이미지 업로드 기능은 앱제작 STEP3페이지 단계 – 페이지 기능으로 제공되고 있어서 쉽게 적용할 수 있습니다.
매뉴얼을 통해서 이미지 업로드 기능 위치, 앱에 적용하는 방법, 앱 실행화면을 확인해주세요.
 1. 앱에 이미지 등록하기
1. 앱에 이미지 등록하기

앱제작 화면 이동
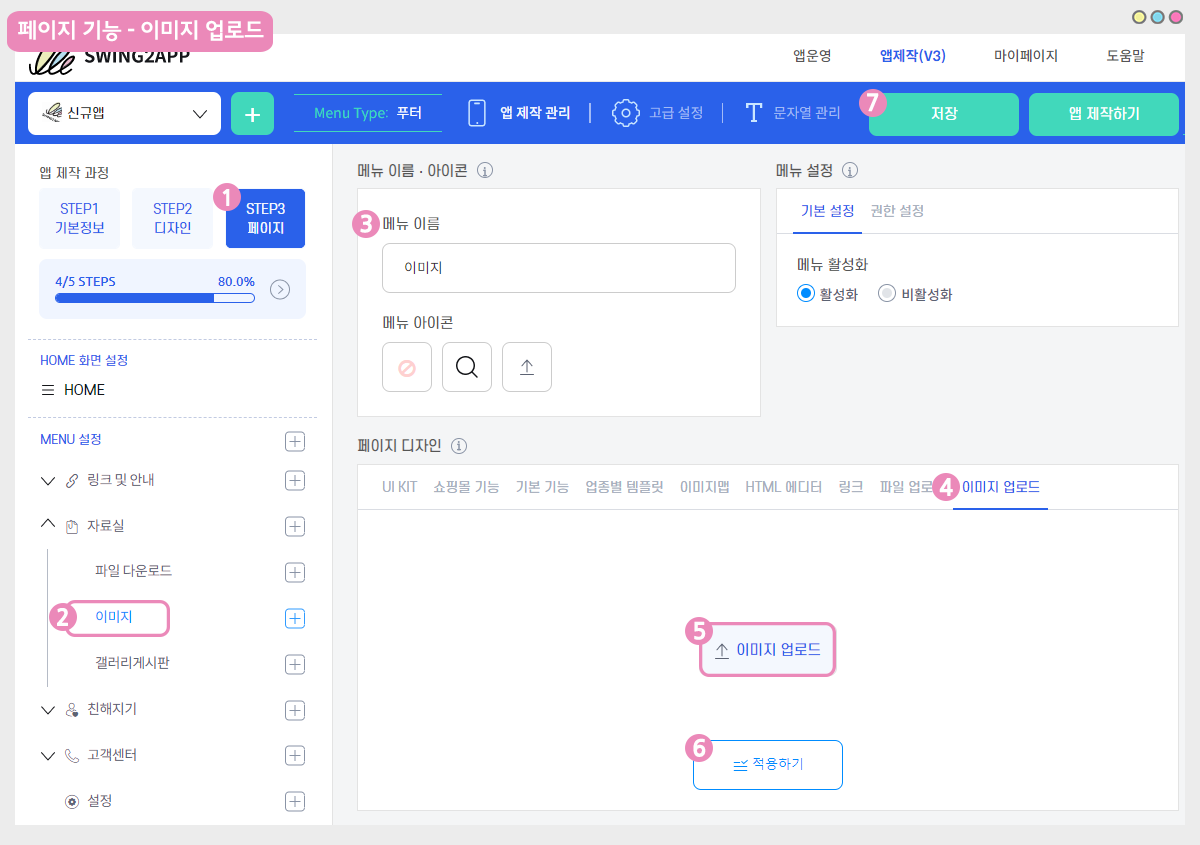
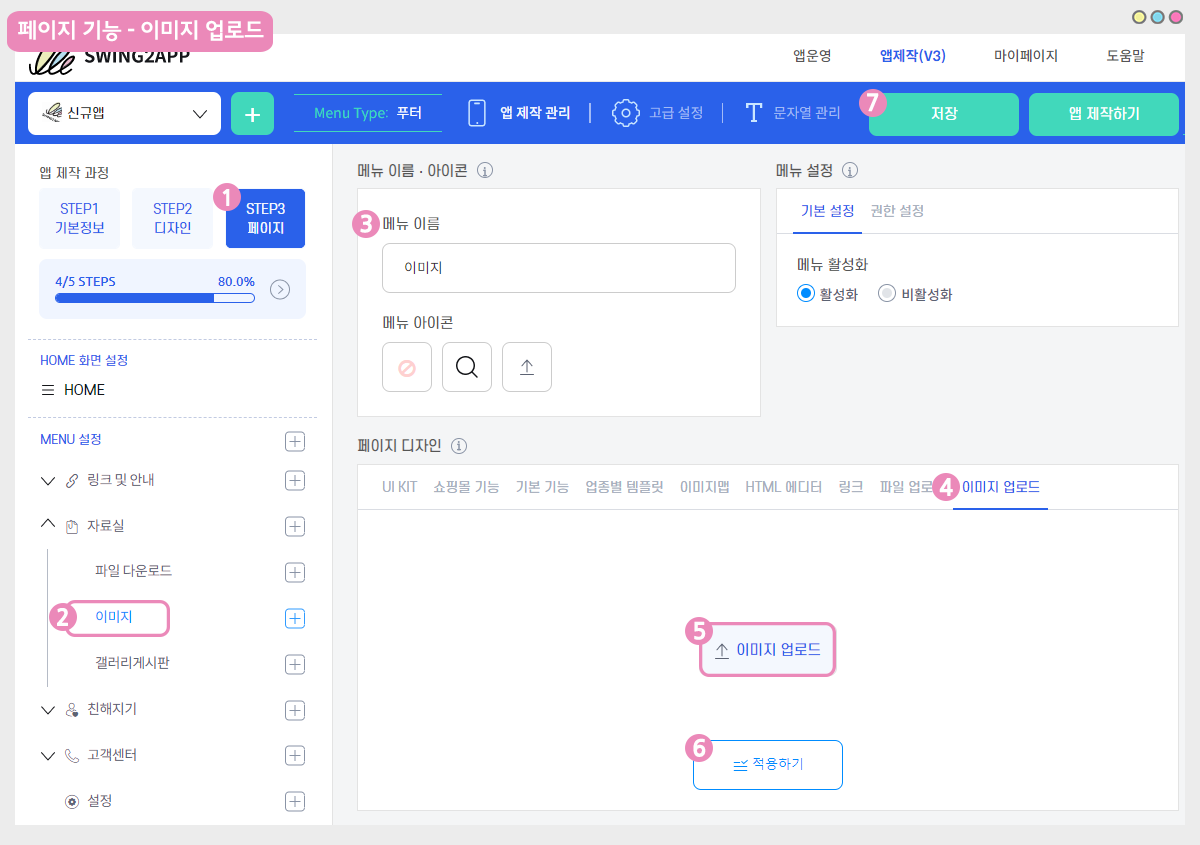
1)STEP3 페이지 단계로 이동합니다.
2)새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3)메뉴 이름 입력
4)페이지 디자인에서 [파일 업로드]를 선택해주세요.
5)[파일 업로드] 버튼을 선택한 뒤, 파일 탐색기창에서 원하는 파일을 등록해주세요.
6)[적용하기] 선택합니다.
7)화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
|
*미리보기 버튼을 선택하면 해당 페이지가 어떻게 보여지는지 웹 미리보기(가상머신)으로 확인가능하구요.
*페이지 적용 후에 가상머신을 통해서도 해당 페이지가 어떻게 앱에 적용되는지 확인 가능합니다.
*제작 단계 중 메뉴 아이콘 , 메뉴 설정은 필수 입력 항목이 아닙니다.
