
스윙샵 디지털제품 중 쿠폰을 등록하는 방법
스윙샵은 앱제작 스윙투앱에서 제공하는 쇼핑몰 서비스에요!
스윙샵은 다양한 상품 유형- 실물상품, 예약상품, 디지털 제품 등을 선택하여 등록할 수 있는데요.
디지털 제품은 무형의 컨텐츠를 판매하는 상품 유형이구요. [권한 변경, PDF보기, 영상 및 파일 판매, 쿠폰] 상품을 등록할 수 있습니다.
스윙샵 디지털 제품 중 쿠폰 판매는, 쿠폰을 등록하여 앱 사용자들에게 해당 쿠폰을 판매할 수 있는데요.
★스윙투앱에서 제공하는 쿠폰발송 기능과 스윙샵 결제서비스를 함께 사용할 수 있습니다.
예를 들어서 헬스장 1개월 pt이용권, 네일샵 젤네일쿠폰, 헤어샵 컷팅 30%할인쿠폰 등…이 있죠.
이러한 쿠폰을 만든 뒤 스윙샵 기능 앱에 적용하고, 사용자가 원하는 쿠폰을 구매할 수 있습니다.
*기존의 스윙 쿠폰발행 서비스와 + 스윙샵 서비스의 결합으로 만든 쿠폰을 실제 구매까지 할 수 있는 방법!!
스윙샵에서 쿠폰을 등록하고, 앱에 적용하는 방법을 알려드리겠습니다.
매뉴얼을 통해서 디지털제품- 쿠폰 등록방법과 앱 적용방법을 확인해주시기 바랍니다. ^^
다른 스윙샵 상품 등록과는 다르게!! 쿠폰을 판매할 때는 쿠폰 관리 페이지에서 쿠폰을 등록해주셔야 합니다.

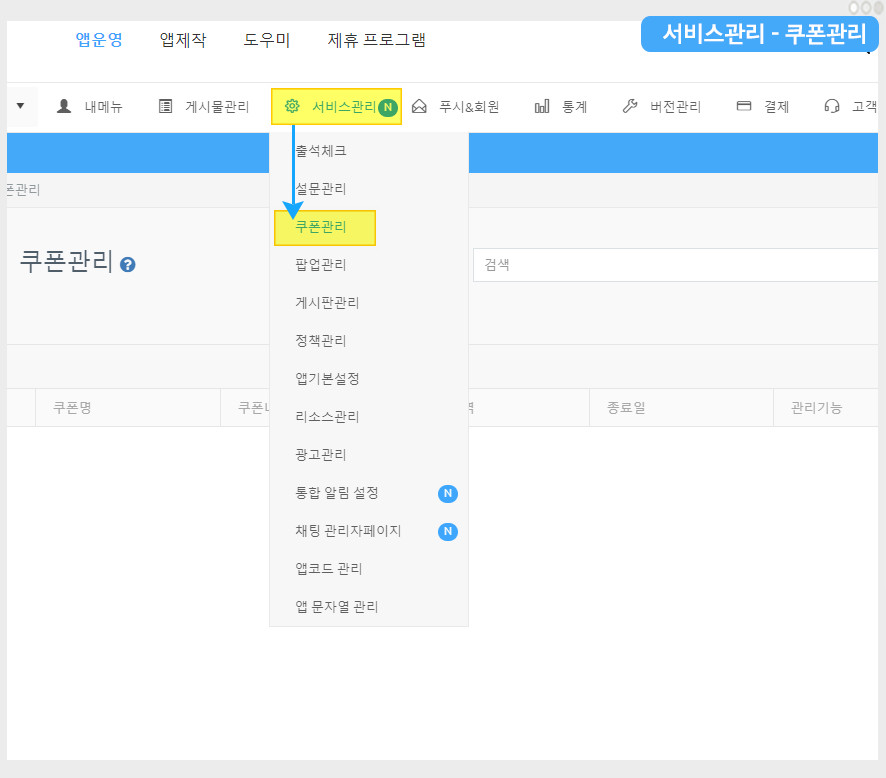
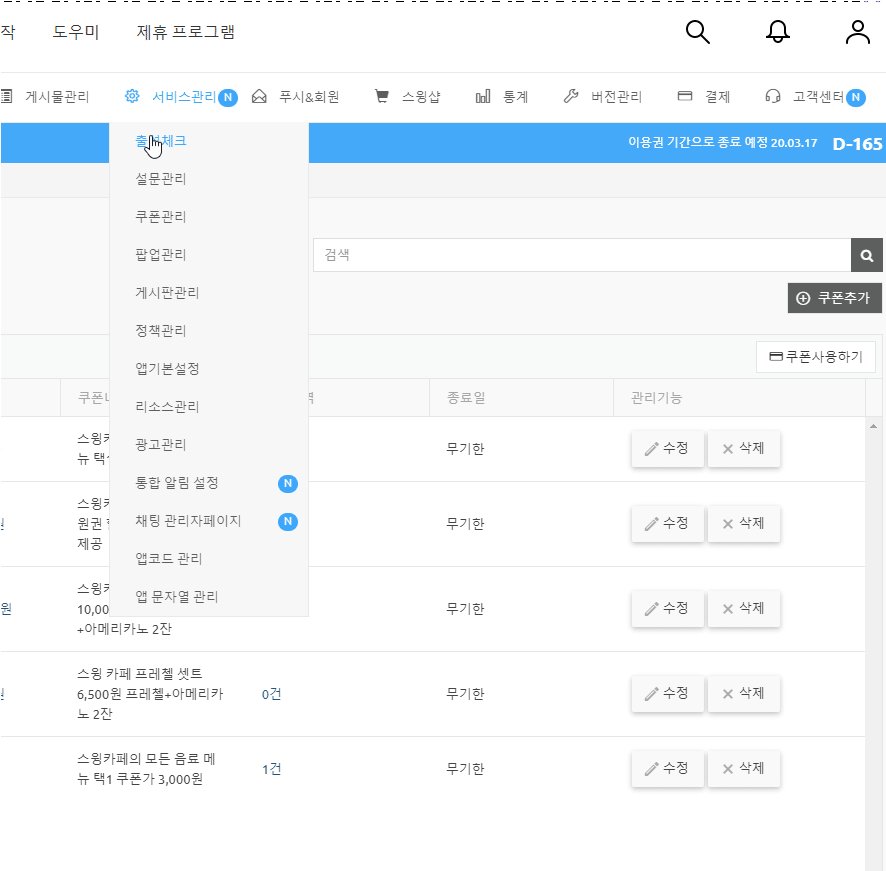
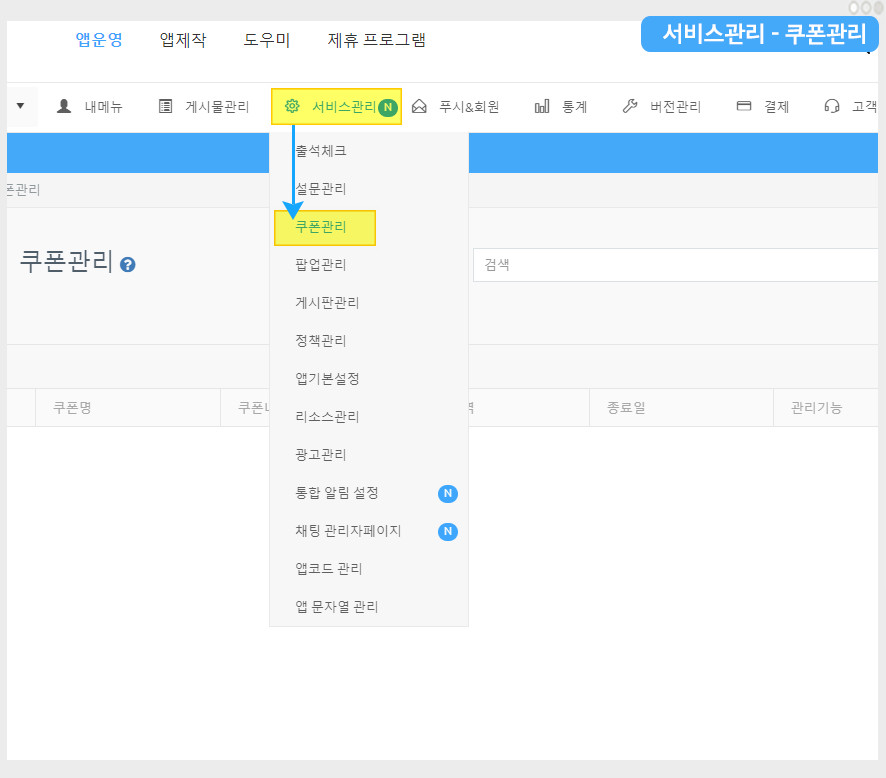
스윙 앱운영페이지 → 서비스관리 → 쿠폰관리 메뉴로 이동합니다.

