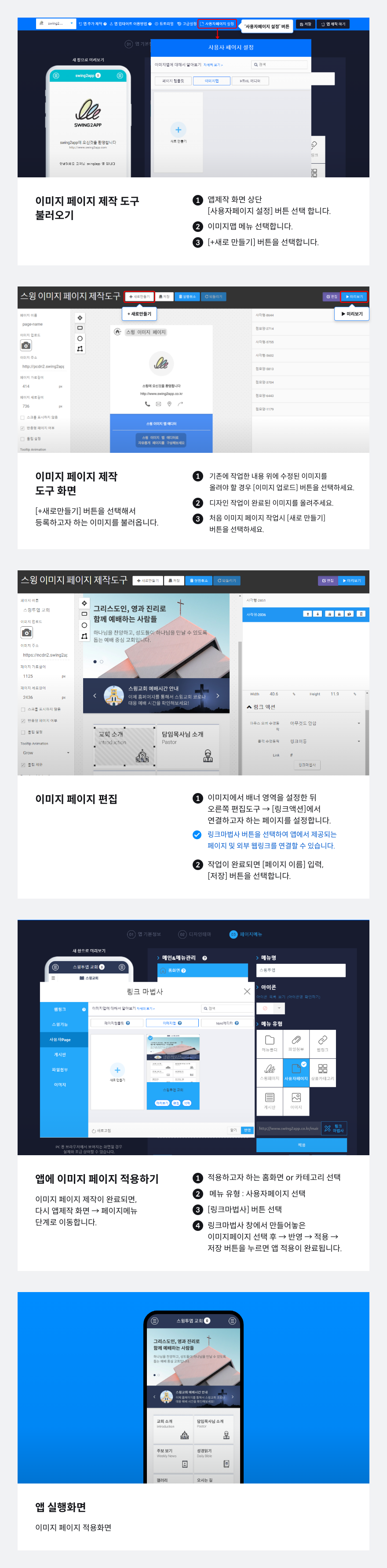
▶이미지페이지란?
![]()
![]() 이미지 페이지 적용단계
이미지 페이지 적용단계

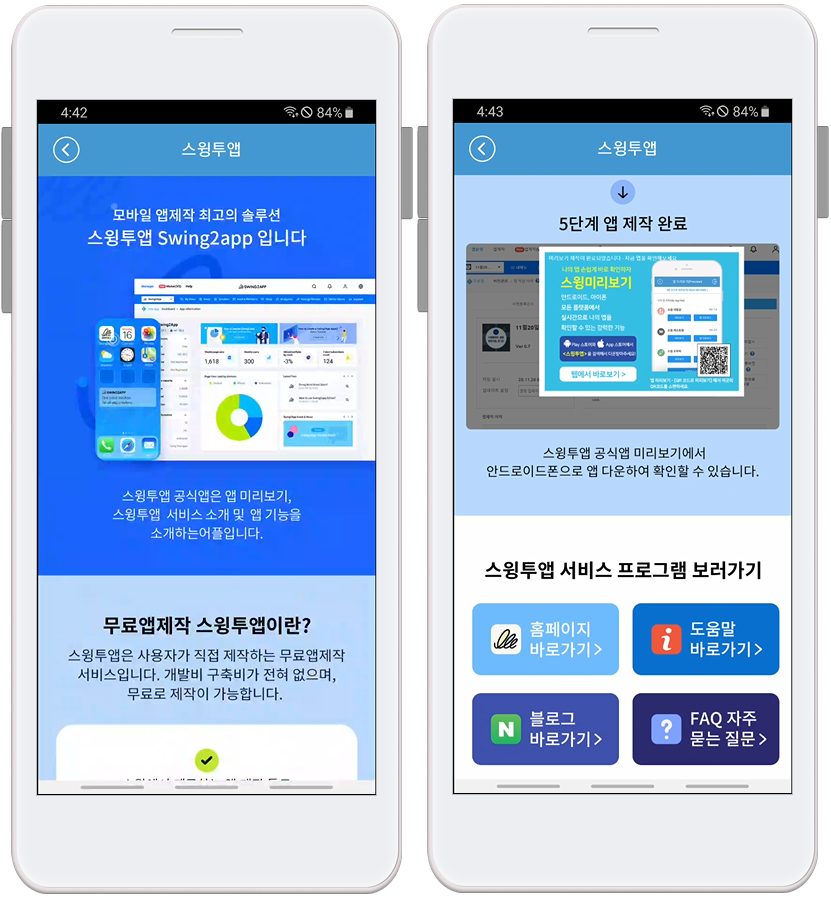
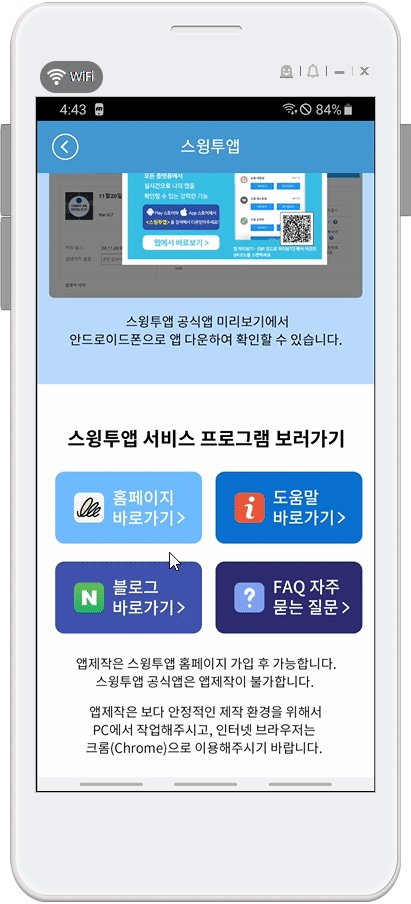
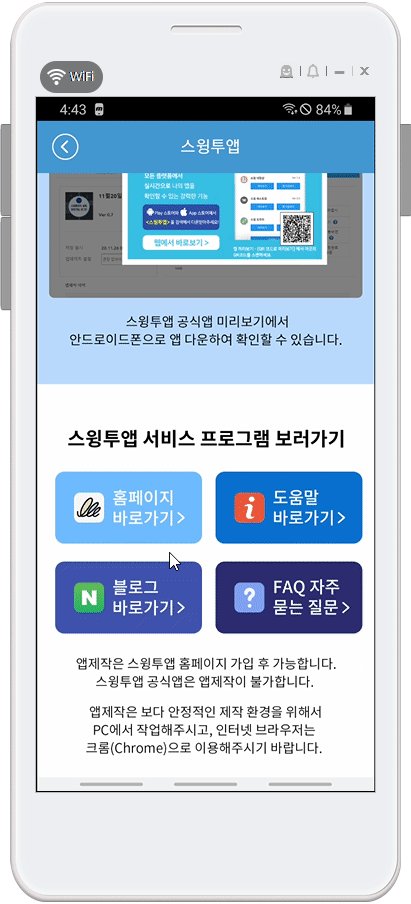
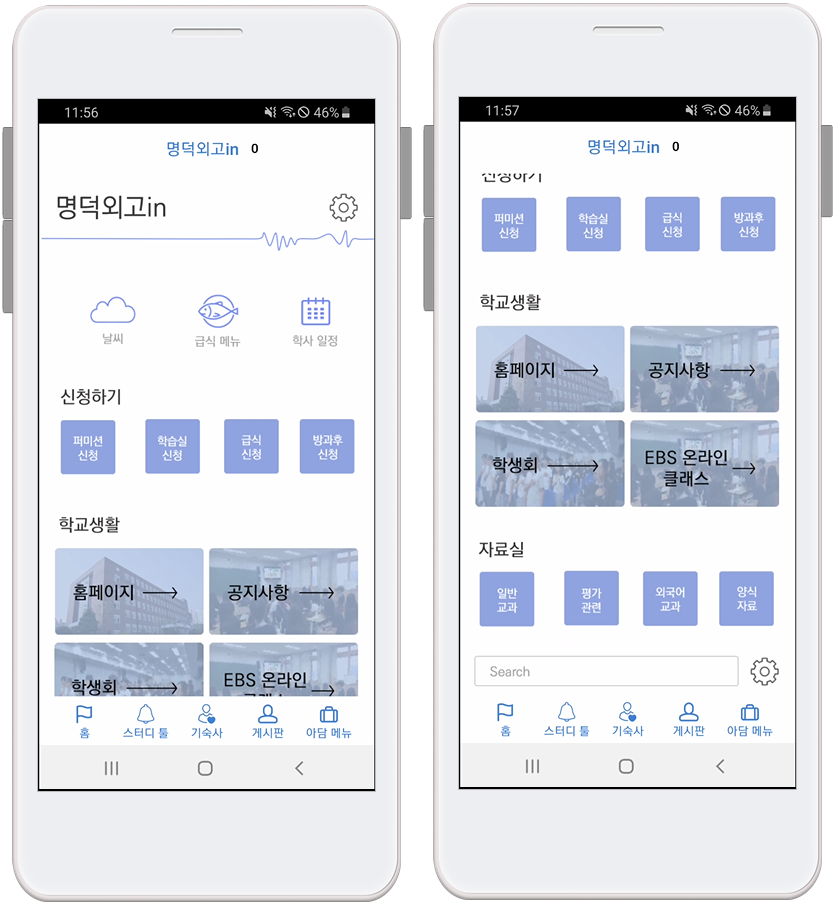
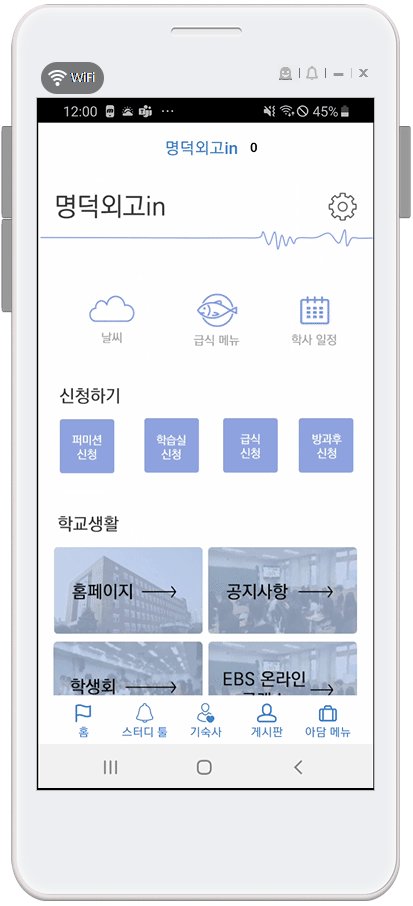
![]() 이미지 페이지 적용 앱 실행화면
이미지 페이지 적용 앱 실행화면
*스윙투앱 공식앱 – 이미지 페이지 적용화면
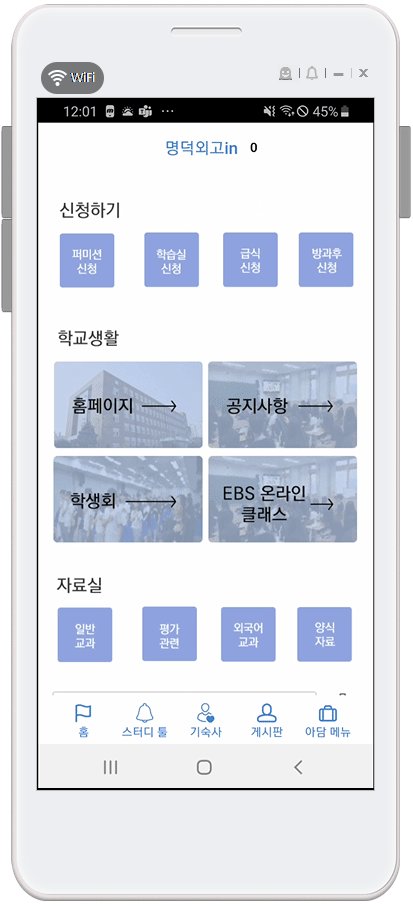
![]()
사용자 앱) 명덕외고앱 이미지페이지 적용화면


