
앱 홈화면을 제작하는 방법
1. 이미지 적용
2. 게시판 적용
3. 사용자 페이지- 이미지 페이지
4. 사용자 페이지- 웹템플릿
5. 사용자 페이지 – 에디터 페이지
6. 앱소개 페이지
*홈화면에 웹링크(웹사이트)는 적용하지 않도록 해주세요. 웹사이트를 연결하신다면 일반 프로토타입이 아닌 웹뷰, 푸시로 제작해주시기 바랍니다.
▶홈화면 제작방법 영상으로 확인하기
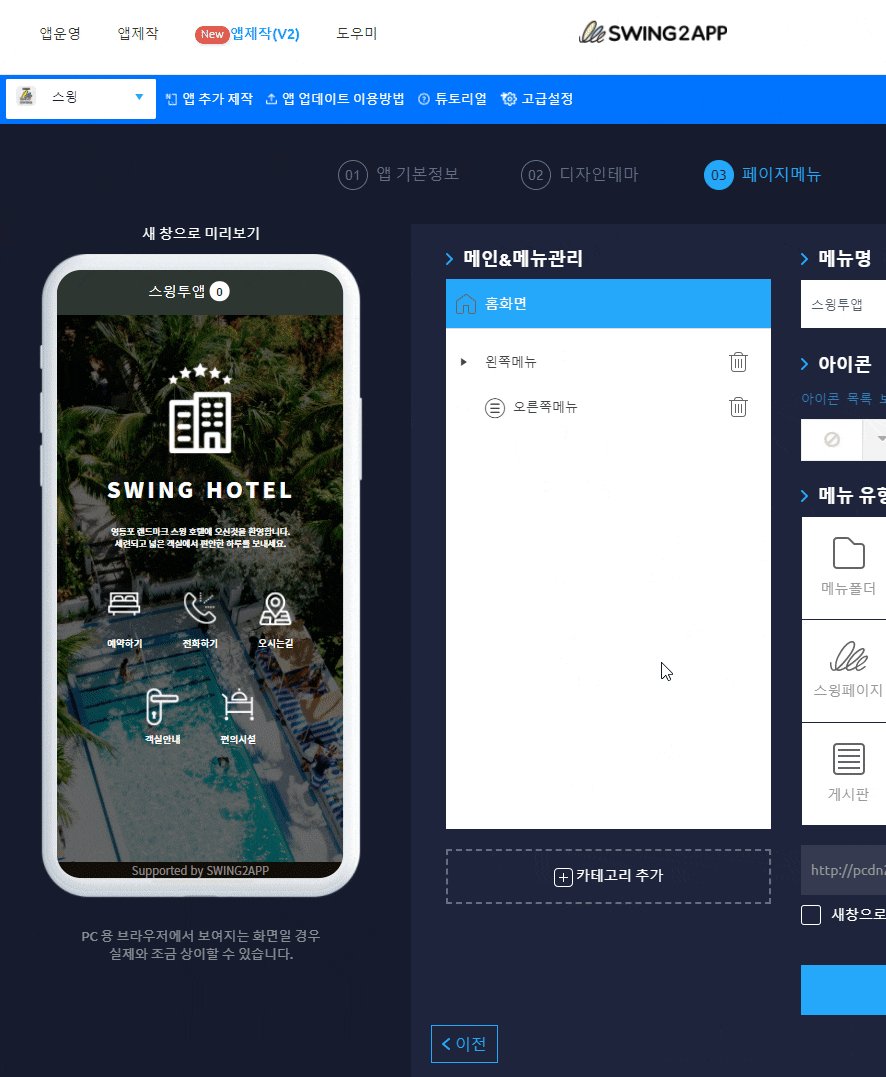
홈화면 제작은 스윙 앱제작 페이지 → 페이지 메뉴 → 메인&메뉴관리 → 홈화면에서 적용할 수 있습니다.
 1. 이미지 적용
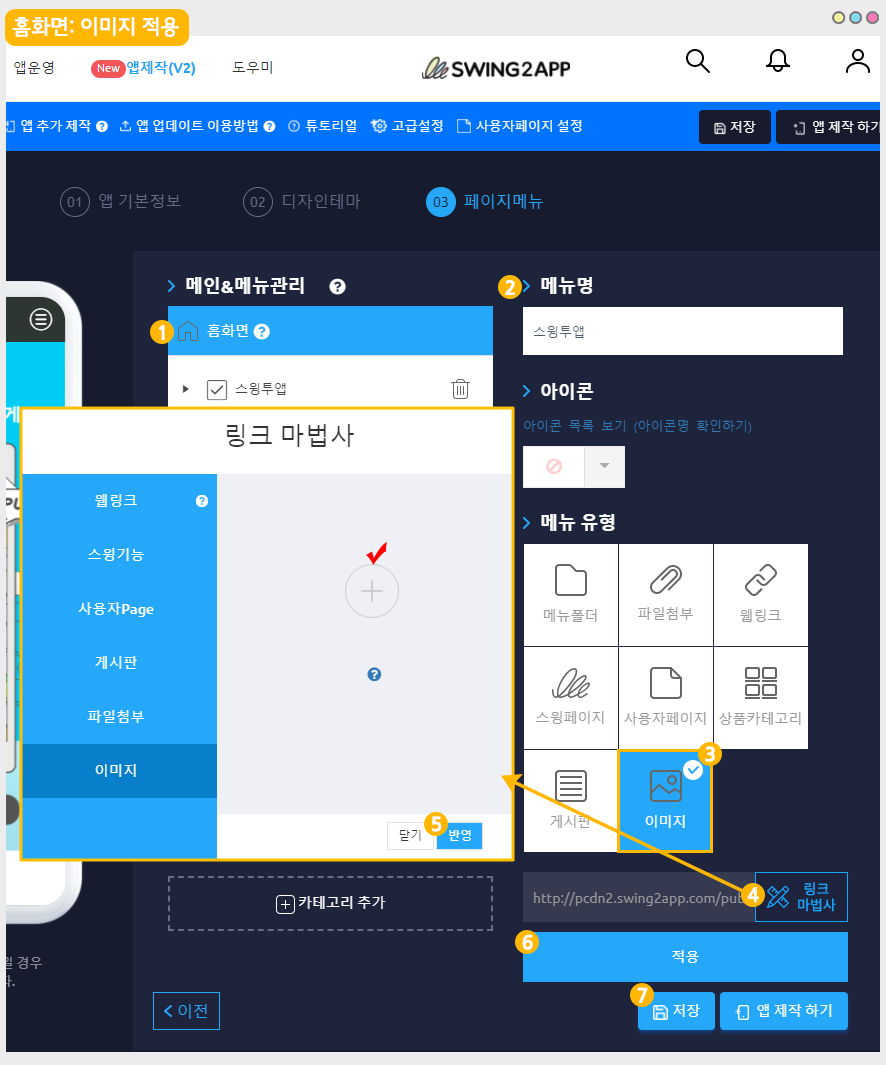
1. 이미지 적용
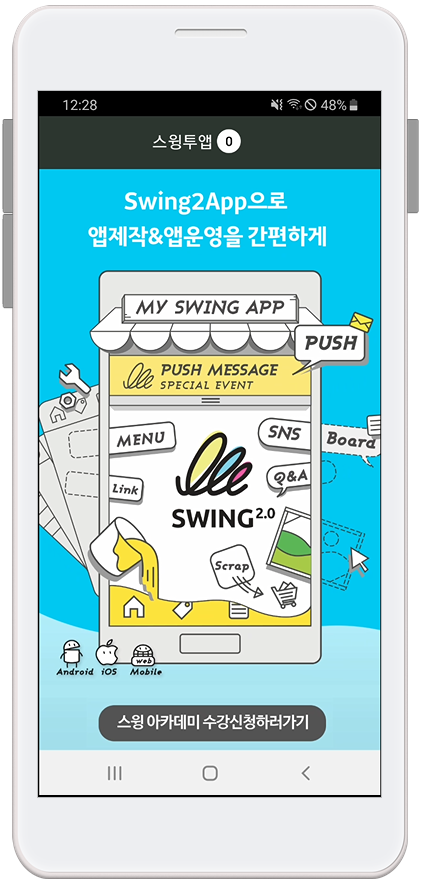
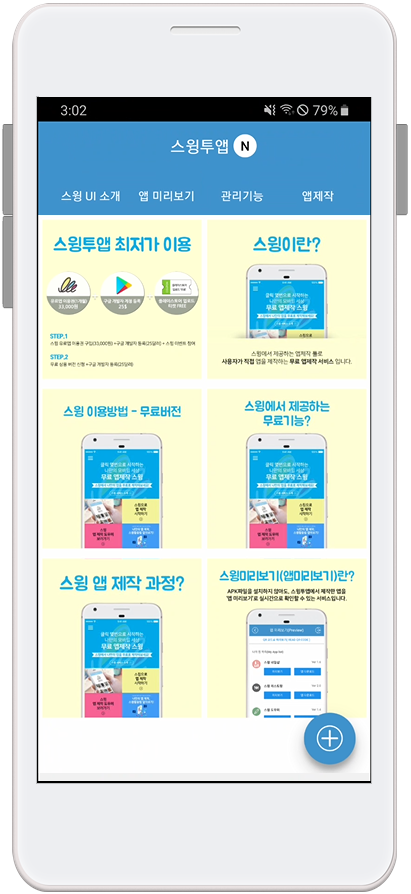
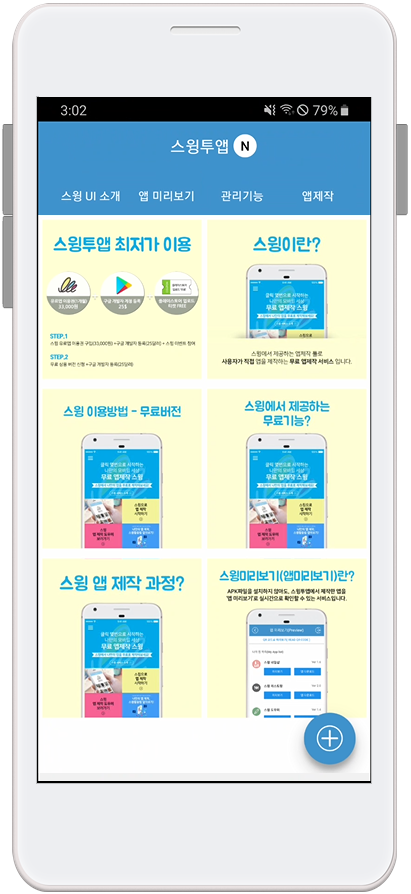
▶ 앱 실행화면)이미지 적용된 홈화면


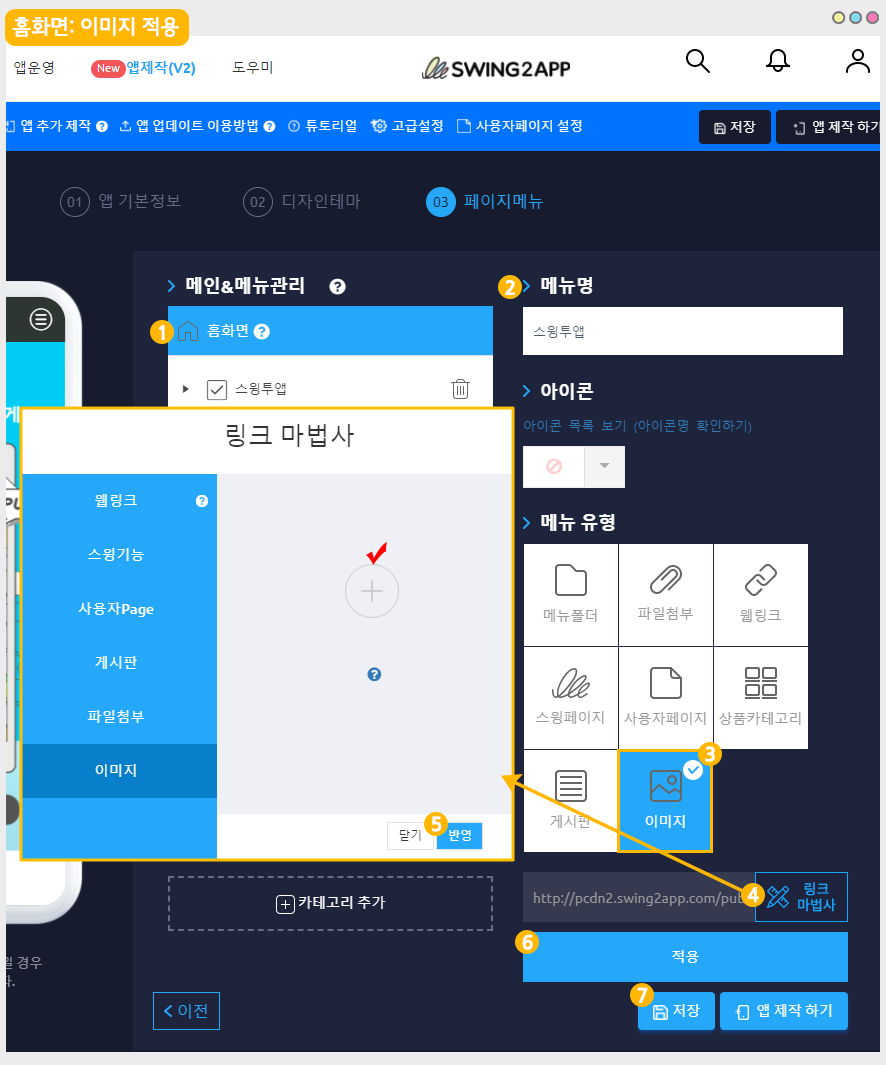
[제작방법]