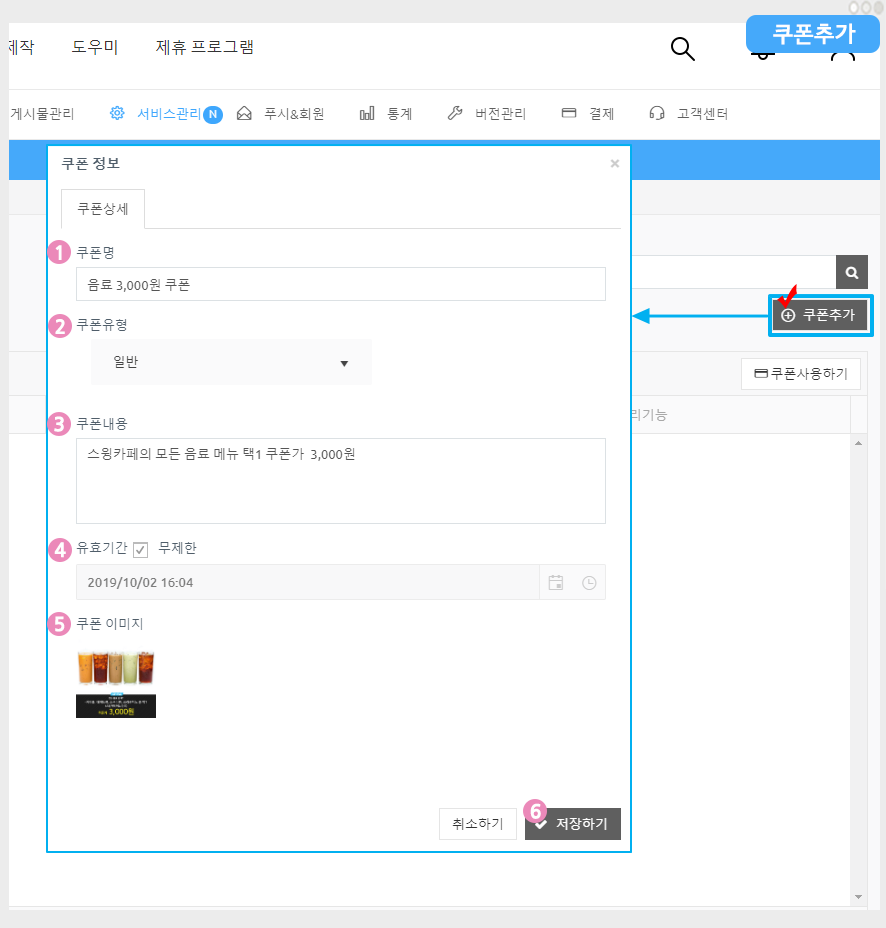
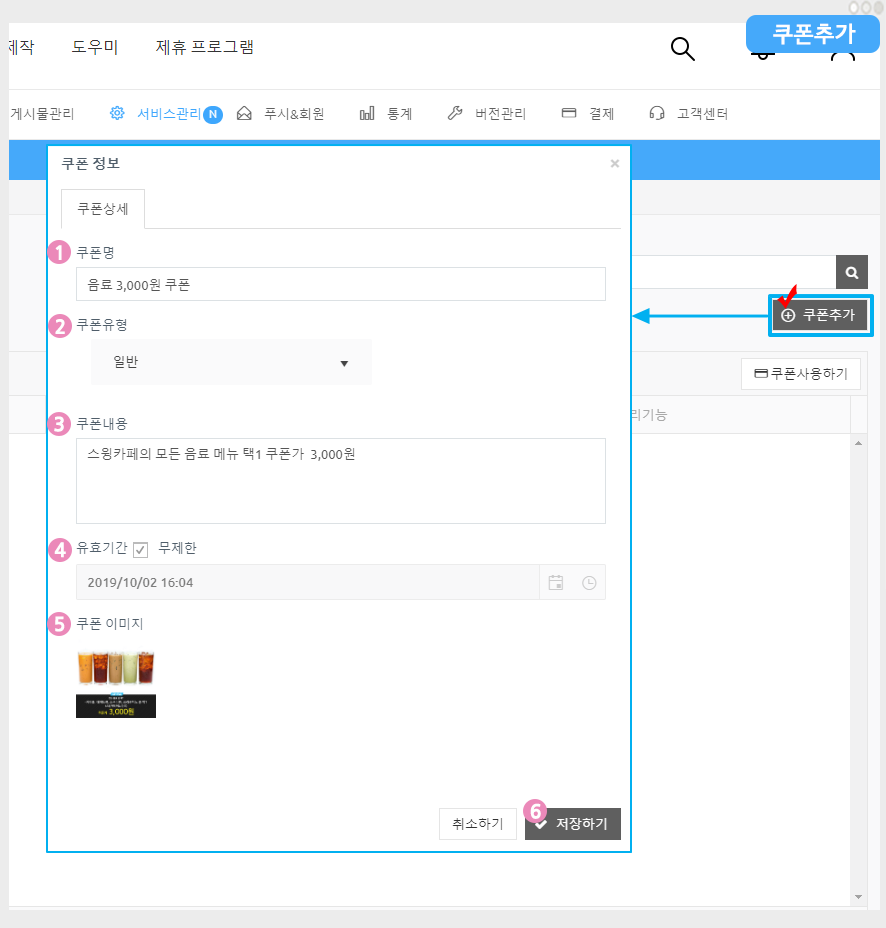
[쿠폰추가]버튼을 선택해서 쿠폰 정보를 입력합니다.
1. 쿠폰명: 쿠폰 이름을 입력해주세요.
2. 쿠폰 유형: 일반을 선택합니다.
3. 쿠폰내용: 쿠폰에 대한 설명을 간단히 입력해주세요
4. 유효기간: 쿠폰 유효기간을 입력해주세요. 기간이 따로 없을 시 무제한으로 설정해도 됩니다.
5. 쿠폰이미지: 쿠폰 대표 이미지를 첨부합니다.
*쿠폰 이미지는 미리 만들어서 등록해주시구요. 이미지는 정사각형으로 500px이상으로 작업해서 넣어주세요
6. [저장하기] 버튼을 누르면 쿠폰이 추가됩니다.
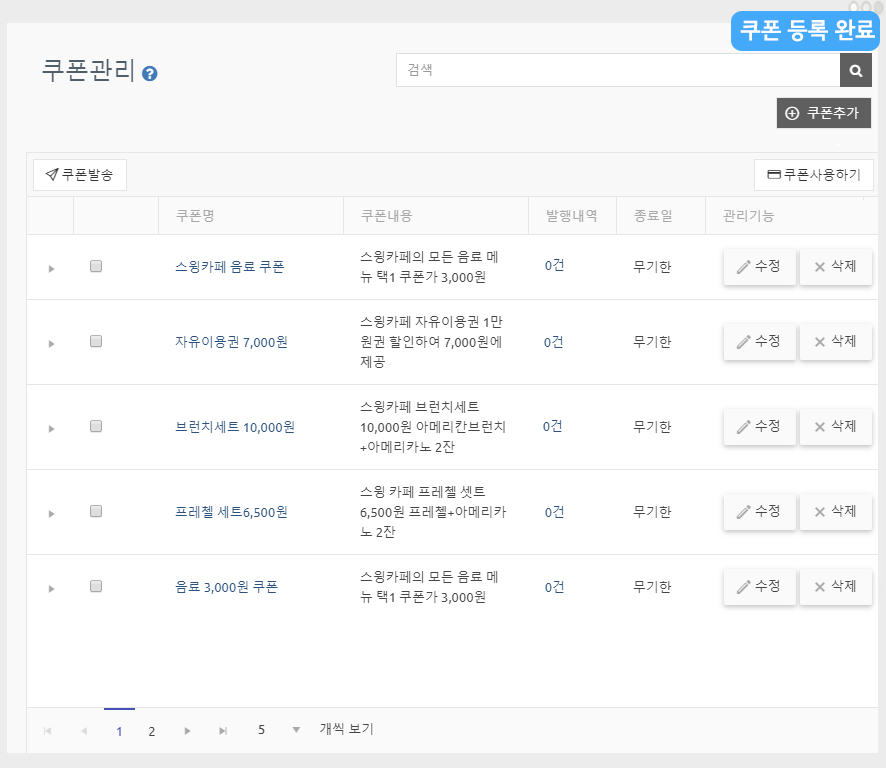
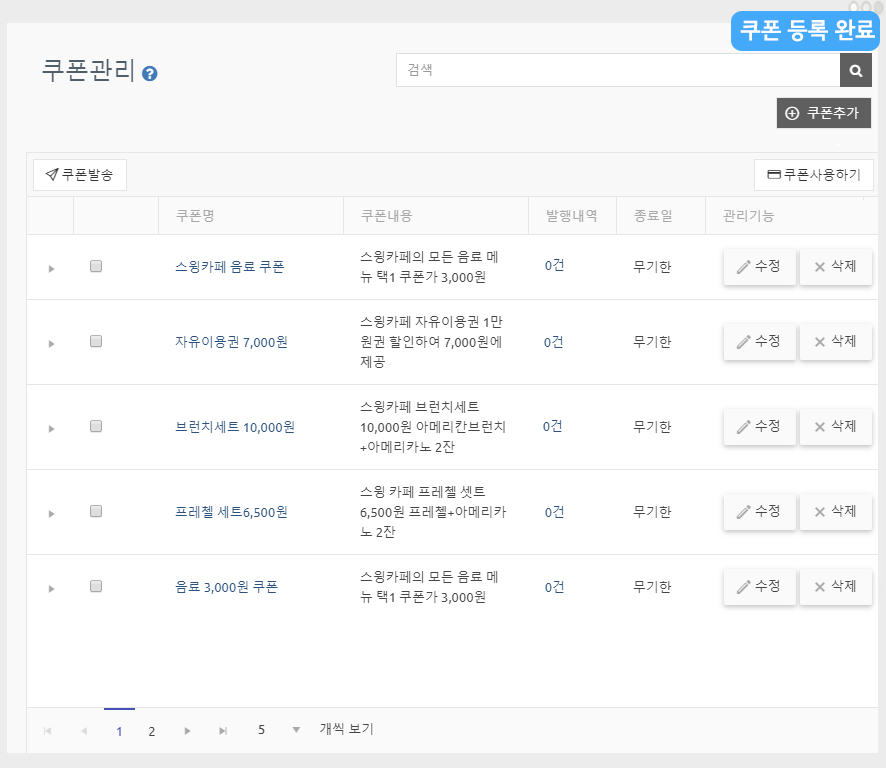
**쿠폰은 [쿠폰추가] 버튼을 눌러서 더 추가할 수 있구요. 목록에서 만들어진 쿠폰을 확인할 수 있어요.

먼저 스윙샵을 신청해주세요. 스윙샵이 신청되어야 메뉴를 이용할 수 있어요!
☞ 스윙샵 신청방법 보러가기
스윙샵을 신청해야 앱운영페이지 상단에 [스윙샵] 메뉴가 생성이 됩니다.