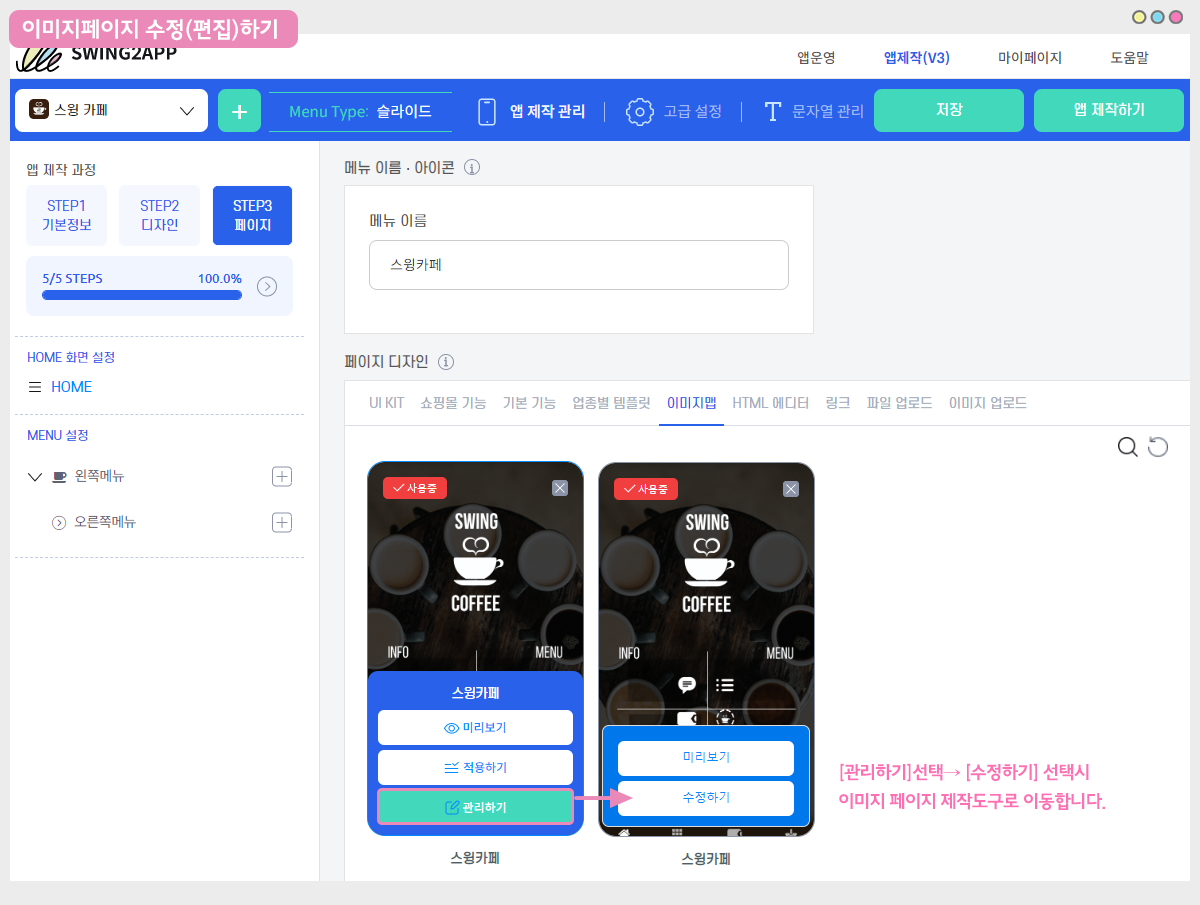
![]() STEP 1. 이미지페이지 만들기
STEP 1. 이미지페이지 만들기