해당 매뉴얼에서는 입력 없이 진행했으며, 앱 제작시 필요할 경우 추가로 적용해주세요. |
 2. 앱 실행화면) 이미지 적용된 화면
2. 앱 실행화면) 이미지 적용된 화면

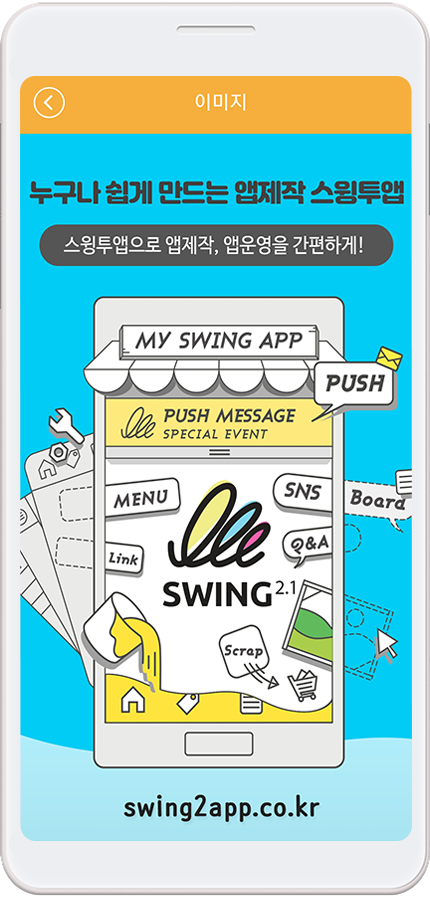
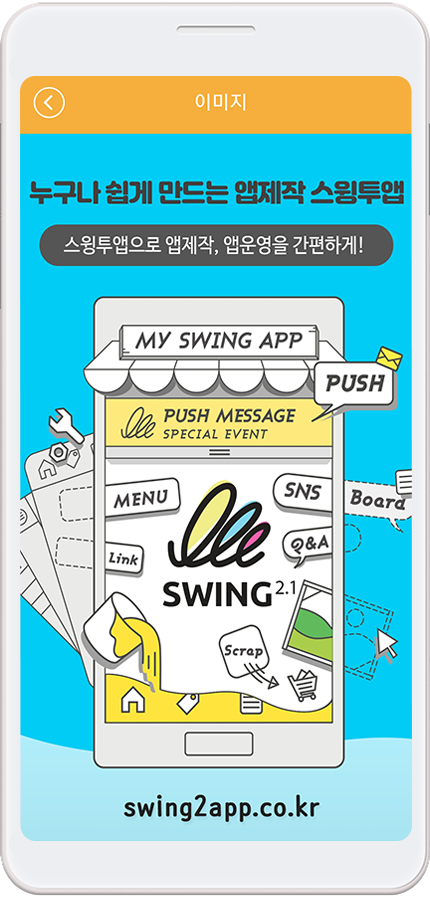
이미지 등록된 메뉴를 선택하면 화면에 등록된 이미지를 확인할 수 있어요.
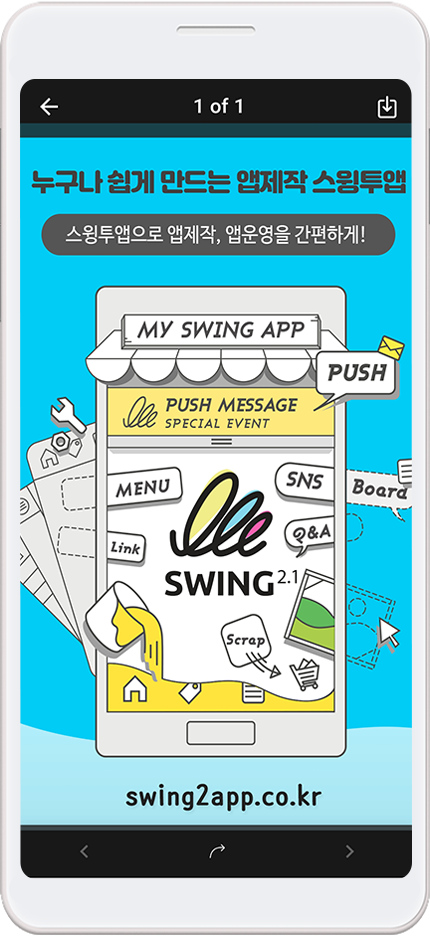
이미지를 손으로 터치하면 이미지 상세보기 창이 열리구요.