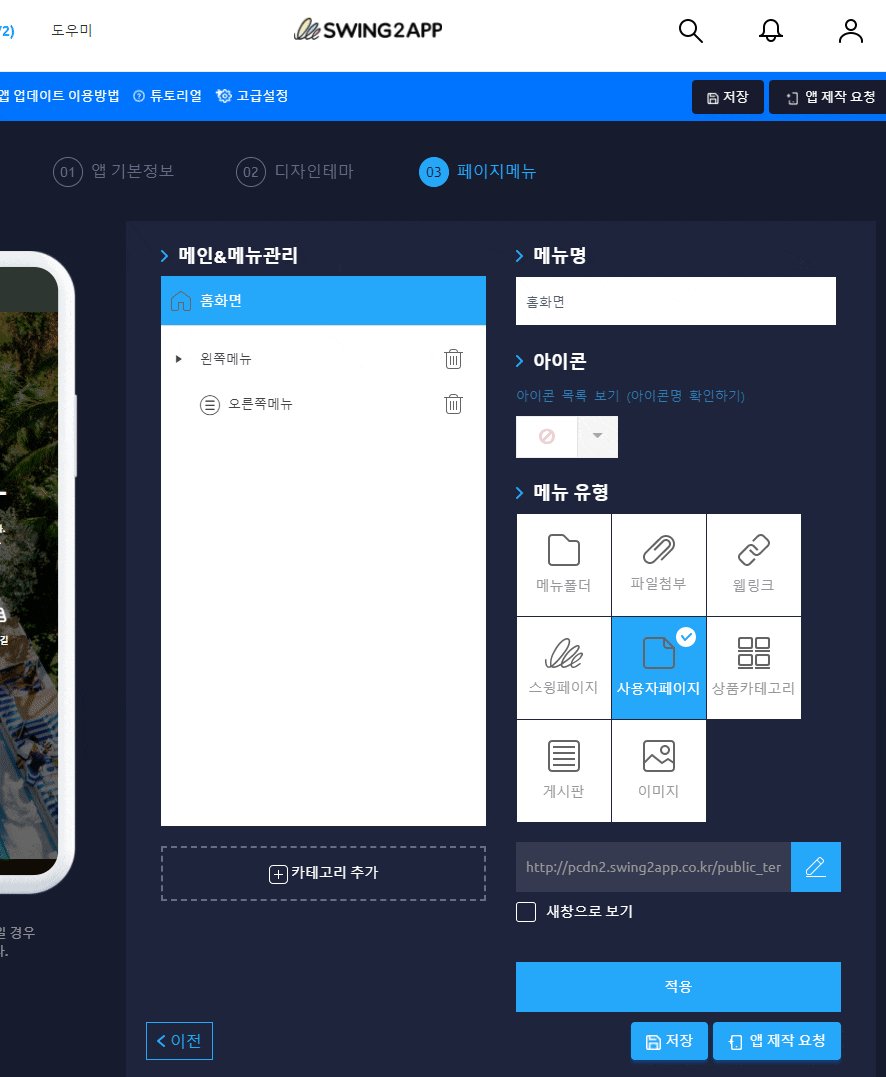
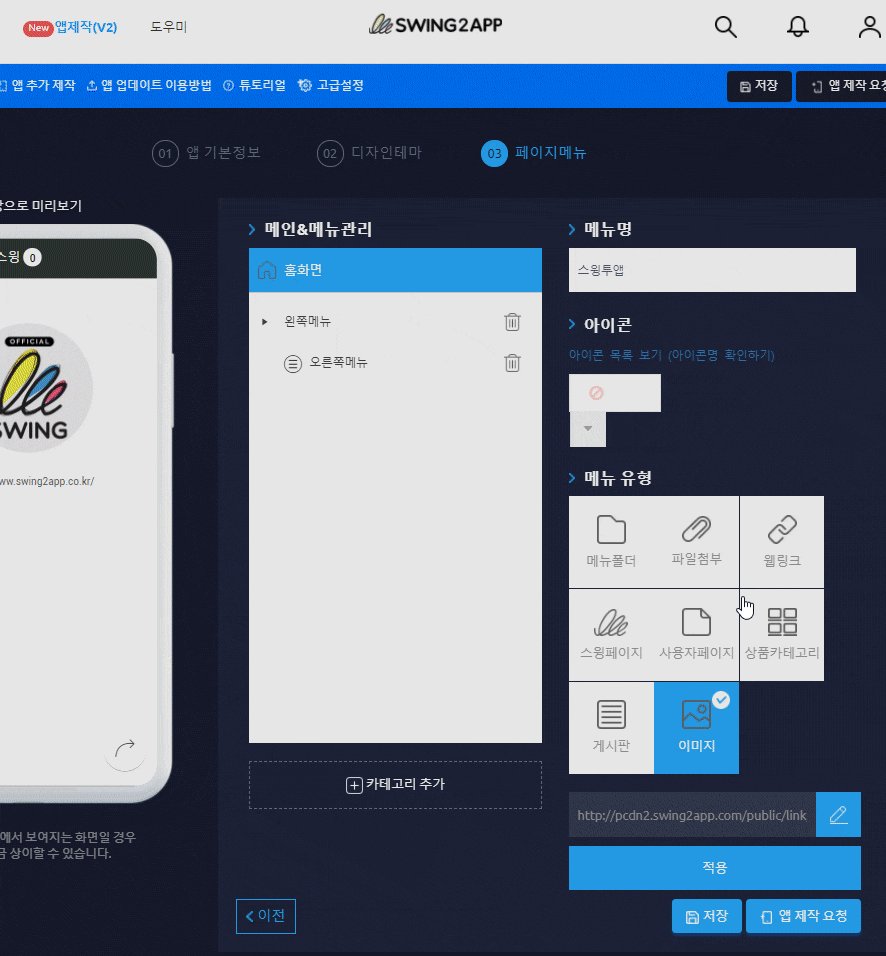
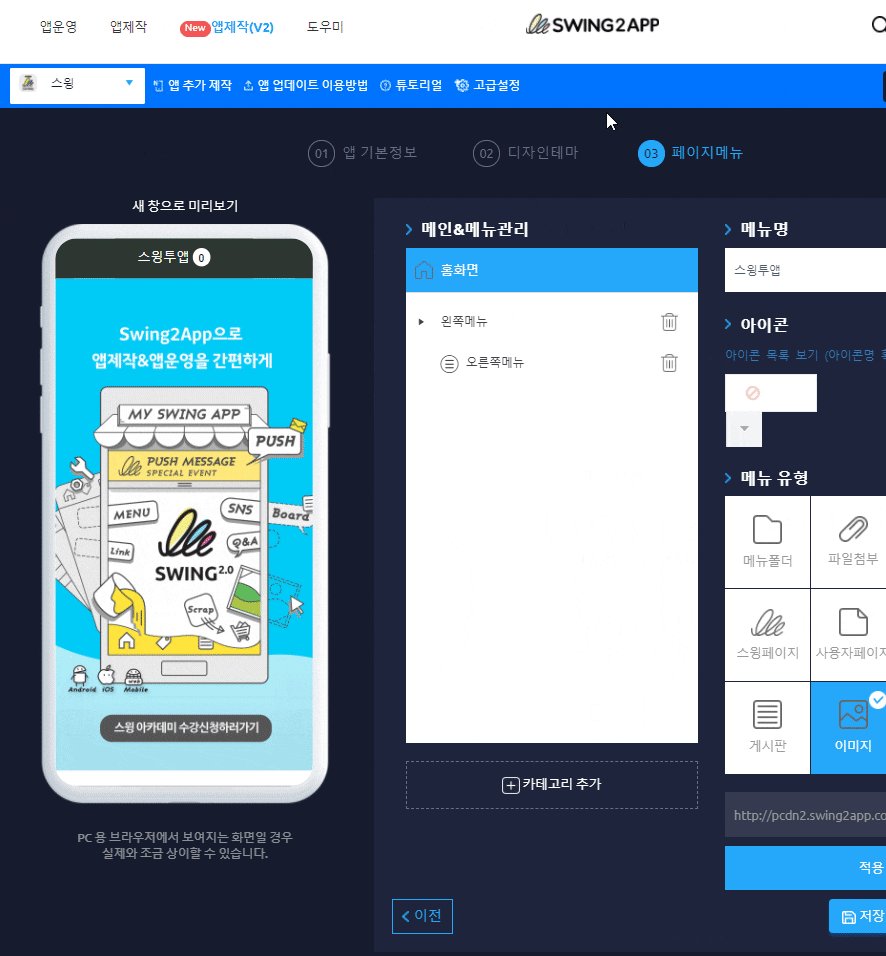
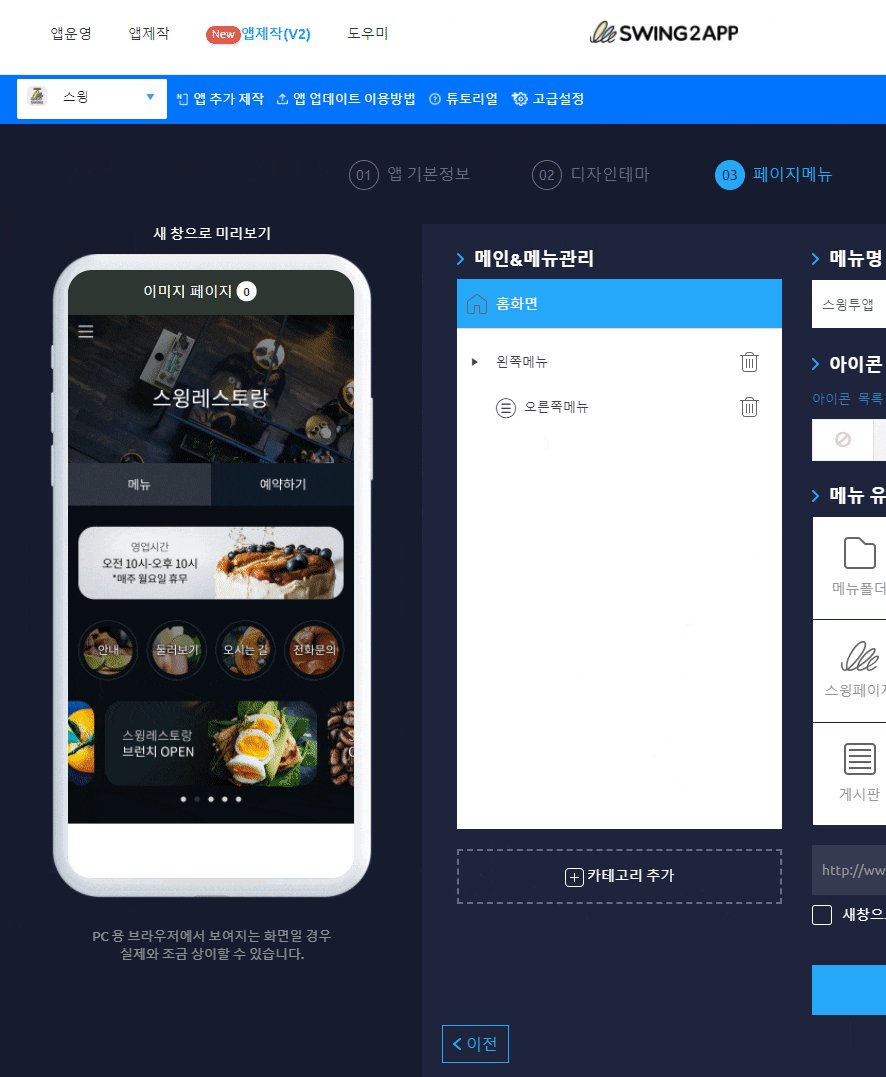
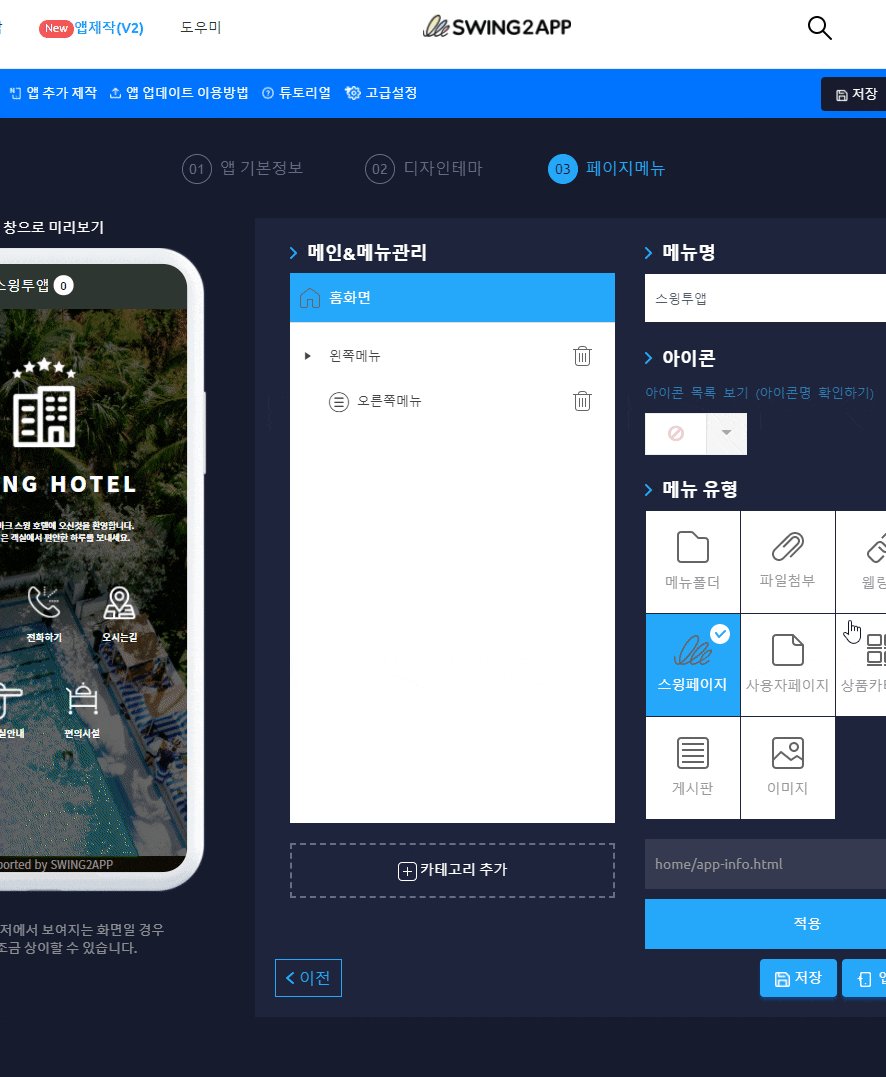
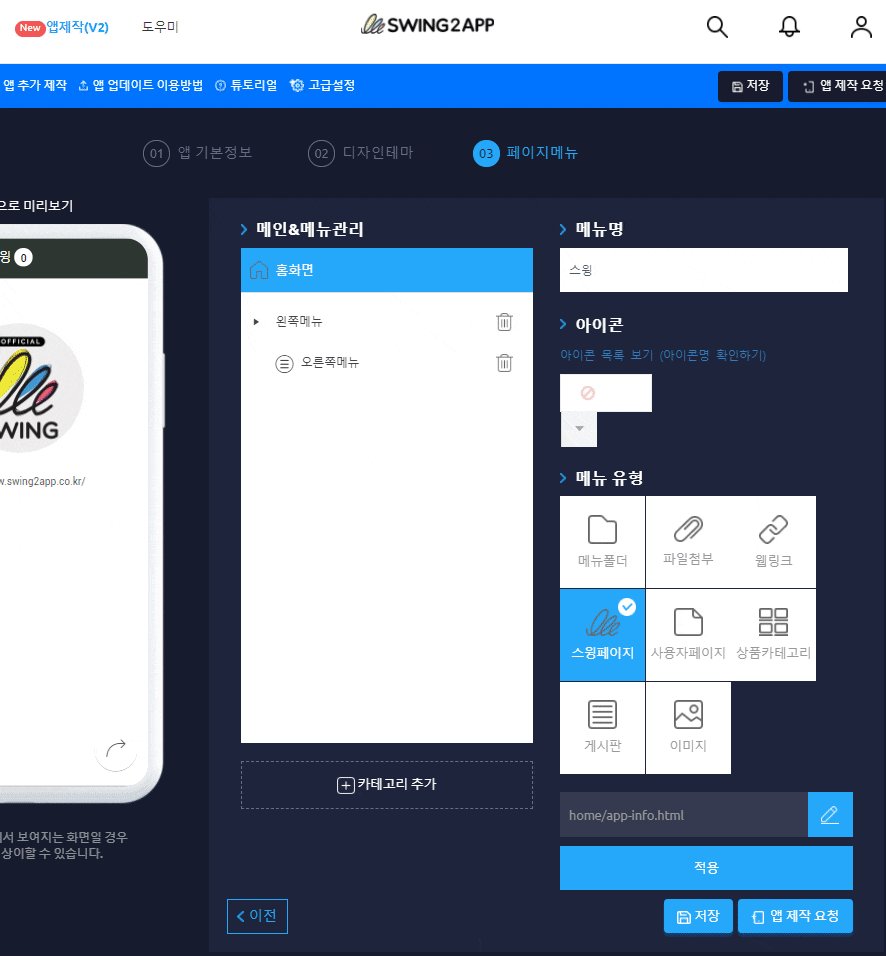
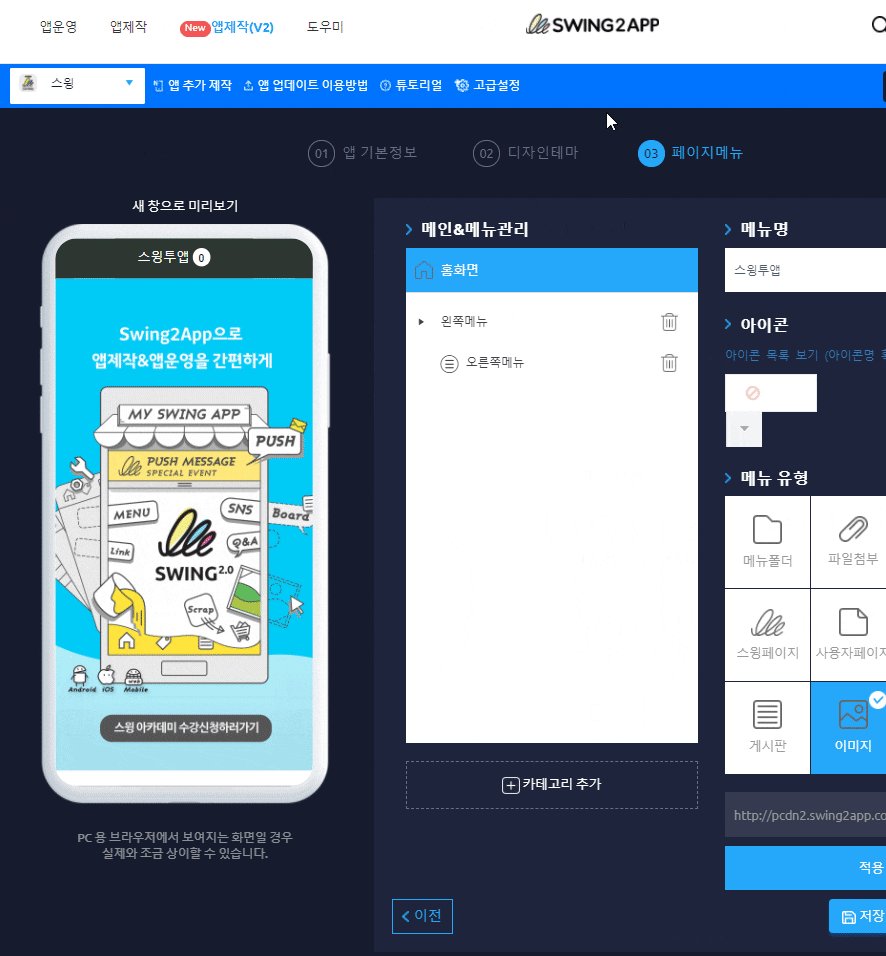
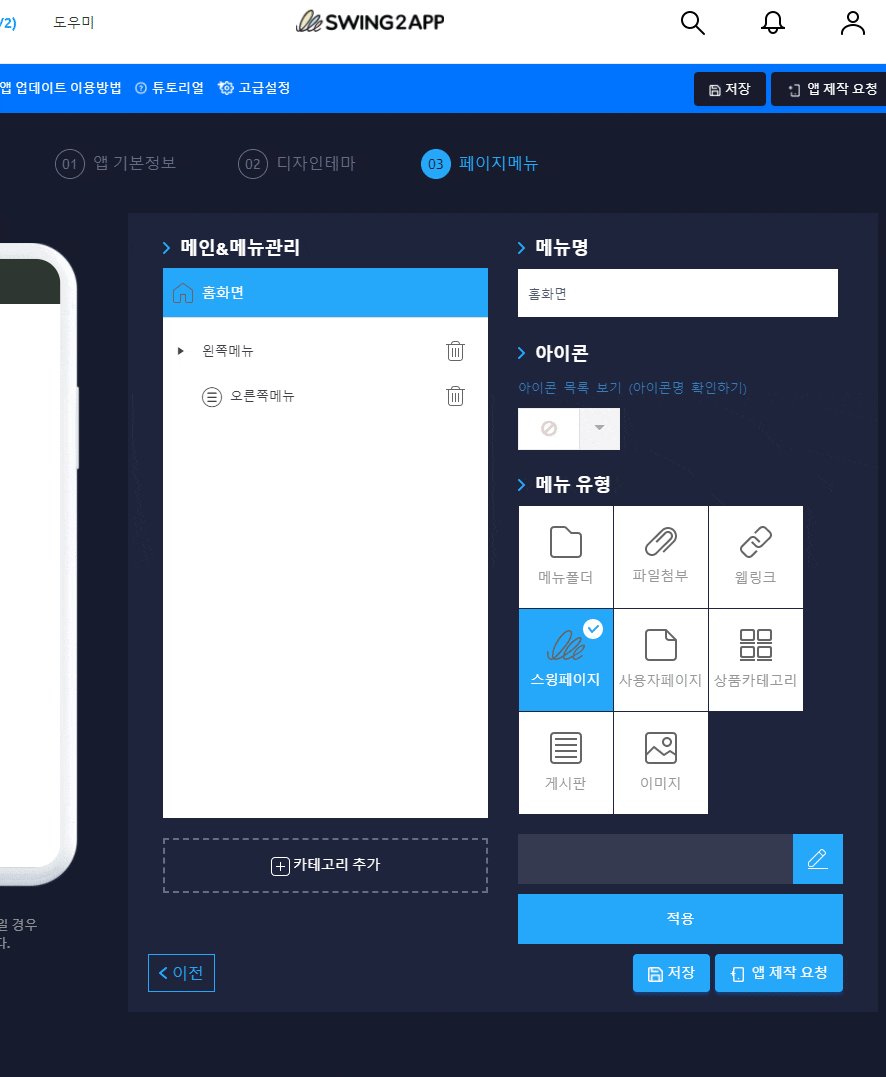
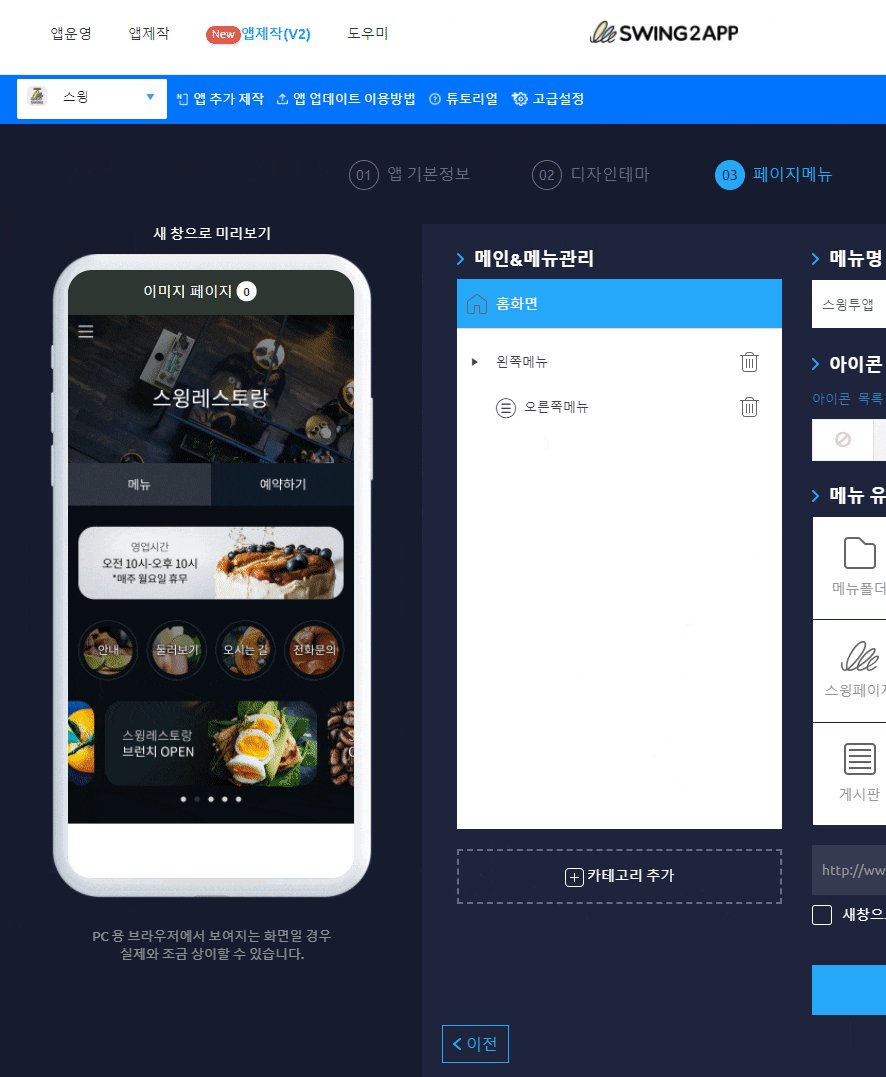
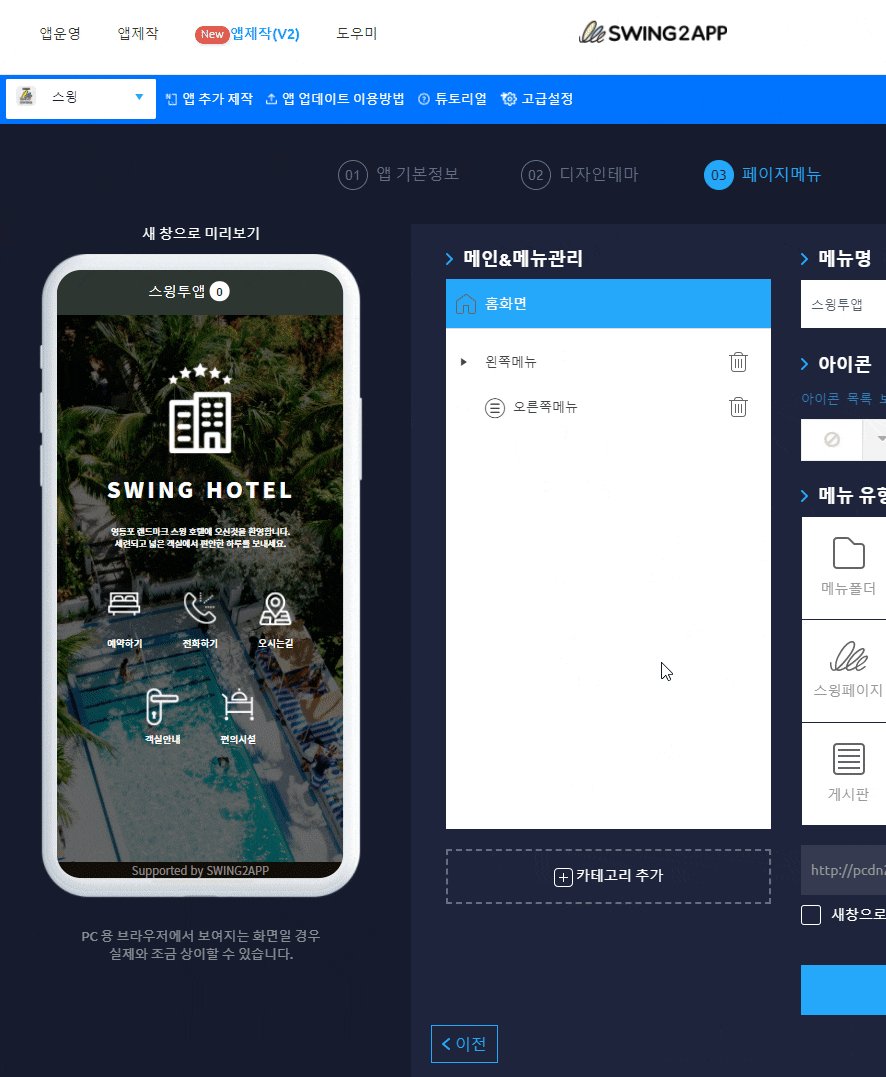
1) [홈 화면]을 마우스로 살짝 클릭하시면 오른편에 [메뉴 유형] 화면이 뜹니다.
2) 홈 화면 상단의 메뉴 이름을 바꿀 수 있어요.(이름을 바꾸지 않으면 앱이름으로 표시됩니다.)
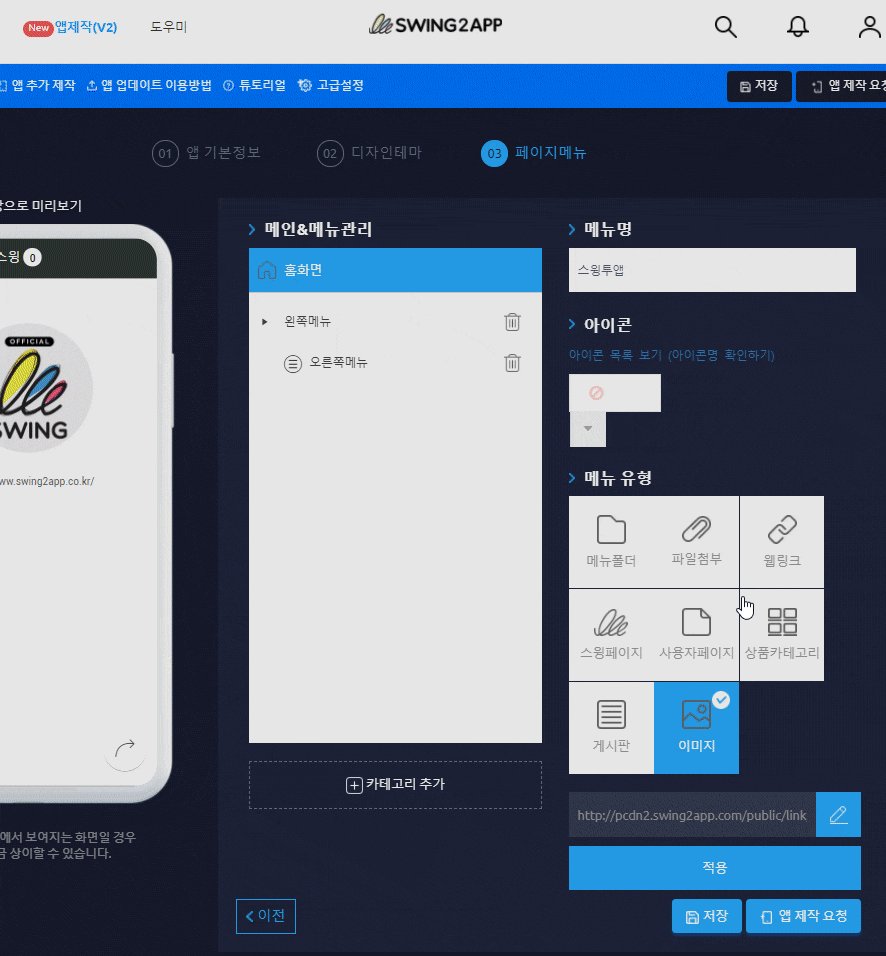
3) 메뉴 설정에 있는 [이미지] 메뉴를 선택합니다.
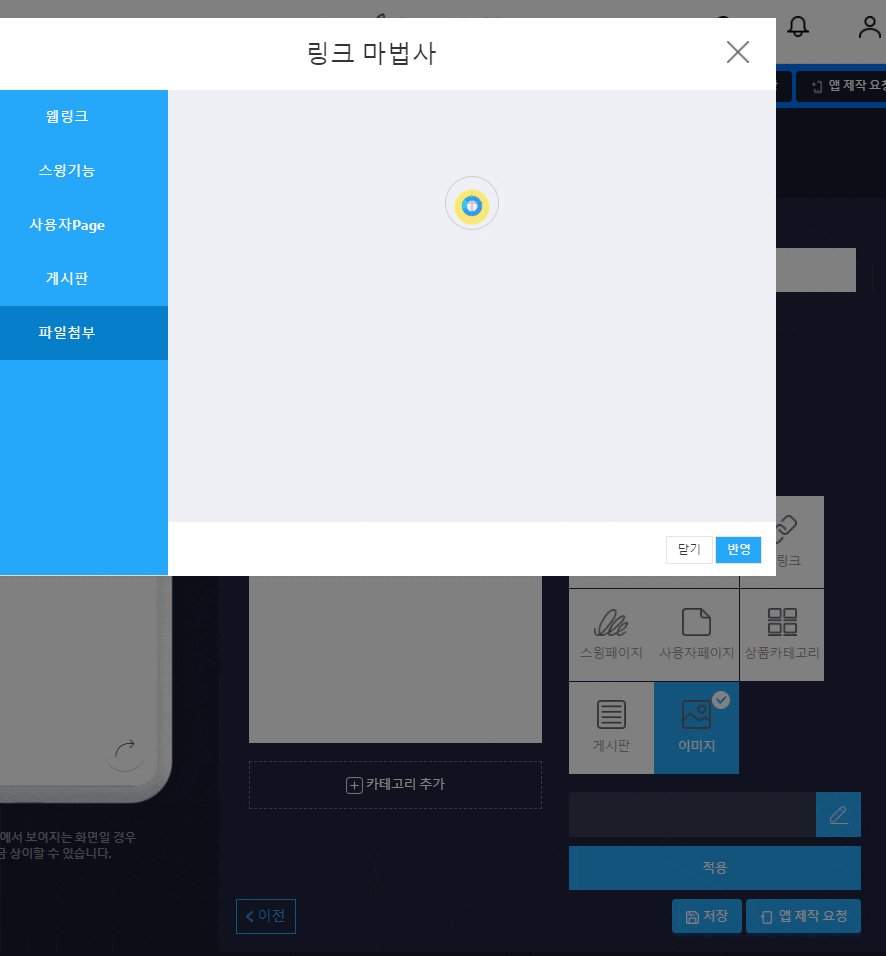
4) [링크마법사] 버튼을 눌러주세요.
5) 이미지 첨부 창이 뜨면, 원하는 이미지 파일 등록 후 [적용] 버튼을 눌러주세요.
6) 페이지 하단의 [적용] 버튼을 누르고
7) 저장을 누르면 완료!
*이미지는 제작하실 때~ 핸드폰 화면에 꽉 차게 제작하고 싶다면 *가로 사이즈: 1080px, 세로는1920px 사이즈로 작업해서 넣어주세요.
-세로는 핸드폰 기종에 따라 차이가 있기 때문에 세로는 앱 화면을 보고 조금씩 사이즈를 조율해주시기 바랍니다.
-가로 화면에 맞춰서 모바일 화면에 리사이징되기 때문에 세로 길이는 핸드폰마다 조금 남거나 길어서 스크롤이 생길 수 있습니다.
▶ 움짤로 보시면 이해가 더 쉬울거에요^^