이미지 페이지 만들기는 앱제작에서 만들 수 있습니다.
1)STEP3페이지 단계 이동
2)페이지 디자인 [이미지맵] 선택
3)[+새로만들기]를 선택해주세요.
아래에서 이미지 페이지를 제작하는 방법과, 제작 후 해당 페이지를 앱에 적용하는 방법을 알려드릴게요.
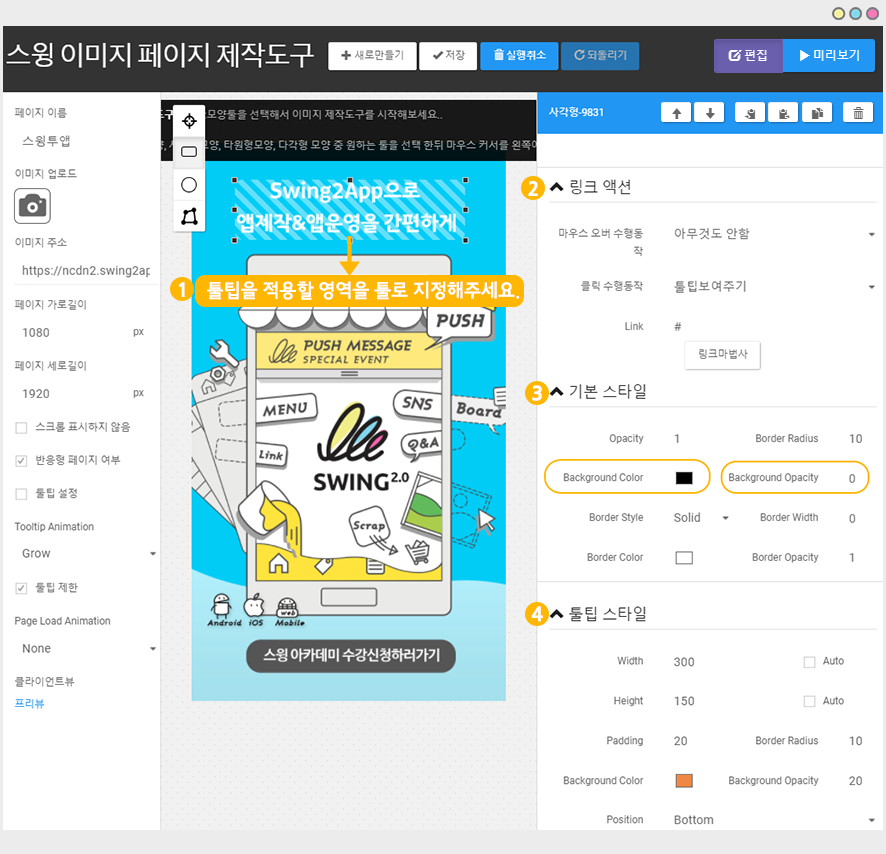
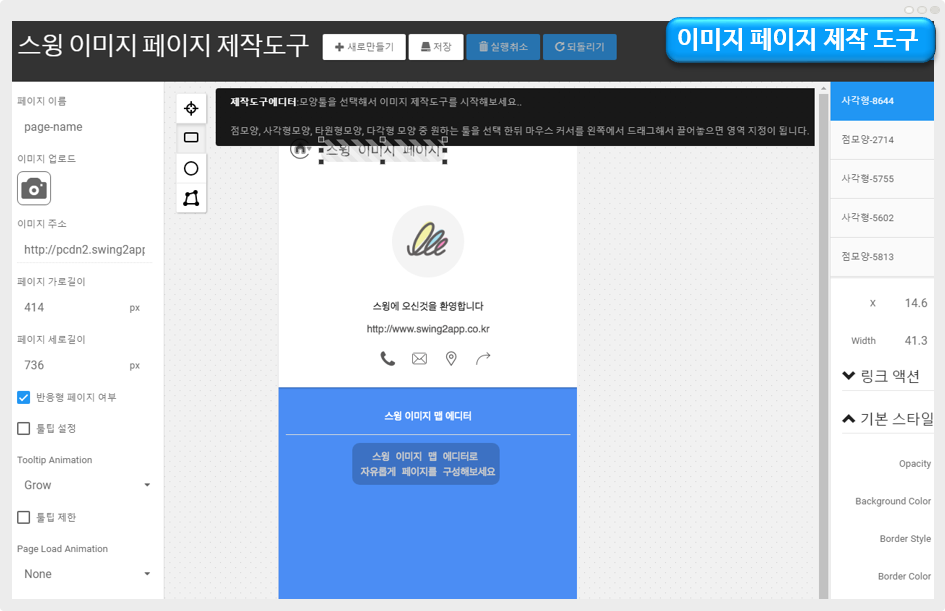
![]() STEP 2. 이미지페이지 제작하기
STEP 2. 이미지페이지 제작하기

이미지페이지를 제작할 수 있는 제작도구 화면이 열립니다.
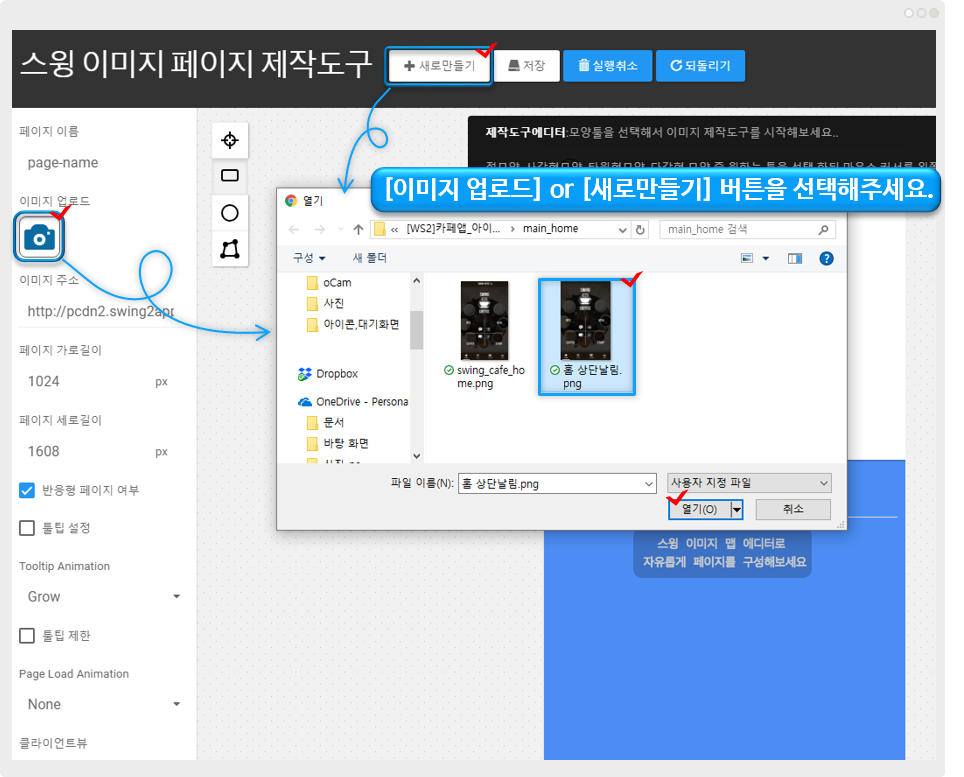
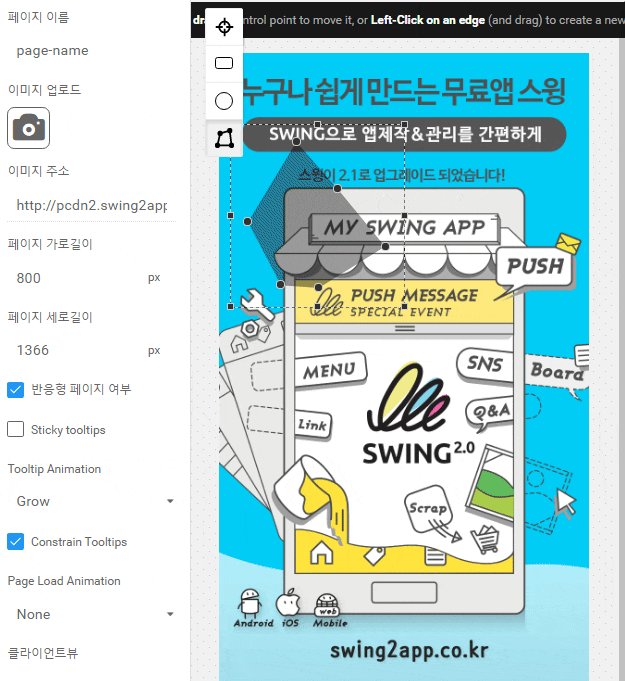
1.이미지 등록하기
가장 먼저 이미지를 등록해주세요.