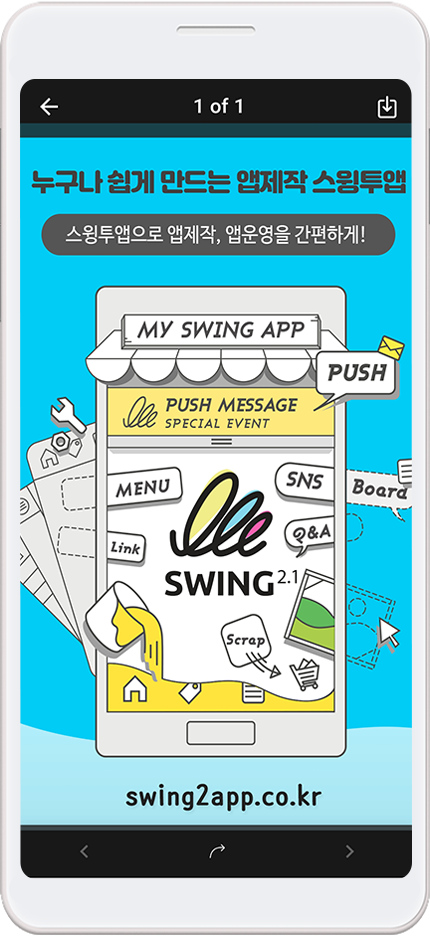
▶ 이미지 상세보기

두 손가락으로 확대 및 축소해서 볼 수 있고, 다운로드 버튼, 공유 버튼이 제공됩니다.
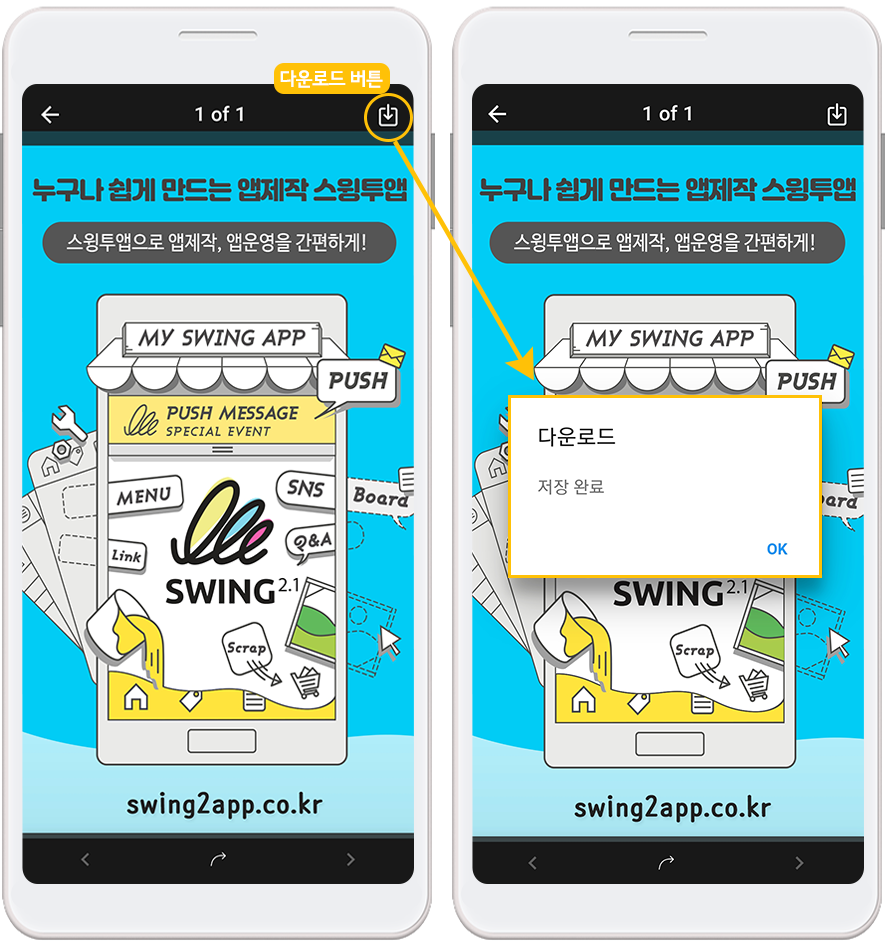
