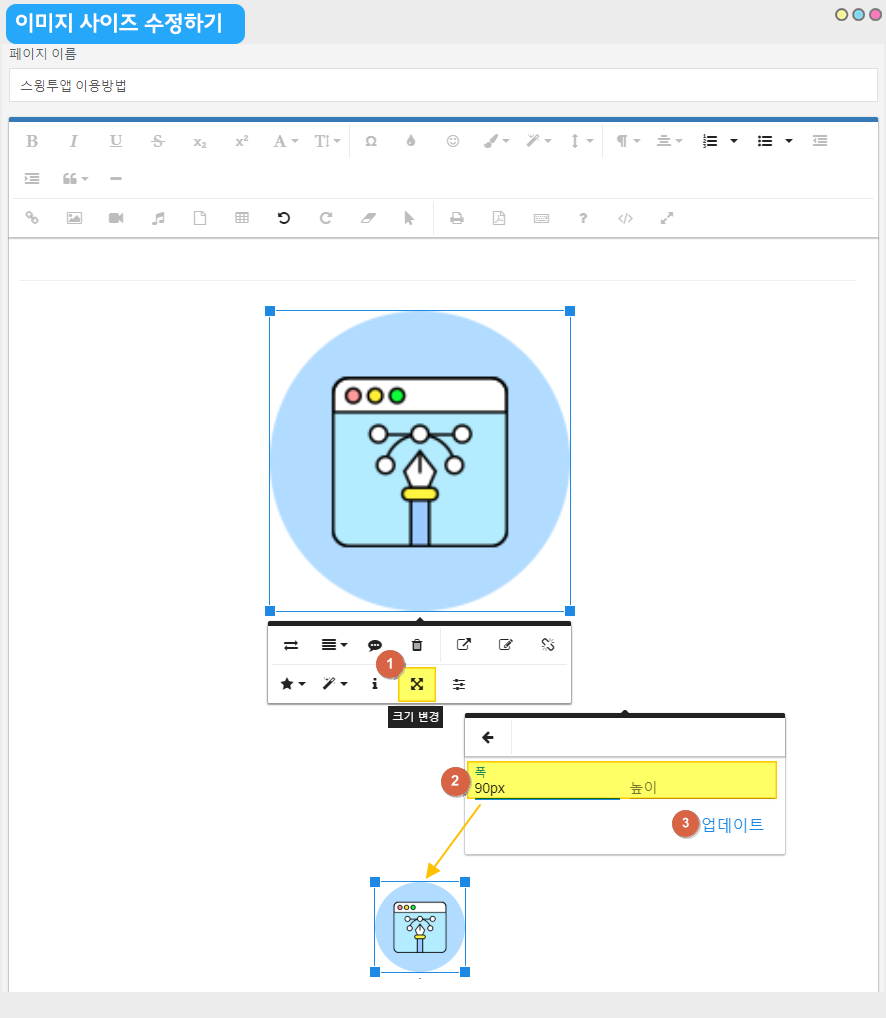
이미지 사이즈는 다시 수정하실 수 있어요!!
1)
2)폭(가로) 입력란에 사이즈를 넣어주세요.
*가로 길이만 넣으면 높이(세로)는 가로에 맞게 자동 조율됩니다.
3)업데이트 버튼을 눌러주세요.
반대로 이미지를 원래 이미지 사이즈대로 크게 수정하셔도되요.
실제 앱 화면에서는 가로에 맞게 꽉차게 나오기 때문에 자동 사이즈인 300px으로 쓰시거나, 원래 크기로 쓰셔도 됩니다.
대신 이미지가 화면에 작게 나와야 할때는 저처럼 이미지 크기를 작게 수정해주시면 됩니다.