[이미지 업로드] 버튼 혹은 [새로만들기] 버튼을 선택해서, 등록하고자 하는 이미지를 선택해주세요.
*이미지 페이지는 디자인이 된 이미지 위에 링크 등의 배너를 올리는 기능이기 때문에, 디자인 작업이 완료된 이미지로 올려주셔야해요!
기존에 작업을 한 내용 물 외에 수정된 이미지를 다시 올려야 할 경우 [이미지 업로드] 버튼을 이용하는 것이 좋아요 !
|

이미지 페이지 작업은
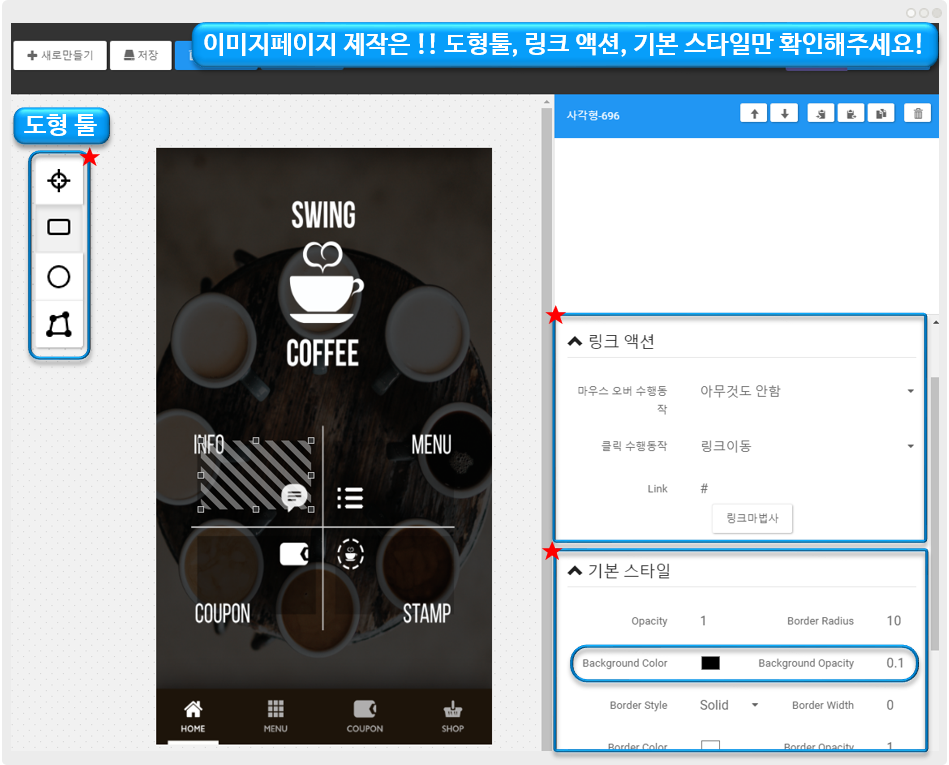
이미지 위에 배너 영역을 설정하는 ‘도형 툴’, 영역에 링크를 연결할 수 있는 ‘링크 액션’, 영역 스타일을 설정하는 ‘기본 스타일’만 확인해주시면 됩니다.
|
-Background Color : 툴로 설정한 영역에 색을 입힐 수 있구요.
-Background Opacity : 툴로 설정된 영역의 투명도를 지정할 수 있습니다.
마우스를 선택했을 때 해당 툴이 보이지 않기를 원한다면 투명도를 ‘0’으로 설정하면 됩니다.
|
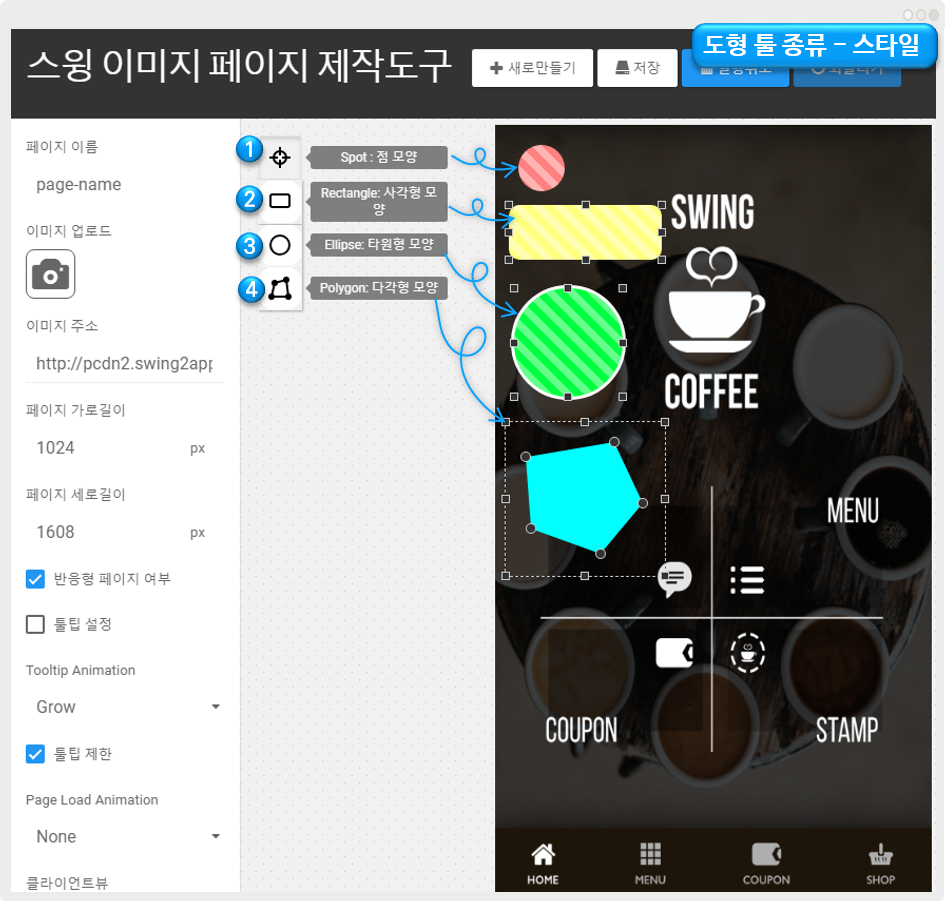
3. 도형툴 – 스타일 확인하기