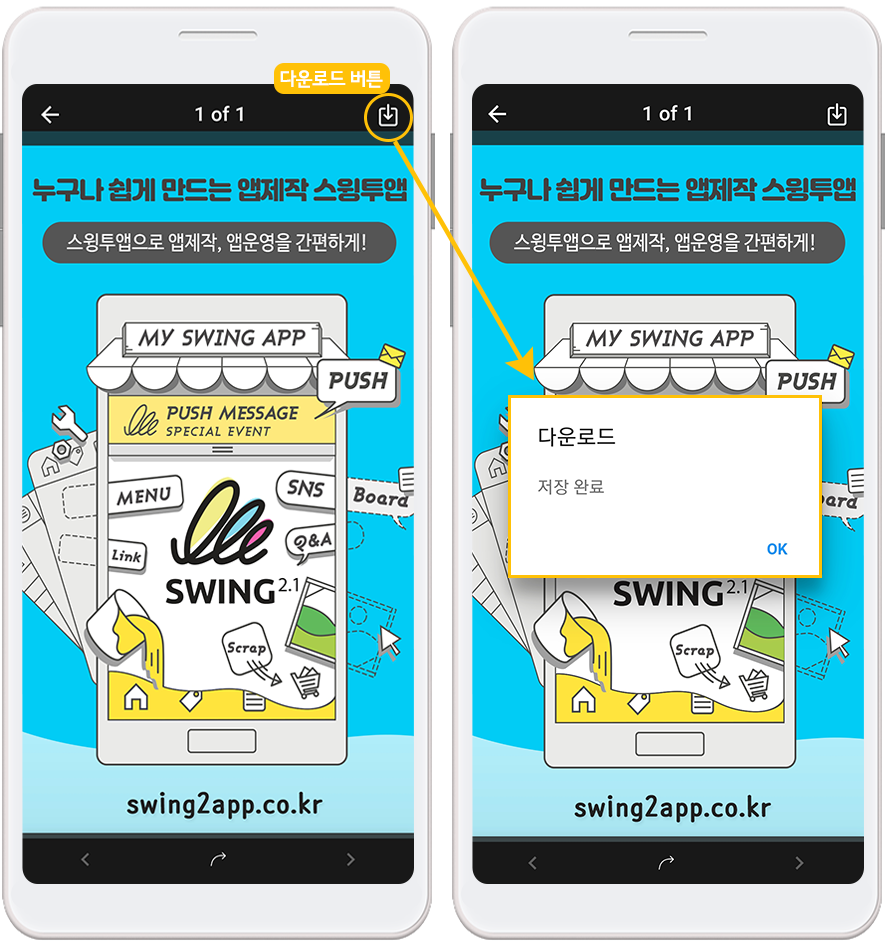
▶ 이미지 다운로드

다운로드 버튼을 누르면 해당 이미지가 핸드폰으로 다운되어 저장됩니다.
핸드폰에서 갤러리(사진첩) 메뉴로 들어가면 다운된 이미지를 확인할 수 있어요.