왼쪽 핸드폰 가상머신을 보시면 이미지가 홈화면으로 적용된 것을 확인할 수 있어요.
*이미지이기 때문에 앱에서 이미지를 터치하면 가상머신에서 보는 것 처럼 이미지상세보기가 뜹니다.
앱에서 이 부분이 불편하시다면 이미지페이지로 따로 제작을 해서 넣으시길 권장드립니다.
 2. 게시판 적용
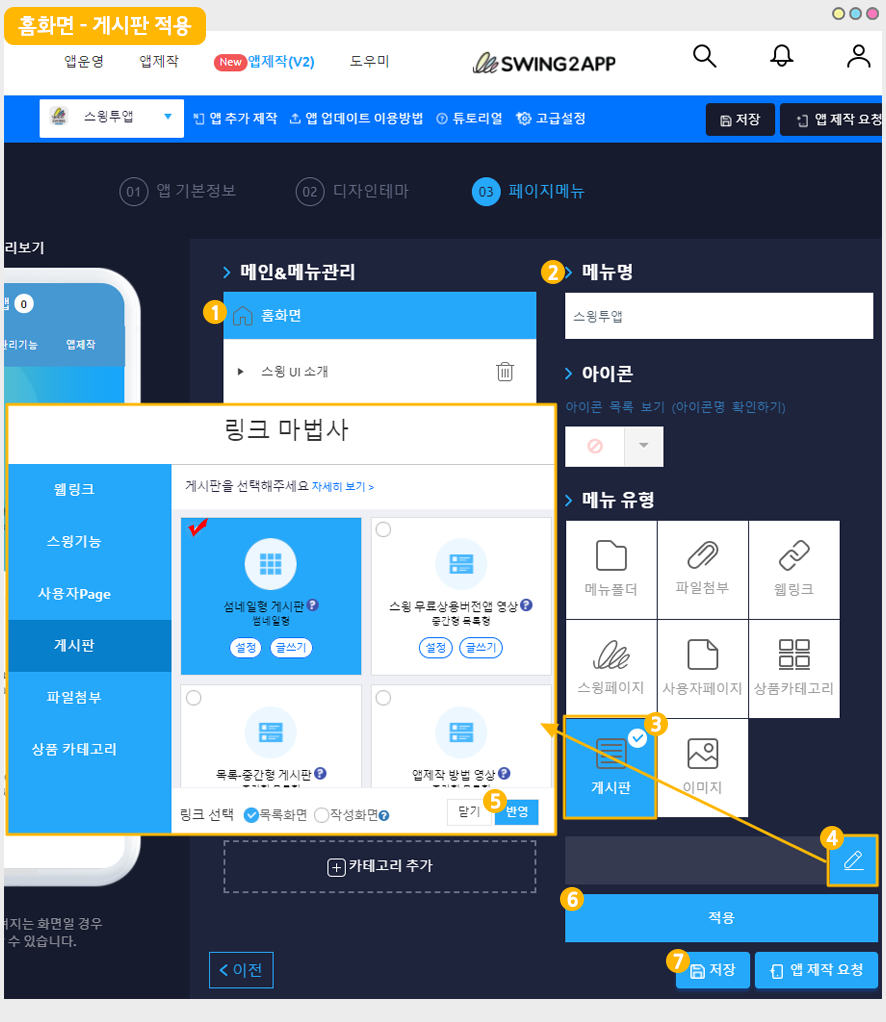
2. 게시판 적용
두번째 방법은 게시판을 홈화면으로 적용시키는 방법이에요!
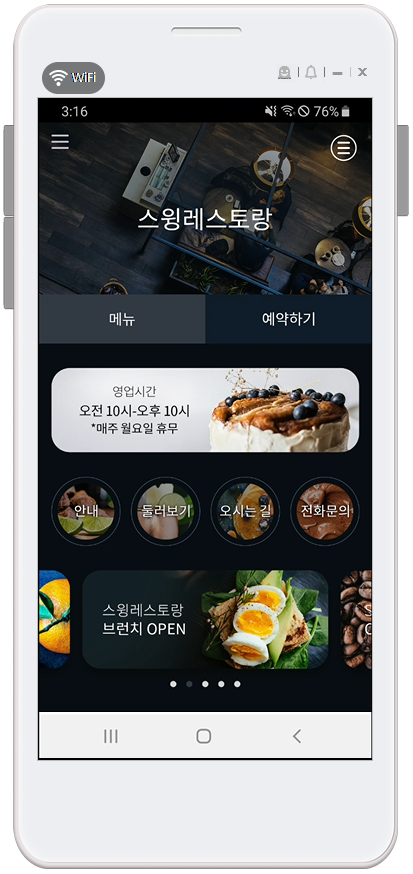
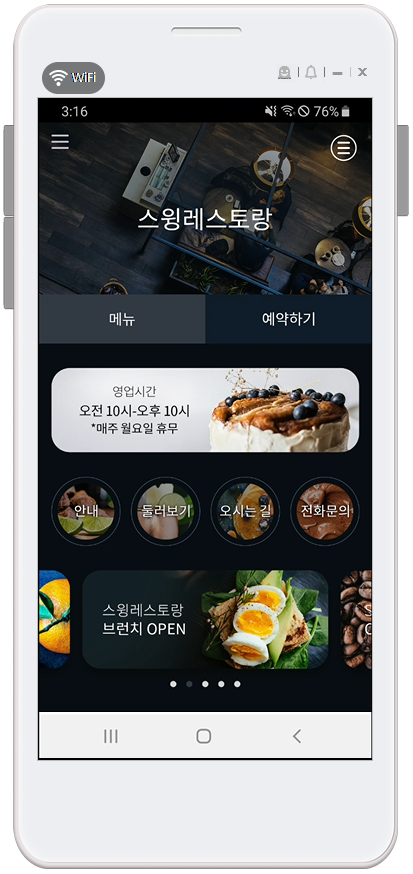
▶앱 실행화면) 게시판 적용된 홈화면

*안내: 게시판을 홈화면으로 적용시 글쓰기는 제공되지 않습니다.
즉, 홈화면은 게시판 목록 상세글보기만 제공이 되며, 홈화면에 적용된 게시판에서는 게시물 글쓰기를 하실 수 없어요.