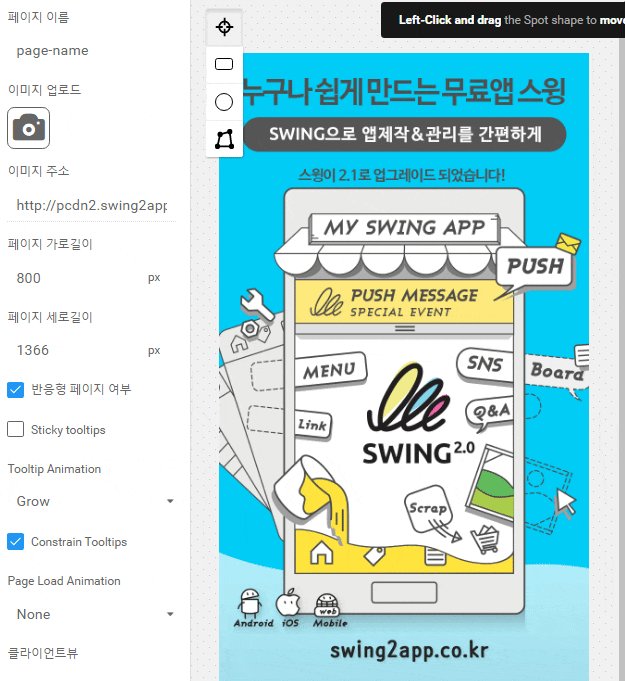
-점모양을 이용할 때는 이미지 위에 마우스 커서를 클릭하면 점이 생깁니다.
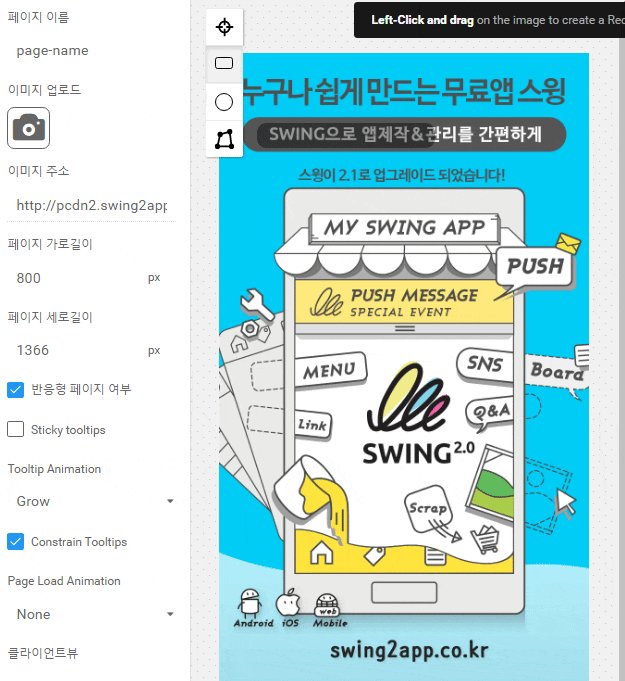
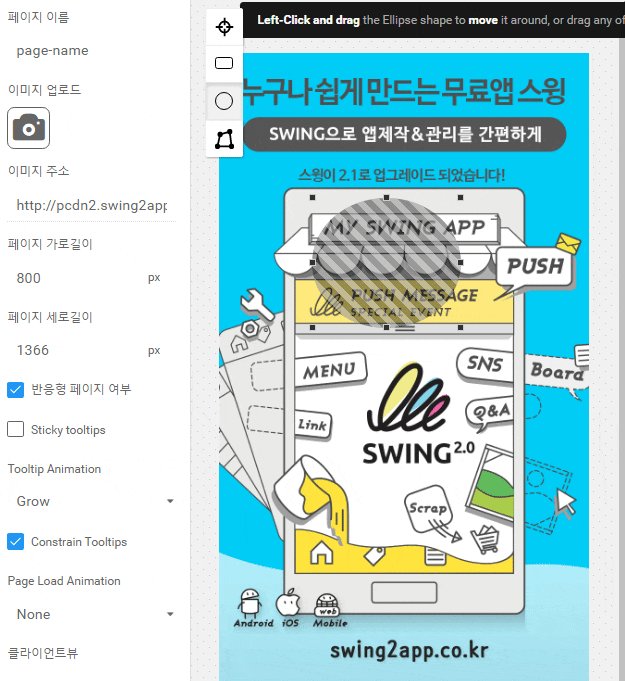
-사각형, 타원형 모양을 이용할 때는 이미지 위에 마우스 커서를 놓고 왼쪽에서 드래그해서 영역을 만들어주면 됩니다.
-다각형의 경우 여러 영역에 점을 찍고, 다시 처음에 점을 찍은 곳으로 점을 찍면 다각형 영역이 만들어집니다.
▶ 움짤 이미지를 통해서 영역을 설정하는 방법을 확인해주세요

![]()
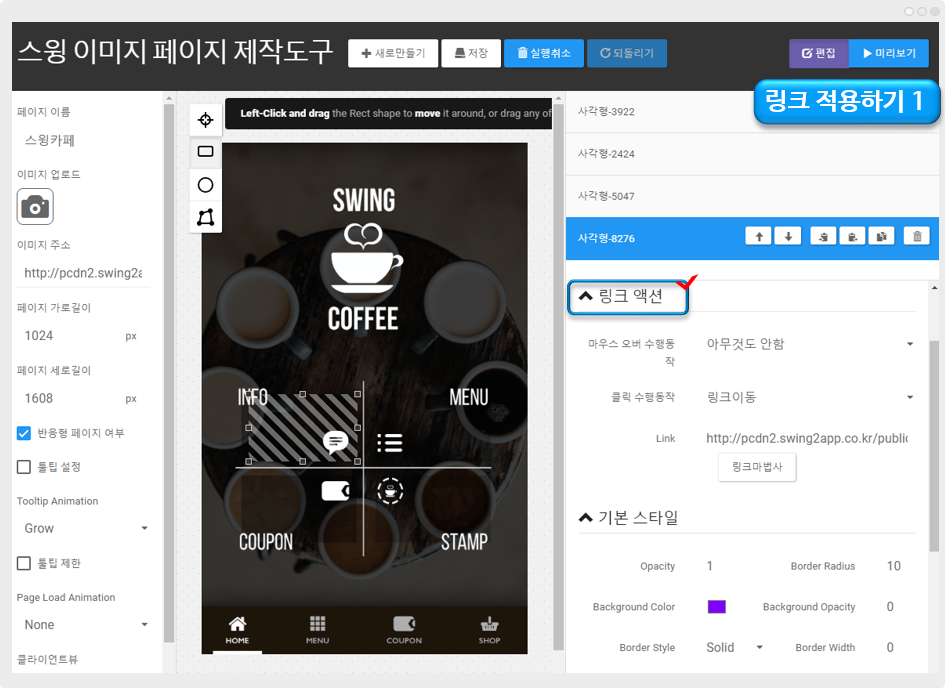
4. 링크 적용하기
영역을 설정했다면 설정한 영역 안으로 링크를 적용하는 방법을 확인해볼게요.

1) 마우스 오버 수정동작: 마우스를 갖다댔을 때 어떻게 작동할지를 적용하는 메뉴입니다.
[보기: 아무것도 안함, 툴팁보여주기] 링크만 적용할 것이기 때문에 [아무것도 안함]을 선택해주세요.
2) 클릭 수행동작: 마우스를 클릭했을 때 어떻게 작동할지를 적용하는 메뉴입니다.
[보기: 아무것도 안함, 툴팁 보여주기, 링크 이동] 선택시에 링크로 이동을 해야 하기 때문에 [링크 이동]을 선택해주세요.
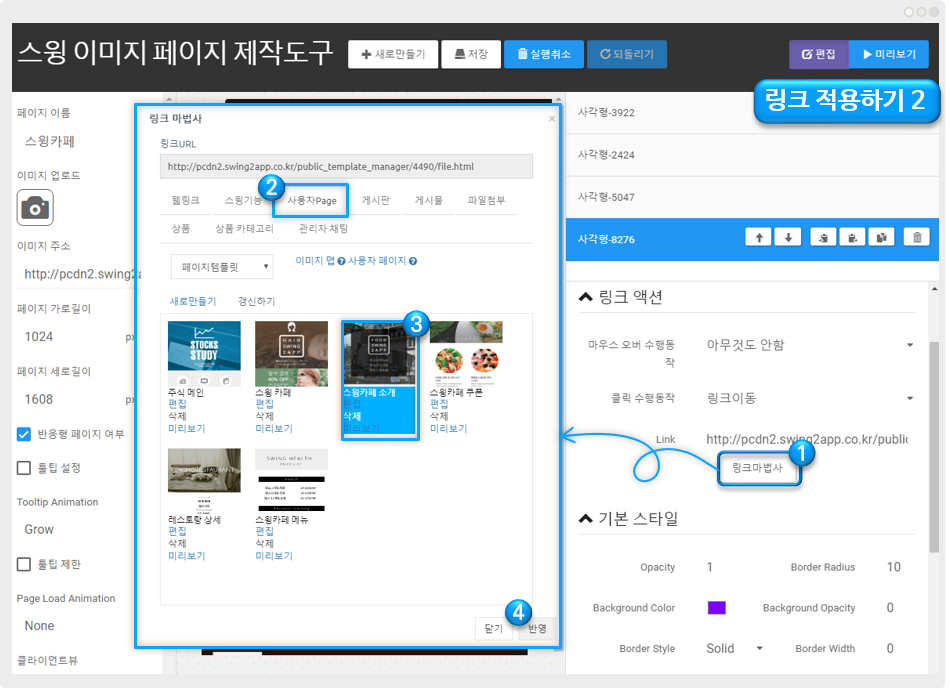
3) 링크마법사: 연동할 앱 메뉴, 웹링크 등의 페이지 등을 선택할 수 있는 도구입니다.