[스윙샵]이 생성되었다면, 먼저 상품 카테고리를 등록해야 합니다.
*상품을 등록하는 것이 아니라 상품을 포함하는 상단 메뉴인 카테고리를 먼저 만들어주셔야 합니다~!
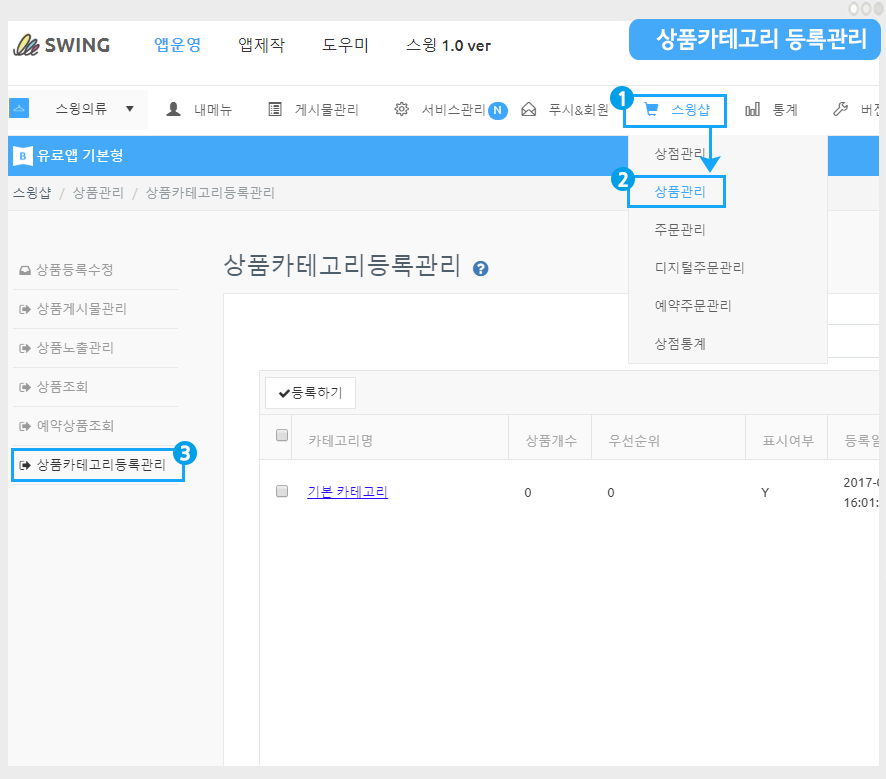
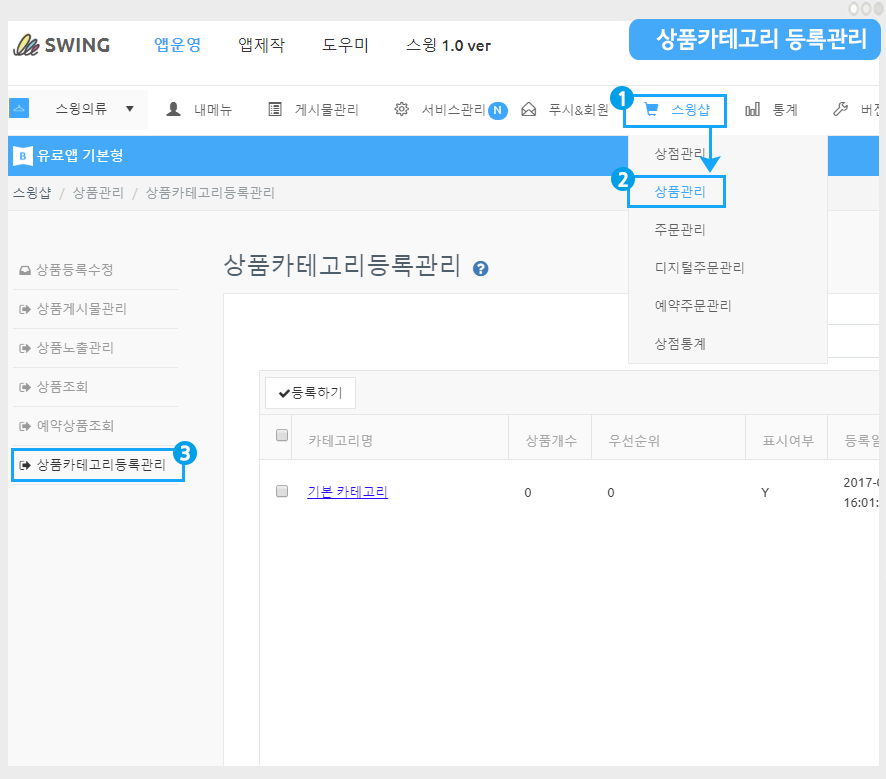
스윙샵 → 상품관리→ 상품카테고리 등록관리 메뉴로 이동합니다.

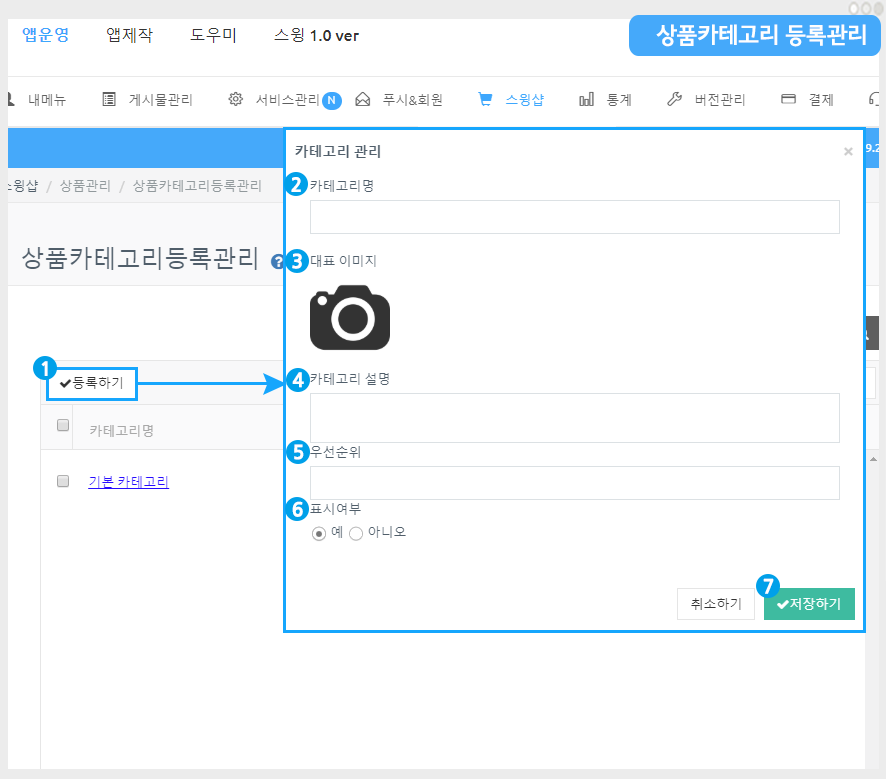
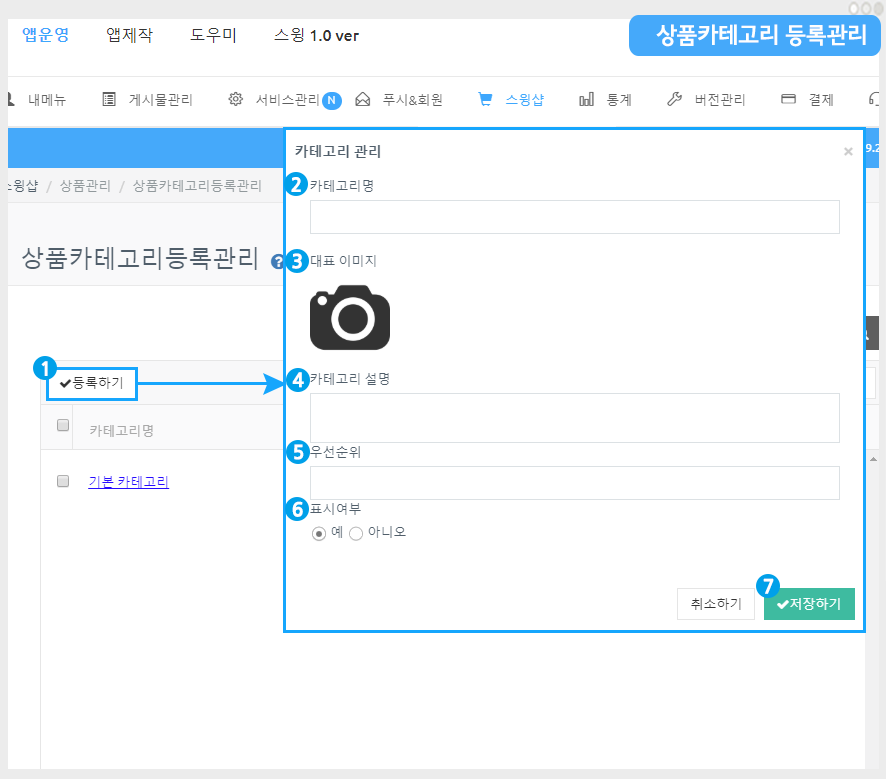
상품카테고리 등록관리 화면에 있는 1)[등록하기] 버튼을 선택해주세요.
카테고리 관리 창에서 2)카테고리명 2) 대표이미지 3)카테고리 설명 5)우선순위 6)표시여부 체크 7) 저장하기 버튼을 선택합니다.
*우선순위는 숫자가 높을 수록 상단에 배치되며, 우선순위가 다 동일할 경우 상품등록일에 따라 먼저 등록된 카테고리가 상단에 배치됩니다.
*카테고리는 상품을 포함하는 이름을 기재해야 합니다. 예시) 상의, 하의, 악세사리… 이렇게 표시합니다.

카테고리 등록이 완료되었습니다.
카테고리는 갯수 제한 없이 해당 메뉴에서 계속 추가할 수 있구요.
해당 카테고리를 선택하여 내용을 수정 할 수 있고, [삭제하기] 버튼으로 카테고리를 삭제할 수 있습니다.
 STEP.3 디지털 제품 [쿠폰] 선택
STEP.3 디지털 제품 [쿠폰] 선택
카테고리 등록이 끝났다면! 본격적으로 디지털 상품 중에서’쿠폰’을 적용하고 등록해볼게요.

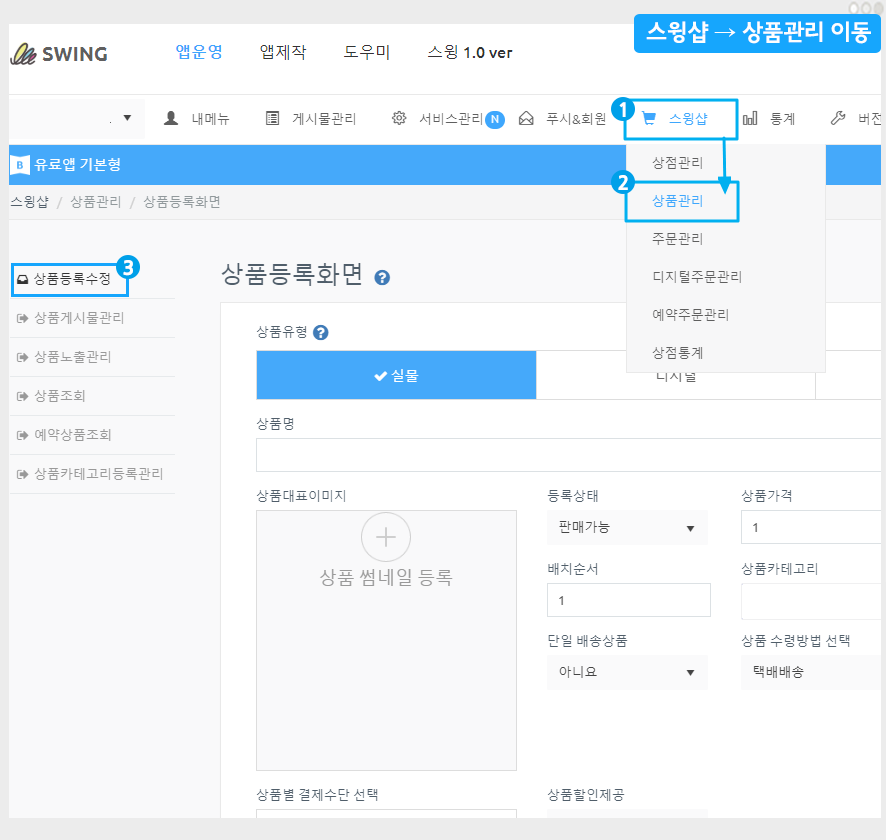
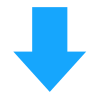
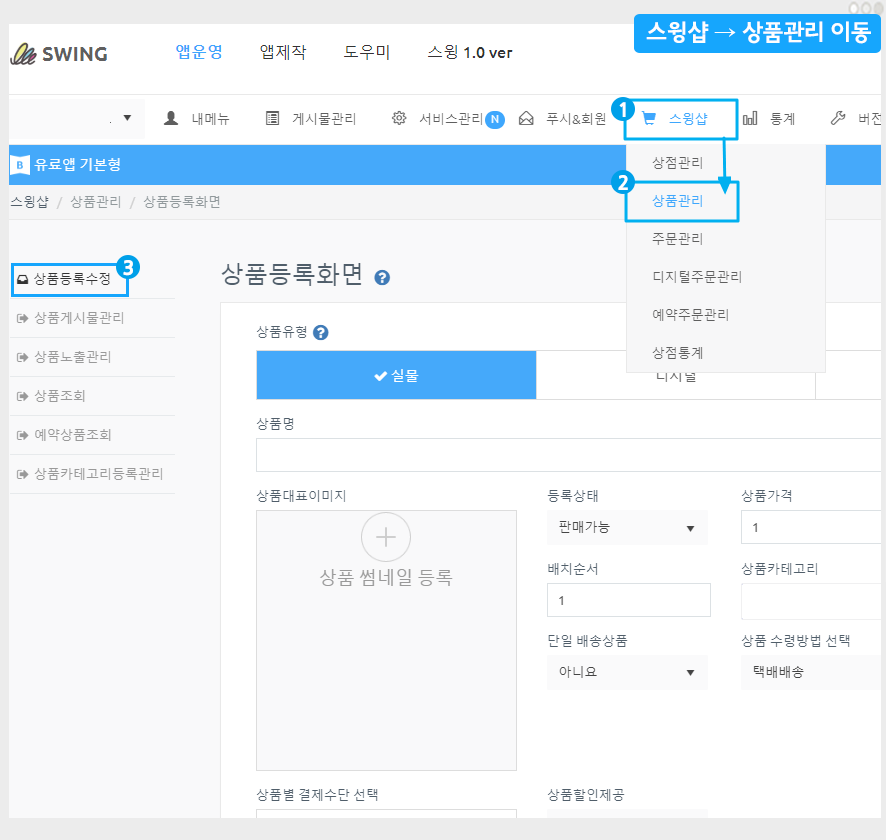
스윙샵 → 상품관리 → 상품등록 화면으로 이동해주세요.