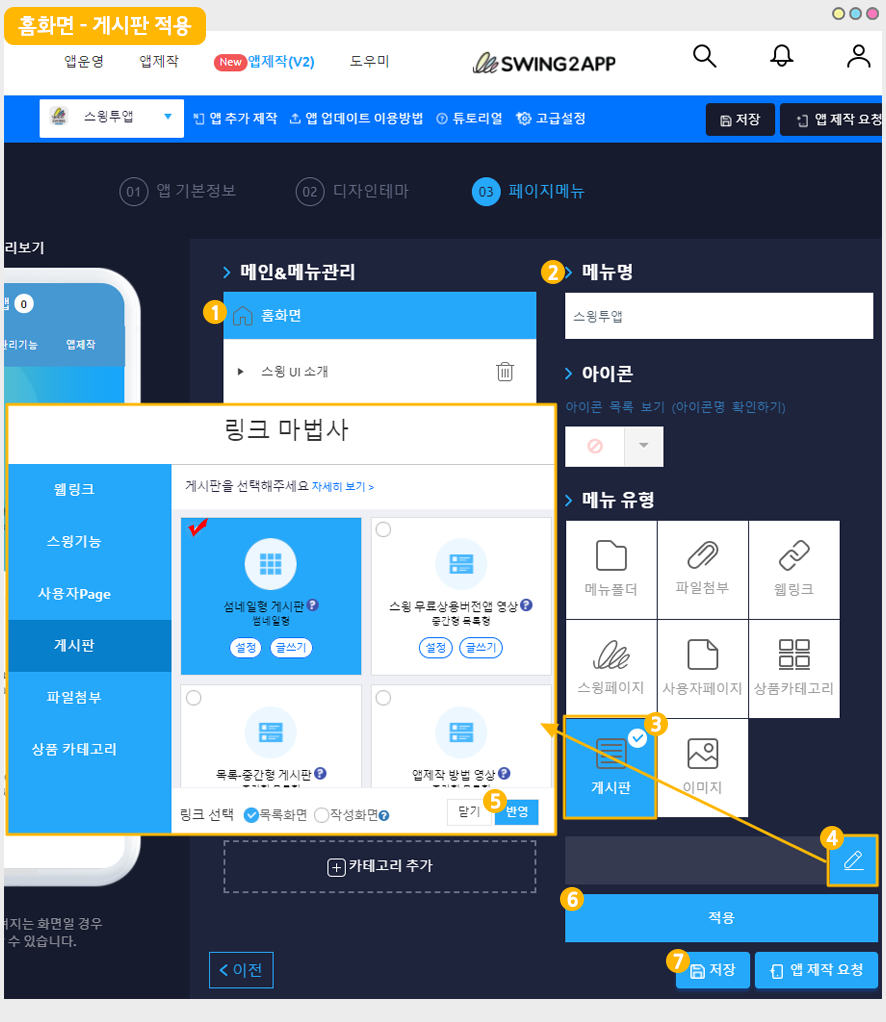
[제작방법]

1)[홈 화면]메뉴를 마우스로 클릭합니다.
2)메뉴명: 홈 화면 상단의 메뉴 이름을 바꿀 수 있어요.(이름을 바꾸지 않으면 앱이름으로 표시됩니다.)
3)메뉴 유형에 있는 [게시판]을 선택합니다.
4)[링크마법사] 버튼을 눌러주세요.
5)게시판 목록 창이 뜨면, 홈 화면에 적용할 게시판을 선택한 뒤 [저장]버튼을 눌러주세요.
*게시판은 미리 앱운영페이지→ 서비스관리→ 게시판관리 메뉴에서 필요한 게시판들을 모두 만들어주셔야 합니다.
6)페이지 하단의 [적용] 버튼을 누르고
7)저장을 누르면 완료!
★ 게시판 제작방법은 아래 매뉴얼 참고해주세요!
☞ [게시판 제작방법 보러가기]
▶ 움짤로 보시면 이해가 더 쉬울거에요^^

오른쪽 핸드폰 가상머신을 보시면 게시판이 홈화면으로 적용된 것을 확인할 수 있어요.
 3. 사용자페이지 – 이미지페이지 적용
3. 사용자페이지 – 이미지페이지 적용
▶앱 실행화면) 이미지 페이지 적용된 홈화면


[제작방법]

1)[홈 화면]메뉴를 마우스로 클릭합니다.
2)메뉴명은 변경 하지 않아도 됩니다. *중요* 이미지 페이지는 이미지 페이지 제작도구에서 저장한 이름으로 홈화면 상단에 표시됩니다.
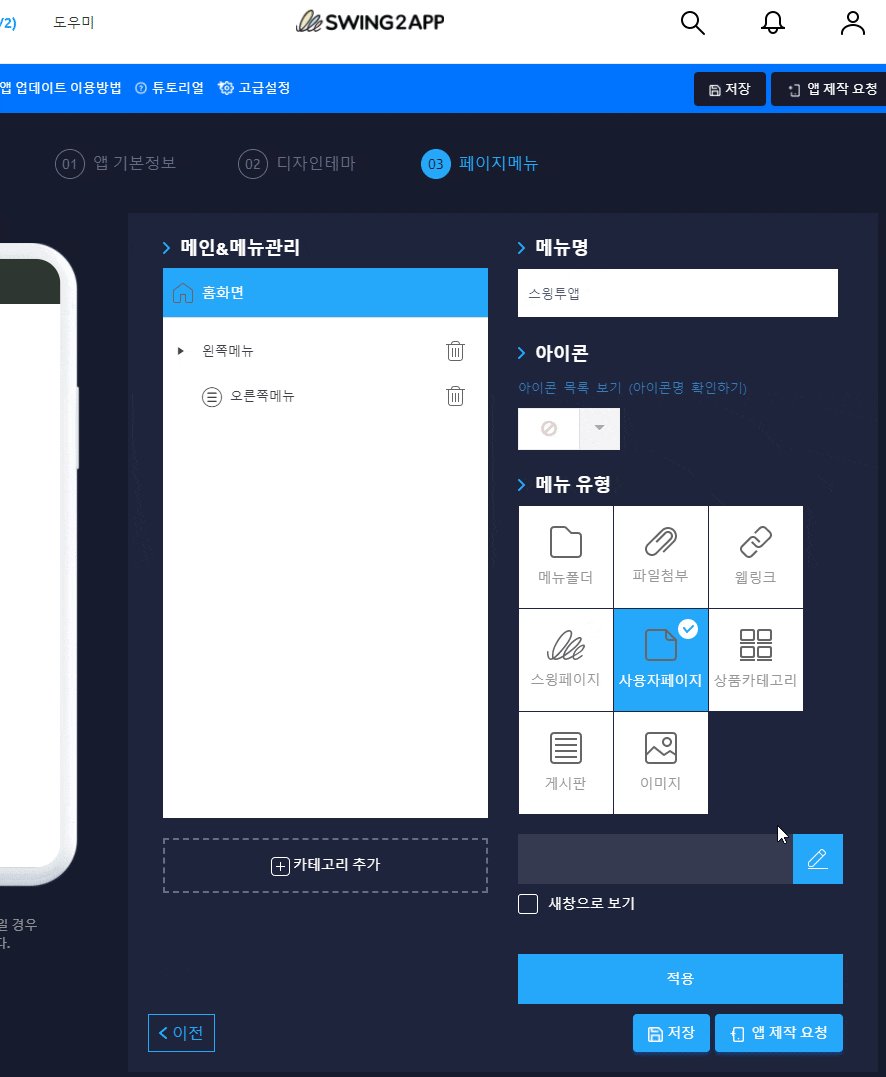
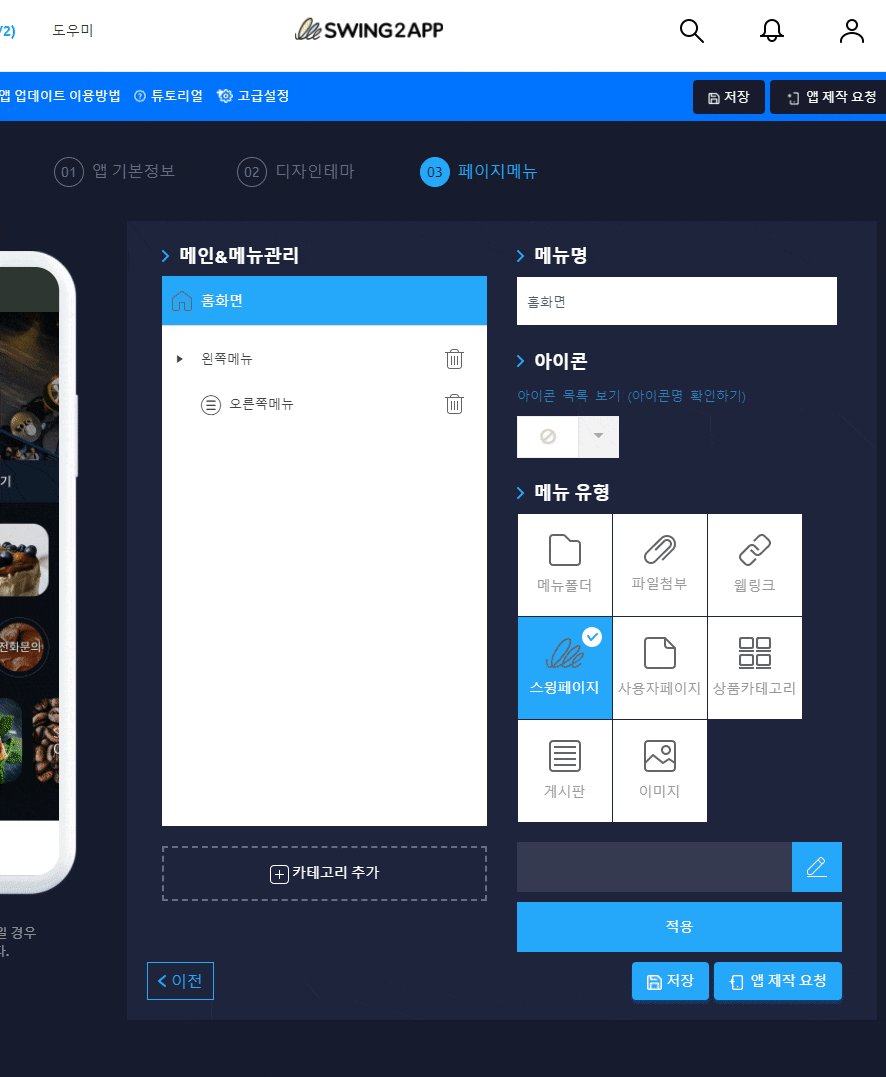
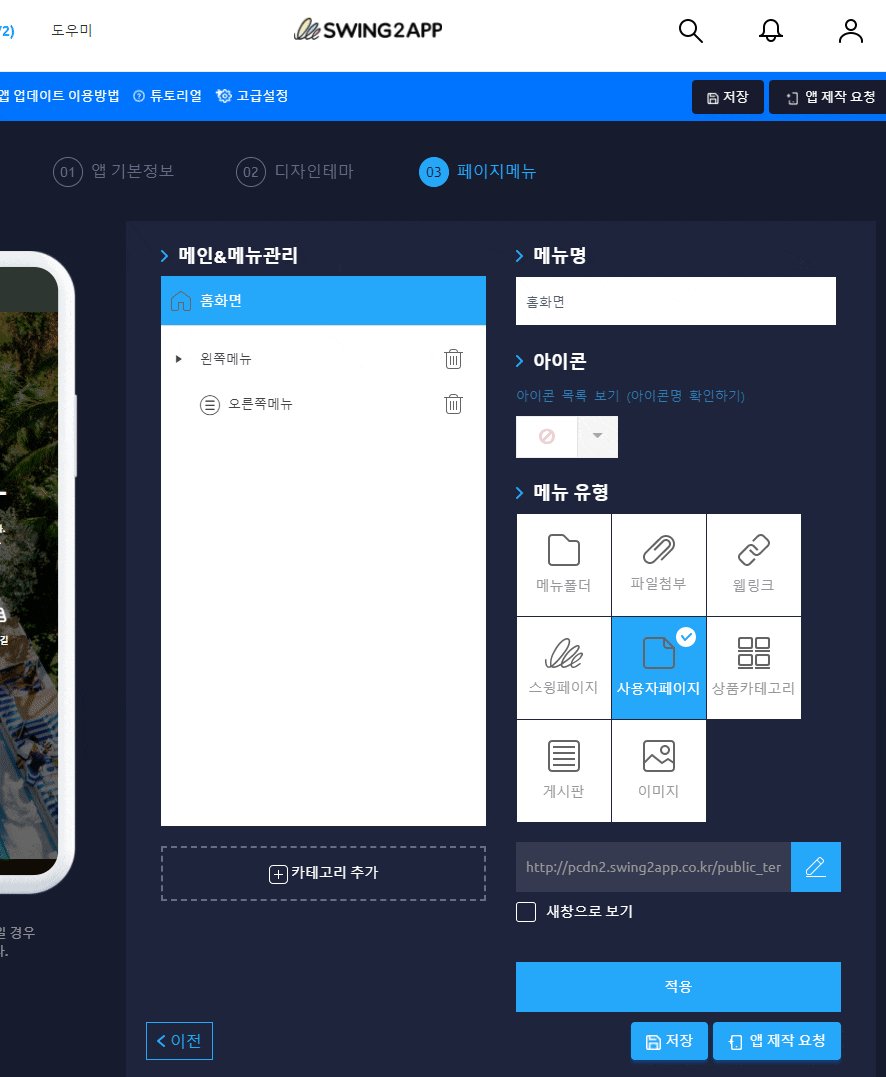
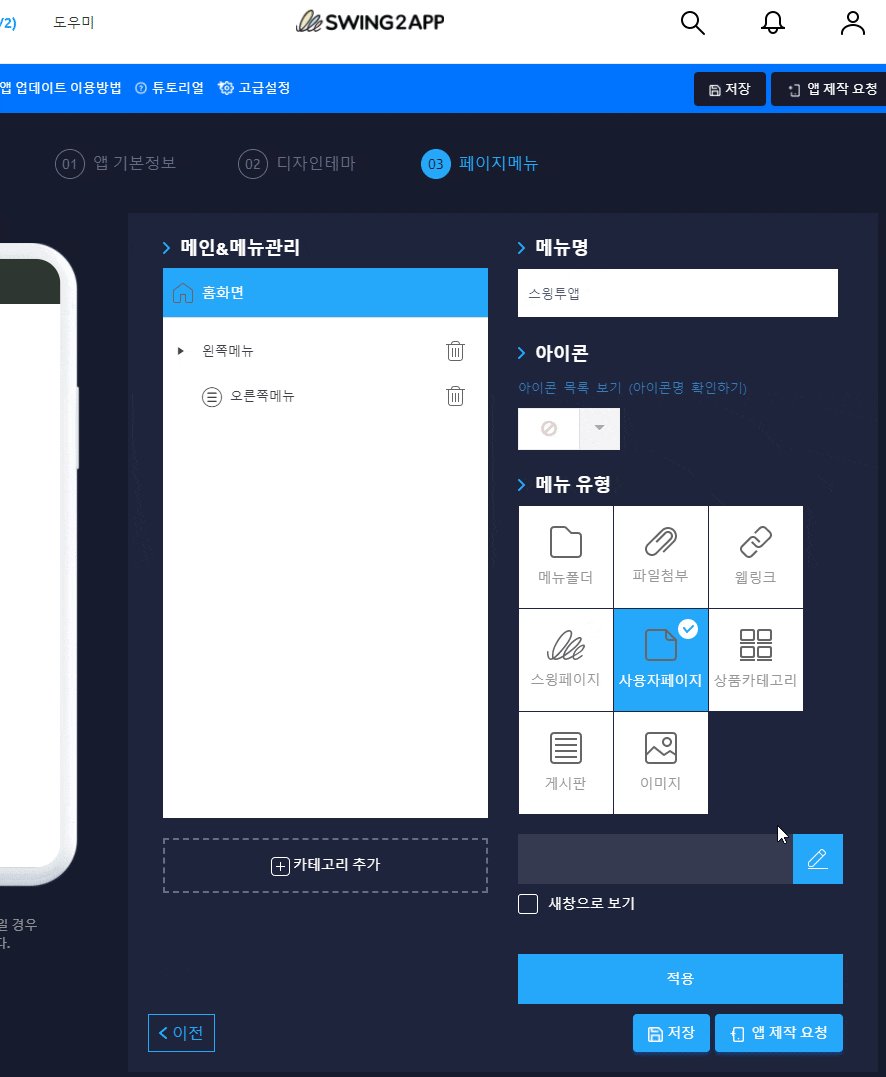
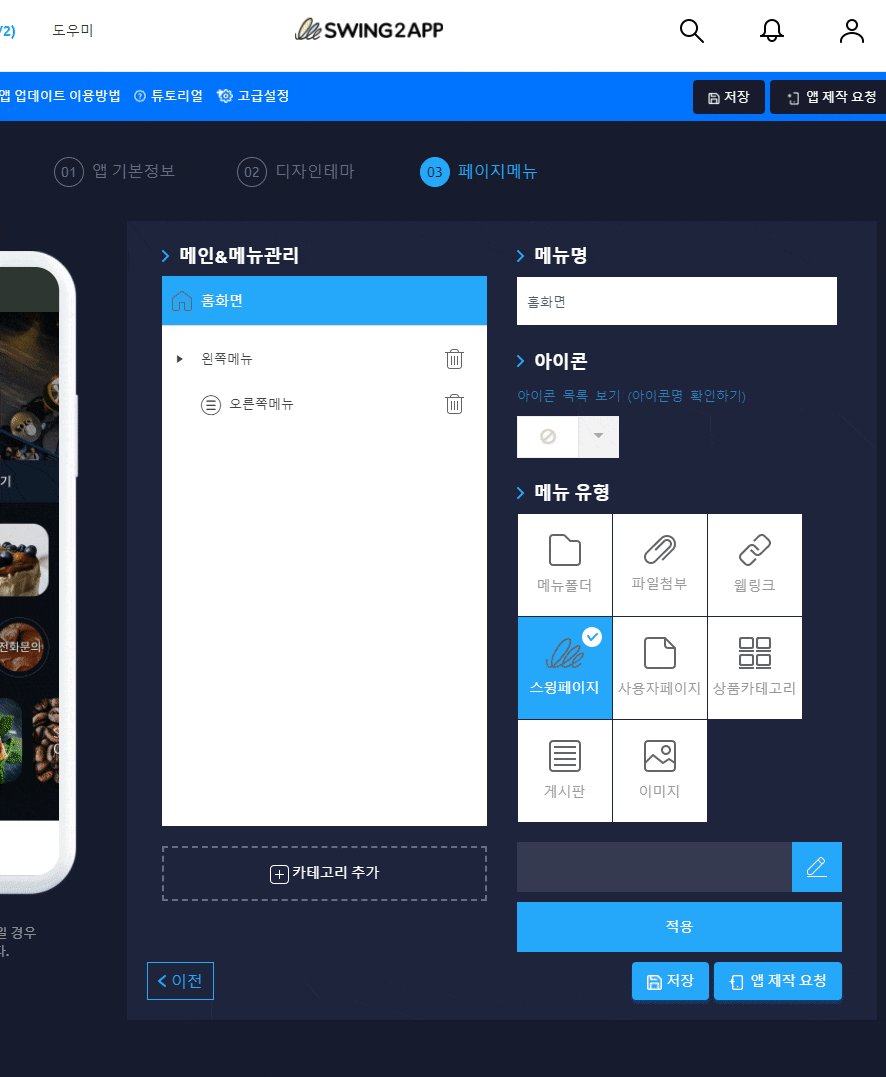
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
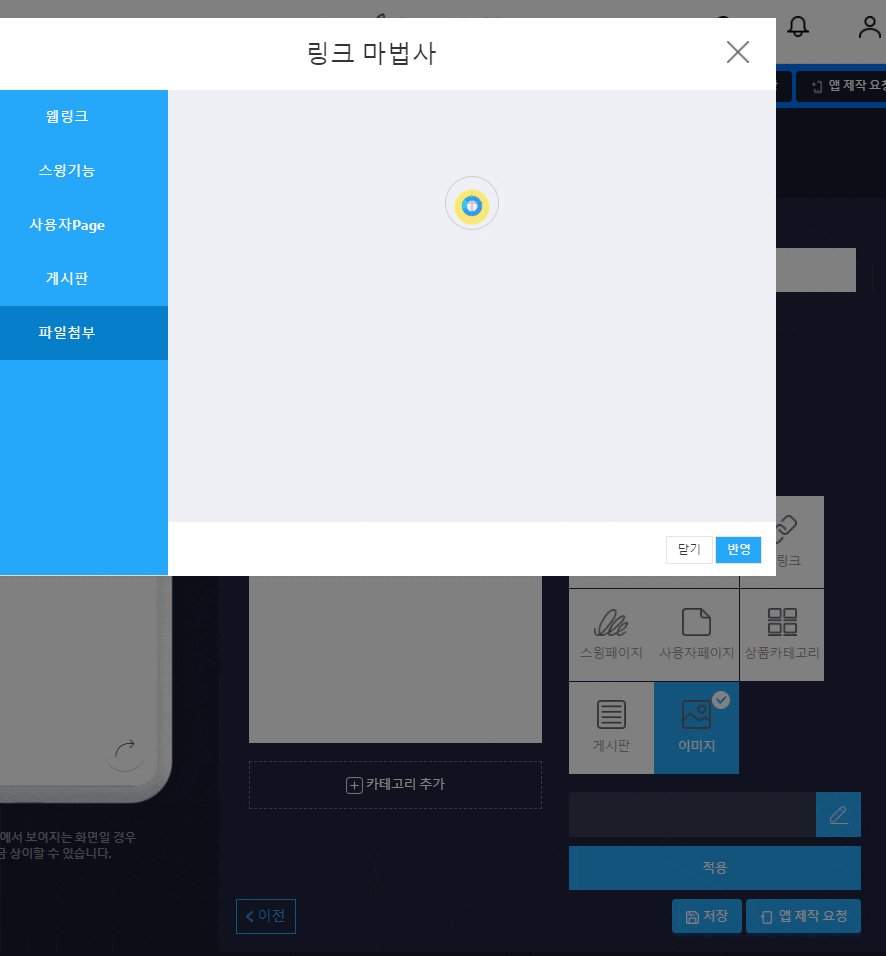
4)[링크마법사] 버튼을 눌러주세요.
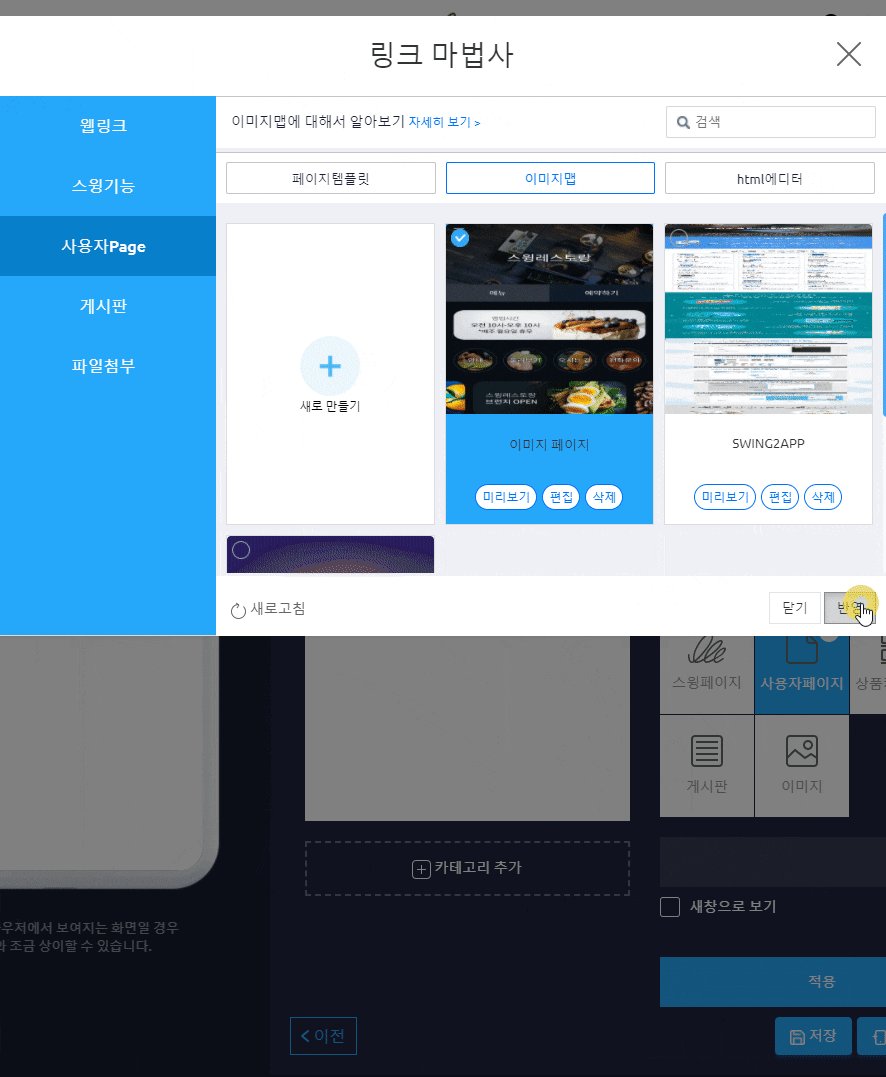
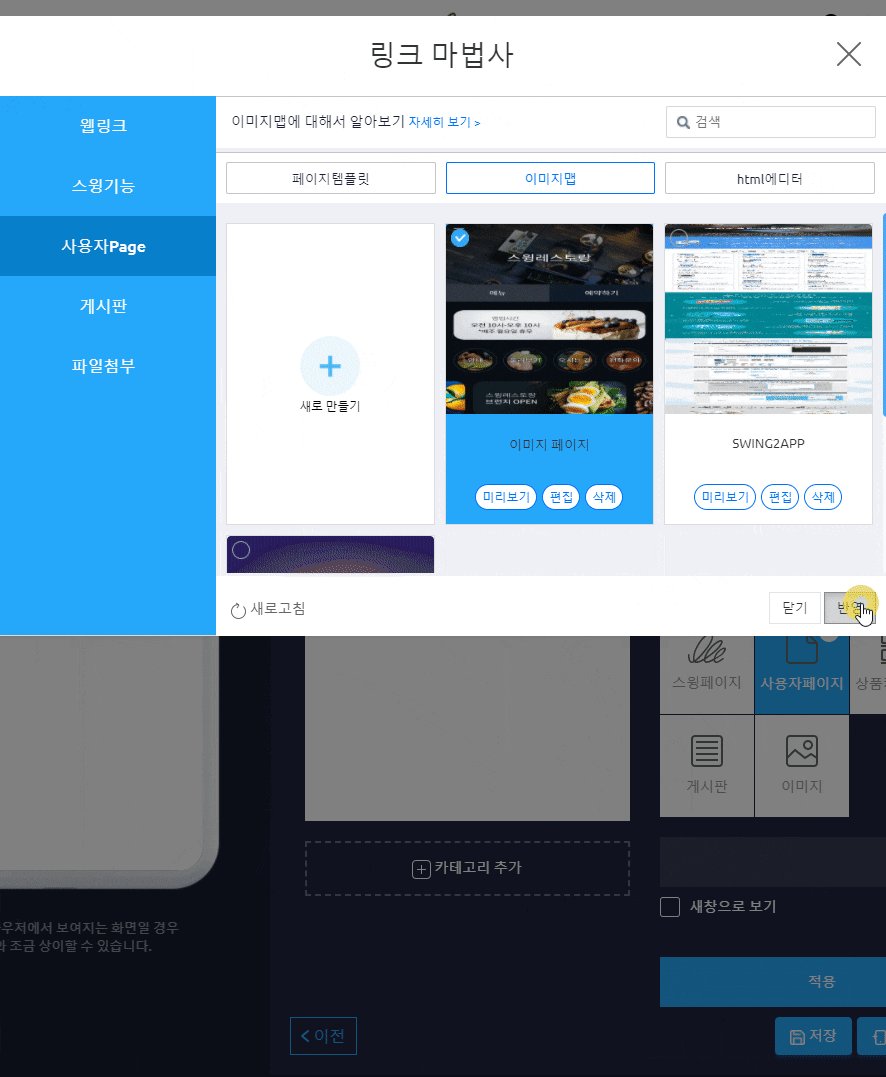
5)링크 마법사 창에서 [이미지맵] 메뉴 선택
6)홈화면에 적용할 이미지 페이지 선택 후 [반영] 버튼 선택
*이때 이미지 페이지는 미리 만들어주셔야 합니다.
만들어놓은 페이지가 없다면, [새로 만들기]버튼을 눌러서 제작해주세요.
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료
*이미지페이지는 페이지 제작도구에서 입력한 ‘페이지 이름’이 홈화면 이름으로 적용됩니다.
★ 이미지 기반 페이지 제작방법은 아래 매뉴얼을 참고해주세요!
☞ [이미지 페이지 제작방법 보러가기]
▶ 움짤로 보시면 이해가 더 쉬울거에요^^