링크마법사 버튼을 선택하면 위의 이미지처럼 ‘링크마법사’ 창이 뜹니다.
여기서 해당 배너를 선택했을때 이동할 메뉴를 선택하면 됩니다.
*주의사항
앱 내의 메뉴 및 컨텐츠는 작업을 다 완료해주셔야 합니다.
게시판이나 사용자 페이지 등의 작업이 다 안되어 있다면 링크 마법사에서 선택할 수 있는 메뉴가 없겠죠?
따라서 앱에 들어갈 컨텐츠 제작을 모두 완료한 뒤 이미지 페이지에서 링크 마법사를 이용해주세요.
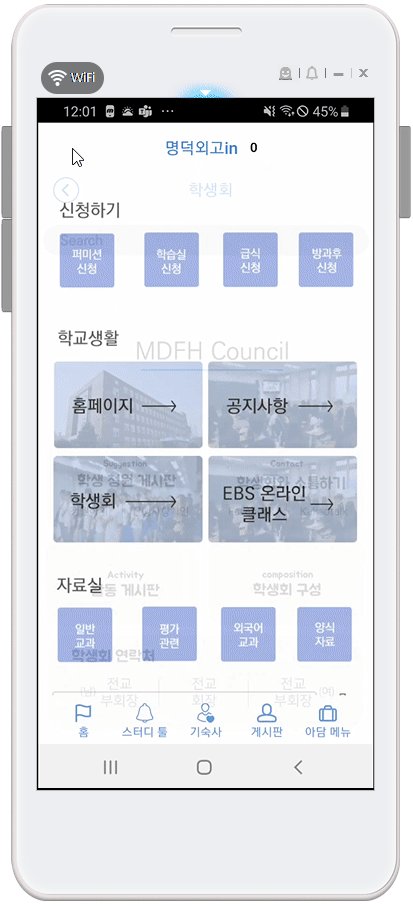
해당 매뉴얼에서는 이미지의 소개 배너를 선택했기 때문에, 웹템플릿으로 작업해놓은 ‘스윙카페소개’ 템플릿을 선택할게요.
[반영]을 선택해주시면 됩니다.

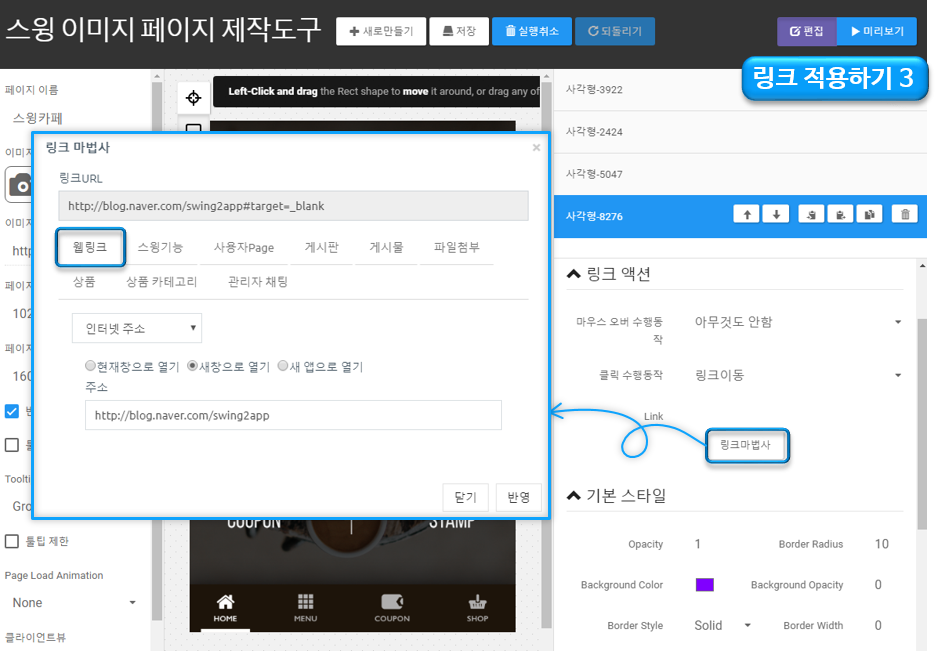
당연히~ 링크마법사에서는 위의 메뉴 외에도 다른 메뉴들로 모두 적용이 가능합니다.
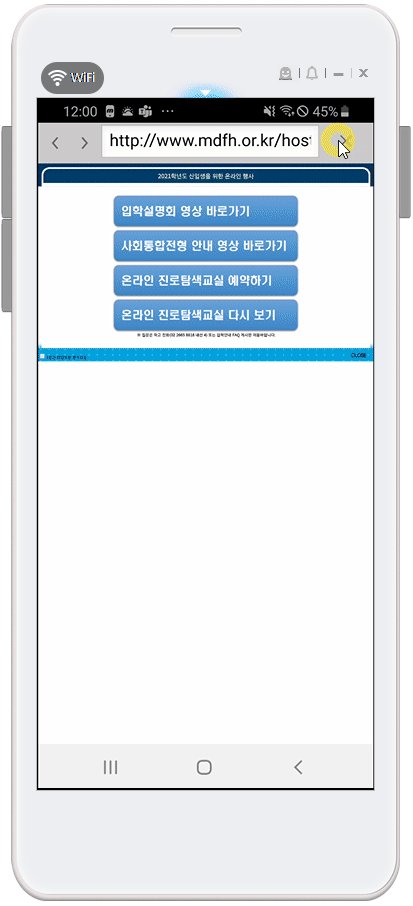
예를 들어 배너를 선택했을때 블로그로 이동하게 하고 싶다고 할 때는 [링크마법사] 선택 후 [웹링크]에서 – 블로그 사이트 주소 URL 입력 후 반영해주시면 됩니다.
▶움짤로 이미지페이지 제작방법 확인하기

마우스 오버 스타일을 이용하여 Background Color 에서 컬러를 입힐 수 있구요.
Background Opacity 에서 ‘0’으로 설정하면 배너를 투명하게 설정할 수도 있습니다.
▶이미지 페이지 제작 TIP