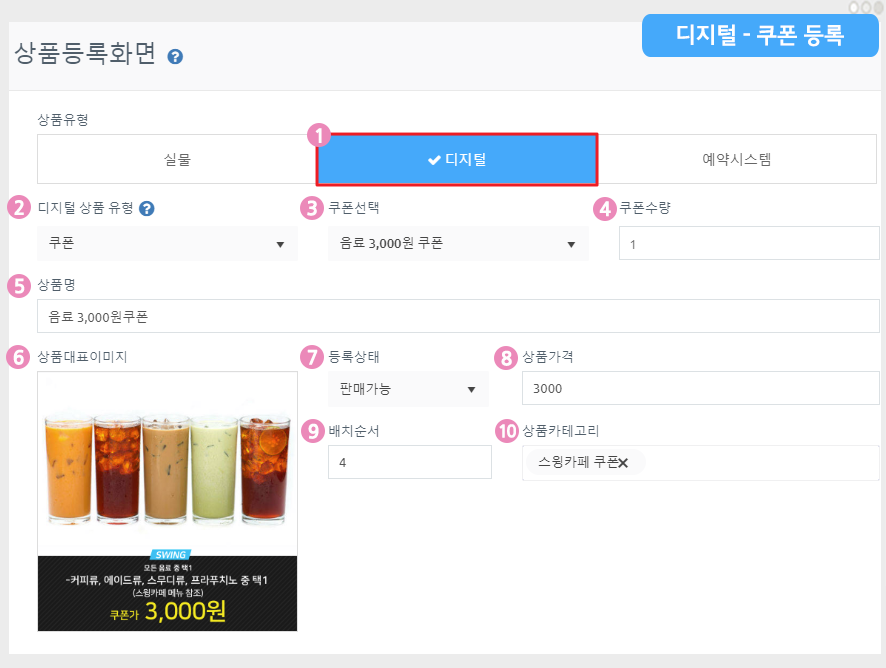
1. 상품유형: ‘디지털’을 선택합니다.
2. 디지털 상품 유형 선택: [권한변경, PDF보기, 영상 및 파일 판매, 쿠폰] 중에서 선택할 수 있습니다.
해당 매뉴얼에서는 ‘쿠폰’을 선택해서 등록할게요!
3. 쿠폰 선택: 위에서 쿠폰을 만들었죠! 만들어놓은 쿠폰 중 하나를 선택해주세요.
4. 쿠폰 수량: 판매되는 수량을 입력해주세요.
-기본 수량은 1입니다. *결제시 쿠폰이 1개 발행
-쿠폰에 따라 구매시 쿠폰이 여러장 발행되어야 한다면, 수량에 원하는 갯수를 입력해주시면 됩니다.
예시) 10,000원에 무제한으로 음료를 드실 수 있는 무제한 음료 쿠폰 3장을 드립니다! =>이러한 이벤트에 활용할 수 있어요.
5. 상품명 : 상품 이름을 입력해주세요.
6. 상품 대표 이미지 : 상품 구매페이지에서 보여지는 대표 이미지를 등록합니다.
7. 등록상태: 판매가능, 품절, 판매중지, 임시등록 상태를 선택할 수 있습니다.
8. 상품 가격: 판매할 가격을 입력합니다.
9. 배치순서:해당 카테고리에서 상품이 보여지는 순서를 기재합니다. *순서가 높을 수록 위에 배치, 낮을수록 아래로 내려갑니다
10. 상품 카테고리: 상품 카테고리를 선택해주세요.
*위에서 알려드린 것처럼 상품카테고리는 먼저 만들어주셔야 상품등록에서 카테고리를 선택할 수 있으니! 잊지말고 카테고리를 먼저 만들어주세요^^