오른쪽 핸드폰 가상머신을 보시면 이미지페이지가 홈화면으로 적용된 것을 확인할 수 있어요.
 4. 사용자 페이지 – 웹템플릿 페이지 적용
4. 사용자 페이지 – 웹템플릿 페이지 적용
▶앱 실행화면) 웹템플릿 페이지 적용된 홈화면


[제작방법]

1)[홈 화면]메뉴를 마우스로 클릭합니다.
2)메뉴명: 홈화면 상단에 보여질 이름을 입력합니다.
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
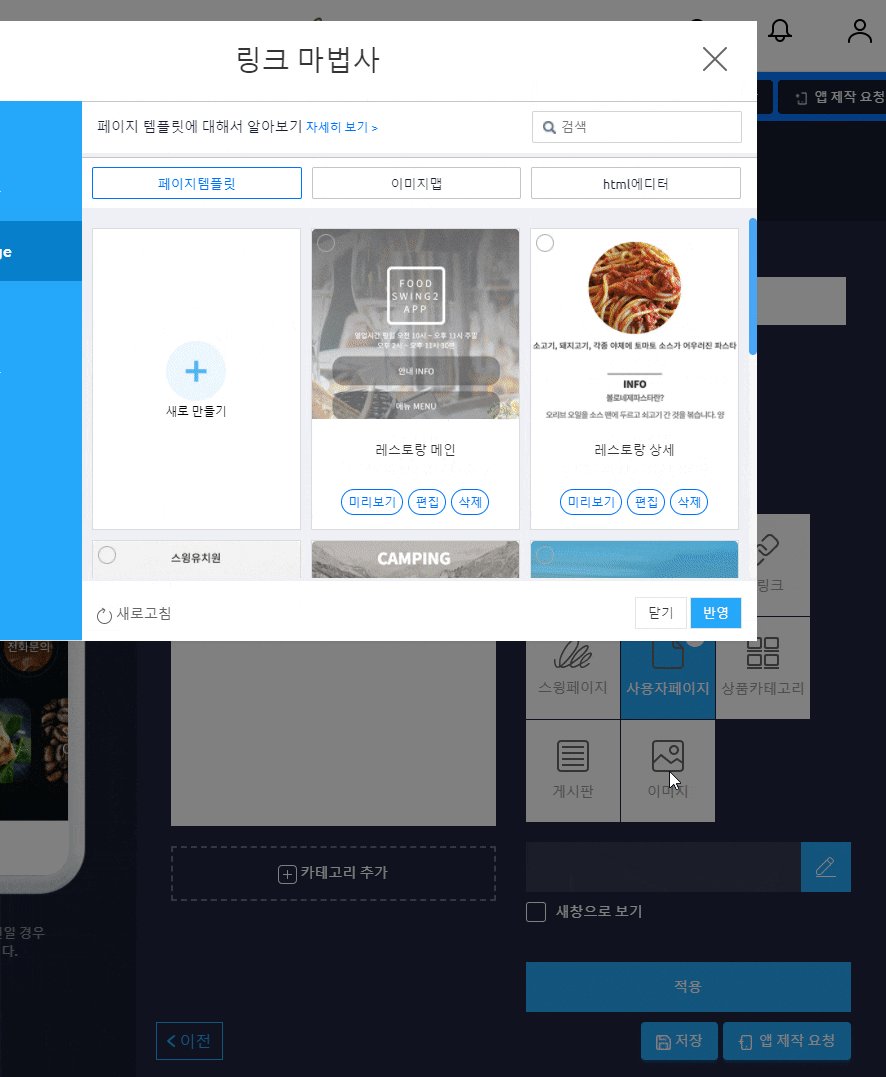
4)[링크마법사] 버튼을 눌러주세요.
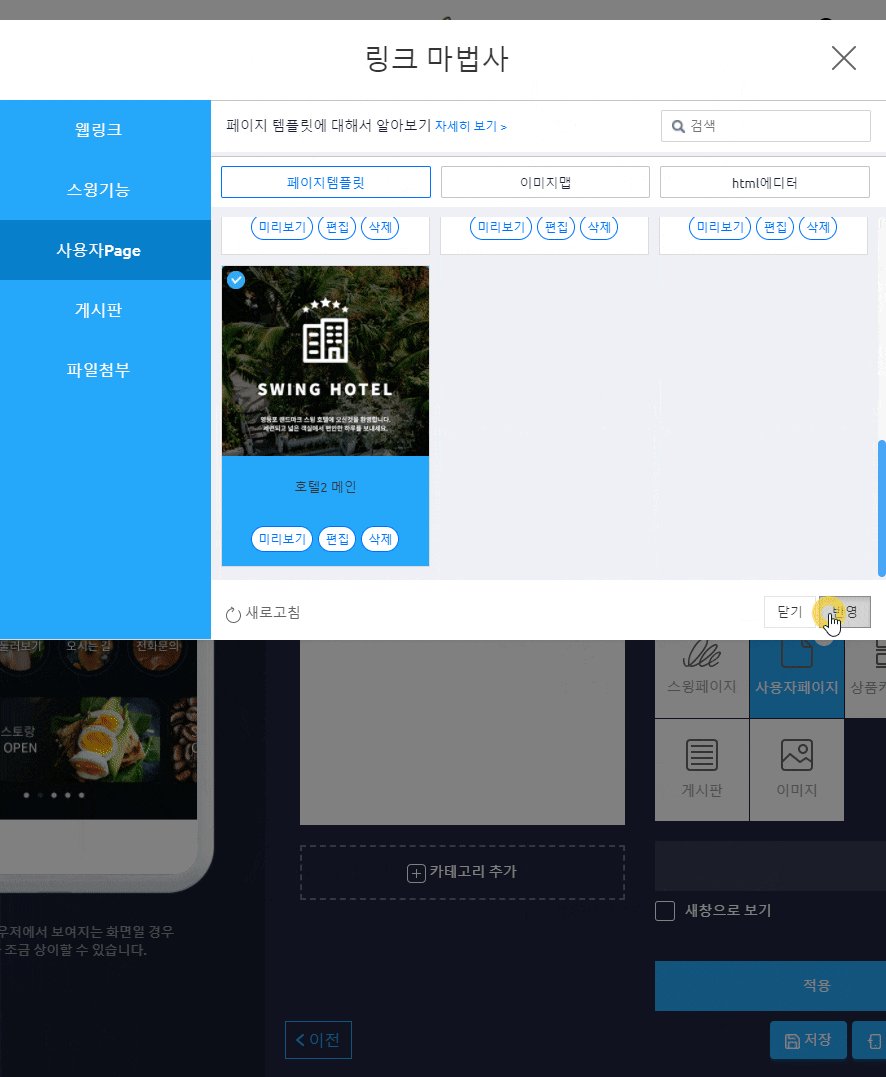
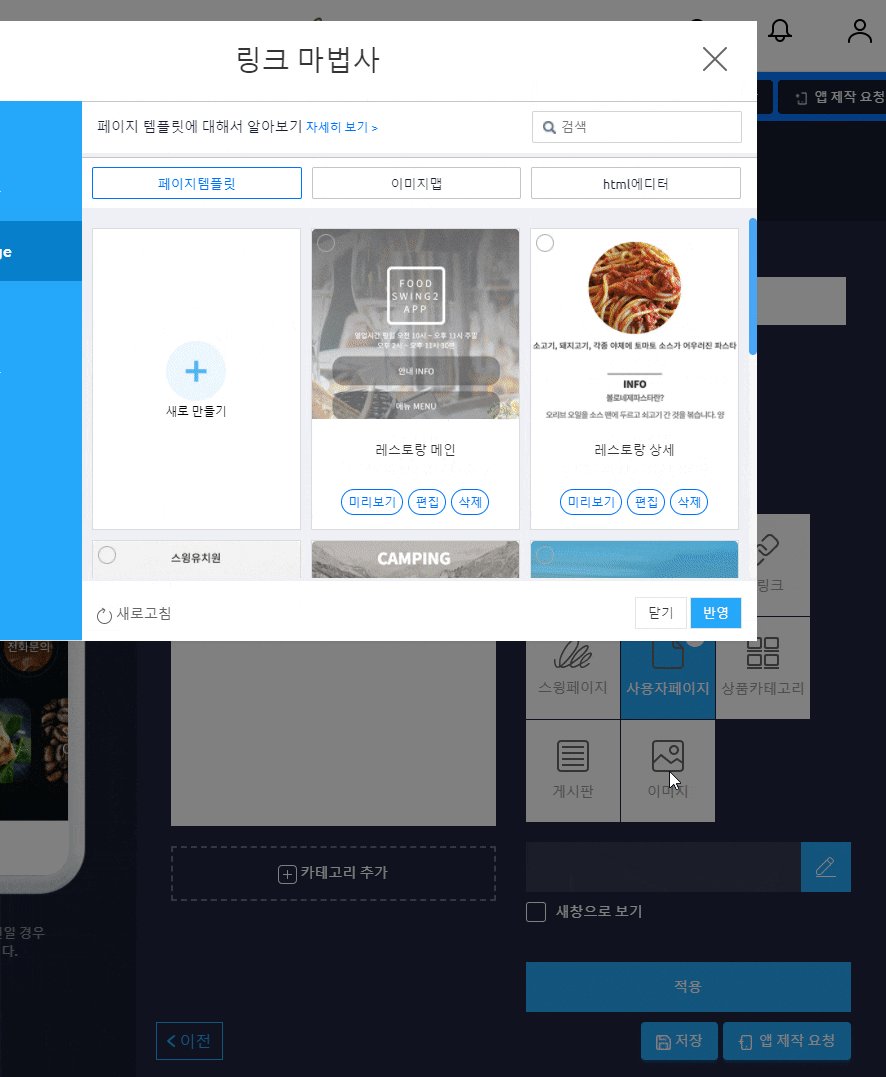
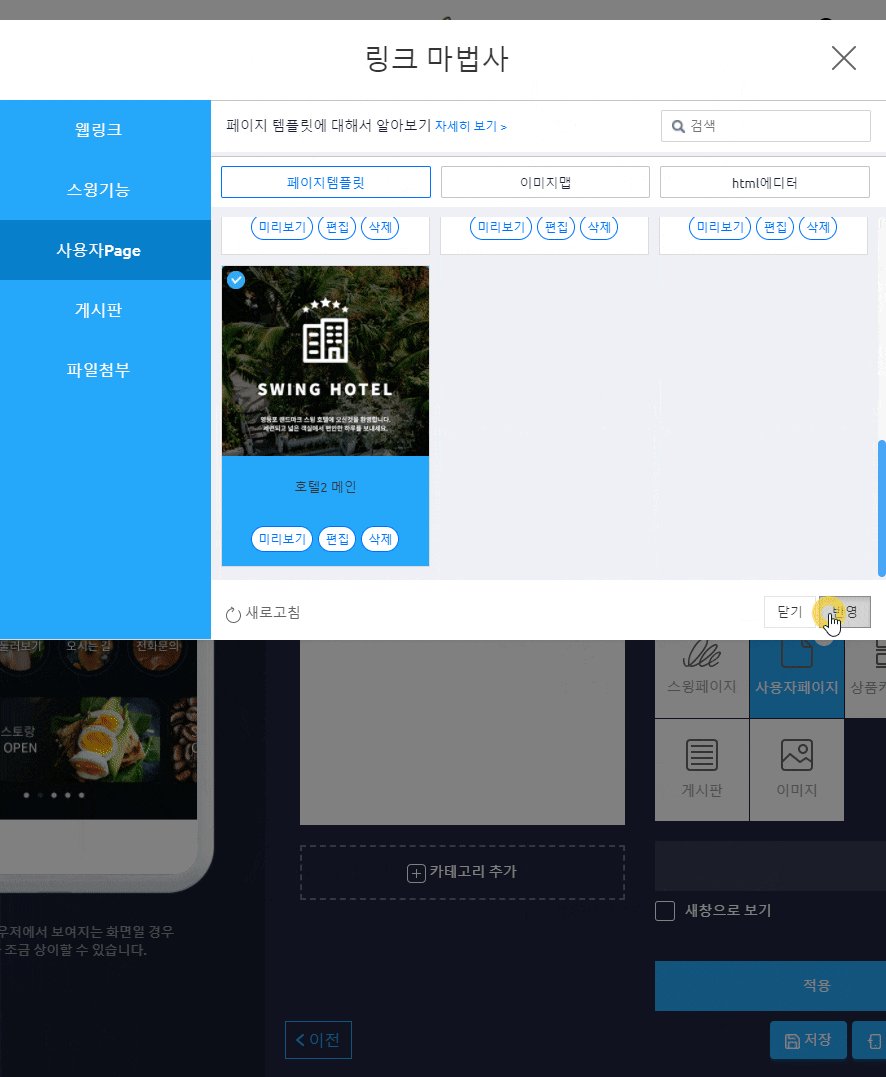
5)링크 마법사 창에서 [페이지 템플릿] 메뉴 선택
6)홈화면에 적용할 템플릿 페이지 선택 후 [반영] 버튼 선택
*이때 웹 템플릿 페이지는 미리 만들어주셔야 합니다.
만들어놓은 페이지가 없다면, [새로 만들기]버튼을 눌러서 제작해주세요.
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료
★ 웹템플릿 페이지 제작방법은 아래 매뉴얼을 참고해주세요!
☞ [웹템플릿 페이지 제작방법 보러가기]
▶ 홈화면에 웹템플릿페이지 적용하는 방법 움짤로 보기.gif