4. 본문 글 등록

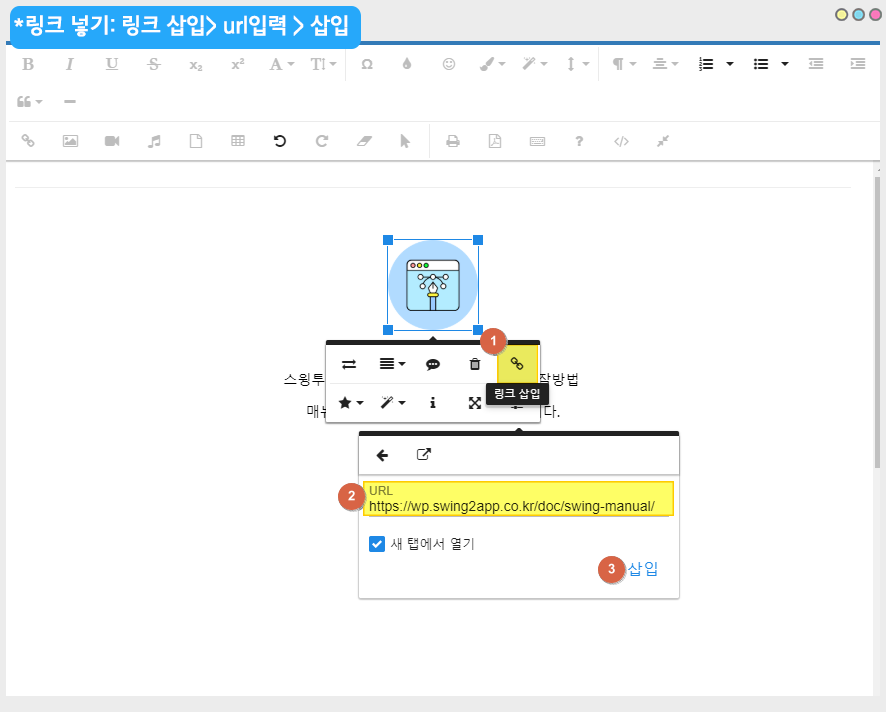
5. 웹링크 삽입
★ 잠깐!
▶ 링크 마법사 이용하기

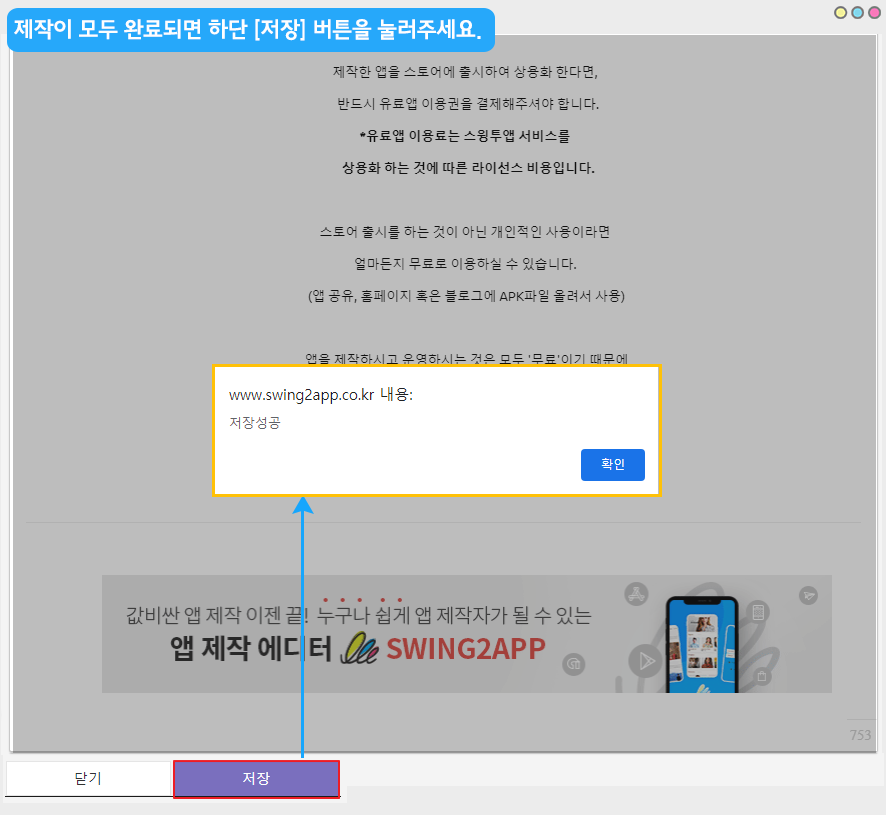
5. 제작 완료시 저장 버튼을 눌러주세요.
에디터 페이지 제작이 완료되면 저장 버튼을 누르고 나옵니다.
![]() STETP.2 HTML에디터 페이지 앱에 적용하기
STETP.2 HTML에디터 페이지 앱에 적용하기
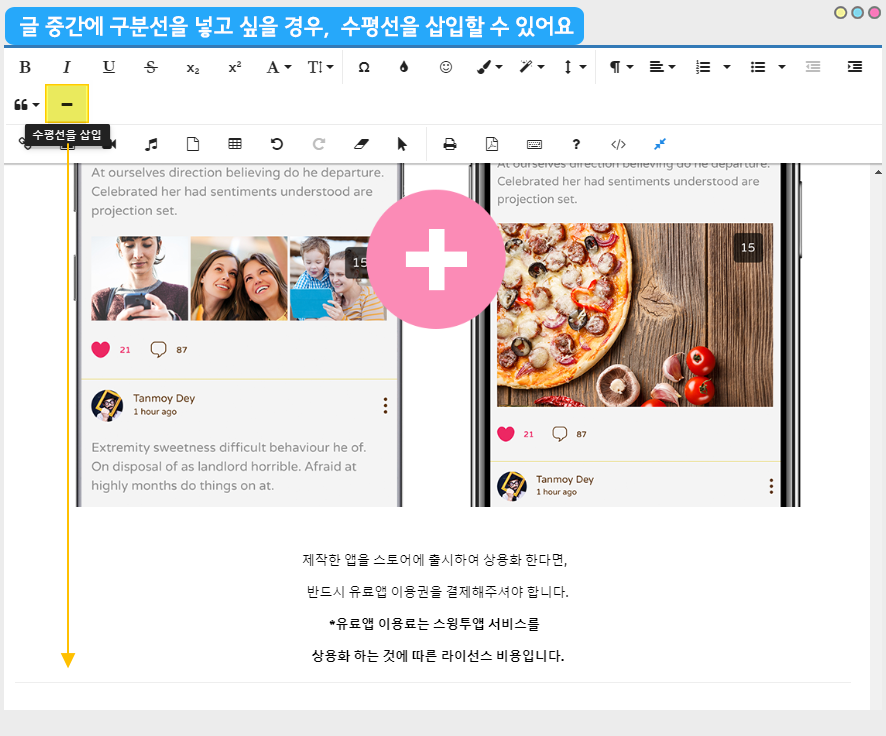
1. 수평선
2. 전체화면
페이지 제작 특이사항]