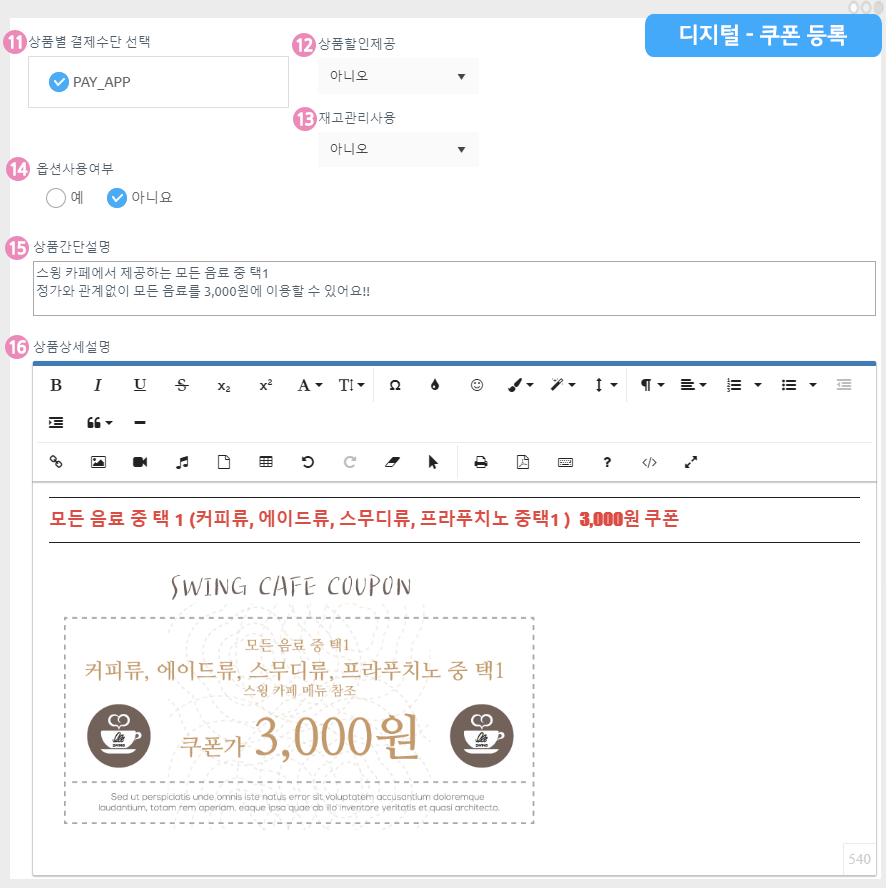
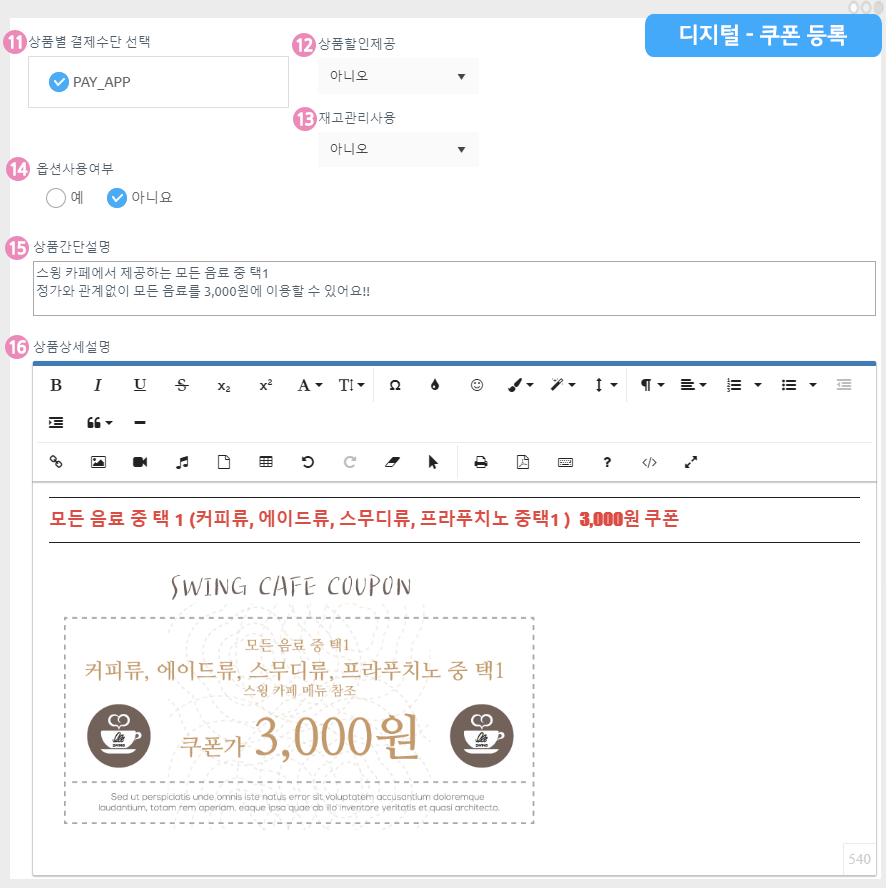
11. 상품별 결제수단: PAY APP(페이앱)카드결제를 체크해주세요.
*디지털 제품은 무통장입금 사용할 수 없으며 반드시 전자결제모듈이 적용되어야 합니다.
12: 상품 할인 제공: 상품이 원가격 그대로 보이게 할지, 할인을 적용할 것인지 선택합니다.
*할인을 “예”로 체크할 경우, 할인금액 및 할인기간을 정하는 옵션창이 뜹니다.
*할인금액은 할인이 된 최종 금액을 입력해주셔야 합니다.
13. 재고 관리 사용: 상품 재고관리를 사용할 것인지 체크합니다. / 수량 체크를 한다면, 판매할 수량을 입력해주세요.
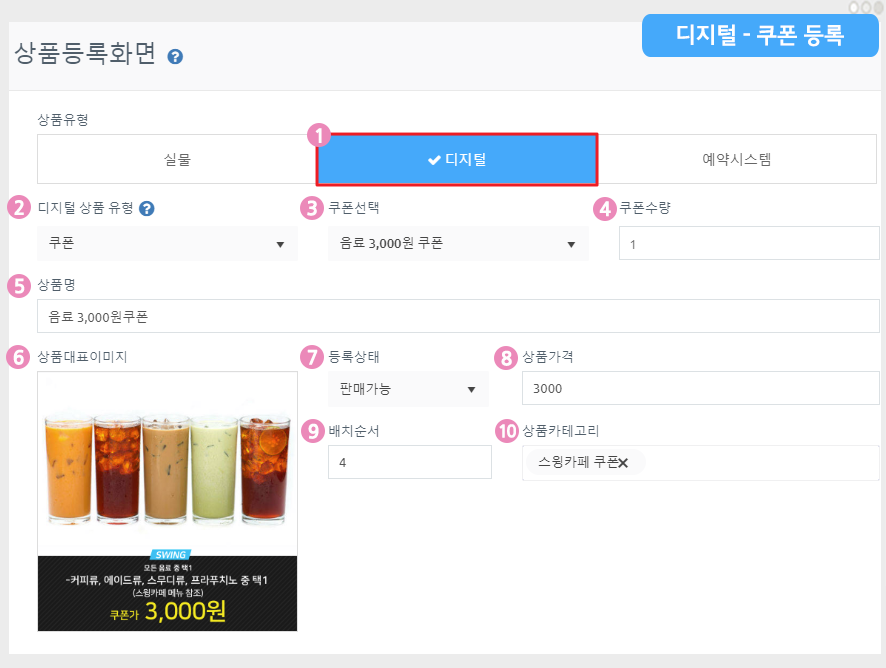
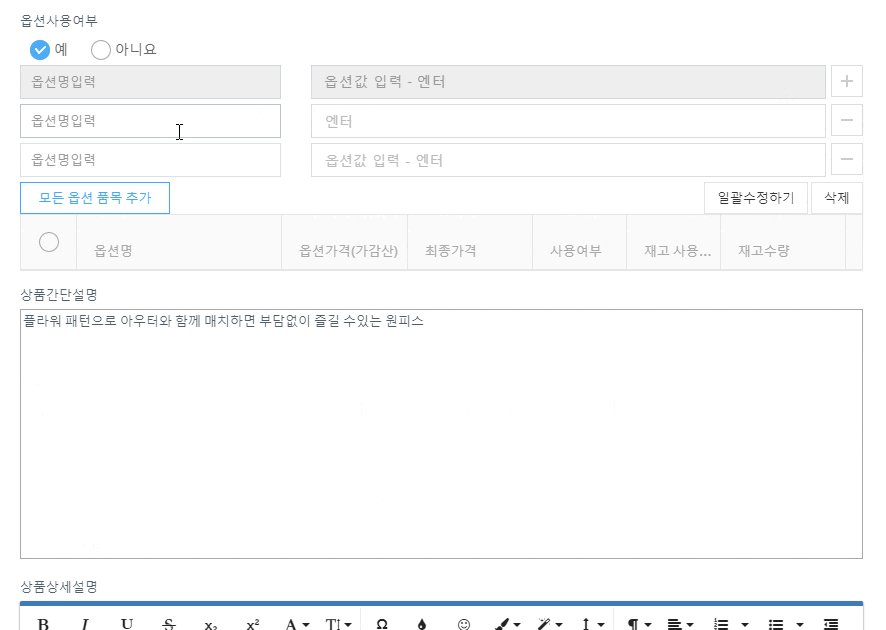
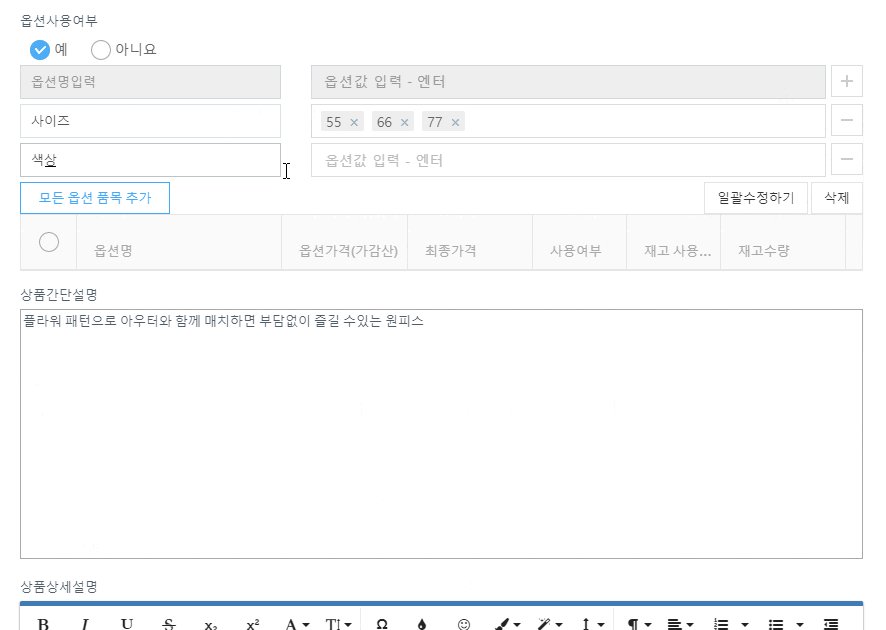
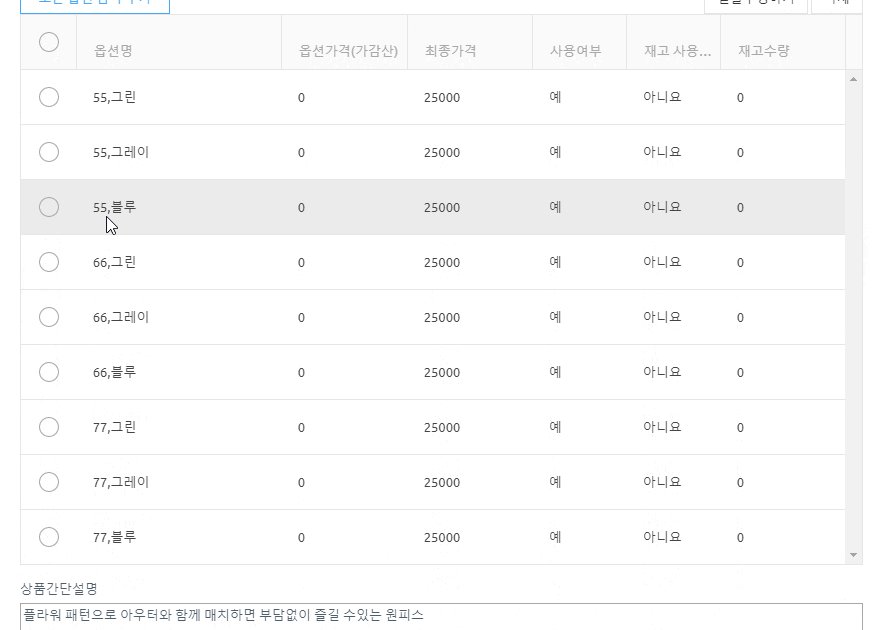
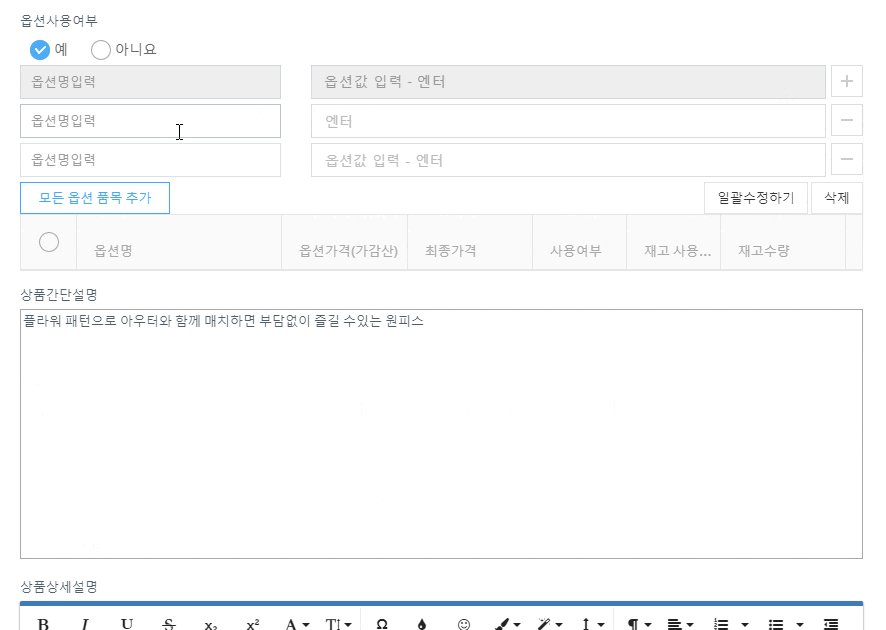
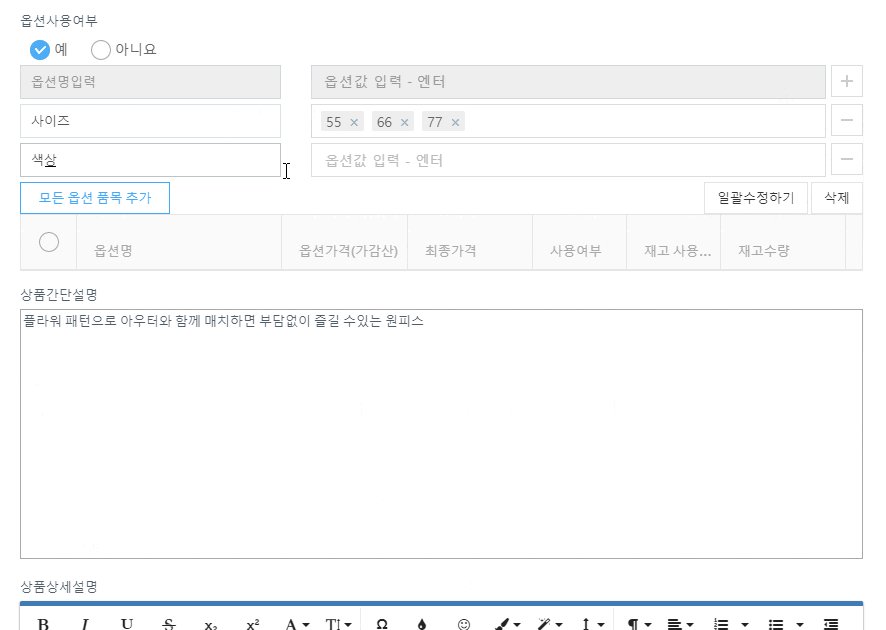
14. 옵션 사용 여부: 상품에 추가로 옵션상품을 기재할 경우 사용하실 수 있어요.
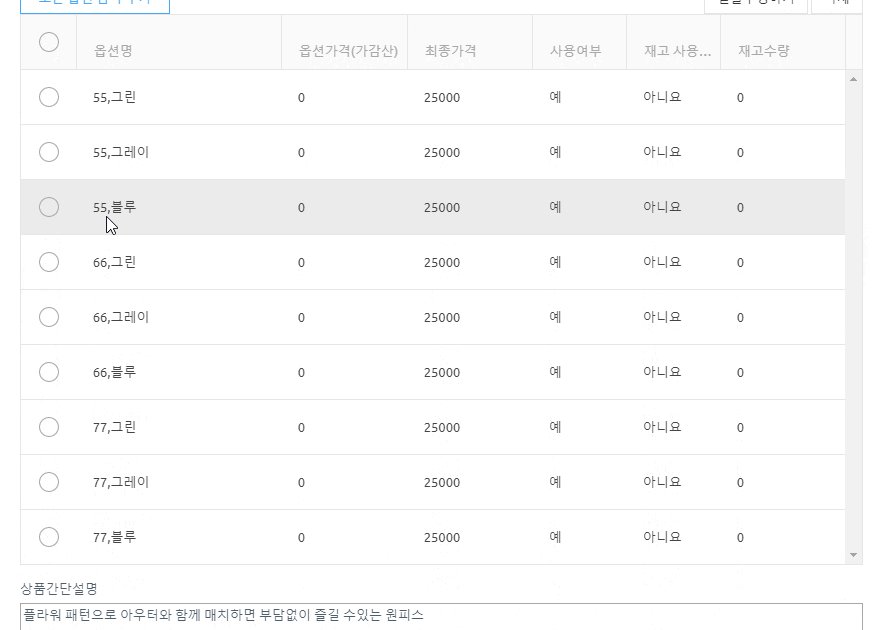
디지털 제품에서는 따로 옵션을 설정하지는 않았는데요. 만약 옵션을 설정한다면 아래 gif이미지로 확인해주시기 바랍니다!
예시)의류 쇼핑몰: 사이즈 추가, 색상 추가 등을 기재해서 옵션을 설정하고 옵션금액을 설정할 수 있습니다.
▶ 옵션 추가 방법은 아래 움짤 이미지로 확인해주세요!