TIP을 한가지 드리면요
리스트에서 [스타일 복제 버튼]을 이용하면, 동일한 영역 스타일과 기본 스타일을 그대로 가져올 수 있습니다.
링크 설정만 변경을 하면 되니, 좀 더 간편하게 만들 수 있어요!
![]()
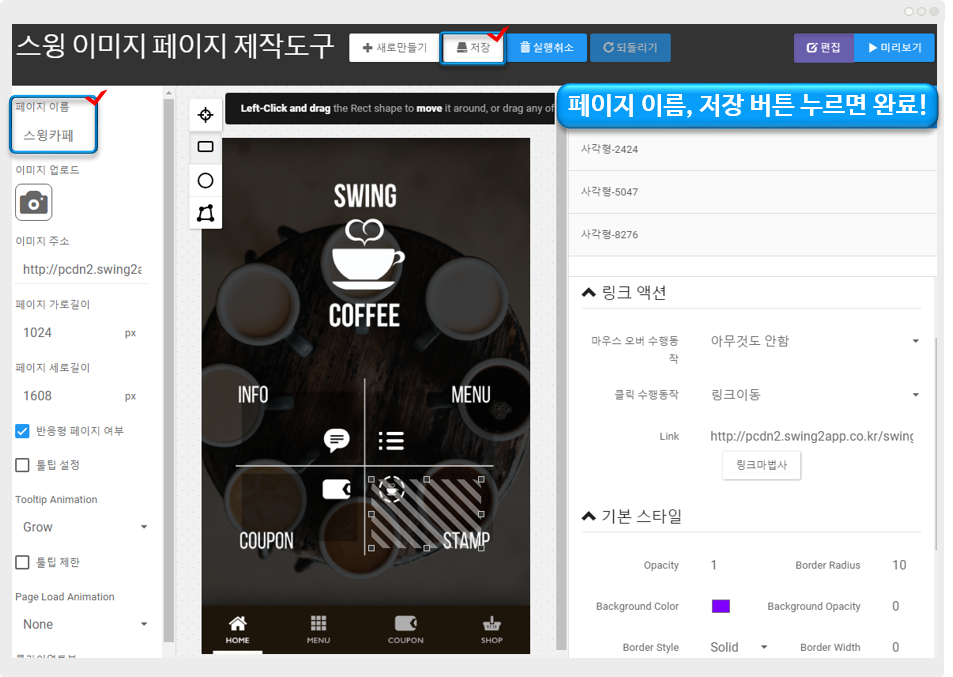
5. 제작 완료

이미지페이지 적용이 완료되었구요
마지막으로 페이지 이름 입력 해주세요. (앱에 적용시 해당 페이지이름으로 메뉴에 표시됩니다.)
저장 버튼 누르면 완료됩니다.
그럼 다시 앱제작 페이지로 돌아가서 앱에 해당 이미지페이지를 적용해볼게요!!
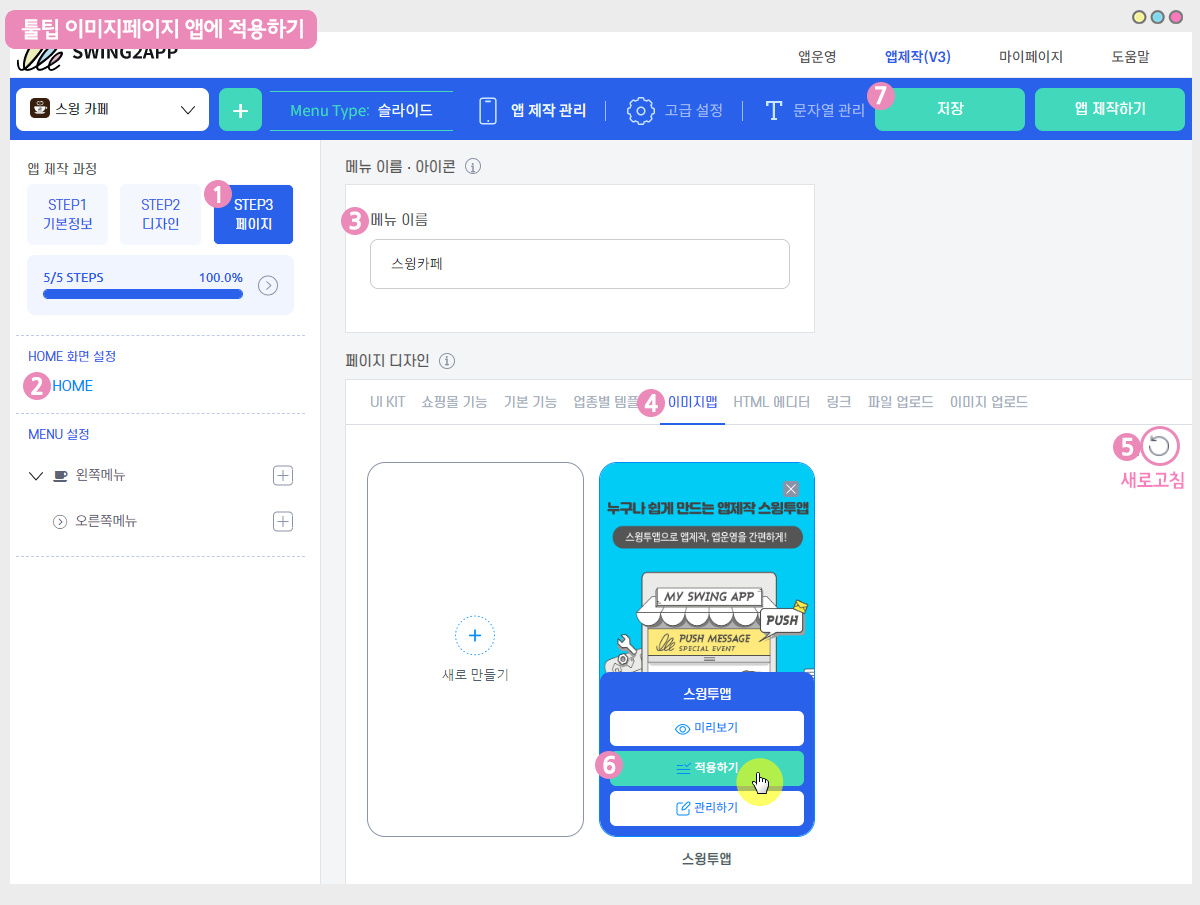
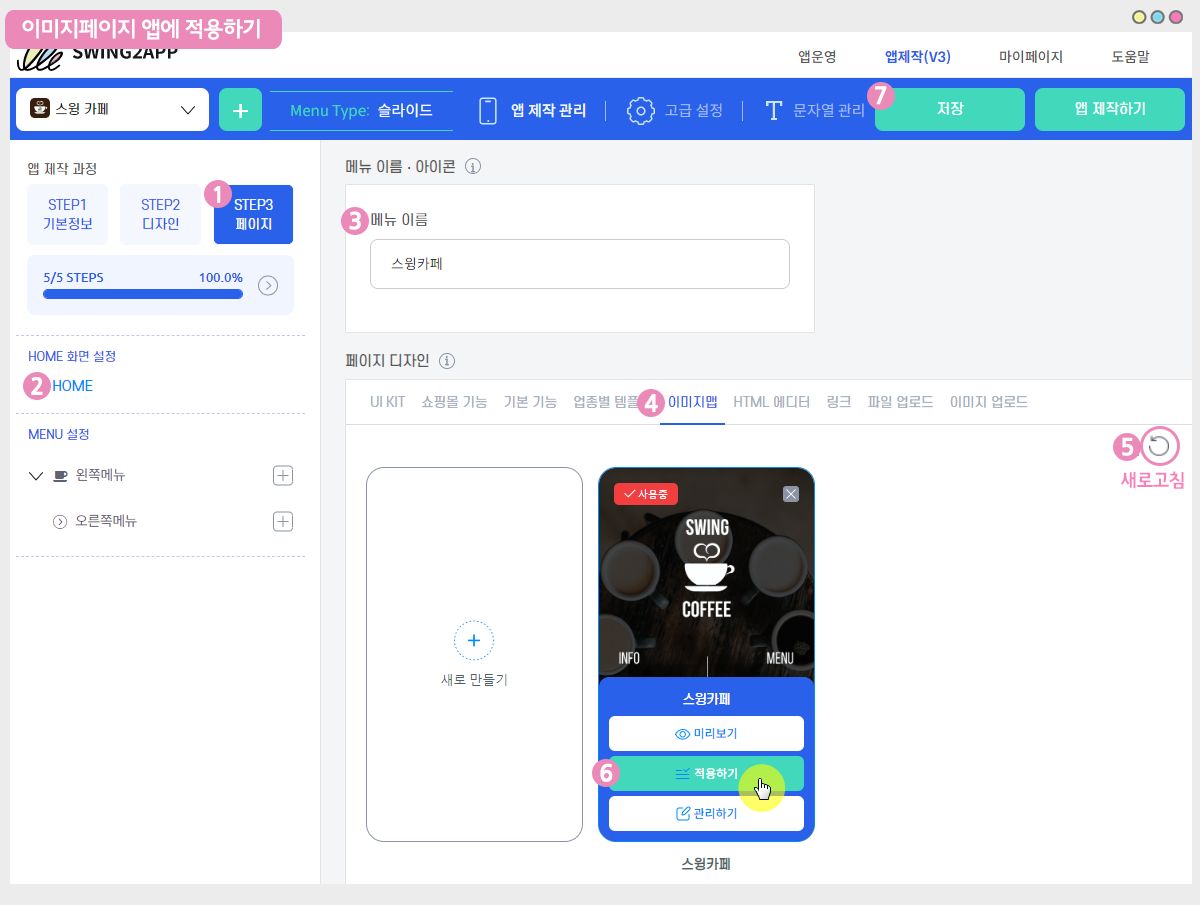
![]() STEP.3 앱에 이미지페이지 적용하기
STEP.3 앱에 이미지페이지 적용하기