 5. 사용자 페이지 – HTML에디터 페이지 적용
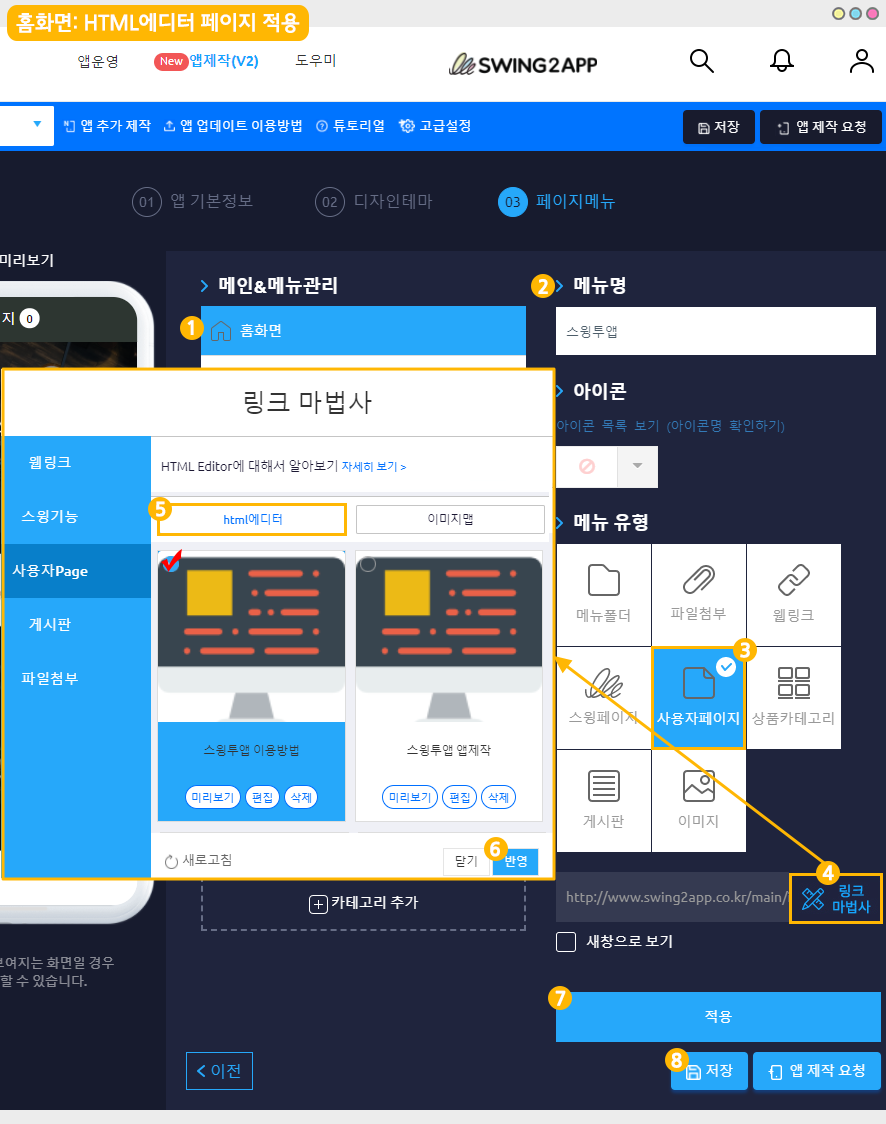
5. 사용자 페이지 – HTML에디터 페이지 적용
다섯번째 방법은 사용자페이지- 에디터 페이지를 만들어서 적용하는 방법입니다.
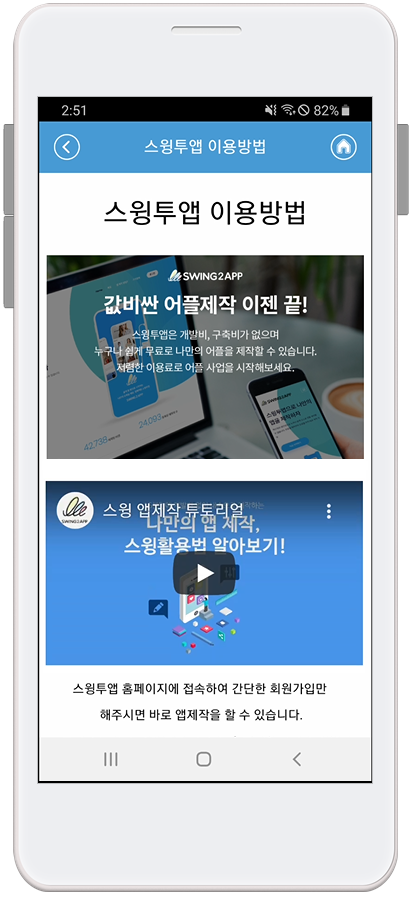
▶앱 실행화면) HTML에디터 페이지 적용된 홈화면


[제작방법]

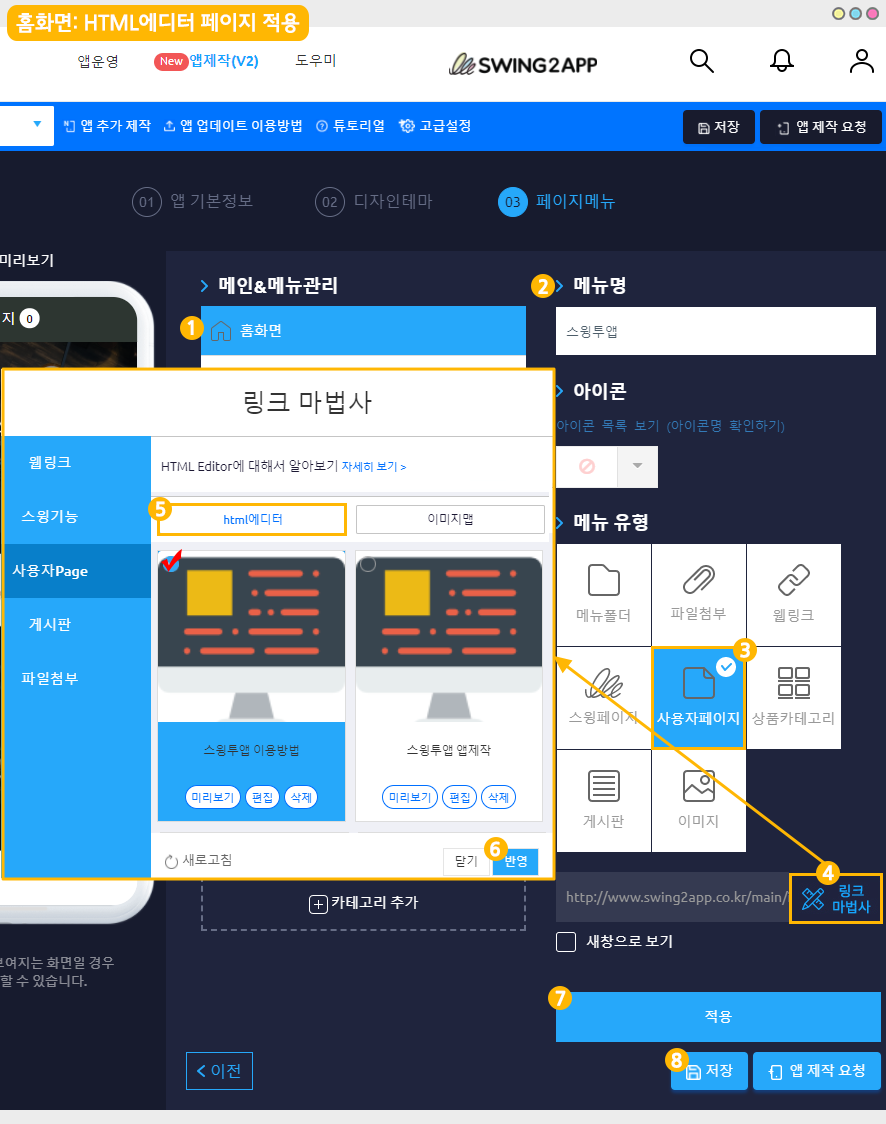
1)[홈 화면]메뉴를 마우스로 클릭합니다.
2)메뉴명: 홈화면 상단에 보여질 이름을 입력합니다.
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
4)[링크마법사] 버튼을 눌러주세요.
5)링크 마법사 창에서 [html에디터] 메뉴 선택
6)홈화면에 적용할 템플릿 페이지 선택 후 [반영] 버튼 선택
*이때 HTML에디터 페이지는 미리 만들어주셔야 합니다.
만들어놓은 페이지가 없다면, [새로 만들기]버튼을 눌러서 제작해주세요.
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료
★ 에디터 페이지 제작방법은 아래 매뉴얼을 참고해주세요!
☞ [에디터 페이지 제작방법 보러가기]
▶ 홈화면에 에디터페이지 적용하는 방법 움짤로 보기.gif

.
.
 6. 앱소개 페이지 적용
6. 앱소개 페이지 적용
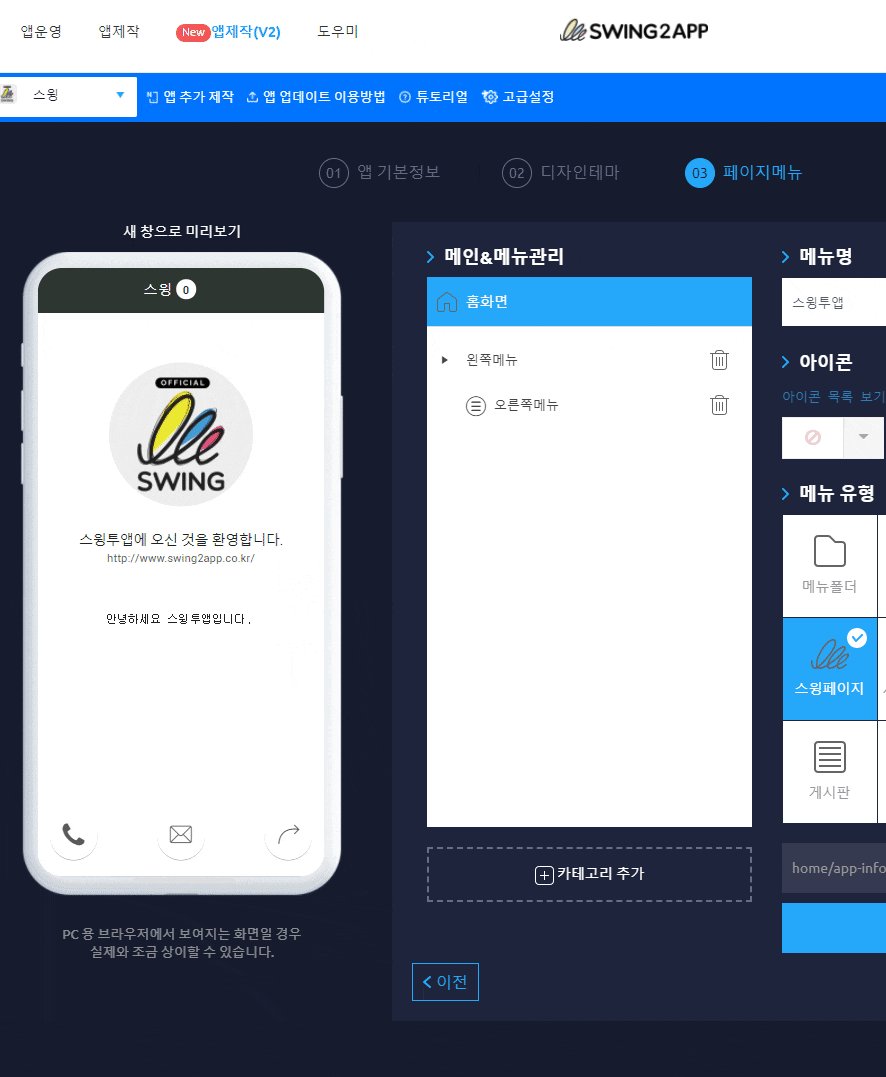
앱 소개 페이지는 처음 스윙투앱에서 앱을 제작할 때 홈화면으로 기본 셋팅이 되는 홈화면이에요.
따라서 사용자분들은 해당 앱소개페이지를 그대로 쓰셔도 되고, 위의 방법대로 다양한 스타일로 홈화면을 변경할 수 있습니다~!
만약에 다른 스타일로 홈화면을 사용하다가, 다시 앱소개페이지로 홈화면을 적용하실 경우 아래 방법으로 적용해주세요.
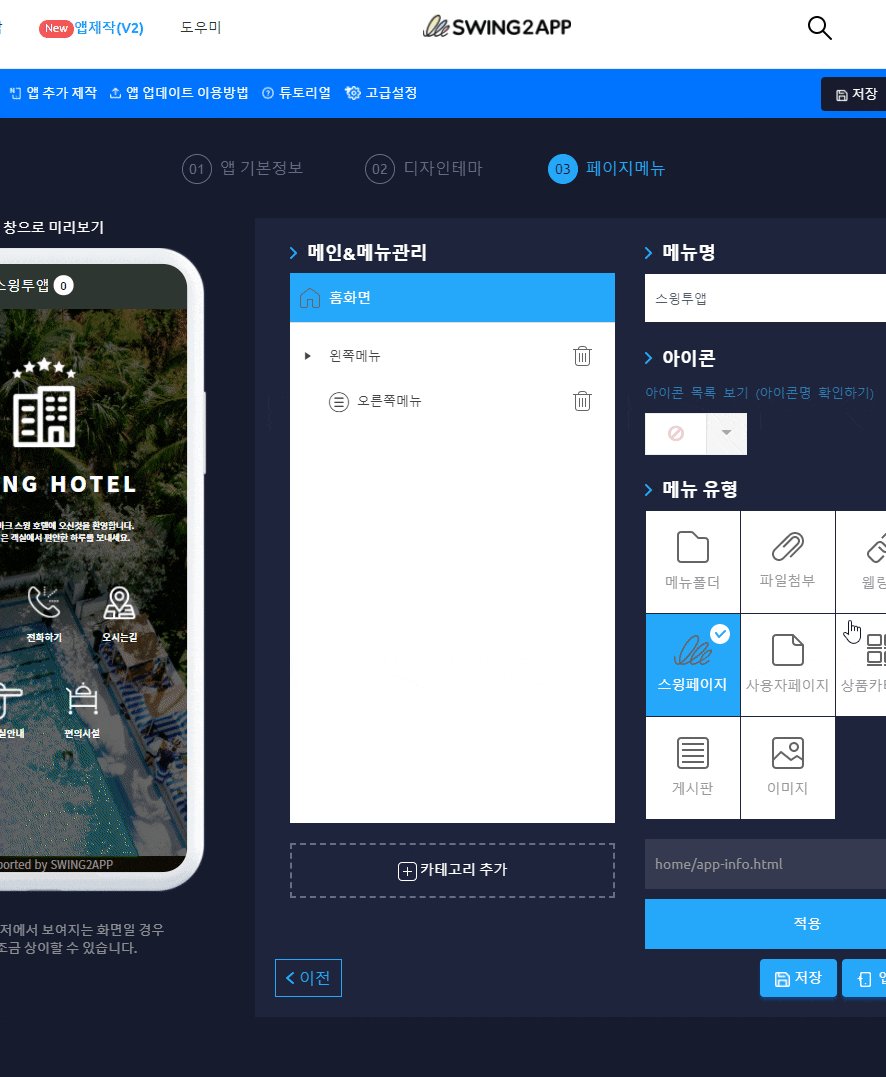
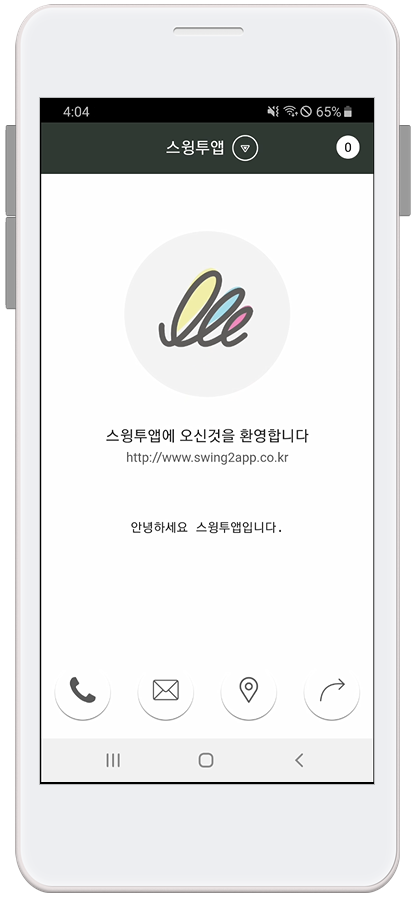
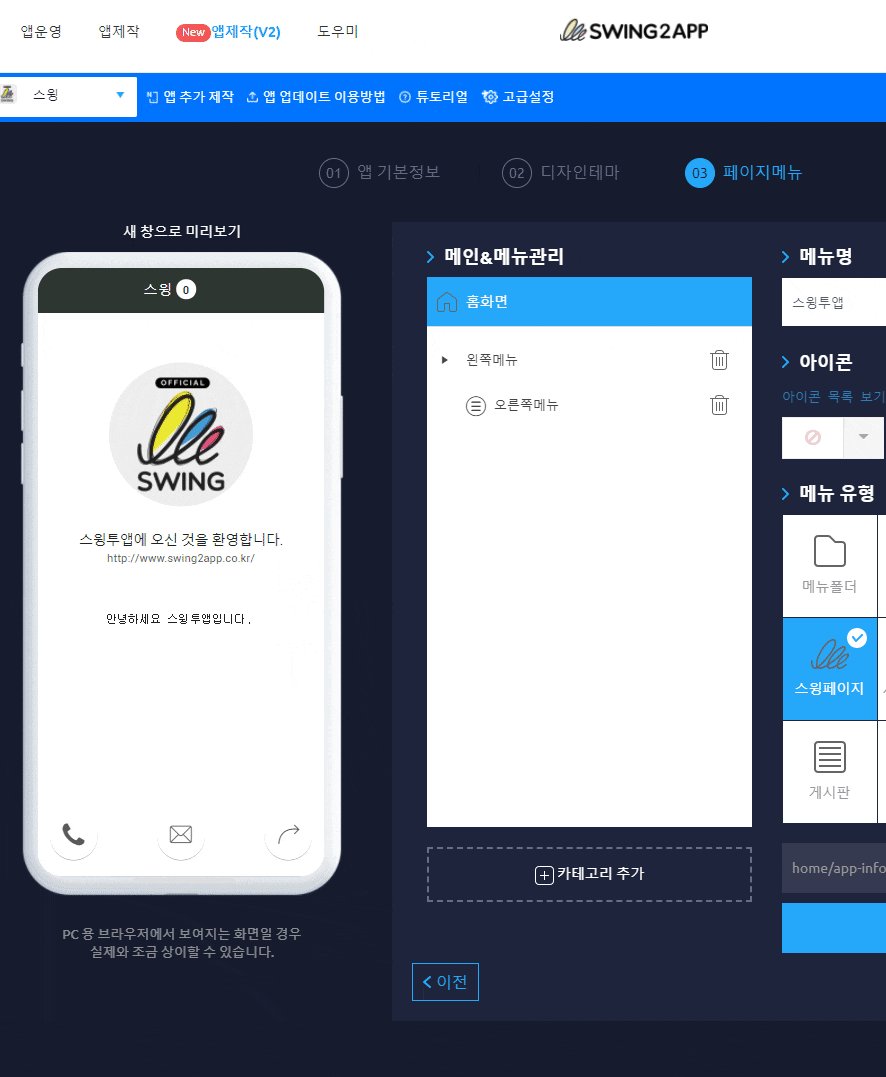
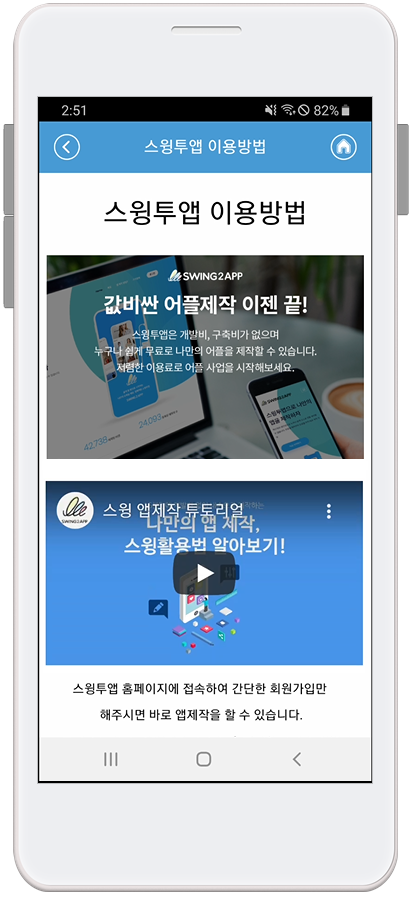
▶앱 실행화면) 앱소개 페이지 적용된 홈화면