15. 상품간단설명: 상품을 소개하는 간단한 한 줄 설명을 입력합니다.
16. 상품 상세 설명: 상품 이미지, 설명, 상품정보, 환불 및 교환 등 상세 정보를 에디터 프로그램을 이용해서 작성해주세요.

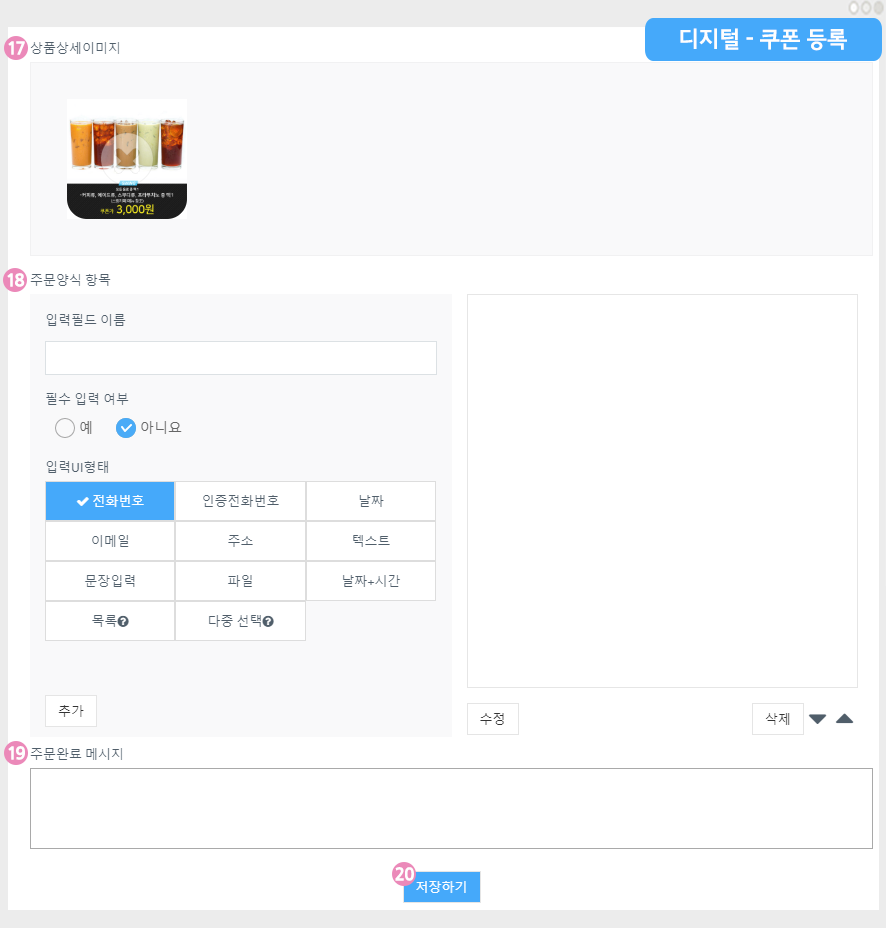
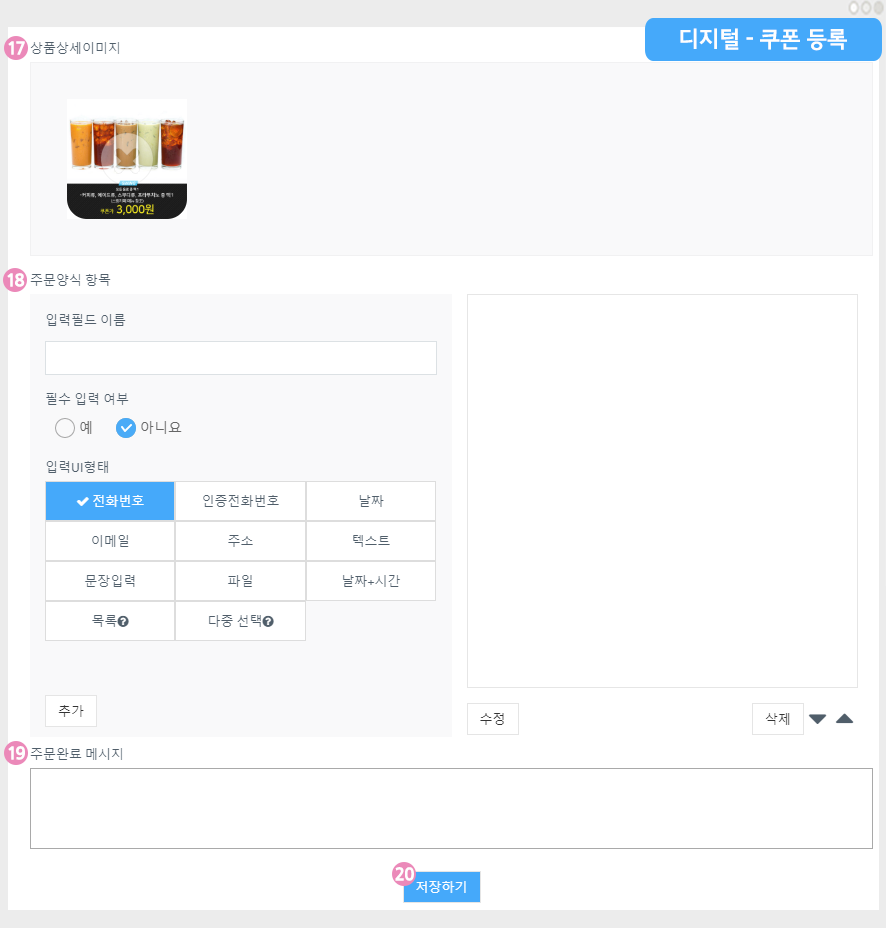
17. 상품 상세 이미지: 상품 이미지를 등록합니다. 여러장의 이미지 등록이 가능하고 순서 변경이 가능합니다.
18. 주문양식 항목: 주문양식은 특별히 더 받아야 할 정보가 있다면 입력을 해주시고, 그렇지 않으면 작성하지 않아도 됩니다.
19. 주문완료 메시지 : 메시지 내용이 특별히 없을 경우 작성하지 않아도 됩니다.
20. [저장하기] 버튼을 누르면 상품 등록이 완료됩니다.
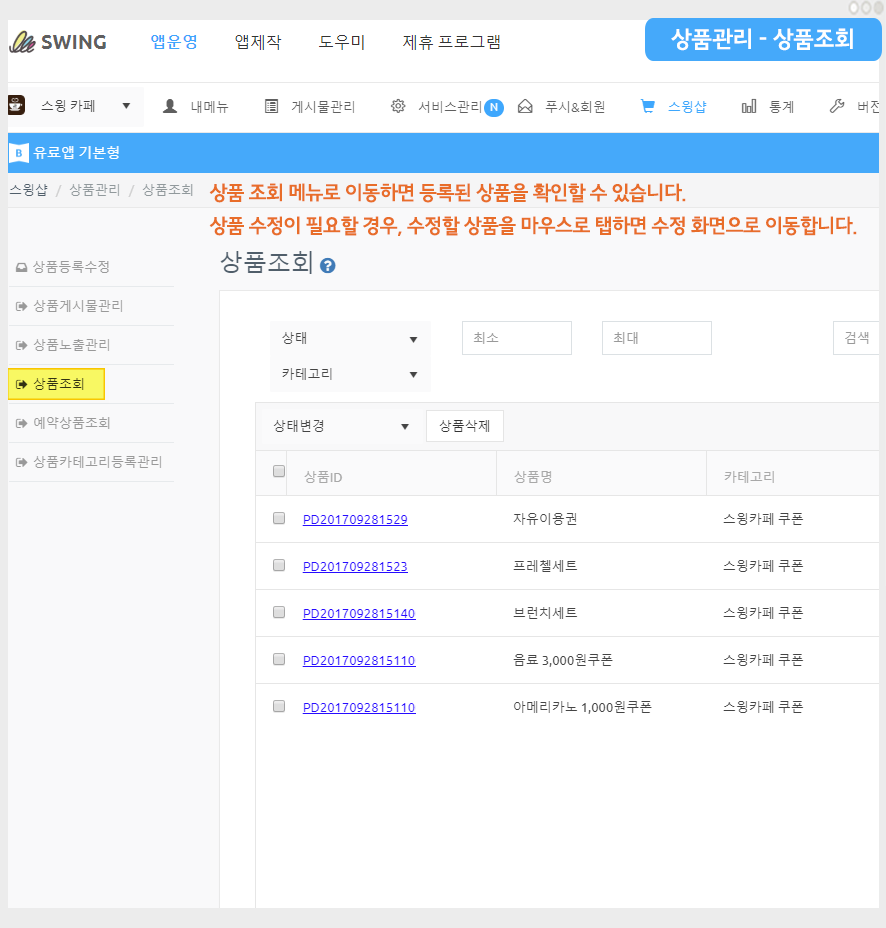
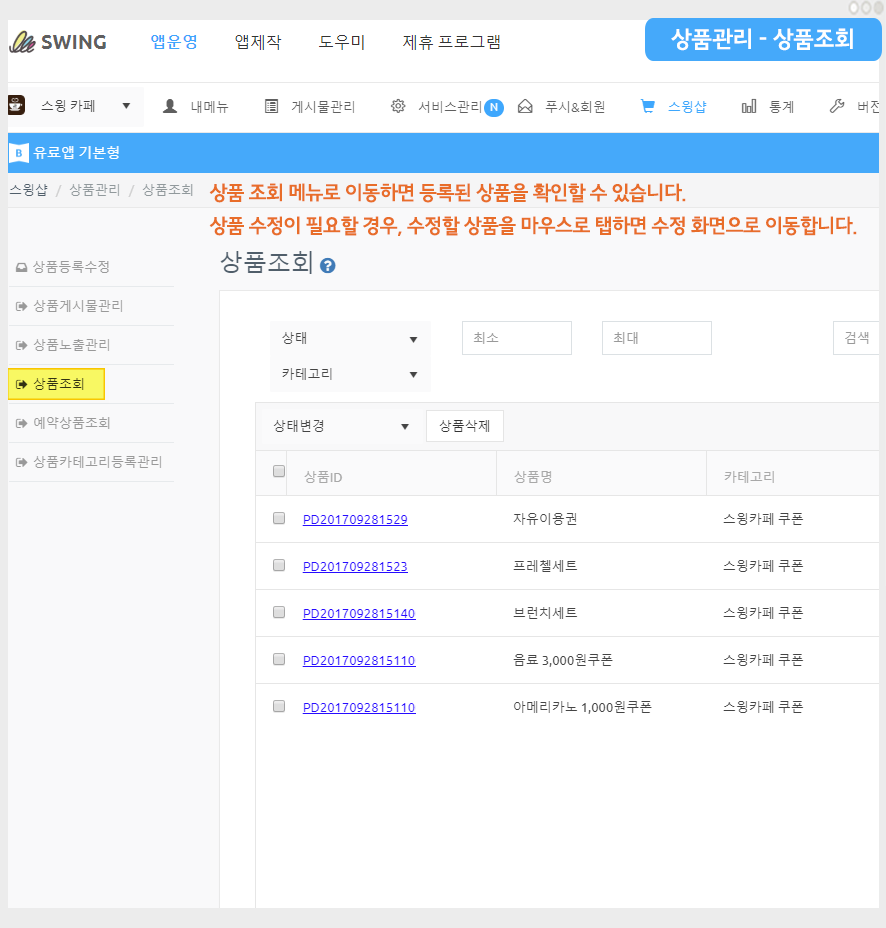
—상품 등록이 완료되었구요. 등록된 상품은 상품 조회에서 확인할 수 있어요.—