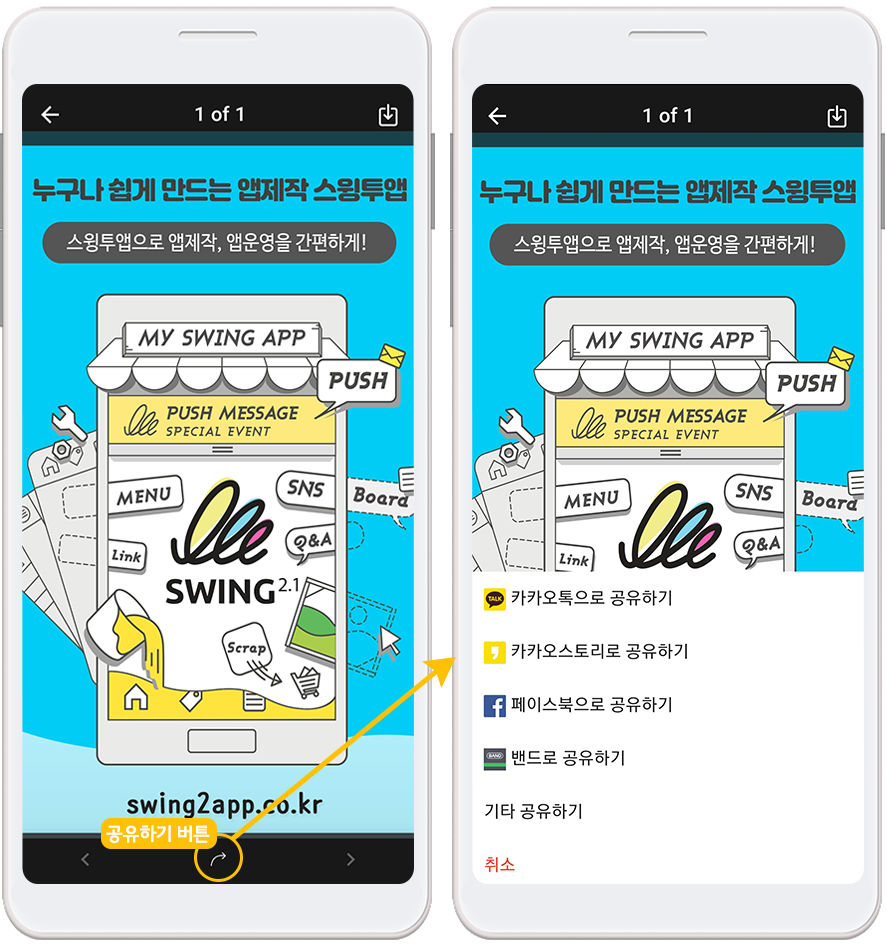
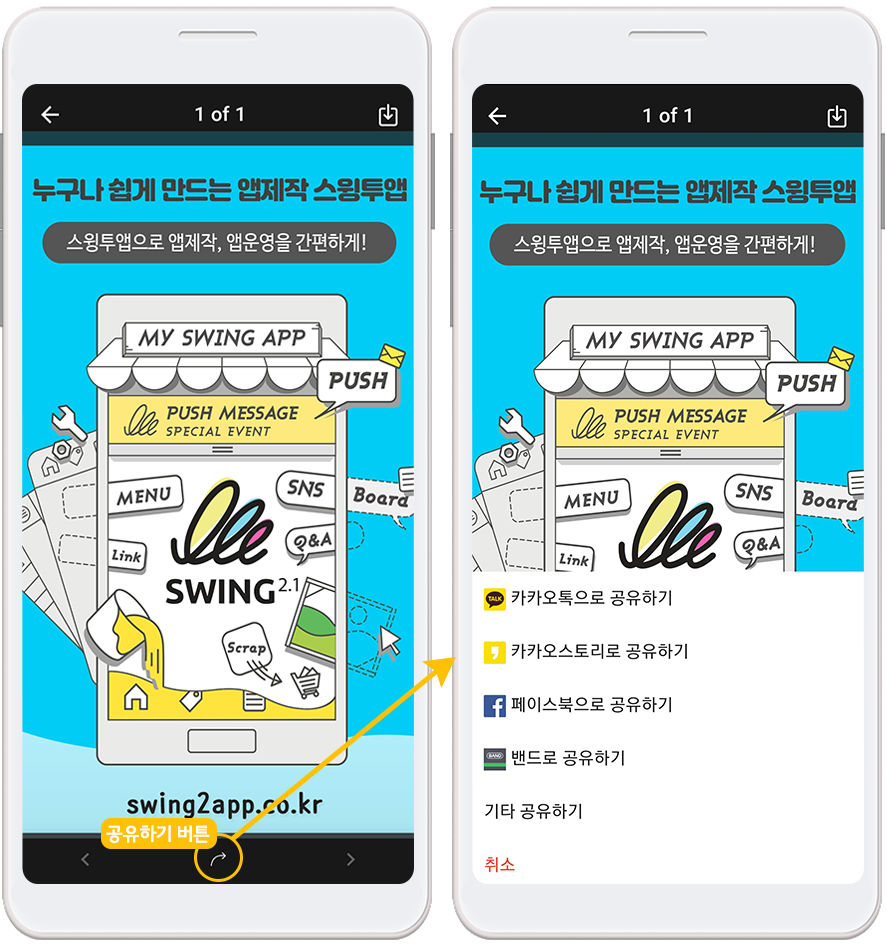
▶ 공유하기

하단의 공유 아이콘을 선택하면, 이미지를 다른 어플로 공유할 수 있습니다. ^^
|
 이미지 사이즈 안내 이미지 사이즈 안내
이미지는 핸드폰 규격 사이즈에 맞춰 보여지는 부분이라서 정확한 크기 및 모든 폰에 동일한 사이즈는 없어요.
화면에 어느정도 꽉 맞게 작업하실 경우 안드로이드폰 규격 사이즈인 가로 1080px, 세로1920px~2200px 작업해주세요.
매뉴얼에서 보여드린 이미지는 가로 1080px, 세로2000px 사이즈로 작업했습니다.
이미지는 화면 가로길이에 맞춰 세로 부분이 조율이 되요.
따라서 폰에서 볼 때 가로화면은 딱 맞게 나오구요.
세로 길이는 폰 기종에 따라 화면에서 더 길게 보이거나 화면이 남을 수 있습니다.
이미지를 넣고 폰에 적용된 화면 확인하시면서 사이즈를 조율해주시기 바랍니다.
단, 말씀드린 이미지 사이즈는 안드로이드폰, 아이폰 기준이며 태블릿은 예외이니 참고해주세요..