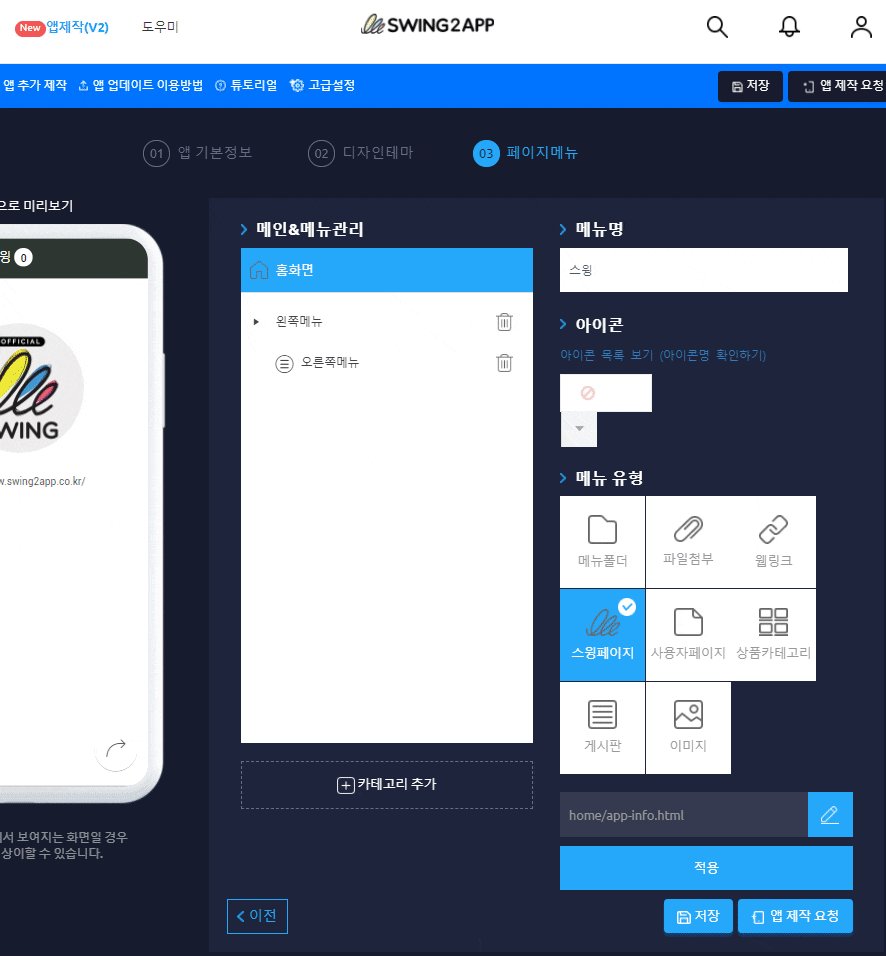
[제작방법]

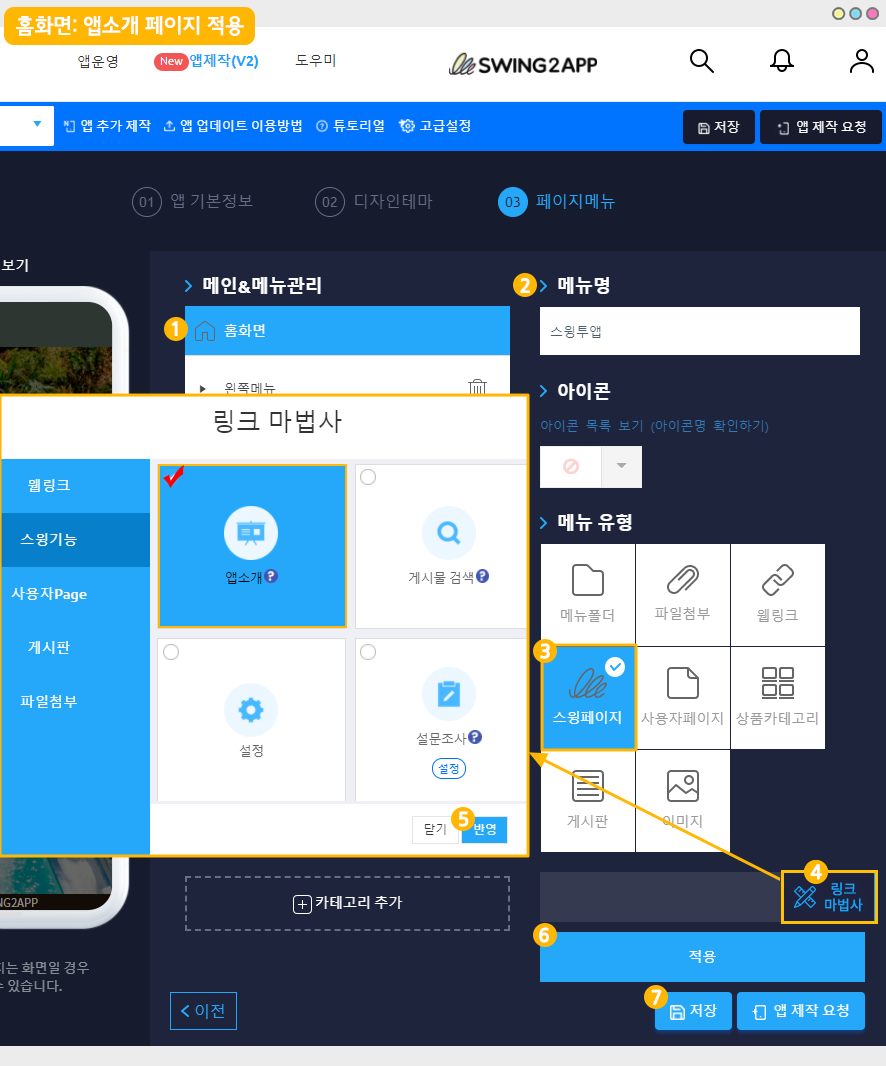
1)[홈 화면]메뉴를 마우스로 클릭합니다.
2) 메뉴명은 변경하지 않아도 됩니다.
*앱소개 페이지를 홈화면으로 적용시, 홈 이름은 ‘앱 이름’으로 표시됩니다. 홈화면용 이름을 따로 변경 X
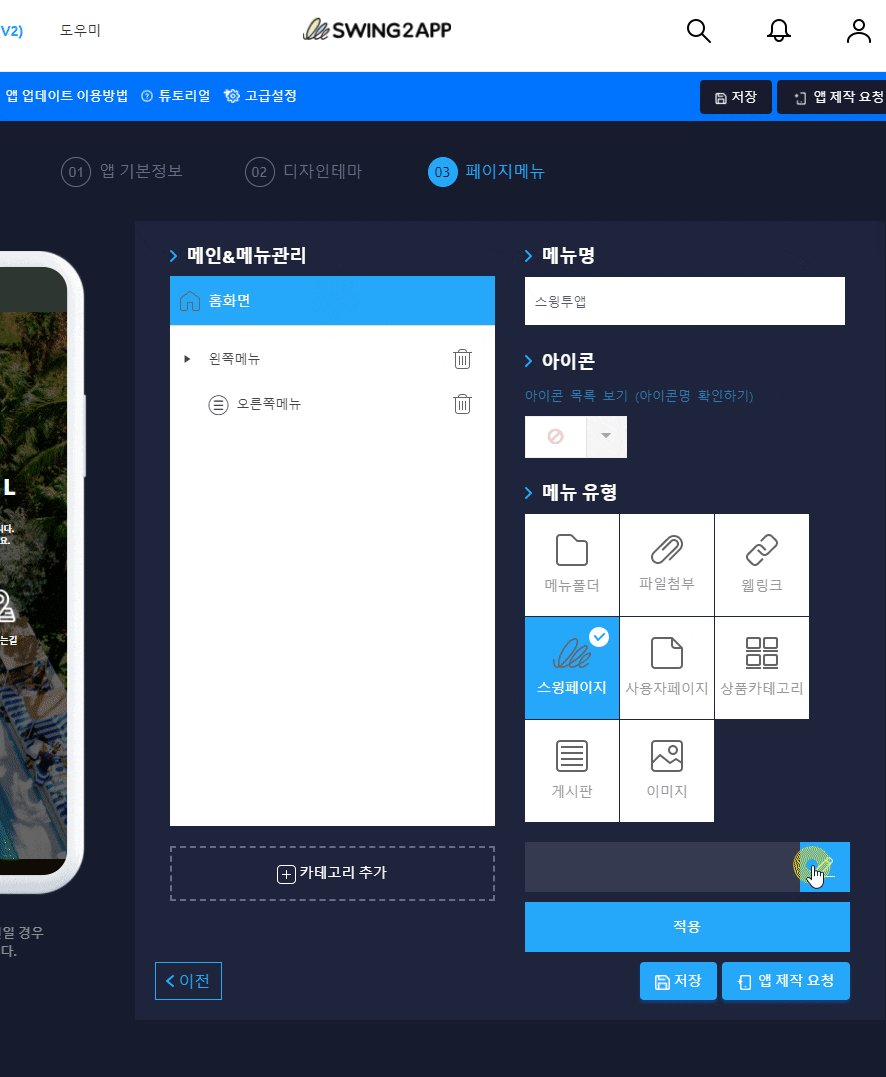
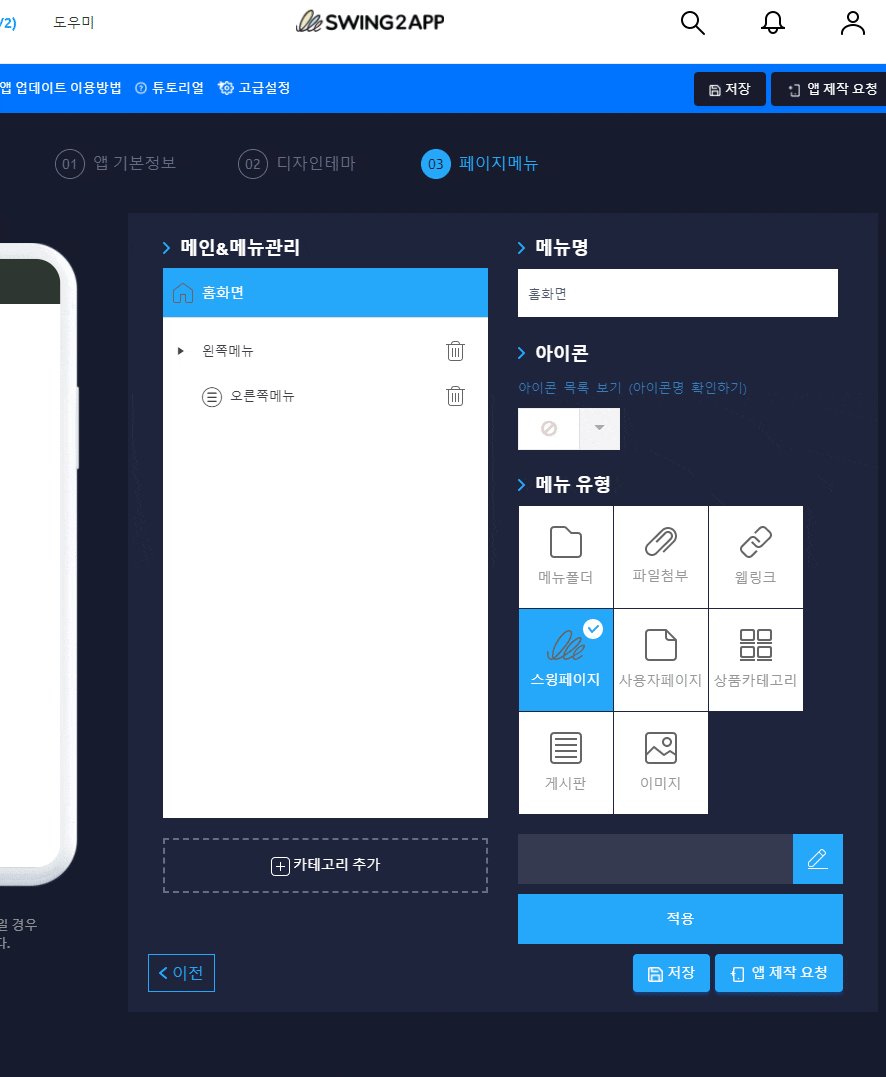
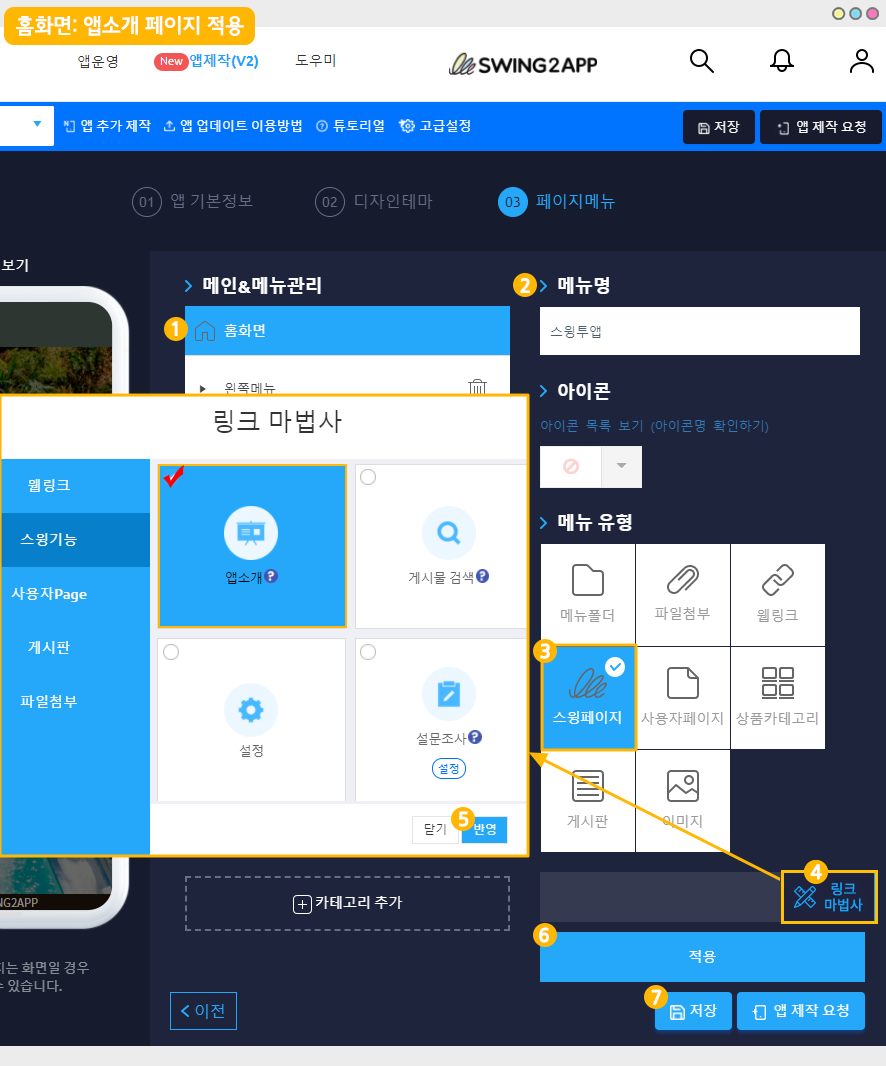
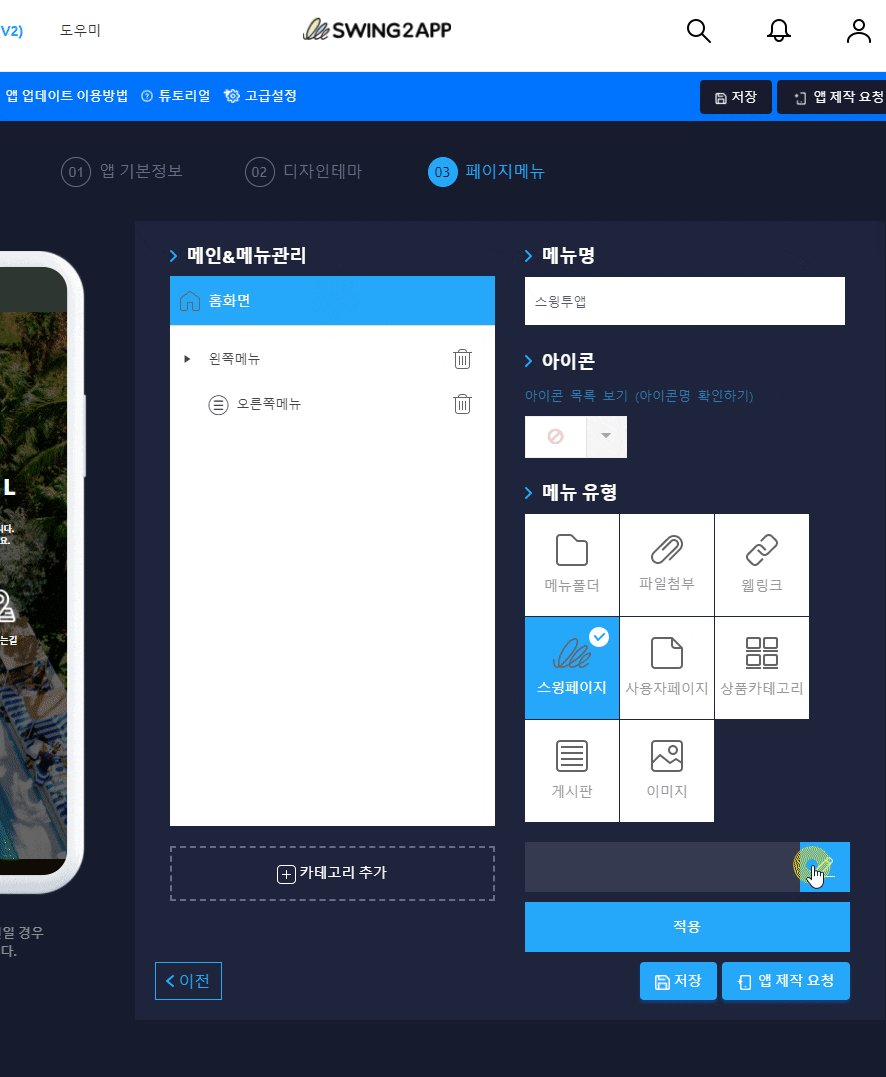
3)메뉴 유형에서 [스윙페이지]메뉴를 선택합니다.
4)[링크마법사] 버튼을 눌러주세요.
5)링크 마법사 창에서 ‘앱소개’ 메뉴 선택 후 [반영] 버튼 선택
6)[적용] 버튼을 누르고
7)[저장] 버튼을 누르면 완료!!
▶ 홈화면에 앱소개 페이지 적용하는 방법 움짤로 보기.gif