상품조회 메뉴에서 등록한 상품 목록을 모두 확인할 수 있구요.
등록한 상품 내용 수정이 필요할 경우, 수정을 원하는 상품을 마우스로 선택해주세요.
해당 상품 등록 수정 화면으로 이동합니다.
 STEP.4 앱에 상품 카테고리 적용하기
STEP.4 앱에 상품 카테고리 적용하기
위에서 디지털제품 등록이 완료되었다면, 앱에서 실제 상품을 구매할 수 있는 페이지를 적용해볼게요.
01. 상품 카테고리 적용하기

1. [카테고리 추가] 버튼을 선택해서 적용할 메뉴를 추가합니다.
2. 메뉴명: 메뉴 이름을 입력해주세요.
3. 메뉴 유형: [상품카테고리]를 선택해주세요.
4. [링크마법사] 버튼을 선택해주세요.
5. 카테고리 검색에서 적용할 카테고리 이름으로 검색 후 선택합니다.
6. [반영] 버튼 선택
7. [적용] 버튼 선택
8. [저장] 버튼을 누르면 완료됩니다.
*아이콘은 선택사항이며, 메뉴 앞에 아이콘을 적용할 경우만 선택해주세요.

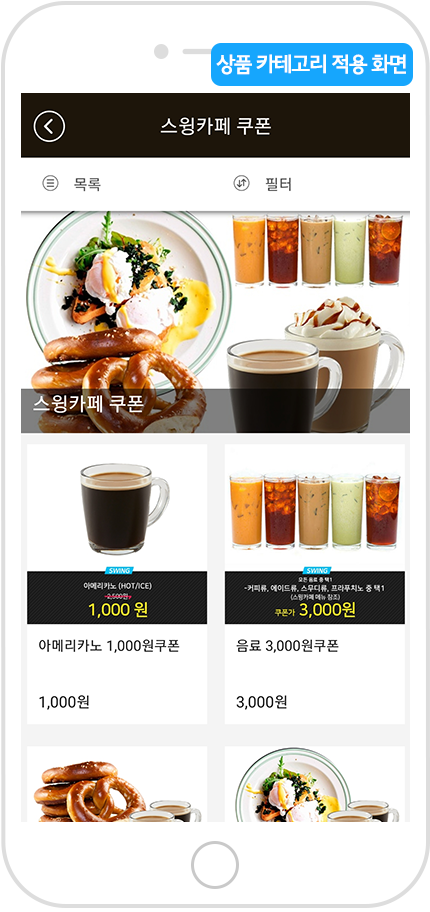
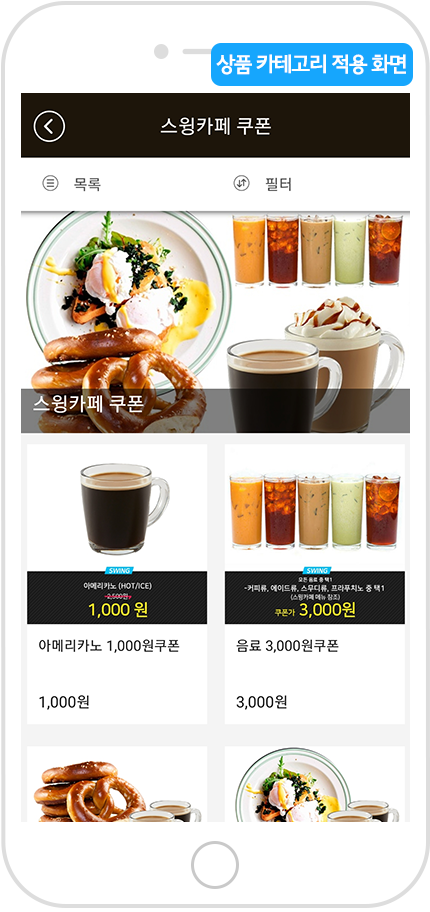
[앱 실행화면]

상품 카테고리는 해당 카테고리가 메뉴에 구성이 되는 스타일이구요.
‘스윙카페 쿠폰’ 카테고리를 앱에 적용시, 카테고리 목록이 표시되고 해당 카테고리에 등록된 상품들을 확인할 수 있습니다.
따라서 카테고리별로 상품을 보여주고자 할 때 적용할 수 있구요.
상품 선택시 구매 페이지로 이동합니다.
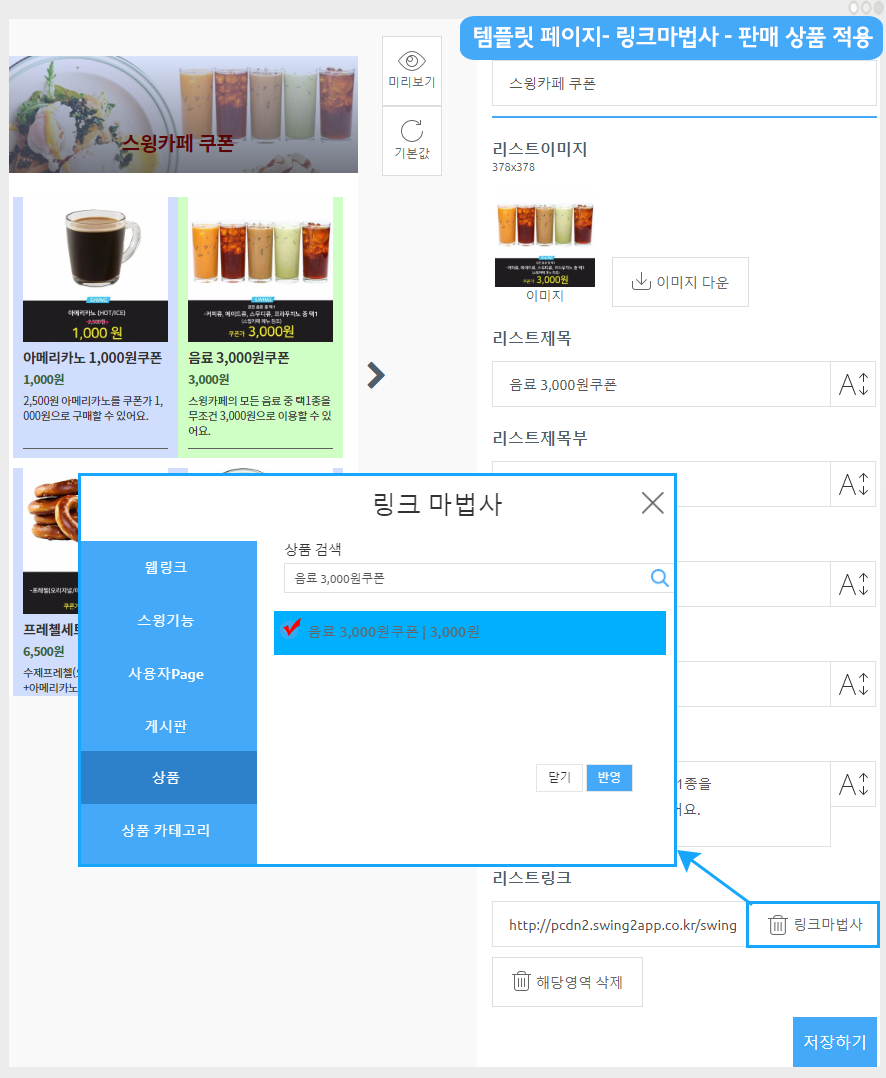
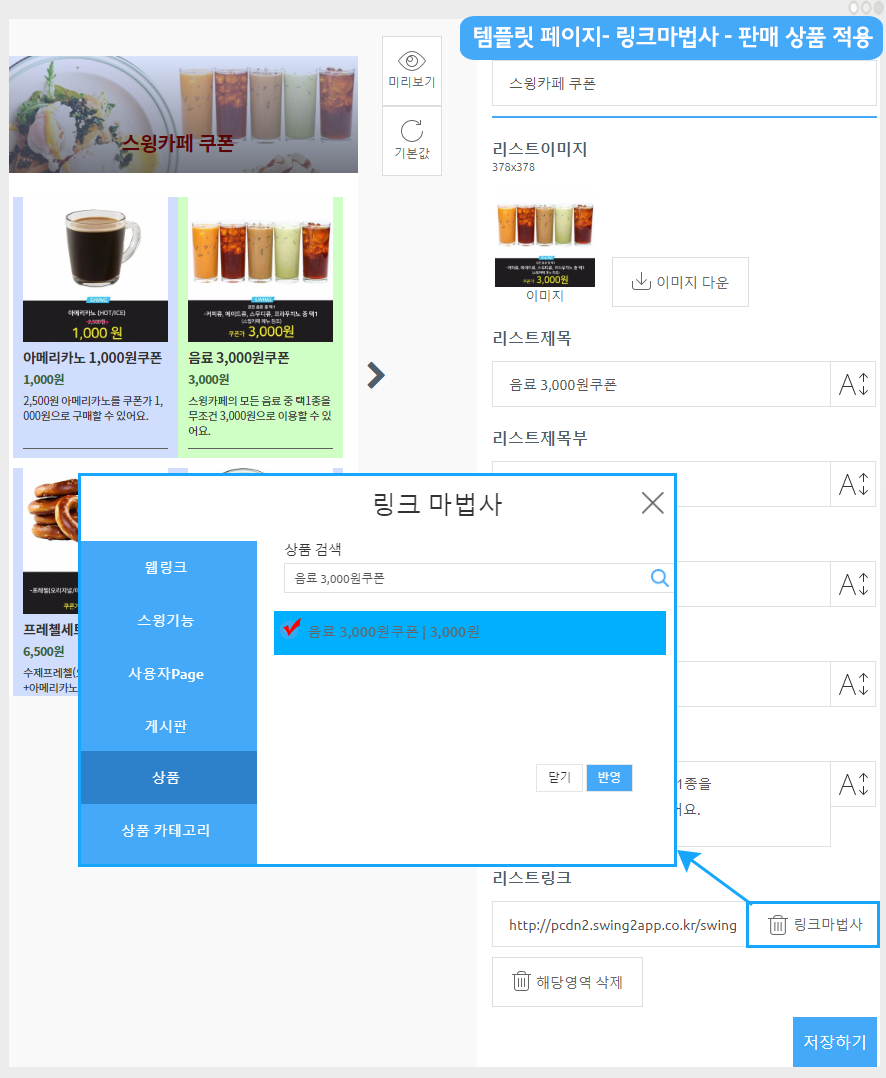
02. 템플릿 페이지로 적용하기