앱제작 화면 이동
1)STEP3 페이지 단계로 이동합니다.
2)홈화면 – HOME 선택
3)메뉴 이름은 변경하지 않아도 됩니다.
*
4)페이지 디자인에서 [이미지맵]을 선택해주세요.
5)오른쪽에 있는 ‘새로고침’ 버튼을 선택하면 만들어놓은 페이지를 확인할 수 있습니다.
6)[적용하기] 를 선택합니다. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7)화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
| *홈화면을 선택해서 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요. 메뉴에도 페이지를 적용할 수 있습니다.
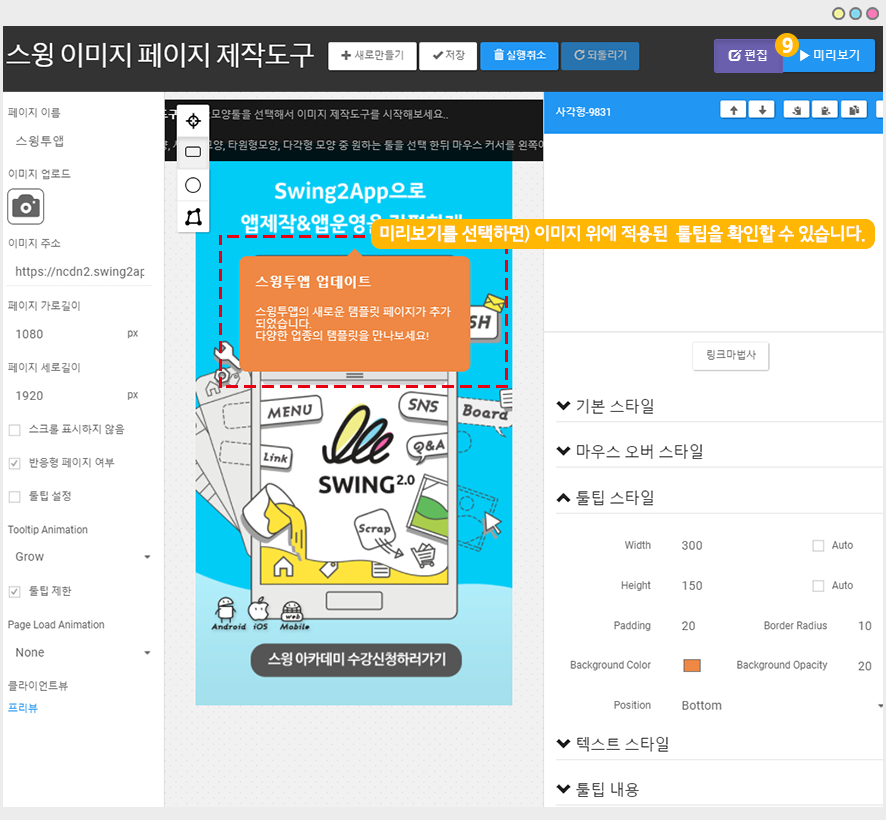
*미리보기 버튼을 선택하면 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 HOME에는 적용 불가하며 필수 입력 항목이 아닙니다. |
![]()
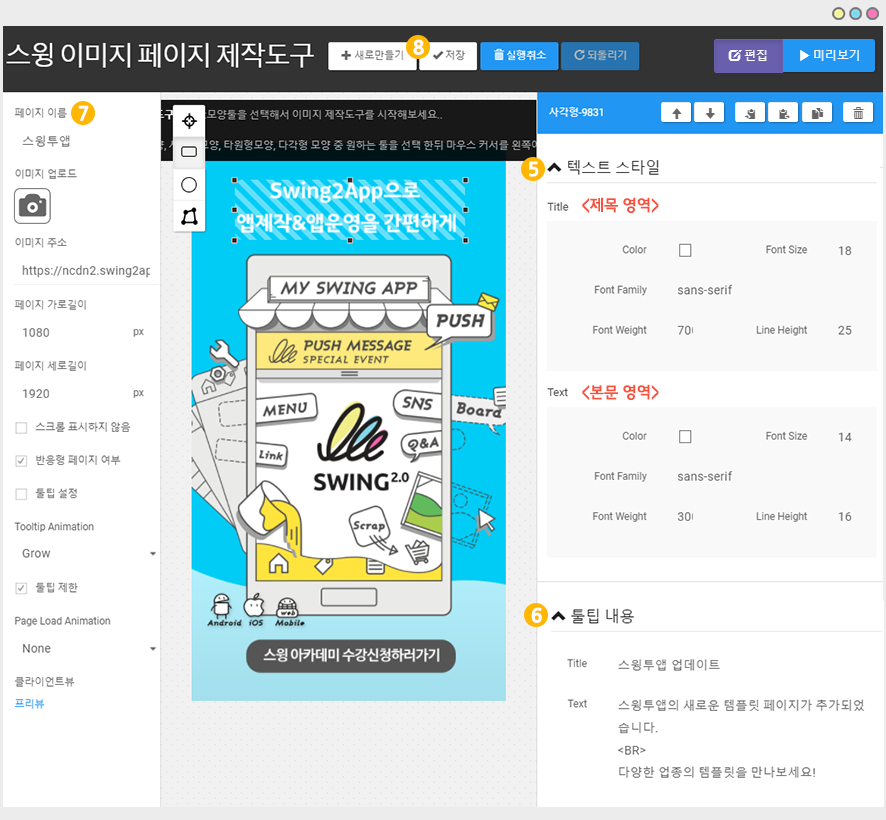
1. 이미지 페이지- 툴팁 적용방법
7) 페이지 이름 입력해주세요 *페이지 이름 입력은 내용 모두 저장 후 입력해주셔도 됩니다.
8)
앱제작 화면 이동
1)STEP3 페이지 단계로 이동합니다.
2)홈화면 – HOME 선택
3)메뉴 이름은 변경하지 않아도 됩니다.
*
4)페이지 디자인에서 [이미지맵]을 선택해주세요.
5)오른쪽에 있는 ‘새로고침’ 버튼을 선택하면 만들어놓은 템플릿을 확인할 수 있습니다.
6)[적용하기] 를 선택합니다. (페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7)화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
| *홈화면을 선택해서 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요. 메뉴에도 페이지를 적용할 수 있습니다.
*미리보기 버튼을 선택하면 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요. *페이지 적용 후에 가상머신을 통해서도 페이지가 어떻게 앱에 적용되는지 확인 가능합니다. *제작 단계 중 메뉴 아이콘 , 메뉴 설정은 HOME에는 적용 불가하며 필수 입력 항목이 아닙니다. |