▶앱소개 페이지에 기재되는 소개, 설명, 주소, 이메일주소, 전화번호, 웹사이트 주소 등은 [고급설정]에서 수정해서 사용할 수 있습니다.
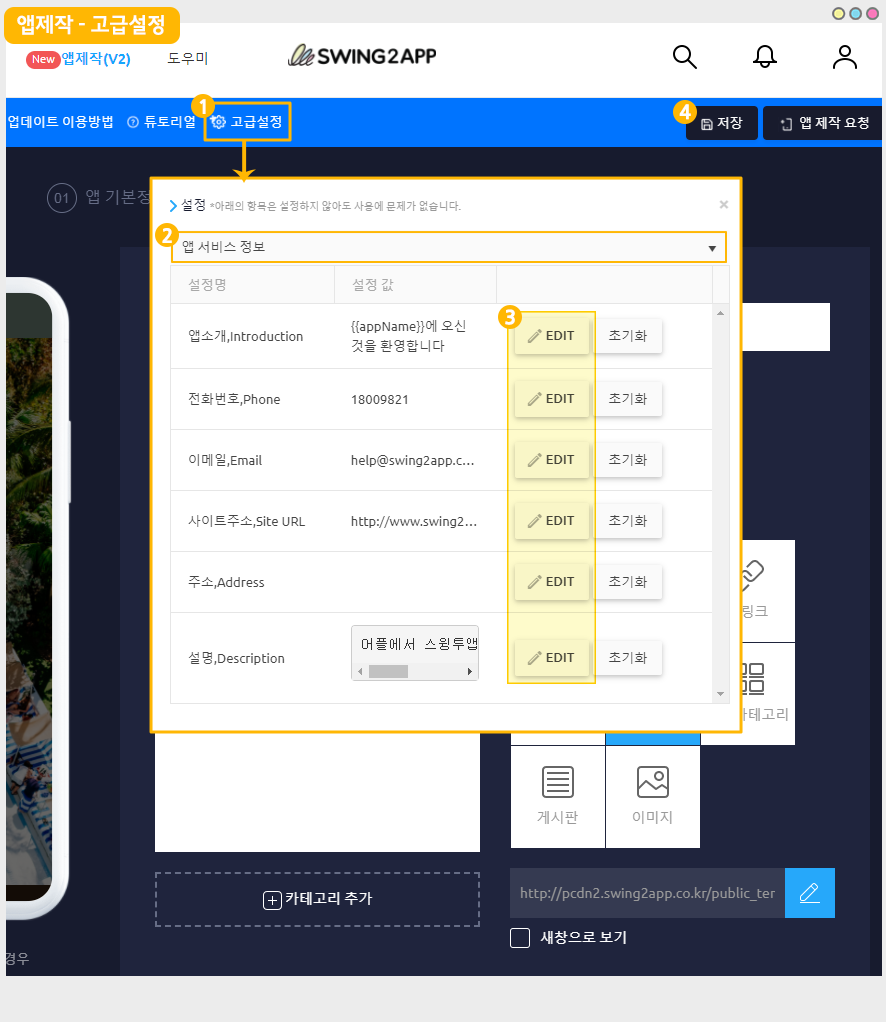
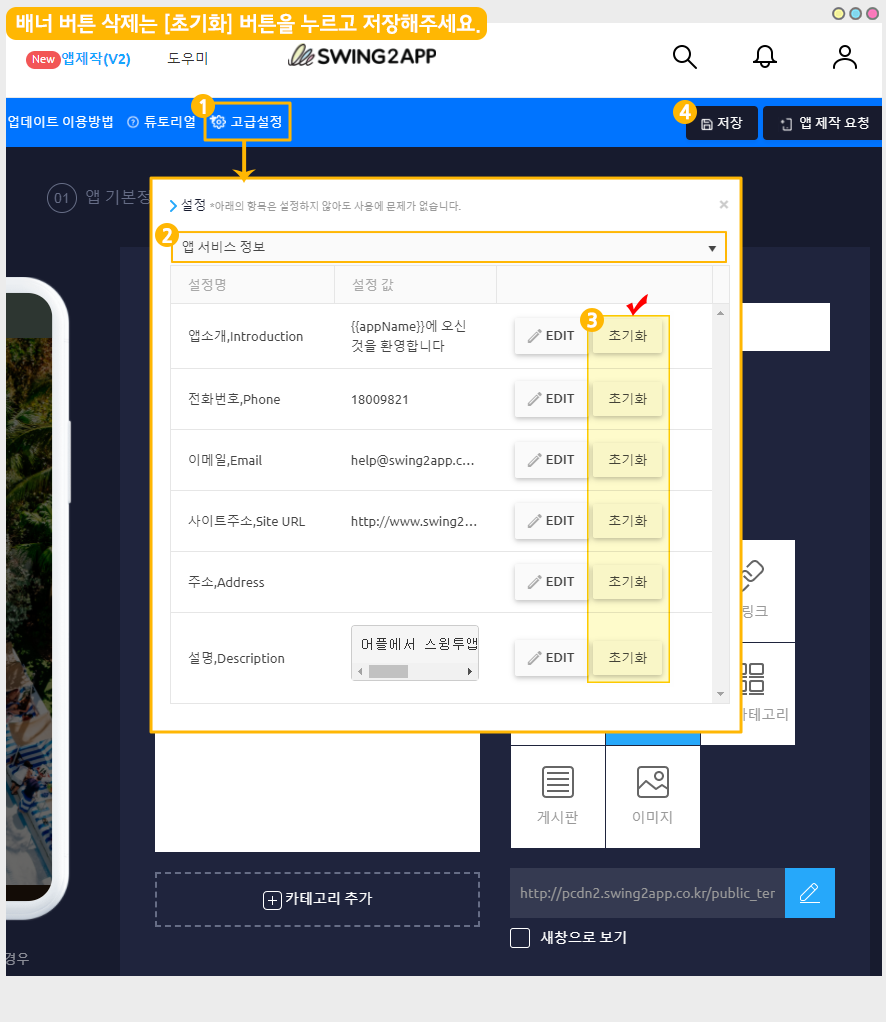
앱제작 페이지의 [고급설정] 메뉴에서 앱소개 페이지의 항목을 수정할 수 있습니다.
앱 서비스 정보를 선택하시면 홈화면에 보이는 앱소개, 전화, 이메일, 주소, 앱 설명, 웹사이트 주소 등을 수정할 수 있습니다.
[수정 방법]
1)앱제작 페이지 상단의 [고급설정] 메뉴 선택
2)설정:앱서비스 정보
3)항목별 [EDIT]버튼 눌러서 수정 할 수 있습니다.
4)수정 후 상단 [저장] 버튼을 누르면 앱에 반영됩니다.
최초 앱 제작때는 [앱제작 요청] 해주야 반영됩니다. 제작해놓은 앱에 다시 수정할 때는 저장시 앱에 자동반영됩니다.
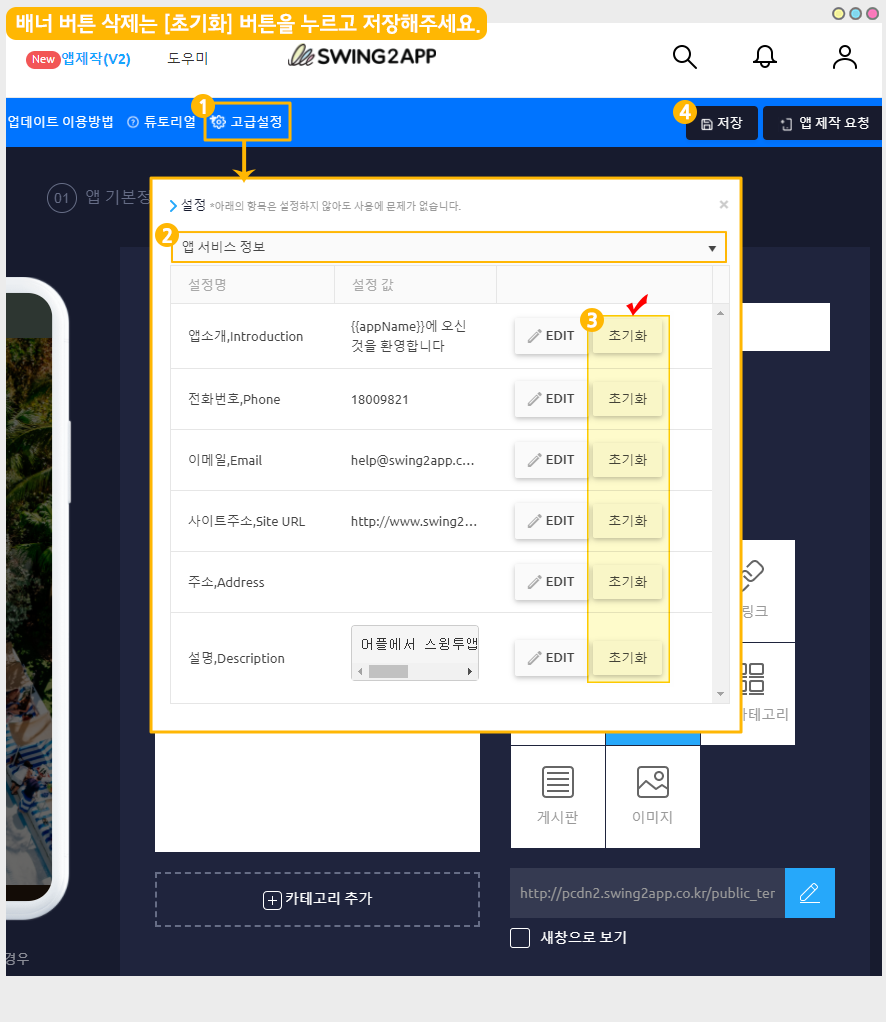
★ 배너 버튼 삭제는 어떻게 하나요?

배너 버튼들을 모두 지우고 싶을 경우 각 항목의 [초기화] 버튼을 누른 뒤[저장] 누르면 앱에서 배너가 제거됩니다.
★ 앱소개 문구는 수정하고, 저장하면 바로 반영이 안되나요?
앱소개 타이틀 문구 수정은 최초 1회 수정시 저장 후 [앱제작 요청] 버튼을 눌러서 새 버전으로 업데이트 받아주셔야 반영됩니다.
1회 수정 이후에는 저장만 하시면 그때부터는 앱에 자동 반영되요.
★사이트주소 입력은 하단의 [공유] 아이콘 버튼과, 중간에 들어가는 사이트 링크 주소와 함께 연동됩니다.
따라서 사이트주소 입력하시면 공유버튼과 사이트 주소가 함께 표시되구요.
삭제하시면 공유버튼, 사이트주소 함께 제거됩니다.
★앱소개 페이지의 대표 이미지는 앱 아이콘이미지와 연동이 되어서 보여집니다. *별도 수정 및 제거가 불가합니다.
★ 홈화면 적용 안내사항
1) 홈화면 – 웹링크 적용은 권장드리지 않습니다.
-홈화면에 웹사이트를 넣을 경우 새 화면이 열리지 못해 비정상으로 종료되거나, 사이트 내 보안 설정으로 앱에서 사이트가 열리지 않는 경우가 있습니다.
-새 창으로 열려야 하는 웹 페이지의 경우 앱 화면에서 이질적으로 보일 수 있어요. (팝업 창등의 화면 구성)
따라서 홈화면에는 위에 안내드린 메뉴들로만 이용 부탁드립니다.
**또한!! 웹링크를 적용할 때 퍼가기를 금지해 놓은 사이트가 있어요.
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
특히 자신이 운영하는 네이버 블로그 혹은 다음 카페 등은 네이버, 다음 자체에서 막아놓기 때문에 홈에 제대로 연동이 안 될 수 있어요.
일반적으로 쇼핑몰 사이트 역시 결제 등의 보안서버로 인해서 앱 내부에 적용이 불가할 수 있습니다.
* 이러한 이렇게 외부 보안이 걸려있는 웹사이트로 적용한 앱은 플레이스토어, 앱스토어 출시 안됩니다.
*웹링크를 앱 메뉴로 연동하여 ‘새창으로보기’에 체크한 경우는 문제없이 이용가능합니다.
2) 웹사이트를 걸어서 앱을 제작하고자 하는 분들은 – 웹뷰앱 or 푸시앱으로 제작하길 권장드립니다.
웹앱 형태로 웹브라우저를 그대로 앱에 연동하여 제작하는 스타일입니다.
앱 메인 홈화면에 해당 사이트 링크를 설정한 경우, 뒤로가기 등 이벤트가 웹사이트의 페이지 이력과 다르게 동작하기 때문에 제대로 동작을 하지 않습니다.
특히 쇼핑몰 사이트의 경우 구매건과 같은 보안작동으로 일반 프로토타입 앱에 적용시 제대로 작동을 하지 않게 됩니다.
따라서 웹사이트를 메인으로 사용하길 원한다면, 디자인테마- 프로토타입에서 ‘웹뷰’ 또는 ‘푸시’로 적용해서 제작해주시기 바랍니다.
3) 홈화면은 자유롭게 메뉴들을 사용하여 꾸밀 수 있습니다.
이미지페이지를 적용했다가 템플릿 페이지를 적용하는 등 자유롭게 다른 메뉴로 변경할 수 있구요.
저장만 누르면 앱에도 자동 반영되기 때문에 따로 업데이트 할 필요가 없습니다.
4) 홈화면은 기본 화면을 ‘앱소개’ 페이지로 셋팅해놓았습니다.
처음 제작하시는 분들에게 제공하는 가이드라인 셋팅화면이에요.
따라서 앱소개 페이지 외에 홈화면은 다른 메뉴로 변경해서 사용하길 권장드립니다.
이상으로 홈화면을 제작하는 방법에 대해서 알려드렸어요.
홈화면을 구성하는 다양한 메뉴들이 많이 있으니, 다양한 스타일로 홈화면을 꾸며보세요~!
기본 셋팅된 앱소개 메뉴 외에 다른 메뉴들로 수정해서 쓰시는 것을 권장드립니다.
*푸시, 웹뷰 스타일로 만드신 사용자는 앱에 해당 웹사이트 링크를 적용하여서 만드는 것이니 별도로 홈화면을 제작하지 않아도 됩니다. ^^

![]() 1. 이미지 적용
1. 이미지 적용![]()

![]() 2. 게시판 적용
2. 게시판 적용
![]()

![]() 3. 사용자페이지 – 이미지페이지 적용
3. 사용자페이지 – 이미지페이지 적용
![]()

![]() 4. 사용자 페이지 – 웹템플릿 페이지 적용
4. 사용자 페이지 – 웹템플릿 페이지 적용
![]()

![]() 5. 사용자 페이지 – HTML에디터 페이지 적용
5. 사용자 페이지 – HTML에디터 페이지 적용
![]()

![]()