스윙 카페 샘플앱은 쿠폰 구매 페이지를 [웹템플릿 페이지] 를 적용시켜서 제작했어요.
위의 템플릿은 레스토랑 의 리스트 페이지를 이용했구요.
각 리스트 영역에 쿠폰 이미지, 가격 ,내용을 입력했구요.
각각의 리스트 터치시, 해당 상품 구매 페이지로 이동하도록 링크마법사를 이용해서 적용했습니다.

[앱 실행화면]


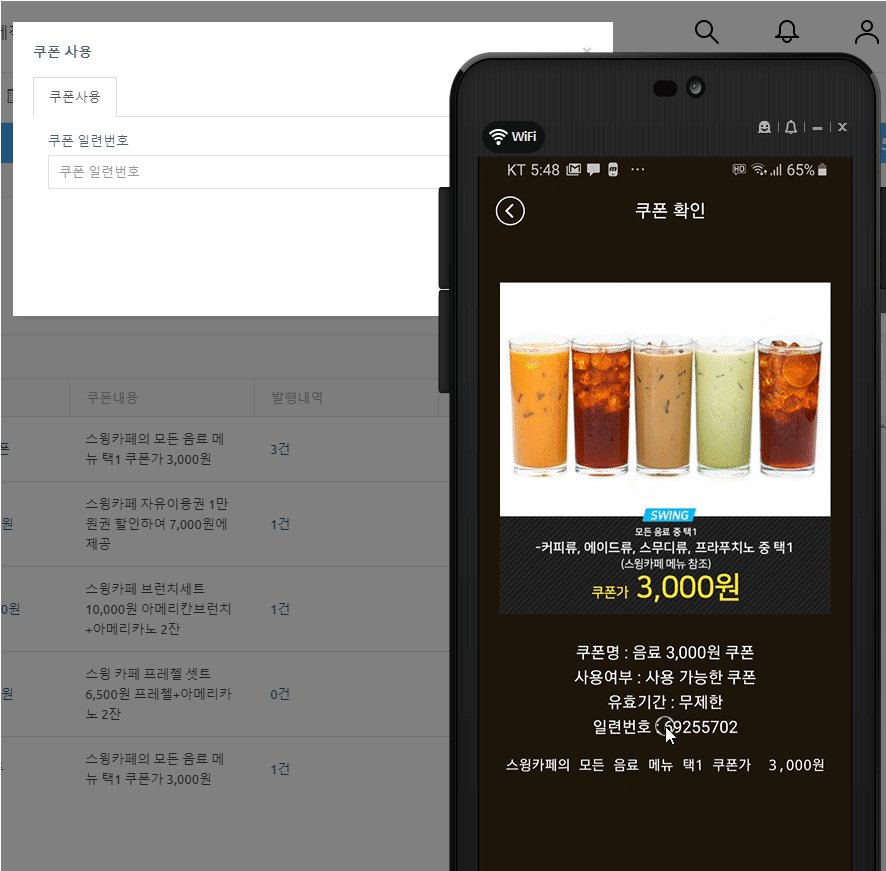
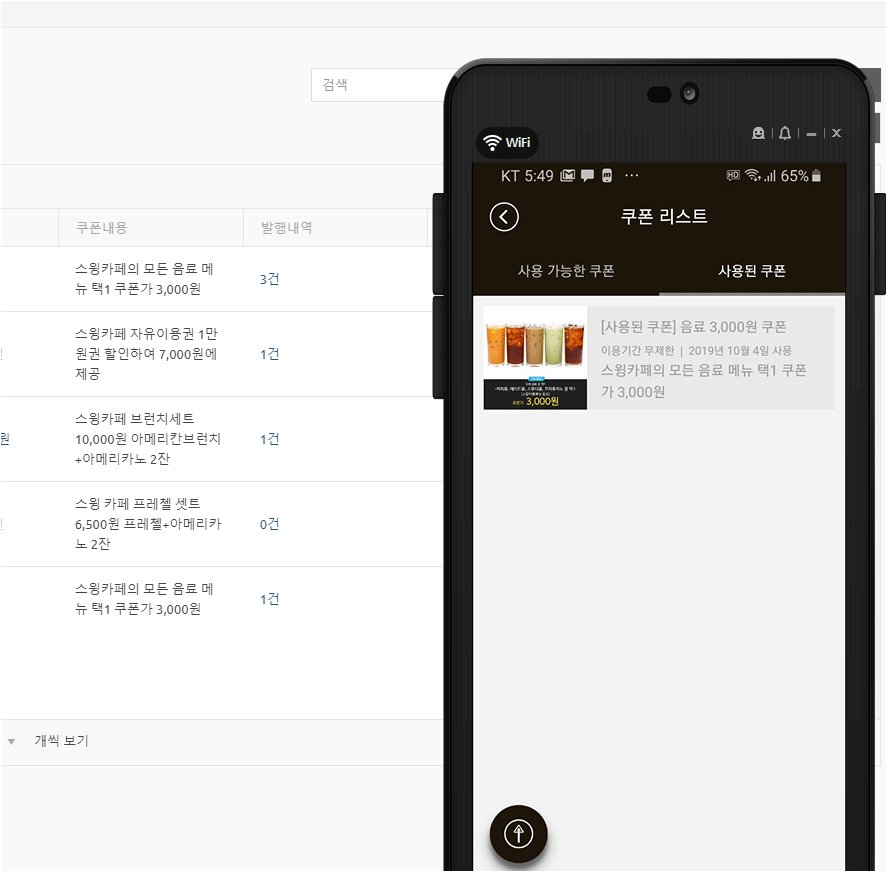
구매한 쿠폰은 쿠폰확인 메뉴를 통해서 확인할 수 있구요.
*쿠폰 확인 메뉴는 앱제작 페이지 – 페이지 메뉴- 스윙페이지에서 적용할 수 있어요!
사용가능한 쿠폰, 사용된 쿠폰으로 나눠서 보여집니다.

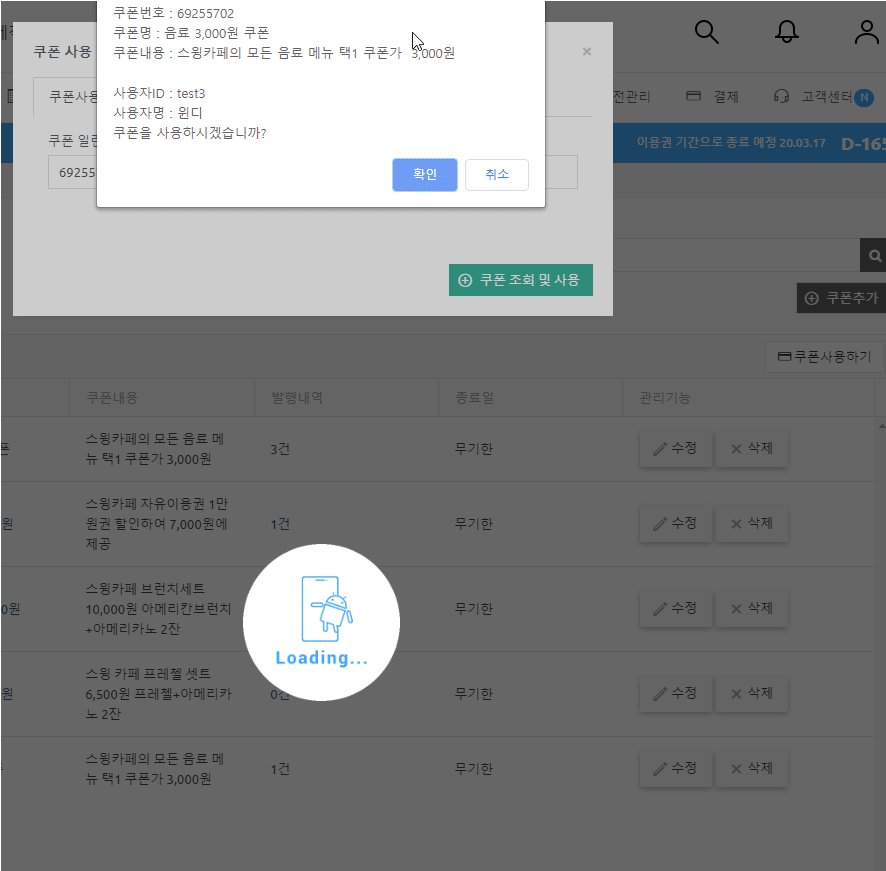
★ 쿠폰 사용 처리 방법
사용자 쿠폰은 어떻게 사용처리 할 수 있나요?? 쿠폰에 기재된 일련번호를 통해서, 쿠폰 사용하기를 적용할 수 있습니다.
*관리자가 사용자의 쿠폰 사용처리를 하는 방법은 아래 매뉴얼 링크를 반드시 확인해주세요!!
▶ 쿠폰 발행하고 사용처리 하는 방법 보러가기