|
 안내사항 안내사항
1)이미지(png, jpg, gif)파일은 모두 첨부 가능합니다.
GIF파일 첨부시 ‘모든 파일’로 선택해주셔야 파일등록이 가능합니다.
2)한번에 올릴 수 있는 용량은 10MB 입니다.
3)이미지도 앱 용량으로 집계되기 때문에 너무 큰 용량의 이미지 등록은 권장드리지 않아요.
4)이미지 첨부에는 한개의 이미지 파일만 올릴 수 있어요. (다중 이미지 등록 불가)
여러개의 이미지를 올려야 할 경우 카테고리를 여러개 생성해서 각각 메뉴로 올려주셔야 합니다.
*게시판- 게시물을 이용하여 게시물 내에 파일첨부 기능을 이용해주시면 본문에 여러 개 파일을 첨부할 수 있습니다.
*하나의 이미지로 통합하여 이미지 페이지 등으로 적용하는 것도 권장드립니다.
5)이미지 첨부시 이미지 상세보기 화면이 같이 제공됩니다.
해당 화면이 뜨는 것을 원치않는다면 사용자페이지- 이미지페이지로 작업하시기를 권장드립니다.
|
![]() 1. 앱에 이미지 등록하기
1. 앱에 이미지 등록하기![]() 2. 앱 실행화면) 이미지 적용된 화면
2. 앱 실행화면) 이미지 적용된 화면